[Из песочницы] Кейс: разработка игры глазами дизайнера

В один из длинных зимних вечеров мне написал мой старый товарищ (Андрей), с которым мы познакомились на почве интереса к демосцене еще в прошлом веке. Увлечение это не прошло даром. В итоге он какое-то время серьезно занимался разработкой больших серьезных игр (Смерш), а я дизайном всевозможных интерфейсов (начиная с веба и мессенджеров и заканчивая торговыми терминалами для финансистов).
Оказалось, что он сделал прототип игры в жанре головоломок. Я далек от всех этих классификаций, периодически поигрываю в совершенно разные игры, но особо не задумываюсь о том, что откуда выросло. В итоге, насколько я понял, наш проект — это некая эволюционировавшая версия сокобана. Про сокобан я, собственно, узнал именно от него.
Первый прототип
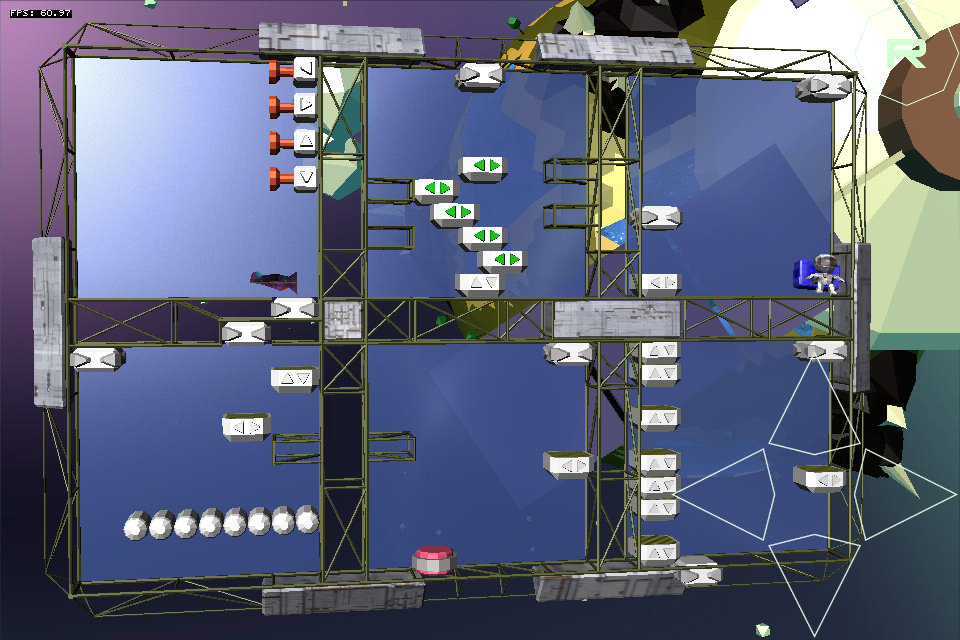
Первый прототип представлял из себя что-то такое.

