[Перевод] Vue.js для начинающих, урок 4: рендеринг списков
Сегодня, в четвёртом уроке учебного курса по Vue, мы поговорим о том, как выводить на страницу списки элементов.

→ Vue.js для начинающих, урок 1: экземпляр Vue
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
Цель урока
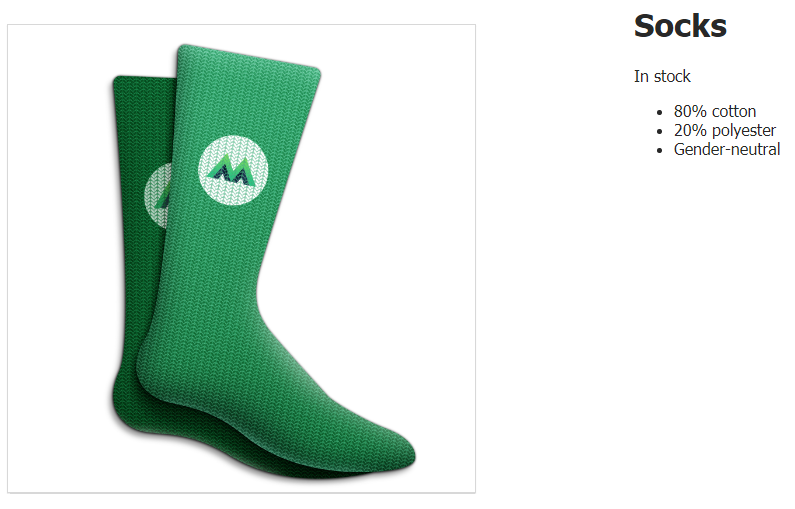
Нам нужно вывести в карточке товара дополнительные сведения о нём. Эти сведения должны быть представлены в виде списка, содержащего следующее:
- 80% cotton
- 20% polyester
- Gender-neutral
Начальный вариант кода
Начнём работу с такого HTML-кода (файл index.html):
![]()
{{ product }}
In stock
Out of Stock
Вот как будет выглядеть объект data, используемый при создании экземпляра Vue в main.js:
data: {
product: "Socks",
image: "./assets/vmSocks-green.jpg",
inStock: true,
details: ['80% cotton', '20% polyester', 'Gender-neutral']
}
Здесь появилось новое свойство — массив details.
Задача
Необходимо вывести на странице содержимое массива details. Для этого требуется найти ответы на вопросы о том, как перебрать массив, и о том, как визуализировать его данные.
details: ['80% cotton', '20% polyester', 'Gender-neutral']
Решение задачи
Тут нам поможет ещё одна директива Vue — v-for. Она позволяет перебирать массивы и выводить содержащиеся в них данные.
Добавим в index.html следующий код:
- {{ detail }}
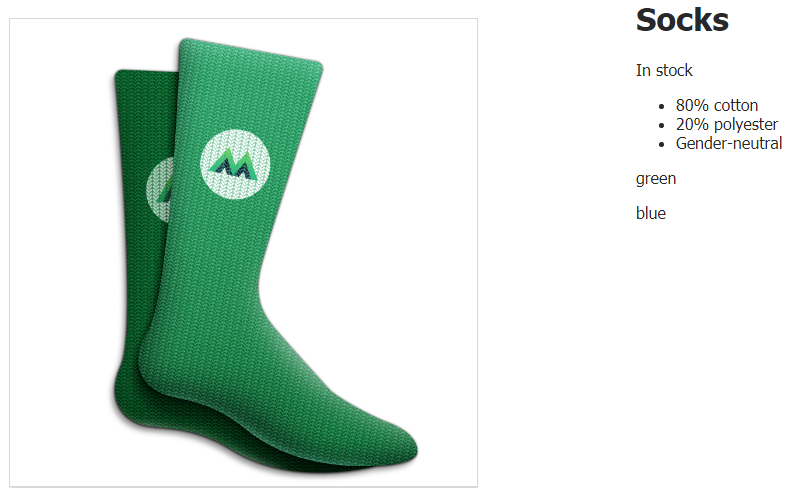
Благодаря этому на странице появится список дополнительных сведений о товаре.

Список на странице
Синтаксическая конструкция, используемая в кавычках вместе с директивой v-for, покажется знакомой тем, кто пользовался JavaScript-циклами for of или for in. Поговорим о том, как работает директива v-for.
Здесь мы используем существительное в единственном числе (detail) в качестве псевдонима для строковых значений, извлекаемых из массива. Затем мы пишем in и указываем имя коллекции, которую перебираем (details). В двойных фигурных скобках указывается то, какие именно данные мы хотим выводить ({{ detail }}).
