Дайджест продуктового дизайна, декабрь 2017
Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-ноябрь 2017.

Формат Телеграм-канала
В ноябре я запустил Телеграм-канал и экспериментирую с его форматом. Просто ежемесячной рассылки свежего выпуска маловато, а дублировать ленту Фейсбук-группы бесполезно и трудозатратно — именно поэтому я год и не решался взяться за Телеграм. Первая попытка — выдержка наиболее интересного в группе за неделю (например, про тренды и инструменты), судя по первым отзывам это попадает в ожидания читателей. Подписывайтесь.
Паттерны и лучшие практики
M-Commerce ― Terrible UX
Обновлённая статистика по конверсии в мобильных интернет-магазинах от Nielsen/Norman Group. Хотя она всё ещё хуже обычных компьютеров и по процентам, и по деньгам, разрыв стремительно сокращается.

Исследования Baymard Institute
- Baymard Institute напоминают, что маски для ввода данных должны учитывать локализацию. Это касается как минимум телефонных номеров, но есть и другие поля.
- Christian Holst из Baymard пишет о том, что делать, если в выпадающем списке остался только один элемент после фильтрации выше в этой форме.
Рейтинг юзабилити мобильных приложений банков Казахстана для физических лиц, 2017
На примере приложений банков Казахстана UsabilityLab провели сравнительное исследование и вывели отраслевой юзабилити-профиль приложений.
Дизайн-системы и гайдлайны
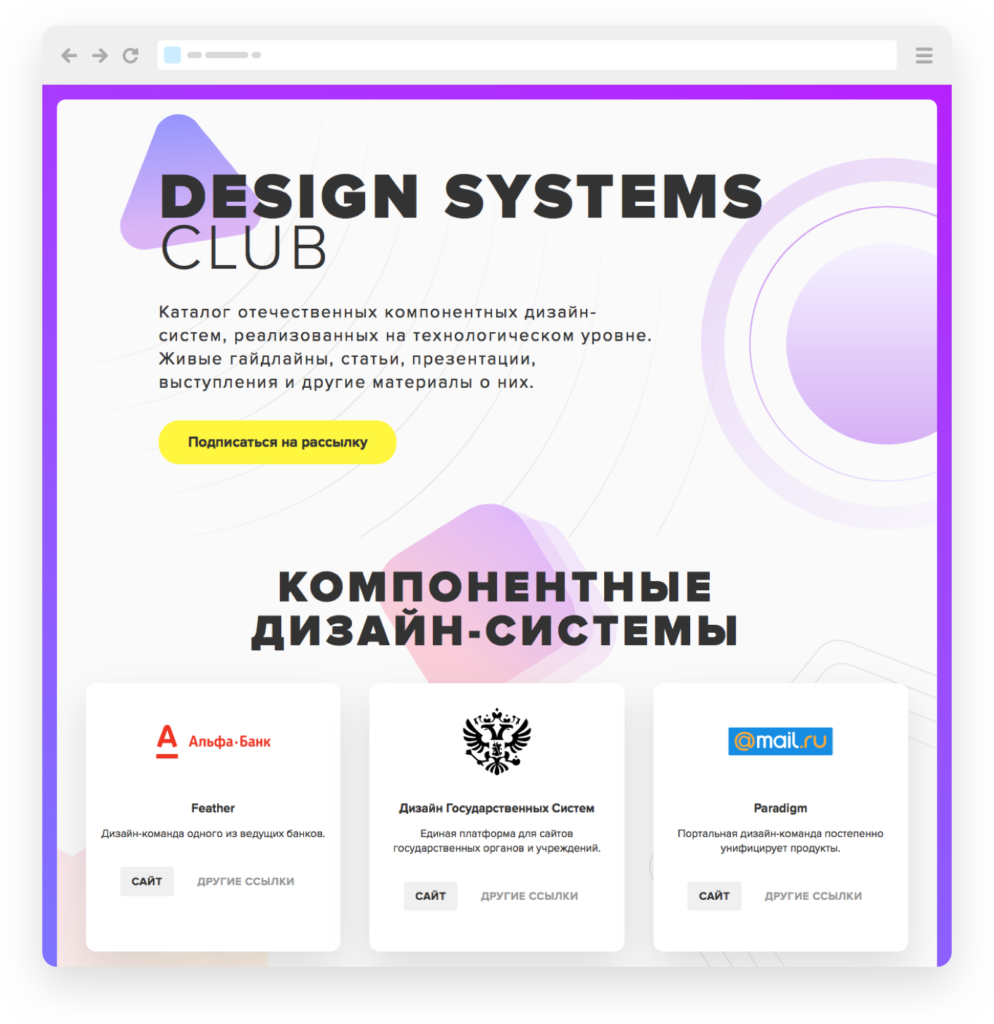
Клуб создателей отечественных дизайн-систем
В этом году многие отечественные компании показали свои наработки по дизайн-системам. Особенно активизировались к осени ― каждый месяц кто-то да анонсировал свою дизайнерско-технологическую платформу. Мы с Андреем Сундиевым давно работаем над дизайн-системами и решили придать импульс их развитию в России запустили сайт-коллекцию Design Systems Club.

