Анимация в Android: плавные переходы фрагментов внутри Bottom Sheet
Написано огромное количество документации и статей о важной визуальной составляющей приложений — анимации. Несмотря на это мы смогли вляпаться в проблемы столкнулись с загвоздками при её реализации.
Данная статья о проблеме и анализе вариантов её решения. Я не дам вам серебряную пулю против всех монстров, но покажу, как можно изучить конкретного, чтобы создать пулю специально для него. Разберу это на примере того, как мы подружили анимацию смены фрагментов с Bottom Sheet.

Бриллиантовый чекаут: предыстория
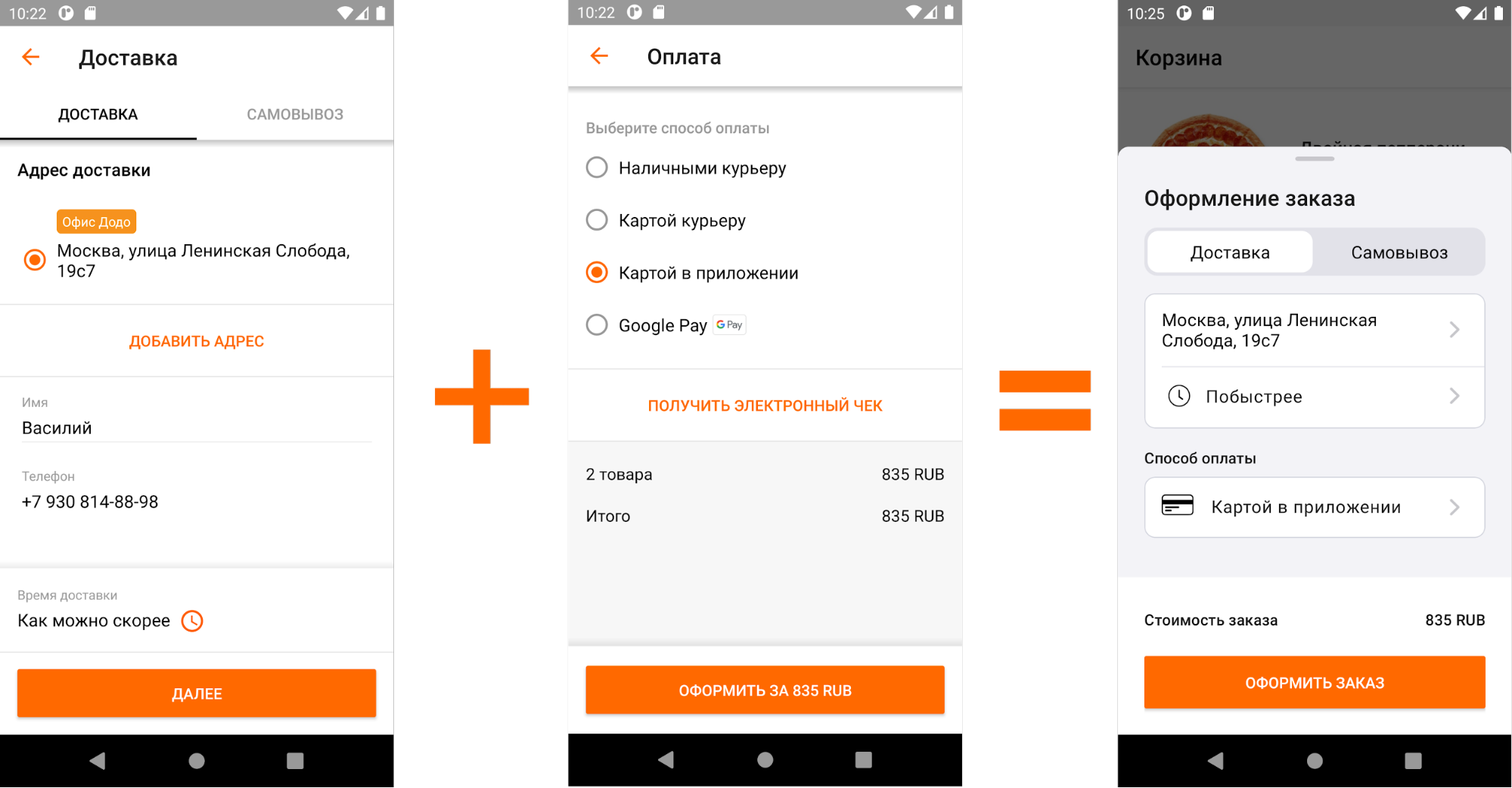
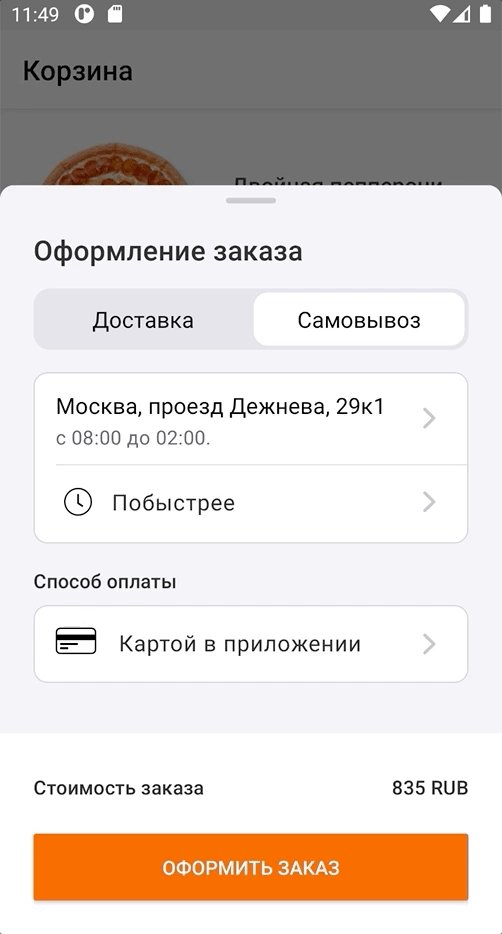
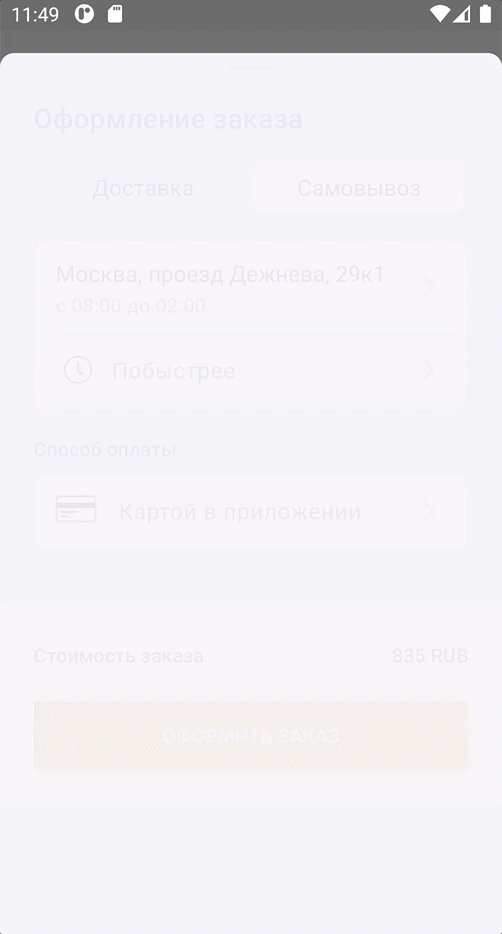
Бриллиантовый чекаут — кодовое название нашего проекта. Смысл его очень прост — сократить время, затрачиваемое клиентом на последнем этапе оформления заказа. Если в старой версии для оформления заказа требовалось минимум четыре клика на двух экранах (а каждый новый экран — это потенциальная потеря контекста пользователем), «бриллиантовый чекаут» в идеальном случае требует всего один клик на одном экране.

Сравнение старого и нового чекаута
Между собой мы называем новый экран «шторка». На рисунке вы видите, в каком виде мы получили задание от дизайнеров. Данное дизайнерское решение является стандартным, известно оно под именем Bottom Sheet, описано в Material Design (в том числе для Android) и в разных вариациях используется во многих приложениях. Google предлагает нам два готовых варианта реализации: модальный (Modal) и постоянный (Persistent). Разница между этими подходами описана во многих и многих статьях.

Мы решили, что наша шторка будет модальной и были близки к хэппи энду, но команда дизайнеров была настороже и не дала этому так просто свершиться.
