[Перевод] Как два интроверта сделали Portal на Flash

В 2006 году, когда Valve анонсировала Portal, я самозабвенно болтал со своим другом Хеном Матшульски по MSN-Messenger. Valve в то время определяла нашу жизнь в смысле игр, а Portal не походил ни на что из того, что мы видели раньше. Взволнованный, нетерпеливый анонс подтолкнул нас к тому, чтобы в путешествии длиной в год сделать версию Portal на Flash ещё до того, как мы даже прикоснёмся к оригинальной игре.
Анонс Portal (2006)
Поддержка Flash официально прекращается 31 декабря 2020 года [прим. перев: оригинал статьи опубликован 22 декабря], после более чем десяти лет существования самого популярного инструмента для создания браузерных игр. Я подумал, что это хорошая возможность открыть какие-то старые резервные копии ресурсов и исследовать, как мы создали Flash-версию Portal, нашу первую игру. Я встретился с Хеном за пару лет до объявления на форуме Macromedia Flash. Мы уже давно хотели представить Newgrounds собственную игру и назвались «We Сreate Stuff», потому что склонялись буквально называть что-либо вообще.





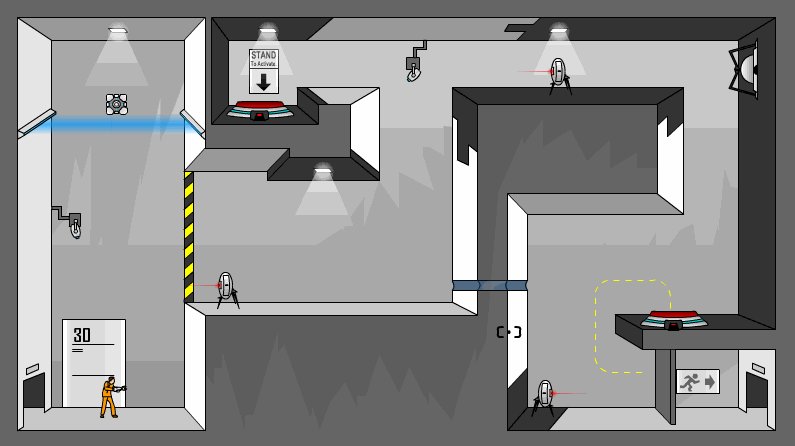
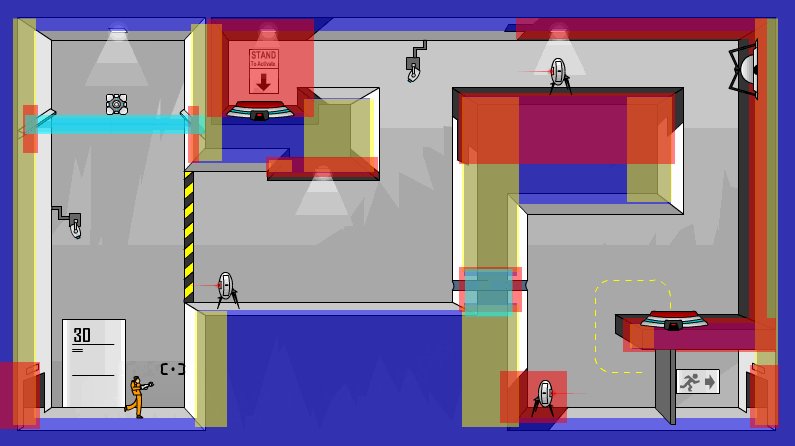
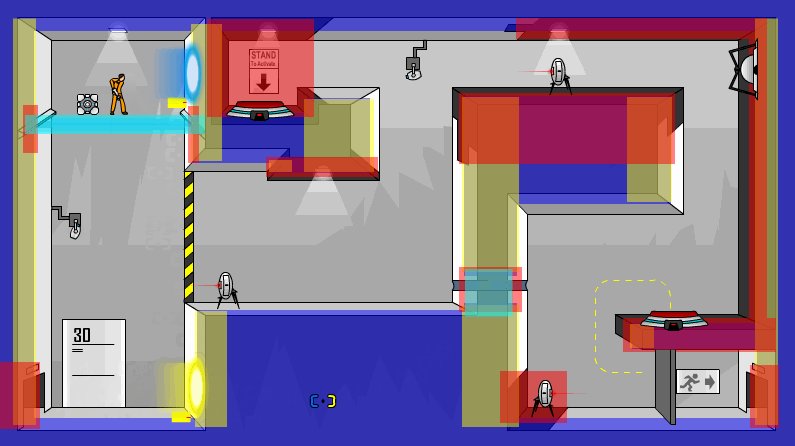
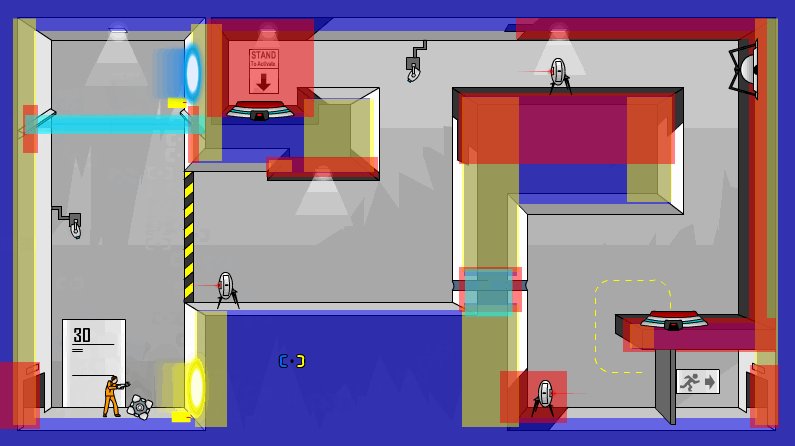
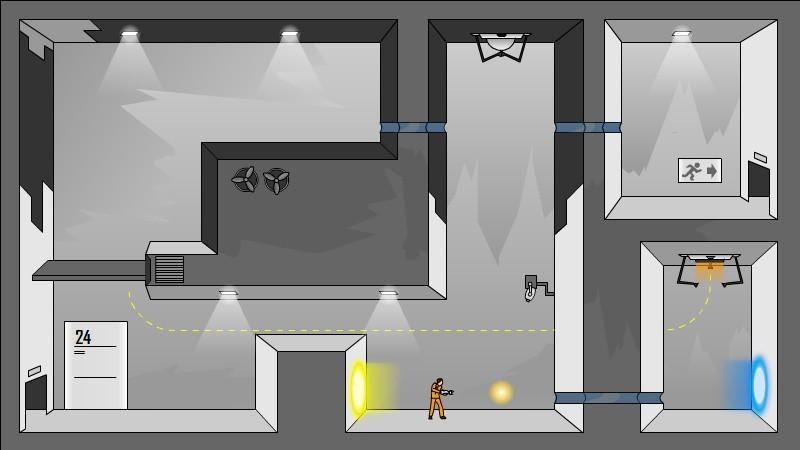
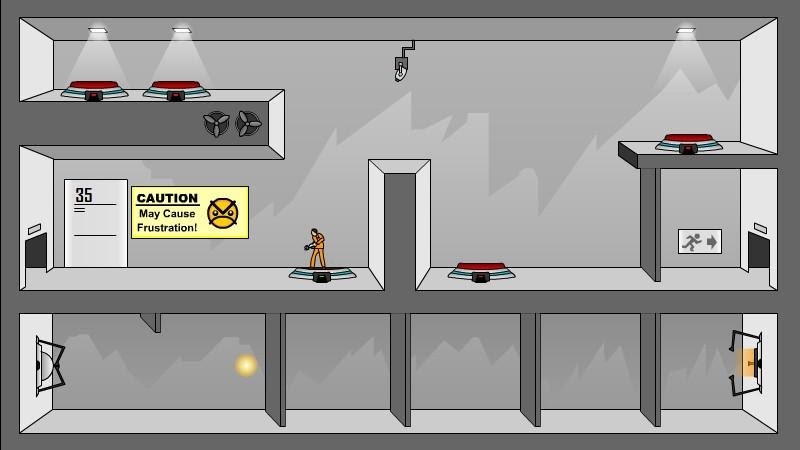
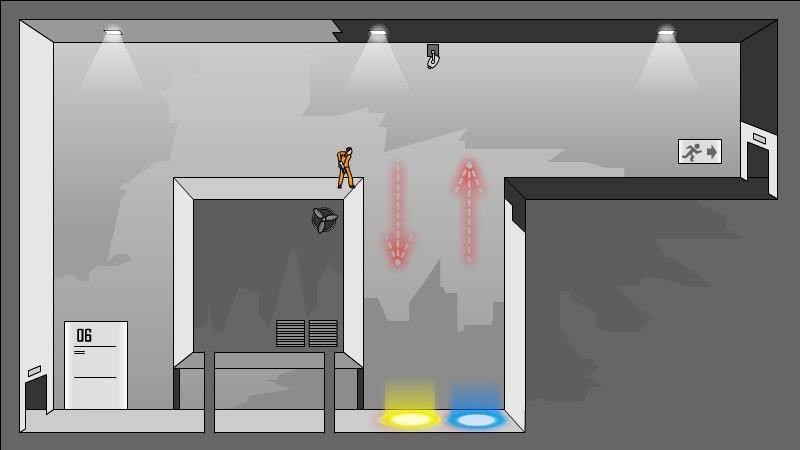
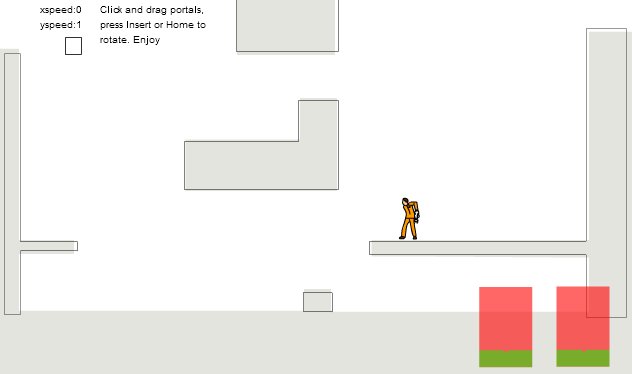
