Дайджест продуктового дизайна, январь 2016
Уже пять лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2015.

Паттерны и Best Practices
A Conversation with Norm Cox, Creator of the Hamburger Menu
Шикарнейшее интервью с Norm Cox, изначальным автором иконки бургера для первого коммерческого графического интерфейса в Xerox. Идеальные ответы на тему одной из самых идиотских дискуссий в сообществе за последние годы — это просто один из паттернов, который может быть к месту или нет в конкретном экране конкретного продукта. Он мастерски сводит все вопросы интервьюера к этому. Сопроводительная статья с описанием проблематики.

Дизайн-решения. Проверено экспериментом в Mail.Ru Group (презентация Ксении Стерниной)
Ксения Стернина анализирует результаты пользовательских исследований продуктов Mail.Ru Group за много лет и пытается обобщенить информацию из них. В результате должна получиться библиотека паттернов, которые сопровождаются выводами об их полезности и работоспособности на практике. Это первая презентация из серии. В продолжение темы:
The Illusion of Completeness: What It Is and how to Avoid It
Отличные советы от Kim Flaherty из NN/g о том, как показать пользователю, что контент продолжается на следующих экранах. Это характерно для длинных страниц и горизонтальной прокрутки.
Принципы дизайна
Письма рассылки

The Curtain Menu — A mobile alternative to the desktop drop-down menu
Joe Rabbitt рассказывает об интересном паттерне адаптивной навигации, который он предложил для сайта PlayStation. В большом вебе это стандартное меню, а в мобильном — «шторка», которая позволяет наглядно исследовать сразу два уровня навигации.
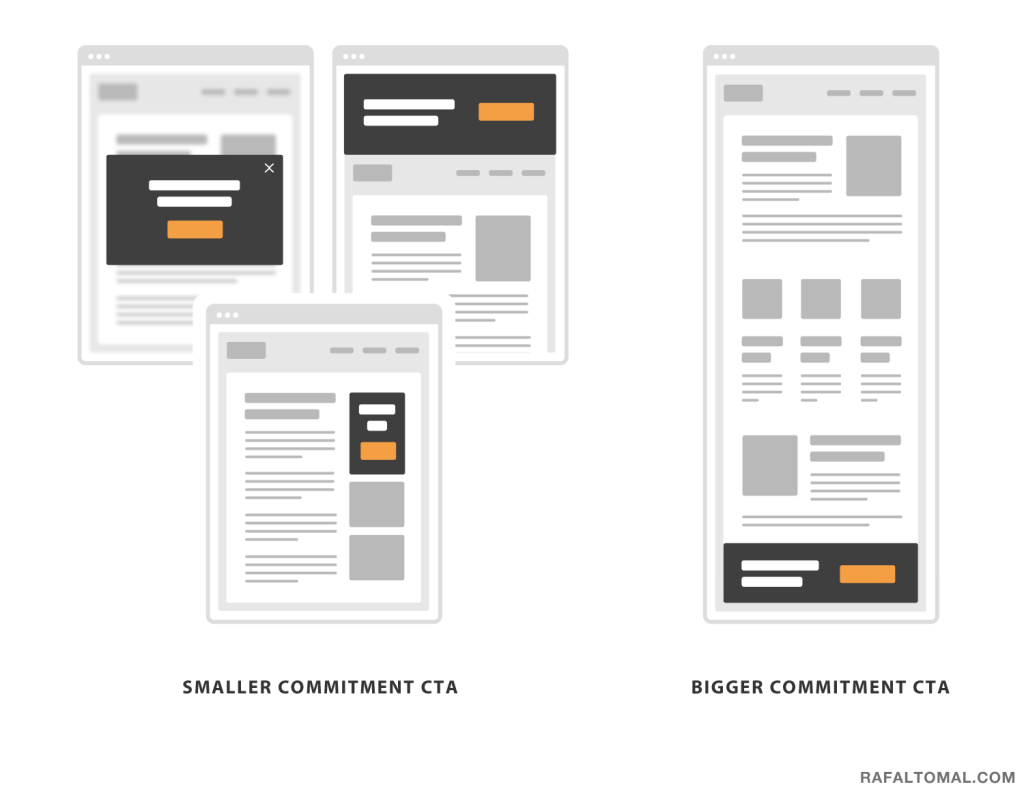
How to Create Visually Effective Calls-To-Action
Простые и наглядные картинки на тему того, как выделять ключевые элементы на странице. Многие постоянно забывают простое правило — недостаточно сделать главную кнопку действия большой и заметной, она должна иметь еще и цветовой контраст.

