[Перевод] Создаём простейшую VR-демку с Unreal Engine

По мере того, как виртуальная реальность становится мейнстримом, всё больше разработчиков игр изъявляют желание создавать новый контент для устройств вроде HTC Vive и Oculus Rift. Из доступных движков особенно выделяются два: Unreal Engine and Unity3D. В этой статье мы рассмотрим процесс разработки маленькой демки на основе Unreal Engine. Мы делаем уровень, по которому можно будет свободно перемещаться, а также брать или уничтожать объекты.
Это игровой движок, созданный в компании Epic Games в 1998. Сначала он использовался для создания шутера Unreal, и с тех пор на базе движка был создан целый ряд больших и сложных игр (в том числе Unreal Tournament, Bioshock, Mortal Kombat X и многие другие). Unreal Engine предоставляет программистам два набора инструментов: традиционный C++ и систему визуального скриптинга Blueprints, позволяющую быстро разработать игровую логику.
Поддержка VR появилась с четвёртой версии, в 2012 году. Первое поддерживаемое устройство — Oculus Rift DK1. Сегодня движок работает уже со всеми основными устройствами.
До марта 2015 года разработчикам нужно было покупать лицензию, но затем движок стал бесплатным. Единственное условие — если прибыль от игры, созданной на Unreal Engine, превысит $3000, нужно отчислять 5% роялти.
АльтернативаВ качестве альтернативы, для создания VR-игр можно использовать движок Unity3D. Он более молодой и изначально затачивался под мобильные игры, хотя и 2D-функциональность в нём очень развита. А благодаря своей популярности и гибкости, движок активно используется для создания десктопных игры и VR-контента. Создавать игры в Unity3D можно с помощью C#, JavaScript или Boo. Как в случае с Unreal, движок бесплатен.
Для этой статьи я выбрал Unreal Engine, чтобы показать процесс создания десктопной игры, которая будет работать на наиболее продвинутых VR-устройствах. Также этот движок позволяет очень быстро делать прототипы.
Почему стоит разрабатывать VR-продукты?В последние годы VR-технологии достигли новых уровней погружения. Так что пользователи будут проявлять куда больший интерес к VR-играм, чем к 3D и 2D. И раз у нас появилась возможность создавать новый впечатляющий контент, то надо сделать логичный шаг и заняться этим.
С точки зрения разработчика, VR ставит ряд новых вызовов, связанных со взаимодействием и управлением разными элементами игры. Сюда входит повествование, звуковое оформление, передвижение и многое другое. Учитывая, что будущие игры будут создаваться с расчётом на VR, у нас уже есть шанс изменить мир игр и развлечений.
Выбор устройстваЯ выбрал HTC Vive, потому что:
- Мы создаём демку для десктопов (это автоматически исключает из рассмотрения мобильные устройства вроде Samsung Gear VR, Google Daydream и так далее).
- HTC Vive позволяет использовать roomscale (Oculus Rift тоже скоро обзаведётся такой возможностью).
- HTC Vive уже имеет два контроллера перемещения (Oculus Rift Touch нужно покупать отдельно)
Поскольку мы хотим использовать контроллеры для взаимодействия с объектами, выбор HTC Vive очевиден.Настройка VR
Берём очки HTC Vive, мощный компьютер и проходим по чек-листу:
- Проверить, что всё правильно подключено. Инструкция.
- Установить Steam и SteamVR.
- Проверить, чтобы были обновлены прошивки на очках и всех контроллерах.
- Запустить «Room setup» и «Tutorial» для настройки roomscale. Проверить, что всё работает корректно.
- Скачать и установить Unreal Engine (версия 4.13.2).
Теперь можно приступать к демке.Реализация демки
Перед началом разработки нужно вооружиться знаниями о том, как работать с Blueprint«ами. Мы по шагам разберём процесс создания нового проекта, настройки уровня и создания простой игровой логики, чтобы можно было указать на объект, нажать на спуск и уничтожить его.
Запускаем Unreal Engine и переходим на закладку New project. В разделе Blueprint выбираем Virtual Reality. В настройках проекта (Project setup) выбираем Desktop/console, Maximum Quality (максимальное качество) and No starter content (без начальных данных), а в Location (расположение) прописываем путь к файлам проекта.

