Дайджест продуктового дизайна, апрель 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-март 2018.

Паттерны и лучшие практики
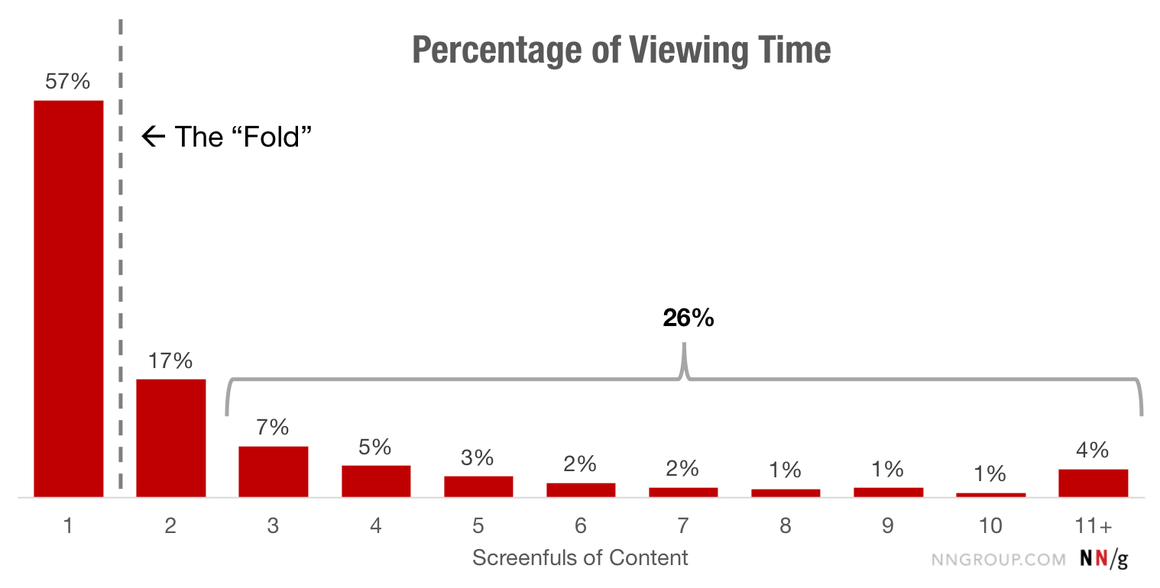
Scrolling and Attention
Свежие выкладки Therese Fessenden из Nielsen/Norman Group о том, насколько пользователи готовы прокручивать страницы. Хотя основная часть всё ещё не опускается ниже первого экрана, эта цифра упала с 80% в 2010 году до 57% сейчас.
Banner Blindness Revisited — Users Dodge Ads on Mobile and Desktop
Kara Pernice из Nielsen/Norman Group описывает знакомые и свежие выкладки из исследований, посвящённых «баннерной слепоте».

Mobbin — Latest Mobile Design Patterns
Ещё одна библиотека паттернов мобильных интерфейсов.
Introducing Boosts — an all-new way to show your support in Basecamp
Jonas Downey из Basecamp рассуждает о плюсах, минусах и подводных камнях использования лайков в productivity-сервисе. Они сначала внедрили их в более-менее базовом виде, а потом пересмотрели в сторону графичных мини-комментариев.
Top 10 Design Mistakes in the Unsubscribe Experience
Kim Flaherty из Nielsen/Norman Group приводит рекомендации по интерфейсу отписки от рассылки. Многие компании стараются удержать пользователя на этому пути, но в итоге делают отношение пользователя к себе ещё хуже.
Seven principles of effective digital navigation
Gerry McGovern рассказывает о своих принципах хорошей навигации в вебе.
Исследования Baymard Institute
Тёмные паттерны
What You Need To Know To Increase Mobile Checkout Conversions
Серия советов по оптимизации мобильных интернет-магазинов от Suzanne Scacca.
Дизайн-системы и гайдлайны
Дизайн Альфа-Банка
Альфа-Банк оформил свою дизайн-систему в отдельный сайт (до этого была просто библиотека на GitHub). Есть как компоненты в коде, так и описание принципов дизайна, а также шаблоны в Sketch ― один из лучших примеров на нашем рынке, да ещё и удачно сопровождённый их новым стилем иллюстраций.

