[Перевод] 13 приёмов работы с npm, которые помогают экономить время
Каждый день миллионы разработчиков, создавая свои JavaScript-приложения, обращаются к npm (или к Yarn). Выполнение команд наподобие npm init или npx create-react-app стало привычным способом начала работы над практически любым JavaScript-проектом. Это может быть сервер, клиент, или даже настольное приложение.
Но утилита npm способна не только на инициализацию проектов или на установку пакетов. Автор материала, перевод которого мы сегодня публикуем, хочет рассказать о 13 хитростях npm, которые позволят выжать из этой системы всё, что можно. Здесь будут рассмотрены приёмы разного масштаба — от использования сокращений команд до настройки поведения npm init.

Многие программисты пользуются npm ежедневно. Это значит, что в долгосрочной перспективе изменить что-то в лучшую сторону может даже небольшая экономия времени. Этот материал рассчитан, преимущественно, на начинающих разработчиков и на разработчиков среднего уровня. Однако даже если вы — профессионал, автор материала надеется, что вы сможете найти здесь пару интересных вещей, с которыми вы раньше не сталкивались.
Если вы совершенно не знакомы с npm — знайте, что интересующая нас программа устанавливается вместе с Node.js. Если вы работаете в Windows, то, чтобы воспроизвести кое-что из того, о чём здесь пойдёт речь, рекомендуется установить Git Bash.
1. Краткие варианты записи основных команд
Начнём с основ. Потратив немного времени на изучение сокращённых вариантов самых распространённых команд npm, вы сэкономите себе немало времени в будущем.
- Установка пакетов. Обычный вариант:
npm install. Сокращённый вариант:npm i. - Запуск тестов. Обычный вариант:
npm test. Сокращённый вариант:npm t. - Вызов справки. Обычный вариант:
npm --help. Сокращённый вариант:npm -h. - Флаг глобальной установки. Обычный вариант:
--global. Сокращённый вариант:-g. - Флаг установки пакета в качестве зависимости разработки. Обычный вариант:
--save-dev. Сокращённый вариант:-D. - Принятие установок
npm init, применяемых по умолчанию. Обычный вариант:npm init --yesилиnpm init --force. Сокращённый вариант:npm init -yилиnpm init -f.
Теперь для сохранения пакетов не нужно использовать флаг --save или -S. Пакеты сохраняются по умолчанию. А для того чтобы установить пакет без его сохранения можно воспользоваться флагом --no-save.
▍Краткие варианты записи менее распространённых команд
Вот ещё несколько полезных сокращений, которые, однако, используются не так широко как те, что мы только что рассмотрели.
- Сохранение пакета в виде опциональной зависимости. Обычный вариант:
--save-optional. Сокращённый вариант:-O. - Сохранение сведений о точной версии пакета. Обычный вариант:
--save-exact. Сокращённый вариант:-E.
Использование команды npm install с ключом --save-bundle, или -B, приводит к тому, что в package.json, в разделе bundledDependencies, появляются записи об установленных пакетах. Эти пакеты будут упакованы вместе с проектом при его публикации. Для того чтобы создать tarball-файл, содержащий файлы проекта и пакеты, перечисленные в bundledDependencies, можно воспользоваться командой npm pack.
▍Сокращение для корневой директории
Обычно символ «точка» (.) используется для представления корневой директории приложения, или (в зависимости от контекста) — для представления точки входа в приложение. В npm это — то, что задано в качестве значения свойства main в файле package.json:
{
"main": "index.js"
}
Это сокращение можно использовать, например, с командами наподобие npx create-react-app. Так, вместо того, чтобы запускать эту команду в виде npx create-react-app my-app (что приведёт к созданию новой папки my-app), можно запустить эту команду так: npx create-react-app . (обратите внимание на точку, которая идёт после команды). Это позволит создать шаблонный проект React-приложения в той папке, в которой вы находитесь в момент запуска команды.
2. Установка значений по умолчанию для npm init
Постоянно запуская команду npm init для создания нового проекта, вы скорее всего обнаружите, что снова и снова вводите в ответ на вопросы системы одни и те же данные. Например — вполне вероятно то, что именно вы являетесь автором большинства создаваемых вами проектов. Для того чтобы сэкономить время на вводе одних и тех же данных, вы можете установить собственные значения по умолчанию для соответствующих полей:
npm config set init.author.name "Joe Bloggs"
npm config set init.author.email "joebloggs@gmail.com"
npm config set init.author.url "joebloggs.com"
npm config set init.license "MIT"
Для того чтобы проверить правильность добавления подобных сведений в систему — введите команду npm config edit. Это приведёт к открытию конфигурационного файла в системном редакторе. Если вы хотите отредактировать глобальные параметры npm — воспользуйтесь командой npm config edit -g.
