[Из песочницы] Почему конструкторы сайтов выдают плохой код?

Для того чтобы классифицировать причины, по которым код получается плохим, нужно привести небольшую классификацию самих конструкторов по возможности кастомизации. Их условно можно разделить на 2 группы: шаблонные и со свободным редактированием. В этой статье я буду рассматривать только сервисы со свободным редактированием, так как в шаблонных конструкторах сайты разрабатываются вручную с определенной спецификой, которая позволяет эти сайты потом редактировать в конструкторе. Но несмотря на это практика показывает, что в большинстве случаев он тоже испорчен.
Мы будем рассматривать причины плохого кода как в HTML, так и в CSS. Но фундаментом плохого кода является CSS, поэтому начнем с него.
Причины, делающие CSS плохим:
1) Position: absolute. Это когда все элементы на странице имеют свойство position в значении absolute. Эта причина является фундаментом, на котором основываются все остальные. При значении absolute нет возможности получить качественный код, что бы не делали разработчики такого сервиса. До недавнего времени (до необходимости создания responsive-дизайна), несмотря на грязный код, такой подход был немного оправдан, потому что он позволял пользователю сервиса свободно перемещать элементы по странице. Сейчас же, когда необходимо, чтобы сайт создавался с responsive-дизайном, использование position: absolute не оправдано ни с какой стороны, потому что при absolute нет возможности создать сайт с responsive-дизайном.
В последние 3 года появляются сервисы, которые, с одной стороны, позволяют кастомизировать сайт без ограничения, но при этом на странице элементы находятся в position: static, что позволяет получать чистый код и хороший responsive-дизайн;, но обратной стороной является сложность работы в таких сервисах, потому что нельзя свободно передвигать элементы по странице. Получается у нас выбор: либо absolute — пользователю легко работать, но грязный код, либо responsive — тяжело работать, но при этом чистый код. Сейчас использование absolute не оправдано, поэтому нужно у элементов использовать static.
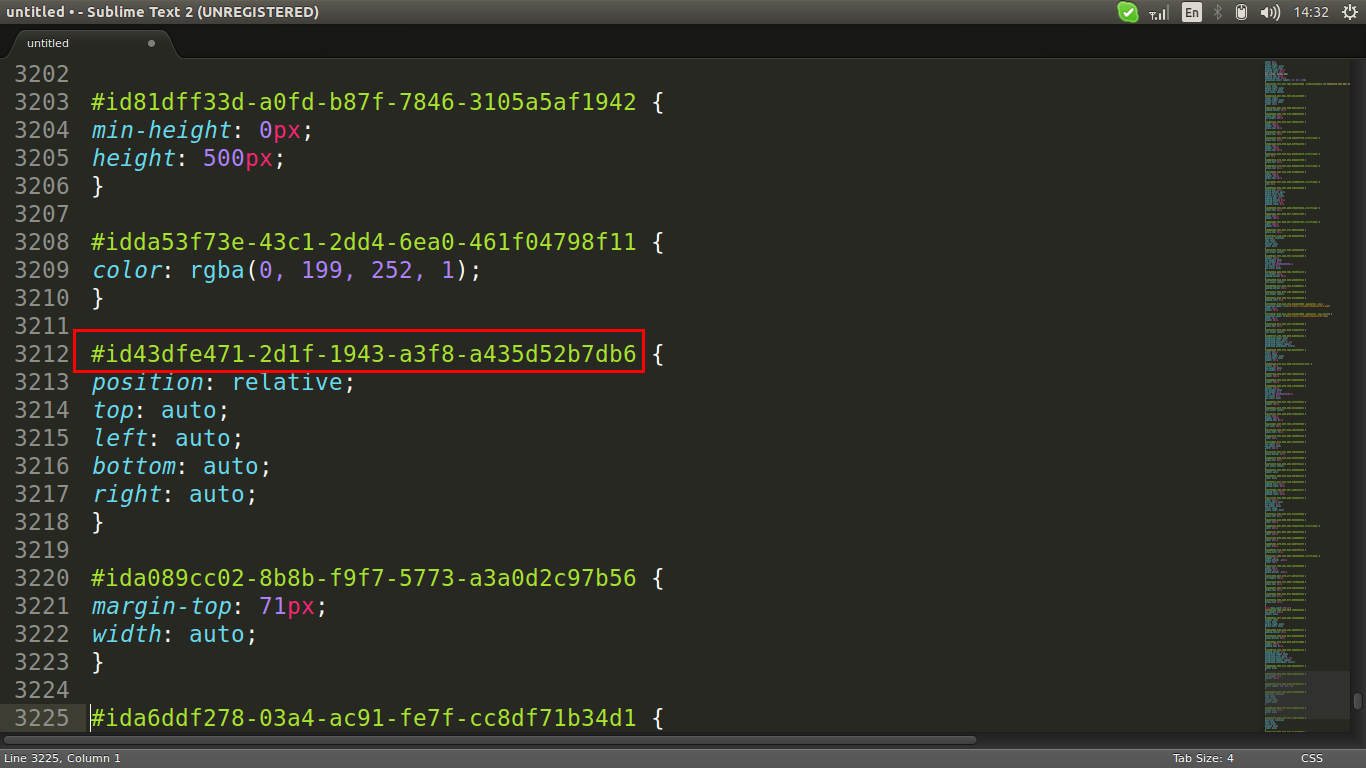
2) id вместо class. Если у элементов используются id вместо class, то код тоже не будет чистым. Причиной этому является то, что он будет дублироваться в CSS, и с таким кодом будет работать сложно. Эта ситуация характерна, когда у элементов position: absolute, но при position: static тоже иногда встречается. Когда у absolute не используются class, то это необходимость, когда у static — это ошибка разработчиков, потому что static позволяет заменить id классами, что в свою очередь дает более чистый код, с которым можно работать вручную.

