[Из песочницы] Yii2: Кастомизация Bootstrap с помощью Less

В Yii2 и множестве его сторонних расширений используется Bootstrap. Обычно Bootstrap не заменяют чем-то другим, ведь с ним достаточно удобно работать, и на вид он вполне эстетичен. Если захотелось освежить интерфейс приложения, то может быть не очень отрадно переопределять кучи css-свойств. Обиходные «шкурки» из bootswatch предлагать не буду, приятней взять препроцессор и переопределить несколько переменных. Преобразить облик сайта таким способом можно основательно. Покажу на примере с Less, так как актуальный бутстрап написан на нем. При желании можно подменить дефолтный пакет на Sass-овский или Stylus-овский и изменить приведенный далее код соответственно препроцессору.
Для компиляции Less нам понадобится NodeJS. Установить его очень просто, взять можно здесь. Еще нам понадобится Gulp, через который мы будем управлять процессом.
Что-бы установить Gulp глобально, можно выполнить:
npm i -g gulp
Настраиваем Gulp
Создаем в корне package.json, внутри пишем {}.
Теперь выполним:
npm i -D gulp gulp-less gulp-notify gulp-plumber gulp-util gulp-autoprefixer
Создаем gulpfile.js со следующим кодом:
'use strict';
var gulp = require('gulp'),
less = require('gulp-less'),
autoprefixer = require('gulp-autoprefixer'),
gutil = require('gulp-util'),
notify = require("gulp-notify"),
plumber = require('gulp-plumber'),
path = require('path');
const LESS_DIR = './web/less',
CSS_DIR = './web/css',
AUTOPREFIXER_RULES = [
'last 15 versions'
];
var handleError = function (err) {
gutil.beep();
gutil.log(err);
this.emit('end');
gulp.src(err.filename)
.pipe(notify({
title: path.basename(err.filename) + ' (' + err.line + ':' + err.column + ')',
message: err.message
}));
};
gulp.task('less', function () {
gulp.src(LESS_DIR + '/**/*')
.pipe(plumber({errorHandler: handleError}))
.pipe(less())
.pipe(autoprefixer(AUTOPREFIXER_RULES))
.pipe(gulp.dest(CSS_DIR));
});
gulp.task('watch', function () {
gulp.watch(LESS_DIR + '/**/*', ['less']);
});
gulp.task('default', ['less', 'watch']);
Подготавливаем Less
Копируем содержимое из web/css/site.css в web/less/site.less.
Рядом создадим файлы: bootstrap.less, _variables.less и _mixins.less.
Заполняем bootstrap.less таким кодом:
/*!
* Bootstrap v3.3.6 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
// Core variables and mixins
@import "_variables.less";
@import "_mixins.less";
// Reset and dependencies
@import "../../vendor/bower/bootstrap/less/normalize.less";
@import "../../vendor/bower/bootstrap/less/print.less";
@import "../../vendor/bower/bootstrap/less/glyphicons.less";
// Core CSS
@import "../../vendor/bower/bootstrap/less/scaffolding.less";
@import "../../vendor/bower/bootstrap/less/type.less";
@import "../../vendor/bower/bootstrap/less/code.less";
@import "../../vendor/bower/bootstrap/less/grid.less";
@import "../../vendor/bower/bootstrap/less/tables.less";
@import "../../vendor/bower/bootstrap/less/forms.less";
@import "../../vendor/bower/bootstrap/less/buttons.less";
// Components
@import "../../vendor/bower/bootstrap/less/component-animations.less";
@import "../../vendor/bower/bootstrap/less/dropdowns.less";
@import "../../vendor/bower/bootstrap/less/button-groups.less";
@import "../../vendor/bower/bootstrap/less/input-groups.less";
@import "../../vendor/bower/bootstrap/less/navs.less";
@import "../../vendor/bower/bootstrap/less/navbar.less";
@import "../../vendor/bower/bootstrap/less/breadcrumbs.less";
@import "../../vendor/bower/bootstrap/less/pagination.less";
@import "../../vendor/bower/bootstrap/less/pager.less";
@import "../../vendor/bower/bootstrap/less/labels.less";
@import "../../vendor/bower/bootstrap/less/badges.less";
@import "../../vendor/bower/bootstrap/less/jumbotron.less";
@import "../../vendor/bower/bootstrap/less/thumbnails.less";
@import "../../vendor/bower/bootstrap/less/alerts.less";
@import "../../vendor/bower/bootstrap/less/progress-bars.less";
@import "../../vendor/bower/bootstrap/less/media.less";
@import "../../vendor/bower/bootstrap/less/list-group.less";
@import "../../vendor/bower/bootstrap/less/panels.less";
@import "../../vendor/bower/bootstrap/less/responsive-embed.less";
@import "../../vendor/bower/bootstrap/less/wells.less";
@import "../../vendor/bower/bootstrap/less/close.less";
// Components w/ JavaScript
@import "../../vendor/bower/bootstrap/less/modals.less";
@import "../../vendor/bower/bootstrap/less/tooltip.less";
@import "../../vendor/bower/bootstrap/less/popovers.less";
@import "../../vendor/bower/bootstrap/less/carousel.less";
// Utility classes
@import "../../vendor/bower/bootstrap/less/utilities.less";
@import "../../vendor/bower/bootstrap/less/responsive-utilities.less";
//@import "../../vendor/bower/bootstrap/less/theme.less";
Файл _variables.less:
@import "../../vendor/bower/bootstrap/less/variables.less";
@icon-font-path: "http://netdna.bootstrapcdn.com/bootstrap/3.3.6/fonts/";
Файл _mixins.less:
@import "../../vendor/bower/bootstrap/less/mixins.less";
@import "_variables.less";
В файле config/web.php настраиваем компонент «Asset Manager» следующим образом:
'assetManager' => [
'bundles' => [
'yii\bootstrap\BootstrapAsset' => [
'sourcePath' => null,
'basePath' => '@webroot',
'baseUrl' => '@web',
'css' => ['css/bootstrap.css'],
],
],
],
Пробуем
Для примера добавим в _variables.less следующие строки:
@navbar-inverse-bg: #00849D;
@navbar-inverse-link-color: white;
@brand-success: #A0CD1B;
@body-bg: #ECFAFB;
Список доступных переменных можно посмотреть в файле /vendor/bower/bootstrap/less/variables.less.
