
Title
Subtitle

Пару месяцев назад автора этого материала спросили о проблеме, которая возникла именно из-за этой строки CSS. В решении свойства position не оказалось вообще.
Пока у нас стартует новый поток курса по фронтенду, рассказываем о случаях, когда position: absolute вполне заменим современным CSS.
Вернёмся на 5 лет назад. Тогда CSS flexbox был новинкой и не мог работать на 100%, а CSS grid не поддерживался. Мы работали с позиционированием CSS. Но сегодня проблемы тех лет решаются при помощи CSS flexbox или grid.
Когда у нас есть карточка, содержащая текст поверх изображения, мы часто используем position: absolute для размещения содержимого поверх изображения. Это больше не нужно при использовании CSS grid.

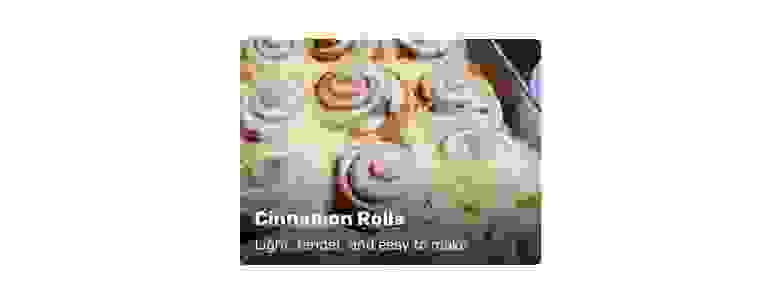
Вот типичная карточка с текстом над изображением:

Title
Subtitle
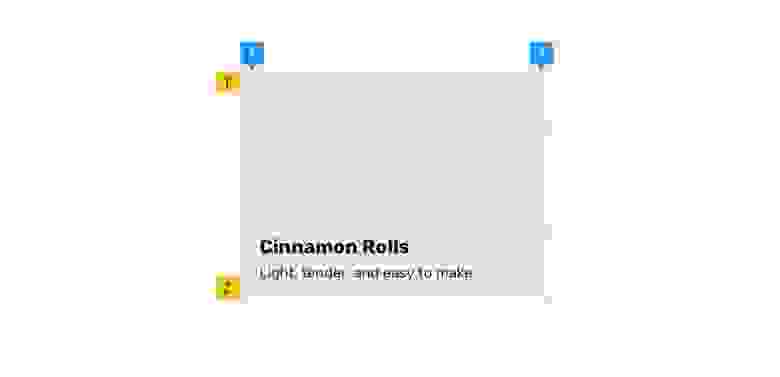
Чтобы разместить содержимое над изображением, нужно позиционировать .card__content абсолютно:
.card {
position: relative;
}
.card__content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: linear-gradient(to top, #000, rgba(0, 0, 0, 0) bottom/100% 60% no-repeat;
padding: 1rem;
}Нет ничего плохого в position: absolute из примера выше, но почему не написать проще? Первый шаг — добавить display: gridк компоненту card. Задавать столбцы или строки не нужно:
.card {
position: relative;
display: grid;
}
.card__content {
display: flex;
flex-direction: column;
justify-content: flex-end;
}
По умолчанию CSS grid создаёт строки автоматически, на основе контента. В нашей карточке основных элементов два, и поэтому получится две строки контента. Чтобы перекрыть содержимое с изображением, нужно разместить оба элемента на первой области сетки:
.card__thumb,
.card__content {
grid-column: 1/2;
grid-row: 1/2;
}А лучше воспользоваться сокращением grid-area:
.card__thumb,
.card__content {
grid-area: 1/2;
}
Наконец, мы также можем использовать grid-area: 1/-1. -1 — последний столбец и строку в сетке, поэтому она всегда будет простираться до конца столбца или строки.
Хочется расширить предыдущий пример и включить тег в верхнюю левую область карточки. Для этого нам нужно использовать ту же технику — grid-area: 1/-1, но не хочется, чтобы тег заполнил всю карточку.

Чтобы исправить проблему заполнения, нам нужно указать метке выравнивание по началу контейнера:
.card__tag {
align-self: start;
justify-self: start;
/* Other styles */
}Познакомьтесь с меткой, которая позиционируется над своим родителем без position: absolute:
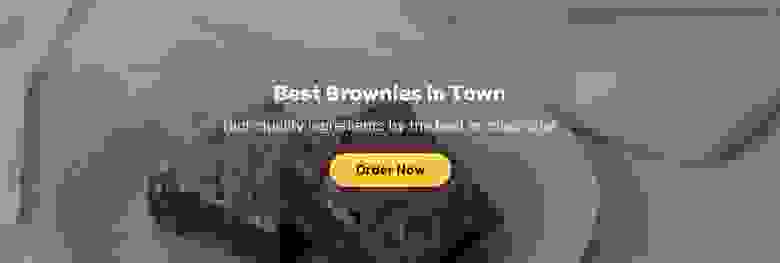
Ещё один идеальный вариант — раздел hero с контентом, который перекрывает изображение.