Для того чтобы вернуться к настройкам по умолчанию — можете воспользоваться следующим скриптом. Его первая строка удаляет из файла конфигурационные данные, а вторая заполняет его значениями по умолчанию.
echo "" > $(npm config get userconfig)
npm config edit
Вышеприведённый скрипт сбрасывает значения по умолчанию для пользователя. Следующий скрипт сбрасывает к исходному состоянию глобальные значения по умолчанию:
echo "" > $(npm config get globalconfig)
npm config --global edit3. Кросс-платформенные скрипты
Любой код, выполняемый в командной строке, может столкнуться с проблемами совместимости. Особенно это касается несовместимости между системами, основанными на Windows и на Unix (сюда входят Mac и Linux). Это — не проблема, если над неким проектом работаете вы и только вы. Но во многих случаях кросс-платформенная совместимость скриптов весьма важна. Например, работа независимо от операционной системы — это огромный плюс для любого опенсорсного, учебного или демонстрационного проекта.
К счастью, решить проблему совместимости скриптов не особенно сложно. В нашем распоряжении есть несколько вариантов. Однако тут мне хотелось бы рассказать об одном из них, о том, используя который я получил наилучшие результаты. Речь идёт о пакете cross-env. Его нужно установить как зависимость разработки с использованием команды npm i -D cross-env. Затем нужно поставить cross-env перед каждой переменной окружения. Например — это может выглядеть так:
{
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
}
Я обнаружил, что пакет cross-env — это самый удобный инструмент для достижения кросс-платформенной совместимости скриптов. Но вам полезно будет взглянуть ещё и на следующие два популярных инструмента, которые могут помочь в решении этой задачи:
- Пакет rimraf. Его, для запуска кросс-платформенных скриптов, можно установить глобально.
- Пакет ShellJS. Это — переносимая Node.js-реализация командной оболочки Unix.
4. Параллельный запуск скриптов
Для того чтобы организовать последовательное выполнение команд в командной оболочке Linux используется конструкция &&. А как насчёт параллельного запуска скриптов? Для достижения этой цели можно подобрать соответствующий npm-пакет. Самыми популярными пакетами такого рода являются concurrently и npm-run-all. Здесь мы продемонстрируем применение пакета concurrently.
Для начала выбранный пакет нужно установить в качестве зависимости разработки: npm i -D concurrently. Затем в package.json можно воспользоваться конструкцией следующего вида:
{
"start": "concurrently \"command1 arg\" \"command2 arg\""
}5. Запуск скриптов, находящихся в различных директориях
Иногда приходится сталкиваться с приложениями, в которых имеется несколько файлов package.json, расположенных в различных директориях. Удобно было бы, например, запускать объявленные в них скрипты, находясь в корневой директории проекта. Это — куда лучше, чем необходимость путешествовать по разным папкам всякий раз, когда нужно запустить некий скрипт. Для того чтобы это сделать можно воспользоваться следующими двумя подходами.
Для начала, можно воспользоваться командой cd для организации автоматического перехода в нужную директорию. Выглядеть это может примерно так:
cd folder && npm start && cd ..
Но эту задачу можно решить и более интересным способом. Он заключается в использовании флага --prefix, с помощью которого можно указать путь:
npm start --prefix path/to/your/folder
Ниже показан пример применения этого решения из реального приложения. Тут нам нужно выполнить npm start для клиентской и серверной частей проекта. Их код, соответственно, находится в папках client и server.
"start": "concurrently \"(npm start --prefix client)\" \"(npm start --prefix server)\"",6. Откладывание запуска скрипта до тех пор, пока не будет доступен некий ресурс
При разработке фулстек-приложений часто возникает нужда в том, чтобы запускать и клиентскую, и серверную часть приложения. Пакет wait-on позволяет обеспечить синхронизацию выполнения неких процессов. В нашем случае нужно, чтобы перед запуском клиентской части приложения был бы доступным определённый порт.