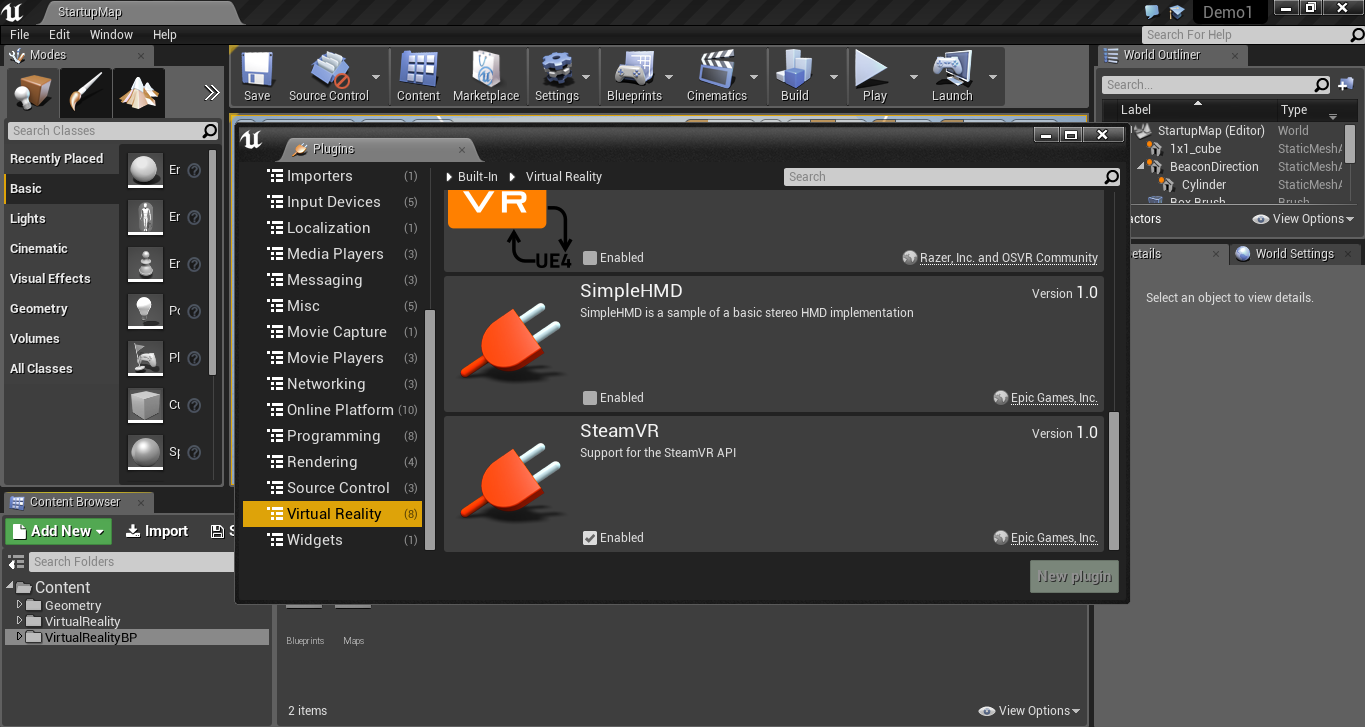
Переходим в меню плагинов, и подтверждаем в Virtual Reality, что у нас включён плагин «SteamVR».