Это 2 основные причины, из-за которых конструкторы сайтов выдают грязный CSS. Но есть и другие.
3) Не очищаются лишние стили. Например, во всех селекторах одни и те же стили, которые не имеют смысла: border: none, posiiton: static и т.д. Если эти стили и нужны, то они должны быть прописаны для всех, а не для каждого элемента.

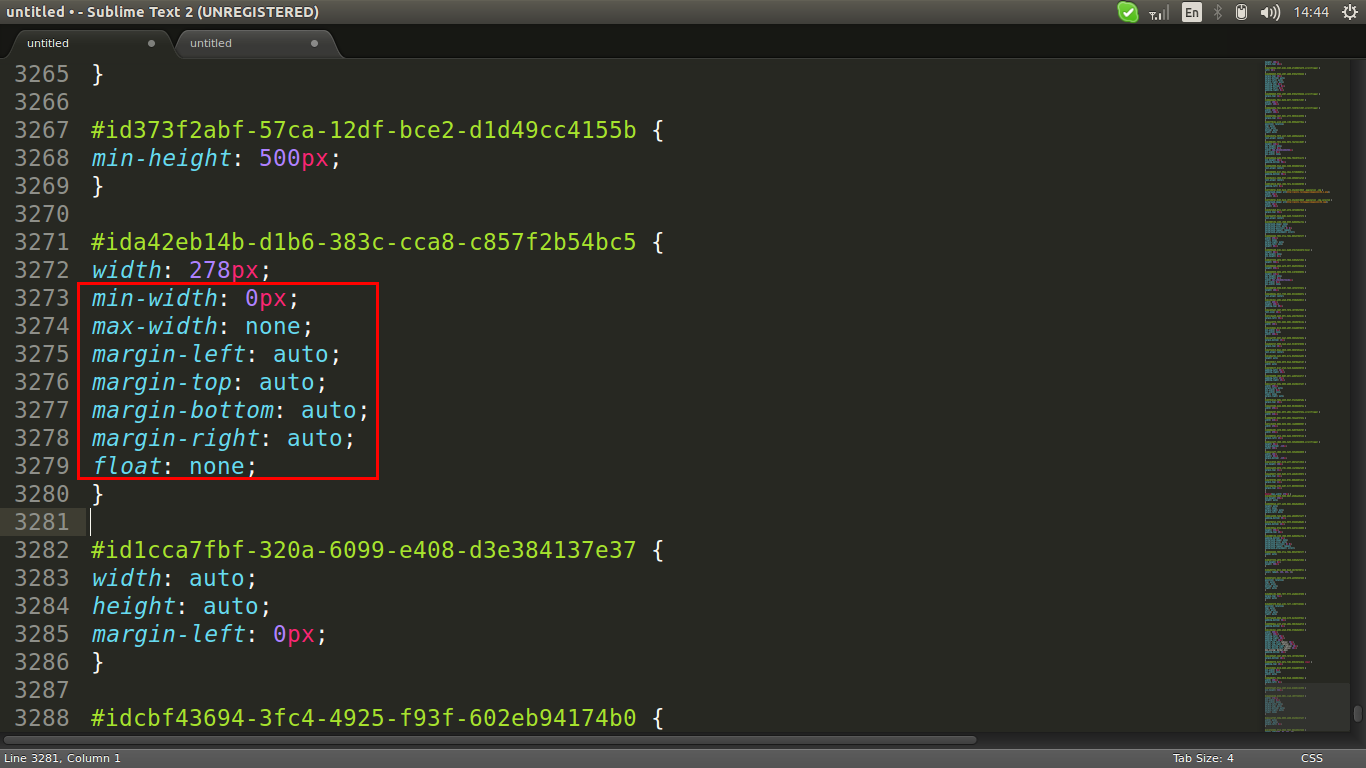
4) Дублирование стилей на разных экранах. Например, на компьютере стоит margin: 45 px auto 0 auto, а на мобильном — margin: 25 px auto 0 auto. Можно на мобильном просто написать margin-top: 25 px.