Например, есть dev-скрипт, который используется в Electron-приложении, интерфейс которого написан с помощью React. Скрипт, используя concurrently, параллельно запускает презентационный слой приложения и окно Electron. Но с использованием wait-on можно сделать так, чтобы окно Electron открылось бы только тогда, когда презентационный слой React будет готов к работе и окажется доступен по адресу http://localhost:3000. Вот как выглядит использование wait-on:
"dev": "concurrently \"cross-env BROWSER=none npm run start\" \"wait-on http://localhost:3000 && electron .\"",
Кроме того, стандартным поведением React-проектов является автоматическое открытие окна браузера. В случае использования React с Electron в этом нет необходимости. Отключить это можно с помощью переменной окружения BROWSER=none, перед которой, ради кросс-платформенной совместимости решения, находится команда cross-env.
7. Вывод списка доступных скриптов и работа с ними
Для того чтобы вывести список скриптов, доступных в package.json, достаточно перейти в корневую директорию проекта и выполнить в терминале команду npm run.
Но есть и ещё более удобный способ вывода списка скриптов. При его использовании нужный скрипт можно сразу же выбрать из списка и запустить. Для того чтобы воспользоваться этим способом работы со скриптами, нам понадобится глобально установить модуль ntl (Npm Task List):
npm i -g ntl
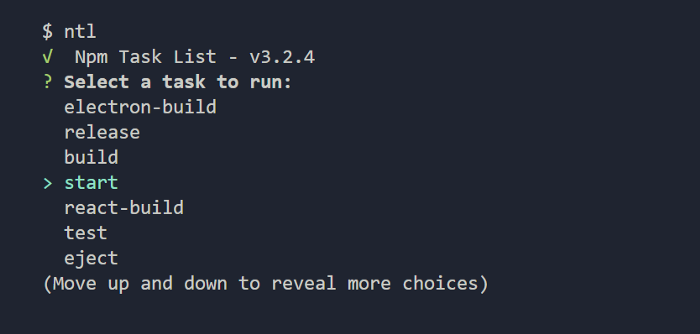
Затем в папке проекта нужно выполнить команду ntl. Она выведет список доступных скриптов и даст возможность выбрать скрипт, который нужно запустить. Вот как это выглядит.

Использование команды ntl
Эта возможность может оказаться очень кстати в том случае, если вы не знаете точно о том, какие скрипты есть в проекте. Хороша она и в тех случаях, когда программист хочет заменить ввод длинной команды для запуска скрипта на ввод короткой команды и быстрое нажатие ещё нескольких клавиш на клавиатуре.
8. Запуск pre-скриптов и post-скриптов
Возможно, вы знакомы со скриптами prebuild и postbuild, которые позволяют запускать некий код до и после запуска скрипта build. Такие вот pre- и post-скрипты можно определить и для любого другого скрипта. Включая те, описания которых добавляет в package.json сам программист.
Это не только позволяет сделать код чище, но и способствует запуску pre- и post-скриптов в изоляции.
9. Управление версией приложения
Вместо того, чтобы вручную менять версию приложения, программист может воспользоваться специальными командами npm. Для того чтобы увеличить соответствующую часть номера версии приложения, можно воспользоваться командой npm version, за которой идёт major, minor или patch:
// 1.0.0
npm version patch
// 1.0.1
npm version minor
// 1.1.0
npm version major
// 2.0.0
В зависимости от того, как часто вы обновляете своё приложение, вы можете сэкономить время, задав автоматическое увеличение номера версии каждый раз, когда развёртываете новую версию приложения. Например — так:
{
"predeploy": "npm version patch"
}10. Редактирование package.json из командной строки
Файл package.json — это обычный json-файл, поэтому его можно редактировать прямо из командной строки с использованием утилиты json. Это открывает новые возможности в тех ситуациях, когда нужно изменить package.json, позволяя создавать собственные сокращённые варианты команд. Установим пакет json глобально:
npm install -g json
Затем утилиту json можно использовать для быстрого редактирования файла с помощью ключа -I. Например, для того чтобы добавить в файл новый скрипт foo со значением bar, можно воспользоваться такой командой:
json -I -f package.json -e 'this.scripts.foo="bar"'
В следующем разделе вы увидите более практичный пример использования утилиты json.
11. Автоматизация настройки и открытия репозитория
Если в вашем файле package.json есть запись "repository" — это значит, что вы можете открыть страницу репозитория в браузере, используемом в системе по умолчанию. Для этого применяется команда npm repo.
