4 правила интерфейсов управления контентом, которые никто не соблюдает
Это первый пост в блоге проекта Флоксим — российской open-source CMS, которую разрабатывает наша команда. Совсем скоро мы откроем бета-версию и расскажем о том, зачем миру нужна новая CMS, что мы можем предложить пользователям и разработчикам и какие у нас планы. А в этой статье я расскажу о нашем подходе к управлению контентом и постараюсь доказать, что это действительно важно.
Нам очень нравится концепция MVP, и это первая итерация развития нашего проекта, задачи которой:
Поэтому, если вам интересны наши взгляды и решения, будет очень здорово, если вы попробуете Флоксим на нашем сайте и напишете свои впечатления.
- получить обратную связь на тему наших интерфейсных решений;
- начать формировать профессиональную аудиторию, заинтересованную в нашем продукте.
Эта статья называется «4 правила интерфейсов управления контентом, которые никто не соблюдает». Под словом «никто» я имею ввиду в первую очередь разработчиков популярных технических платформ — систем управления сайтами и конструкторов сайтов, а во вторую — разработчиков сайтов на этих платформах. Пользователи не жалуются просто потому что воспринимают эти интерфейсы как данность, их никто не спрашивает, как хотели бы они управлять своим проектом. Считается, что неподготовленный пользователь сам не знает, чего он хочет. «Если бы я спросил у людей, что им нужно, они бы попросили более быструю лошадь» (с) Генри Форд
Меж тем, спросить можно не напрямую, а в воображении, при помощи Customer Journey Map. Обычно она используется для аудита интернет-магазинов или даже оффлайновых/гибридных бизнесов, но для проектирования интерфейсов её использовать также можно. В обычном случае мы проходим весь путь до целевого действия (например, покупки) и смотрим на каждую страницу (или интерфейс), задавая себе вопрос: что здесь мешает перейти к следующему шагу? В нашем случае мы смотрим на «голую сущность» и спрашиваем: что тут должно быть? Например, как я захочу отредактировать эту запись в блоге или добавить после телефона карту проезда?
С помощью таких мысленных экспериментов мы и сформулировали наши четыре правила.
Пользователю не интересна программная архитектура
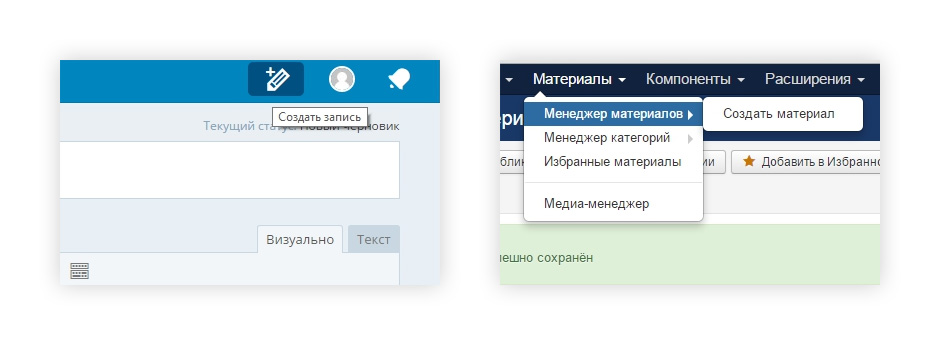
Предположим, нам надо добавить новость на сайт. Давайте посмотрим, как разные CMS предлагают нам это сделать:

Мы с вами понимаем, почему вместо новости нам предлагаю добавить «материал», «запись» или «пост»: для CMS это просто объект с некоторой структурой данных, лежащей в SQL-таблице, и шаблоном отображения. А для пользователя это просто «машинный язык». Почему бы не добавить в сущность, отвечающую за структуру блока, название сущности в винительном падеже? Только потому что англоязычные разработчики этой CMS не знают про русские падежи?

Другой пример того, как программная архитектура тлетворно влияет на пользовательский интерфейс: настройка веб-формы. Пользователю надо хотя бы указать адрес, куда будут приходить заявки с этой формы. В одной из встреченных нами CMS эта задача решалась так:
- переход к странице управления разделом;
- открытие списка контент-блоков раздела;
- переход к настройкам нужного контент-блока;
- поиск настройки на второй прокрутке экрана.