Такой вызов не принять мы не могли! Ладно, шучу по поводу «дизайнеры неожиданно пришли с предложением сделать анимацию», но часть про iOS — чистая правда.
Стандартные переходы между экранами (то есть, отсутствие переходов) выглядели хоть и не слишком коряво, но до соответствия званию «бриллиантовый чекаут» не дотягивали. Хотя, кого я обманываю, это действительно было ужасно:

Что имеем «из коробки»
Прежде чем перейти к описанию реализации анимации, расскажу, как выглядели переходы раньше.
- Клиент нажимал на поле адреса пиццерии → в ответ открывался фрагмент «Самовывоз». Открывался он на весь экран (так было задумано) с резким скачком, при этом список пиццерий появлялся с небольшой задержкой.
- Когда клиент нажимал «Назад» → возврат на предыдущий экран происходил с резким скачком.
- При нажатии на поле способа оплаты → снизу с резким скачком открывался фрагмент «Способ оплаты». Список способов оплаты появлялся с задержкой, при их появлении экран увеличивался со скачком.
- При нажатии «Назад» → возврат обратно с резким скачком.
Задержка в отображении данных вызвана тем, что они подгружаются на экран асинхронно. Нужно будет учесть это в дальнейшем.
В чём, собственно, проблема: где клиенту хорошо, там у нас ограничения
Пользователям не нравится, когда на экране происходит слишком много резких движений. Это отвлекает и смущает. Кроме того, всегда хочется видеть плавный отклик на своё действие, а не судороги.
Это привело нас к техническому ограничению: мы решили, что нам нельзя на каждую смену экрана закрывать текущий bottom sheet и показывать новый, а также будет плохо показывать несколько bottom sheet один над другим. Так, в рамках нашей реализации (каждый экран — новый фрагмент), можно сделать только один bottom sheet, который должен двигаться максимально плавно в ответ на действия пользователей.
Это означает, что у нас будет контейнер для фрагментов, который будет динамическим по высоте (поскольку все фрагменты имеют разную высоту), и мы должны анимировать изменение его высоты.
Предварительная разметка
Корневой элемент «шторки» очень простой — это всего лишь прямоугольный фон с закруглёнными сверху углами и контейнер, в который помещаются фрагменты.
И файл dialog_gray200_background.xml выглядит так:
-
Каждый новый экран представляет собой отдельный фрагмент, фрагменты сменяются с помощью метода replace, тут всё стандартно.
Первые попытки реализовать анимацию
animateLayoutChanges
Вспоминаем о древней эльфийской магии animateLayoutChanges, которая на самом деле представляет собой дефолтный LayoutTransition. Хотя animateLayoutChanges совершенно не рассчитан на смену фрагментов, есть надежда, что это поможет с анимацией высоты. Также FragmentContainerView не поддерживает animateLayoutChanges, поэтому меняем его на старый добрый FrameLayout.
Запускаем:

animateLayoutChanges
Как видим, изменение высоты контейнера действительно анимируется при смене фрагментов. Переход на экран «Самовывоз» выглядит нормально, но остальное оставляет желать лучшего.
Интуиция подсказывает, что данный путь приведёт к нервно подёргивающемуся глазу дизайнера, поэтому откатываем наши изменения и пробуем что-то другое.
setCustomAnimations
FragmentTransaction позволяет задать анимацию, описанную в xml-формате с помощью метода setCustomAnimation. Для этого в ресурсах создаём папку с названием «anim» и складываем туда четыре файла анимации:
to_right_out.xml
to_right_in.xml
to_left_out.xml
to_left_in.xml
И затем устанавливаем эти анимации в транзакцию:
fragmentManager
.beginTransaction()
.setCustomAnimations(R.anim.to_left_in, R.anim.to_left_out, R.anim.to_right_in, R.anim.to_right_out)
.replace(containerId, newFragment)
.addToBackStack(newFragment.tag)
.commit()
Получаем вот такой результат:

setCustomAnimation
Что мы имеем при такой реализации:
- Уже стало лучше — видно как экраны сменяют друг друга в ответ на действие пользователя.
- Но всё равно есть скачок из-за разной высоты фрагментов. Так происходит из-за того, что при переходе фрагментов в иерархии есть только один фрагмент. Именно он подстраивает высоту контейнера под себя, а второй отображается «как получилось».