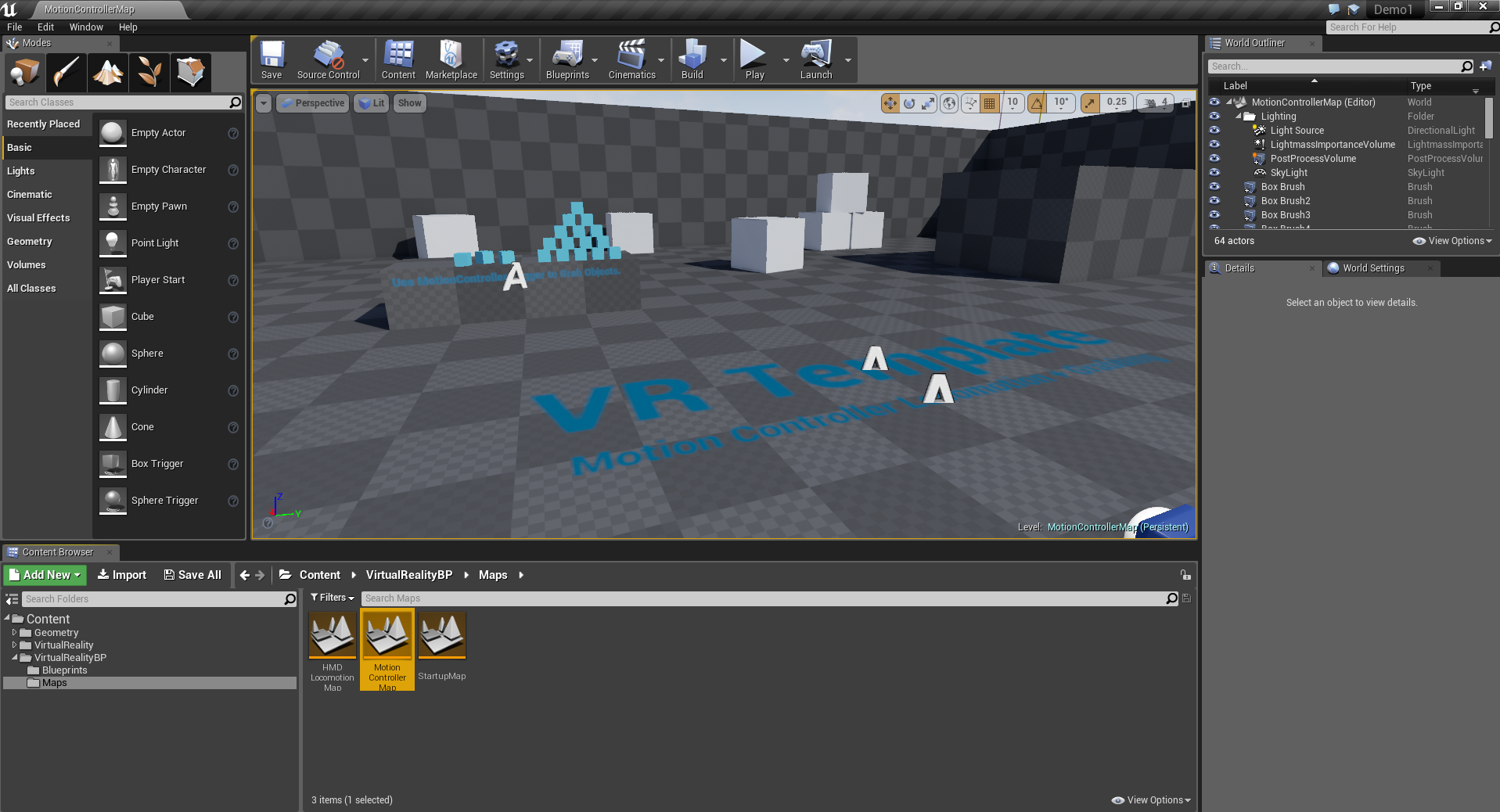
В браузере данных (content browser) переходим в папку VirtualRealityBP/maps и открываем «MotionControllerMap».

Перед нами появится заранее сгенерированный уровень, который можно использовать. Здесь мы можем применять самые разные действия. Например, хватать объекты и телепортировать игрока по уровню. Поэкспериментируйте, чтобы убедиться, что всё работает правильно. Теперь давайте внедрим логику уничтожения объекта, когда мы наводимся на него и нажимаем на спуск.
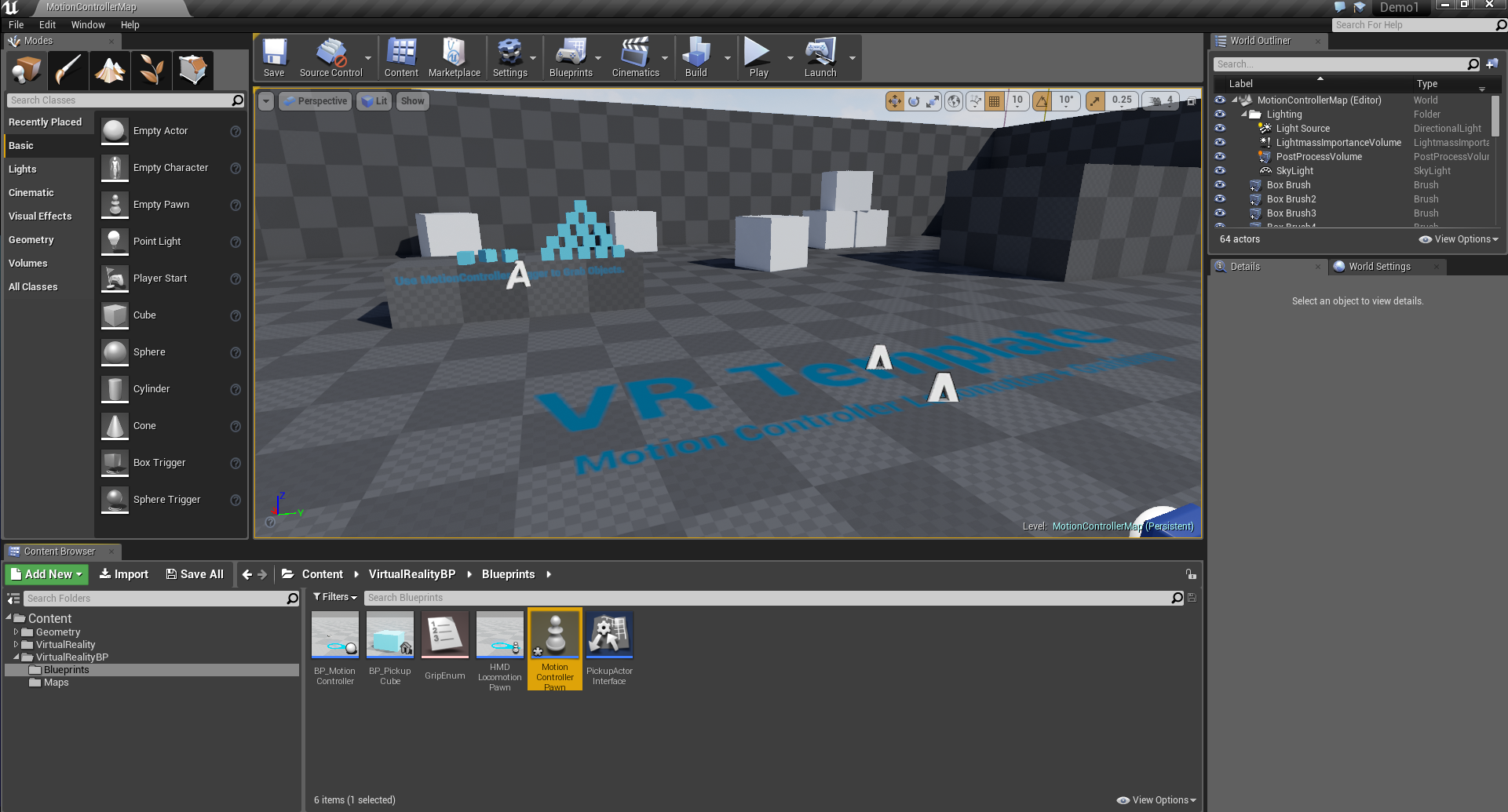
Для этого в VirtualRealityBP/Blueprints откроем Blueprint «MotionControllerPawn».

