[Перевод] Интуитивный дизайн против вирусного

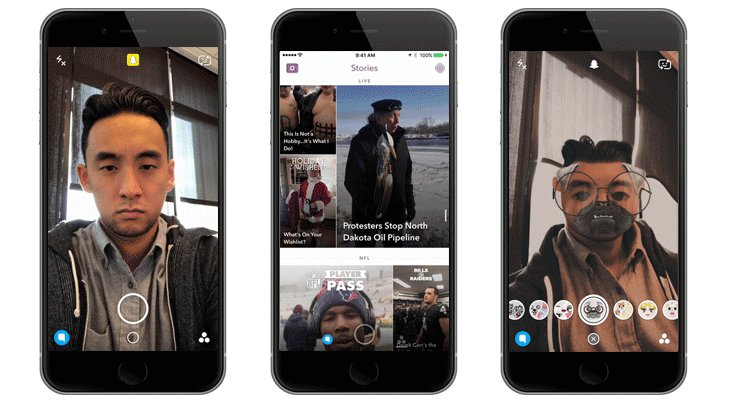
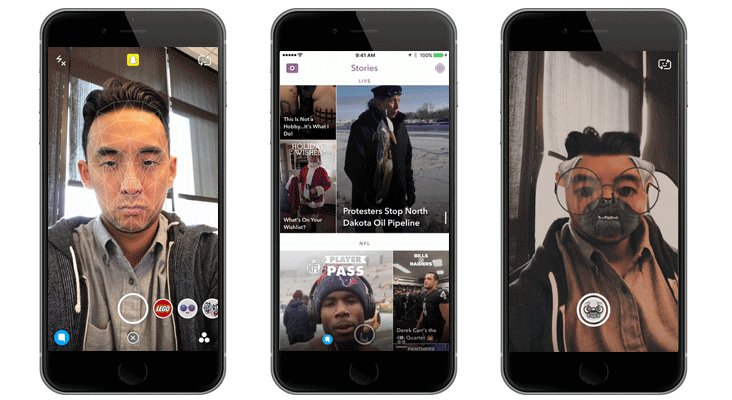
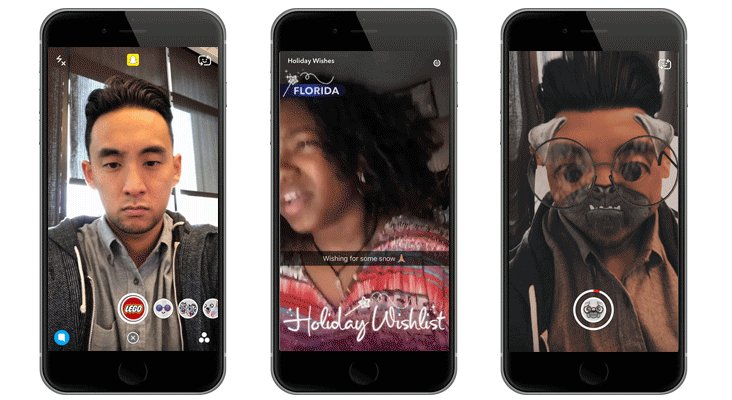
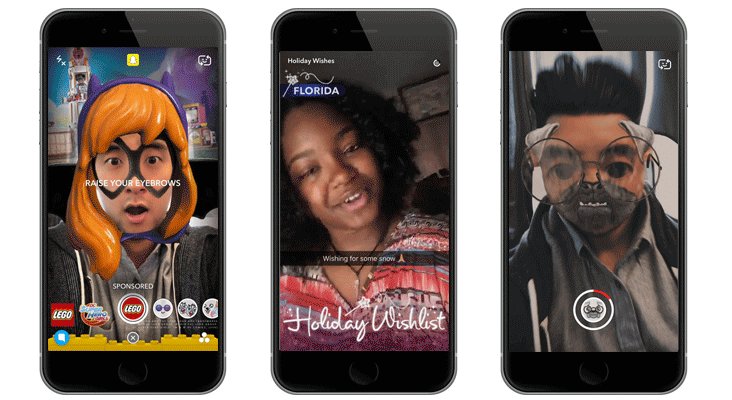
Интерфейс Snapchat приводит в замешательство многих пользователей. Не в упрек старшему поколению, прослеживается такая тенденция: люди, перешагнувшие определенный возрастной рубеж, с большим трудом разбираются в самых базовых функциях этого приложения — замене лиц, например. Я уже сбился со счета, сколько людей плакались мне насчет Snapchat. «Ничего не понимаю», — восклицают они. «Почему все так сложно?»
