[Из песочницы] Масштабирование текста в блоке с помощью Jquery

function font_size_determination($block,height,width,font_size){
$block.css('font-size',font_size);
var block_height = $block.height();
var block_width = $block.width();
if (block_height > height || block_width > width){
font_size = font_size*0.9;
return font_size_determination($block,height,width,font_size);
} else {
return font_size;
}
}Если подробно — то это рекурсивная функция — с помощью .css () подставляет размер шрифта блоку $block, который передан в функцию, потом проверяет его ширину и высоту. Если они соответствуют первоначально заданным параметрам — функция возвращает размер шрифта, если нет — уменьшает шрифт на 10% и проверяет, и так, пока блок не будет соответствовать заданным первоначально ширине и высоте.
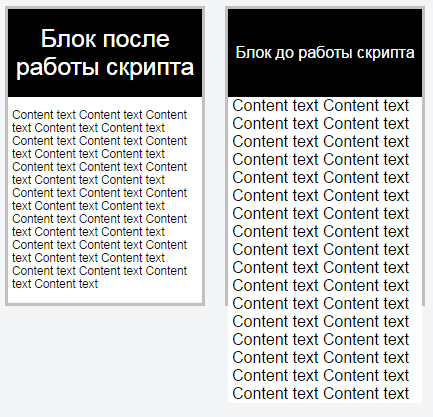
Пример того, что получилось можно увидеть здесь. Начинайте вводить текст в текстовом поле.
Вот код. CSS:
.left{
width:220px;
float:left;
}
.right{
width:100%;
padding-left:220px;
}
.right textarea{
width:100%;
height:100px;
}
.frame{
width:200px;
height:300px;
border:3px solid silver;
font-family:Arial;
}
.frame span {
display: table-cell;
vertical-align: middle;
}
.frame-content{
display:table;
width:100%;
height:30%;
background-color:black;
color:white;
padding:0 4px;
text-align:center;
}
.frame-content-2{
display:table;
width:100%;
height:70%;
background-color:white;
padding:0 4px;
}HTML:
JAVASCRIPT:
$('#text').keyup(function(){
var text = $(this).val();
var $block = $('.left').find('.frame').find('.frame-content-2');
text_scaling($block,text);
});
$('#title-text').keyup(function(){
var text = $(this).val();
var $block = $('.left').find('.frame').find('.frame-content');
text_scaling($block,text);
});
function text_scaling($block,text){
var width_block = $block.width();
var height_block = $block.height();
text = text.replace(new RegExp('\r?\n','g'), '
');
$block.find('span').html(text);
if(text){
var start_font = height_block*0.8;
var font_size = font_size_determination($block,height_block,width_block,start_font);
$block.css('font-size',font_size);
}
}
function font_size_determination($block,height,width,font_size){
$block.css('font-size',font_size);
var block_height = $block.height();
var block_width = $block.width();
if (block_height > height || block_width > width){
font_size = font_size*0.9;
return font_size_determination($block,height,width,font_size);
} else {
return font_size;
}
}
Функцию font_size_determination я описал выше, кстати, ее можно использовать одну. Но для удобства (у меня три блока в которые необходимо вводить текст — на примере их 2) я сделал функцию text_scaling, в которую передается блок и текст. Текст берется из textarea с помощью обработчика событий .keyup. Эта функция определяет стартовые высоту и ширину, к которым будет стремиться функция font_size_determination. Начальная высота шрифта задана в 80% от высоты блока.
После сохранения блока мне необходимо его вывести в шаблоне, чтобы текст располагался в нем как на образце во время ввода.
Для этого я использовал функцию text_scaling, только теперь с помощью .each — обходя все блоки и подбирая размер шрифта в них.
$('.left').find('.frame').each(function(){
var $this = $(this);
var $title = $this.find('.frame-content');
var $content = $this.find('.frame-content-2');
$title.css('font-size','1px');
$content.css('font-size','1px');
var text_title = $title.find('span').html();
var text_content = $content.find('span').html();
text_scaling($title,text_title);
text_scaling($content,text_content);
});
Здесь пример (в примере 1 блок, но может быть больше).
Сначала шрифт уменьшается до размера 1 пиксель, чтобы не нарушились размеры блока, а потом функция сама подбирает необходимый шрифт для каждого блока.
Такой вот получился простой, но в то же время полезный скрипт. Надеюсь пригодится и вам.
Комментарии (2)
11 сентября 2016 в 02:11
+1↑
↓
Когда-то тоже делал что-то подобное. Рекомендую обратить внимание на «новые» единицы измерения в CSS — vw и vh.Кстати, rem имеют лучшую поддержку в браузерах и мы уже повсеместно используем их в рабочих проектах, добавляя правила с px для совместимости.
11 сентября 2016 в 06:35 (комментарий был изменён)
+1↑
↓
Простите за нескромный вопрос, но зачем здесь jQuery? Указанную функцию можно легко и кроссбраузерно реализовать без jQuery:function font_size_determination($block,height,width,font_size){ $block.style.fontSize = fontSize + 'px'; var block_height = $block.clientHeight; var block_width = $block.clientWidth; if (block_height > height || block_width > width){ font_size = font_size*0.9; return font_size_determination($block,height,width,font_size); } else { return font_size; } } font_size_determination(document.querySelector('.left .frame .frame-content'), 500, 300, 25);
