[Перевод] Семь простых правил, чтобы сделать Интернет доступным для всех
Под доступностью в цифровой среде понимают практики для создания цифрового контента и приложений, которые были бы пригодны для использования широким кругом людей, включая и тех, кто страдает нарушениями зрения, двигательных функций, слуха, речи или же когнитивных способностей.

Существует ложное убеждение, что сделать сайт доступным можно только вложив много сил и средств, но это вовсе не обязательно. Если проектировать проект с самого начала с учетом соответствующих требований, добавлять какие-то особые функции и контент не понадобится, а значит, не будет и дополнительных затрат.
Если же речь идет о том, чтобы исправить погрешности на уже имеющемся сайте, то здесь придется приложить некоторые усилия. Когда я работал в компании Carbon Health, мы как-то раз проверили сайт на доступность при помощи особого расширения в Chrome. Уже на главной странице обнаружилось 28 нарушений, которые необходимо было устранить. На первый взгляд показалось, что это будет очень трудоемкий процесс, но вскоре выяснилось, что внести правки будет не так уж и сложно — нужно только вложить время и разобраться в основах. Нам удалось свести количество нарушений к нулю всего за пару дней.
Я хочу поделиться некоторыми простыми шагами, которые мы предприняли и которые возможно, помогут и вам. Эти принципы рассчитаны, в первую очередь, на мобильные и веб-приложения. Но прежде чем начать, давайте выясним, зачем это нужно.
Зачем стремиться к доступности?
Мы, как дизайнеры, и способны, и обязаны сделать все от нас зависящее, чтобы созданными нами продуктами могли пользоваться все, независимо от возможностей, контекста или ситуации. Чем хорошо стремление к доступности — оно в конечном счете обеспечивает более позитивный опыт для всех.
Число людей с инвалидностью достигает 56 миллионов в США (то есть чуть меньше одной пятой населения) и около миллиарда — во всем мире. В 2017 году было подано 814 исков, связанных с доступностью вебсайтов. Уже эти два факта достаточно убедительно демонстрируют нам важность данного вопроса.
К тому же доступность оказывается выгодной и с точки зрения бизнеса: исследования показывают, что доступные сайты занимают более высокие позиции в поисковой выдаче, имеют хорошие SEO показатели, быстрее загружаются, стимулируют практику написания более качественного кода и всегда отличаются отличной юзабилити.
Эти семь правил относительно просты для выполнения и позволят вам довести продукт до уровня AA по системе Web Content Accessibility Guidelines (WCAG 2.0), сделав его совместимым с основными вспомогательными устройствами, включая скринридеры, увеличители экрана и инструменты для распознавания речи.
1. Делайте цвета достаточно контрастными

Контрастность цветов — одна из проблем доступности сайтов, о которой часто забывают. Люди со слабым зрением, вероятно, с трудом будут разбирать текст, если он недостаточно сильно контрастирует с фоном. По оценкам, которые World Health Organization (WHO) приводит в своем документе о дефектах зрения и слепоте, соотношение яркости текста и фона должно составлять не менее 4.5:1 (для соответствия уровню АА). Для более крупных и жирных шрифтов допускаются послабления — их проще различать даже при низкой контрастности. Если размер текста у вас составляет 14–18pt или больше, порог снижается до 3:1.
Существуют инструменты, которые помогут быстро проверить контрастность. Тем, кто работает на Mac, я советую обзавестись приложением Contrast — оно позволяет моментально вычислить соотношение при помощи пипетки. Если вы хотите получить более детальную оценку, рекомендую вести ввести нужные значение в инструмент для проверки контрастности от WebAIM. Он рассчитает соотношение для разных размеров шрифта и установит соответствие разным уровням (А, АА, ААА). Меняя значения, вы можете получать результат в реальном времени.
Источник: WCAG Visual Contrast
2. Не полагайтесь только на цвет, чтобы донести критически важную информацию

Когда вы пытаетесь сообщить пользователю что-то важное — показать пример действия или спровоцировать реакцию, не делайте цвет единственным визуальным маркером. Людям со сниженной остротой зрения или дальтонизмом тяжело будет воспринимать ваш контент.