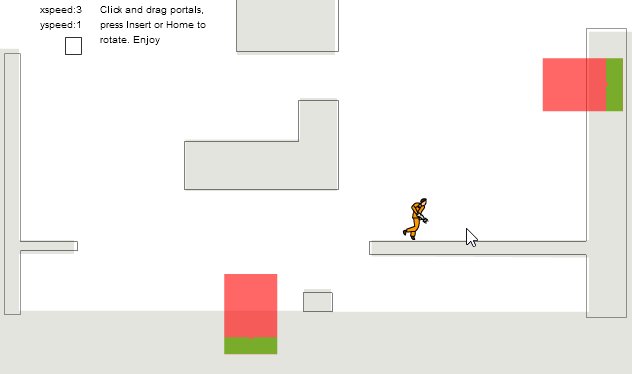
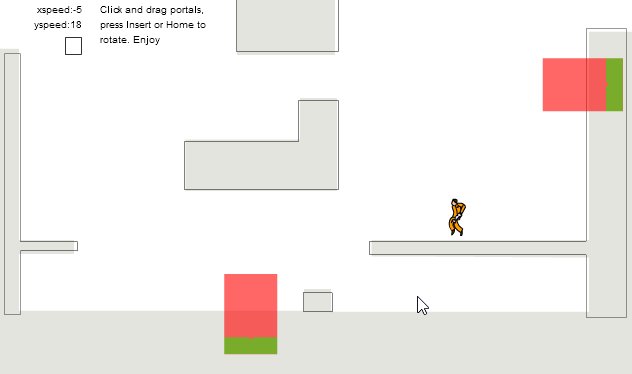
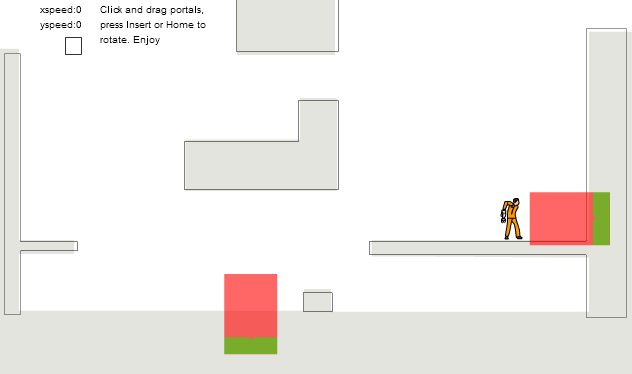
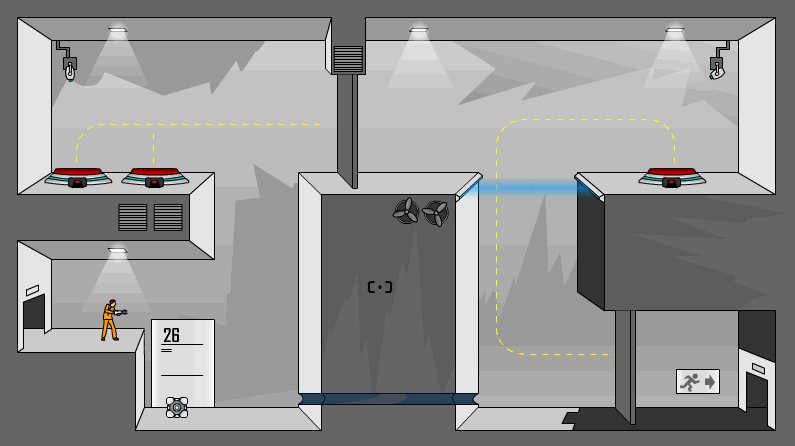
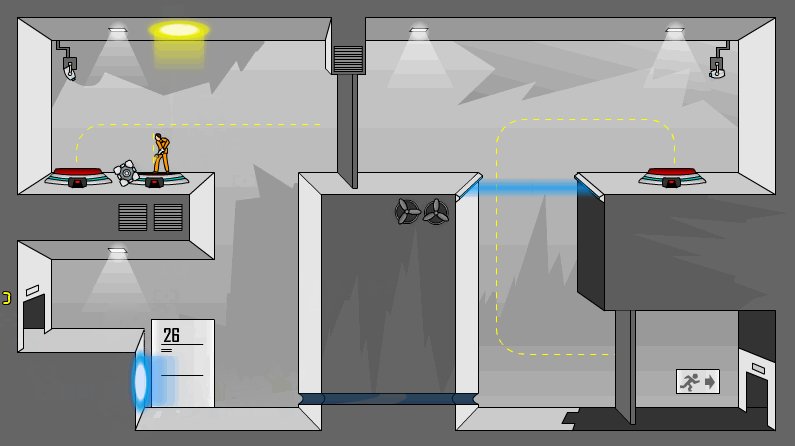
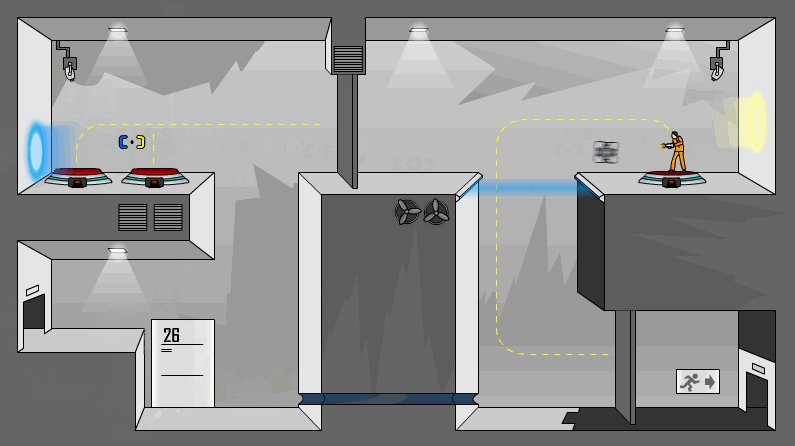
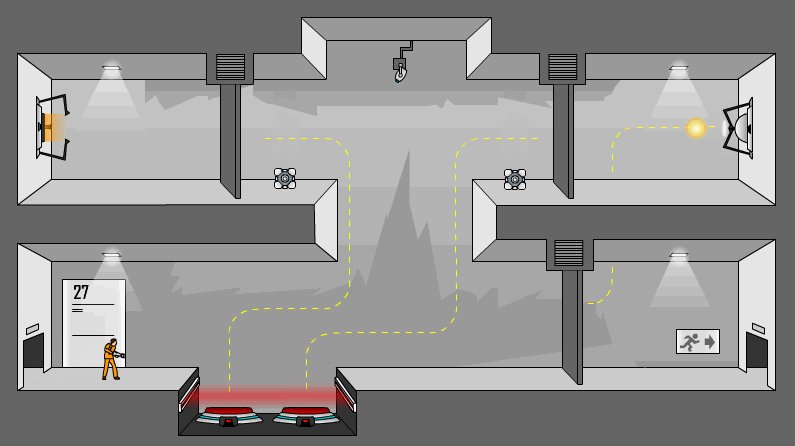
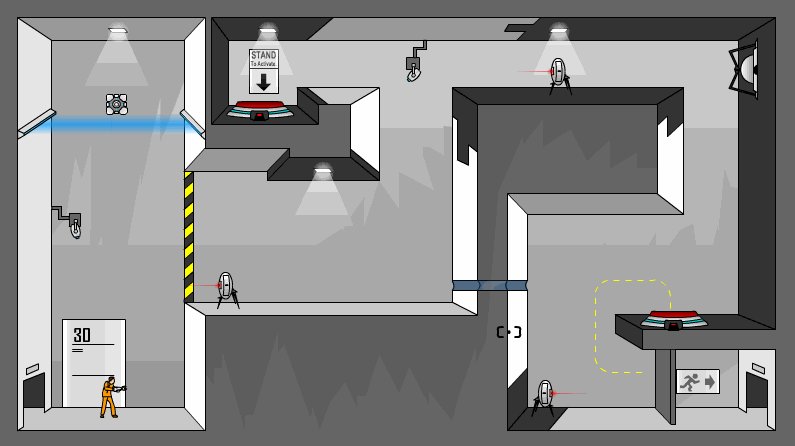
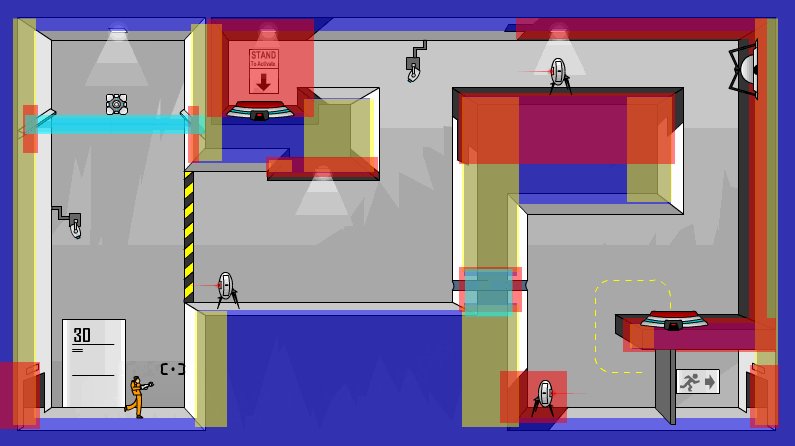
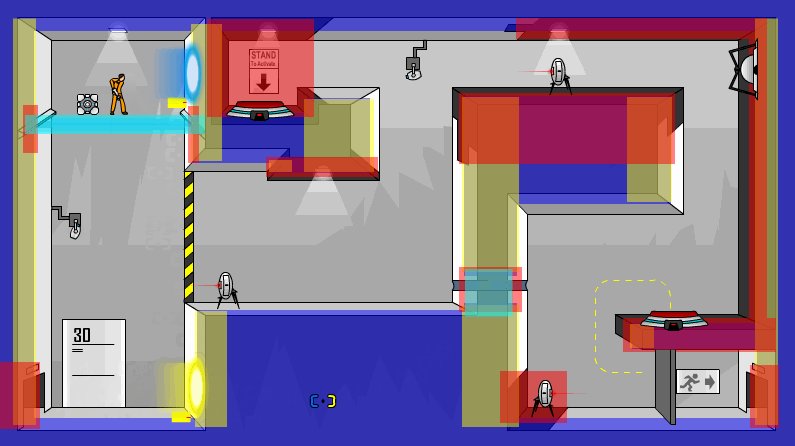
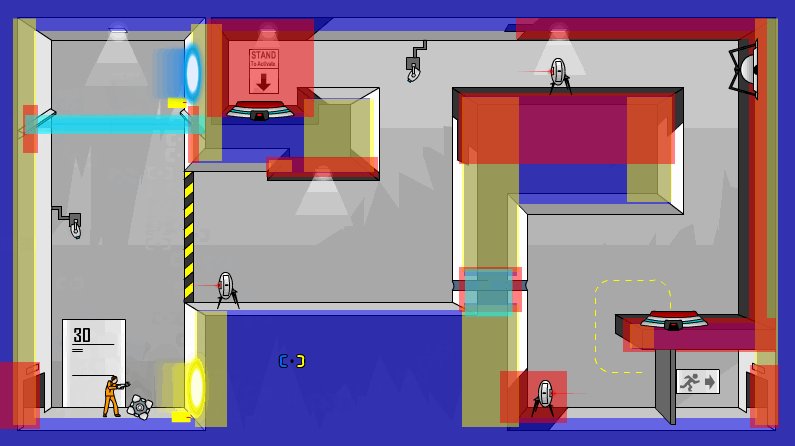
Portal: скриншоты геймплея Flash-версии
«Командная работа — это когда два или более человека работают вместе, обычно чтобы избежать жутких провалов» — GLaDOS.
Удалёнка 2006
