8 плюсов Flutter по сравнению с React Native
Мобильная разработка все чаще опирается не на нативную разработку, а на использование фреймворков, помогающих создавать приложения сразу для нескольких платформ. Сегодня мне хочется сказать несколько слов о Flutter, который постепенно начинает отвоевывать рынок у React Native. Подробности — под катом.

Когда происходит старт проекта по разработке мобильного приложения, необходимо принять решение, на какой платформе мы будем программировать. Нередко на этот вопрос влияет сам заказчик, который хочет видеть ПО, созданное нативно для каждой платформы, либо, наоборот, желает сэкономить и просит разрабатывать на React Native.
На сайте проекта можно узнать, что Flutter активно использует не только сам Google, но также некоторые другие компании. Например, на Flutter написано новое приложение The New York Times, а также мобильные версии eBay и Aliexpress. Но в целом перечень выглядит не очень впечатляющим, ведь в него входит не больше 20 компаний. 
Тем не менее, опыт разработчиков из нашей компании показывает, что в ряде случаев Flutter оказывается лучше и удобнее для создания мобильных приложений. Коллективный разум Neti в сумме насчитал 8 плюсов этого более молодого фреймворка.
Производительность
Приложения, разработанные на Flutter, работают намного быстрее, чем при использовании React Native. Преимущества в скорости достигаются за счет собственного движка и использования другого языка программирования. В отличие от React Native, который работает при помощи мостов (bridges) и языка Java Script, Flutter позволяет быстрее решать прикладные задачи, особенно связанные с пользовательским интерфейсом. В фреймворк уже встроены нативные компиляторы, и код, написанный на Dart, превращается в нативные инструкции для ARM-процессоров.
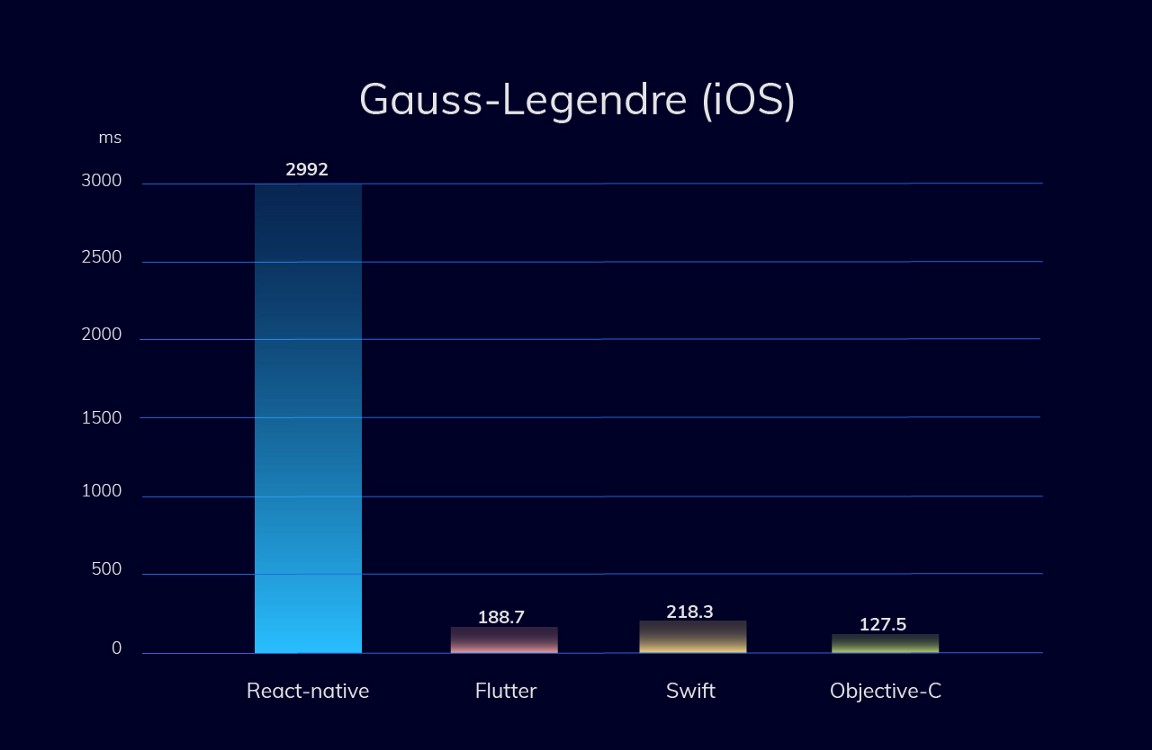
Кстати, интересные сравнительные тесты проводили ребята из InVerita. В их статье на Medium сравнивалась производительность готовых приложений на реальных устройствах iPhone 6 и Xiaomi Redmi Note 5.

