[Перевод] Просто вертикальный монитор не значит, что я на телефоне

YouTube на вертикальном экране
Да, я странный человек, полностью признаю. На домашнем компьютере у меня установлен вертикальный монитор. Я составляю и читаю и много длинных документов — и такой форм-фактор меня вполне устраивает.
Я давно так делаю. Это естественная часть моего рабочего процесса. Такая ориентация экрана лучше подходит для любых документов, которые длиннее электронного письма. Большинство приложений Linux нормально работают в таком формате, хотя меню не всегда помещается на экране.
Но сайты в интернете — это что-то совершенно ненормальное! Многие думают, что вертикальный экран — это обязательно мобильное устройство!
Да, проблема мелкая и касается лично меня, но всё-таки есть смысл пояснить, какие последствия возникают, в чём причина и как её исправить.
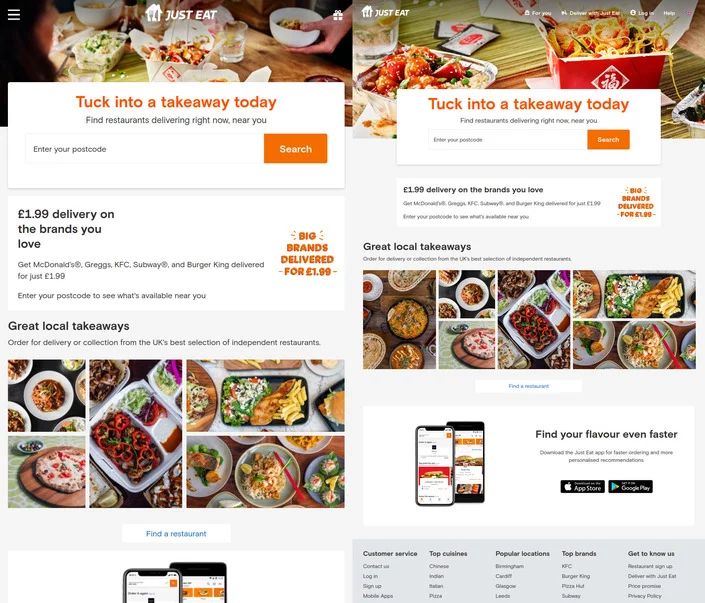
Вот некоторые типичные веб-сайты на моём 24-дюймовом вертикальном мониторе. Слева реальный рендер, и справа — как должно быть.

Just Eat

The Guardian

Poular Science
В такой ситуации у меня возникает несколько проблем:
- Панель навигации прячется за кнопкой?
- Некоторые элементы типа каруселей работают только на тачскрине
- Изображения загружаются с низким разрешением для 6-дюймовых экранов, а затем растягиваются на 24 дюйма
- Много пространства тратится впустую на «главные изображения» и кнопки, удобные для пальцев
- Некоторые материалы просто недоступны для мобильных пользователей
Нативное разрешение монитора 1080×1920. Но при таком разрешении шрифты для меня слишком маленькие — учитывая, как далеко я сижу от экрана. В дистрибутиве Pop_OS Linux есть утилита Gnome Tweaks, который позволяет масштабировать конкретно шрифты, а не разрешение.

Gnome Tweaks c коэффициентом масштабирования шрифтов
Коэффициент масштабирования 1,5 означает эффективное разрешение экрана 720×1280.
Сниффинг юзер-агента считается плохой практикой и не рекомендуется. Поэтому большинство сайтов не утруждают себя проверкой iPhone или Android, а вместо этого проверяют разрешение экрана средствами JavaScript или CSS.
Они видят экран 720p в вертикальной ориентации и разумно предполагают, что это маленькое экранное устройство.
Уменьшаем масштаб в браузере! Это очевидный ответ. Если трижды нажать
Ctrl минус, то эффективное разрешение вернётся на 1080×1920. Но тогда некоторые сайты станут слишком мелкими для нормального чтения. То есть нужно уменьшить масштаб страницы и увеличить шрифт.Я попробовал Fractional Scaling — оно нормально работает в Wayland, но шрифты расплываются и становятся нечёткими.
Поэтому я установил масштаб шрифта на 1,36, что даёт разрешение 864×1536 — этого достаточно, чтобы большинство сайтов не распознавали крошечное мобильное устройство.
Но это не моя проблема.
ПЕРЕСТАНЬТЕ НАИВНО ИСПОЛЬЗОВАТЬ РАЗРЕШЕНИЕ!
Да, нет никакого способа узнать физический размер экрана пользователя. Такой функциональности просто не существует ни в JavaScript, ни в CSS.
Но вы можете узнать DPI. Ну, примерно…
CSS позволяет узнать DPI экрана
Сайт https://DPI.lv/ Леа Веру верно распознаёт разрешение моего монитора 1080×1920! Независимо от масштабирования шрифтов — он всегда показывает правильное разрешение.
var dppx = window.devicePixelRatio;
var screenWidth = screen.width * dppx;
var screenHeight = screen.height * dppx;Именно так определяется реальное разрешение независимо от масштабирования на уровне ОС.
Другой детектор DPI показывает количество точек на дюйм. Мой вертикальный монитор определяется как 120 DPI.
Это не совсем правильно. И разные браузерные движки по-разному вычисляют DPI. Вот какие результаты получаются у меня в Linux на трёх основных движках для рендеринга:
- Chrome: 5,14 пикселей/мм
- Firefox: 4,73 пикселей/мм
- WebKit: 3.78 пикселей/мм
Если физически измерить экран, то получается около 3,62 пикселей/мм!
Очевидно, что метрика не совсем точная, но она даёт веб-разработчику хотя бы приблизительное представление о физическом размере экрана.