Нам было по 16 и 14 лет, мы были подростками-интровертами, общались через Интернет. Мы жили в 15 минутах езды на автобусе друг от друга, но никогда не встречались. Наша коммуникационная методология основывалась на текстах MSN-Messenger… и небрежных рисунках.
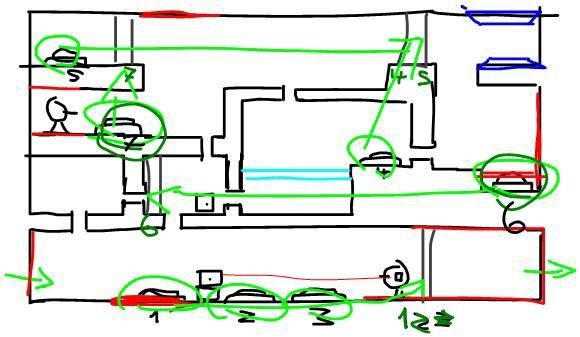
MSN-Messenger был приложением для обмена мгновенными сообщениями с малоизвестным преимуществом, которое превращало его в супер-оружие. В сообщениях можно было рисовать; фича сделала мессенджер новаторским в смысле удалённой работы. Мы пользовались этой возможностью, чтобы объяснять друг другу, как должна работать определённая механика, как воспроизводить баги, и, самое главное, мы работали с ней, когда проектировали уровни.