Я здесь, чтобы заявить: непонятный дизайн Snapchat — это не баг, а фича. Как и в случае с Tinder, это дизайн, который ставит своей целью затянуть пользователя и подтолкнуть его к тому, чтобы он делился опытом с окружающими. На самом деле, это одна из ключевых составляющих громкого успеха Snapchat.
Snapchat — один из лучших примеров того, что я называю «вирусным*» дизайном. Тем, кто вырос с убеждением, что интуитивный дизайн — это высший идеал, подобный новый подход может действовать на нервы. Но если вникнуть, как он работает, все становится на свои места.
Революция интуитивного дизайна
Не хочу сказать ничего плохого об интуитивном дизайне. Напротив, когда он впервые появился в 80х годах, это был огромный шаг вперед по сравнению с предыдущим поколением компьютерных интерфейсов — сложных, интуитивно не понятных и требующих длительного обучения. Интерфейсы того времени делались с расчетом на то, что пользователь заучит длинный список команд и сумеет вспомнить любую из них в нужный момент. Люди гордились тем, сколько команд и параметров они знают наизусть и могут применять, не подсматривая в мануал (который вызывается командой man).
GUI (графический пользовательский интерфейс) стали настоящим прорывом. В отличие от специалистов, работающих на мэйнфреймах и миникомпьютерах командами в специальных компьютерных комнатах, пользователи ПК находились дома или в офисе на работе и пытались разобраться в компьютере и программах своими силами. У них не было времени читать руководства или ходить на занятия, чтобы научиться пользоваться новым ПО. Они просто садились за стол, запускали программу (например, для создания электронных таблиц) и, если повезет, осваивали ее. Продукты, которые компании создавали для этого рынка, должны были быть достаточно интуитивными, чтобы с ними можно было справиться самостоятельно.

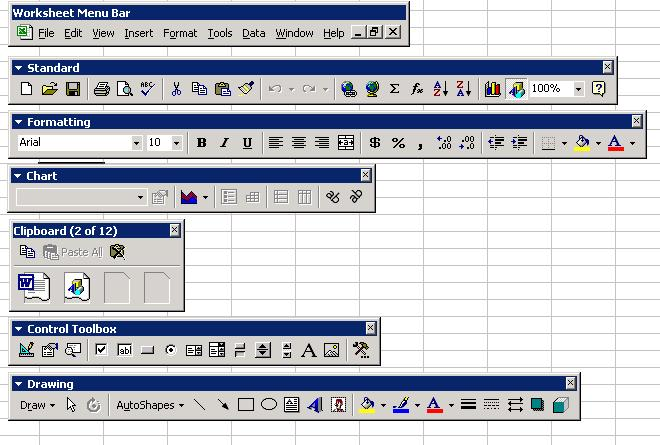
Microsoft, к примеру, потратил уйму времени, изобретая способы сделать дизайн программ более интуитивным. Можно спорить о том, насколько удачными решения получились с точки зрения эстетики, но программы типа Excel стали успешными, потому что давали пользователю массу возможностей открыть для себя функции, просто нажимая на разные кнопки. Именно поэтому появились панели, меню и тому подобное. Выглядели они ужасно, зато работали хорошо благодаря своей (относительной) интуитивности. Ну, а если и это оказывалось слишком сложно, люди впоследствии могли купить книги с пошаговыми инструкциями. Я проработал одно лето интерном в компании, которая называлась Catapult Press, «тестируя» пошаговые руководства от Microsoft, и в итоге усвоил все, что в них говорится, самым утомительным способом — проверяя текст на ошибки.