Такие интерфейсы — следствие профессиональной деформации. Мы (разработчики, проектировщики, дизайнеры) слишком хорошо знаем, что сайт состоит из структуры, блоков контента, шаблонов и пр. Логотип это свойство всего сайта, поэтому для его изменения надо лезть в настройки сайта. Форма отправки обратной связи — свойство блока на странице, поэтому надо искать в админке этот блок и менять его настройки (и это в лучшем случае, а то и в код компонента лезть надо).
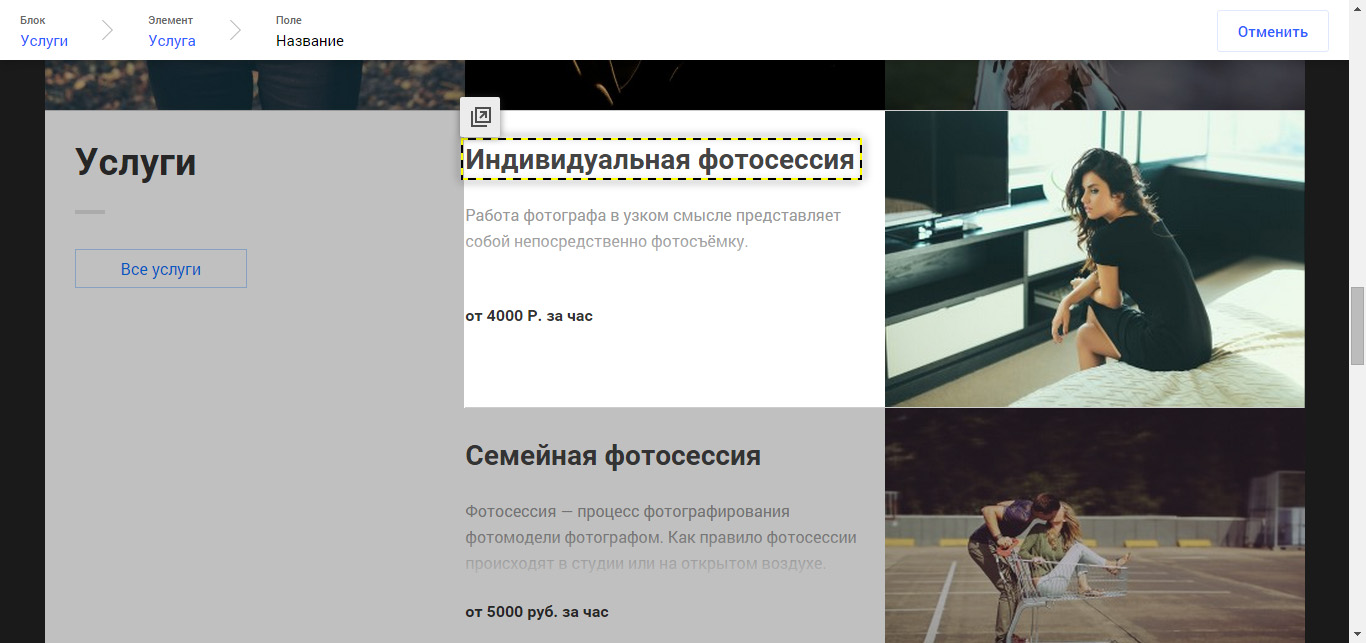
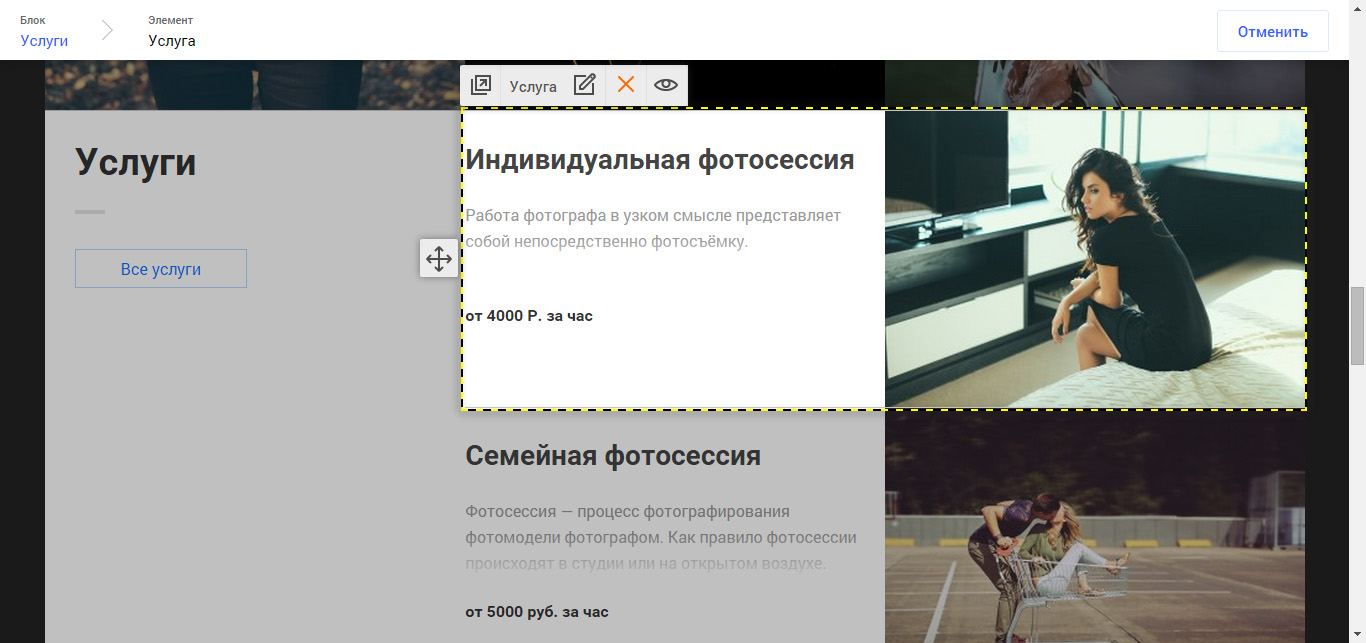
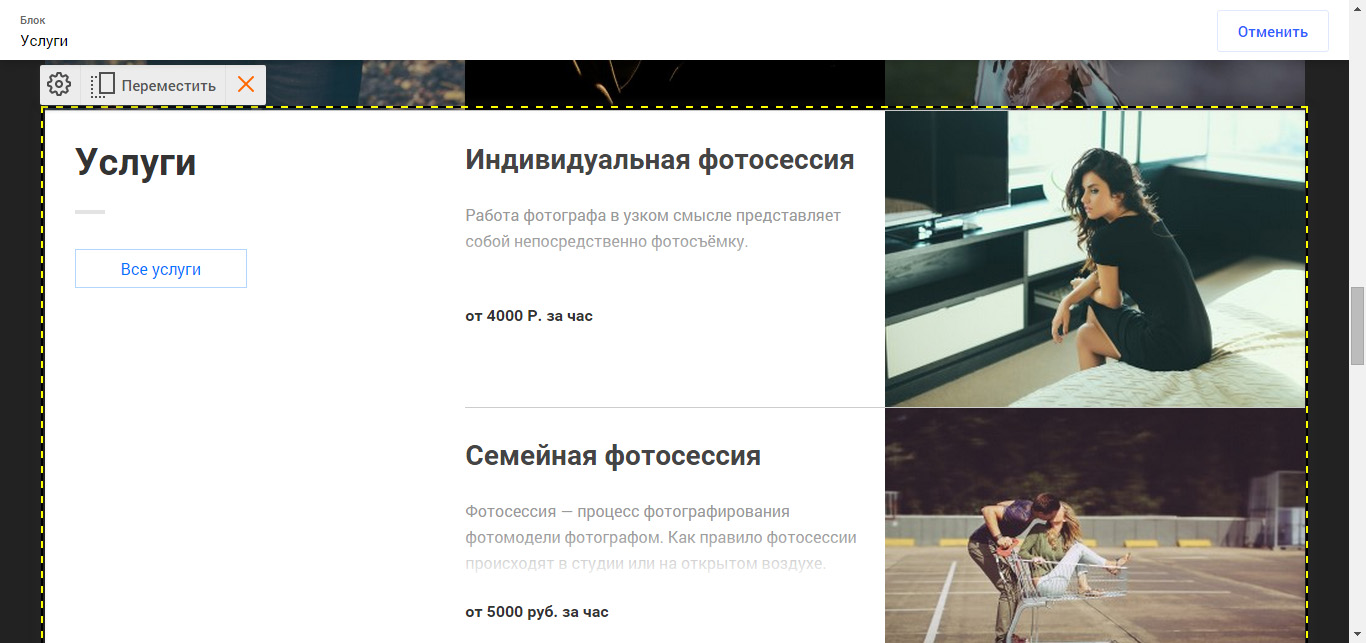
Мы во Флоксиме при проектировании интерфейса управления сайтом/страницей используем многослойность для визуализации архитектуры страницы:

Разные элементы относятся к разным сущностям (сайт, макет страницы, блок контента, запись) и к разному набору страниц (только эта страница, ветка структуры, весь сайт), но управление ими для пользователя максимально универсализировано. Каждый видимый элемент можно выбрать, и у него появится окантовка, а также контекстные иконки действий: редактирование, настройка, удаление, включение/выключение, перенос и пр.