- Всё ещё есть проблема с асинхронной загрузкой данных о способах оплаты — экран появляется сначала пустым, а потом со скачком наполняется контентом.
Это никуда не годится. Вывод: нужно что-то другое.
А может попробуем что-то внезапное: Shared Element Transition
Большинство Android-разработчиков знает про Shared Element Transition. Однако, хотя этот инструмент очень гибкий, многие сталкиваются с проблемами при его использовании и поэтому не очень любят применять его.

Суть его довольно проста — мы можем анимировать переход элементов одного фрагмента в другой. Например, можем элемент на первом фрагменте (назовём его «начальным элементом») с анимацией переместить на место элемента на втором фрагменте (этот элемент назовём «конечным элементом»), при этом с фэйдом скрыть остальные элементы первого фрагмента и с фэйдом показать второй фрагмент. Элемент, который должен анимироваться с одного фрагмента на другой, называется Shared Element.
Чтобы задать Shared Element, нам нужно:
- пометить начальный элемент и конечный элемент атрибутом transitionName с одинаковым значением;
- указать sharedElementEnterTransition для второго фрагмента.
А что, если использовать корневую View фрагмента в качестве Shared Element? Возможно Shared Element Transition придумывали не для этого. Хотя если подумать, сложно найти аргумент, почему это решение не подойдёт. Мы хотим анимировать начальный элемент в конечный элемент между двумя фрагментами. Не вижу идеологического противоречия. Давайте попробуем сделать так!
Для каждого фрагмента, который находится внутри «шторки», для корневой View указываем атрибут transitionName с одинаковым значением:
Важно: это будет работать, поскольку мы используем REPLACE в транзакции фрагментов. Если вы используете ADD (или используете ADD и скрываете предыдущий фрагмент с помощью previousFragment.hide () [не надо так делать]), то transitionName придётся задавать динамически и очищать после завершения анимации. Так приходится делать, потому что в один момент времени в текущей иерархии View не может быть две View с одинаковым transitionName. Осуществить это можно, но будет лучше, если вы сможете обойтись без такого хака. Если вам всё-таки очень нужно использовать ADD, вдохновение для реализации можно найти в этой статье.
Далее нужно указать класс Transition’а, который будет отвечать за то, как будет протекать наш переход. Для начала проверим, что есть «из коробки» — используем AutoTransition.
newFragment.sharedElementEnterTransition = AutoTransition()
И мы должны задать Shared Element, который хотим анимировать, в транзакции фрагментов. В нашем случае это будет корневая View фрагмента:
fragmentManager
.beginTransaction()
.apply{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
addSharedElement(currentFragment.requireView(), currentFragment.requireView().transitionName)
setReorderingAllowed(true)
}
}
.replace(containerId, newFragment)
.addToBackStack(newFragment.tag)
.commit()Важно: обратите внимание, что transitionName (как и весь Transition API) доступен начиная с версии Android Lollipop.
Посмотрим, что получилось:

AutoTransition
Транзишн сработал, но выглядит так себе. Так происходит, потому что во время транзакции фрагментов в иерархии View находится только новый фрагмент. Этот фрагмент растягивает или сжимает контейнер под свой размер и только после этого начинает анимироваться с помощью транзишна. Именно по этой причине мы видим анимацию только когда новый фрагмент больше по высоте, чем предыдущий.
Раз стандартная реализация нам не подошла, что нужно сделать? Конечно же, нужно переписать всё на Flutter написать свой Transition!
Пишем свой Transition
Transition — это класс из Transition API, который отвечает за создание анимации между двумя сценами (Scene). Основные элементы этого API:
- Scene — это расположение элементов на экране в определённый момент времени (layout) и ViewGroup, в которой происходит анимация (sceneRoot).
- Начальная сцена (Start Scene) — это Scene в начальный момент времени.
- Конечная сцена (End Scene) — это Scene в конечный момент времени.
- Transition — класс, который собирает свойства начальной и конечной сцены и создаёт аниматор для анимации между ними.
В классе Transition мы будем использовать четыре метода:
- fun getTransitionProperties (): Array. Данный метод должен вернуть набор свойств, которые будут анимироваться. Из этого метода нужно вернуть массив строк (ключей) в свободном виде, главное, чтобы методы captureStartValues и captureEndValues (описанные далее) записали свойства с этими ключами. Пример будет далее.