Попробуйте дополнить цвет каким-нибудь еще индикатором — например, подписью или текстурой. Выводя на экран сообщение об ошибке, не ограничивайтесь только цветовым выделением текста — добавьте в окошко иконку или заголовок. Также подумайте о том, чтобы использовать жирный или подчеркнутый шрифт, чтобы ссылки в тексте сразу бросались в глаза.
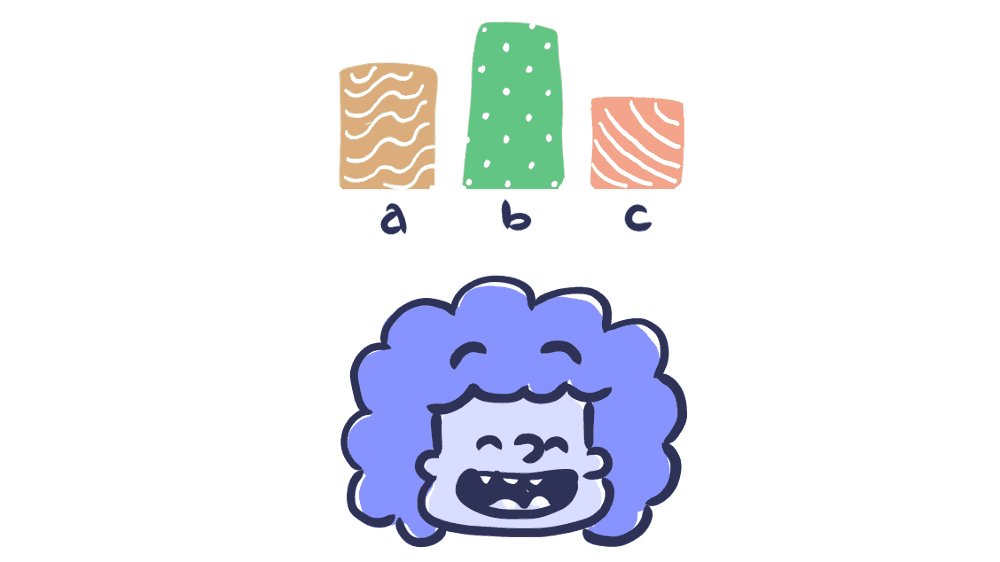
Элементы с более сложной информационной структурой — скажем, графики — особенно трудны для восприятия, когда типы данных разделяются только при помощи цвета. Используйте другие визуальные аспекты, чтобы передавать информацию — форму, размер и пояснительный текст. Можете добавить в заливку узоры, чтобы разница была более очевидна. Версия Trello для дальтоников — отличный пример применения этого правила. Если переключиться в этот режим, ярлыки становятся универсально понятными за счет добавления текстур.
Есть хороший способ: распечатайте график на черно-белом принтере и посмотрите, все ли вам будет ясно. Кроме того, можно воспользоваться специальными приложениями вроде Color Oracle, которые в реальном времени показывают, как будет выглядеть контент для людей с наиболее распространенными нарушениями цветового восприятия. Все это поможет вам удостоверится, что информация на вашем сайте не слишком завязана на цвете.
Источник: WCAG Visual Contrast Without Color
3. Выделяйте активные элементы

Замечали синюю рамку, которая иногда появляется вокруг ссылок, полей и кнопок? Такая рамка называется индикатором фокуса. Бразуеры по умолчанию используют псевдокласс CSS, чтобы отображать ее на элементах, когда по ним кликнули. Возможно, она вам кажется не слишком симпатичной и вы предпочли бы ее просто убрать. Однако если решите избавиться от дефолтного стиля, обязательно предусмотрите какую-нибудь замену.