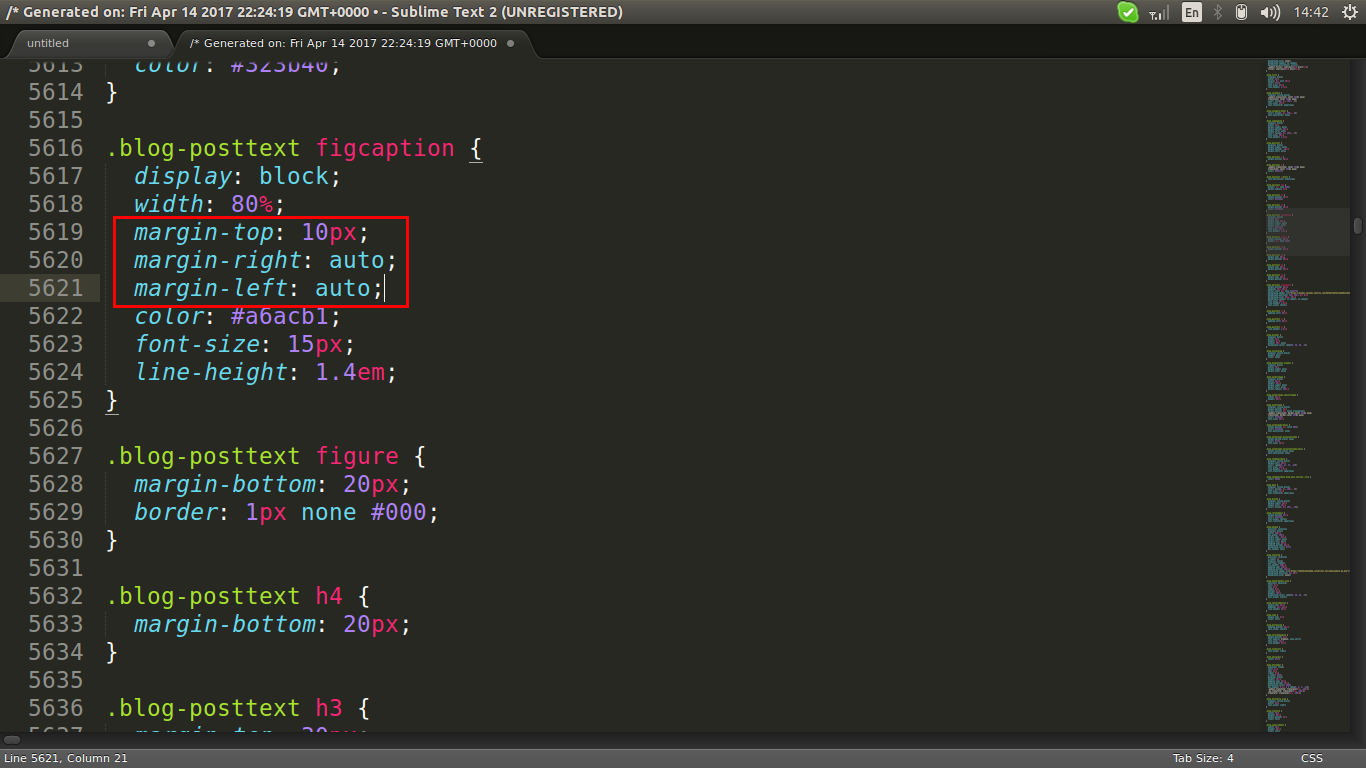
5) Запись стилей в не сокращенном формате. Такие стили margin, padding, background, font должны записываться в сокращенном виде. Например, вместо margin-top: 10 px, margin-left: auto, margin-right: auto можно просто написать margin: 10 px auto 0 auto.

Это причины, которые делают грязным CSS. Теперь мы разберем причины, делающие HTML плохим:
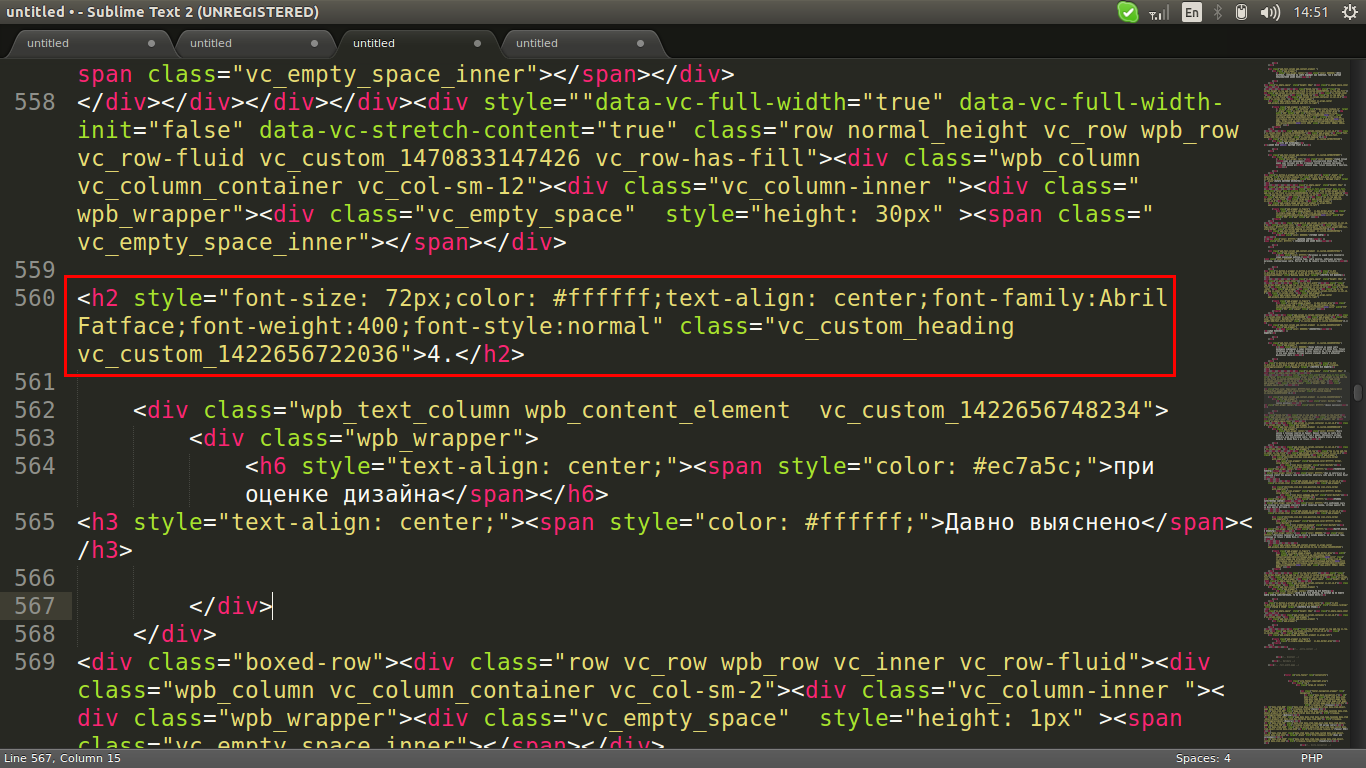
1) Стили в атрибуте style. У тегов стили прописаны в атрибуте style, а не вынесены в файл CSS. Если разработчики конструктора прописывают стили в атрибуте style, то помимо грязного кода есть и другие последствия:
— нельзя будет использовать классы — только id;