- fun captureStartValues (transitionValues: TransitionValues). В данном методе мы получаем нужные свойства layout’а начальной сцены. Например, мы можем получить начальное расположение элементов, высоту, прозрачность и так далее.
- fun captureEndValues (transitionValues: TransitionValues). Такой же метод, только для получения свойств layout’а конечной сцены.
- fun createAnimator (sceneRoot: ViewGroup?, startValues: TransitionValues?, endValues: TransitionValues?): Animator?. Этот метод должен использовать свойства начальной и конечной сцены, собранные ранее, чтобы создать анимацию между этими свойствами. Обратите внимание, что если свойства между начальной и конечной сценой не поменялись, то данный метод не вызовется вовсе.
Реализуем свой Transition за девять шагов
- Создаём класс, который представляет Transition.
Напоминаю, что Transition API доступен с версии Android Lollipop.@TargetApi(VERSION_CODES.LOLLIPOP) class BottomSheetSharedTransition : Transition { @Suppress("unused") constructor() : super() @Suppress("unused") constructor( context: Context?, attrs: AttributeSet? ) : super(context, attrs) } - Реализуем getTransitionProperties.
Поскольку мы хотим анимировать высоту View, заведём константу PROP_HEIGHT, соответствующую этому свойству (значение может быть любым) и вернём массив с этой константой:
companion object { private const val PROP_HEIGHT = "heightTransition:height" private val TransitionProperties = arrayOf(PROP_HEIGHT) } override fun getTransitionProperties(): Array= TransitionProperties - Реализуем captureStartValues.
Нам нужно запомнить высоту той View, которая хранится в параметре transitionValues. Значение высоты нам нужно записать в поле transitionValues.values (он имеет тип Map) c ключом PROP_HEIGHT:
override fun captureStartValues(transitionValues: TransitionValues) { transitionValues.values[PROP_HEIGHT] = transitionValues.view.height }
Всё просто, но есть нюанс. Вспомните, что во всех случаях ранее высота контейнера резко менялась в соответствии с высотой нового фрагмента. Чтобы такого не происходило, придётся что-то придумать. Проще всего просто «прибить гвоздями» контейнер фрагментов, то есть просто задать ему константную высоту, равную текущей высоте. При этом на экране ничего не произойдёт, но при смене фрагмента высота останется той же. В итоге метод будет выглядеть следующим образом:override fun captureStartValues(transitionValues: TransitionValues) { // Запоминаем начальную высоту View... transitionValues.values[PROP_HEIGHT] = transitionValues.view.height // ... и затем закрепляем высоту контейнера фрагмента transitionValues.view.parent .let { it as? View } ?.also { view -> view.updateLayoutParams{ height = view.height } } } - Реализуем captureEndValues.
Аналогично предыдущему методу, нужно запомнить высоту View. Но не всё так просто. На предыдущем шаге мы зафиксировали высоту контейнера. Новый фрагмент по высоте может быть меньше, равным или больше предыдущего фрагмента. В первых двух случаях мы можем просто взять высоту нового фрагмента. Однако в случае, когда новый фрагмент должен занять больше места, чем старый, значение высоты будет ограничено высотой контейнера. Поэтому придётся пойти на небольшую хитрость — мы просто измерим view, чтобы определить, сколько места на самом деле ей требуется. Реализация будет выглядеть так:
override fun captureEndValues(transitionValues: TransitionValues) { // Измеряем и запоминаем высоту View transitionValues.values[PROP_HEIGHT] = getViewHeight(transitionValues.view.parent as View) }
И метод getViewHeight:private fun getViewHeight(view: View): Int { // Получаем ширину экрана val deviceWidth = getScreenWidth(view) // Попросим View измерить себя при указанной ширине экрана val widthMeasureSpec = MeasureSpec.makeMeasureSpec(deviceWidth, MeasureSpec.EXACTLY) val heightMeasureSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED) return view // измеряем .apply { measure(widthMeasureSpec, heightMeasureSpec) } // получаем измеренную высоту .measuredHeight // если View хочет занять высоту больше доступной высоты экрана, мы должны вернуть высоту экрана .coerceAtMost(getScreenHeight(view)) } private fun getScreenHeight(view: View) = getDisplaySize(view).y - getStatusBarHeight(view.context) private fun getScreenWidth(view: View) = getDisplaySize(view).x private fun getDisplaySize(view: View) = Point().also { (view.context.getSystemService( Context.WINDOW_SERVICE ) as WindowManager).defaultDisplay.getSize(it) } private fun getStatusBarHeight(context: Context): Int = context.resources .getIdentifier("status_bar_height", "dimen", "android") .takeIf { resourceId -> resourceId > 0 } ?.let { resourceId -> context.resources.getDimensionPixelSize(resourceId) } ?: 0
Таким образом, мы знаем начальную и конечную высоту контейнера, и теперь дело за малым — создать анимацию. - Реализация анимации. Fade in.