Как видите, тест Гаусса на iOS работает на Flutter даже быстрее, чем на Swift, а RN показывает отставание в 20 раз!

В случае с Android Flutter требует на 20% больше времени для завершения теста, чем Java и Kotlin, но все равно работает в 15 раз быстрее, чем RN.
Размер приложения
Как следствие предыдущего пункта, в приложениях, созданных на базе Flutter и написанных на Dart, содержится меньше промежуточных компонентов. Компиляция вплоть до нативных инструкций ARM позволяет не хранить ничего лишнего. В результате сами бинарники приложений занимают до двух раз меньше места на накопителе устройства, чем при разработке на React Native.
Быстрая анимация
В каком-то смысле этот плюс вытекает из предыдущего. Мы решили использовать Flutter для приложений, в которых встроено много анимации. Дело в том, что Flutter стабильно демонстрирует 60 FPS, а это значит, что пользователям не придется смотреть на дергающуюся картинку, как это часто бывает с React Native.
Типизированный язык программирования
Основа Flutter — это Dart, уже пользующийся популярностью в рядах энтузиастов типизированный язык программирования. На Dart кодинг превращается в объектно-ориентированное программирование… и тут, конечно, можно было бы вспомнить про TypeScript и возразить, что он тоже типизированный. Но, увы, в конечном счете, он транскомпилируется (transcompile) и все равно превращается в нетипизированный JavaScript. То есть все преимущества TS остаются на уровне удобства кодера и не влияют на производительность. Dart, напротив, является изначально типизированным. Язык программирования активно развивается, поддерживается коммьюнити. На Dart можно писать намного более структурный программный код, а значит — создавать более сложные приложения и иерархические структуры.
Отличная документация
Для тех, кто хочет разобраться с новой платформой в интернете есть видеоуроки, продуманы возможности по работе с кодом онлайн. Сообщество во главе с Google разработало исчерпывающие инструкции и руководства. Более того, в сети есть даже готовый рецепт перехода с React Native на Flutter. Посмотреть его можно по ссылке. Для React Native, конечно, тоже есть документация, но она часто бывает бесполезной из-за таких описаний, как например «removeClippedSubviews — This may improve scroll performance for large lists.» В комьюнити Flutter подход к документированию намного серьезнее.
Единообразие UI
Известным преимуществом React Native является возможность вести разработку сразу для нескольких платформ. Однако никто не гарантирует, что без доработки напильником вы сразу получите одинаковый интерфейс. Приложение, написанное на Flutter, напротив, выглядит и работает одинаково и на iOS, и на Android. Наши программисты ни разу не переписывали код, чтобы приложение работал на iOS точно так же, как на Android. В случае с React Native все иначе. Подобные доработки приходится делать с завидной регулярностью.
Поддержка большого количества платформ
Flutter уже поддерживает Android, iOS и Web. Судя по дискуссиям в коммьюнити, очень скоро появится поддержка MacOS, ChromeOS и Windows. И, что самое интересное, Flutter уже поддерживает будущую платформу Google Fuchsia. Так что любые разработки можно будет сразу же портировать на новую ОС.
Инструменты разработчика
Последнее, что хочется отметить — это развитые DevTools. Flutter может похвастаться хорошей экосистемой инструментов разработчика. Посмотреть на них можно здесь. Кстати, Facebook старается сделать что-то похожее, но насколько мы видим, у RN есть пока только бета-версия DevTools, и по функционалу они не дотягивают до аналогов Flutter.
Пример кода
Для примера ниже приведен код «Hello, World!» для фреймворков React Native и Flutter
// React Native
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
Hello world!
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
})
А вот как этот код будет выглядеть в Flutter
// Flutter
import 'package:flutter/material.dart';
void main() {
runApp(
Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
}
Есть ли у Flutter минусы?
Конечно, они есть. Flutter — молодая платформа. Готовых решений для нее достаточно мало. Для сравнения, у того же React Native уже найдется намного больше готовых шаблонов, рецептов, вариантов реализации.
На написание UI на Flutter требуется больше времени. Да и само написание кода на Dart — более длительное. В React Native приложение собирается как конструктор из веб-компонентов. В Flutter все-таки требуется основательное программирование.
Кроме этого Flutter требует наличия более глубоких навыков программирования. В случае с React Native можно поручить разработку любому специалисту со знанием Java Script. С Dart дела обстоят сложнее, так как этот язык имеет более высокий порог вхождения, чем JS. Программист должен обладать более глубокой подготовкой.
Но при этом самих вакансий для разработчиков на Flutter пока достаточно мало. Доверия со стороны российских компаний к новой платформе пока нет. Однако нам это не мешает вести часть разработки именно на этом фреймворке. И результаты пока оказываются более чем позитивными. Если у вас есть опыт разработки на Flutter, пожалуйста, поделитесь впечатлениями в комментариях.
