[Перевод] Разработка взаимодействия с пользователем мобильных устройств — ключевые принципы

Наиболее важное, о чём надо помнить, разрабатывая мобильное приложение, это то, что оно должно быть как полезным, так и интуитивно понятным. Если приложение не приносит пользы, то оно не имеет практической ценности для пользователя, и нет мотивации использовать его. Если приложение полезное, но обучение работе с ним требует много времени и усилий, то люди откажутся от него.
Хорошая разработка пользовательского интерфейса решает обе эти проблемы проектирования:
- Чтобы быть полезным, мобильное приложение должно быть полностью ориентировано на пользователя. Тот устанавливает ваше приложение потому, что ему надо решить насущную для него проблему. Таким образом, приложение имеет чётко определённое «понимание цели». Думайте о том, что именно ваши пользователи будут пытаться выполнить, сосредоточивайтесь на их ключевых целях, и удаляйте все препятствия с ведущего к ним пути.
- Пользовательский интерфейс обязан быть предельно ясным. Чтобы эффективно использовать разработанный вами интерфейс, должна быть обеспечена возможность легко понимать, для чего он и как его использовать. В нём просто не должно быть ни малейшего места для какой-либо путаницы.
Ниже изложены 9 принципов разработки, являющиеся, по моему мнению, ключевыми при обеспечении, действительно, высококачественного взаимодействия с пользователем.
1. Не допускайте перегруженности
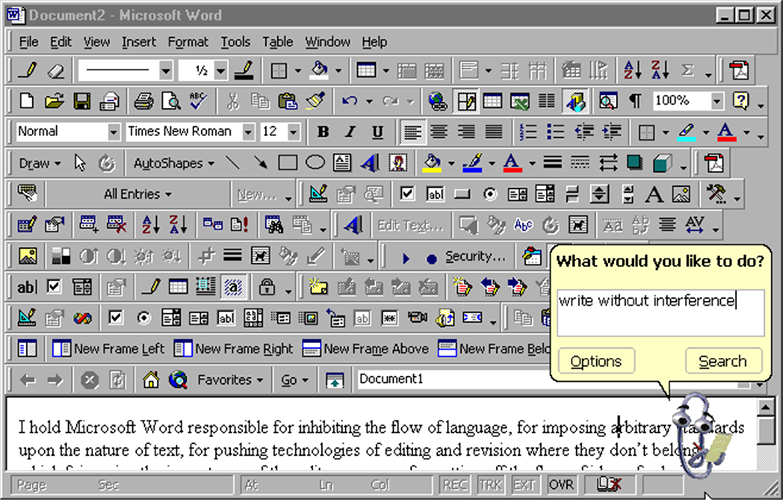
Внимание пользователя является ценным ресурсом и должно быть распределено соответствующим образом. Загромождение интерфейса перегружает вашего пользователя информацией: каждые добавленная кнопка, изображение и текстовая строка усложняют картинку на экране.