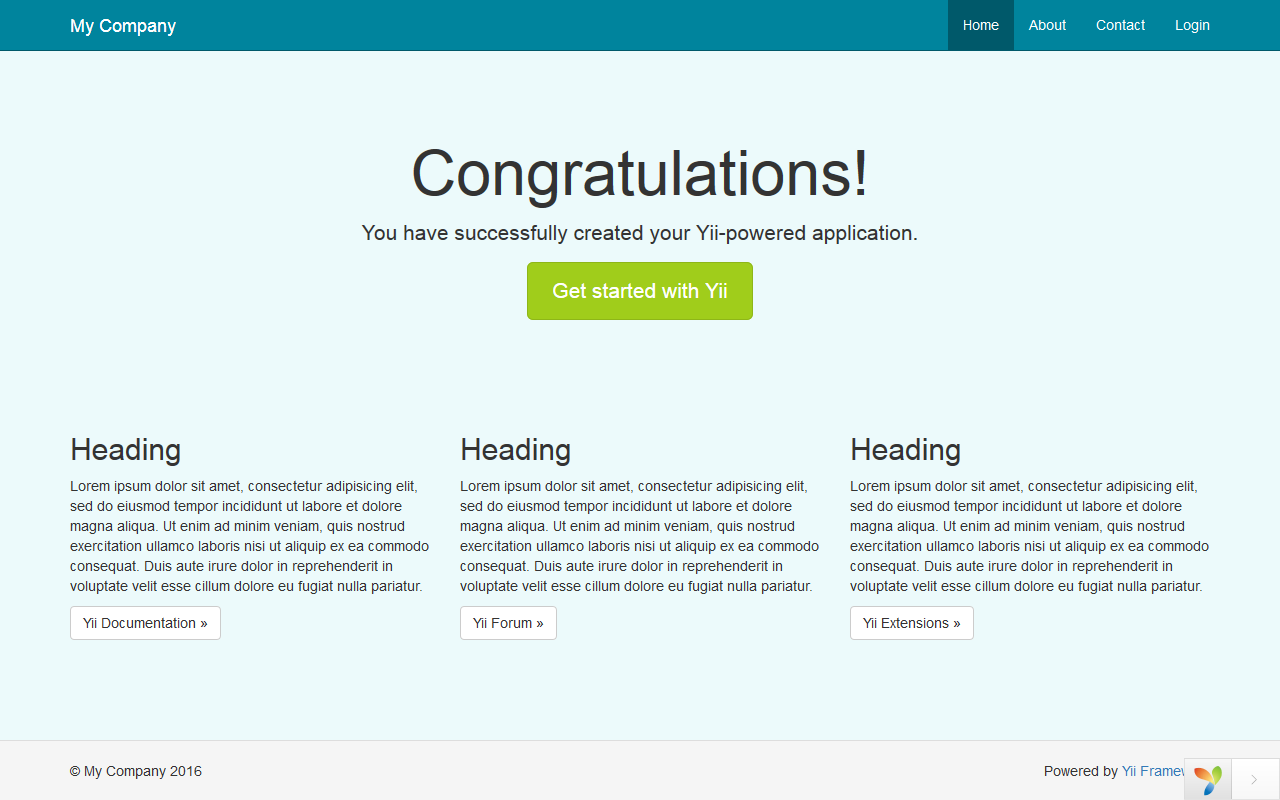
Теперь выполним команду gulp и посмотрим что получилось.

Цвета поменялись также для всех состояний элементов и для всего, что завязано на этих цветах. Еще небольшим бонусом будет возможность использовать переменные Bootstrap в site.less (просто импортируйте _variables.less).
Папку node_modules и web/css имеет смысл добавить в .gitignore.
Less компилируется автоматически при каждом изменении, пока работает Gulp.
Надеюсь рецепт будет кому-то полезен.