— нормального responsive-дизайна точно не получится: возможно только с использованием костыля в виде JS.

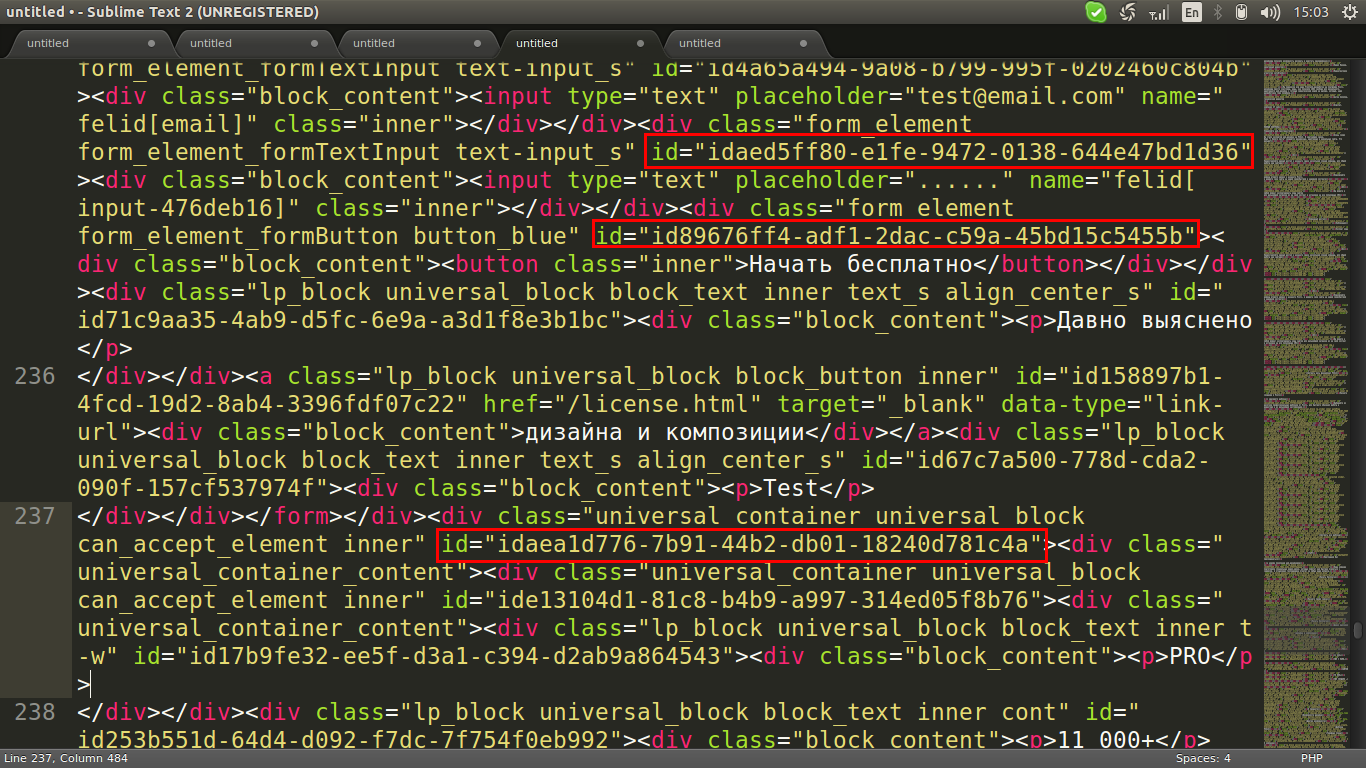
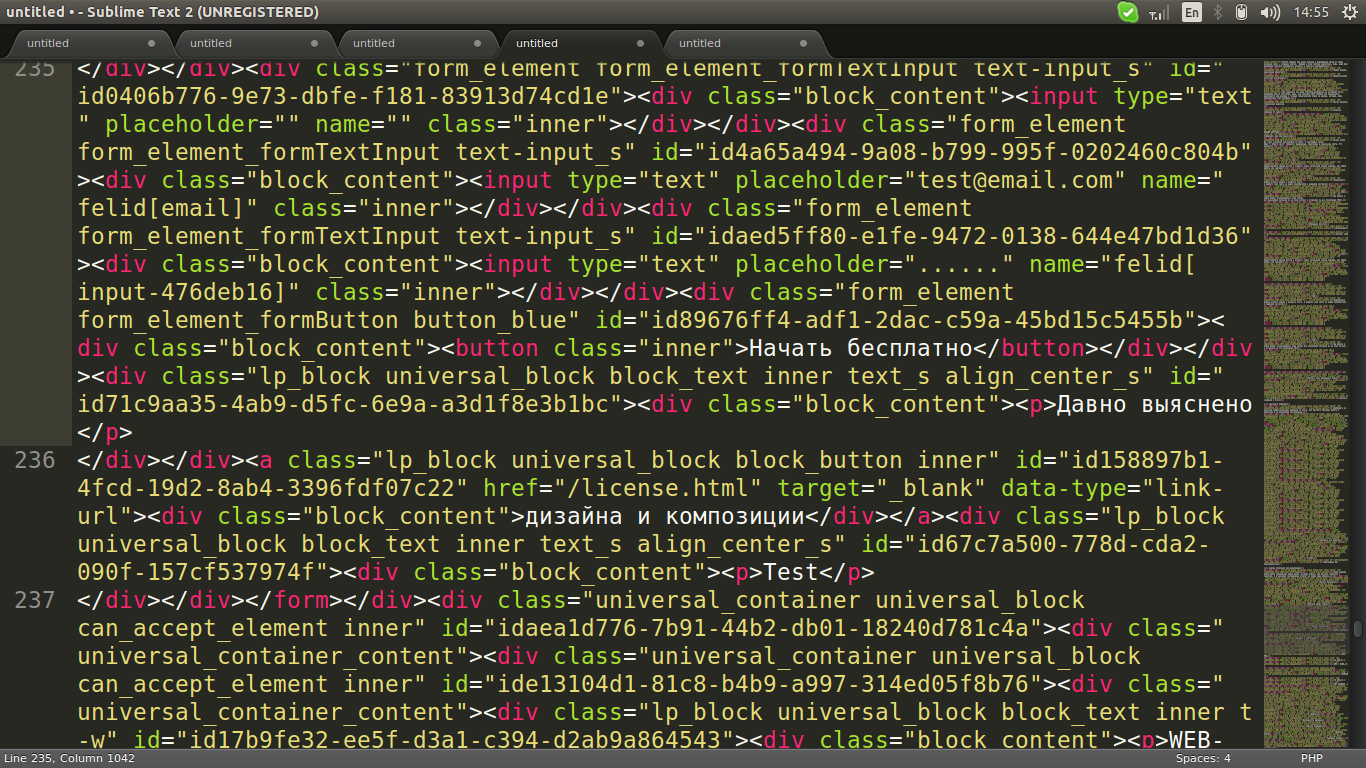
2) Class или id генерируются автоматически и их нельзя изменить. Они не несут смысловой нагрузки, имея следующий вид class=«s9387893484». Только этого одного пункта достаточно, чтобы испортить весь код.