В дополнение к чату мы использовали Google Docs, чтобы согласовать цели высокого уровня в документе игрового дизайна или GDD. Я читал, что это то, что делают большие игровые студии, поэтому создал центральный GDD, чтобы описать различные механики, которые мы хотим сделать в 2D, вставлять дизайн уровней из чата и координировать наши усилия.
Игра собиралась с использованием всего двух больших исходных файлов: первый содержал уровни, весь арт и анимацию, вторым был единый игровой проект, на один кадр приходилось 5250 строк кода. Мы не использовали систему управления версиями. Конечно, у нас не было графика разработки, кроме того, как пропускать школу столько раз, сколько сойдёт с рук, и работать над игрой.
«Следующий тест невыполним» — GLaDOS.
Делаем игру по трейлеру другой игры
В то время я экспериментировал с фрагментами кода ActionScript 2.0, которые нашёл в Интернете, имел дело с базовой физикой платформеров, элементами управления вводом и визуализации анимации. Хен переделал некоторые визуальные эффекты Portal в 2D, от анимации игроков до порталов и окружения в игре.
Самыми захватывающими частями, над которыми мне хотелось работать, были физика портала и физика импульса. Но сначала мне нужно было позволить игроку создавать порталы. Нужно было рассчитать линию от игрока в направлении курсора мыши и найти стену для портала. Сегодня в игровых движках этот метод называется raycast. Для меня это было всё равно что построить ракету, так что первая версия порталов перетаскивалась курсором мыши. Легко.