И везде, где это возможно, применяется edit-in-place с максимальным pixel-perfect (извините за англицизм).
WYSIWYG как инструмент обеспечения предсказуемости
Один из главных признаков хорошего интерфейса — предсказуемость. Пользователь должен ясно понимать, к каким последствиям приведут его действия. Разберем несколько примеров.Первый пример

Какой длинны должен быть новый пункт меню, чтобы влезть в строчку? Как будет выглядеть блок, если он все же не влезет?
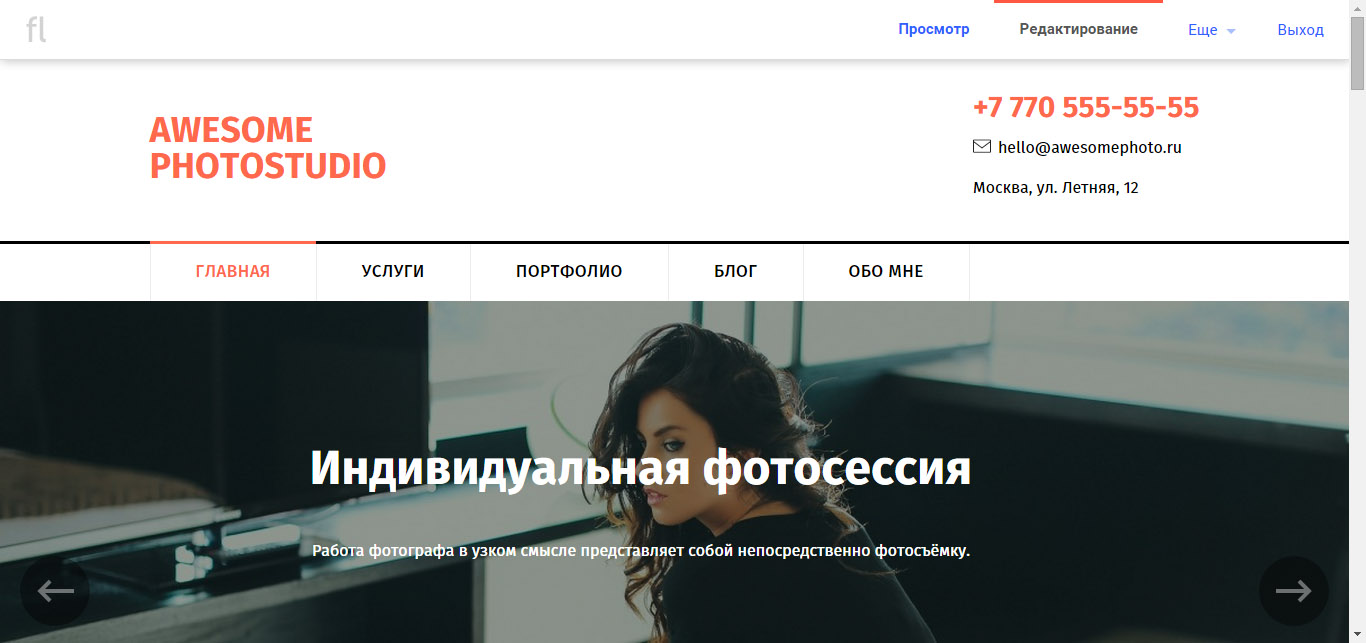
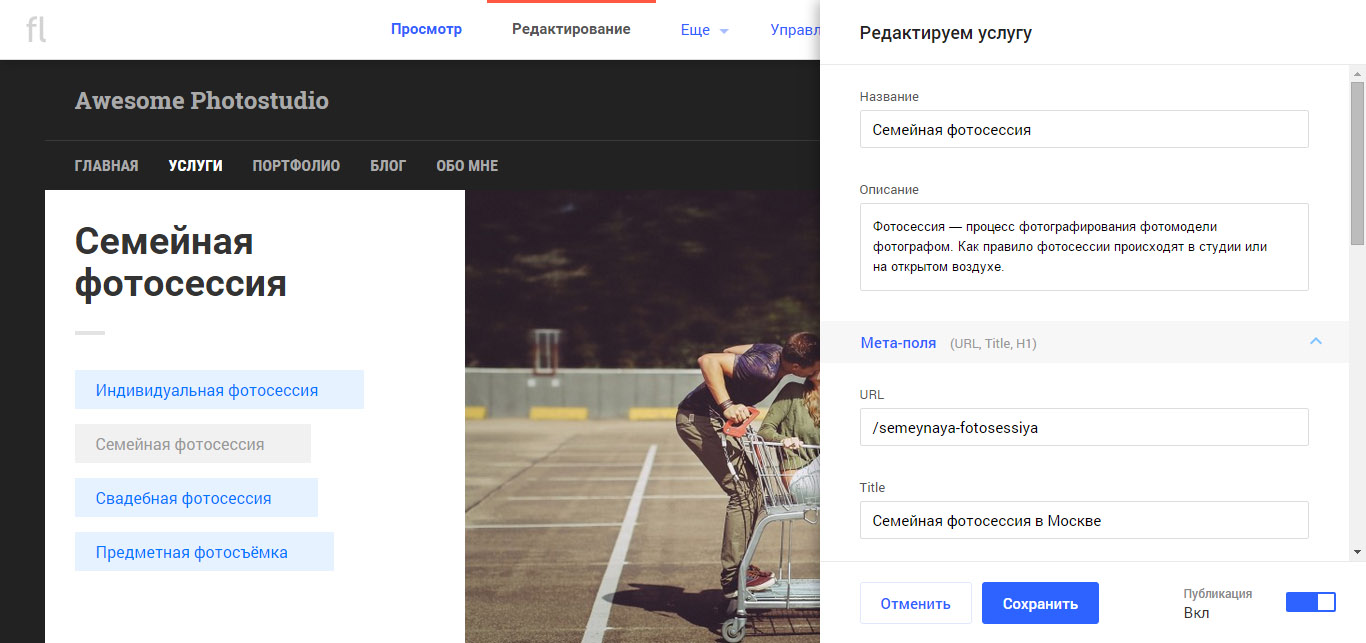