Начальный фрагмент нам анимировать не нужно, так как при старте транзакции он удалится из иерархии. Будем показывать конечный фрагмент с фэйдом. Добавляем метод в класс «BottomSheetSharedTransition», ничего хитрого:
private fun prepareFadeInAnimator(view: View): Animator = ObjectAnimator.ofFloat(view, "alpha", 0f, 1f) - Реализация анимации. Анимация высоты.
Ранее мы запомнили начальную и конечную высоту, теперь мы можем анимировать высоту контейнера фрагментов:
private fun prepareHeightAnimator( startHeight: Int, endHeight: Int, view: View ) = ValueAnimator.ofInt(startHeight, endHeight) .apply { val container = view.parent.let { it as View } // изменяем высоту контейнера фрагментов addUpdateListener { animation -> container.updateLayoutParams{ height = animation.animatedValue as Int } } }
Создаём ValueAnimator и обновляем высоту конечного фрагмента. Снова ничего сложного, но есть нюанс. Поскольку мы меняем высоту контейнера, после анимации его высота будет фиксированной. Это означает, что если фрагмент в ходе своей работы будет менять высоту, то контейнер не будет подстраиваться под это изменение. Чтобы этого избежать, по окончании анимации нужно установить высоту контейнера в значение WRAP_CONTENT. Таким образом, метод для анимации высоты контейнера будет выглядеть так:private fun prepareHeightAnimator( startHeight: Int, endHeight: Int, view: View ) = ValueAnimator.ofInt(startHeight, endHeight) .apply { val container = view.parent.let { it as View } // изменяем высоту контейнера фрагментов addUpdateListener { animation -> container.updateLayoutParams{ height = animation.animatedValue as Int } } // окончании анимации устанавливаем высоту контейнера WRAP_CONTENT doOnEnd { container.updateLayoutParams { height = ViewGroup.LayoutParams.WRAP_CONTENT } } }
Теперь всего лишь нужно использовать аниматоры, созданные этими функциями. - Реализация анимации. createAnimator.
override fun createAnimator( sceneRoot: ViewGroup?, startValues: TransitionValues?, endValues: TransitionValues? ): Animator? { if (startValues == null || endValues == null) { return null } val animators = listOf( prepareHeightAnimator( startValues.values[PROP_HEIGHT] as Int, endValues.values[PROP_HEIGHT] as Int, endValues.view ), prepareFadeInAnimator(endValues.view) ) return AnimatorSet() .apply { interpolator = FastOutSlowInInterpolator() duration = ANIMATION_DURATION playTogether(animators) } } - Всегда анимируем переход.
Последний нюанс касательно реализации данного Transititon’а. Звёзды могут сойтись таким образом, что высота начального фрагмента будет точно равна высоте конечного фрагмента. Такое вполне может быть, если оба фрагмента занимают всю высоту экрана. В таком случае метод «createAnimator» не будет вызван совсем. Что же произойдёт?
- Не будет Fade’а нового фрагмента, он просто резко появится на экране.
- Поскольку в методе «captureStartValues» мы зафиксировали высоту контейнера, а анимации не произойдёт, высота контейнера никогда не станет равной WRAP_CONTENT.