Это позволило сосредоточиться на физике персонажа. Когда персонаж попадает в портал, его положение меняется на положение другого портала, при этом импульс сохраняется и поворачивается. Хотя об этом легко забыть, работа над конкретной частью, которая захватывает вас, — именно то, что делает проекты успешными. Как делается raycasting, я понял позже.

Хен делал первые черновики эскизов персонажа, объекты с интерактивностью и стиль уровня в целом. По сути, он занимался артом, от логотипа до покадровой анимации персонажа. Главный герой Portal, Chel, ещё не появлялся в трейлерах, но мы знали, что будем играть за своего рода подопытного, так что вместо Chel у нас был анонимный Test Subject #15837.
Прекрасная эстетика Portal воплотилась в живой, анимационный мир 2D. Уровни содержали несколько слоёв, чтобы создать ощущение глубины, и немного фоновой анимации. Хен решил подражать ортографической перспективе и при этом сделал порталы видимыми с любой стены. Сначала мы реализовали камеру слежения, но в итоге у нас появились уровни, которые всегда подходили к одному целому экрану от начала до конца.

Когда появились порталы и подопытный, пришло время реализовать механику головоломки. Кнопка, дверь, а позже и куб стали базой работающего уровня. Это были основные элементы многих наших головоломок, когда они обрели свой окончательный вид, проектировать уровни стало легче.
Несмотря на время, которое мы потратили на это, мы были немного циничным дуэтом и не были уверены, к чему всё это приведёт. Достаточно ли 10 головоломок для хорошей флеш-игры? Может нужно 40? 100? Может, Valve попросит нас убрать уровни? Наши тревоги поутихли, когда мы глубже рассмотрели механику, например с кубической физикой. Физика 2D-куба, которую я реализовал, вероятно, могла бы посоревноваться за приз как самый медленный движок в мире. Он работал, и играть с ним было весело. Всё это вместе помогло стать игре не сторонним проектом, но целью для нас обоих.

По общему согласию дизайн уровней был чересчур сосредоточен на ловкости и скорости, а не на головоломках; возможно, потому, что мы сильно сосредоточились на первом трейлере Portal. У нас был наэлектризованный пол, который пропадал и появлялся, шипы и другие быстро сменяющие друг друга опасности, которых в оригинальной игре оказалось меньше.
Когда мы дали поиграть в игру нашим друзьям, казалось, что они получали удовольствие от концепта, но впечатления были неясными. Если вы подойдёте к порталу, приподнятому всего на несколько пикселей, то, чтобы попасть в него, вам приходится прыгать. В других случаях порталы появлялись в направлении цели, но не там, где хотелось бы игроку –, а это не одно и то же.
Поэтому мы уделили время новым итерациям, чтобы играть было приятно: на случай, когда портал слегка приподнят над полом, мы добавили невидимую «ступеньку», чтобы помочь плавно войти в портал. Вместо того чтобы размещать портал прямо там, куда указывает курсор, когда это необходимо, портал смещался на несколько пикселей, когда это необходимо, чтобы стало ясно, чего хочет игрок на самом деле. Всё это сделало флеш-версию Portal лучше.

«Поздравляю! Испытание завершено» — GLaDOS.
Отправляем игру в Valve
Релиз Orange Box Valve, который содержал Portal, был запланирован на 10 октября 2007 года. У нас никакого расписания не было, у нас была одна установка: мы должны выпустить игру до релиза Orange Box. Незадолго до релиза мы отправили в Valve сообщение: «Привет, мы сделали это». Тогда в Steam не было инди-игр, как сегодня, но там была одна флеш-игра — Codename Gordon!
Теперь я понимаю, что разработчики Valve, вероятно, в октябре 2007 года работали над тем же самым, готовясь к выпуску Orange Box. Иначе бы холодное фанатское письмо, которое мы отправили, не привлекло бы ничьего внимания.
P.S. Прекрасным дополнением к публикации станет небольшой пост на Хабре: Portal: The Flash version, который аж в далеком 2008 написал falone. В этом посте вы найдёте ссылку на сайт разработчиков и, уже на этом сайте, 40 карт уровней в архиве rar.

КУРСЫ