На сайте собрана информация о компаниях, про активность которых мы знали наверняка: библиотеки компонентов, статьи, презентации и т.п. Сейчас представлены организации с открытыми живыми гайдлайнами: Альфа-Банк, Дизайн Государственных Систем, Mail.Ru Group, Rambler & Co, Яндекс, а также те, кто описывал их в статьях: Acronis, МегаФон и Тинькофф. Мы слышали про наработки в ещё нескольких компаниях (2ГИС, Авито, EastBanc Technologies, Контур, Райффайзен, Сбербанк, Qiwi), но не имели конкретных ссылок, на которые могли бы сослаться. Главный критерий упоминания на сайте — компания понимает под «дизайн-системой» технологический фреймворк, а не банальный UI Kit в Sketch (или классический гайдлайн на скриншотах). Если мы про вас незаслуженно забыли или переврали в описаниях ― пишите Андрею Сундиеву или мне.
Мы хотим подхлестнуть обмен опытом между компаниями и показать, что всё не так сложно и вполне посильно. Например, в конце сентября на микро-конференции UX-Среда прошёл круглый стол, целиком посвящённый этой теме, и общий интерес со стороны российской аудитории доказал её актуальность. Чем больше на слуху удачных примеров и людей, с которыми можно пообщаться по актуальным проблемам внедрения, тем быстрее будет развиваться отечественный рынок.
Конечно, мы не забываем про лучший и главный сайт-коллекцию дизайн-систем. Но большинство компаний в нашей подборке работает на русскоязычном рынке и переводить библиотеки компонентов только для попадания туда не особо оправдано. Для первой версии сайта мы, в первую очередь, собрали все ссылки вместе. В дальнейшем займёмся развитием идеи ― станет понятнее и нагляднее, появится возможность сравнивать прогресс компаний.
Подпишитесь на рассылку, чтобы получать всё свежее раз в месяц. И не бойтесь начать — первый шаг вполне по силам даже небольшим компаниям.
Design Principles
Ben Brignell собрал ещё одну мощную коллекцию дизайн-принципов, которая в чём-то даже крупнее классического Design Principles FTW.