Книги о дизайн-системах
Актуализировал прошлогоднюю заметку про книги о дизайн-системах. Мне было интересно разобраться в первоисточниках, поэтому в прошлом году я засел за чтение всего, что выходило на тему паттернов, компонентов и модульности. Идеальной книги нет, но часть из них показывает очень правильные точки зрения.

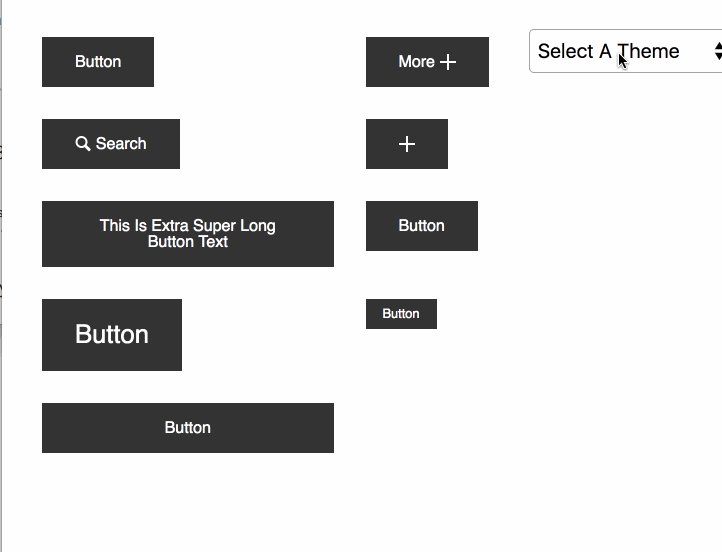
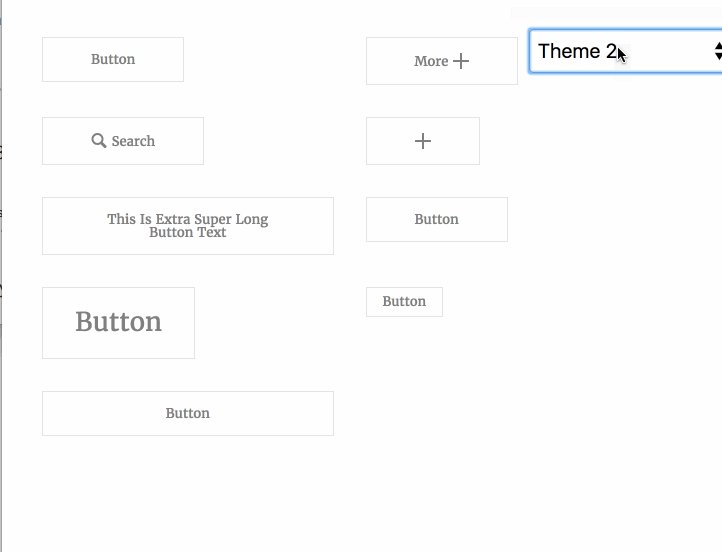
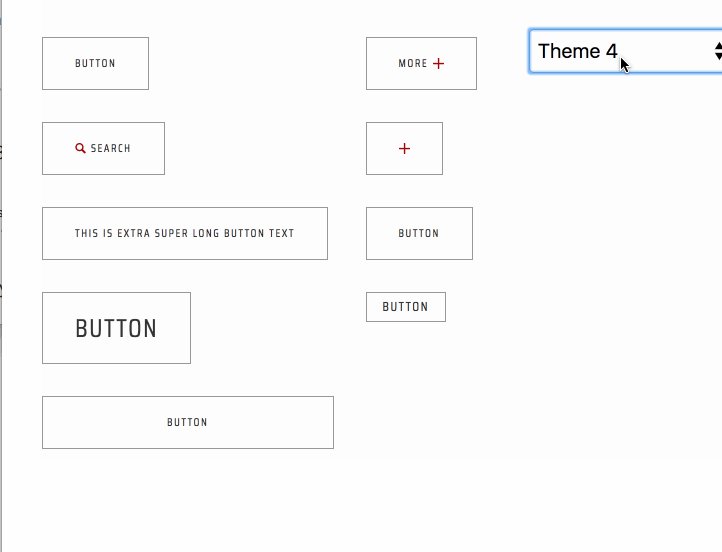
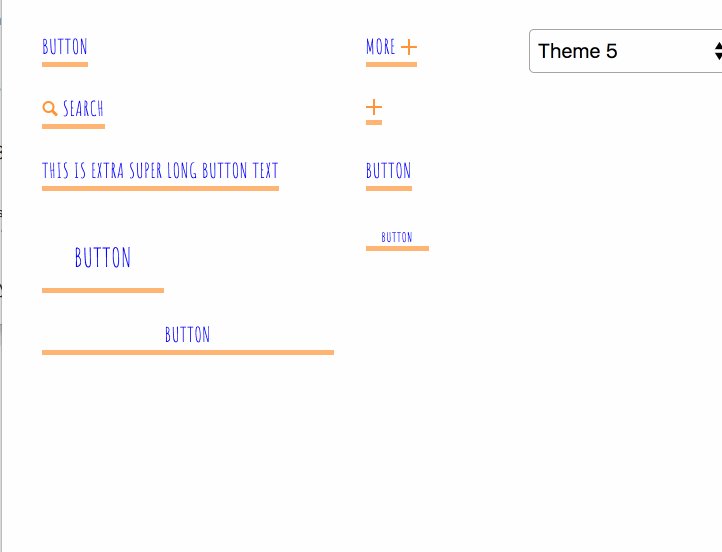
Creating Themeable Design Systems
Brad Frost описывает принцип создания тем оформления в дизайн-системах по всем модным канонам ― токены, единая архитектура элементов интерфейса.