Перегруженность является недостатком в приложении для настольного компьютера или на сайте, но на мобильном устройстве она имеет ещё более серьёзные последствия. Изображение получено от ftrain
Есть знаменитое высказывание писателя Антуана де Сент-Экзюпери: «Совершенство достигается не тогда, когда уже ничего нельзя добавить, а когда уже ничего нельзя убрать». В интерфейсе мобильного приложения важно избавиться от всего, что не является абсолютно необходимым; снижение загруженности улучшает понимание.
Простое эмпирическое правило: должно быть только одно основное действие в каждом окне. Каждое окно, разработанное вами для приложения, должно поддерживать только одно-единственное действие, представляющее ценность для пользователя. Это облегчает обучение, использование и добавление, или встраивание при необходимости. Иметь сто продуманных по заполненности окон лучше, чем иметь одно забитое до предела.
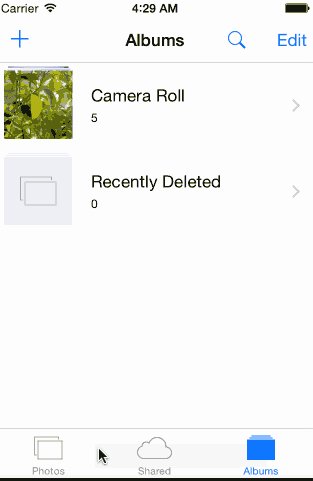
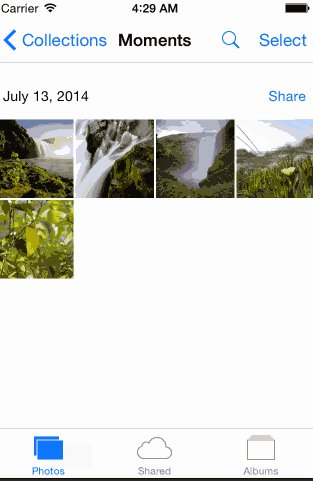
Возьмите для примера Uber. Uber знает, что целью пользователя данного приложения является заказ такси. Поэтому приложение не нагружает пользователя другой информацией: оно автоматически на основании спутниковых данных определяет местонахождение вызывающего аппарата, и пользователь должен выбрать лишь конечную точку маршрута.

Одним из главных правил обеспечения хорошего взаимодействия с пользователем является снижение количества усилий пользователя на его пути к требуемому результату.2. Обеспечьте интуитивно понятную навигацию
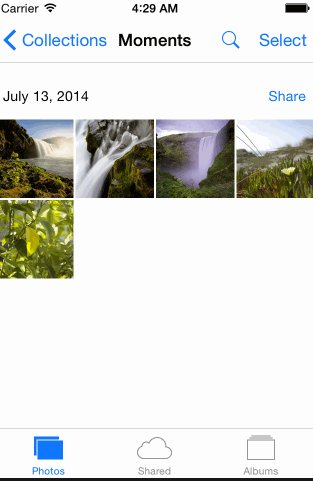
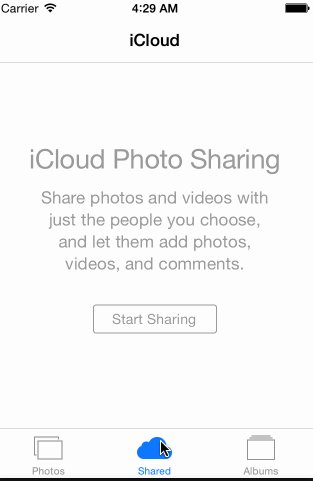
Помощь пользователю в навигации должна быть приоритетной для каждого приложения. Хорошая навигация должна ощущаться как невидимая рука, направляющая пользователя по его пути. В конце концов, даже самая крутая фишка или самый привлекательный контент являются бесполезными, если люди не могут найти их. Принципы хорошей навигации в приложении для мобильного устройства:
- Навигация должна быть ясной. Необходимо использовать надлежащие символы (правильные зрительные образы), чтобы для навигации не требовались какие-либо пояснения, и следует обеспечить, чтобы каждый элемент навигации (такой как, например, иконка) приводил к надлежащему месту назначения.

- Навигация в приложении для мобильного устройства должна быть последовательной во всём приложении. Не допускайте расположения элементов управления навигацией на разных страницах в разных местах или, вообще, их отсутствия. Это будет значительно затруднять действия пользователя.
- Навигация должна обеспечивать пользователя информацией о его текущем нахождении в приложении. Отсутствие такой индикации является, вероятно, одной из наиболее распространённых ошибок, которые встречаются во многих меню приложений. «Где я?» — один из основных вопросов, ответ на который требуется пользователям при навигации.
Нельзя думать о разработке навигации в приложении для мобильного устройства изолированно. Создание продуманного взаимодействия между мобильными, настольными и планшетными устройствами имеет большое значение для ваших пользователей.