Cristobal Castilla & Zack Schiller — Design Systems & Tools at Facebook
Безумно интересное выступление Cristobal Castilla о дизайн-системе FIG в Facebook. Рассказ касается в основном шаблонов для Sketch и Origami, но затрагивает компоненты в коде и подход к развитию платформы в целом. Для дизайнерских инструментов собственными силами написан какой-то космический набор дополнений, прослоек и плагинов. Помимо удобства организации это даёт возможность использовать иконки из единого репозитория с разработкой, подключать данные из личного профиля (это удобно и для прототипирования, и для юзабилити-тестирования). Это очень и очень мощный ориентир того, как можно организовать работу с дизайнерскими инструментами.
Creating GE Cirrus — The next generation Predix design language
Ken Skistimas, глава дизайн-системы GE Predix, рассказывает о работе над её новым поколением. Толковый пример того, какие задачи стоят перед зрелой платформой. Другие новости дизайн-систем:
- Неплохой пример постепенного перехода к использованию переменных от Matt Hippely из VMWare. Это помогло их дизайн-системе Clarity внедрить тёмную тему оформления.
Дизайн-система Acronis — Часть вторая. Иконки, SVG шрифты, Gulp
Сергей Никишкин продолжает рассказ о дизайн-системе Acronis описанием генератора пиктограмм — как дизайнеры хранят их и передают в продукты.
iOS 11
- Удивительно: Nielsen/Norman Group, которые очень настороженно относятся ко многим новым интерфейсным решениям (зачастую оправданно), хвалят основанное на жестах управление iPhone X.
- Обновление UI Kit для iOS 11 от дизайн-команды Facebook. Есть шаблоны для Photoshop, Sketch и Origami.
- Sebastiaan de With рассказывает об оптимизации интерфейса фото-приложения Halide для iPhone X ещё до того, как его показали. Выход безрамочного iPhone предсказывали многие, поэтому им важно было подготовиться к запуску.
Material Design
- Rod Sheeter из Google показывает, как работать с нестандартными шрифтами в Android. Статья более техническая, но в любом случае полезная.
Понимание пользователя
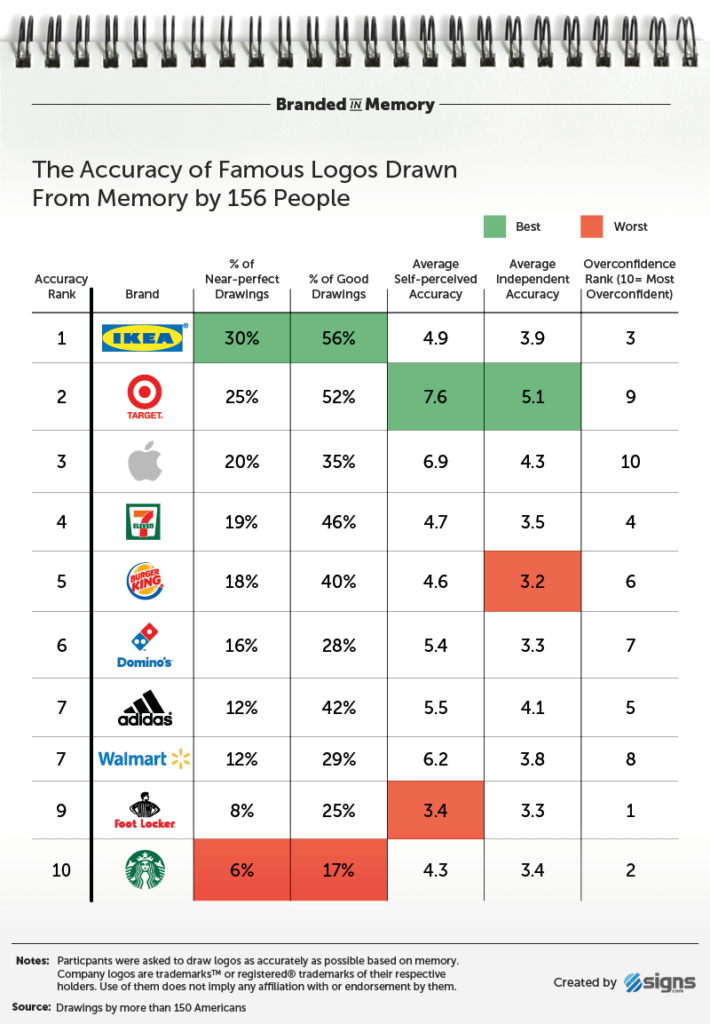
Branded in Memory
Интересный эксперимент на тему того, как потребители запоминают логотип бренда. Группу респондентов попросили набросать логотипы 10 широко известных компаний. В результате выделились их наиболее запоминаемые черты.

