[Перевод] Быстрая загрузка страниц на самых простых дешёвых телефонах
Те телефоны, о которых идёт речь в заголовке, по-английски называют «feature phone». Они отличаются крайне скромными возможностями. Кроме того, они весьма доступны, так как стоят в районе $20–25. Их можно сравнить с облегчёнными версиями современных смартфонов. Такие телефоны позволяют сотням миллионов человек из развивающихся стран пользоваться веб-ресурсами.

Телефон Jio
Если в основе сайта лежат технологии, ориентированные на обеспечение высокой скорости его работы, то от этого выиграют все — и владельцы простых дешёвых телефонов, и те, кто смотрит веб-страницы со свежих мощных смартфонов.
Обзор ситуации
Устройства, о которых мы говорим, feature phone, стоят недорого. Поэтому они обладают довольно-таки слабыми аппаратными возможностями. Так, в них используются медленные CPU (например, процессор дешёвого телефона может быть в 6 раз медленнее процессора топового смартфона). В них устанавливают совсем немного RAM (это может быть что-то в районе 256–512 Мб, обычно — меньше 4 Гб). То же самое касается и объёма встроенной памяти для хранения данных, который обычно не превышает 4 Гб. Такие телефоны часто не имеют сенсорных экранов. Вместо этого у них есть клавиатуры и простые джойстики, используемые для навигационных целей. Вот как может выглядеть подобный телефон.
Такие телефоны не могут выполнять JavaScript-код так же быстро, как продвинутые смартфоны. Им тяжело даётся вывод сайтов, содержащих большие объёмы медиаданных. Поэтому, готовя страницы, которые будут хорошо работать на таких телефонах, нужно ответственно подходить к вопросу наполнения этих страниц.

Топ-10 современных смартфонов: производительность процессоров (первая половина 2019 года)
Выше показаны результаты исследования производительности 10 самых продаваемых смартфонов 2019 года. Это исследование проведено с помощью бенчмарка Geekbench 4. Здесь же, в верхней части, можно видеть и результаты теста популярного недорогого телефона — Nokia 3110.
JavaScript-содержимое страниц выполняется, в основном, в одноядерном режиме (тут стоит помнить о том, что JS-код, по своей сущности, гораздо «однопоточнее» остального веб-контента), поэтому производительность JavaScript привязана к возможностям процессора. Это говорит о том, что, размышляя о веб-проектах для развивающихся стран, нужно помнить о характеристиках используемых там устройств.
Этот материал направлен на решение проблемы разработки сайтов для медленных устройств. Применение описываемых в нём методик позволяет создавать сайты, которыми удобно пользоваться всем — независимо от того, насколько высока производительность их телефонов.
Общие сведения
Возможно, вы помните об этом, возможно — нет, но телефоны, которые мы называем feature phone, были популярны до середины 2000-х годов, до прихода и широкого распространения смартфонов. Это были компактные устройства с клавиатурой вместо сенсорного экрана. Они обладали лишь базовым функционалом: выполнение звонков, отправка SMS, просмотр веб-сайтов, ориентированный на текстовое содержимое страниц. После появления смартфонов количество простых мобильных телефонов в развитых странах снизилось.
В развивающихся странах далеко не все могут позволить себе смартфон и неограниченный 4G-тариф. Этот рынок был захвачен устройствами, которые можно назвать «smart feature phone». В них сочетаются аппаратное обеспечение и цена простого мобильного телефона и некоторые возможности, характерные для смартфонов.

Недорогие телефоны
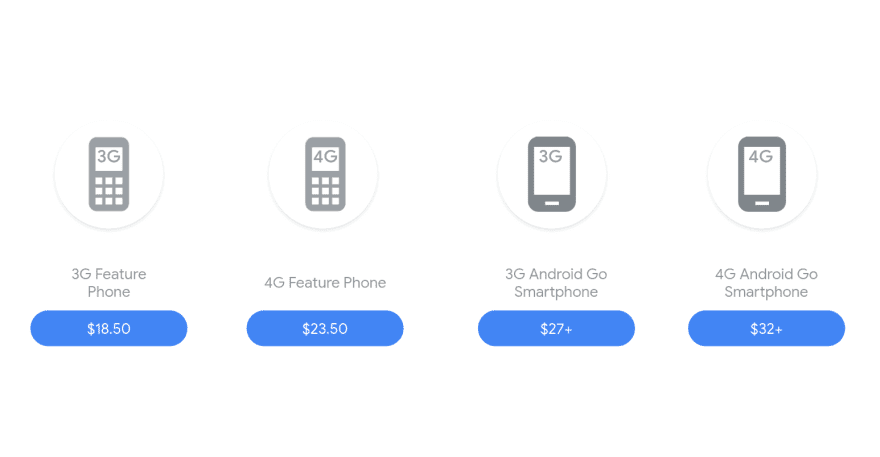
Рынок дешёвых телефонов с возможностями смартфонов с 2017 года серьёзно вырос. Ожидается, что в 2019 году во всём мире будет продано около 400 миллионов подобных устройств.
Росту рынка недорогих телефонов способствовало то, что компания Nokia возродила свои старые популярные модели, вроде Nokia 3110 и 8110 (вот руководство по отладке веб-страниц на Nokia 8110 с KaiOS). В Индии телефоны Reliance Jio дают своим пользователям дешёвую, но современную возможность мобильного доступа к веб-ресурсам. Компания Jio способствовала развитию KaiOS — ОС, основанной на Linux и рассчитанной на простые доступные телефоны.
Рост рынка простых телефонов создал потребность в сайтах, которые могут эффективно работать на подобных устройствах. Для разработки таких сайтов нужно учитывать некоторые ограничения.