Индикаторы фокусы помогают людям понять, с каким элементом сейчас можно взаимодействовать при помощи клавиатуры и где они находятся в структуре страницы. Они полезны для слепых людей, которые пользуются скринридерами, людей с ограничениями двигательных функций или синдромом запястного канала и продвинутыми пользователями, которые предпочитают навигацию такого типа. Ну и плюс к тому, многие из нас в принципе предпочитают заниматься Интернет-серфингом на клавиатуре!
Элементы, у которых должно визуально подчеркиваться активное состояние, включают: ссылки, поля формы, виджеты, кнопки и пункты в меню. Всем им необходимы индикаторы, которые будут выделять их среди окружающих элементов.
Вы можете спроектировать индикаторы так, чтобы они хорошо смотрелись в стилистике вашего сайта и сочетались с образом бренда. Делайте маркеры активного состояния легко заметными, с высокой контрастностью, чтобы они были хорошо были видны среди прочего контента.
Источник: W3C Focus Visible
4. Добавляйте подписи и инструкции к полям ввода

Одна из грубейших ошибок при создании форм — оставлять пояснительные подписи в самих полях, чтобы они исчезали при вводе данных. Когда на экране мало места или хочется придать дизайну минималистичный, современный вид, искушение бывает велико —, но не делайте