[Перевод] Создание миникарты на Unity
Что требуется для создания миникарты в игре на Unity? Наверно вы будете удивлены, но это проще, чем вы думаете и даже не требует навыков программирования! Далее я постараюсь шаг за шагом объяснить, как это сделать.
Основные идеи миникарты

Миникарты (или радары) предназначены для отображения информации о том, что нас окружает. В первую очередь, миникарта должна быть отцентрирована по главному персонажу. Затем, вместо реальных моделей на ней нужно использовать удобочитаемые обозначения, поскольку миникарты зачастую довольно небольшие, и игрок может не распознать информацию, которую миникарта пытается предоставить.
Большинство миникарт представляют собой окружность, и мы постараемся создать такую же. Также на ней часто можно найти дополнительные кнопки и надписи. Их мы тоже попробуем создать.
Подготовка сценыНачнем с добавления кое-чего на сцену. Я создал сцену с Unity-тян (она будет игроком) и двумя роботами (которые будут противниками).

Вид игры
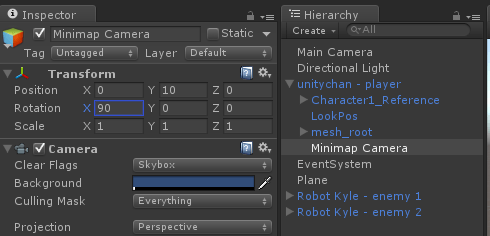
Теперь добавим вторую камеру. Просто выберите пункт главного меню GameObject → Camera и переименуйте созданную камеру как Minimap Camera. Теперь сделайте эту камеру дочерним объектом по отношению к Unity-тян (это позволит камере следовать за ней) и поднимите ее на 10 единиц выше головы Unity-тян, повернув приэтом вниз.

Настройка камеры миникарты
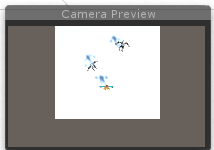
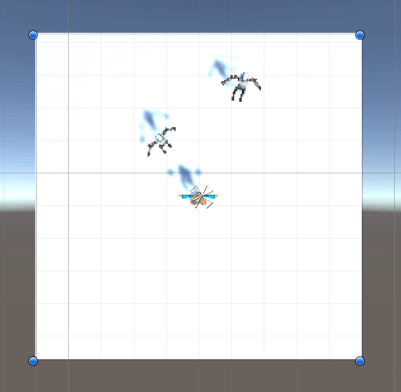
Для получения хорошего результата установите позицию компонента Transform в 0, 10, 0 и поворот в 90, 0, 0. Камера должна показывать приблизительно вот это:

Хорошо, но это еще не миникарта. Если вы сейчас запустите сцену, изображение с камеры будет просто отображаться на экране. Мы должны сообщить игре, что хотим представить миникарту как UI-элемент.
Отображение в UI-элементДля этого нам потребуется Render Texture. Вы можете легко создать ее, выбрав пункт главного меню Assets → Create → Render Texture. Создайте и переименуйте как Minimap Render Texture.

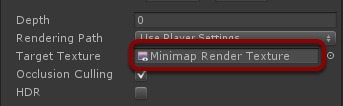
Теперь выберите камеру Minimap Camera и назначьте в инспекторе полю Target Texture созданную ранее Minimap Render Texture.

Если вы попробуете запустить сцену, то заметите, что нигде не видно изображения с камеры Minimap Camera. Изображение теперь скрыто в созданной Minimap Render Texture.
Давайте теперь создадим Canvas для добавления на него UI-элементов. Выберите пункт меню GameObject → UI → Canvas и Canvas появится на сцене.