Apple Music
Возьмите для примера Apple Music. Вы можете поместить плей-лист на ваш Mac, и он немедленно станет доступным на вашем iPhone. Apple осознаёт, что, в то время как структура мобильного приложения имеет чрезвычайно большое значение, продуманное взаимодействие между iPhone, Mac и IPad также важно для пользователей.
4. Разрабатывайте сенсорные элементы управления такими, чтобы они были удобными для пальцевПользователям легче обращаться с крупными сенсорными элементами управления, чем с малыми. При разработке интерфейсов мобильных устройств лучше делать элементы управления достаточно большими, чтобы по ним было проще попадать.
Размеры элемента управления должны быть 7–10 мм, так чтобы палец мог точно накрыть его. Такой элемент позволяет пользователю удобно расположить палец внутри него. Края элемента будут видны из-под пальца. Это обеспечивает пользователю ясную обратную связь, показывающую, что контакт с элементом управления обеспечен.

Элементы управления пользовательским интерфейсом должны быть достаточно большими, чтобы чётко регистрировать касание кончика пальца, не создавая помех пользователю ненадлежащей реакцией и малыми размерами. Изображение получено от Apple.
Необходимо обеспечить также достаточное расстояние между сенсорными элементами.
5. Тексты должны быть удобочитаемымиЭкраны смартфонов невелики по сравнению с настольными компьютерами, поэтому одной из проблем разработки их приложений является размещение требуемой информации на небольшом интерфейсе. Возникает соблазн предельно всё сжать, чтобы обеспечить максимальное количество информации. Но не надо поддаваться на этот соблазн.
Эмпирическое правило для мобильных устройств: текст должен иметь размер, по крайней мере, 11 точек, чтобы он был читаемым на типичном расстоянии просмотра без увеличения.

Изображение получено от Apple.
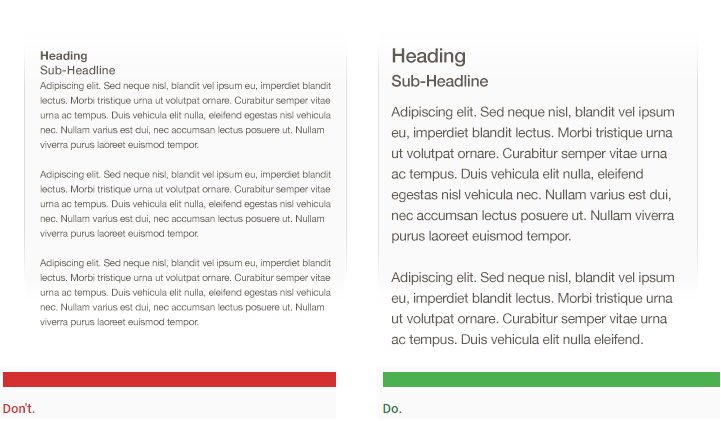
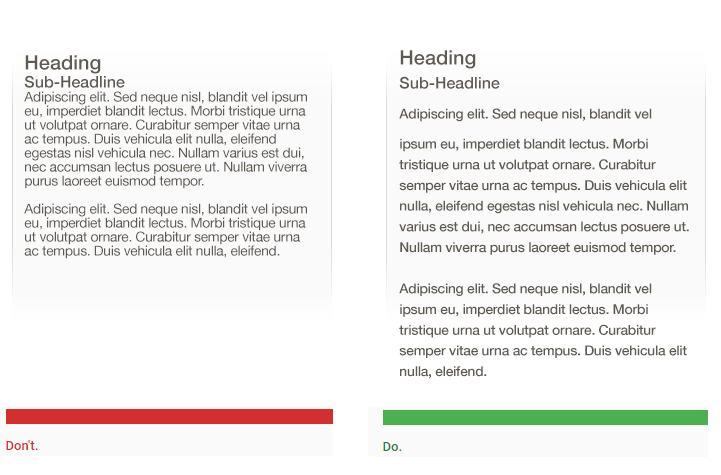
Необходимо улучшать удобочитаемость, увеличивая высоту строк или интервал между знаками. Хороший, превышающий среднее значение пробел может сделать некоторые из трудночитаемых интерфейсов привлекательными и простыми.