Неприятно, но не смертельно. Можно обойти это поведение простым трюком: нужно добавить любое значение, которое будет отличаться для начальной сцены и конечной сцены, в список свойств Transition’а. Можно просто добавить строки с разными значениями:companion object { private const val PROP_HEIGHT = "heightTransition:height" private const val PROP_VIEW_TYPE = "heightTransition:viewType" private val TransitionProperties = arrayOf(PROP_HEIGHT, PROP_VIEW_TYPE) } override fun getTransitionProperties(): Array= TransitionProperties override fun captureStartValues(transitionValues: TransitionValues) { // Запоминаем начальную высоту View... transitionValues.values[PROP_HEIGHT] = transitionValues.view.height transitionValues.values[PROP_VIEW_TYPE] = "start" // ... и затем закрепляем высоту контейнера фрагмента transitionValues.view.parent .let { it as? View } ?.also { view -> view.updateLayoutParams { height = view.height } } } override fun captureEndValues(transitionValues: TransitionValues) { // Измеряем и запоминаем высоту View transitionValues.values[PROP_HEIGHT] = getViewHeight(transitionValues.view.parent as View) transitionValues.values[PROP_VIEW_TYPE] = "end" }
Обратите внимание, добавилось свойство «PROP_VIEW_TYPE», и в методах «captureStartValues» и «captureEndValues» записываем разные значения этого свойства. Всё, транзишн готов! - Применяем Transition.
newFragment.sharedElementEnterTransition = BottomSheetSharedTransition()
Асинхронная загрузка данных
Чтобы анимация началась вовремя и выглядела хорошо, нужно просто отложить переход между фрагментами (и, соответственно, анимацию) до момента, пока данные не будут загружены. Для этого внутри фрагмента нужно вызвать метод postponeEnterTransition. По окончании долгих задач по загрузке данных не забудьте вызвать startPostponedEnterTransition. Я уверен, вы знали об этом приёме, но напомнить лишний раз не помешает.
Всё вместе: что в итоге получилось
С новым BottomSheetSharedTransition и использованием postponeEnterTransition при асинхронной загрузке данных у нас получилась такая анимация:

Готовый transition
package com.maleev.bottomsheetanimation
import android.animation.Animator
import android.animation.AnimatorSet
import android.animation.ObjectAnimator
import android.animation.ValueAnimator
import android.annotation.TargetApi
import android.content.Context
import android.graphics.Point
import android.os.Build
import android.transition.Transition
import android.transition.TransitionValues
import android.util.AttributeSet
import android.view.View
import android.view.ViewGroup
import android.view.WindowManager
import android.view.animation.AccelerateInterpolator
import androidx.core.animation.doOnEnd
import androidx.core.view.updateLayoutParams
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
class BottomSheetSharedTransition : Transition {
@Suppress("unused")
constructor() : super()
@Suppress("unused")
constructor(
context: Context?,
attrs: AttributeSet?
) : super(context, attrs)
companion object {
private const val PROP_HEIGHT = "heightTransition:height"
// the property PROP_VIEW_TYPE is workaround that allows to run transition always
// even if height was not changed. It's required as we should set container height
// to WRAP_CONTENT after animation complete
private const val PROP_VIEW_TYPE = "heightTransition:viewType"
private const val ANIMATION_DURATION = 400L
private val TransitionProperties = arrayOf(PROP_HEIGHT, PROP_VIEW_TYPE)
}
override fun getTransitionProperties(): Array = TransitionProperties
override fun captureStartValues(transitionValues: TransitionValues) {
// Запоминаем начальную высоту View...
transitionValues.values[PROP_HEIGHT] = transitionValues.view.height
transitionValues.values[PROP_VIEW_TYPE] = "start"
// ... и затем закрепляем высоту контейнера фрагмента
transitionValues.view.parent
.let { it as? View }
?.also { view ->
view.updateLayoutParams {
height = view.height
}
}
}
override fun captureEndValues(transitionValues: TransitionValues) {
// Измеряем и запоминаем высоту View
transitionValues.values[PROP_HEIGHT] = getViewHeight(transitionValues.view.parent as View)
transitionValues.values[PROP_VIEW_TYPE] = "end"
}
override fun createAnimator(
sceneRoot: ViewGroup?,
startValues: TransitionValues?,
endValues: TransitionValues?
