[Перевод] Автоматический вечный календарь с подсветкой

Статья с сайта Instructables на конкурс самоделок с применением станков с ЧПУ
Как по мне, самыми часто используемыми объектами в нашей жизни служат часы и календари. Течение времени всегда было одной из главных тем в жизни людей. И я такой же — думаю, что это можно понять по количеству моих проектов, связанных с часами. А теперь я хочу показать вам один из моих проектов с календарём.
Проектов календарей существуют тысячи, но мне всегда нравились вечные календари. Мне всегда была близка идея календаря, который можно использовать повторно, чтобы не менять офисный календарь каждый год. Минус таких календарей в том, что многие из них большие, отнимающие пространство штуковины, которые сложно читать и интерпретировать. Или бывают ещё кубики с днями недели, или кубики с месяцами, которые надо постоянно обновлять. Ещё бывают календари из кусочков (деревянных, металлических, магнитных) с числами от 1 до 31, которые нужно подбирать и размещать на специальной панели.
Я остановился на варианте, в котором имеется два набора чисел месяца, и при помощи ползунка можно выбирать структуру дней в текущем месяце.
Далее я по шагам объясню, как всё это работает.


Шаг 1: Принцип работы
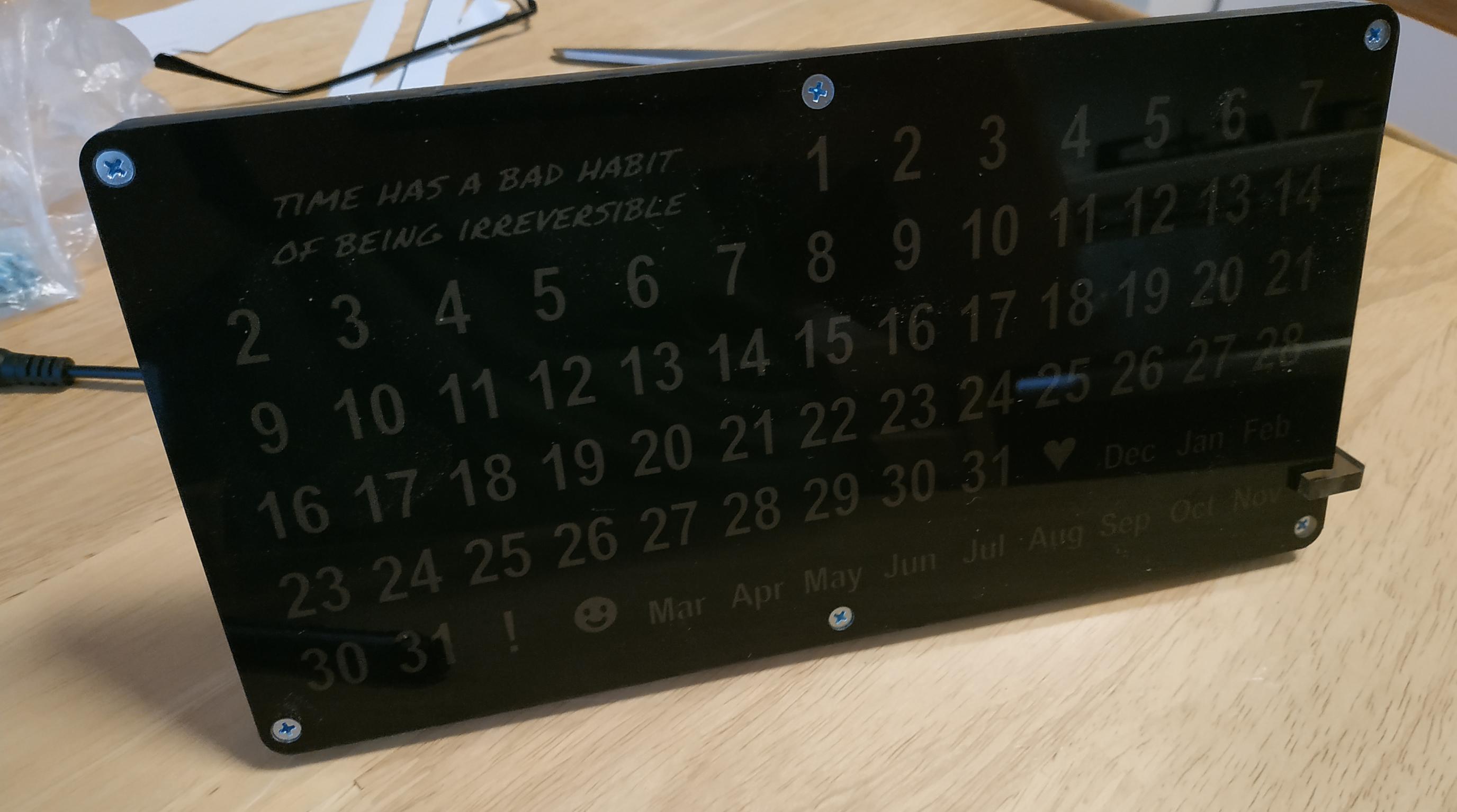
Я долго искал в интернете происхождение подобного вечного календаря, но так и не нашёл. На картинках выше вы видите, как выглядит календарь. В таблице из 13 столбцов и 6 (иногда — 5) строк размещаются даты месяца, и сдвигая рамку, можно выбирать конфигурацию дней, соответствующую текущему месяцу. Для октября 2020 получится так, как на картинке ниже:

Однако с сентябрём 2020 возникает проблема:

Хотя в сентябре 30 дней, 31-е число в календаре видно. Ещё хуже ситуация с февралём 2021, поскольку в нём 28 дней, но видно даты 29, 30 и 31.
Это основной недостаток такого календаря — у многих месяцев даты будут доходить до 31. Несмотря на это, в интернете можно найти тысячи продуктов или проектов, сделанных по этому принципу. Поищите на etsy, посмотрите на эти ссылки на Amazon (link1, link2) или Youtube (link1, link2, link3, link4) и вы поймёте, о чём я.
У таких календарей есть и ещё один серьёзный недостаток, как и у всех офисных календарей — их нужно подстраивать ежемесячно, а иногда и ежедневно, что не всегда получается, поскольку иногда мы просто забываем об этом :)
Мой проект учитывает все эти проблемы. Для демонстрации дат текущего месяца я использую полоску светодиодов, размещённую за бумажным экраном, на котором напечатаны даты. При этом светить будут только те светодиоды, которые должны подсвечивать реальные даты текущего месяца.
Цвета можно выбирать, текущий день подсвечивается другим цветом, выходные и рабочие дни отличаются цветами — и всё это делается при помощи микроконтроллера, получающего текущую дату из интернета, поэтому календарь обновляется автоматически. К примеру, февраль 2021 года может выглядеть так (первый рабочий день там — понедельник):

Шаг 2: Что для этого понадобится









Необходимые компоненты:
- 2 листа дымчатого оргстекла, 3 мм и 5 мм толщиной.
- Болты с утопленной головкой на 3 мм, шайбы и гайки.
- Белая бумага А4.
- Светодиоды 72xWS2812 с ленты плотностью 60 штук на метр.
- ESP-01 модуль с ESP8266.
- Стабилизатор 5 В / 3,3 В.
- Разъём питания 5,5×2,5 мм «мама».
- Источник питания на 5 В / 2 А с разъёмом питания 5,5×2,5 мм «папа».
- Соединительные провода.
Инструменты
- Станок с ЧПУ, даже недорогой, поскольку нужна обработка пластика.
- Паяльная станция.
- Струйный принтер.
- Клеевой пистолет.
- Сверло на 3 мм.
- Сверло на 5 мм на конус.
- Всякие общие инструменты.
Шаг 3: Обработка компонентов на станке с ЧПУ









Самая важная часть проекта, естественно, это обработка четырёх компонентов корпуса календаря. Все необходимые векторные файлы прилагаю. Передняя часть состоит из листа 3 мм, задняя — из листа 5 мм.
Подробных статей о самом процессе вырезания при помощи станка с ЧПУ в интернете можно найти множество (ссылка, ссылка, ссылка, ссылка, ссылка, ссылка, ссылка).
По большому счёту, скорость вращения сверла должна быть не очень большой, а скорость подачи материала — большой, чтобы избежать расплавления материала. Из-за расплавления края отрежутся плохо, кроме того оно может вызвать вибрацию и даже повреждение фрезы. Я использовал сверло на 3 мм на скорости 10000 об/мин и скорость подачи порядка 420 мм/мин. Для проделывания углублений под головки винтов я использовал сверло диаметром 5 мм. Глубина сверления — 1,5 мм. В итоге головки помещаются очень хорошо. В начале раздела приведены фотографии процесса работы и результата.
content.instructables.com/ORIG/FIH/5PZO/KEN0JZJ6/FIH5PZOKEN0JZJ6.svg
content.instructables.com/ORIG/FQE/VGPV/KEN0JZJ7/FQEVGPVKEN0JZJ7.svg
content.instructables.com/ORIG/FRV/TUUY/KEN0JZJ8/FRVTUUYKEN0JZJ8.svg
content.instructables.com/ORIG/F28/M3ON/KEN0JZJ9/F28M3ONKEN0JZJ9.svg
Шаг 4: Бумажный экран