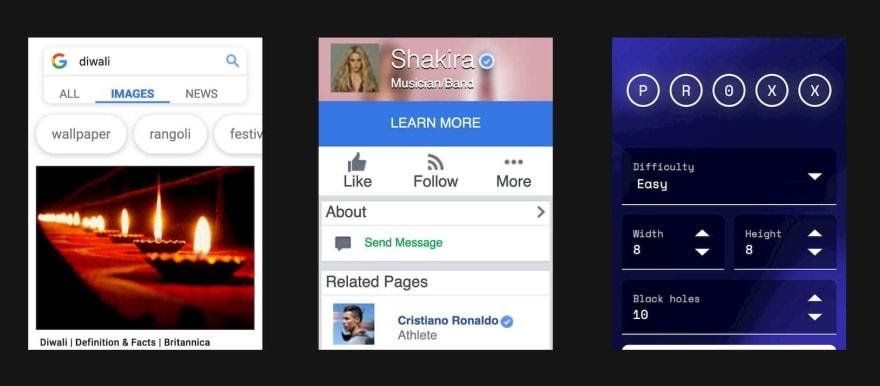
Различные проекты, рассчитанные на недорогие телефоны
На предыдущем рисунке показаны экраны проектов Google Images Lite и Facebook mBasic. Эти проекты быстро загружаются на простых телефонах, они по-минимуму полагаются на возможности клиентских скриптов. Ещё один скриншот представляет игру Proxx, которая, хотя и сильно зависит от скриптов, использует, ради ускорения загрузки, агрессивное разделение кода.
Ограничения недорогих телефонов
Пользователи недорогих телефонов в развивающихся странах ограничены тремя факторами:
- Малое количество недорогих качественных устройств.
- Недоступность высокоскоростных сетей связи.
- Высокая стоимость передачи данных.
Об этих ограничениях стоит помнить тем, кто хочет настроиться на восприятие веб-разработки через «призму feature phone». Если подробнее рассказать об ограничениях подобных телефонов и той среды, в которой они используются, то получится следующее:
- Аппаратное обеспечение. Простые телефоны обычно оснащают медленным (что-то наподобие 1.1 ГГц) одноядерным или двухъядерным процессором и менее чем 512 Мб оперативной памяти. Для того чтобы понять то, насколько это ограничивает возможности устройств — сопоставьте это с многоядерным процессором и 4 Гб RAM iPhone XS.
- Передача данных. Мобильные тарифные планы становятся дешевле, но в регионах, в которых могут быть распространены недорогие телефоны, тарифные планы всё ещё серьёзно ограничены. Это значит, что, разрабатывая страницы, рассчитанные на feature phone, нужно стремиться как можно сильнее снизить объёмы данных, из которых состоят такие страницы. Это позволит сайтам, во-первых, быстрее загружаться, а во-вторых, снизит стоимость посещения таких сайтов для пользователей.
- Ограниченный размер экрана. Размер экрана недорогого телефона обычно гораздо меньше, чем размер экрана смартфона. Речь идёт об экране с диагональю примерно в 2.4 дюйма. Такие экраны позволяют отображать лишь весьма ограниченное количество элементов. Это значит, что разработчику сайтов стоит стремиться к тому, чтобы как можно скорее загружать именно то, что будет выведено на экране.
- Отсутствие сенсорного экрана. Если устройство не оборудовано сенсорным экраном — это значит, что всё то, с чем пользователь может взаимодействовать, должно быть легко доступно при работе со страницей с использованием клавиатуры. Не стоит выводить на страницу слишком много элементов, с которыми можно работать.
- Клавиатуры. На недорогих телефонах используются аппаратные клавиатуры, которые совсем не похожи на привычные для владельцев смартфонов экранные QWERTY-клавиатуры. Аппаратная клавиатура имеет примерно 15 клавиш, при этом для ввода некоторых символов используются многократные нажатия на клавиши. В результате оказывается, что в плане UX стоит стремиться к тому, чтобы свести к минимуму необходимость ввода текста.
Надо отметить, что даже в Японии ограниченные тарифные планы влияют на удобство работы пользователей с веб-ресурсами.

