[Перевод] Распространенные ошибки, которые допускают разработчики в UX
Я занимаю должность консультанта по UX для одного из партнеров компании Mendix, и мне часто приходится работать с небольшими самоорганизованными командами, которые создают отличные приложения для решения внутренних проблем. Моя задача — совершенствовать UX в этих приложениях.

Лучшие моменты в моей работе — когда меня совершенно застают врасплох оригинальность и креативность подходов к разрешению проблем и я оказываюсь вынужден объяснять, почему некоторые, казалось бы, логичные практики на деле оказываются плохой идеей.
Все решения, которые я здесь предлагаю, не являются единственно верными, в каждом случае бывают исключения; рассматривайте все написанное ниже не как прямое руководство к действию, а как отправную точку для дальнейших рассуждений.
Все на одном экране

Из всех плохих практик в UX эта самая популярная.
Сначала у вас скромное приложение с компактным интерфейсом, потом вы добавляете еще пару функций и не успеете оглянуться — на экране уже сплошные кнопки. Стыдиться тут нечего, у всех такое бывало.
Аргументы в пользу:
Меньше кликов
Зато сразу все видно, хороший обзор
Пользователи не любят скроллить
Когда я вижу подобные решения, мне сразу приходит на ум раскладной швейцарский нож, у которого выдвинуты все лезвия сразу, хотя реально из них используется только один штопор.
Слишком много всего
Когда у пользователя перед глазами все возможности, может показаться, что это создает хороший обзор. Однако проблема тут в том, что наш мозг способен охватить в лучшем случае 9 вариантов действий, да и если начистоту, 95% этих кнопок пользователю будут нужны только изредка.
Близость
Другая проблема состоит в том, что кнопки должны располагаться как можно ближе к той информации, с которой они взаимодействуют. Чем их больше, тем сильнее теряется эта визуальная близость.
Пользователи готовы скроллить
Мнение о том, что никто не любит пролистывать, обычно возникает как побочный эффект в ситуации, когда необходимый контекст не предоставляется в нужный момент и разработчик пытается решить эту проблему, упихивая как можно больше информации на один экран, чтобы стало понятнее.
«Но наша аналитика показывает, что только 10% пользователей доходят до конца одностраничного сайта» — вроде бы убедительное доказательство того, что 90% аудитории категорически не хочет скроллить.
Однако проблема здесь не в пролистывании, проблема в объеме информации. То, что вы сдвигаете большую ее часть в начало страницы, не значит, что пользователи прочтут и усвоят все, что там будет — скорее, что они быстрее устанут и уйдут.
Закон Миллера на Laws of UX
Закон близости на Laws of UX
Выпадающие меню

Итак, вы решили почистить главный экран и убрали все кнопки в выпадающее меню.
Аргументы в пользу:
Более фокусно
Нет нагромождения, проще найти то, что нужно
Секрет в балансе
Представьте, что вам интерфейс — это физическое пространство. Если вы спрячете страницу в закрытом шкафу, вам придется выдвигать ящики до тех пор, пока не обнаружите искомое. Подобный же процесс происходит и с UX в цифровой среде.
Если по ящикам все разложено логичным образом и шкаф стоит в удобном месте, это может сработать. С другой стороны, если вы храните все для сада в сарае (это вроде бы разумно), стоит ли отправлять туда же и принадлежности для барбекю? Или лучше держать их на кухне? Или и там, и там?
Здесь решающее значение играет именно баланс. Ответ на вопрос, где должны лежать принадлежности для барбекю — на кухне или в сарае — определяется тем, насколько часто вы будете ими пользоваться.
Если у вас пять кнопок, возможно, их и не стоит убирать в выпадающее меню, а вот если их шесть — это уже другая история.
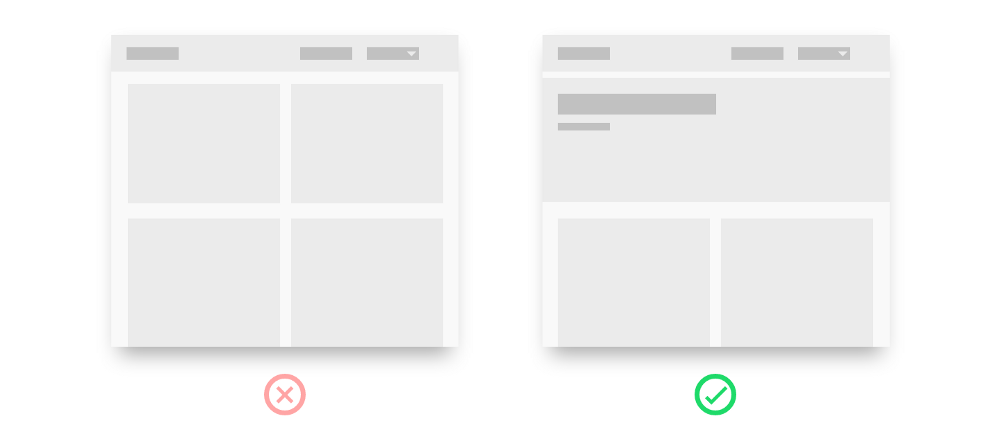
Где я?