Пока станок трудился над резкой оргстекла, я приступил к распечатке экрана.
Ниже креплю SVG-файлы в двух вариантах — один на чёрном фоне, другой на белом. Также на календаре я поместил названия месяцев, логотип (замените на свой любимый) или девиз, и некоторые особые значки, которые я в дальнейшем планирую использовать для оповещения о таких важных событиях, как дни рождения, праздники и т.п.
Печать делал на обычном струйнике, только на бумаге хорошего качества, с однородной текстурой, чётким белым цветом и толщиной чуть больше, чем обычная бумага для офисных принтеров. Я распечатал один и тот же рисунок 5 раз подряд на одном и том же листочке — чтобы чёрный фон был как можно более непрозрачным. Часть фотографий результата прикрепил в начале раздела.
Потом я отложил бумагу, чтобы чернила просохли, и перешёл к электронной части.
content.instructables.com/ORIG/FYA/VY88/KEN0K2O3/FYAVY88KEN0K2O3.svg
content.instructables.com/ORIG/F7V/R8IP/KEN0K2O4/F7VR8IPKEN0K2O4.svg
Шаг 5: Электроника






Схема очень проста, я прикрепил её выше. Для её реализации я сделал следующее:
- Вырезал 5 кусочков ленты по 13 светодиодов, и один кусочек с 7 светодиодами. Залудил края для облегчения пайки всех соединительных проводов.
- Приклеил ленты в вырезанные каналы на задней стенке календаря согласно схеме (мои светодиодные ленты идут с клеящим слоем).
- Синими проводами я соединил контакты Data Out и Data In светодиодных лент.
- Припаял питание красными проводами (+ 5 В), а между отрезками ленты использовал зелёные провода (земля) с соблюдением полярности.
- Припаял провода от ленты к стабилизатору, и от него к ESP-01.
- На ESP соединил Vcc и CH_PD, затем соединил контакт GPIO2 модуля ESP-01 и Data In с первого отрезка ленты.
- Наконец, припаял провод питания.
Шаг 6: Сборка







Закончив с пайкой электроники, закрепил всё, что мог, при помощи горячего клея — модуль ESP-01, стабилизатор, провода. Потом:
- Вырезал распечатанный рисунок с полями в 1 см. Проделал в вырезке 2 отверстия на противоположных углах. Вставил винты через заднюю стенку корпуса в отверстия, соответствующие отверстиям в бумажной вырезке, и привинтил к этому среднюю часть корпуса с решёткой.
- Аккуратно продел винты через отверстия в бумаге — так, чтобы распечатка как можно лучше совпадала с решёткой и светодиодами.
- На бумагу положил фронтальную часть корпуса.
- Вставил остальные 4 винта, затянул их шайбами с гайками.
- Первые два винта вытащил, вставил с другой стороны, затянул.
- Отрезал лишнюю бумагу как можно ближе к краям.
Шаг 7: Программирование


Программа сделана на основе того же фреймворка, который я использовал в своём проекте с ESP8266 — ESP 8266 Arduino IDE WebConfig и BVB_WebConfig_OTA_V7.
Фреймворк предлагает веб-интерфейс для настройки доступа модуля ESP8266 к роутеру, а также доступ к дате и времени, которые модуль получает с NTP-сервера. Оставалось лишь добавить функцию вывода дней текущего месяца и текущей даты, но мне хотелось иметь возможность ещё и выбирать, считать ли первым днём недели воскресенье или понедельник. Также я хотел использовать другие светодиоды, поэтому решил, что будет интересно подсвечивать специальные иконки, соответствующие важным событиям — дням рождения или праздникам. Исходник программы лежит на Github.
В других своих статьях я подробнее писал об этом фреймворке (ссылка, ссылка, ссылка, ссылка).
Программировал я микроконтроллер при помощи адаптера ESP-01 и адаптера USB to TTL.
Для компиляции и загрузки программы в ESP я использовал Eclipse IDE для Arduino под названием Sloeber, библиотеку esp8266 версии 2.7.4 и библиотеку FastLED версии 3.3.3.
Шаг 8: Оно живое!
Я провёл испытания для разных дат в будущем, их можно посмотреть на видео ниже. Думаю, из него вполне понятно, как работает календарь.
Видно, что мой девиз видно плохо. Я думал, что его будет нормально подсвечивать светодиодом стабилизатора, но видимо, мне придётся добавить ещё парочку светодиодов специально для него.
Шаг 9: Варианты, что дальше?
Я сделал календарь из оргстекла, потому что оно было у меня под рукой. Ничто не мешает вам сделать решётку и заднюю часть из другого пластика или дерева — только передняя часть должна быть прозрачной или полупрозрачной.
Размер может показаться слишком большим — если хотите его уменьшить, можно использовать светодиодные полоски со 120 светодиодами на метр, или даже две светодиодные матрицы 8×8.
Хотя я делал всё на станке с ЧПУ, это же можно сделать при помощи лазерной резки или 3D-принтера. Однако в последнем случае потребуется принтер, способный вместить детали размером 235×120 мм.
В программу можно внести несколько событий, однако очевидно, что проще было бы сделать специальный интерфейс для их передачи. Также было бы интересно синхронизировать вечный календарь со своим мобильным приложением.