Если ваш проект уже подключён к удалённому репозиторию и у вас установлена утилита командной строки git, это значит, что выяснить адрес своего свой репозитория вы можете с помощью такой команды:
git config --get remote.origin.url
Но и это ещё не всё. Если вы, в соответствии с предыдущим советом, установили у себя утилиту json, то вы можете воспользоваться следующим скриптом для автоматического добавления корректных сведений о репозитории в package.json:
json -I -f package.json -e "this.repository=\"$(git config --get remote.origin.url)\""12. Создание собственного скрипта, управляющего работой команды npm init
Теперь поговорим о решении более масштабной задачи. А именно, мы собираемся разработать собственный скрипт, управляющий работой команды npm init, который принимает URL GitHub-репозитория и автоматически отправляет в него первый коммит. Здесь мы поговорим о том, как создавать подобные скрипты. А в следующем разделе, который будет представлять наш последний совет, мы поговорим о работе с git.
Настроить поведение команды npm init можно с помощью файла .npm-init.js. Создадим такой файл в домашней директории текущего пользователя (в Windows это обычно C:/Users/, а в Mac — /Users/). После этого выполним следующую команду, указывающую npm на то, где именно находится этот файл:
npm config set init-module ~\.npm-init.js
Прежде чем заниматься интеграцией c git, давайте посмотрим на простой пример файла .npm-init.js, в котором воспроизведены вопросы, которые система задаёт пользователю при использовании команды npm init без дополнительных настроек:
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
repository: prompt('git repository', ''),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs (joebloggs.com)'),
license: prompt('license', 'ISC')
}
Каждый вопрос строится по следующему шаблону:
nameInPackage: prompt('nameInPrompt', 'defaultValue')
Для того чтобы указать некое значение и не задавать при этом вопрос пользователю, достаточно просто убрать метод prompt.
Если вы хотите вернуться к стандартным настройкам npm init — просто удалите файл .npm-init.js.
13. Отправка первого коммита в GitHub-репозиторий с помощью npm init
Для того чтобы выполнять команды git в файле .npm-init.js нам понадобится найти способ работы с командной строкой. Для этого можно воспользоваться модулем child_process. Мы подключаем его в верхней части файла, и, так как нам нужна только функция execSync, импортируем лишь её, воспользовавшись деструктурированием:
const { execSync } = require('child_process');
Кроме того, создадим вспомогательную функцию, которая выводит результаты работы нашей функции в консоль:
function run(func) {
console.log(execSync(func).toString())
}
И, наконец, давайте создадим соответствующий prompt-блок для обработки URL GitHub-репозитория. Если URL имеется в распоряжении скрипта — мы создадим файл README.md и отправим в репозиторий первый коммит.
Итак, одним из элементов объекта module.exports файла .npm-init.js должен быть следующий код:
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
return url;
})
Вот как после этого добавления должен выглядеть полный код файла .npm-init.js:
const { execSync } = require('child_process');
function run(func) {
console.log(execSync(func).toString())
}
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs (joebloggs.com)'),
license: prompt('license', 'ISC'),
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
return url;
}),
}
Вот как выглядит файл package.json, который система создаёт с использованием этого .npm-init.js:
{
"name": "Custom npm init",
"version": "0.0.0",
"decription": "A test project, to demonstrate a custom npm init script.",
"main": "index.js",
"keywords": [],
"author": "Joe Bloggs (joebloggs.com)",
"license": "ISC",
"repository": {
"type": "git",
"url": "git+https://github.com/JoeBloggs/custom.git"
},
"bugs": {
"url": "https://github.com/JoeBloggs/custom/issues"
},
"homepage": "https://github.com/JoeBloggs/custom#readme"
}
Настраивая процесс инициализации новых проектов, вы можете пойти и дальше. Например — сделать так, чтобы при создании проекта создавался бы и новый репозиторий для него.
Итоги
Надеюсь, этот материал помог вам увидеть то, чего можно достичь с помощью npm. Хочется верить в то, что вы нашли здесь что-то такое, что позволит вам работать продуктивнее — идёт ли речь об использовании сокращённых версий команд, о скриптах из package.json, или о настройке npm init в соответствии с вашими потребностями.
Уважаемые читатели! Автоматизируете ли вы работу с npm?