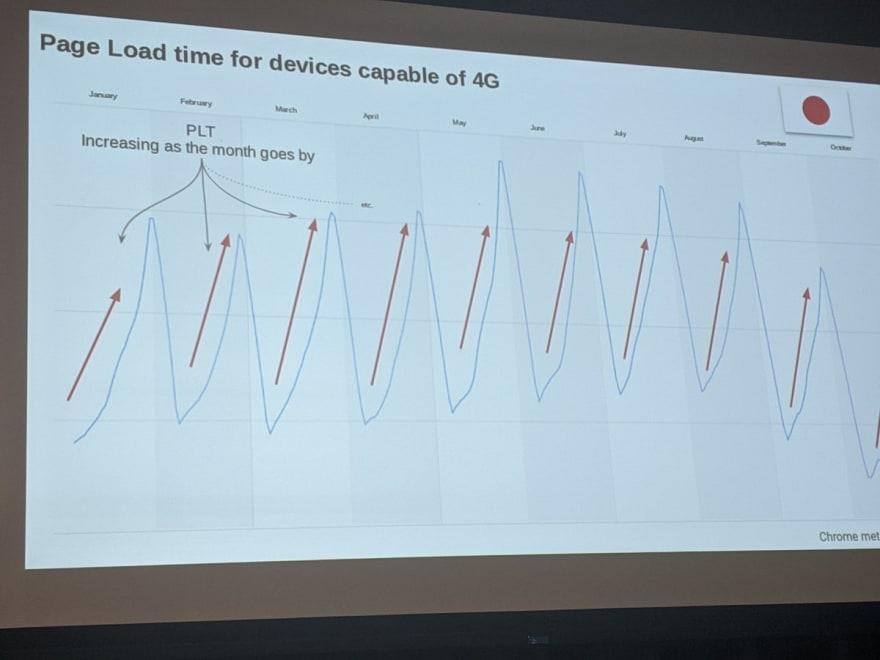
Время загрузки страниц для 4G-устройств в Японии
Выше показано изображение из этого твита, где говорится о том, что в Японии в конце месяца страницы загружаются медленнее из-за ограничений тарифных планов.
Рекомендации по разработке сайтов
Следующие рекомендации могут помочь в разработке сайтов, которые будут быстро работать на простых недорогих телефонах. В целом можно отметить, что не рекомендуется делать так, чтобы пользователь ждал бы загрузки чего-либо, что он не запрашивал в явном виде. Везде, где это возможно, нужно стремиться к тому, чтобы сократить время загрузки и выполнения JavaScript-кода.
▍Устанавливайте ограничения на объём данных, передаваемых при первой загрузке сайта
По пути от сервера к клиенту каждый байт вашей страницы проходит через множество узких мест. Это — медленные и ненадёжные сети, это медленные процессоры. Единственный гарантированный способ повышения производительности страниц заключается в жёстком планировании их объёма и в выполнении (и даже перевыполнении) планов.
Цели, касающиеся производительности страниц, задаются теми ограничениями, которые принимает команда разработчиков, стремящаяся обеспечить достойную производительность своего проекта. Это — ограничения метрик, за пределы которых решено не выходить. Установка подобных ограничений на показатели, которые можно измерить, причём, установка ограничений, выполненная до начала работы, помогает команде обеспечивать нахождение производительности проекта в заданных рамках при добавлении в него новых возможностей.
Среди примеров ресурсных метрик, которые можно ограничить, можно отметить размер JavaScript-бандла, размер изображения в байтах, количество HTTP-запросов. Ограничения на метрики, влияющие на восприятие страниц пользователями, можно задать для таких показателей, как First contentful paint, Largest contentful paint или First input delay. Они позволяют оценить то, насколько быстро пользователь увидит страницу, и то, как скоро он сможет с ней взаимодействовать. Можно задать пороговые значения подобных показателей, основанные на особенностях целевой аудитории сайта.
Можно разработать систему ограничений, касающуюся собственного кода приложения, а также касающуюся сторонних скриптов и прочего подобного. Ограничения могут проверяться во время сборки проекта, с помощью Lighthouse (LightWallet), в системе непрерывной интеграции.
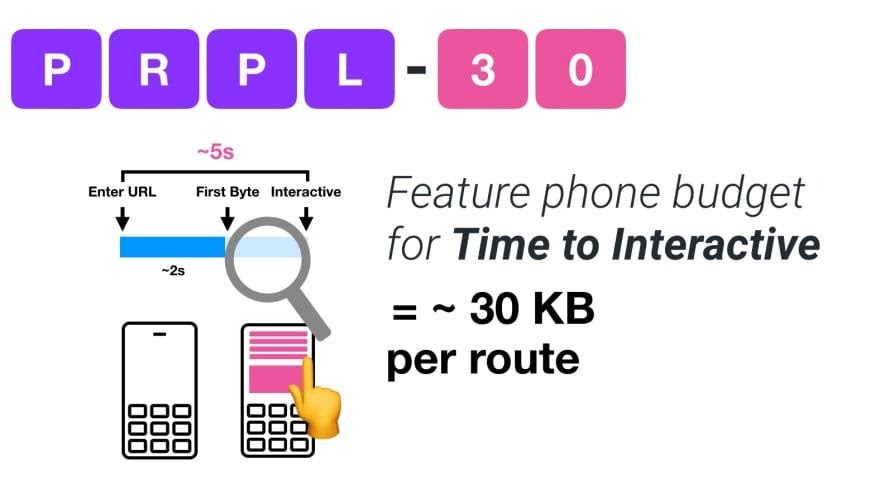
▍Пользуйтесь паттерном PRPL
PRPL — это паттерн, рекомендуемый командой разработчиков Chrome для организации поэтапной загрузки кода. Он рассчитан на то, чтобы приложения, использующие его, как можно быстрее становились бы интерактивными на дешёвых устройствах и в медленных сетях. Паттерн PRPL поощряет предварительную загрузку минимального объёма JS-кода, необходимого для того, чтобы со страницей можно было бы работать. Затем ресурсы загружаются с использованием методик ленивой загрузки. Если нужно — можно воспользоваться сервис-воркером для предварительного кэширования JavaScript-ресурсов, необходимых для будущих взаимодействий с сайтом.
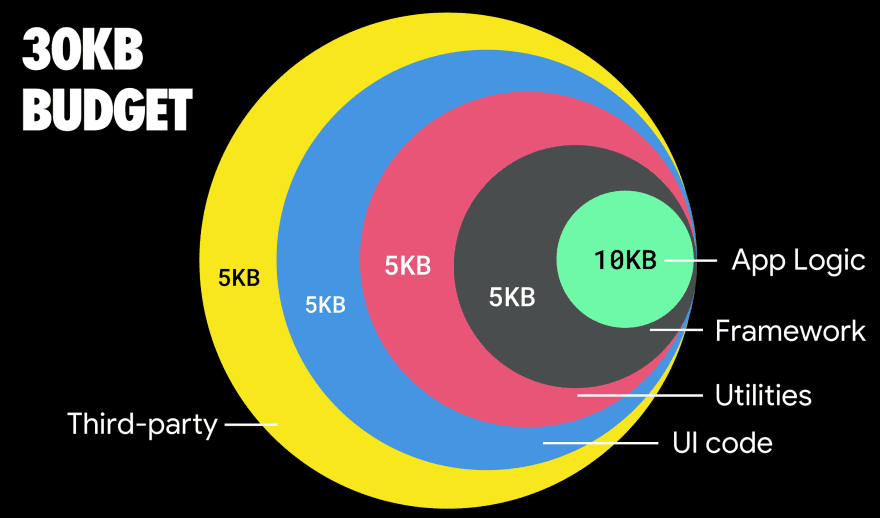
Паттерн PRPL-50 устанавливает ограничение на объём первоначально загружаемых ресурсов, равное 50 Кб. Так как недорогие телефоны имеют весьма скромные аппаратные ресурсы, нужно установить ещё более жёсткие ограничения. Тут я посоветовал бы рассмотреть паттерн PRPL-30. 30 — это 30 Кб исходных ресурсов, это размер сжатого и минифицированного бандла, загружаемого при первой загрузке страницы.