): Animator? {
if (startValues == null || endValues == null) {
return null
}
val animators = listOf(
prepareHeightAnimator(
startValues.values[PROP_HEIGHT] as Int,
endValues.values[PROP_HEIGHT] as Int,
endValues.view
),
prepareFadeInAnimator(endValues.view)
)
return AnimatorSet()
.apply {
duration = ANIMATION_DURATION
playTogether(animators)
}
}
private fun prepareFadeInAnimator(view: View): Animator =
ObjectAnimator
.ofFloat(view, "alpha", 0f, 1f)
.apply { interpolator = AccelerateInterpolator() }
private fun prepareHeightAnimator(
startHeight: Int,
endHeight: Int,
view: View
) = ValueAnimator.ofInt(startHeight, endHeight)
.apply {
val container = view.parent.let { it as View }
// изменяем высоту контейнера фрагментов
addUpdateListener { animation ->
container.updateLayoutParams {
height = animation.animatedValue as Int
}
}
// окончании анимации устанавливаем высоту контейнера WRAP_CONTENT
doOnEnd {
container.updateLayoutParams {
height = ViewGroup.LayoutParams.WRAP_CONTENT
}
}
}
private fun getViewHeight(view: View): Int {
// Получаем ширину экрана
val deviceWidth = getScreenWidth(view)
// Попросим View измерить себя при указанной ширине экрана
val widthMeasureSpec =
View.MeasureSpec.makeMeasureSpec(deviceWidth, View.MeasureSpec.EXACTLY)
val heightMeasureSpec =
View.MeasureSpec.makeMeasureSpec(0, View.MeasureSpec.UNSPECIFIED)
return view
// измеряем:
.apply { measure(widthMeasureSpec, heightMeasureSpec) }
// получаем измеренную высоту:
.measuredHeight
// если View хочет занять высоту больше доступной высоты экрана, мы должны вернуть высоту экрана:
.coerceAtMost(getScreenHeight(view))
}
private fun getScreenHeight(view: View) =
getDisplaySize(view).y - getStatusBarHeight(view.context)
private fun getScreenWidth(view: View) =
getDisplaySize(view).x
private fun getDisplaySize(view: View) =
Point().also { point ->
view.context.getSystemService(Context.WINDOW_SERVICE)
.let { it as WindowManager }
.defaultDisplay
.getSize(point)
}
private fun getStatusBarHeight(context: Context): Int =
context.resources
.getIdentifier("status_bar_height", "dimen", "android")
.takeIf { resourceId -> resourceId > 0 }
?.let { resourceId -> context.resources.getDimensionPixelSize(resourceId) }
?: 0
}
Когда у нас есть готовый класс Transition’а, его применение сводится к простым шагам:
Шаг 1. При транзакции фрагмента добавляем Shared Element и устанавливаем Transition:
private fun transitToFragment(newFragment: Fragment) {
val currentFragmentRoot = childFragmentManager.fragments[0].requireView()
childFragmentManager
.beginTransaction()
.apply {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
addSharedElement(currentFragmentRoot, currentFragmentRoot.transitionName)
setReorderingAllowed(true)
newFragment.sharedElementEnterTransition = BottomSheetSharedTransition()
}
}
.replace(R.id.container, newFragment)
.addToBackStack(newFragment.javaClass.name)
.commit()
}
Шаг 2. В разметке фрагментов (текущего фрагмента и следующего), которые должны анимироваться внутри BottomSheetDialogFragment, устанавливаем transitionName:
На этом всё, конец.
А можно было сделать всё иначе?
Всегда есть несколько вариантов решения проблемы. Хочу упомянуть другие возможные подходы, которые мы не попробовали:
- Отказаться от фрагментов, использовать один фрагмент с множеством View и анимировать конкретные View. Так вы получите больший контроль над анимацией, но потеряете преимущества фрагментов: нативную поддержку навигации и готовую обработку жизненного цикла (придётся реализовывать это самостоятельно).
- Использовать MotionLayout. Технология MotionLayout на данный момент всё ещё находится на стадии бета, но выглядит очень многообещающе, и уже есть официальные примеры, демонстрирующие красивые переходы между фрагментами.
- Не использовать анимацию. Да, наш дизайн является частным случаем, и вы вполне можете счесть анимацию в данном случае избыточной. Вместо этого можно показывать один Bottom Sheet поверх другого или скрывать один Bottom Sheet и следом показывать другой.
- Отказаться от Bottom Sheet совсем. Нет изменения высоты контейнера фрагментов — нет проблем.
Демо проект можно найти вот тут на GitHub. А вакансию Android-разработчика (Нижний Новгород) вот здесь на Хабр Карьера.