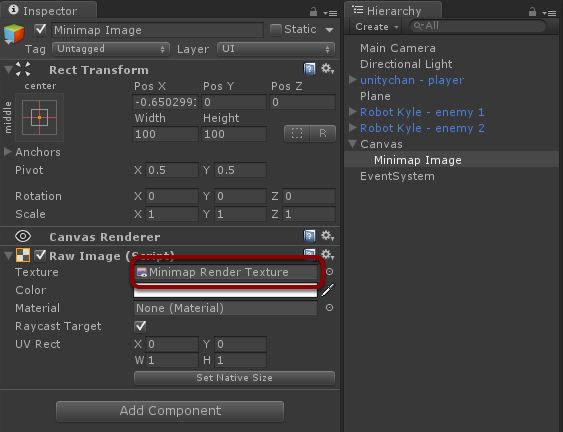
На Canvas нужно добавить объект Raw Image, чтобы с его помощью использовать Render Texture. Выберите пункт меню GameObject → UI → Raw Image, переименуйте созданный объект как Minimap Image и назначьте в инспекторе полю Texture нашу Minimap Render Texture.

В результате у нас получился UI-элемент, который отображает изображение с камеры Minimap Camera!

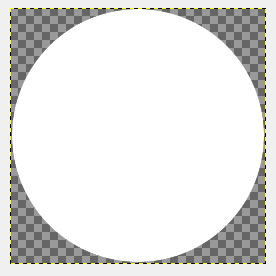
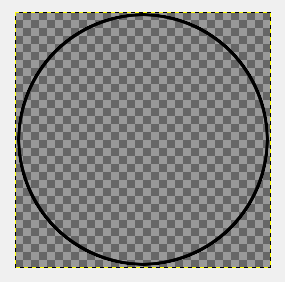
Сделаем его в виде окружности. Для этой цели я приготовил простую текстуру-маску:

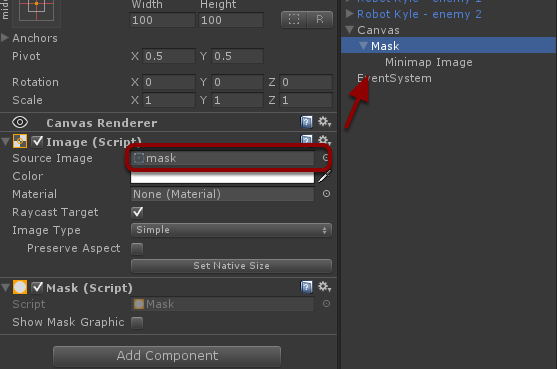
Создайте новый UI-элемент Image, добавьте на него компонент Mask, в инспекторе задайте полю Source Image нашу текстуру-маску и сделайте объект Minimap Image дочерним по отношению к Mask (подсказка: отключите Mipmaps для текcтуры-маски для лучшего визуального эффекта).

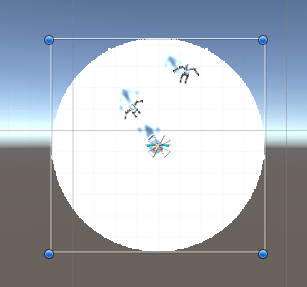
После этих действий наша миникарта будет выглядеть вот так:

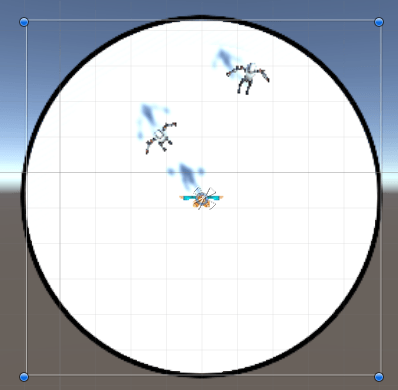
Белая миникарта на белом фоне выглядит не очень хорошо. Давайте добавим изображение с контуром поверх нее:


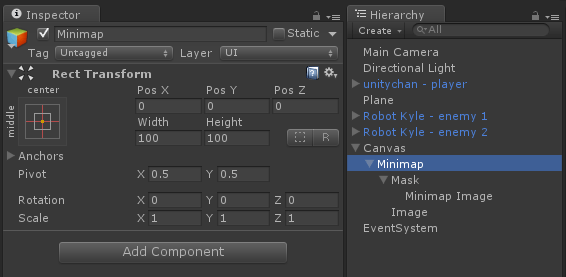
Чтобы было проще перемещать всю эту конструкцию, я сгруппировал ее в отдельный пустой объект, назвав его Minimap.