Yesenia Perez-Cruz @ An Event Apart — Scenario-Driven Design Systems
Yesenia Perez-Cruz из Vox Media рассказывает о подходе команды к развитию дизайн-системы — они ориентируются в первую очередь на сценарии использования, а не просто паттерны.
Storybook Tutorial
Онлайн-курс по работе с живыми гайдлайнами для компонентов дизайн-системы Storybook. Анонс.

Building the Clarity Date Picker — Achievements and Challenges
Aditya Bhandari из команды дизайн-системы VMWare Clarity рассказывает о создании поля для выбора даты, которое поддерживает локализацию. Также вышла вторая часть рассказа команды дизайн-системы Clarity о создании тёмной темы оформления.
Cards and Composability in Design Systems
Nathan Curtis разбирает структуру популярного паттерна «карточка».
Дизайн-система. Определение понятия
Дизайн-системы стали одной из главных тем в дизайне продуктов за последние годы — наконец-то нашлось работающее решение для поддержки нескольких продуктов в унифицированном виде. Коллекция styleguides.io собрала огромное количество примеров, публикаций и книг на тему выше крыши. И всё равно на конференциях и в обсуждениях в интернетах встречаем непонимание самой сути явления. Два главных заблуждения: «да это же то же самое, что классические руководства по стилю» и «у нас дизайн-система в Sketch». Мой коллега Андрей Сундиев на пальцах рассказал, что такое дизайн-система и почему так много компаний считает их серебряной пулей.
Фреймворки
Microsoft Fluent Design System
Понимание пользователя