В продолжение темы:
- Jim Nielsen собрал простой онлайн-тест на узнаваемость логотипов. Насколько форма символа известных брендов позволяет узнать его по общим очертаниям.
Sean Parker says Facebook «exploits» human psychology
Sean Parker рассказывает, как, будучи первым президентом Facebook, на ранних этапах делал акцент на психологических уловках, заставляющих пользователей постоянно возвращаться в продукт. В продолжение темы:
- Обмен высказываниями между Chamath Palihapitiya (бывшим вице-президентом по росту Facebook) и Марком Цукербергом об отрицательных эффектах психологических уловок, которые использует компания. Первый приносит извинения за недальновидность, второй говорит, что компания исправилась, в ответ на что первый первый смягчает позицию.
Информационная архитектура, концептуальное проектирование, контент-стратегия
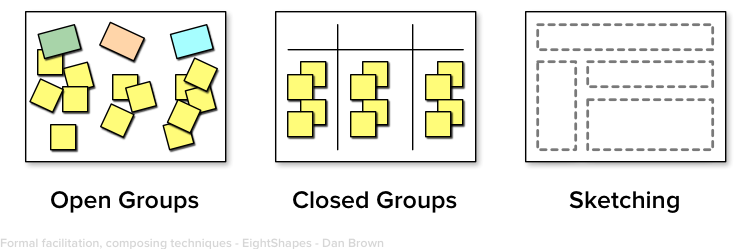
The Secrets of Creating Great Design Workshops
Dan Brown описывает универсальный подход к проведению любой рабочей сессии по концептуальной проработке интерфейса. Это общая канва, в которую вполне ложатся популярные «брендированные» процессы.

Pens, Process, Product — Sketching for UX
Chris Spalton из Foolproof активно делает sketchnotes на конференциях и описывает ситуации, в которых скетчи помогают в работе над интерфейсом.
Проектирование и дизайн экранов интерфейса
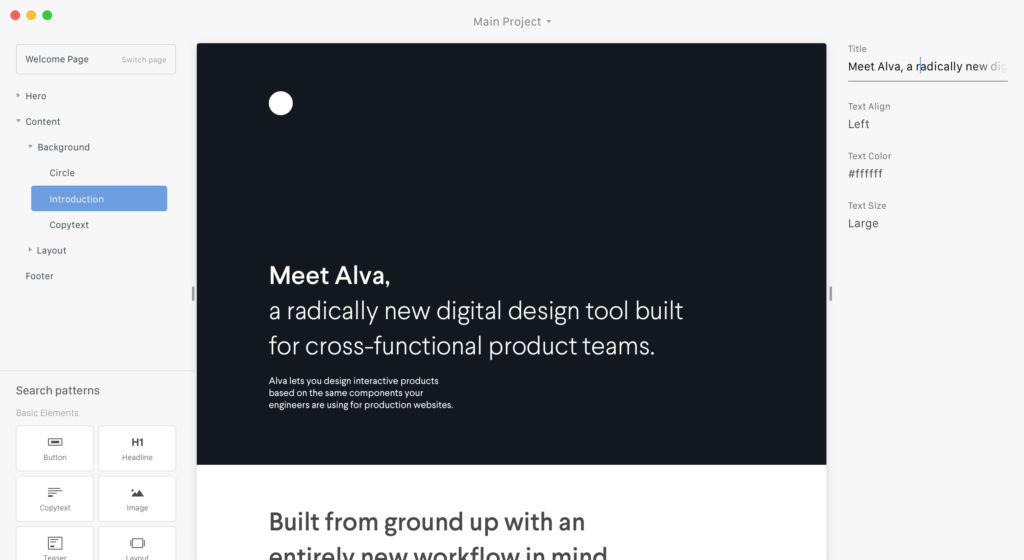
Alva
Новый инструмент для дизайнеров заточен под дизайн-систему в правильном понимании ― дизайнер использует визуальное представление React-компонентов, а не банальный UI Kit. После моды на конверторы из кода в Sketch создатели инструментов наконец-то добрались до правильного подхода.