Если вы последовательно придерживаетесь выбранной дизайн-системы и брендового стиля, в глазах пользователей все страницы буду казаться одинаковыми. Скоро они почувствуют, что заблудились в этом лабиринте страниц и уже не помнят, попадали ли они сюда раньше или это какой-то другой экран с похожим набором состояний.
Аргументы в пользу:
Постоянство в визуальном стиле
Дизайн, основанный на системном подходе
Эффективное использование пространства на экране
Представьте себе: пятница, конец дня, у вас синдром дефицита внимания, вы отвлекаетесь от просмотра ленты в соцсетях на вопросы коллег, от вопросов коллег — на личные сообщения и при этом еще пытаетесь работать. Последнее, о чем вы думаете — на какую ссылку только что кликнули и на каком этапе процесса находитесь.
Оформляйте все страницы в расчете именно на такого пользователя.
- У каждой страницы должен быть ясный заголовок или название
- Если пользователь уходит от главной страницы дальше, чем на один шаг, вводите хлебные крошки
- Если какой-то процесс осуществляется в несколько шагов, показывайте всю их последовательность на экране
Длинные строки, мелкий текст

Еще один пример того, как разработчики пытаются выжать максимум из доступного пространства на экране.
Аргументы в пользу:
Пользователи не любят скроллить
Эффективное использование пространства на экране
Базовое правило веб-типографики — не более девяти слов на строку. Как только строка дочитана, глаза должны сразу же найти начало следующей; если же строка слишком длинная, это потребует усилий.
«Но ведь столько места пропадает зря!» Оригинал этой статьи размещен на сайте Medium. Вы когда-нибудь обращали внимание, сколько места «пропадает» у них? На самом деле, эта «пропажа» не что иное как инвестиция. Если вы готовы отдать столько пустого пространства под текст, значит в нем заключается что-то важное. А если нет, то он и вообще не нужен.
Подробнее: «Типографический подход к оформлению писем» от 1910
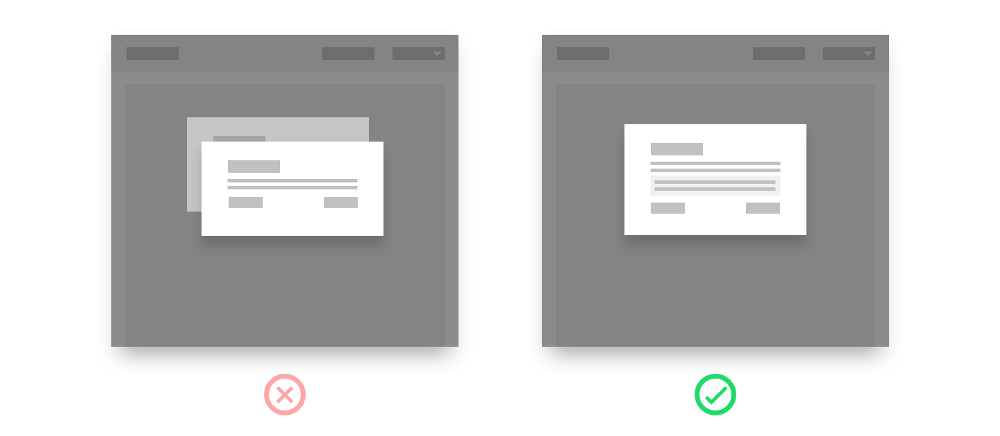
Одно всплывающее окно в другом