Исследования Baymard Institute
The Crucial Role Deep Linking Should Play in Your Mobile App
Небольшой обзор практики установки ссылок внутри приложения от Bobby Emamian. Эта возможность появилась сравнительно недавно и может сделать продукты полезнее.
Тёмные паттерны
Гайдлайны платформ и компаний
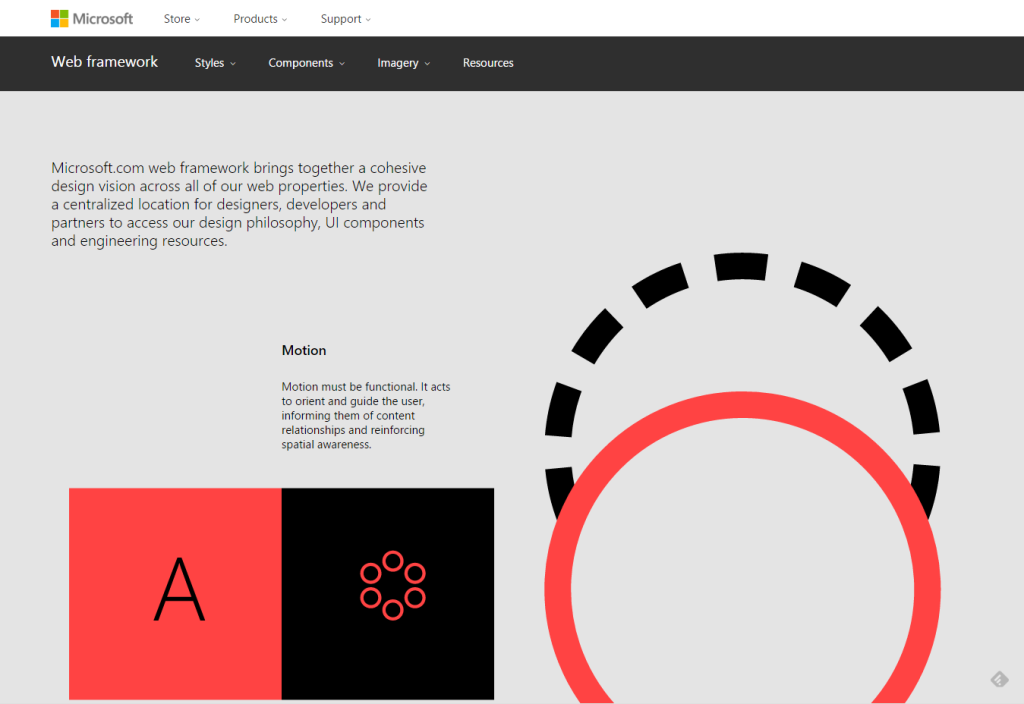
Microsoft Web Framework
Microsoft опубликовали Web Framework, визуальный язык для своих веб-сервисов. Очень неплохо подан и описан сам язык, особенно анимация. А вот описание компонентов более примитивно, чистая статика с не очень небольшим набором решений. Будет интересно следить за его развитием.