В этот период компания Apple потратила много времени на то, чтобы сделать свою ОС максимально интуитивной. В 1987 году они опубликовали книгу Human Interface Guidelines, которая оставалась влиятельной всю эпоху Макинтошей и даже на ранних этапах эпохи Интернета.
Вся эта работа была проделана с опорой на исследования, проведенные выдающимися дизайнерами ПО и других продуктов в 80х и 90х годах. «Дизайн привычных вещей» Дона Нормана оказал огромное влияние на дизайнеров ПО, хотя основная тема этого труда — промышленный дизайн (т. е. дизайн материальных объектов). Книга Бренды Лорел «The Art of Human-Computer Interface Design», опубликованная в 1990 году, до сих пор стоит у меня на книжной полке. Эти тексты были по-настоящему революционными, их влияние сохраняется и по сей день.
С мобильными девайсами все становится материальным и социальным
Все изменилось в 2008 году, когда центральное место в мире техники перешло к мобильным телефонам. Вдруг оказалось, что дизайнеры должны ориентироваться уже не на людей, которые сидят за компьютерным столом и работают сами по себе. Теперь они создают приложения для пользователей, которые открывают их с мобильного на ходу, часто в окружении других людей — друзей, родственников, одноклассников и коллег.

Этот сдвиг положил начало двум взаимодополняющим трендам в дизайне интерфейсов. Первый — это переход к физическим жестам. Со смартфоном мы взаимодействуем прикосновениями пальцев, а не посредством мышки или клавиатуры, и это делает весь процесс более «человеческим» по ощущениям. Это понимают даже дети: достаточно посмотреть видео, где младенец кликает на страницы журнала и растягивает их, пытаясь заставить его работать по тому же принципу, что и iPad. Пролистывание, сжатие, растягивание, клик — все эти манипуляции разных типов симулируют естественные жесты человека. Пару лет назад я писал в блоге о том, как «поколение осязания» по-новому выстраивает отношения с продуктами из-за привычки взаимодействовать с ними напрямую.
Вторая же перемена — и именно ее многие дизайнеры еще пока не улавливают — заключается в том, что в реальности люди учатся производить те или иные действия, наблюдая за другими. Именно так восемнадцатилетние подростки учатся работать с незнакомым приложением — смотрят, что делают друзья. Ведь оно под рукой, на телефоне; друг просто вынимает девайс и показывает им то или иное действие.
По сути, это возвращение к той традиционной модели обучения, которой всегда пользовался весь мир. Наблюдая за другими вы научились бросать мячик, брать кружку, завязывать шнурки и отрывать двери. А когда подросли, кто-то наверняка показал вам, как ездить на велосипеде и водить машину. Если в ПО (приложениях) сейчас усиливается физическая составляющая, так почему бы не осваивать их функции глядя на других людей?
Хотите понять, как пользоваться Snapchat? Перефразируя изречение Граучо Маркса, это очень просто — найдите подростка, он вам покажет. Человек, который много пользуется приложением, сможет научить вас всему: как делать фото, рисовать на них, накладывать фильтры, открывать секретные ручки (например, черную и белую), менять лица, добавлять друзей при помощи QR кода и так далее.
На сцену выходит «вирусный» дизайн
«Вирусный » дизайн основывается на понимании того, как социален по своей природе процесс обучения, и использовании желания людей учиться и учить.