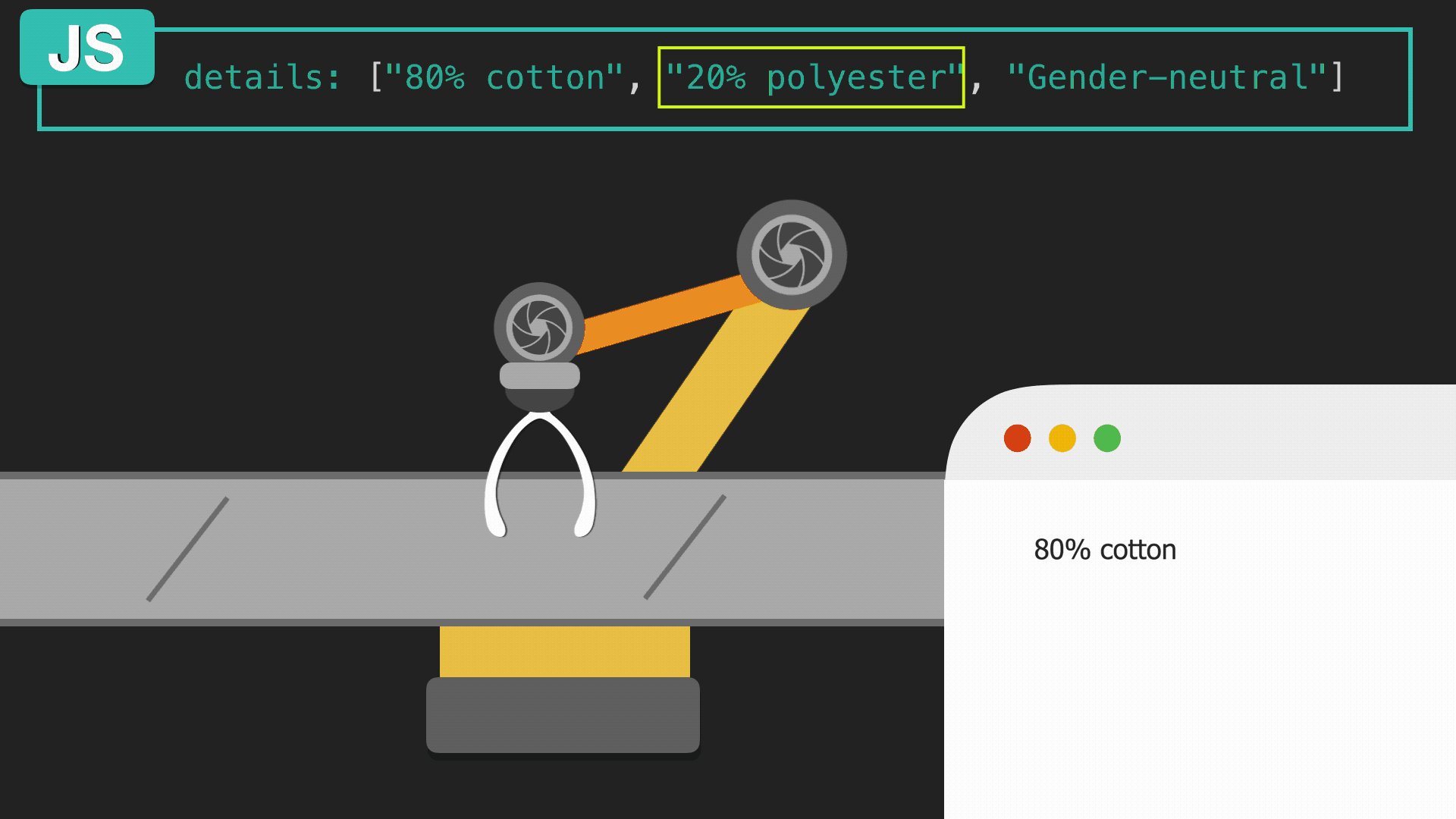
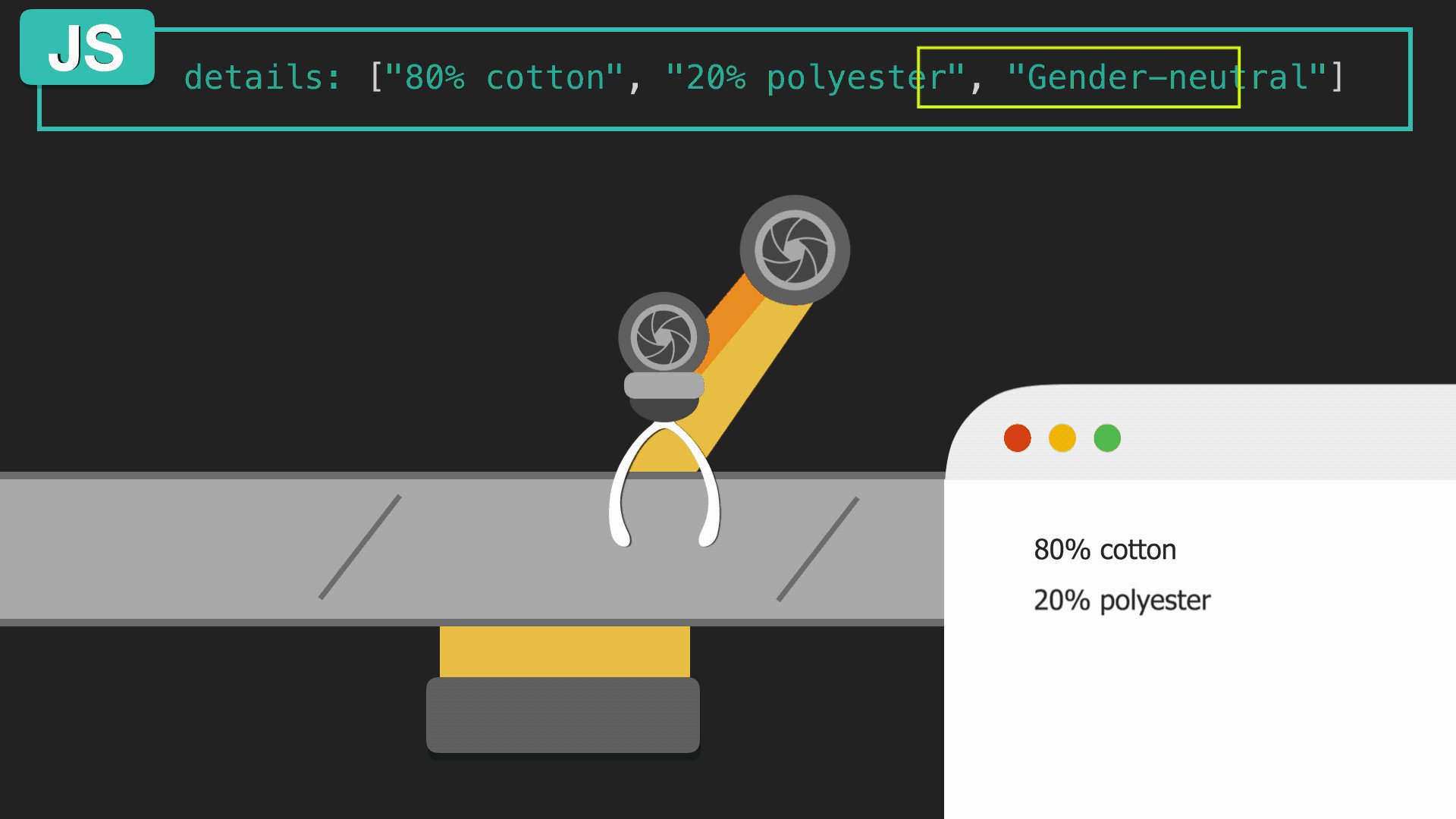
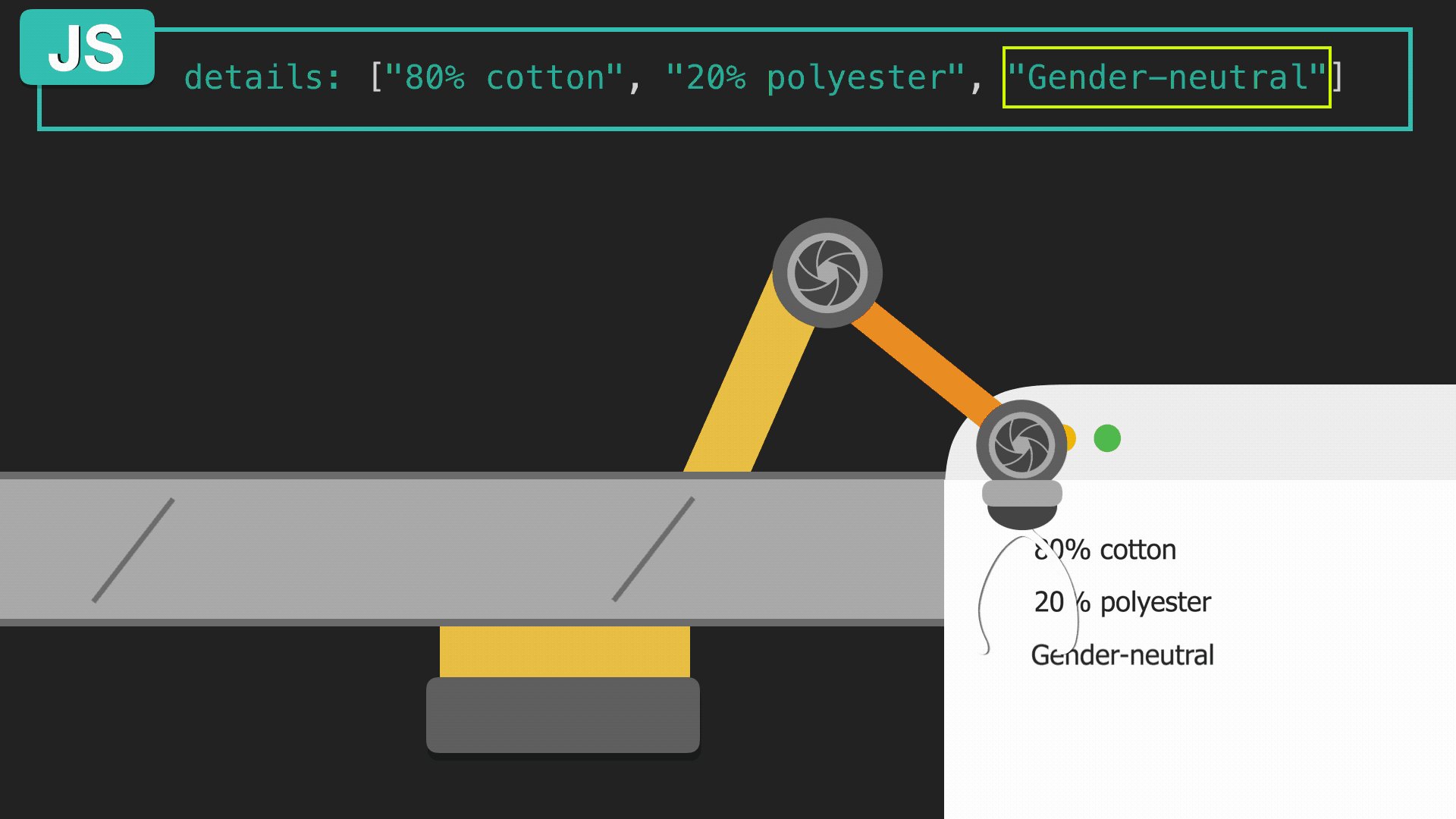
Так как конструкция Директиву Рассмотрим ещё один пример применения Вот массив, о котором идёт речь: Выведем эти данные на странице: {{ variant.variantColor }} Здесь нам нужно вывести на страницу лишь название цвета, соответствующее разным вариантам товара. Поэтому мы, обращаясь к элементам массива, используем точечную нотацию. Если бы мы, в фигурных скобках, написали Обратите внимание на то, что при рендеринге подобных элементов рекомендуется использовать специальный атрибут {{ variant.variantColor }} Массив → Вот решение задачи → Vue.js для начинающих, урок 1: экземпляр Vuev-for находится внутри элемента , Vue выведет новый элемент для каждого элемента массива details. Если бы директива v-for использовалась внутри элемента v-for можно представить себе в виде конвейера, на котором имеется манипулятор. Он берёт элементы коллекции, по одному за раз, и собирает список.