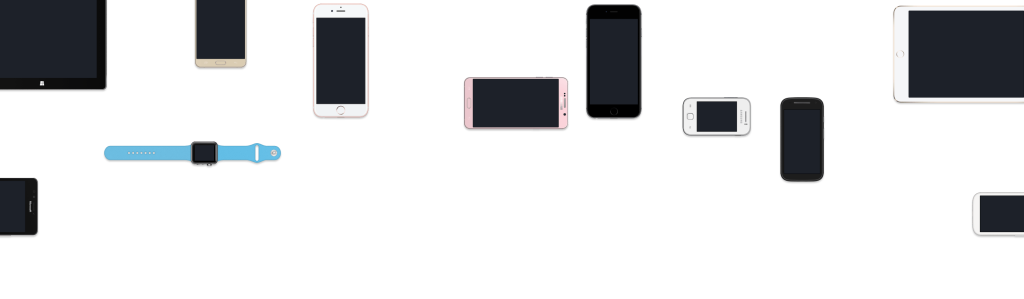
Facebook Design Resources: Devices
Огромная коллекция шаблонов телефонов, умных часов и в перспективе других устройств.
Apple iOS 9
- О функции «ночная смена», встроенной в iOS 9.3. Исследования показывают, что использование устройств в позднее время способно нарушить режим сна. Некоторые приложения делают специальный «ночной режим» для комфорта пользователей, есть отдельные приложения для компьютеров, решающие проблему на уровне ОС. Теперь проблема начинает решаться системно и на мобильных.
Понимание пользователя
The Facebook-Loving Farmers of Myanmar
Интересный рассказ об этнографическом исследовании фермеров Мьянмы на тему того, как они используют Фейсбук. Интересно на тему того, как экономика и культура могут влиять на потребление цифровых продуктов.
How to Measure Customer Satisfaction
Jeff Sauro подробно описывает методы оценки пользовательской удовлетворенности. Он выделяет четыре характеристики: отношение до использования продуктов, удовлетворенность брендом и продуктом в целом, а также его отдельными характеристиками.
Дизайн для детей
Телефоны с большими экранами
Формирование привычки у пользователей
- Nir Eyal пишет о разнице между привычками и рутиной. Рутинные действия требуют дополнительной мотивации и стандартные трюки здесь не всегда работают. Но он нашел отличный хак — сжигать стодолларовую купюру за невыполнение графика рутинных действий вроде похода в спортзал. Работает на ура!
Accessibility
Проектирование и дизайн экранов интерфейса
Единый язык анимации
- yuming предлагает 7 вопросов, которые позволяют системно подойти к интерфейсной анимации. Кто (компонент), окружение (где), хореография (когда), поведение пользователя (почему), свойство (что), взаимозависимость свойств (с чем) и функция времени (каким образом).
- Amin Al Hazwani и Tobias Bernard размышляют о семантике интерфейсной анимации. Как сделать ее осмысленной, целостной и предсказуемой в продукте в целом.
- Kit Oliynyk из Capital One/Adaptive Path предложил интересную категоризацию принципов интерфейсной анимации. Он совместил задачи анимации (функциональная, пространственная, эмоциональная) и 12 принципов Диснея. Получилось хорошее переложение теории на практику.
- Val Head размышляет на холиварную тему — актуальны ли 12 принципов анимации Диснея для интерфейсов. Не все из них хорошо подходят для задач цифровых продуктов, но в целом это хорошая система классификации, которая нужна для системной работы.
Куда развиваются инструменты для дизайнеров
Using Visual Loudness for Better Wayfinding
Хороший подход по выстраиванию визуальной иерархии в дизайн-гайдлайнах от Tom Osborne из Viget, позволяющий делать градацию паттернов по важности и заметности.
Степень детализации прототипов
Sketch
Macaw
- InVision покупает Macaw. Судя по FAQ, во многом ради нового продукта Scarlet. Инструмент становится бесплатным, но обновляться не будет.
Marvel
Справочник: размеры картинок для 9 социальных сетей
Подробная шпаргалка по размерам графических элементов в социальных сетях от команды Tilda. Facebook, Вконтакте, Twitter, Instagram, YouTube, Pinterest, Linkedin, Google+ и Одноклассники.
Пользовательские исследования и тестирование, аналитика
Tobii shows prototype laptop with 6th-gen eye tracking camera
Tobii показали на CES шестое поколение IS4, встроенного в компьютер модуля для управления глазами. Видео работы (и еще одно). Недавний концепт Desktop Neo как раз реализует его возможности.
Классификация методов пользовательских исследований
How to Determine the Right Number of Participants for Usability Studies
Ritch Macefield и Janet M. Six актуализируют вопрос о том, сколько респондентов достаточно для юзабилити-тестирования. Кто-то говорит о важности широкого набора респондентов, Якоб Нильсен говорит, что для многих ситуаций достаточно 5 человек. В статье хорошо описаны разные ситуации и разные задачи, а также даны рекомендации по количеству респондентов для них.