Our Exact Customer Research Process for Userlist.io
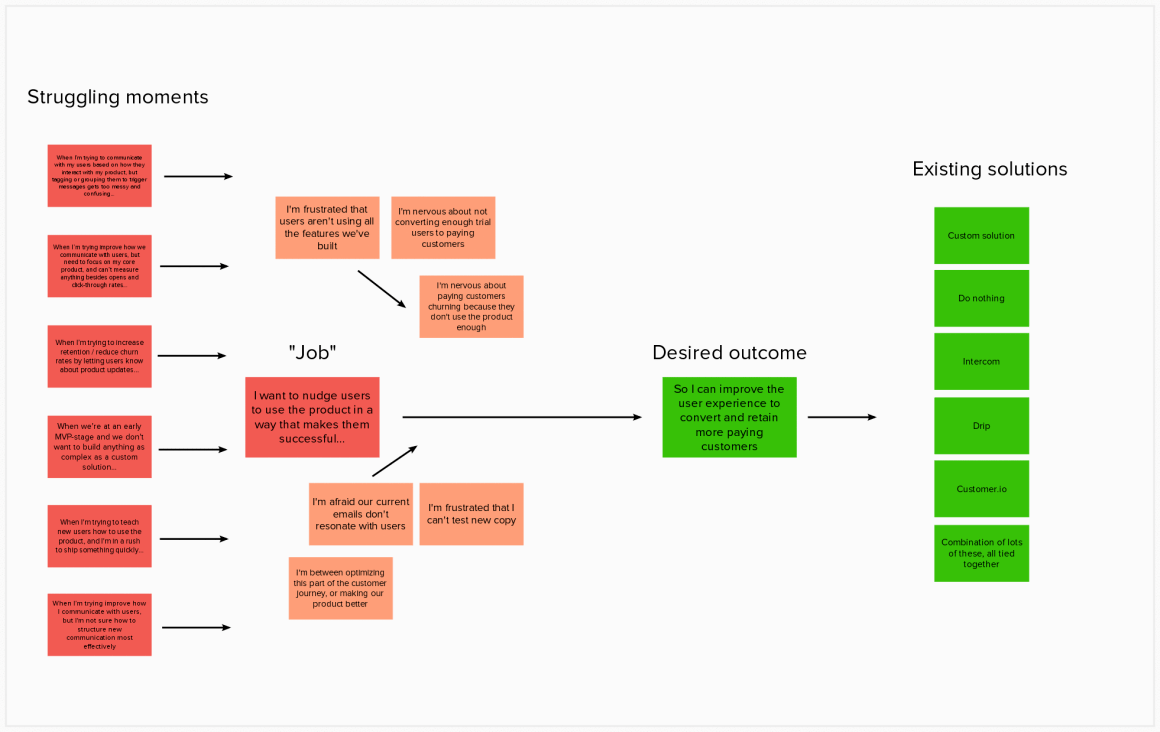
Отличнейший кейс исследования по методике Jobs to Be Done для запуска сервиса Userlist от Claire Suellentrop. Неплохо пошагово рассказано о процессе исследования и сделанных выводах по функциональности и интерфейсу продукта.

Accessibility
Проектирование и дизайн экранов интерфейса
Figma
Sketch
Студия Icons8 продолжает эксперименты с просмотрщиками макетов в Sketch — новый онлайн-сервис Sketch the Ripper позволяет разобрать их.
Stackswell, ещё один плагин для адаптивных макетов в Sketch. Правда, пример Anima AutoLayout показывает, что это очень нестабильные решения, которые оставляют много мусора за собой. Анонс.
Matthew Talebi описывает более-менее здоровый процесс работы с шаблонами в Sketch и перечисляет разные способы его распространения.
InVision
- InVision купили Wake, который показывает текущие макеты дизайнеров в команде. А ещё у них были крутейшие интервью с дизайн-командами, так что и Design Genome Project перепадёт.
Framer
Flawless
Studio
Sketchize — Free Wireframing Sheets
Очередные шаблоны для скетчей мобильных интерфейсов.
Инструменты паблишинга
- Lonely Page, ещё один конструктор одностраничников.
- Sheet2Site, генератор простых сайтов из таблиц в Google Sheets.
Пользовательские исследования и тестирование, аналитика
How to Assess Brand Affinity & Sentiment
Jeff Sauro показывает, как измерить отношение пользователей к бренду. Он приводит пример оценки для пары десятков известных компаний.