так. Текст в полях формы обычно серый и недостаточно контрастный, читается сложно. А люди вроде меня к тому же на полпути забывают, что они вообще печатали, так что исчезающая подпись лишает нас всех шансов разобраться.
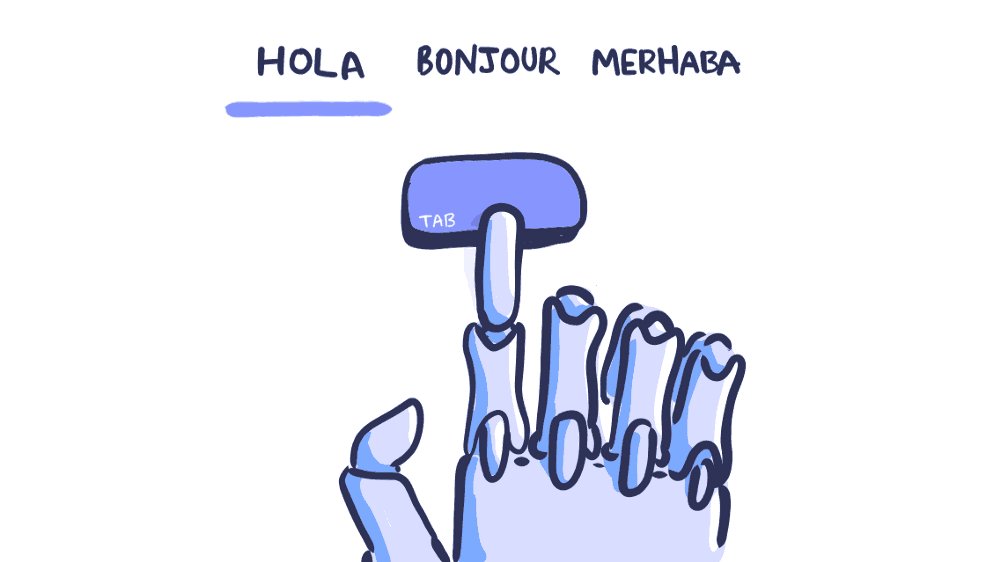
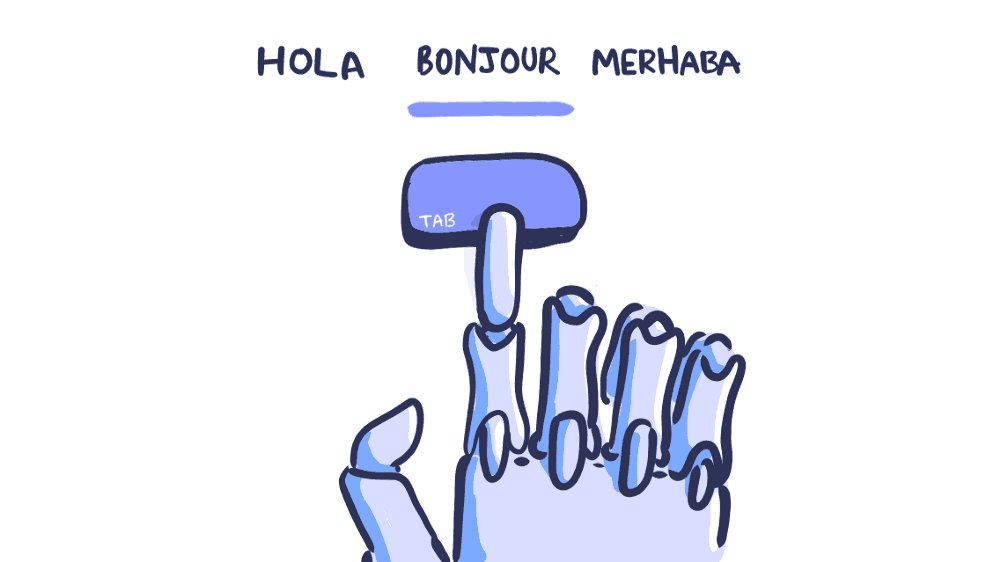
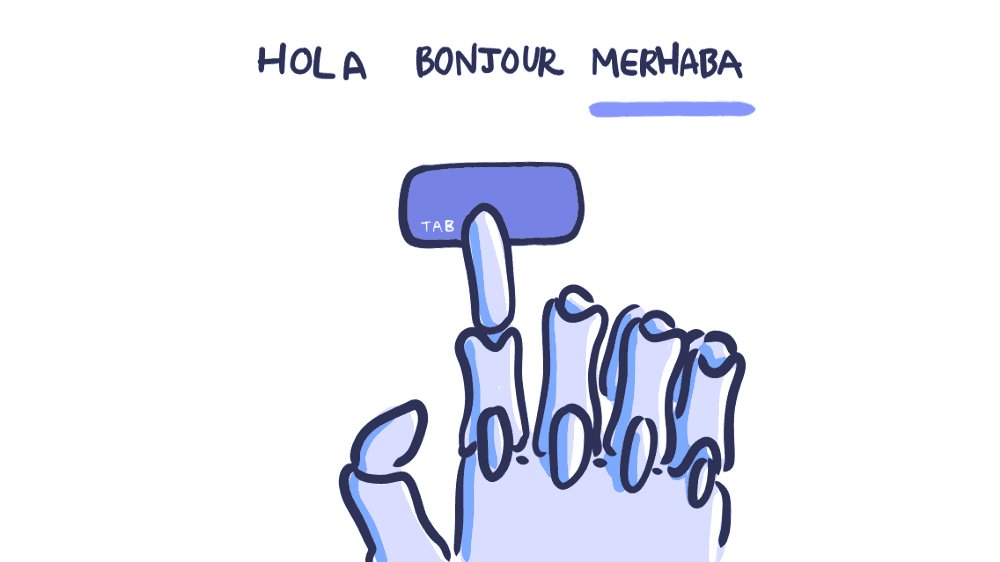
Люди, которые пользуются скринридерами, обычно передвигаются по форме при помощи клавиши Tab, переходя от одного контроллера к другому. Элементы label зачитываются для каждого из них. Весь же остальной текст, который к ним не относится (те же пояснительные надписи внутри полей) обычно пропускаются.
Всегда заботьтесь о том, чтобы люди понимали, что им делать с формой и что в ней писать. Лучше всего, если подписи будут оставаться видимыми даже в процессе ввода — человек должен иметь перед глазами контекст при заполнении полей. Пряча подписи и инструкции к форме, дизайнеры в погоне за простотой приносят в жертву юзабилити.
Это не значит, что вам нужно загромождать экран бесполезными сведениями — просто следите, чтобы в наличии были самые ключевые подсказки. Переизбыток данных может принести не меньше проблем, чем их недостаток. Ваша цель — предоставить информацию в таком объеме, чтобы пользователь мог выполнить операцию без заминок.