объект двигает кубики разных цветов по площадке. Каждый кубик обладает своими уникальными свойствами. Какой-то может двигать другой, какой-то можно цеплять и перетаскивать, какой-то может разбиться.
Собственно, игр с подобной механикой было выпущено уже вагон и маленькая тележка. Но всегда хочется чего-то новенького. В итоге двигать кубики мне показалось скучно и возникла идея как-то обыграть эту механику и навернуть сюжет. Собственно, идея не оригинальна и таких игр оказалось тоже достаточно много:
• Nanuleu (By Selva Interactive)
• A Good Snowman Is Hard To Build (By Draknek Limited)
• Monument Valley (By ustwo Games Ltd)
• Maestria (By Antoine Latour)
• Roofbot: Puzzler On The Roof (By Double Coconut LLC)
• Furdemption — A Quest For Wings (От RareSloth LLC)
С фантазией, у нас не то, чтобы плохо, но годы программирования и проектирования интерфейсов наложили свой отпечаток и в итоге мы решили прорабатывать тему космоса. Банально, но пытаться с наскока воплощать в виртуальности свои шизофренические миры мы не рискнули. Стало страшновато уйти за грань и не вернуться.
В итоге кубики превратились в космонавтов, а толкает их к выходу дрон. Уровень представляет из себя платформу в космосе, на которой эти космонавты застряли и главная миссия игрока — с помощью дрона спасти все человечество всех персонажей, доставив их к выходам, раскиданным по уровню.
Чтобы усложнить задачу, на уровне расбросаны всякие приспособления, которые помогают и мешают выполнению миссии: телепорты, лифты, траволаторы и специальные платформы, которые могут менять свойства космонавтов.
Собственно, все уровни проектировал Андрей. Честно говоря, я подключился на этапе, когда почти все было готово. Оставалось только вишенку на торт примостить. Вот про эту вишенку и пойдет рассказ дальше.
Рассчитывать, что избалованная публика всерьез воспримет наш прототип было наивно. И мы принялись приводить его к товарному виду.
Эксперименты
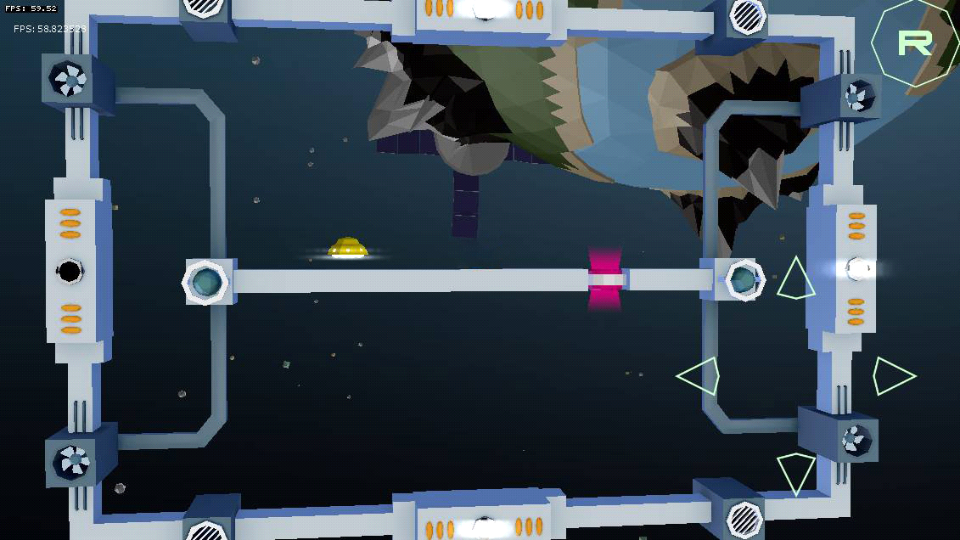
Первый подход выглядел вот так:

В дальнейшем мы ушли от этой стилистики, т.к. все выглядело слишком громоздко.
Ах да, разработка всего проекта велась с помощью SDK Marmalade. Это конечно отдельная тема для статьи. Если Андрей решится — он может быть напишет. Хотя, насколько я знаю, они сворачивают поддержку и это может быть не актуально. Но если вдруг — пишите в комментариях, он будет их читать и, если его попросить, отказать он не сможет.
Скажу лишь, что у нас, бывало, уходила неделя, чтобы я мог собрать и сбилдить проект у себя на машине, который он мне присылал.
Завязка
Итак, перед нами стояла задача создать атмосферу в игре. Для этого нужно было придумать декорации: стилизовать уровни, поработать над фоном и освещением.
Все уровни мы решили поделить по локациям. 10 штук в каждой. Каждая локация — отдельная планета, которая задает свою гамму и оформление уровней. Сейчас это решение кажется спорным, т.к. оно существенно увеличило срок разработки. И есть люди, которые даже не заметили, что уровни на разных локациях отличаются декорациями. Но, что сделано, то сделано.
Итак, для каждой планеты нужно было придумать элементы, которые бы как-то разнообразили границы уровней и, желательно, чтобы как-то перекликались с формой планет.
Опыта работы в 3d у меня не было практически никакого. И какое-то время я посвятил изучению основ в обнимку с уроками на ютубе. Так, например, появилась на свет первая планета. Дальше было проще. Мы понимали, что не сможем сами забабахать что-то крышесносное в плане техники и остановились на low-poly. Это казалось нам по силам.
В итоге получились такие наборы декораций для уровней:

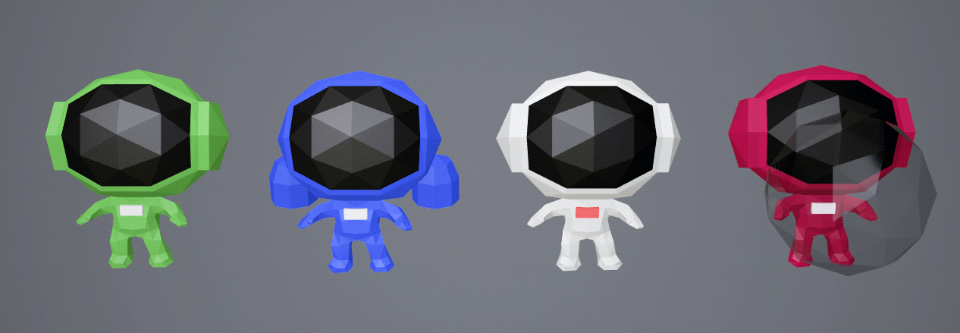
Такие персонажи:

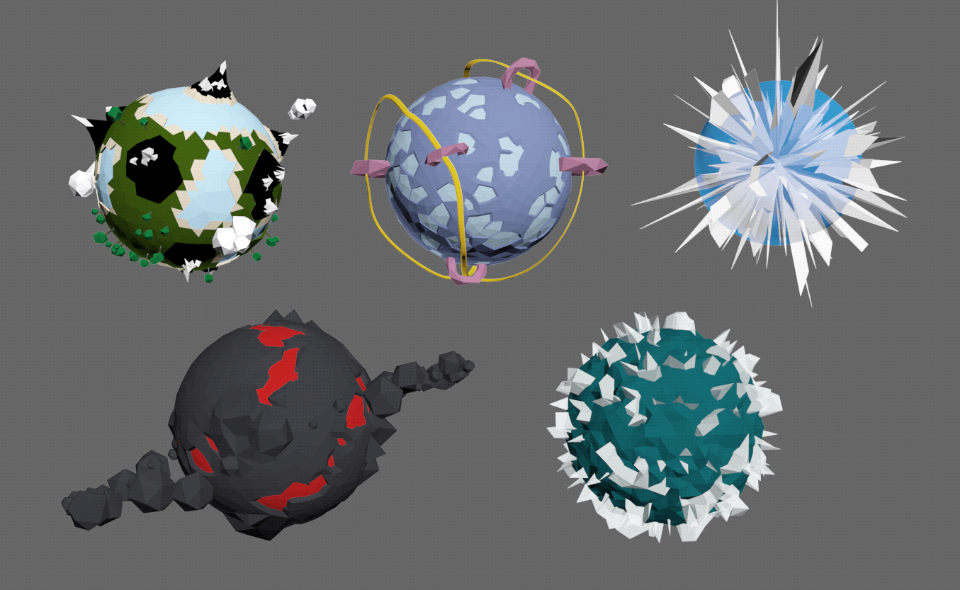
И такие планеты:

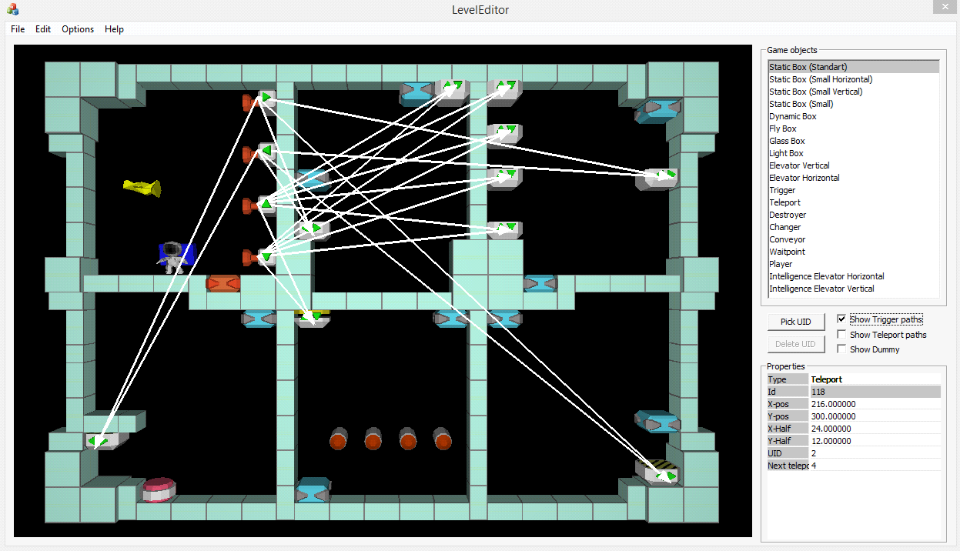
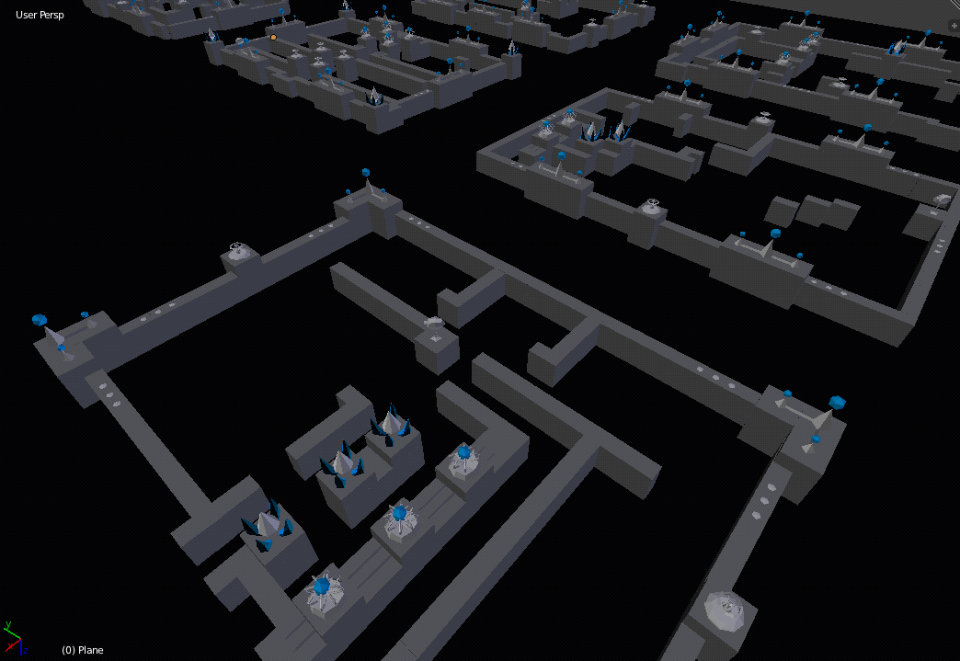
Для проектирования уровней Андрей сделал специальный редактор:

Я брал готовые схемы и каждый уровень моделировал в Blender. Далее был долгий и мучительный процесс расстановки декораций по уровням:

Начинает что-то вырисовываться.