Наконец, давайте переместим созданную миникарту в верхний правый угол экрана.

Выглядит хорошо, неправда ли? Но это все еще ненастоящая миникарта — это камера, отображающая игру сверху. Если вы знакомы со слоями, то вероятно догадываетесь, что я сделаю далее!
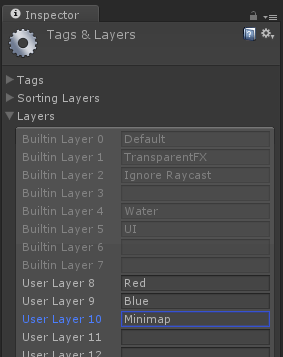
Развлекаемся со слоямиНам нужен по крайней мере один дополнительный слой. Перейдите в меню Edit → Project Settings → Tags and Layers и добавьте новый слой Minimap.

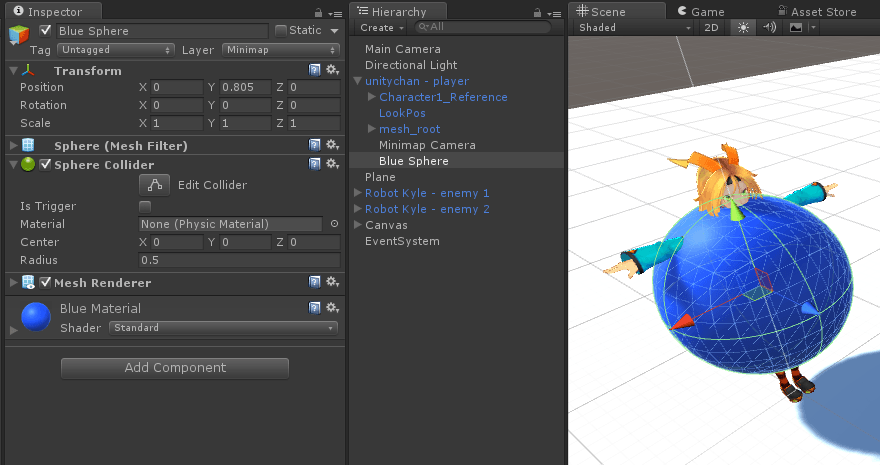
Теперь создадим три сферы. Одну синего цвета, расположенную в позиции, где стоит Unity-тян. Наилучшим способом будет сделать сферу дочерней по отношению к Unity-тян. Убедитесь, что слой сферы установлен как Minimap.

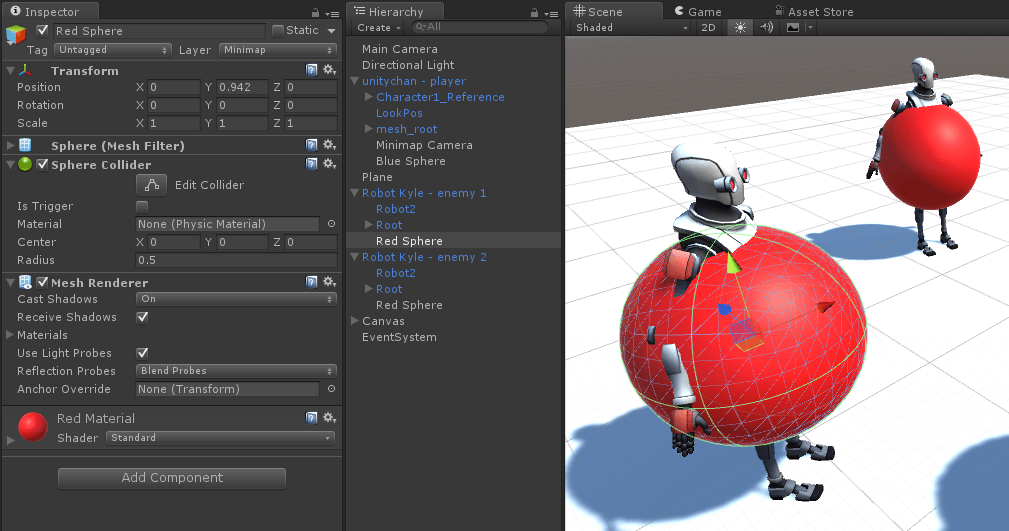
Проделайте похожие действия с роботами, только вместо синих сфер используйте красные.