Desk research — The what, why and how
David Travis рассказывает о методе кабинетных исследований, которые нужны для подготовки к проведению исследования уже с пользователями. UX-специалист собирает информацию из проведенных ранее исследований, внутри компании или другими представителями отрасли.
Визуальное программирование и дизайн в браузере
Creolabs — Native App Design and Development Reinvented
Новый инструмент для дизайнеров Creolabs пытается поженить дизайн и разработку. На выходе нативное приложение для iOS, использующее реальные данные и хорошо анимированное. Правда, вопрос к качеству итогового кода.
Живые гайдлайны и компонентные системы
Getting started with Progressive Web Apps
Addy Osmani рассказывает о сравнительно новом подходе к созданию прогрессивных псевдо-приложений на основе мобильных сайтов. Это легко устанавливаемая оболочка, которая выглядит и во многом работает как нативное приложение.
Новые скрипты
Swift для дизайнеров
Loud Links
JavaScript-библиотека Loud Links для добавления звуков в интерфейс. Сама по себе эта практика требует крайне осторожного отношения, чтобы не фрустрировать пользователя. Но несколько известных UX-дизайнеров отметили свой интерес к более плотному изучению звукового дизайна в 2016 году при описании трендов, так что есть большая вероятность всплеска в этой теме. Ветка будет собирать материалы по работе со звуком в привычных интерфейсах.
Веб-типографика
Режимы наложения слоев в браузере
CSS-анимация
Работа с цветом
Изображения в адаптивном дизайне
Сетки в CSS
Flexbox
Readymag
Метрики и ROI
Воронка успешности и её последствие
Владислав Головач пишет про воронку успешности выполнения операций в современных интерфейсах. Сейчас она достигла 80%; правда, от задачи к задаче успешность падает и если отнимать по 20% у каждого из следующих шагов, останется уже 65%. Хорошая метрика для оценки дизайна.
UX-стратегия и менеджмент
Leah Buley — The Modern UX Organization
Одно из лучших выступлений последних лет от Leah Buley, в котором она рассказывает о современном подходе к построению UX в компании. Недавно она перешла в Forrester, где занимается аналитикой рынка дизайна, что само по себе важный шаг для профессии. В этом выступлении Leah рассказывает об опросе компаний разного уровня и размера, благодаря которому она сделала выводы о критериях успеха UX-команд. Все это доступно в виде отчета за $499. Выступлению уже почти год, но это один из самых ценных инсайтов для тех, кто хочет двигать вперед дизайн в компании. Очень, очень и очень круто.
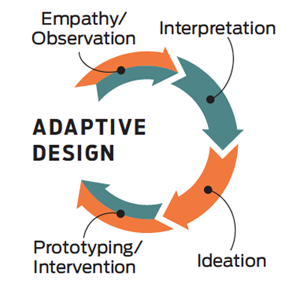
Leading Change Through Adaptive Design
Шикарнейшая статья Maya Bernstein и Marty Linsky на тему внедрения изменений в компаниях. Дизайн-мышление считается хорошей методологией для того, чтобы придумать будущее, но дальше все зачастую печально — оно так и остается красивым визионерством. А вот в связке с адаптивным лидерством, современным подходом к менеджменту, можно реализовать задуманное. Maya и Marty предлагают методологию «адаптивного дизайна» на стыке дизайн-мышления и адаптивного лидерства, которая позволяет внедрять смелые идеи и изменения. Название, правда, не очень удачное, потому что занято responsive и adaptive-техниками работы с вереницей устройств и экранов.

Построение дизайн-культуры
Выдержки из книги Jamie Levy «UX Strategy»
Интерфейсы корпоративного ПО
Продуктовый менеджмент и аналитика
Statsbot для Slack
Аналитический бот для Slack, работающий с Google Analytics. Скоро добавится полная поддержка Mixpanel.
Why Day 1 Retention Matters
Luke Wroblewski пишет о важности возвращения пользователей на следующий день после установки. Цифры показывают, что после этого срока шансы вернуть пользователя стремительно падают, а учитывая сложность их привлечения, это особенно болезненно.
Приложения против мобильного веба
Методологии, процедуры, стандарты
IBM Design Thinking
IBM опубликовали методичку по своей версии дизайн-мышления. В чистом виде методология полезна скорее по кусочкам, но тут из нее собран отличный рабочий инструмент для реальных компаний. IBM рассказывают об этом последние пару лет, но теперь есть хорошее и понятное руководство. Анонс.

Критика дизайна
Кейсы
Непрошенные редизайны
Кейсы редизайна
Adobe Portfolio
Вышел Adobe Portfolio, инструмент для создания портфолио. Andrew Couldwell рассказывает о работе над продуктом.
История
Исследование расположения кнопок телефона от Bell
Тренды
Прогнозы на 2016
Design Law
Sarah Burstein собирает свежие патенты, касающиеся дизайна. Физические устройства, интерфейсы, пром.дизайн.

