[Перевод] Новые JavaScript-API для работы с аппаратным обеспечением

В этом материале речь пойдёт о трёх новых JavaScript-API, направленных на работу с аппаратным обеспечением. В частности — о WebHID, о WebNFC и о WebUSB.
WebHID
Одна из важных проблем, с которой сталкиваются веб-разработчики, использующие в своих проектах устройства для взаимодействия с человеком (HID, Human Interface Device), заключается в том, что программы должны уметь работать с широким разнообразием устройств. Это — старые и новые устройства, распространённые модели устройств и модели редкие.
WebHID даёт разработчику API, позволяющий, средствами JavaScript, решать задачи, имеющие отношение к работе с различными устройствами.
Скажем, речь идёт о том, что WebHID может позволить, например, поиграть в Chrome в Dinosaur Game, воспользовавшись геймпадом Nintendo Switch Joy-Con. Это очень интересно.
Узнать о том, поддерживает ли браузер WebHID, можно, воспользовавшись следующим фрагментом кода:
if ("hid" in navigator) { /* API WebHID поддерживается. */ }
Если в приложении реализованы возможности WebHID, то, при попытке подключения к устройству, будет выведено следующее окно.

После появления этого окна нужно выбрать устройство и нажать на кнопку Connect. В результате оказывается, что, с точки зрения пользователя, работа с этим API устроена довольно просто.
API WebHID является асинхронным. В результате оно, ожидая подключения нового устройства, или ожидая входных данных от устройства, не блокирует пользовательский интерфейс.
▍Вопросы безопасности
Вероятно вы, после того, как узнали о возможностях API WebHID, тут же подумали о безопасности его использования.
Этот API был создан с учётом базовых принципов, изложенных в документе Controlling Access to Powerful Web Platform Features. Речь идёт, в частности, о том, что его контролирует пользователь, о прозрачности и эргономичности его применения. Более того, в некий момент времени к программе может быть подключено лишь одно устройство для взаимодействия с человеком.
Для отладки процессов взаимодействия с устройствами созданы специальные инструменты, в частности — журнал устройств, к которым подключён браузер. Посмотреть этот журнал можно, перейдя по ссылке chrome://device-log (она ведёт на внутреннюю страницу Chrome).
▍Совместимость с браузерами
Сейчас WebHID поддерживают некоторые настольные браузеры, в частности — Chrome и Edge.

WebNFC
Вы, наверняка, встречались с аббревиатурой NFC (Near field communication). Это — технология беспроводной передачи данных малого радиуса действия. API WebNFC позволяет устройствам, оснащённым NFC, взаимодействовать с NFC-метками. Обмен данными ведётся с использованием формата NDEF (NFC Data Exchange Format).
▍Использование WebNFC
Предположим, перед нами стоит задача автоматизации управления запасами магазина. С использованием WebNFC можно создать веб-приложение, которое способно записывать и читать данные NFC-меток, прикреплённых к товарам.
NFC даёт нам безграничные возможности по автоматизации множества рутинных задач и, в результате, по повышению эффективности самой разной работы.
Для проверки поддержки браузером WebNFC можно воспользоваться следующим фрагментом кода:
if ('NDEFReader' in window) { /* Чтение и запись данных NFC-меток. */ }
▍Вопросы безопасности
API WebNFC, по соображениям безопасности, можно пользоваться только во фреймах верхнего уровня и в безопасных контекстах просмотра веб-страниц (поддерживается только HTTPS).
Если веб-страница, использующая WebNFC, будет скрыта или окажется невидимой, все сеансы связи с NFC-метками будут временно прекращены. Эти сеансы связи возобновятся после того, как страница снова окажется видимой. Узнать о том, видима страница или нет, можно, воспользовавшись API Page Visibility. Если вы не знакомы с этим API — взгляните на данную статью.
▍Совместимость с браузерами
Сейчас API WebNFC поддерживает лишь браузер Chrome для Android.

WebUSB
API WebUSB позволяет веб-страницам взаимодействовать с USB-устройствами с применением JavaScript. Этот API появился в Chrome 61.
В связи с применением этого API может возникнуть вопрос о том, как выбрать драйвер, нужный для работы с конкретным USB-устройством. Ответ на него заключается в том, что, благодаря API WebHID, разработчики устройств могут создавать кросс-платформенные JavaScript-SDK, предназначенные для работы с их устройствами.
Для проверки поддержки браузером API WebUSB можно воспользоваться таким кодом:
if ("usb" in navigator) { /* API WebUSB поддерживается. */ }
▍Вопросы безопасности
Существует множество механизмов, обеспечивающих безопасную работу веб-страниц с USB-устройствами, защищающих такие устройства от несанкционированного доступа. Ради защиты данных, которыми веб-сайты обмениваются с устройствами, пользоваться WebUSB можно только на HTTPS-страницах. Пользователь, кроме того, должен явным образом разрешать странице работу с USB-устройствами.
Для отладки кода страниц, использующих WebUSB, можно воспользоваться журналом, доступным по ссылке chrome://device-log. В нём есть сведения о подключённых к браузеру устройствах и о событиях, связанных с ними.
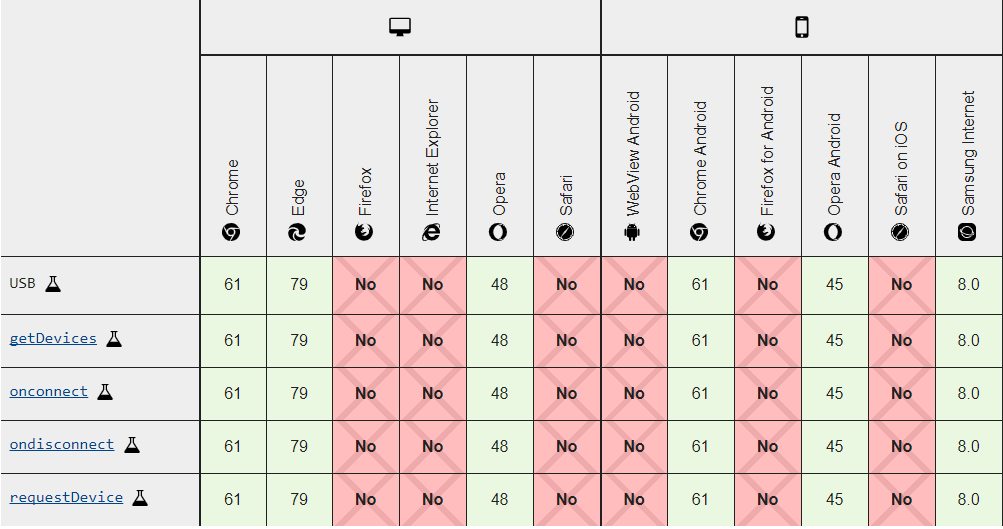
▍Совместимость с браузерами
API WebUSB поддерживает довольно много браузеров. В частности — Chrome и Edge на настольных компьютерах и Chrome для Android.

Здесь можно найти подробности об использовании WebUSB.
Итоги
Идёт ли речь о разработке сайтов, которым нужно взаимодействовать с некими устройствами, или о создании устройств, которым нужно работать в связке с веб-страницами, новые API полезны в обеих этих ситуациях. Они упрощают организацию подобных взаимодействий.
Полагаю, что API, о которых мы говорили, это — очень интересные дополнения к возможностям веб-платформы, которые принесут всем нам много хорошего.
Пользовались ли вы API WebHID, WebNFC и WebUSB?