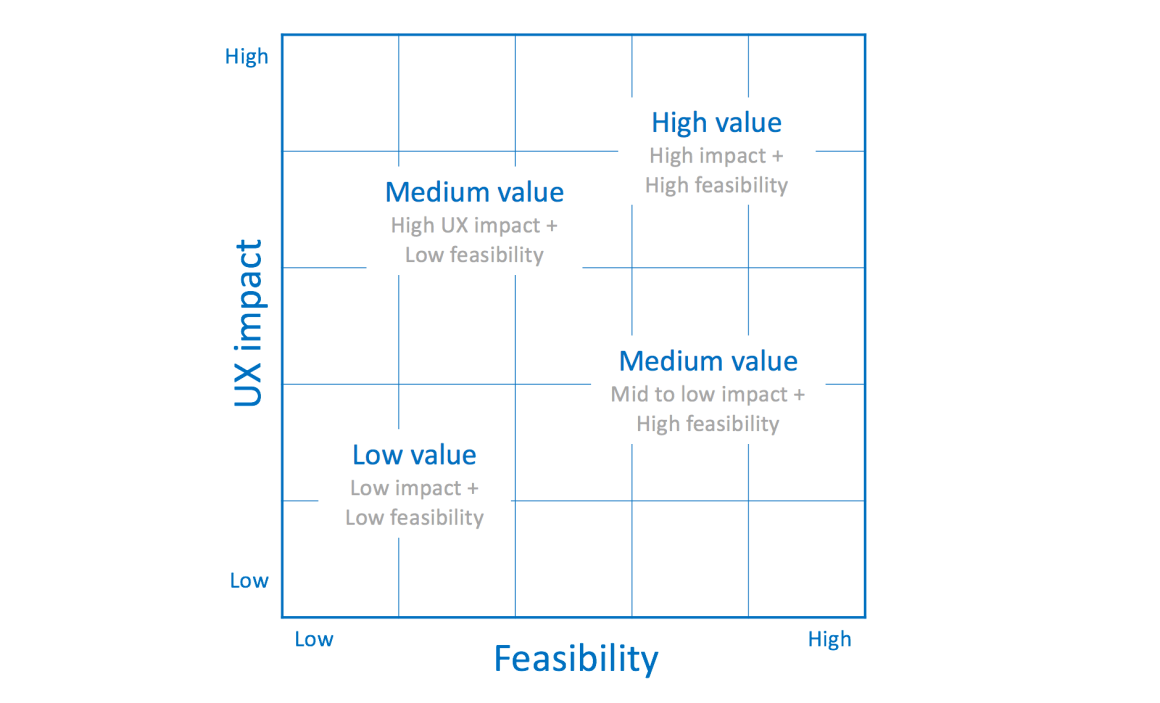
UX research findings ― Distinguishing base hits from home runs
Отличная статья Paul McInerney из IBM о том, как и в каких ситуациях пользовательские исследования корректируют планы продуктовых команд.