Работа с фонами
Душа просила звездного неба в качестве фона и интересного освещения.
Для фонов мне посоветовали генератор Spacescape, но у меня с ним не сложились отношения. Картинка на выходе не впечатляла. В процессе я перепробовал с десяток разных генератов, но ни один не подошел.
В итоге остановился на 2dSpace от Rye Terrell, который рисовал фоны прямо в браузере. Проблема была в том, что цвет туманностей там получался случайным. А мне нужна была определенная гамма, чтобы она сочетались с планетой и текстурами уровня. Пришлось немного прокачаться в жаваскрипте и допилить исходный код под свои нужды.


Поначалу меня такая картинка вполне устраивала. Но Андрея раздражали эти завихрения (шум Перлина). Пришлось допилить готовые картинки в фотошопе, сгладив этот эффект. Но пропал объем и, чтобы его восстановить, я дорисовал звездные скопления и туманности с помощью кистей, сделанных на основе сгенерированных картинок из Apophysis.

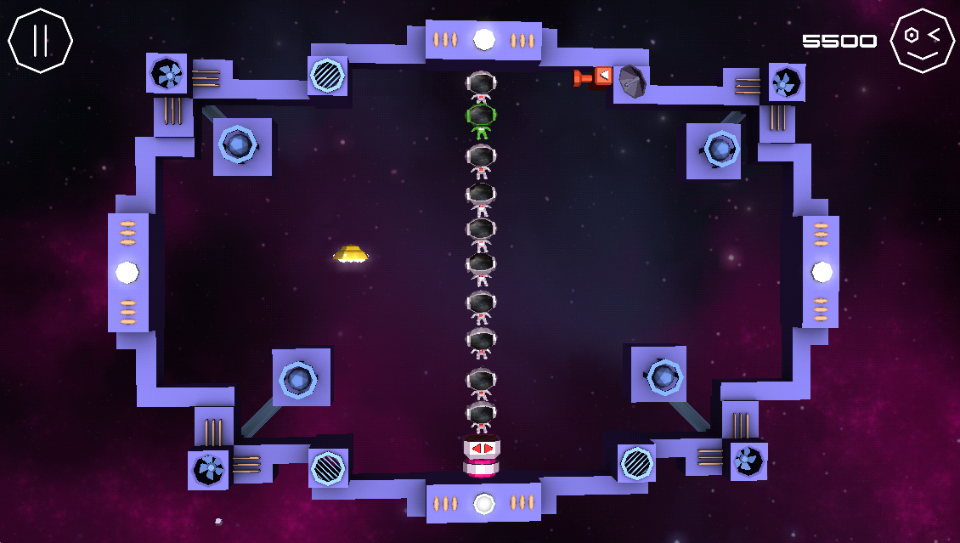
Получилось так:


Освещение
Одна из самых важных вещей в игре — это освещение. Если выставить один источник, который будет равномерно освещать всю сцену, то получается довольно скучная картинка. К тому же, рамка уровня слишком сильно акцентирует на себе внимание.

Путем бесчисленных экспериментов мы пришли к трем статичным источникам. Один освещает уровень сзади (светит прямо на нас) и дает контурное освещение и двум источникам, которые находятся в плоскости уровня и светят в его центр с разных сторон, усиливая контуры. Передний план таким образом получает отраженный, рассеянный свет, а контуры объектов хорошо выделены. Получается контрастная, яркая картинка. С учетом того, что уровень и персонажы двигаются в пространстве и меняют угол, свет играет и бликует на полигонах.

Была еще одна проблема, которую предстояло решить. Если делать текстуру уровня однотонной, она или сливалась с фоном или не была с ним никак связана. В то же время важно было оставаться в рамках одной гаммы. Поэтому на боковые грани уровня была наложена отдельная текстура, которая по факту стала границей, отделяющей уровень от фона и в тоже время связующим звеном.