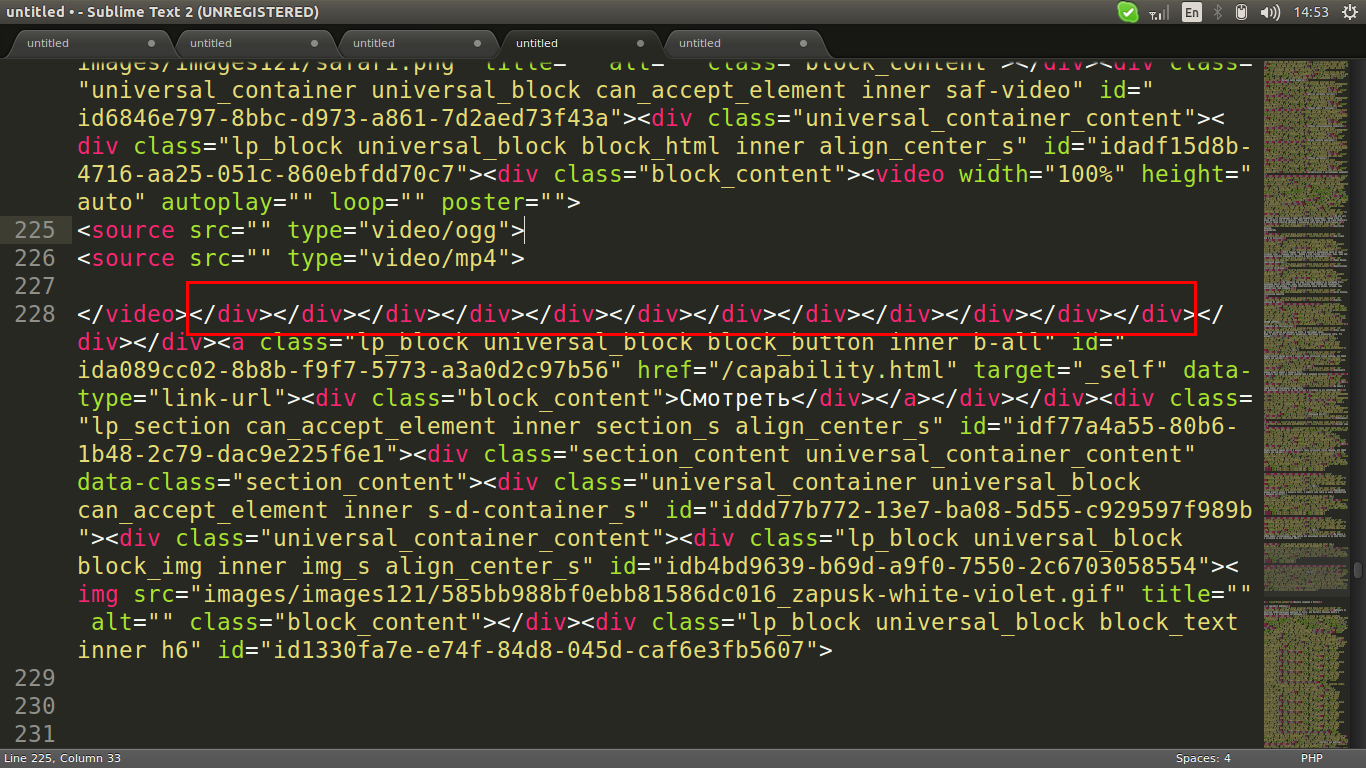
3) Большая вложенность. Лишние обертки тегов, которых при ручной разработке не должно быть, потому что они не имеют никакого смысла.

4) Нет форматирования кода.

5) Лишние атрибуты и классы. В коде есть много классов и атрибутов, которые не нужны для стилей CSS или работы JS.
6) У некоторых тегов можно убрать класс. Например, у тега «p» можно убрать класс и в CSS прописать селектор .parent > p.
Подведем итог
Мы перечислили причины в HTML и CSS, которые экспортируемый код конструктора сайтов делают плохим. Теоретически если избежать все ошибки, которые были описаны выше, то можно получить достаточно чистый код на твердую четверку, с которым потом можно будет работать без каких-либо проблем верстальщику или программисту. Конечно, этот код будет немного хуже, чем сверстанный «гуру» верстки, но он будет как минимум не хуже, а порой и лучше, чем сайты, сверстанные в низкой ценовой категории (особенно если они с заявкой на responsive-дизайн).
Комментарии (16)
17 апреля 2017 в 15:32 (комментарий был изменён)
+3↑
↓
Нет форматирования кода.
Это не делает html плохим. Форматирование кода вовсе не нужно! Есть такие штуки как HTML minifier, которые специально удаляют форматирование кода.Пользователю конструктора сайтов, который хочет сэкономить деньги и нервы, абсолютно до лампочки какие там генерируются классы и какая там вложенность. Он получает то что хочет и это работает!
17 апреля 2017 в 15:49
0↑
↓
Насчет первого согласен. Но если код будет форматированным, то это будет лучше, потому что возможно с ним придется потом в ручную работать. Когда пользователь получит код, то пусть лучше решает сам, нужно его сжимать или нет.Есть конструкторы, которые дают возможность экспортировать код, а есть те которые не дают. Несмотря на их схожесть задачи и требования к ним немного различаются. Хотя те и другие преследуют цель ускорения и удешевления разработки. Те, в которых нет экспорта кода, то к ним нет вопросов. Там может быть любой код, потому что с ним человек не как ни работает, это как машинный код. Но если конструктор отдает код, то это предполагает, что есть высокая вероятность, что его будут вручную дорабатывать. Обычно такие конструкторы (с экспортом кода) больше предназначены для веб-студий и фрилансеров, а не для конечных пользователей.
17 апреля 2017 в 15:58
+1↑
↓
Есть куча всяких бьютифаеров в виде плагинов для редакторов. Так что кому если понадобится форматированный код, тот может легко его получить. В общем это не проблема.
Другое дело, что удаление форматирования не решает ровным счётом ничего. Думаню не нужно пояснять, почему.Всё остальное — правда. Но есть ещё одна причина, и очень жирная — конструкторы никак не учитывают производительность сгенерированного кода.