Похоже на пример с карточкой, но с другой стилизацией содержимого. Прежде чем перейти к современному способу, на минуту вспомним, как это делается при помощи абсолютного позиционирования. У нас есть три слоя:

Это можно сделать разными способами. Если изображение исключительно декоративное, то подходит background-image. В противном случае можно воспользоваться
.hero {
position: relative;
min-height: 500px;
}
.hero__thumb {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
/* The overlay */
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #000;
opacity: 0.5;
}
.hero__content {
position: absolute;
left: 50%;
top: 50%;
z-index: 1;
transform: translate(-50%, -50%);
text-align: center;
}Вот так hero реализуется при помощи абсолютного позиционирования. Но можно сделать лучше.
Прежде всего добавим к hero свойство display: grid. И применим тот же принцип, что в компоненте карточки, то есть пропишем grid-area: 1/-1 в каждом прямом потомке элемента hero.

К сожалению, чтобы .hero__thumb работал, высоту hero придётся фиксировать. Если потомок элемента имеет свойство height: 100%, то его родитель должен иметь явное фиксированное свойство height, а не min-height.
.hero {
display: grid;
height: 500px;
}
.hero__content {
z-index: 1; /* [1] */
grid-area: 1/-1;
display: flex;
flex-direction: column;
margin: auto; /* [2] */
text-align: center;
}
.hero__thumb {
grid-area: 1/-1;
object-fit: cover; /* [3] */
width: 100%;
height: 100%;
min-height: 0; /* [4] */
}
.hero:after {
content: "";
background-color: #000;
opacity: 0.5;
grid-area: 1/-1;
}Пройду по отмеченным строкам, они важны:
Мы можем использовать z-index для элементов grid или flex. При этом нет необходимости добавлять position: relative.
Поскольку .hero__content — элемент grid, свойство margin: auto центрирует его по горизонтали и вертикали.
Не забудьте включить object-fit: coverпри работе с изображениями.
Я использовал min-height: 0 для изображения на случай, если оно окажется большим. Это нужно, чтобы заставить grid соблюдать height: 100% и не делать изображение больше, чем секция hero, когда используется огромное изображение. Подробнее об этом читайте в статье о минимальном размере контента в CSS grid.
Заметили, что решение стало намного чище?
Я думаю, что это первый реальный случай использования display: contents, который был полезен. В примере ниже у нас есть содержимое и изображение.

Вот HTML-код примера:
До сих пор ничего странного. На мобильных устройствах хочется добиться такого расположения:

Обратите внимание: изображение теперь расположено между заголовком и описанием. Как решить эту проблему? Можно подумать, что разметку нужно изменить так:
Этот код может работать согласно ожиданиям, а на десктопе нужно расположить display: contents и оно проще. Чтобы показать его, вернёмся к исходной разметке:
Обратите внимание: содержимое обёрнуто внутри .hero__content. Как сообщить браузеру о нашем желании, чтобы , и стали прямыми потомками display: contents:
.hero__content {
display: contents;
}Элемент .hero__content теперь — скрытый призрак. Браузер будет парсить разметку вот так:
И вот всё, что нам нужно сделать в CSS:
.hero {
display: flex;
flex-direction: column;
}
.hero__content {
display: contents;
}
.hero h2,
.hero img {
order: -1;
}При правильном применении display: contents — это мощная техника, позволяющая добиться того, что ещё несколько лет назад было невозможно. Конечно, мы хотим обращаться со стилями десктопа:
@media (min-width: 750px) {
.hero {
flex-direction: row;
}
.hero__content {
display: initial;
}
.hero h2,
.hero img {
order: initial;
}
}
Ниже код варианта карточки, где заголовок размещается в её верхней части. Посмотрим на HTML:

Title
Description
Actions
Обратите внимание: у нас есть два прямых потомка card: изображение thumb.jpg и div с классом card__content. Как с такой разметкой расположить заголовок вверху? Это можно сделать с помощью абсолютного позиционирования:
.card {
position: relative;
padding-top: 3rem;
/* Accommodate for the title space */
}
.card h3 {
position: absolute;
left: 1rem;
top: 1rem;
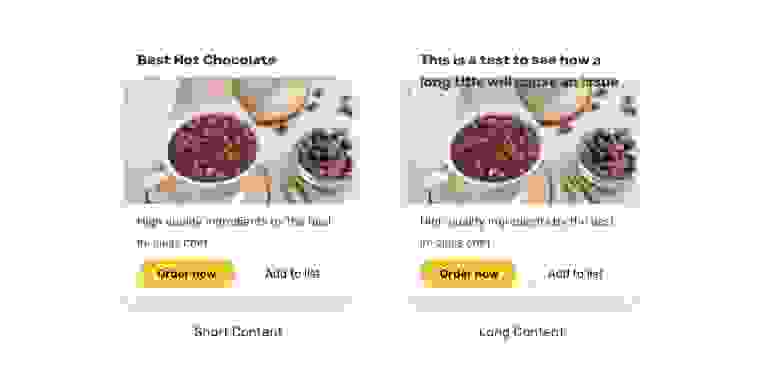
}Однако это решение может не работать, когда заголовок слишком длинный.

Это происходит потому, что заголовок находится вне обычного потока, а значит, браузеру не важна его длина. При помощи display: contents можно добиться большего:
.card {
display: flex;
flex-direction: column;
padding: 1rem;
}
.card__content {
display: contents;
}
.card h3 {
order: -1;
}Это позволяет контролировать все дочерние элементы, при необходимости гибко настраивая их порядок свойством order.

Есть небольшая проблема: мы добавили padding: 1rem к родительскому элементу, поэтому изображение должно прилипать к краям. Вот как исправить ситуацию:
.card img {
width: calc(100% + 2rem);
margin-left: -1rem;
}Можно встретить много шуток о том, что центрирование — это сложно. Но в наши дни центрировать элемент проще, чем когда-либо. Больше не нужно использовать position: absolute с transform. К примеру, для центрирования flex-элемента по горизонтали и по вертикали можно воспользоваться margin: auto:
.card {
display: flex;
}
.card__image {
margin: auto;
}
Я написал полное руководство по центрированию в CSS.
Новое свойство CSS aspect-ratio сегодня поддерживается во всех основных браузерах. Чтобы заставить бокс соблюдать определённое соотношение сторон, раньше мы использовали этот хак с padding:
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}С aspect-ratio соблюдать соотношения проще:
/* */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
}Подробности смотрите здесь.

В этом примере содержимое (аватар, имя и ссылка) перекрывается обложкой карточки. У нас есть два варианта:
position: absolute для обложки карточки;
отрицательный margin для содержимого.
Посмотрим на два других решения. Какое из них больше подходит для нашего случая?

Так мы можем позиционировать прямоугольник абсолютно, а затем добавить padding: 1rem к содержимому карточки:
.card__cover {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
}
.card__content {
padding: 1rem;
}Таким образом, когда обложка карточки будет убрана, нам не придётся изменять CSS.

В этом решении карточка не позиционируется абсолютно. Вместо этого содержимое имеет отрицательный margin от верха:
.card__content {
padding: 1rem;
margin-top: -1rem;
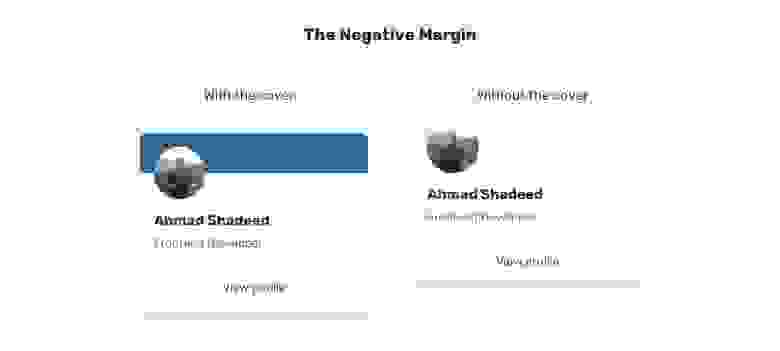
}Хотя это решение работает, когда обложка у карточки есть, оно может вызвать проблему:

Обратите внимание, что аватар находится за пределами своего родителя (карточки). Чтобы исправить это, изменим CSS и уберём отрицательный margin:
.card--no-cover .card__content {
margin-top: 0;
}Лучшим решением оказалось position: absolute. Здесь это свойство избавляет от лишнего CSS.
Райан Маллиган опубликовал отличную статью о позиционировании оверлейного контента с помощью CSS-grid.
Стефани Эклз написала замечательную статью об использовании CSS-grid для построения разделов hero.
Разобраться в современном CSS вы сможете на наших курсах:

Data Science и Machine Learning
Python, веб-разработка
Мобильная разработка
Java и C#
От основ — в глубину
А также