Хороший пользовательский интерфейс выглядит просторно. Изображение получено от Apple.6. Делайте элементы интерфейса хорошо видимыми
Используйте цвет и контраст, чтобы помочь пользователям видеть и понимать ваш контент. Выбирайте первичные, вторичные и акцентные цвета для вашего приложения такими, чтобы они поддерживали удобство использования. Обеспечивайте достаточный цветовой контраст между элементами, чтобы ваше приложение могли видеть и использовать также пользователи с ослабленным зрением.
Обеспечьте контраст между цветом шрифта и фона так, чтобы текст был удобочитаемым. W3C рекомендует следующие значения контраста для основного текста и текста изображения:
- Малый текст должен иметь контраст, как минимум, 4,5:1 относительно фона.
- Большой текст (начиная с 14 точек для полужирного и 18 точек для обычного) должен иметь контраст, как минимум, 3:1 относительно фона.

Текст, не отвечающий рекомендациям по цветовому контрасту, трудно читать. Изображение получено от Apple.
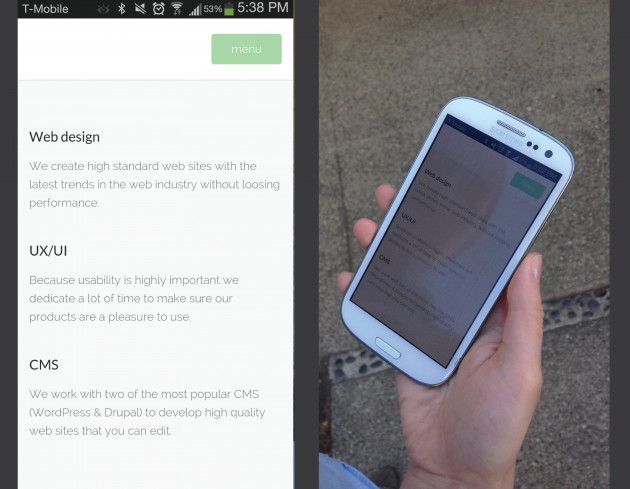
Чрезвычайно важно иметь достаточный контраст на мобильном устройстве: при нахождении на открытом воздухе контраст может быть низким из-за внешней освещённости.

Нейтральный серый цвет данной страницы выглядит хорошо внутри помещения, однако при нахождении на открытом воздухе впечатление иное. Изображение получено в ходе тестирования.
Пиктограммы или иные критические элементы должны также использовать рекомендованные выше значения контраста.

Пиктограммы, не отвечающие рекомендациям по цветовому контрасту, трудно различать на фоне. Изображение получено из инструкций по Material Design.7. Разрабатывайте элементы управления, исходя из положения руки
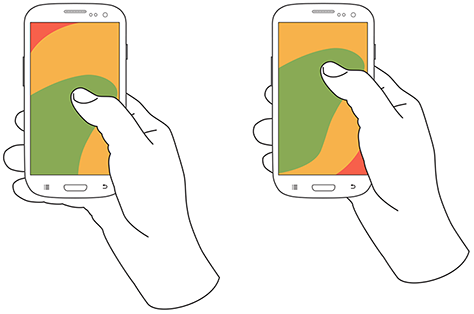
Стивен Хубер в своём исследовании по использованию мобильных устройств показал, что 49% людей полагается только на большой палец, чтобы проводить какие-то операции на своих телефонах. На рисунке ниже области, показанные на экранах мобильных телефонов, цветом ориентировочно информируют, какие участки экрана пользователь может достать большим пальцем, чтобы взаимодействовать с ними.

Удобные зоны для управления смартфоном одним пальцем. Изображение получено от uxmatters.
Зелёные области пользователь может достать легко; жёлтые области требуют некоторого напряжения, а чтобы достать красные участки пользователь должен изменить положение устройства в руке. Положения руки и захват следует учитывать при размещении элементов управления мобильного устройства:
- Важно расположить меню верхнего уровня, часто используемые элементы управления и элементы типовых действий в зелёной зоне экрана, поскольку их тогда можно удобно достать одним пальцем.