Пример распределения места в JS-бандле размером 30 Кб. Сюда входит логика приложения, код фреймворка, вспомогательных утилит и зависимостей сторонних разработчиков
При таком подходе первый байт материалов сайта от хорошего граничного кэширующего сервера, после завершения процедуры SSL-соединения, придёт на устройство примерно через 2 секунды. Это даёт нам 3 секунды на загрузку материалов исходного маршрута, на их вывод и на подготовку страницы к взаимодействию с пользователем. Для проектов, основанных на JavaScript, это означает, что общий размер минифицированного и сжатого бандла, загружаемого при первом выводе страницы, не должен превышать 30 Кб.

Применение паттерна PRPL-30 даёт разработчику возможность вывести страницу в интерактивный режим на дешёвом телефоне примерно за 5 секунд
Возможно, кого-то это удивит: «О чём идёт речь? Исходный бандл размером 30 Кб? Странно. Я ведь даже React и код приложения в этот объём не умещу!» Надо отметить, что при разработке сайтов, рассчитанных на действительно слабые устройства, создателю проекта, ради удобства пользователей, придётся идти на непростые компромиссы. Например — для feature phone-сайтов можно применять React либо в том случае, если использование React будет ограничено серверным рендерингом (1), что звучит вполне здраво, либо если (2) фрагменты кода, содержащие логику приложения, будут очень и очень маленькими и при этом если при их подготовке будут применяться жесточайшие правила ленивой загрузки. Есть и третий вариант — выбрать облегчённый аналог React наподобие Preact (3). Подробнее о подобных компромиссах мы поговорим ниже.
В качестве примера приложения, созданного с использованием ограничения в 30 Кб, можно привести Proxx. Исходный набор данных проекта имеет размер 25 Кб, он отличается показателем TTI (Time To Interactive), который меньше 5 секунд. Вот калькулятор, который можно использовать для нахождения целевых показателей веб-проектов и для подбора собственных ограничений.
Рекомендуемый размер для маршрутов, загружаемых в ленивом режиме, не превышает 35 Кб. Но «фрагменты», размер которых находится в диапазоне 30–35 Кб, тоже достаточно велики для того, чтобы говорить об их параллельной обработке с помощью возможностей V8 по потоковой работе со скриптами.
▍Экономно пользуйтесь JavaScript-ресурсами
Если сказать об экономии JavaScript-ресурсов в двух словах, то окажется, что можно пользоваться статическим рендерингом или серверным рендерингом с минимальным привлечением клиентских скриптов. Если без клиентского или гибридного рендеринга совершенно невозможно обойтись, тогда на клиент следует отправлять лишь те скрипты, которые необходимы конкретному маршруту, причём делать это лучше за как можно меньшее количество сеансов передачи данных. Здесь можно рассмотреть такие техники, как прогрессивная подготовка страницы к работе в браузере.