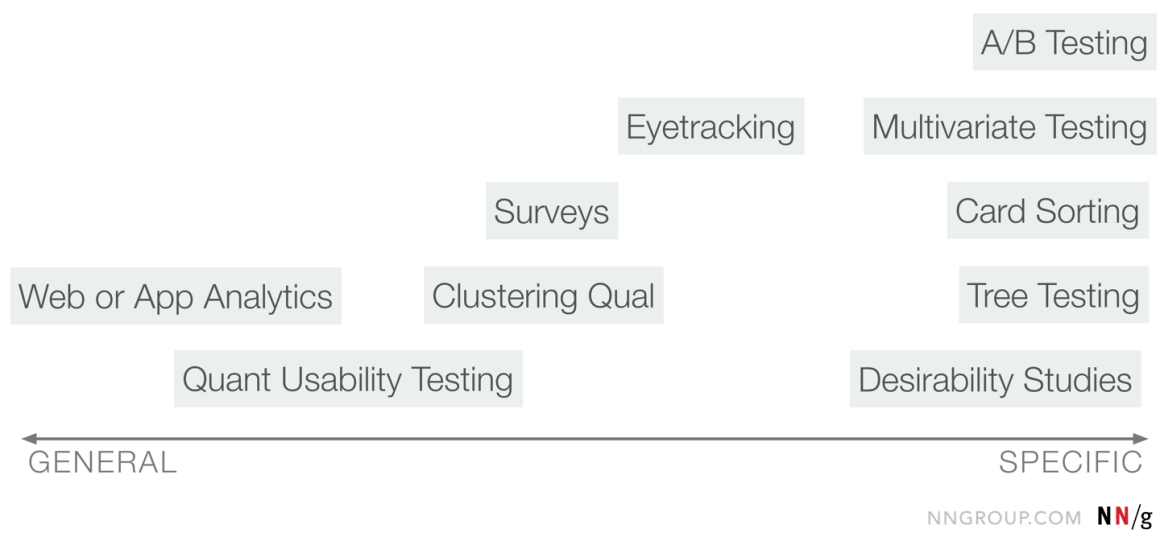
Quantitative User-Research Methodologies: An Overview
Сравнительная таблица методов качественных пользовательских исследований от Kate Meyer из Nielsen/Norman Group.

5 Techniques to Make your UX Research More Effective
Хорошая сводная памятка Jeff Sauro о том, как сделать пользовательские исследования более эффективными.
Why you don«t need a representative sample in your user research
David Travis из UserFocus показывает, как итеративный подход к разработке продукта может сократить количество респондентов для каждого пользовательского исследования.
Finding UX Research Participants
Victor Yocco сравнивает разные способы поиска респондентов для пользовательских исследований и рассказывает о своём опыте по каждому из них.
You can«t research without context
Dylan Blanchard рассказывает о принципах работы команды пользовательских исследований в Shopify.
Визуальное программирование и дизайн в браузере
Visual Inspector — Free Chrome extension for live website feedback and fixing design bugs
Плагин для Chrome позволяет ковырять стиль сайтов в более наглядном виде, чем стандартный инспектор кода. Изменения можно обсуждать с коллегами.
Solis
Приложение для Mac облегчает вёрстку адаптивных сайтов. Его можно подключить к любому редактору кода и получить гибкий и мгновенный предпросмотр даже для изменений в файлах препроцессоров.
Новые скрипты
Письма рассылки
Работа с цветом в вебе
Метрики и ROI
The User Experience of News Websites
Сравнительное пользовательское исследование крупных новостных сайтов от Jeff Sauro со значениями NPS (упал с 21% в 2012 до -9%) и SUPR-Q.
UX-стратегия и менеджмент
How we structure (some) UX teams at Shopify
Alaine Mackenzie из Shopify рассказывает о текущей структуре дизайн-команд в компании и том, почему она изменилась за последние годы. Ещё немного об их команде:

Emotional Intelligence Has 12 Elements. Which Do You Need to Work On?
Daniel Goleman и Richard E. Boyatzis предлагают отличную модель для описания эмоционального интеллекта по 12 характеристикам: самоанализ, самоконтроль, социальный анализ и управление взаимоотношениями. На основе неё удобно оценивать базовые навыки специалиста в команде.

Hardening the «soft» skills
Lia Garvin из Google даёт советы по прокачке soft skills в команде. В продолжение темы:
- Hardik Pandya сравнительно недавно попал в Google и описал свой опыт интеграции в неё. Получилась хорошая памятка по профессиональной гигиене и командному взаимодействию для любого специалиста.
Designed Space — The culture of design studios
Инициатива исследует офисы и рабочие пространства дизайн-студий и продуктовых команд.
Командное взаимодействие
Abstract
Plant
Продуктовый менеджмент и аналитика
Go Practice! Симулятор — Курс управления продуктом на основе аналитики
Онлайн-курс Олега Якубенкова по управлению продуктами в виде обучающей игры. Анонс.
Кейсы
The Inside Story of Reddit«s Redesign
Рассказ о редизайне Reddit, который не менялся с 2008 года. В такой ситуации опасно делать резкие шаги ― важно начать процесс обновления, а после этого сделать его непрерывным. Официальный анонс (выкатываться он будет постепенно). На очереди Craigslist.

