[recovery mode] Интерфейс на веревочке
 Как катушка ниток помогает проектировать и собирать сложные интерфейсыСлучается, что архитектуру интерфейса придумывает один человек. Он знает в ней все до последний мелочи, до самого незначительного сценария. Ему хорошо знаком каждый элемент, каждое действие — ведь он их автор. И этот человек пока единственный, кто держит в своей голове всю паутину хитросплетений интерфейса, скажем, нового сервиса.Но тут пойдет речь не об архитектуре как таковой, а о проблеме передачи знаний о новом интерфейсе команде проекта (команде разработчиков). Обычно именно этот шаг занимает много времени и является корнем большинства проблем при разработке. Чтобы собрать сконструированный интерфейс в готовый сервис, нужно чтобы все участники проекта (разработчики, веб-технологи, дизайнеры, да и сам архитектор) обладали единым и полным представлением о будущем сервисе. Команде необходимо понимать каждую деталь интерфейса, каждый сценарий, каждый элемент. Все участники команды обязаны видеть всю картину целиком. Я покажу, какой способ мы выбрали и какую выгоду от этого получили.
Как катушка ниток помогает проектировать и собирать сложные интерфейсыСлучается, что архитектуру интерфейса придумывает один человек. Он знает в ней все до последний мелочи, до самого незначительного сценария. Ему хорошо знаком каждый элемент, каждое действие — ведь он их автор. И этот человек пока единственный, кто держит в своей голове всю паутину хитросплетений интерфейса, скажем, нового сервиса.Но тут пойдет речь не об архитектуре как таковой, а о проблеме передачи знаний о новом интерфейсе команде проекта (команде разработчиков). Обычно именно этот шаг занимает много времени и является корнем большинства проблем при разработке. Чтобы собрать сконструированный интерфейс в готовый сервис, нужно чтобы все участники проекта (разработчики, веб-технологи, дизайнеры, да и сам архитектор) обладали единым и полным представлением о будущем сервисе. Команде необходимо понимать каждую деталь интерфейса, каждый сценарий, каждый элемент. Все участники команды обязаны видеть всю картину целиком. Я покажу, какой способ мы выбрали и какую выгоду от этого получили.
Подобная проблема возникает при сборке сложных интерфейсов, когда большинство процессов ведутся параллельно: проектируются дополнительные функции и разделы, появляются новые сценарии, собираются, тестируются и интегрируются в будущий сервис новые страницы интерфейса. Если каждый участник не будет знать как то или иное изменение или дополнение отразится на всей архитектуре в целом, как это изменит сценарии и как скажется на непосредственно его текущем участке работы или осложнит работу с новым участком; если каждый участник не сможет оперативно корректировать работу других и, в частности, архитектора, то и сама сборка интерфейса (и, особенно, последующая отладка) могут отнять (и часто всегда отнимают) не меньше времени, чем непосредственно сама стадия разработки. Обычно, в таких случаях, качество сервиса (имею ввиду общую сводную характеристику, состоящую из таких как: неконфликтность модулей, проработанные сценарии и обработка всех возможных ошибок, да и в целом UX от работы с сервисом) обычно бывает неудовлетворительным, либо (в случае, если качество должно соответствовать показателям здорового человека) работа и отладка занимают колоссальное количество времени.
Поскольку в нашем случае речь идет о стартапе со сложным интерфейсом, содержащим большое количество элементов и пересекающихся сценариев, работа по его сборке велась параллельно его доработке. Нам жизненно важно было экономить время на бесконечных совещаниях и добиться работы команды как единого сознания, мгновенно согласовывающего действия всех участников между собой и адаптирующего нововведения и изменения в интерфейсе к реалиям ведущейся работы без необходимости тратить на это часы на заседаниях в попытках донести друг до друга своим мысли.
Ничего не подходило
Ни один из опробованных нами ранее подходов к совместной разработке нас не удовлетворял в полной степени: софтовые решения не позволяли увидеть всем участникам картину в целом, маркерные доски не позволяли увидеть каждый элемент таким, каким он будет на готовом сервисе в собранном интерфейсе. Словом, ничего не подходило.Решение
 Решение для нас оказалось не только интересным, но также простым и предельно дешевым. Все же помнят, как детективы в фильмах (или Рассел Кроу в «Играх разума») расследуют запутанные преступления, прикалывая к доске какие-либо факты или фотографии участников, связывая их затем ниткой в соответствии с их отношением друг к другу в виде некого графа. А еще все знают что такое блок-схемы. Скрестив эти два метода мы получили действительно удобный инструмент, который полностью нас удовлетворял.
Решение для нас оказалось не только интересным, но также простым и предельно дешевым. Все же помнят, как детективы в фильмах (или Рассел Кроу в «Играх разума») расследуют запутанные преступления, прикалывая к доске какие-либо факты или фотографии участников, связывая их затем ниткой в соответствии с их отношением друг к другу в виде некого графа. А еще все знают что такое блок-схемы. Скрестив эти два метода мы получили действительно удобный инструмент, который полностью нас удовлетворял.