Статический рендеринг
JavaScript — это главное узкое место простых телефонов
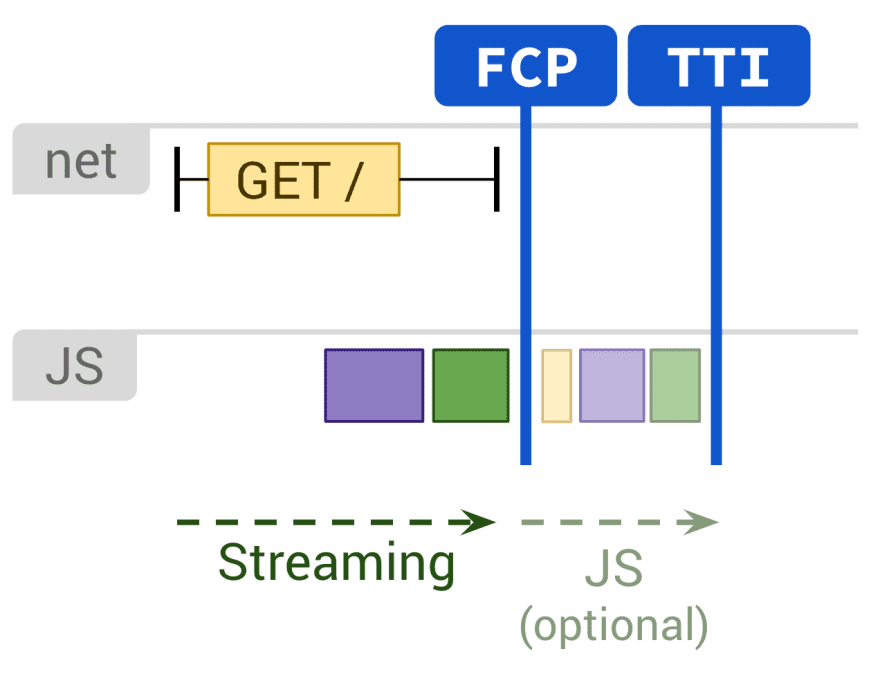
При разработке интерактивных проектов для дешёвых телефонов знайте о том, что главным камнем преткновения на пути к высокой производительности страниц обычно является JavaScript. Это важно, так как от того, как решено будет рендерить страницы, зависит то, как скоро пользователь сможет их использовать. Даже если он работает с ними с помощью телефонного джойстика. Если вы решите применить серверный или статический рендеринг — постарайтесь, чтобы объём JS-кода, необходимый для организации интерактивной работы страницы, был бы как можно меньше.

Ввод URL; загрузка результатов серверного рендеринга; загрузка JavaScript-кода, необходимого для приведения страницы в интерактивный режим; страница, готовая к взаимодействию с пользователем
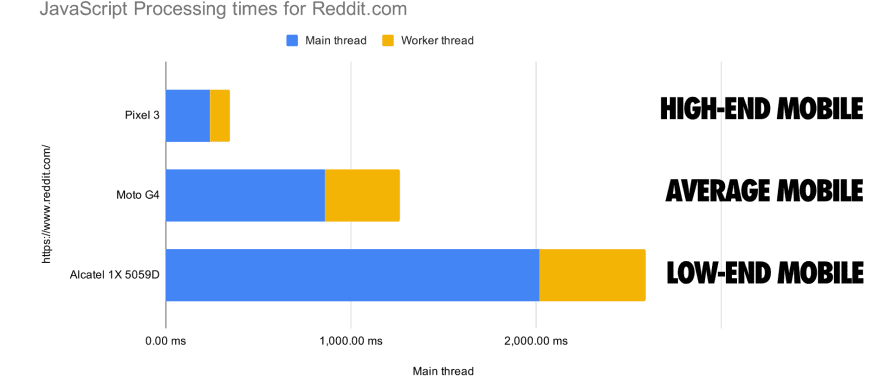
Цена JavaScript складывается из двух показателей: из времени загрузки и времени выполнения кода. Медленная сеть (например — стабильное 3G-соединение) может увеличить время загрузки JS. Медленный процессор увеличит время, необходимое на выполнение скрипта. На следующем рисунке показано время, необходимое различным устройствам на обработку JavaScript-кода популярного ресурса reddit.com. Несложно заметить то, что у медленного устройства (Alcatel 1×5059D) это занимает в 6 раз больше времени, чем у быстрого (Pixel 3).

Время, необходимое разным устройствам для обработки JS-кода популярного сайта
Если рендеринг страницы или процесс её вывода в интерактивный режим серьёзно зависит от JavaScript, это может привести к тому, что пользователю недорогого телефона придётся ждать 30–60 секунд только для того, чтобы получить возможность работать с пользовательским интерфейсом. В результате для того чтобы минимизировать время, необходимое на загрузку и обработку JavaScript, разработчик должен пользоваться скриптами экономно и загружать код только для тех маршрутов и компонентов, которые могут понадобиться пользователю. Делать это нужно тогда, когда в соответствующем коде возникнет необходимость.
Стремитесь к минимизации объёмов кода, необходимого для вывода страницы в интерактивный режим
Вот несколько советов, которые помогут минимизировать объёмы кода, который нужен для обеспечения интерактивных возможностей страниц:
- Как можно шире применяйте механизмы ленивой загрузки. Речь идёт о маршрутах, компонентах, о ресурсах, находящихся за пределами видимой области экрана, о том, что нельзя назвать крайне важным для обеспечения работоспособности страницы.
- Используйте механизмы разделения кода для разбиения JavaScript-кода на части и для загрузки только того, что нужно пользователю при работе с начальным маршрутом. Это приведёт к ускорению загрузки страницы за счёт уменьшения объёма загружаемых и обрабатываемых скриптов.
- Убирайте из JavaScript-бандлов неиспользуемый код для того, чтобы как можно сильнее уменьшить их размер. Для того чтобы это сделать, вам нужно будет проанализировать бандл и выявить те библиотеки, которые совсем не используются, и те, которые можно заменить чем-то более компактным, приспособленным для нужд вашего проекта. Библиотеки, которые не используются при первоначальной загрузке страницы, могут быть загружены в ленивом режиме.
- Рассмотрите возможность использования механизмов дифференциальной загрузки кода. Это позволит отдавать современный JavaScript-код современным браузерам, избавляясь от чрезмерного использования транспилированного кода и обходясь без полифиллов. Уменьшение объёмов кода, рассчитанного на устаревшие браузеры, позволяет улучшить производительность кода в современных браузерах.
- Если JS-код совершенно необходим для рендеринга страницы и для вывода её интерфейса в интерактивный режим, организуйте предварительную загрузку нужных скриптов. Соответствующий атрибут, как показано ниже, сообщает браузеру о том, что скрипт является важным, и о том, что загрузить его нужно как можно быстрее.
▍Вдумчиво подходите к выбору стека используемых технологий