Sketch 48
Вышла версия 48. В этот раз без больших рывков: управление цветовыми профилями, развитие Sketch Cloud и библиотек, поиск и замена цвета, улучшенное масштабирование символов и много мелочей.

Интересные плагины:
- Плагин SketchCleaner помогает причесать макеты — убрать ненужные стили, переименовать слои, найти скрытые элементы, привести к единому виду свойства объектов (например, границы).
- Официальный UI Kit для iOS от создателей Sketch.
- Плагин Chart позволяет создавать простые графики и диаграммы в макетах.
Adobe XD
- Декабрьское обновление Adobe XD. Очень ленивое.
UXPin
- UXPin показали свой экспериментальный инструмент для импорта реальных компонентов в коде в свой инструмент дизайна. Оказалось, не в Sketch, но обычно такие примеры вдохновляют создателей плагинов и других надстроек.
InVision
- Обзор обновлений в основном продукте InVision, которые будут доступны в начале следующего года.
- InVision запустили небольшой венчурный фонд для создателей дизайн-инструментов — недавние инвестиции помогают.
Haiku
- Небольшая памятка по работе с новым инструментом анимации Haiku от Nad Chishtie.
VR/AR prototyping for everyone
Павел Лаптев описывает историю виртуальной реальности и показывает, как прототипировать такие интерфейсы с помощью Framer и браузерного фреймворка A-Frame.
Framer
- Вышло большое обновление инструмента для создания макетов. Видео показывает работу с векторными объектами, адаптивность и другие обязательные вещи.
- Бесплатный онлайн-курс по Framer от Руслана Шарипова. Плейлист на YouTube.
- Пошаговое руководство по созданию анимации во Framer от Саши Окунева.
Fuse
- Вышла версия 1.5. Появилось приложение для просмотра прототипов на Android/iPhone-телефонах. В следующем году появится интеграция со Sketch и FuseJS с возможностью использовать просто JavaScript.
Современные инструменты паблишинга
- Интервью с основателем Tilda Никитой Обуховым об истории и будущем продукта.
Пользовательские исследования и тестирование, аналитика
5 Metrics to Diagnose Website Problems in Online Studies
Jeff Sauro даёт пять простых критериев для оценки успешности интерфейса, который проверяется через удалённое немодерируемое юзабилити-тестирование. Отсматривать десятки и сотни видео бывает утомительно, так что способ быстрее обнаруживать проблемы важен.

Learn UX Research Methods with GIFs
Моя коллега Ксения Стернина описала популярные методы пользовательских исследований гифками.

Визуальное программирование и дизайн в браузере
Новые скрипты
- Воспроизведение анимации «аплодисментов» в Medium. Как делалось.
- Лёгкая библиотека для реализации параллакса на JavaScript.
- Эффектный скрипт анимации SVG-иллюстраций с помощью JavaScript.
- Nick Butcher показывает принцип реализации эффектной анимации полигональных объектов.
- Реализация эффекта глитча на CSS.
Работа с CSS Grid и Flexbox
- SASS-код позволяет создать сетку из шестиугольников-сот на базе CSS Grid.
Xcode для дизайнеров
- Руководство Craig Clayton по реализации дизайн-макета в Xcode.
- Инструкция Meng To по анимации приложений для iOS 11 с помощью Swift и Xcode.
Метрики и ROI
Changing the Net Promoter Scale — How Much Does It Matter?
Jeff Sauro разбирает причины того, почему шкала NPS состоит из 11 пунктов и что будет, если заменить её на 5 или 10. Спойлёр: методика поломается и данные исказятся, так что их станет невозможно сравнивать с другими по отрасли.
Продуктовый менеджмент и аналитика
How To Systematically Reduce The Risk & Uncertainty Of New Ideas
Alexander Osterwalder показывает, как снижать риски новых продуктов по трём критериям (желанность, жизнеспособность, реализуемость) с помощью его шаблонов бизнес-модели и ценностного предложения.