В Флоксиме еще до завершения процесса добавления вы увидите, как будет выглядеть блок, куда вы добавляете контент:
Второй пример

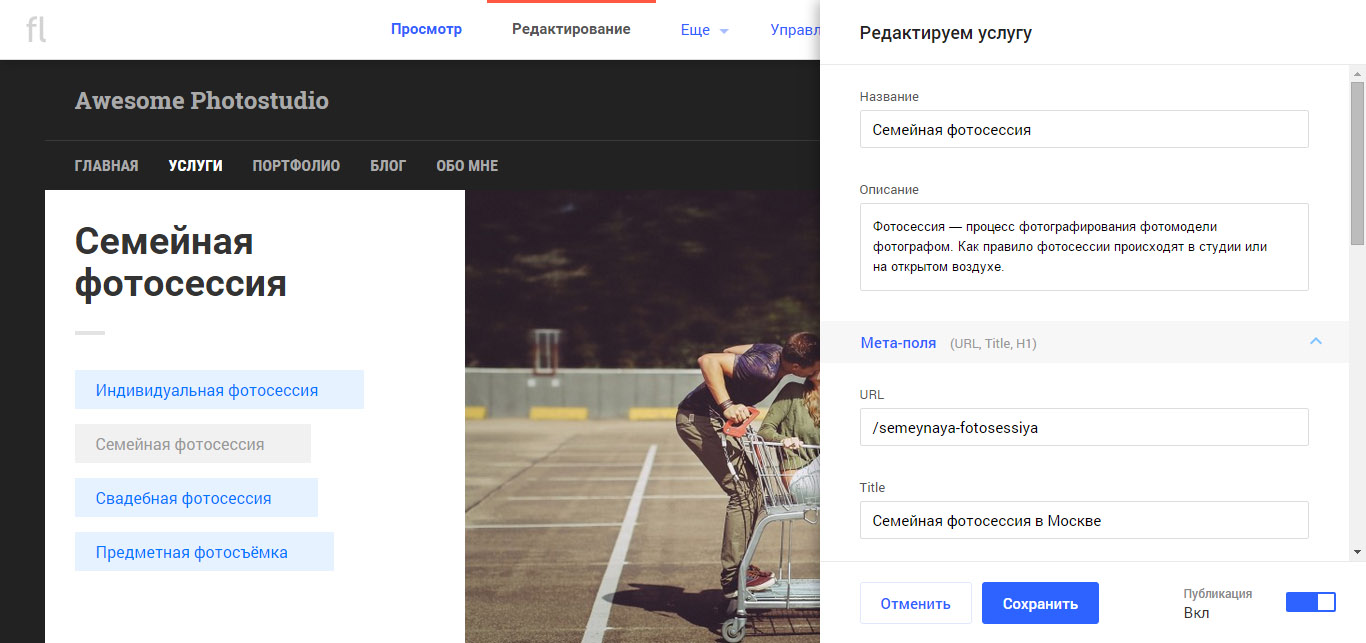
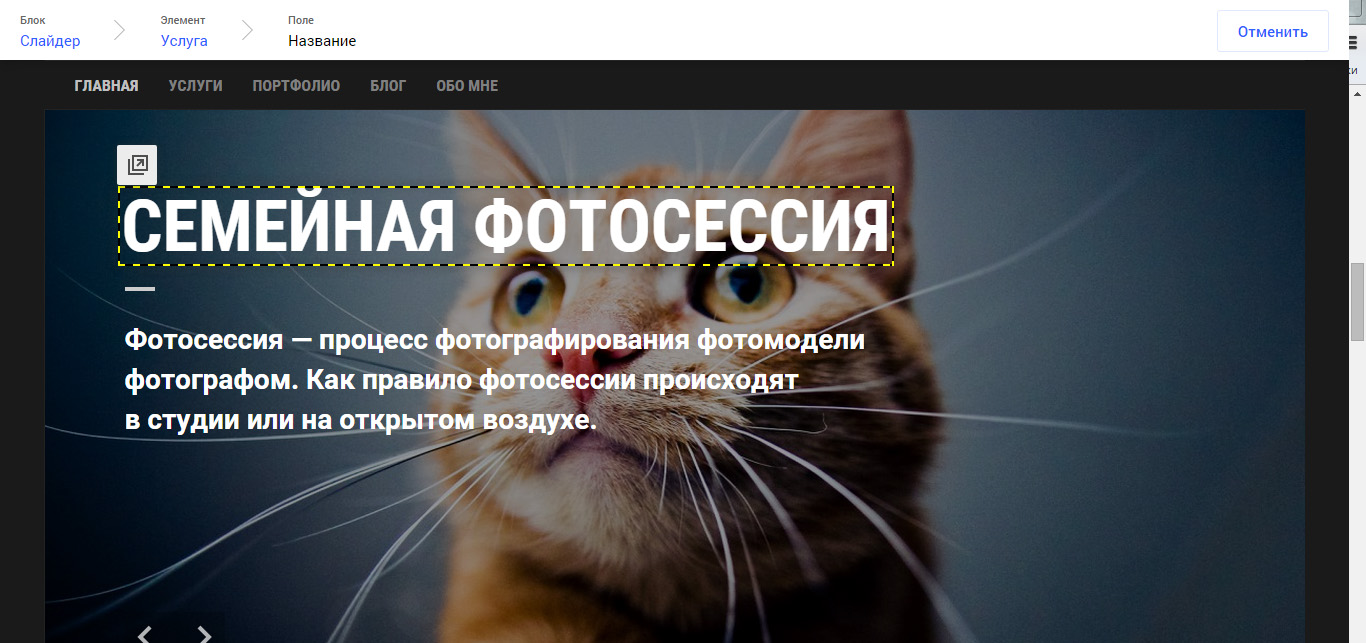
Если я вставлю сюда длинное название, плитка увеличится по вертикали или часть текста не покажется? А какая часть, вдруг важная?