Small is Beautiful — Why Desktop UX still has something to teach Mobile
Scott Jenson очень хорошо описал проблемы мобильных и планшетных интерфейсов, которые не дают им далеко выйти за рамки устройств потребления. Это самые базовые вещи, которые мы считаем само собой разумеющимися вроде хорошей работы с буфером обмена или выделением текста. Во многом поэтому я сижу на MS Surface — это хороший компромисс между двумя мирами, от которого iPad Pro очень и очень далек.
Conversation as Interface — Future of Mobile Design (WSJ & Dow Jones Mobile Week Presentation)
Объемистая и интересная презентация Nicolae Rusan на тему текущего состояния и трендов в мессенджерах, ботах, персональных помощниках и всем что с этим связано. Текущие игроки, направления развития, паттерны, влияние на интерфейсы и т.п. Текстовая подводка. В продолжение темы:
The Most Important Design Jobs Of The Future
Дизайнеры известных студий и продуктовых компаний фантазируют на тему дизайнерских профессий будущего. Что-то звучит здраво, но многое из описанного будут делать скорее люди из других отраслей, а не дизайнеры, которым не хватит узкоспециализированных навыков в той же биологии.
No UI
Виртуальная реальность
Автомобильные интерфейсы
Интернет вещей
Для общего и профессионального развития
 Книга Алана Купера, Роберта Реймана, Дэвида Кронина и Кристофера Носсела «Интерфейс. Основы проектирования взаимодействия» (4 издание)
Книга Алана Купера, Роберта Реймана, Дэвида Кронина и Кристофера Носсела «Интерфейс. Основы проектирования взаимодействия» (4 издание)
Издательство Питер выпустило перевод 4 издания одной из главных книг для дизайнеров интерфейсов от Алана Купера и команды. Алексей Копылов, который был научным консультантом предыдущего перевода, в этот раз не привлекался. Кстати, у Михаила Зислиса, переводчика третьего издания, имущественные и авторские права на перевод.
Школа дизайна Яндекса
Школа Дизайна Яндекса сформировала видео-курс лекций на основе прошлогодней программы. В канале на YouTube доступны первые записи, постепенно будут появляться остальные. Создатели школы Лола Кристаллинская и Тарас Шаров рассказали об итогах прошлогоднего набора.
Статьи для бюллетеня «Эргономист»
В начале года Алексей Анохин готовит тематический номер бюллетеня «Эргономист», посвященный пользовательским интерфейсам. Он будет рад опубликовать ваши материалы. Учитывая, что бюллетень не является научным журналом, к формату материалов, строгости изложения и научной новизне требования не предъявляются. Приветствуется (но не ограничивается):
- изложение собственного удачного решения (желательно с объяснением: почему это решение хорошее);
- обзор технологий, инструментальных средств и решений (обзор может иметь персональную окраску);
- исторический очерк об интерфейсах прошлого и их эволюции;
- сведения и отчеты о мероприятиях (конференциях, семинарах, выставках), посвященных тематике пользовательского интерфейса;
- сведения (возможно даже рекламного характера) о вашей компании, разрабатывающей пользовательские интерфейсы (объем не более 1 стр.);
- персональные сведения лично о вас как о разработчике пользовательских интерфейсов (формат сведений — см. раздел «Персоналии» бюллетеня «Эргономист», стр. 34);
- разбор неудачных примеров пользовательских интерфейсов (желательно, чтобы пример был обезличен);
- объявления профессионального характера.
Что это даёт? Во-первых, распространение информации среди более 300 подписчиков бюллетеня — профессиональных эргономистов и юзабилистов. Во-вторых, практику более-менее строгого, но при этом популярного изложения и осмысления своих результатов.
Что это даст нашей дисциплине? Во-первых, если откликнитесь лично вы, а также многие другие, то мы получим полезный обмен информацией и достижениями. Во-вторых, это способствует сближению «традиционных» эргономистов и компьютерных юзабилистов, что, поверьте, сейчас очень необходимо.
Материалы можно высылать Алексею Анохину на почту anokhin@obninsk.ru с темой: Выпуск «Эргономиста» по ПИ. Естественно, все бесплатно.
The Problem With Dribbble
Tobias van Schneider призывает всех наконец-то выдохнуть насчет Dribbble. Это в первую очередь инструмент для прокачки навыков, а то что кто-то видит в нем что-то ещё — личная проблема восприятия.
Почему все сайты такие одинаковые?
Интерфейсный долг
100 макетов за 100 дней
Продуктовые дизайнеры
Цитаты дизайнеров
Шуточки про дизайнеров за 400
O«Reilly 2016 Design Salary Survey Report
Самое детальное на данный момент исследование дизайнерских зарплат, подготовленное O«Reilly на основе опроса поведенного осенью 2015. Видео, где объясняются методы исследования и результаты.
Работа со стажерами
Люди и компании в отрасли
Дизайн в Adobe
Материалы конференций
Upcoming Web Design Conferences (January—June 2016)
Список конференций по дизайну и веб-разработке на первое полугодие 2016 года. Еще один список конференций на 2016.

Forge Conference 2015
Конференция Forge прошла 9 октября 2015 года в Филадельфии, США. UXMatters подготовили обзор нескольких выступлений.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому и Евгению Соколову. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