There are no small changes
Des Traynor из Intercom показывает пример того, как много вопросов по реализации продуктового решения нужно решить даже для маленького изменения.

Daniel Burka @ An Event Apart — Prototyping The Scientific Method of Business
Конспект выступления Daniel Burka из Google Ventures о том, как дизайн помогает снижать риски при запуске нового продукта или функции.
Командное взаимодействие
Design Thinking is Kind of Like Syphilis — It«s Contagious and Rots Your Brains
Мощный лонг-рид Lee Vinsel с глубокой критикой дизайн-мышления. Он копает в сторону нездорового отношения к понятию «инновации» и абстрактному желанию «переизобрести что-нибудь» без попытки осознать, как эта вещь или явление работает и в чём именно его проблемы. Дизайн-мышление — отличный способ популяризации вдумчивого дизайн-процесса для недизайнеров; проблема в том, что зачастую всё заканчивается просто на уровне простого выплеска «креативной энергии».

How to Deal With Bad Design Suggestions
Kara Pernice и Kathryn Whitenton подсказывают, как действовать в ситуации, когда менеджер или заказчик предлагает странные решения. Важно не вступать в конфликт, а лучше изучить суть идеи, а после этого на практике объяснить её работоспособность или провальность.

Запарное проектирование — Плюсы и минусы работы проектировщиков в паре
Владислав Якимов из Собаки Павлова проанализировал метод парного проектирования. В статье описан процесс и показания/противопоказания к применению.
8 Instincts of Great Facilitators
Dan Brown описывает основные навыки фасилитатора, которые помогают провести удачные рабочие сессии по проектированию интерфейса.
Кейсы
How we design enterprise software
Руководитель дизайн-команды Mesosphere Lee Munroe описывает процесс дизайна в компании. Он достаточно типовой, но неплохо развёрнут.
Тренды
Fjord Trends 2018
Ежегодный обзор трендов от Fjord. Он всегда один из самых сбалансированных.