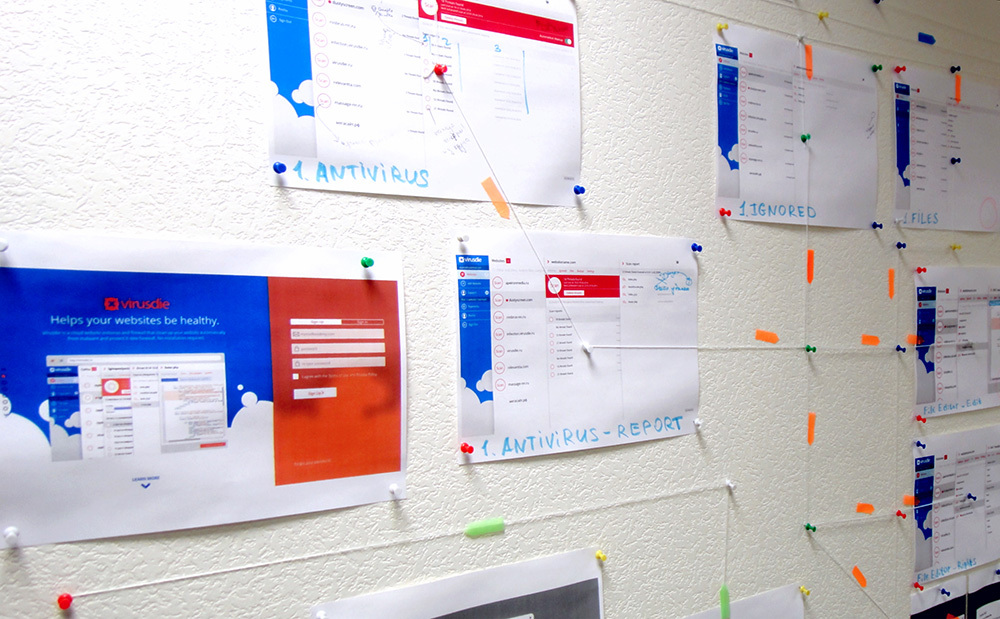
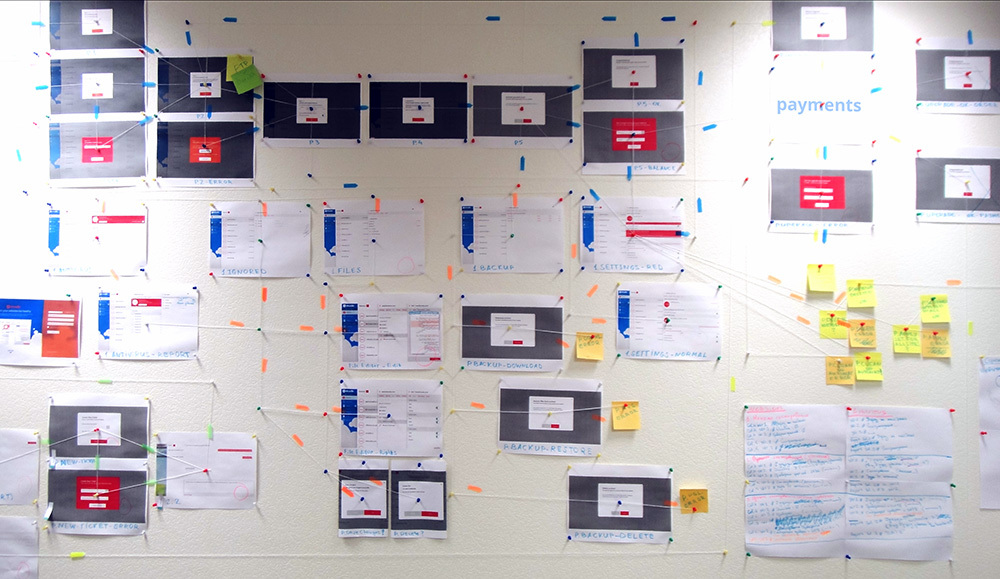
Нам понадобились: толстая нитка, ножницы, силовые канцелярские кнопки, стикеры для указания мест подписи, бумага, цветной принтер и одна гипсокартонная стена, которую было не жалко испортить.

Все что мы сделали — это развесили на стене распечатанные страницы интерфейса и связали их ниткой, привязывая ее к силовым кнопкам. Ниткой участки интерфейса связывались в соответствии с пользовательскими сценариями, а направления движения пользователя мы указывали, приклеивая рядом с ниткой стикер.
Вся команда переехала в одну комнату и каждому теперь был виден интерфейс таким, каким его видел архитектор. Теперь каждый мог видеть все. Работа стала слаженной и быстрой.
Спроектированные страницы постепенно заменялись скриншотами реальных собранных. Разработчики обрабатывали сразу множество участков параллельно, поскольку видели всю картину целиком и могли оптимизировать свою работу. Архитектура тоже разрасталась и сервис дополнялся новыми сценариями и функциями, но, т.к. все процессы были в непрерывном согласовании и перед глазами, это уже не тормозило работу команды и происходило безболезненно для проекта.

В итоге, на отладке пользовательских сценариев после завершения сборки и интеграции интерфейса, да и на самом процессе разработки, мы сэкономили около 40% времени.
PS. Кому интересно, какой сервис мы собирали таким образом, он здесь.
UPD. Если вы все-же решили принести стену офиса в жертву своему проекту, советую помимо стикеров использовать цветные нитки.