Директива v-for похожа на конвейерv-for, более сложный. Здесь мы будем выводить в элементе Перебор массива объектов
Карточка товара, разработкой которой мы занимаемся, нуждается в возможности выводить сведения о разных вариантах одного и того же товара. Эти сведения содержатся в массиве объектов variants, который хранится в объекте с данными data. Как перебрать этот массив объектов для вывода данных? variants: [
{
variantId: 2234,
variantColor: 'green'
},
{
variantId: 2235,
variantColor: 'blue'
}
]
В объектах, которые содержатся в данном массиве, имеется название цвета и идентификатор варианта товара.
Список вариантов товара{{ variant }}, то на страницу вывелся бы весь объект.key. Это позволяет Vue отслеживать идентичность элементов. Добавим такой атрибут в наш код, используя в качестве его значения уникальное свойство variantId объектов, содержащих сведения о вариантах товара: Практикум
Добавьте в объект с данными массив sizes, содержащий сведения о размерах носков, и, используя директиву v-for, выведите данные из этого массива на странице в виде списка.sizes может выглядеть так: sizes: ['S', 'M', 'L', 'XL', 'XXL', 'XXXL']
Вот заготовка, которую вы можете использовать для решения этой задачи.Итоги
Сегодня мы узнали следующее: v-for позволяет перебирать массивы для вывода содержащихся в них данных.v-for для доступа к элементам массива используется псевдоним. Здесь же указывается и имя самого массива. Например, это может выглядеть так: v-for=«item in items».v-for рекомендуется назначать каждому выводимому элементу уникальный ключ.
Заглядываете ли вы в документацию Vue, занимаясь по этому курсу?
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