У нас вы видите результат редактирования и можете принять решение до сохранения:
Третий пример

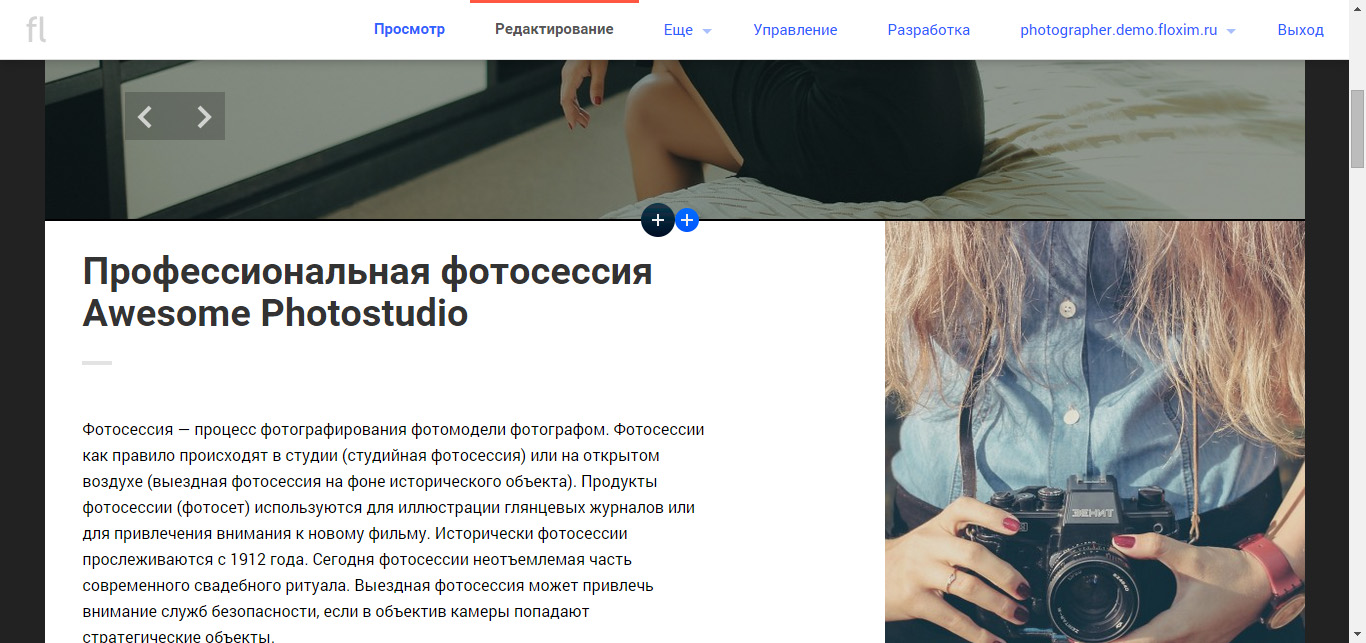
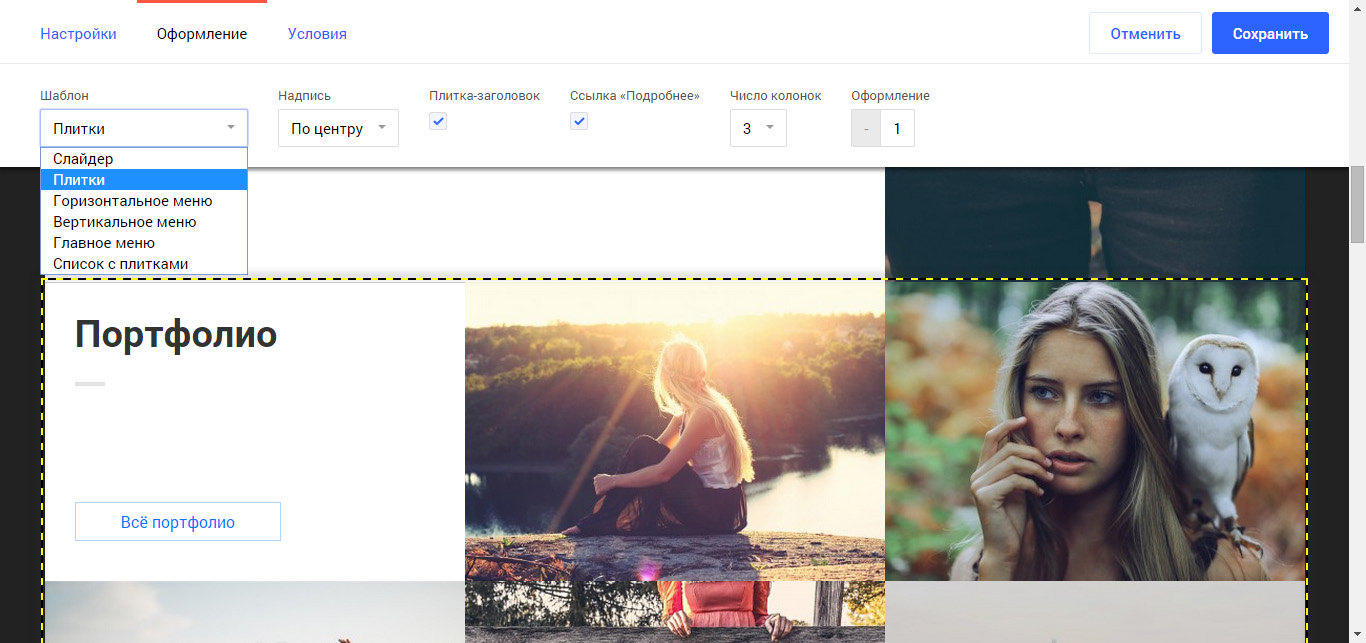
Если я добавлю сюда блок «Новости», он точно будет выглядеть хорошо? Или мне нужен блок «Статьи»?