Этот хинт я честно подсмотрел у разработчиков PlanetAlpha 31 (очень крутые ребята). У них это сделано в других целях, но нам тоже подошло. Дело в том, что просто источник освещения, даже если он цветной, не дает хорошего результата. В их случае освещение сцены меняется в зависимости от времени суток. Источник двигается в плоскости сцены, имитируя солнце. Справа по окружности налево. И меняет температуру.
Но, чтобы усилить эффект, текстуры также сами меняют оттенки в зависимости от положения и температуры источника освещения. То есть цвет текстур работает в паре с освещением.
Маппинг текстур
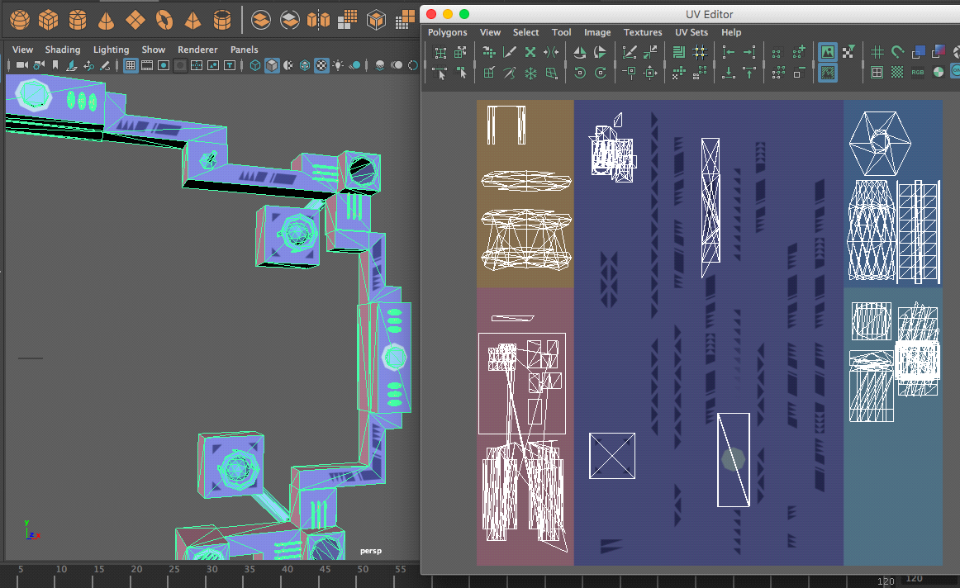
Вцелом это почти все. Единственное, что мне не давало покоя — слишком массивные прямоугольники границ уровня. Перебор цветов не помогал и я добавил на них простые геометрические узоры, которые немного разнообразили длинные участки. Мелочь, но с ней все стало на свои места. Правда, на маппинг текстур ушла не одна неделя. Все делалось вручную в Maya. Модели каждого уровня бились на полигоны и в uv-editor подгонялись под заготовку текстуры.


Заключение
Были еще эксперименты с туманом и глубиной резкости, но ничего путного у нас не получилось. Лучшее — враг хорошего, решили мы.
Последним этапом мы добавили спутники, которые периодически летают на заднем фоне. В классичекой живописи есть правило трех планов. Чтобы в картине был объем, композицию разбивают на планы: передний, средний и задний. Все они должны сочетаться между собой. У нас был передний план — это уровень, фон в виде звездного неба, а на средний мы запустили спутники. Они оживили картинку и придали объем всей сцене.


Вся игра была сделана усилиями трех человек:
• Идея, код, 3d — Андрей Харченко
• Дизайн и частично 3d — Я
• Оригинальный саундтрек — Helge Borgarts
В процессе разработки нам конечно помогало очень много людей. И советами и тестированием. Все они указаны в титрах в игре. Огромная им благодарность!
На вопросы постараюсь ответить в комментариях. Также нам интересен любой фидбек от вас, т.к. мы сами не в состоянии объективно оценить результат. Игра сейчас доступна в App store и Play Market.
На этом все. Делайте игры, играйте в игры, ура!
Комментарии (1)
8 декабря 2016 в 15:39
0↑
↓
Если бы собирал уровни из разных заготовленных частей, не ушло бы столько времени на маппинг.