Чтобы сэкономить место, вы добавляете всплывающее окошко. При нажатии на одну из его кнопок на экране появляется еще одно окно.
Аргументы в пользу:
Лучше понятен контекст
Но что случится, если я…
Проблема в том, что у пользователя в сознании рушится модель процесса, включая его текущую позицию в нем. Что будет, если он кликнет по второму окошку — его перебросит на первое? Он вернется на главный экран?
Поэтому нужно либо превратить первое окно в полноценный экран, либо выводить сообщение об ошибке в виде встроенного в него текста.
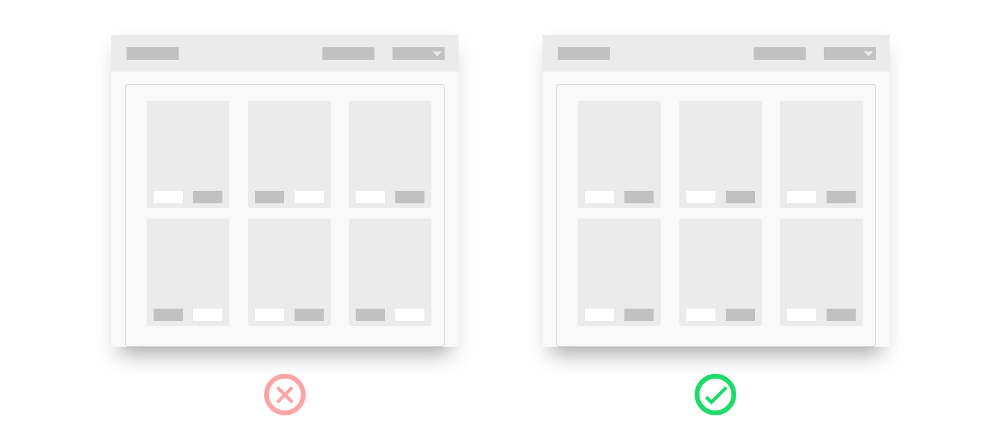
Карточка в карточке

Карточки сейчас в тренде и, соответственно, лучше одной карточки может быть только карточка в карточке. Умопомрачительно.
Аргументы в пользу:
Карточки нужны для создания визуальной иерархии
Визуальная иерархия — популярная тема у специалистов по UX. Речь здесь идет о таком расположении элементов на странице, которая ясно показывает пользователю, насколько важен каждый из них. Постепенно для этой цели выработали особое физическое представление — карточки.
В их прототипе, колоде карт, все карточки одинакового размера. Их размещают в определенном порядке — поверх, под или рядом с другими, чтобы обозначить те или иные состояния или отношения.
Когда же вы вкладываете одну карточку в другую, у пользователей пропадает понимание, что вообще с ними можно сделать. Они подсознательно начинают ставить под сомнение отношения между другими элементами интерфейса, и вся логика рушится.
Решение здесь проще простого! Не вкладывайте карточки друг в друга, а располагайте их рядом, вплотную друг к другу или с небольшим перекрытием (как карты на столе в казино).
Поля формы и что с ними делать

Как лучше — выводить поля в виде длинного списка? Или, может, разбить процесс на несколько шагов? Или сделать три колонки полей, чтобы все вошло на один экран?
Аргументы в пользу:
Пользователи не любят скроллить
Главная проблема заключается не в количестве полей или страниц, а в том, сколько полей отображается на экране одновременно. Как и в случае с кнопками, следует сводить это число к минимуму при сохранении контекста и простоты использования.
Ограничивайтесь одной колонкой
Лучшая практика — всегда выстраивать поля ввода в одну колонку. Тогда взгляд пользователя сможет без труда продвигаться снизу вверх, отмечая каждую новую секцию.
Есть ли нарратив?
Иногда запрашиваемая в полях информация относится к путешествию, которое предстоит пользователю (например, онбординг), бывает, что она связана с серьезными последствиями (например, внесение данных о налоговых выплатах). В таких случаях самое время разнести поля по нескольким страницам. Это дает пользователю зрительный перерыв, чтобы немного передохнуть, а вам — возможность подробнее объяснить, что они делают и почему это так здорово или так важно.
Выпадающие меню
Если предлагается не больше пяти вариантов на выбор, пожалуйста, не убирайте их в выпадающий список. Я понимаю, что так элегантнее и все такое, но это попросту не стоит лишних усилий со стороны пользователя. Приделать к ним радиокнопки — куда более удобный подход.
Подробнее:
«Как сделать форму лучше» от UX Collective
«Одна или несколько страниц в формах?» от Stackoverflow
Зачем нужна эта кнопка?

Некоторые элементы на странице служат для того, чтобы сориентировать пользователя и показать его текущее местонахождение, другие же должны быть оформлены как можно более стандартно и просто.
Аргументы в пользу:
Но так делает Apple/Google!
Самый распространенный пример — кнопки «Принять» и «Отменить» и споры о том, какую из них ставить правее, а какую — левее. Общее правило таково: кнопка для действия, которое переводит пользователя на следующий этап процесса, должна быть зеленой, располагаться справа и иметь подпись, поясняющую, для чего она нужна («Принять», «Продолжить», «Заказать»).
Ситуация усложняется с так называемыми деструктивными действиями. Например, как должны помечаться кнопки на экране для желающих отменить подписку — «Отменить подписку» и просто «Отменить»? Подобные случаи рассматриваются в статье «Пишем текст для деструктивных действий» от UX Collective.