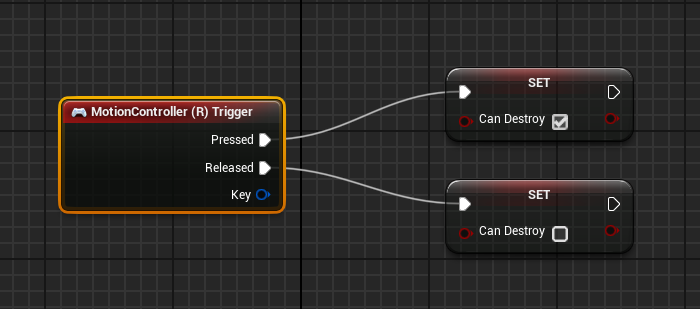
Вызовем событие «MotionController ® Trigger» для правой руки и зададим булево значение (true/false) для нажатия и отпускания кнопки спуска:

Для события Tick создадим линию прицеливания (linetrace), чтобы знать, на какой объект мы наводимся. Для этого нужно задать начальную и конечную точки. Для начальной точки мы связываем Right Controller, Motion Controller и получаем GetWorldLocation.
Также с Motion Controller связываем Get Forward Vector. Таким образом мы будем получать направление прицеливания контроллером. Умножаем этот вектор на необходимую дистанцию (скажем, на 1000 = 10 метров) и добавляем к начальному местоположению, тем самым получив конечную точку.
Добавляем модуль LineTraceByChannel, соединяем начальную и конечную точки, во вкладке Draw Debug Type выбираем One Frame. Этот параметр означает отрисовку линии между начальной и конечной точками.

Далее переходим к выходным данным Break Hit Result, для Hit Actor делаем переход Cast to BP_PickupCube. Это означает, что на уровне мы можем выбирать только синие кубы.
Теперь кидаем ветку и проверяем булево значение для ранее созданного Can Destroy. Если оно равно false, то мы ничего не делаем. Если true, то вызываем модуль DestroyActor для уничтожения выбранного объекта.

Готово. Можно нажать кнопку Play, выбрать VRpreview и испытать своё творение.
Заключительное словоКак видите, всё просто. Движок предлагает нам заготовки контента, которые сильно облегчают новичкам первые шаги. Более того, Unreal позволяет нам дистанцироваться от оборудования (например, нам не нужно думать об отслеживании устройств или о том, как рендерить изображение в очках). Это позволяет сосредоточиться на самом контенте.
По моему опыту, Blueprint«ы — прекрасный способ создания игровой механики в несколько кликов. На основе созданной нами демки вы можете легко разобраться в процессе VR-разработки на движке Unreal, осваивая всё более сложные схемы и игровые активности. Пришло время создавать будущее виртуальной реальности.