Другие прогнозы на 2018 год:
- Толковый обзор визуальных и интерактивных трендов 2018 от дизайн-команды Webflow без вечного тухляка вроде «анимации, фоновых видео и крупных заголовков».
- Ольга Шевченко из Vintage Web Production участвует в жюри Awwwards и отмечает одни из самых заметных выразительных приёмов, которые используют современные промо-сайты и сайты компаний.
- Ежегодный обзор трендов от журнала uxdesign.cc, которые перебирают приличное количество публикаций за год.
- Craig Phillips троллит ежегодные обзоры трендов серией дурацких прогнозов.
- Jakob Nielsen пытается спрогнозировать рост количества UX-специалистов и замахнулся аж на 100 млн человек к 2050 году. Он ссылается на три предпосылки: больше специалистов в компаниях, которые уже системно занимаются дизайном, больше компаний, которые начинают делать это, и больше стран, где есть такие компании.
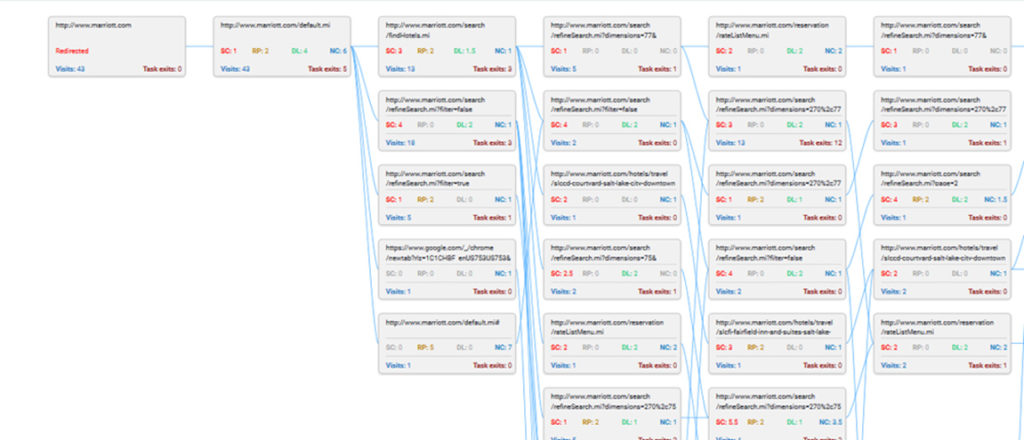
Visual Importance
Экспериментальный инструмент от группы исследователей MIT подсказывает предположительную визуальную заметность элементов на странице или в макете. Получается тепловая карта, которую впоследствии должно подтвердить или опровергнуть реальное eye-tracking исследование. Для сравнительно простых интерфейсов это вполне рабочий инструмент, хотя нужно критически относиться к результатам для более-менее сложных продуктов. Видео работы.
Top 11 Tech Sneak Peeks from MAX 2017 that Wow«ed
Подборка 11 экспериментальных проектов Adobe, показанных на конференции MAX 2017. Многие из них основаны на платформе алгоритмического дизайна Sensei. Самые интересные ― SceneStitch для быстрой замены целых частей фото, Puppetron для стилизации фотографий под работы иллюстраторов (кажется, модель не нужно тренировать заранее) и PhysicsPak для создания сложного паттерна в любой форме.
Другие новости алгоритмического дизайна:
- Отечественный сервис Trendmind помогает генерировать дизайн одежды. Один из его основателей Татьяна Попова рассказывает историю создания.
- Исследовательская инициатива Google PAIR на тему пользы современных решений на базе искусственного интеллекта в профессиональной среде. Анонс.
- Philipp Schmitt собрал фотоальбом с помощью алгоритмов. Посмотреть вживую.
- David Venturi проанализировал общедоступные онлайн-курсы по машинному обучению и составил их рейтинг.
- Команда Netflix продолжает разрывать шаблоны и рассказывает о следующем поколении своей технологии автоподбора промо-баннеров для фильмов. Они научились персонализировать кадр для конкретного пользователя в зависимости от того, что лучше зайдёт ― например, настроение сцены или кадр с конкретным актёром.
- Экспериментальное приложение от Google автоматически собирает комикс в несколько кадров из видео. Выбирает нужные моменты, располагает их в шаблоне, обрабатывает с помощью фильтров.
- Новый офис Autodesk в Торонто спроектирован и оформлен с помощью их инструментов алгоритмического дизайна. Отличный пример использования в своей собственной жизни того, что продвигаешь.
- Microsoft добавили в Word помощника по составлению резюме, который ориентируется на других кандидатов с LinkedIn. Он подсказывает, какие навыки лучше добавить и на что делать упор, чтобы получить конкурентоспособный профиль и адаптировать его под конкретную вакансию.
- Justin O«Beirne дотошнейшим образом сравнивает карты Google и Apple. Он пытается разобраться, как Google умудрился получить высокую графическую и смысловую детализацию зданий и зон активности даже для небольших городов и посёлков. Компания использует подходы алгоритмического дизайна и выделяет уйму полезной информации из спутниковых снимков и панорам улиц.
- Matthew Milan из Normative предлагает термин «дизайн для кентавров», описывающий особенности дизайна для будущей связки человека и алгоритмов.
- Исследовательская группа в Google научила алгоритм оценивать «лайкабельность» фотографий.
Dynamicland
Два интерфейсных гения Bret Victor и Alan Kay анонсировали экспериментальный проект новых компьютерных классов, где дети и взрослые учатся работать с технологиями с помощью офлайновых инструментов.
Messages Matter — Exploring the Evolution of Conversation
Команда Facebook Messenger подготовила анализ истории развития общения с помощью коротких сообщений и мессенджеров и описывает своё видение того, как они меняются. Много интересных цифр и статистики.