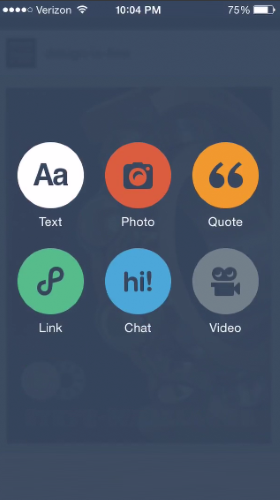
Типовые действия тамблера. Изображение получено от Capptivate.
- Критические действия (такие как, например, удаление или стирание) следует располагать в труднодоступной красной зоне, чтобы затруднить их случайный запуск.
8. Минимизируйте необходимость ввода с клавиатуры
Ввод с клавиатуры на мобильном устройстве является медленным процессом, в котором легко возникают ошибки. Поэтому лучше всегда пытаться минимизировать количество ввода с клавиатуры, необходимое для использования мобильного приложения:
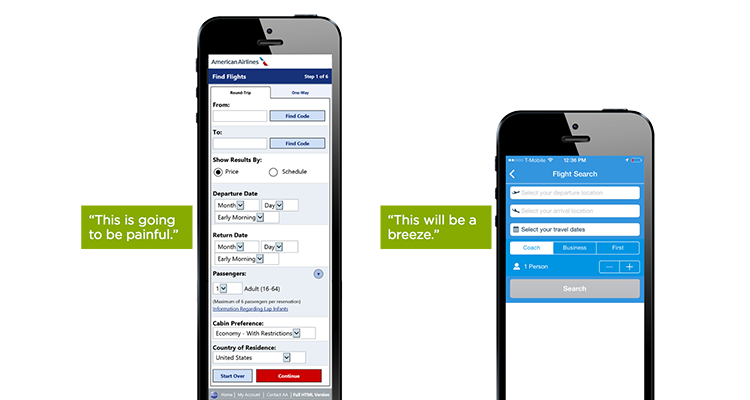
- Формы должны быть предельно короткими и простыми и содержать только абсолютно необходимые поля.

Нет людей, которые любили бы заполнять формы. И чем более длинной или сложной кажется форма, то тем меньше вероятность, что пользователь войдёт в неё и начнёт заполнять бланки. Изображение получено от Lukew.
- Используйте автозаполнение и персонализированные данные там, где это приемлемо, чтобы от пользователя требовалось ввести только какой-то минимум информации.

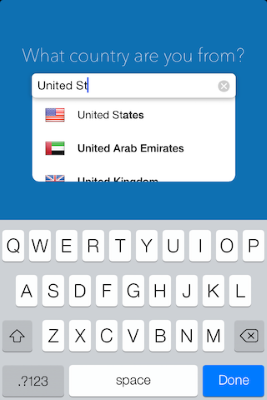
Поле с автозаполнением для страны9. Тестируйте вашу разработку
Чрезвычайно часто мобильное приложение выглядит великолепно на большом экране настольного компьютера, но оказывается просто в разы хуже при тестировании на реальном мобильном устройстве. Даже, кажется, тщательнейшим образом проработанный продукт взаимодействия с пользователем, в конечном счёте, будет содержать некоторый дефект, который проявится в условиях реального использования. Поэтому чрезвычайно важно протестировать ваше приложение с реальными пользователями на множестве мобильных устройств. Вы должны просить реальных пользователей выполнять их регулярные задачи; только после этого можно будет понять, насколько, действительно, хорошо функционирует ваша разработка. Рассматривайте ваше приложение как постоянно развивающийся объект, используя данные из аналитики и отзывов пользователей, чтобы постоянно улучшать взаимодействие.Заключение
Так же как с любыми другими элементами разработок, указанные выше советы являются лишь отправной точкой для размышлений. Соединяйте и согласовывайте эти идеи со своими, чтобы получить наилучшие результаты. Всегда помните, что любой проект предназначен, прежде всего, не для разработчиков, а для пользователей.