17 апреля 2017 в 16:13
0↑
↓
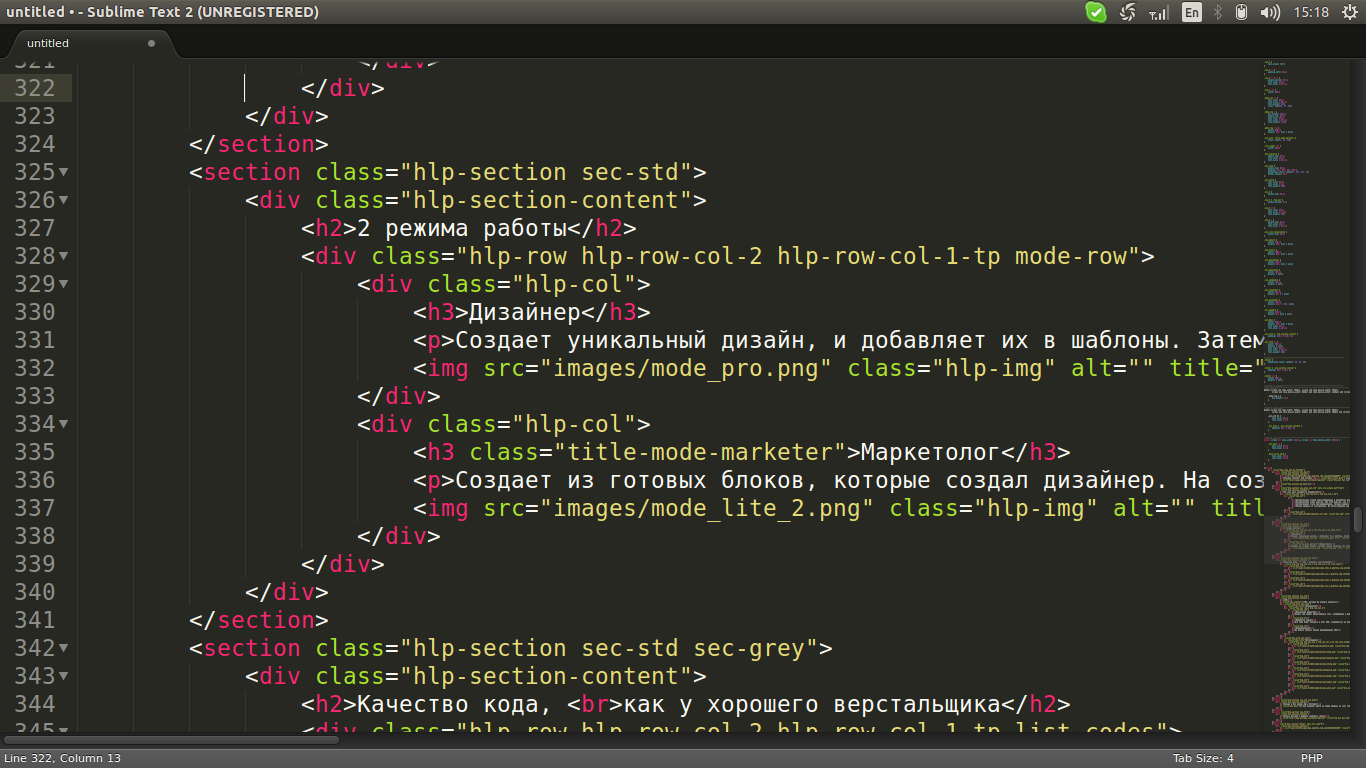
Первопричина этому это плохой код, если код хороший, то и с производительностью будет нормально. Например кода на первом скрине, это код сгенерированный в конструкторе.
17 апреля 2017 в 16:00
0↑
↓
Открою секрет, для вашего редактора есть плагин Sublime-HTMLPrettify, который с легкостью отформатирует не отформатированный HTML. Я очень сомневаюсь, что веб студии и фрилансеры, генерируют код сайта в конструкторе чтобы потом его доработать.17 апреля 2017 в 16:09
0↑
↓
За плагин спасибо.
Мне кажется основная этому причина это отсутствие подходящего инструмента, потому что они больше заточены под конечного пользователя, а не под веб-студии.
17 апреля 2017 в 15:50
+1↑
↓
+1 форматирование не признак. С таким же успехом можно говорить что признак плохого js на сайте, если его прогнали через uglify minify.
Конструкторы сайтов больше созданы для end user’ов, а не программистами для программистов.
А вот один большой недостаток есть который в статье не выделили — accessibility. Сейчас это можно сказать «модно», а конструкторы генерят сайты красивые, но абсолютно не юзабельные людьми с ограниченными возможностями (position absolute тут и вправду главный грех, ибо screen reader’s парсят страницы иначе)
17 апреля 2017 в 15:59 (комментарий был изменён)
0↑
↓
С accessibility есть такая проблема. Думаю со временем конструкторы тоже это добавят. В некоторых это есть, но они специфичные. Например в конструкторах для создания сайтов для учителей.Конструкторы для веб студий тоже потихоньку начинают появляться. У веб студий тоже есть проблемы со стоимостью разработки сайтов, она слишком высокой получается, и становиться все менее конкурентно способной.