У нас вы увидите превью блока и сможете поиграться с его настройками, прежде чем сохранить его.
Для тех сущностей, которые нельзя изменить в WYSIWYG (title, свойства блоков, неотображаемые части контента), мы используем традиционные модальные окна.

Изменения на сайте должны отражаться в реальном времени
Многие конструкторы сайтов выгружают измененные пользователем страницы только по нажатию кнопки «Опубликовать»:

Чтобы понять анахроничность этого подхода, попробуйте обосновать его пользователю при помощи аналогии из реального мира. Например, мы верстаем стенгазету: прикидываем расположение отдельных врезок и заголовков, после чего клеим и вешаем на стенку. Или мы — видеостудия, выкладываем ролик только после выбора материала из отснятых фрагментов, монтажа, цветокоррекции. Но в этих случаях непонятно, зачем понадобилось бы переклеивать уже готовую газету или пересобирать уже выпущенный ролик, если речь не об экстренных случаях.
Так же и с сайтом. Рутинные операции на работающем в штатном режиме сайте: добавить новость, заменить заголовок, отредактировать цену у товара. Глобальные изменения происходят крайне редко, обычно лишь в самом начале. Но в этом случае мы можем не бояться, что посетители увидят бардак на сайте — их у нас еще нет.
Что касается случайных ошибок, лучшая защита от них — кнопка отмены последних действий. (У нас, правда, такой кнопки еще нет, но обязательно появится, и тогда мы избавимся от ужасных диалогов «Вы точно хотите это удалить?»)
Создавая лишний буфер между действиями пользователя и результатом, мы создаем лишнее трение в интерфейсе. Если предыдущий принцип (WYSIWYG) работает хорошо, изменения на сайте должны происходить в реальном времени.
Пользователь управляет данными, а не их оформлением
На тему допуска пользователя к оформлению страниц существует два полярных мнения:
- Не давать даже кнопку подчеркивания текста, не говоря уже о цвете или отступах;
- Давать всё, что технически можно: это ведь его сайт.
Оба подхода имеют очевидные недостатки, «правильный» подход, видимо, лежит где-то посредине. Но найти эту золотую середину оказалось очень сложно. На данный момент мы даем пользователю два типа управления оформлением:
- Шаблоны контента. Пользователь может выбрать шаблон из заложенных автором шаблона дизайна. Например, для списка статей это может быть слайдер, плитка, просто ссылки.
- У шаблона могут быть свои настройки: заголовок справа/слева, кнопка «подробнее» есть/нет, показывать ли анонс материала.

Однако мы уже видим некоторые ситуации, где пользователю очень хочется дать выбрать размер отступа или цвет. Ключевая причина этого в том, что дизайнер/разработчик не может заранее предусмотреть все потребности пользователя. Поэтому мы допускаем, что нам придется отойти от правила «не давать пользователю тонкие настройки».
***
Насколько удалось ли нам соблюсти эти правила — можете составить мнение сами. Мы приглашаем читателей попробовать Флоксим, пока без доступа к исходному коду. А про открытие полноценного сайта мы сообщим всем зарегистрировавшимся на нашем сайте, а также в блоге на Хабре и на наших страницах в Фейсбуке, ВК и Твиттере.