Фреймворк и утилиты
В то время как использование сторонних библиотек позволяет ускорить разработку и упростить решение сложных задач, библиотеки могут иметь немалый размер. Ими, при разработке проектов, рассчитанных на слабые устройства, стоит пользоваться с осторожностью. Вот несколько рекомендаций, касающихся использования внешних зависимостей:
- Недорогие телефоны сильно ограничены в ресурсах. Поэтому, если возможно, избегайте использования JS-фреймворков или ограничивайте их применение. Цель этого совета в том, чтобы как можно больше места оставалось бы для логики приложения. В ситуации, когда разработчик стремится к тому, чтобы ограничить использование JavaScript ради уменьшения размера страницы и повышения её производительности, JS-фреймворки способны чрезмерно перегрузить страницу. Если проект основан на React — рассмотрите возможность ограничить использование этой библиотеки серверным рендерингом или подумайте о переходе на Preact и на использование во время сборки preact-compat ради уменьшения размера бандла примерно на 30 Кб. Ради создания лёгких бандлов есть смысл присмотреться к таким технологиям, как Svelte, lit-html и обычный JavaScript.
- Стремитесь к тому, чтобы зависимости сторонних разработчиков занимали бы как можно меньше места. Это позволит добиться того, чтобы размеры бандлов, используемых при первоначальной загрузке страницы, укладывались бы в заданные ограничения. Для анализа вклада в размер бандлов, вносимого сторонними библиотеками, можете воспользоваться ресурсом bundlephobia.com. Критически анализируйте состав своих бандлов для того чтобы выяснить — эффективно ли используется их пространство. Например — вместо библиотеки Moment.js, содержащей, в стандартном виде, большие объёмы данных, связанных с национальными стандартами, можно воспользоваться date-fns или luxon.
- Будьте крайне осторожны, используя Redux и встроенные хранилища Redux, применяемые для управления состоянием приложения. Данные хранилищ Redux часто встраиваются в HTML для того, чтобы использовать их при приведении страниц в рабочее состояние. Это легко может привести к чрезмерному увеличению размеров данных, отправляемых сервером в ответ на запросы клиента.
▍Адаптируйте материалы сайта для того, чтобы не загружать объёмные ресурсы на медленных соединениях
Сразу же хочу посоветовать вам взглянуть на этот материал, посвящённый адаптации ресурсов в расчёте на слабые устройства.