17 апреля 2017 в 15:33
0↑
↓
Однозначно, причина плохого кода получаемого при конструировании сайтов плохие программисты.
Посудите сами, ведь многие пользуются компонентными фраймворками bootstra4, material-ui и им подобные и в них тоже код уже готовый, но они же хорошие, созданы правильными программистами. А в случаи с кодом показанный Вами программисты даже не знали о сборщиках и оптимизаторах, которые такой код превращают в правильный.Но я уверен что рано или поздно правильная команда возьмется и сделает правильный и очень крутой редактор интерфейсов, это возможно и даже не очень сложно.
17 апреля 2017 в 16:59
0↑
↓
Это тоже одна из главных причин, хотя она наверное и является основой.
Есть еще одна этому причина, это выбранный подход к созданию конструктора. Например если у элементов сделан тот же position: absolute, то по определению код не может быть хорошим. Так же если конструктор сделан, как программа на компьютер, там тоже будет сложно получить хороший код, потому что по сути этой программе придется эмитировать некоторый функционал браузера. Особенно если сайт нужен с responsive дизайном.Думаю этот проект не особо легкий, как минимум по причине того, что хороших проектов подобного плана немного. С технической стороны это конечно реализуемо.
17 апреля 2017 в 17:17
0↑
↓
Представьте что Вы пишите сайты на bootstraз3. Вы из проекта в проект пишите один и тот же код и он никого не напрягает. А теперь представьте что Вы не руками набираете слово button, а перетаскиваете картинку с кнопкой, а вместо нужных атрибутов, ставите галочки в редакторе. Абсолютно ничего не меняет. Хотите сменить цвет, бордер или что-то ещё — изменяйте это в визуальном редакторе.Видите, сложного вообще ничего нет, кроме как провести анализ имеющихся редакторов, выявить основные ошибки, понять почему они были допущены и на основе собранных данных собрать команду. Я уже много думал над этой темой и реально знаю решение, только это огромные затраты по времени, на которое нужны деньги. Ну, а если в двух словах, то причиной отсутствия таких редакторов, это неправильно подобранные люди. Но совсем скоро эту проблему решат, по сути атмосфера уже сформировалась и возможно кто-то уже делает это.
17 апреля 2017 в 17:38
+1↑
↓
Думаю, что одна из реализаций такого сервису уже сделана. Разработчики, которой решили основные проблемы существующих сервисов. Наберите в поиске слово hollpee. Это сервис, который я разрабатываю.17 апреля 2017 в 17:54
0↑
↓
К сожалению ничего нет по данному запросу, но и ладно… А Вы как кто делаете сервис? Я видел редакторы от дизайнеров и от программистов серверного кода, а вот от программиста ui нет. Даже самый лучший верстальщик не сможет сделать такой сервис, ведь он его будет делать как верстальщик. Вы когда-нибудь писали на c#, java ui-component? Это нужно обязательно чтобы понимать что такое и подобные элементы и как их нужно воспринимать в контексте компонентного построения доменных компонентов, которые отличаются от ui компонентов. Вы же это все знаете?17 апреля 2017 в 18:13
0↑
↓
Немного уточню, что мы говорим о сервисе по созданию только сайтов. В этом сервисе нельзя создавать интерфейсы для декстопных и мобильных приложений.Если так, то знание этих технология необходимо лишь в одном случае, если это программа на десктоп, а не сервис в браузере. Если писать конструктор сайтов как программу, то его будет еще тяжелей сделать, по причине того, что средой отработки сайта является браузер, а не оболочка рабочего стола. Как знаю хороших реализаций конструкторов сайтов, как программа особо нет.
Наш конструктор сделан, как сервис, который отрабатывается в браузере, поэтому для самого конструктора необходимо только javascript. Серверная часть может быть написана на чем угодно, это не имеет особого значения, потому что работа пользователя и создание сайта происходит непосредственно на javascript.
Адрес сервиса http://hollpee.ru
17 апреля 2017 в 16:18
+1↑
↓
У меня есть несколько мыслей по поводу «причин», если позволите…
По Css:Такие стили margin, padding, background, font должны записываться в сокращенном виде.
Позволю себе не согласиться. Если, конечно, перечислены все значения (например, все 4 значения margin-а), то да — надо сокращать. Но если не все…
Отказаться от сокращений надо для того, чтобы случайно не перезатереть ранее установленные значения. Если только Вы не хотите явно задать нижний отступ равный 0.По HTML:
6) У некоторых тегов можно убрать класс.
Вот такие вот конструкции со временем только больше запутывают.
Лучше не усложнять селекторы, а как раз таки обходиться одними классами.17 апреля 2017 в 16:22
0↑
↓
Чтобы небыли перезаписаны margin и другие стили, это нужно конструктору проверять, если все нормально, то записывать сокращенно, если нет, то нужно записывать полностью (margin-top и тд.) Все зависит от конкретной ситуации.Для стабильности, да лучше не убирать, для чистоты лучше убрать. Тут уже каждый в зависимости от ситуации решает как лучше.