Как мы разрабатывали стиль корпоративной иллюстрации «Лаборатории Касперского»
Хороший рассказ студии Мыслеформа о создании гайдлайнов иллюстраций для Лаборатории Касперского. Разбор стилеобразующих элементов и вариаций по исполнению.

How we designed page previews for Wikipedia — and what could be done with them in the future
Nirzar Pangarkar из Wikimedia Foundation рассказывает об особенностях и нюансах внедрения всплывающих превью для ссылок. Кросс-ссылки отвечают за 28% трафика Википедии, каждую минуту на них наводят курсор 2 миллиона раз.
Другие кейсы
Тренды
Статистика рынка (I квартал 2018)
-21%
падение продаж смартфонов в Китае
0/-1,4%
стагнация рынка компьютеров
10%
рост продаж ноутбуков в России
Алгоритмический дизайн
AI UX: 7 Principles of Designing Good AI Products
Dávid Pásztor из UX Studio описывает важные аспекты проектирования интерфейсов продуктов, использующих алгоритмический дизайн.
Perception Engines
Tom White научился генерировать человекоподобные абстрактные иллюстрации с помощью алгоритма — он скармливает ему обучающую выборку, а затем подбирает относительно узнаваемое исполнение. Проект сделан в рамках инициативы Google Artists and Machine Learning (её блог).

New AI Imaging Technique Reconstructs Photos with Realistic Results
Экспериментальное решение NVIDIA восстанавливает отсутствующие элементы на фотографиях.
Умные часы и браслеты
Helvetica Is Now An Encryption Device
Занятный эксперимент по шифрованию информации с помощью слегка изменённых популярных шрифтов ― человеческому глазу они будут незаметны.
Для общего и профессионального развития
In Defense of Design Thinking, Which Is Terrible
Отличнейший здоровый взгляд Khoi Vinh на никак не умолкающую дискуссию о том, полезен ли для профессии лейбл «дизайн-мышление» или это пустой маркетинговый баззворд. Даже если кто-то использует его неправильно, это мощный инструмент для того, чтобы сделать дизайн более массовым явлением (пусть даже кто-то поначалу будет делать это неправильно).

То же самое сейчас происходит с программированием — огромное количество курсов для детей и просто начинающих наверняка породит массу дрянного кода, но это решаемая проблема. Он также полемизирует с Natasha Jen из Pentagram, чьё одиозное выступление в прошлом году — чистейший кликбейт и непонимание роли дизайнера в современных продуктах и мире в целом.
Richard Banfield — ещё один дизайнер, которого утомил кликбейт Natasha Jen. Он разбирает её псевдо-критику.
Академия AIC
AIC запустили академию для начинающих дизайнеров с бесплатной стажировкой. В свежей статье Сергей Попков сравнивает плюсы и минусы найма сильного дизайнера и прокачки начинающего с нуля. Он рассказывает о системе развития стажёров в AIC и Skillbox.

Новые книги
- Ещё одна выдержка из книги Peter Morville «Planning for Everything» ― A List Apart публикует кусок главы 7.
Люди и компании в отрасли
Объединение AIC и Лаборатории Артёма Геллера
Знаковое объединение двух сильных дизайн-агентств. Они сфокусируются на работе над государственными сайтами. Обе команды участвуют в инициативе Дизайн государственных систем и работают над Дизайн-системой России, так что можно ждать их усиления. Дополнительная фактура у РБК.
Envoy Design — Stories and ideas from designers that challenge the workplace status quo
Блог дизайн-команды Envoy.
Материалы конференций
DSCONF 2018
Конференция по дизайн-системам DSCONF прошла 14–15 марта в Хельсинки. Опубликованы видео выступлений с неё.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