Адаптивная загрузка ресурсов, зависящая от скорости сетевого соединения
Адаптивная загрузка ресурсов — это методика «адаптации» материалов, передаваемых пользователю, на основе сведений об эффективном типе соединения (effective connection type, ECT), доступных браузеру через API Network Information. Вот как выглядит работа с этим API:
console.log(navigator.connection.effectiveType); // 3G
Адаптивная загрузка позволяет сайтам сделать так, чтобы пользователи, работающие на медленных соединениях, могли бы получить почти такие же ощущения от взаимодействия с ресурсами, что и пользователи, которым доступны более быстрые сети. Возможно, на «медленном» варианте сайта всё будет не так красиво, как на «быстром», но это — приемлемая плата за хорошую производительность.
Обратите внимание на то, что даже на «быстром» 4G-соединении пользователи могут сталкиваться с невысокими скоростями передачи данных. Возможно, вы встречались с чем-то подобным, пользуясь WiFi-интернетом в ресторане или на какой-нибудь конференции.
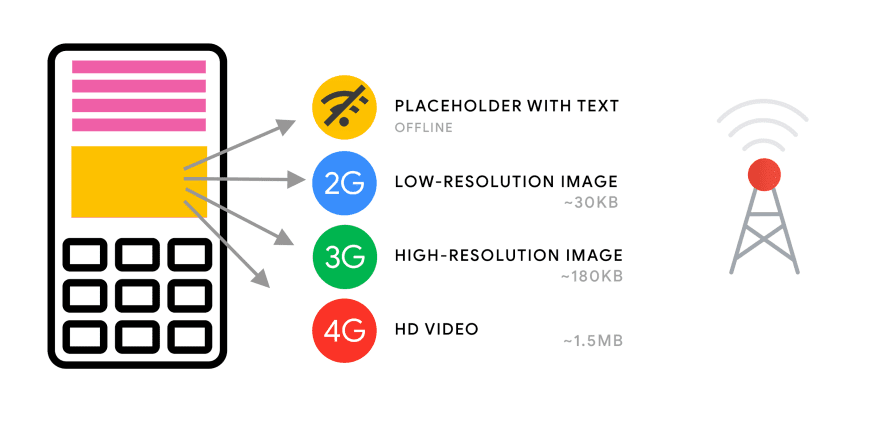
Рассмотрим конкретный пример использования адаптивной загрузки материалов. Речь пойдёт о компоненте, представляющем на сайте некий товар. Пользователь, работающий на медленном соединении, увидит сжатую версию изображения товара. А тот, кто выходит в интернет на высокой скорости, увидит высококачественное изображение, и, кроме того, сможет пользоваться дополнительными возможностями, для реализации которых нужно немало JavaScript-кода. Например — это возможности по увеличению изображения товара, или по просмотру, в режиме «карусели», различных фотографий товара.
В случае с дешёвыми телефонами медленная сеть не обязательно является главным препятствием к отправке на них объёмных ресурсов. На впечатления пользователя от работы с сайтом, скорее всего, повлияют медленный процессор и низкий объём памяти — даже в том случае, если устройство подключено к достаточно быстрой 4G-сети. Хотя у веб-разработчиков пока нет доступа к подробным сведениям о процессоре, клиентские подсказки дают приблизительные сведения о памяти устройства, о ширине и о пиксельной плотности экрана, о сети и о некоторых других вещах. Эти сведения могут быть использованы для разработки более точной стратегии доставки клиенту оптимизированных данных.
▍Уважительно относитесь к тарифному плану пользователя, учитывая содержимое заголовка Save-Data
В браузере Chrome для Android есть особая опция, включающая экономию данных. Она позволяет пользователям, которым важна экономия трафика, работать в режиме, в котором браузер автоматически оптимизирует ресурсы, стремясь ускорить загрузку страниц. Оптимизация включает в себя более сильное, чем обычно, сжатие изображений, откладывание загрузки ресурсов, не являющихся критически важными, генерирование на сервере изображений для предварительного просмотра страниц. Вот материал, в котором можно найти подробности об этом.
Когда пользователи включают режим экономии данных в браузерах, которые этот режим поддерживают, браузеры присоединяют к HTTP- и HTTPS-запросам заголовок Save-Data. Разработчик веб-проекта может, средствами JavaScript, проверить, имеется ли в запросе подобный заголовок и, если это так, может отдать пользователю оптимизированный вариант материалов сайта. В результате оказывается, что пользователь намеренно отказывается от «тяжёлых» возможностей, а разработчик просто исполняет его желание. Для проверки наличия в запросе заголовка Save-Data можно использовать примерно такой код:
if ("connection" in navigator) {
if (navigator.connection.saveData === true) {
// Реализация логики, связанной с экономией данных.
}
}
Вот как выглядит работа с облегчённой версией страницы.

Облегчённая версия страницы, подготовленная Google
Обратите внимание на то, что хотя простой дешёвый телефон и может поддерживать Chrome, это ещё не гарантирует доступности в браузере режима экономии данных. Лучше всего считать эту возможность чем-то вроде дополнительного необязательного функционала некоторых браузеров.
▍Выносите в веб-воркеры ресурсозатратную логику и механизмы управления состоянием приложений
Вот хороший материал, в котором можно найти советы по ускорению загрузки веб-приложений на слабых телефонах.
Главный поток браузера, помимо выполнения JavaScript, занят и другими важными делами. Это — формирование макета страницы, вывод пикселей на экран, обеспечение взаимодействия пользователя со страницей. Длительные, сложные JavaScript-операции могут заблокировать главный поток, а значит — помешать работе страницы.
Веб-воркеры позволяют выполнять JavaScript-код в «фоновом» режиме и не блокировать главный поток. Их следует использовать для того, чтобы снимать с главного потока нагрузку, создаваемую «тяжёлыми» JavaScript-операциями. Среди них — сложная логика веб-приложений и управление их состоянием. Главный поток и поток воркера обмениваются информацией с использованием функции postMessage () и обработчика событий onmessage. Функция postMessage() позволяет отправителю отправлять получателю некое значение, которое может быть, например, JavaScript-объектом. Существуют библиотеки, вроде Comlink, которые упрощают использование веб-воркеров.
Вот материал, где исследуется работа проекта Proxx с использованием потоков воркеров и без них. В ходе исследования было выяснено, что без использования воркеров приложение, выполняющее определённую операцию, «замораживается» на телефоне Nokia 2 (1 Гб памяти, четырёхъядерный процессор с частотой 1.3 ГГц) на 6.6 секунд. В тех же условиях, но с использованием воркера, время реакции системы составляет всего 48 мс. В результате, если у вас имеется код, требующий серьёзных процессорных ресурсов, вам стоит подумать о том, улучшит ли ситуацию его перенос в веб-воркер.
▍Оптимизируйте изображения
На изображения часто приходится очень большой объём данных, связанных с веб-страницами. Изображения, при этом, нужно не только загрузить. Их ещё нужно декодировать, подготовить к выводу, а это может сильно нагрузить маломощное устройство. В результате для разработки сайтов, рассчитанных на слабые телефоны, важно стремиться к тому, чтобы изображения, используемые на этих сайтах, имели бы подходящие размеры и были бы соответствующим образом сжаты. Вот несколько рекомендаций по поводу оптимизации изображений:
- Сжимайте изображения, используя инструменты наподобие Imagemin. Они позволяют добиться уменьшения размеров изображений без заметного снижения их качества.
- Заменяйте анимированные GIF-изображения на видеофайлы, которые загружаются гораздо быстрее. Но, если речь идёт о видео, стоит подумать о том, сильно ли нужны тяжёлые медиаданные на сайте, рассчитанном на простой дешёвый телефон.
- Пользуйтесь, когда это возможно, механизмами ленивой загрузки изображений. Так как такие механизмы основаны на JavaScript — постарайтесь, чтобы их программная реализация оказалась бы не слишком «тяжёлой». Здесь вам может пригодиться новый стандартный атрибут loading.
- Отправляйте клиенту отзывчивые изображения правильных размеров. Сделать это можно, создав множество версий изображений и выдавая клиенту те, которые лучше всего подходят для его экрана.
- Используйте изображения, размер которых соответствует размерам экрана. Выдача достаточно сильно сжатых небольших изображений пользователю, работающем на слабом телефоне, приведёт к тому, что такие изображения будут быстрее декодироваться.
▍Отдавайте клиенту ресурсы, соответствующие размерам экрана устройства
Многие современные устройства, которые можно отнести к классу «smart feature phone», имеют QVGA-экраны с разрешением 320×240 пикселей, соответственно, по горизонтали и по вертикали. Если вам нужно выяснить размер экрана устройства при загрузке страницы (например — чтобы использовать некие оптимизации) — можете воспользоваться примерно таким фрагментом кода:
const isFeaturePhone = Math.min(screen.width, screen.height) <= 240;
Похожий подход используется и в проекте Proxx.
▍Тестируйте сайты на реальных устройствах или в эмуляторе
Если вы разрабатываете сайты, рассчитанные на простые дешёвые телефоны, рекомендуется тестировать их на таких телефонах. Стоят они недорого. Вот, например, твит, в котором говорится о том, что тем разработчикам, которые живут в США и хотят тестировать свои сайты на устройствах с KaiOS, рекомендуется сходить в BestBuy и взять телефон за $15.