Snapchat блестяще справляется с этой задачей: в каждой из его, казалось бы, мудреных функций кроется возможность для пользователя научить друзей классной штуке. Показав своему окружению что-то классное, можно упрочнить свое социальное положение, да и вообще это приятно. Какой бы ни была причина, делать это хочется! Для Snapchat это крайне выгодно: вы начинаете пропагандировать продукт, сами того не сознавая — ведь вы просто показываете друзьям что-то интересное.

Делиться опытом можно не только при личном общении. Приложение Musical.ly вышло на первый виток популярности как классный инструмент для создания забавных видео с музыкой. Когда люди делились своими произведениями в Facebook и Instagram, под записями часто можно было видеть комментарии от друзей с вопросом, как они это сделали. Так у них появлялась возможность ответить: «О, это Musical.ly». Передаваясь от пользователя к пользователю, а также усилиями агентов влияния приложение стало быстро набирать обороты.
Кроме стимула делиться с окружающими, такой тип дизайна предоставляет еще два преимущества. Во-первых, он делает функции особенно запоминающимися. Если кто-нибудь покажет вам на iPhone, как долгим нажатием на имя человека вызывать меню, чтобы добавить его в контакты, эта информация запомнится. Это задействует как физическую, так и социальную память, и потому не вылетает из головы.
Другое преимущество «вирусных» интерфейсов состоит в том, что функции не загромождают экран. Экран у мобильного телефона довольно маленький, соответсвенно, пространство, которое вы можете отвести под кнопки и иконки, невелико. Естественно, усеянные кнопками панели, как у программ от Windows 90х годов, тут не годятся. Но «невидимые» функции, которые можно активировать долгим нажатием, или «сильным» 3D нажатием, или проведя по экрану сверху вниз, вообще не занимают места.
У нас пока нет хороших книг о «вирусном» дизайне, хотя некоторые дизайнеры, например, Люк Вроблевски, написали немало толковых статей про дизайн мобильных интерфейсов, в которых затрагивается этот концепт. И, конечно, существует большое количество приложений и операционных систем, создатели которых явно разделяют данную философию. К таким относятся Snapchat, Prisma, последние версии iOS и в некоторой степени даже Twitter.
Я был бы рад, если бы больше людей занималось исследованиями и писали тексты о «вирусном» дизайне. Эта область знания очень важна и будет становиться еще важнее, по мере того, как мы все глубже погружаемся в мир носимых гаджетов, дополненной реальности и новых типов мобильных устройств. Если у вас есть интересные примеры, пожалуйста, расскажите о них!
Комментарии (3)
9 января 2017 в 15:45
0↑
↓
А почему не сделать как на Nokia N9 и Jolla?
Смартфон при первом включении принудительно запускает интерактивную тренировку, демонстрирующую принципы и возможности интерфейса.Собственно, так же давным давно делают в компьютерных играх.
Почему «ленивые» пользователи будут спрашивать у других, как выполнить действие, вместо того что бы заявлять — что программа плоха?
Наверно это слишком резкий поворот от пропагандируемой десятилетиями концепции «не заставляйте пользователя думать». Разве что и в данном случае от него по прежнему не требуется думать, достаточно спросить знающего :).
9 января 2017 в 16:24
+1↑
↓
Вирус или будет побеждён родительским организмом, или убьет организм. Фича вирусного дизайна не будет жить долго. Рано или поздно все поймут, как это работает, и на первый план выйдет истинная функциональность приложения.
В случае с заменой лиц, функциональность очень быстро надоест. И snapchat или загнётся, или будет куплен за олимпиард денег и переинтегрирован, или будет вынужден развиваться дальше, но контринтуитивный дизайн вряд ли будет долго востребован.9 января 2017 в 16:45
0↑
↓
Меня такой дизайн немного раздражает. Не всегда хочется копаться в приложении.Как мне кажется, он будет популярен для некоторых приложений, обладающих не очень большим и сложным функционалом. Потратить 15 минут на изучение можно при желании. А вот заставить пользователя учиться пол часа для выполнения простой задачи — это перебор.