Источник: WebAIM Creating Accessible Forms
5. Прописывайте информативные альтернативные описания к изображениям и другим нетекстовым элементам

Люди со слабым зрением часто пользуются скринридерами, чтобы «слушать» Интернет. Они трансформируют текст в звучащую речь, давая возможность прослушать все, что написано на сайте.
Альтернативное описание можно представить двумя способами:
- В атрибуте alt элемента-картинки
- В ближайшем контексте или в сопровождающем тексте к изображению
Старайтесь описать, что происходит на изображении и как это соотносится с общим смыслом, а не просто отделаться комментарием типа «картинка». Контекст крайне важен.
Если изображение добавлено исключительно для красоты или же то, что оно выражает, дублируется в тексте, можно добавить атрибут и оставить его пустым — в таком случае скринридер его пропустит. Когда альтернативный текст вообще никак не прописан, некоторые скринридеры зачитают имя файла. Ничего худшего для пользовательского опыта не придумаешь.
Google сейчас работает над решением на базе искусственного интеллекта, которое генерирует подписи к картинкам с точностью до 94%. Код находится в открытом доступе и пока что еще в процессе доработки. Надеюсь, скоро мы увидим, как это решение начнет применяться в различных продуктах. А до той поры следует вручную прописывать смысл и назначение картинок в контексте остального контента.
Источник: W3C Using Alt Attributes
6. Правильно используйте разметку

Заголовки отмечают начало контент-блока — это своего рода тэги, которые определяют стиль и назначение текста. Кроме того, заголовки задают иерархию контента на странице.
Крупный шрифт в заголовках позволяет пользователю лучше понять структуру информации. Скринридеры также опираются на заголовки при считывании контента. Таким образом, люди со слабым зрением получают представление об общем виде страницы, прослушивая заголовки в иерархической последовательности.
При разработке сайта необходимо использовать правильные структурные элементы, Элементы HTML передают браузеру информацию о том, какой тип контента несут в себе и какие действия с ним производить. Именно компоненты и структура страницы формируют дерево доступности браузера, с которым работают скринридеры для слабовидящих.
Некорректная разметка плохо влияет на доступность. Не ограничивайте использование HTML тэгов стилистическими эффектами. Скринридеры ориентируются на странице с опорой на иерархическую структуру заголовков — настоящих заголовков, а не просто текста, который сделали побольше и пожирнее. С их помощью пользователи могут прослушать полный список заголовков, пропускать блоки контента, руководствуясь типом заголовка, или же перейти к навигации по заголовкам первого уровня (h1).
Источник: WebAIM Semantic Structure
7. Поддерживайте клавишное управление

Возможность выполнять операции при помощи клавиатуры — одна из главных составляющих доступности в веб-дизайне. Люди с нарушением координации движений и мышечного тонуса, слепые, те, кто применяет скринридеры, и даже некоторые продвинутые пользователи полагаются на клавиатуру при навигации по сайту.
Возможно, вы, как и я, используете клавишу Tab, чтобы переходить на нужные интерактивные элементы страницы: ссылки, кнопки, поля ввода. Индикатор активного состояния, о котором мы говорили выше, позволяет визуально подчеркнуть элемент, который выбран в данный момент.
При перемещении по странице последовательность, в которой пользователь взаимодействует с элементами, крайне важна, поэтому навигация должна быть логичной и интуитивной. Порядок перехода должен соответствовать направлению движения взгляда: слева направо, сверху вниз, сначала главная навигация, затем кнопки, скрывающие контент, и формы и, наконец, футер.
Хорошая практика — протестировать сайт, используя только клавиатуру. Переходите от ссылки к ссылке и от поля к полю при помощи клавиши Tab. Проверьте, удобно ли выделять элемент нажатием на Enter. Убедитесь, что все компоненты выстроены в нужной последовательности и что их появление предсказуемо. Если вы можете пройти по всем страницам, не дотрагиваясь до мышки, значит, дела у вас обстоят неплохо!