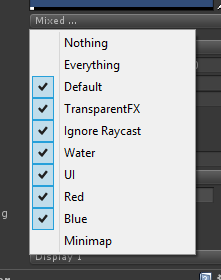
Теперь самая лучшая часть! Выберите камеру Main Camera и убедитесь, что ее свойство Culling Mask не содержит отмеченным слой Minimap.

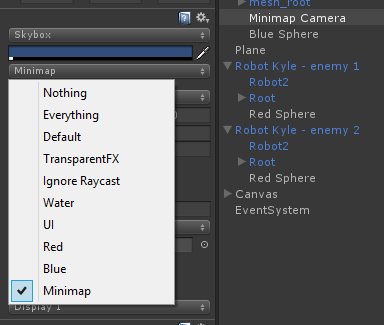
Теперь выберите камеру Minimap Camera и сделайте с ней обратное действие. Отставьте отмеченным только слой Minimap и отключите все остальные.

Теперь вы видите что-то похожее на настоящую миникарту!

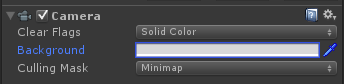
Возможно вы захотите внести несколько корректировок. Прежде всего, давайте изменим цвет отсечения камеры Minimap Camera на светло-серый и установим свойство Clear Flags как Solid Color, чтобы фон миникарты лучше контрастировал с синей и красными сферами.

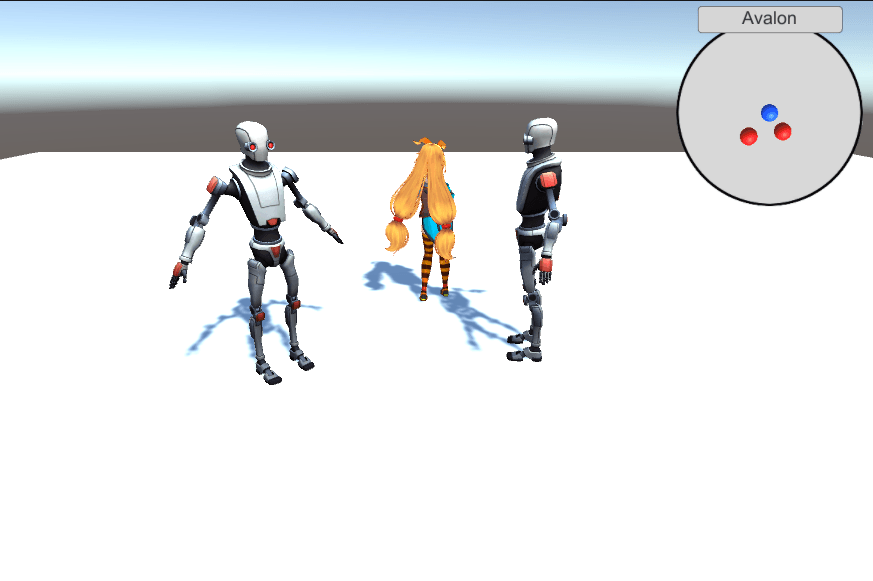
Теперь вы можете добавить на миникарту любые другие UI-элементы. Для примера я добавил текст. И вот конечный результат!

Миникарта создана так, чтобы немедленно обновлять свою позицию при перемещении персонажа. Если кто-то из роботов тоже переместиться, это будет также отображено.

И это конец урока по миникарте!
Комментарии (1)
4 июля 2016 в 00:39
0↑
↓
Другой способ: отображать заранее отрендеренный ландшафт как фон и спрайты в UI для обозначения предметов. Это конечно потребует написание кода, зато предполагаю будет меньше вычислений.