Недорогой телефон для тестирования сайтов на KaiOS
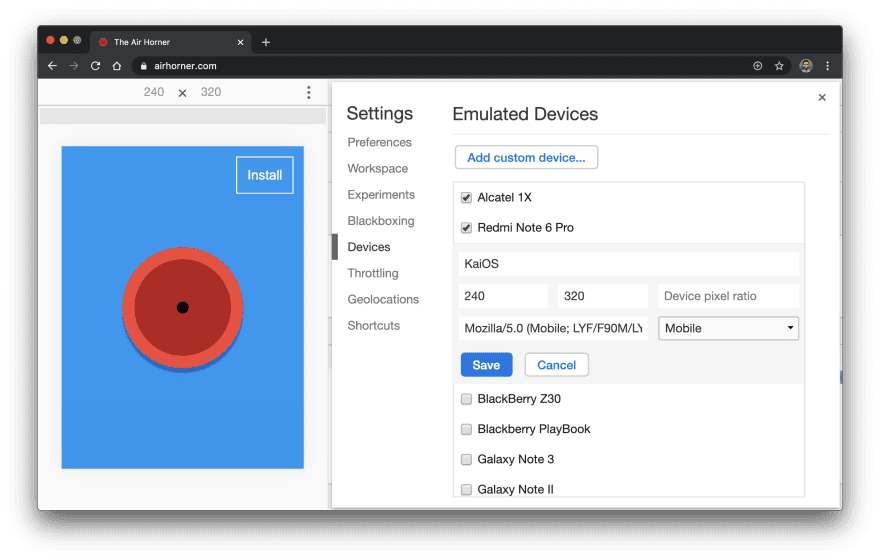
Если вы хотите эмулировать подобный телефон (например — нечто вроде телефона Jio, работающего на KaiOS), для этого можно воспользоваться инструментами разработчика Chrome:
- Откройте инструменты разработчика Chrome.
- Откройте панель инструментов
Device. - В панели инструментов
Deviceоткройте меню устройств и выберите в нём пунктEdit. В появившемся окне нажмите на кнопкуAdd custom device. - Назовите новое устройство KaiOS (или как-нибудь так, как вам хочется).
- Задайте размеры экрана как
240x320. - В поле
User agent stringвнесите следующее:Mozilla/5.0 (Mobile; LYF/F90M/LYF-F90M-000-02-23-181217; Android; rv:48.0) Gecko/48.0 Firefox/48.0 KAIOS/2.5 YouTube/1.66.51.J. - Сохраните устройство, нажав на кнопку
Add. - При необходимости включите замедление быстродействия процессора, но учитывайте то, что с помощью эмулятора вам не удастся так же хорошо проверить сайт, как это можно сделать с помощью реального устройства.

Настройка нового устройства в инструментах разработчика Chrome
Итоги
Можно создавать сайты, с которыми удобно будет работать абсолютно всем мобильным пользователям, независимо от того, где они живут. Но для этого разработчику требуется приложить определённые усилия, так как мобильные устройства разных ценовых категорий очень сильно отличаются друг от друга.
Чем доступнее телефон — тем выше вероятность того, что в нём может использоваться медленный процессор. Производительность JavaScript-сайтов зависит от скорости загрузки кода и от скорости его выполнения. Это стоит учитывать тем, кто стремится создавать сайты, хорошо работающие на любых устройствах и в любых сетях.
Всё то, о чём мы говорили выше, имеет значение для смартфонов, но ещё большее значение всё это имеет для недорогих простых телефонов, для устройств класса «feature phone», которые весьма популярны в развивающихся странах.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты в расчёте на слабые мобильные устройства?