И еще одно. Внимательно относитесь к объемам в системе навигации — это относится к количеству ссылок, и к размеру текста. Перебор всех пунктов в длинном списке может утомить людей с ограниченными двигательными способностями, а людям, которые пользуются скринридером, быстро надоест прослушивать длинные тексты ссылок. Постарайтесь быть лаконичнее. Добавление маркеров от ARIA или структурных элементов HTML 5 (например, main или nav) также упростит перемещение по странице.
Источник: W3C Keyboard
Что еще можно сделать
Эти правила — хорошая отправная точка, однако если вы хотите предпринять что-то еще в целях повышения доступности, я бы рекомендовал:
- Провести аудит на доступность. Используйте специальный сервис, чтобы узнать, не вступает ли ваш продукт в конфликт со вспомогательными устройствами и удовлетовряет ли требованиям уровня АА. Внесите необходимые изменения исходя из результатов и повторите тест.
- Назначить аудитора. Вы можете поручить одному из сотрудников проводить подобные аудиты регулярно — например, кому-то из команды тестировщиков. Если людей с нужным опытом нет, можно обратиться к стороннему специалисту.
- Учитывать факторы доступности при сборе информации. Проводя исследование, проверяйте, подтверждаются ли ваши предположения касательно доступности, и ищите возможности что-то доработать. Привлечь к работе людей с инвалидностью несколько сложнее. Не стесняйтесь обращаться в ассоциации и сообщества — обычно там рады помочь.
Заключение
Ну, вот и все. Это были семь правил, которые помогут вам привести сайт к примерному соответствию АА уровню по версии Web Content Accessibility Guidelines.
Я и сейчас продолжаю работать над тем, чтобы делать дизайн более доступным, и стараюсь сам соблюдать те принципы, которые проповедую другим. Раньше мне казалось, что это все слишком сложно и все равно не имеет большого значения. Но я ошибался. Предлагаю и вам запустить процесс при помощи этих правил и продолжить разговор о том, почему доступность — это важно.
Продвигать практики, обеспечивающие доступность — это обязанность дизайнеров. С их помощью мы открываем путь к технологиям всем людям, вне зависимости от их возможностей, уровня жизни, возраста, образования и места жительства. Проявляйте ответственность при проектировании. Спасибо!
Список литературы
WebAIM — статьи, ресурсы и практические задания на тему доступности в веб-дизайне
»7 вещей, который дизайнер должен знать о доступности» — отличная статья от Salesforce с меткими наблюдениями
UCLA Disabilities and Computing Program — сайт, конечно, не самый красивый и современный, но зато он очень богат на ресурсы
UX Myths — обширный список заблуждений в UX дизайне с опровержениями; некоторые из них затрагивают и проблемы доступности
Color Accessibility Workflows — тут Geri Coady наглядно демонстрирует, как попасть в точку с подбором цветов
W3C — библия доступности в веб-дизайне, от обилия материалов можно даже растеряться. Но когда разберетесь в структуре, то обнаружите отличные примеры, советы и ресурсы.
Полезные инструменты
WebAIM Color Contrast Checker — толковый инструмент для проверки контрастности, выдает результат сразу после ввода и для разных размеров текста
Inclusive Components — библиотека текстур, оформленная в виде блога. Особое внимание уделяется вопросам доступного дизайна. В каждом посте проводится анализ какого-нибудь распространенного компонента интерфейса и предлагается более надежный и доступный вариант его оформления.
Color Oracle — бесплатный симулятор дальтонизма, адаптированный для Windows, Mac и Linux. В реальном времени показывает, как видят люди с распространенными нарушениями цветового восприятия.
Vox Product Accessibility Guidelines — полный список требований для дизайнеров, разработчиков и менеджеров проекта
AXE Google Chrome Extension — проверьте любой сайт на нарушения принципов доступности при помощи инспектора для Chrome
Contrast — приложение для Mac, которое дает мгновенный доступ к нормам соотношения яркости от WGAG.