В продолжение темы:
- Концепт мессенджера от Cuberto с пачкой свежих идей.
Big Data Have You Afraid? You«re Not Alone
Bill Pardi разжёвывает дизайнерам основные принципы анализа больших данных.

I spent a day working in Windows 10 Mixed Reality
Andrew E. Freedman попробовал поработать на компьютере целый день в шлеме виртуальной реальности используя новые возможности Windows. Получилось утомительно и не особо удобно. В продолжение темы:
- Каталог бесплатных 3D-моделей для использования в приложениях дополненной и виртуальной реальности от Google.
Умные часы и браслеты
- В третьем квартале 2017 продажи умных часов и браслетов слегка упали. Тройка лидеров по продажам: Apple, Xiaomi, Fitbit.
Голосовые интерфейсы
- BBC запустили интерактивный рассказ на базе Amazon Echo ― получилось что-то вроде квеста.
Интерфейсы в кино
- Ещё одно интервью с Territory Studio об интерфейсах в новом «Бегущем по лезвию».
Для общего и профессионального развития
Критика в дизайне ― как лавировать между водой, огнем и медными трубами
Станислав Рапп достаточно ёмко описывает подход к организации критики дизайна. Её ценность, процесс, пример из личной практики.

Проектировщик СКБ Контур — Принципы
Неплохое описание навыков и обязанностей проектировщика интерфейсов в дизайн-команде СКБ Контур.

The Broken Comb — Learning To Be a Multi-Skilled Designer
Ste Grainer даёт советы по развитию навыков продуктового дизайнера. Многие говорят о том, что важно уметь работать с кодом, но это только одно из возможных направлений развития. Он также перечисляет способы обучения в теории и на практике.
Designer«s Oath
Манифест дизайнерской этики в духе клятвы Гиппократа. Ciara Taylor и Samantha Dempsey рассказывают, как и зачем она появилась.
Дизайнер, закрой Sketch!
Толковый пинок под зад начинающим дизайнерам от Ильи Сидоренко ― как правильно строить карьеру на раннем этапе. Важно не бояться общаться с окружающим миром, в том числе более опытными коллегами ― это сильно сокращает путь тем, что подтверждает или опровергает свои планы по развитию.
Люди и компании в отрасли
«Font Detectives» Use Their Expertise to Solve High Stakes Cases
Рассказ о шрифтовых экспертах Thomas Phinney и Allan Haley, которые помогают решать политические и экономические скандалы благодаря своему глубокому зданию истории шрифтов и технологий печати. Это помогает им определить, был ли подделан документ. Перевод.

The Loop
InVision сняли небольшой документальный фильм о версии дизайн-мышления от IBM и трансформации компании в целом.
GOV.uk
- Небольшие интервью с дизайнерами гос.сервисов Великобритании о том, как устроена их работа.
- Команда GOV.uk собрала митап для дизайнеров государственных сайтов и запустила тематическую группу для обсуждения насущных вопросов.
Материалы конференций
The Best UX & Design Conferences to Attend in 2018
Игорь Губайдулин собрал список дизайн-конференций 2018 года.

XD Immersive
Организаторы UXSTRAT запускают новую конференцию, посвящённую дизайну интерфейсов виртуальной реальности. Она пройдёт 3–4 мая 2018 года в Сан-Франциско. Анонс от организатора Paul Bryan, включая полезную карту навыков для специалистов в этой области.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе, получать раз в месяц по почте или читать в Телеграме. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
