[Перевод] Эксперимент: Стоит ли использовать формы в email

В блоге Печкина на Хабре мы много пишем об интересных техниках работы с email-рассылками. Ранее мы рассматривали распространенные ошибки при создании форм в почтовых письмах, а сегодня представляем вашему внимани адаптированный перевод заметки итальянского дизайнера Массимо Кассандро, который решил выяснить, стоит ли вообще применять этот инструмент в верстке email-cообщений.
Зачем это может быть нужно
Сам Кассандро говорит, что не считает использование форм в email хорошей практикой — пользователям все равно придется переходить на веб-страницу, так что никакого удобства в плане юзабилити это не даст. Вдобавок, теряется возможность осуществления валидации на клиенте, поскольку ограничения JavaScript и HTML5 неконсистентны.
Иногда могут существовать юзкейсы, при которых форма в письме появляется в качестве опции — например, для стимулирования немедленного взаимодействия с пользователями (возможно, нужно попросить его комментарий). В таких случаях простой ссылкой на внешнюю страницу отделаться не удастся.
Возможно, вы встречали в письмах что-то типа этого:

Реализовать это проще всего, добавив ссылку с переменной для записи выбора пользователя на каждый смайл.
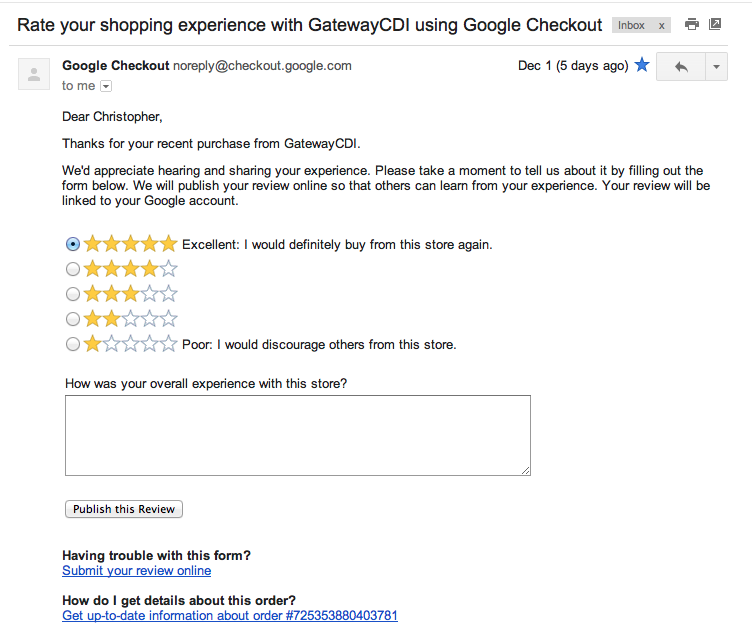
Но что, если нужно реализовать что-то похожее на это:

Очевидно, что использовать уникальную ссылку для сохранения информации об оценке и комментария одновременно не получится. Поэтому, чтобы не посылать пользователей на внешнюю веб-страницу, в письмо нужно добавить форму.
К сожалению, в сети не так уж и много информации о том, в каких почтовых программах будут поддерживаться формы. Есть пара старых статей на английском (раз и два), а на русском найти что-либо вообще крайне сложно. По большому счету, со времени написания тех материалов ситуация не особенно изменилась, но будет не лишним получить представление о том, как дело обстоит сейчас.
Форма
Массимо Кассандро решил провести эксперимент, создав простую форму, которая содержит несколько элементов:
- Поле ввода текста;
- Две радиокнопки;
- Чекбокс;
- Элемент Select;
- Зону с текстом.
Для каждого из них было установлено дефолтное значение, кроме того у поля ввода текста был атрибут required.
Тест проводился для доктайпов HTML5 и XHTML 1 strict. Обе версии прошли через валидатор W3C. Ниже представлен использовавшийся код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Email form test</title>
</head>
<body>
<h1>Email form test</h1>
<form id="form1" action="result_page.html" method="get">
<div style="margin-bottom:10px">
<label for="text">Text field</label><br>
<input required type="text" id="text" name="text" value="Some text">
</div>
<div style="margin-bottom:10px">
<input type="radio" id="radio1" name="radio" value="radio 1 value" checked>
<label for="radio1">Radio button 1</label><br>
<input type="radio" id="radio2" name="radio" value="radio 2 value">
<label for="radio2">Radio button 2</label>
</div>
<div style="margin-bottom:10px">
<input type="checkbox" id="checkbox" name="checkbox" value="checkbox value" checked>
<label for="checkbox">Checkbox</label>
</div>
<div style="margin-bottom:10px">
<label for="select">Select</label><br>
<select id="select" name="select">
<option value="select option 1">Select option 1</option>
<option value="select option 2" selected>Select option 2</option>
<option value="select option 3">Select option 3</option>
</select>
</div>
<div style="margin-bottom:10px">
<label for="textarea">Textarea</label><br>
<textarea cols="60" rows="5" name="textarea" id="textarea">More text</textarea>
</div>
<div>
<button type="submit" name="Submit">Submit</button>
</div>
</form>
</body>
</html>
Вот так это все выглядит в Chrome для Mac:

XHTML-версия практически не отличается от представленного выше.
Участвующие клиенты
Обе версии формы проверены на следующих почтовых программах:
Десктоп:
- Apple Mail (v.8.2)
- Thunderbird (OSX, v.31.4)
- Windows Live Mail 2012 (Windows 7)
- Outlook 2013 (Windows 7
Мобайл:
- iPad Mail (IOS 8.2)
- Gmail App on iPad
- Yahoo Mail on iPad
- Outlook for IOS
- Gmail App on Android (v.5.0.1)
- Native E-Mail App on Android 4.4.4
- Yahoo Mail on Android (v.4.8.4)
- Gmail Inbox Android (v.1.2)
Веб:
- Gmail
- Yahoo Mail
- Outlook.com
Веб-клиенты тестировались в браузере Firefox 35 для OSX.
Результаты
Прежде всего, стоит отметить, что смена доктайпа никак не повлияла на результаты. Все протестированные клиенты корректно отобразили форму.
Исключением стал лишь Outlook для Windows и iOS. В случае этой программы форма не срендерилась ни на Outlook 2013/Win7 ни на iOS. Элементы формы были либо полностью вырезаны (iOS), либо показаны плейнтекстом (Outlook 2013):

На Outlook.com форма корректно отобразилась, но отправить введенные данные было нельзя.
Возможно вы знаете о том, что Outlook Desktop используется в качестве движка рендеринга HTML Microsoft Word, что многое объясняет. Word разработан для создания документов, а не отображения веб-форм. С чего в Microsoft решили, что использовать его для создания email будет отличной идеей — отдельный вопрос.
Кассандро не имел прямого доступа к другим версиям Outlook, но тесты проведенные с помощью софта Litmus, показали, что результат в их случае был бы примерно таким же.
Более старые версии Outlook, которые использовали движок рендеринга Trident из Internet Explorer, и Outlook 2011 For Mac (использует WebKit) отображают форму корректно, но остается вопрос о возможности отправки данных.
Часто почтовые программы отображали алерт, предупреждающий получателя письма о том, что он отправляет данные на внешний сайт. С точки зрения безопасности, не самое плохое решение. Вот так алерт выглядел в веб-клиенте Gmail:

Интересный момент — атрибут required был проигнорирован почти всеми email-клиентами. Исключением стали лишь Thunderbird — подсветил помеченные атрибутом поля, но отправить форму можно было и без их заполнения — и Opera Mail — тут поведение было похоже на браузер, с отображением сообщения об ошибке и невозможностью отправки.

К слову, Opera Mail оказался одним из самых быстрых и простых в использовании почтовых клиентов.
Также выяснилось, что Yahoo Mail for iOS — единственный клиент, который отображает результат без использования внешнего браузера. Ценный навык, с точки зрения UX.

Ниже представлена таблица с результатами эксперимента (скриншоты и код доступны в репозитории на GitHub):
| Клиент | Форма отображается | Форма работает |
|---|---|---|
| Thunderbird 31 (OSX) | Y | Y (2) |
| Apple Mail 8.2 (OSX) | Y | Y (1) |
| Opera Mail 1 (OSX) | Y | Y |
| Windows Live Mail 2012 (win 7) | Y | Y (1) (3) |
| Outlook 2013 (Win 7) | N | N |
| Outlook.com (web) | Y | N |
| Yahoo Mail (web) | Y | Y (1) (3) |
| GMail (web) | Y | Y (1) (3) |
| GMail App (Android) | Y | Y (1) (3) (4) |
| GMail Inbox (Android) | Y | Y (1) (3) (4) |
| Yahoo Mail App (android) | Y | Y (1) (4) |
| Android Mail (4.4.4) | Y | Y (1) (4) |
| Gmail App (IOS 8.1.3) | Y | Y (1) (3) |
| Apple Mail (IOS 8.1.3) | Y | Y (1) |
| Outlook for IOS (IOS 8.1.3) | N | N |
| Yahoo Mail for IOS | Y | Y (1) (5) |
- Атрибут required проигнорирован.
- Поля с required подсвечены в случае, если в них нет данных, но форму можно отправить.
- Возникает алерт при отправке.
- Текст в форме нельзя вводить и редактировать.
- Страница с результатами открывается внутри приложения.
Заключение
Результат эксперимента позволяет заявить о том, что использовать формы в email не стоит. Поддержка этой функциональности весьма ограничена, часто не будут работать даже самые базовые элементы.
