[Из песочницы] UX-рецепт подтверждения номера телефона и электронной почты
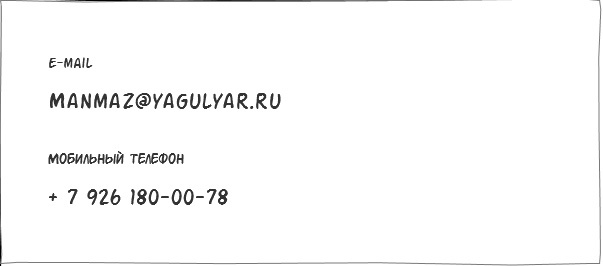
Допустим, что пользователь зарегистрировался на сервисе и у него в профиле есть поля:

И у нас есть требования, что:
• Мобильный телефон и электронная почта используются для авторизации в сервисе.
• Мобильный телефон и адрес электронной почты должны быть настоящими.
• Мобильный телефон и адрес электронной почты можно изменять в профиле пользователя.
Вышеуказанные требования позволят нам представить, что нам необходимо сделать для их удовлетворения.
Исходя из первого требования, мы предполагаем, что мобильный телефон и электронная почта имеют одинаковую важность, и каждый из этих элементов требует подтверждения. Поэтому изменять эти данные нужно в раздельности.
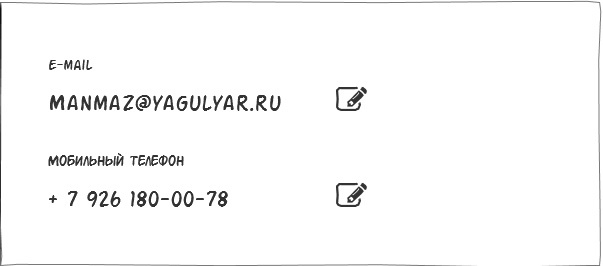
Добавим иконки редактирования для каждого элемента:

Мы получили возможность изменять каждое поле по отдельности!
Но что сделать, если при регистрации не было возможности подтвердить свои данные. Т.е. сервис сразу дал нам доступ в профиль (возможно чтобы не усложнять процедуру регистрации).
Но сервису требуется подтверждение того что пользователь настоящий, а также подтверждение в том, что введенные контактные данные позволят пользователю получать важные сообщения.
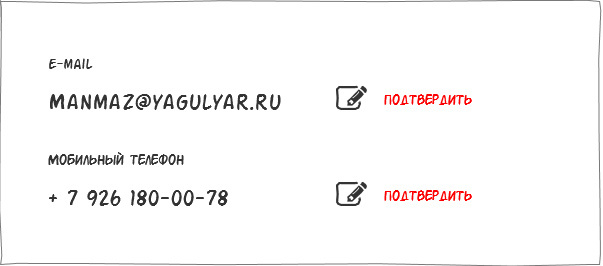
Поэтому для этих проверок нам требуется ввести дополнительные элементы вызывающие так необходимые нам шаги:

У вновь зарегистрированного пользователя появилась возможность подтвердить свои данные.
Но вы можете спросить: — «Что делать, если пользователь зарегистрирован и давно подтвердил свои данные»?
Отвечу, что для зарегистрированного пользователь возможность подтверждения на этом этапе не нужна.
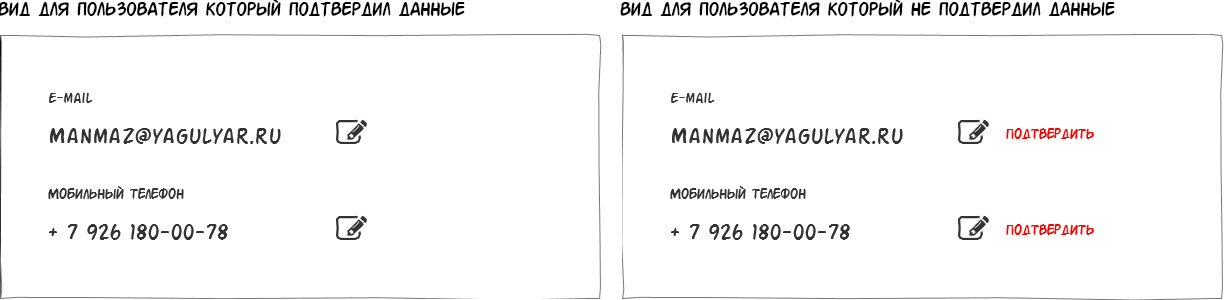
Получим:

На выходе мы получаем основные способы для взаимодействия с пользователем. Наш пользователь может изменять данные и если он ни разу их не подтверждал, то подтверждать.
Основа есть, но требуется понять что будет происходить после того как пользователь нажмет на элемент «редактирование» или на «подтвердить».
Также следует учесть, что интерфейс изменения и подтверждения должен иметь одинаковую структуру и положение элементов. Мы же хотим придерживаться единообразия в наших решениях?
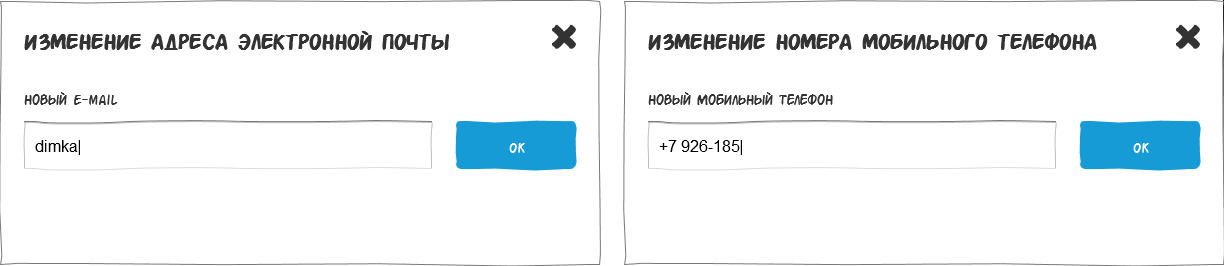
Поэтому предлагаю для изменяемых элементов отдельным окном выводить следующее содержание:

Т.е. обычный блок с возможностью отмены и применения необходимого пользователю результата.
Теперь пользователь не потеряется среди остальных данных и его внимание сосредоточено на нужной нам области.
Пользователь вводит нужные ему данные, нажимает кнопку «ок» и получает следующий результат:

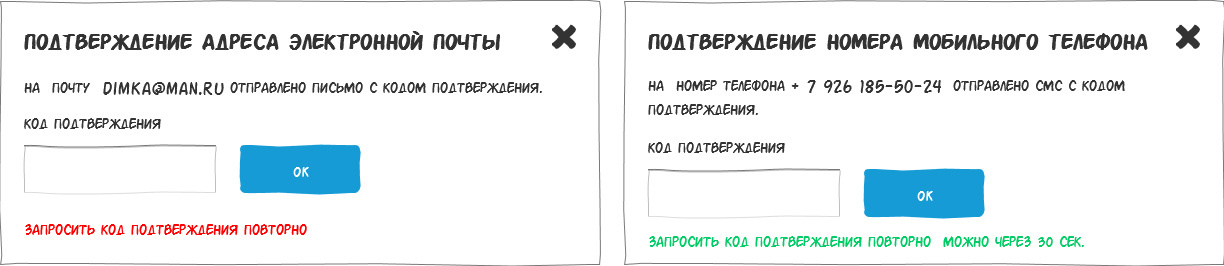
Для подтверждения электронной почты он видит краткую инструкцию по действиям дальше.
Очень важно чтобы текст инструкции был короткий и в нем указывался адрес электронной почты, на который отправлено письмо. На этом этапе он может проверить свой адрес почты на предмет ошибок и если ошибки присутствуют, то отменить операцию. Если письмо, по какой то причине не дошло, то мы даем возможность пользователю запросить его повторно.
Люди, знакомые с подтверждением почты, могут задать вопрос: — «Зачем подтверждать почту через код, когда прекрасно работают ссылки»?
Против стандартного ссылочного метода подтверждения могу сказать, что:
• При переходе по ссылке открывается новое окно и, в большинстве случаев, переадресация пользователя из письма идет на определенную страницу. И эта страница не профиль. Что жутко раздражает, не так ли?
• При требовании ввода кода прямо сейчас и сбросе изменения при закрытии страницы, мы стимулируем пользователя на срочное выполнение необходимых нам действий. В случае письма со ссылкой, пользователь может долго не подтверждать свою почту.
С подтверждением телефона процедура всем знакома и, также как в случае с почтой, в инструкции необходимо указать номер телефона, на который отправлено сообщение.
У любого действия должен быть результат. Поэтому нам необходимо добавить итог изменения пользователем данных.

Как видите, мы подробно написали пользователю какое действие было совершено и то, что мы изменили старые данные на новые. В данном сообщении нет двусмысленности и мы в очередной раз убедили пользователя в том, что все прошло хорошо.
С новыми (только что зарегистрировавшимися) пользователями проще. Для них выводится окно с вводом кода, вызываемое по клику на элемент «подтвердить» и процедура повторяется.
Как видите, мы сохранили возможность изменения данных для нового пользователя. Причина проста. При регистрации он мог ошибиться при вводе почты или номера телефона.
Комментарии (8)
21 апреля 2017 в 17:36
+5↑
↓
Не могу понять в чем причина, но на хабре стало меньше серьезных и сложных статей и больше записок от капитана Очевидность из той серии, что развешиваются на холодильник. Неужели есть спрос?21 апреля 2017 в 17:38
–1↑
↓
Разумеется спрос есть. много джуниоров наступают на одни и те же грабли. Как показала практика общения через мой ютюб-канал, много людей интересуются именно подобной тематикой. Нужно же двигаться от простого к сложному.21 апреля 2017 в 17:42
+2↑
↓
Но таких статей и виде очень много. Да и если чутка подумать — до такого приходишь сразу же. Может тогда и не стоит людям считать себя специалистами, если им настолько сложно самостоятельно дойти до азов?21 апреля 2017 в 17:48
0↑
↓
Может быть. Но я хотел бы обратить внимание, что в основном для подтверждения почты используют старую конструкцию — «переход по ссылке». Я же предлагаю использовать конструкцию ввода кода подтверждения. У которой гораздо больше плюсов чем минусов. Первая версия статьи вообще огромная была. Пришлось сократить.21 апреля 2017 в 17:52
+1↑
↓
Используют по другой причине. Привычка, закостенелость, автоматические действия. У нас программисты до сих пор обожают древовидные списки и таблицы для работы с данными, а в 3d-графике даже не используют сглаживание21 апреля 2017 в 17:54
–1↑
↓
Мне кажется, что те кто использует даже не задумывались об альтернативах.
21 апреля 2017 в 22:38
0↑
↓
Проблем нет с подтверждением. Другие есть проблемы, когда средств и людей маловато, а конкуренты предоставляют доступ без подверждения реальности клиента имея возможность оперативно блокировать злоумышленников, а тебе приходится все равно заставлять клиента перед использованием сервиса подверждать свою реальность, что отпугивает некий процент. Вот где проблема.
21 апреля 2017 в 22:40
0↑
↓
Когда средств и людей маловато — самый распространенный вариант. Да и когда работаешь с деньгами и платежными данными клиента лучше подстраховаться.
