Вышка.Digital
ЗаказчикНИУ ВШЭЗадачаСоздать логотип, разработать дизайн-концепцию, проработать структуру сервиса
Пандемия и тотальные локдауны значительно ускорили переход в онлайн почти всех сфер человеческой жизни, и образование стояло в авангарде этого процесса. Улучшение качества инфраструктуры дистанционного обучения стало приоритетным направлением развития многих университетов по всему миру.
И Вышка, как самый прогрессивный вуз страны, не стала исключением. Цифровой Центр, созданный в рамках университета, призван развивать образовательные технологии в разных направлениях, проводить повсеместную цифровую трансформацию процессов обучения.
Наша основная задача состояла в разработке дизайн-концепции и структуры сервиса Вышка.Digital, который стал бы самостоятельной единицей в сетке продуктов ВШЭ, но сохранил бы основные элементы стиля материнской организации. Нужно было особо подчеркнуть приверженность профессионализму и высоким образовательным стандартам университета, не утраченными в процессе диджитализации.
В этой статье мы расскажем вам о том, с какими проблемами столкнулись, пытаясь переформатировать высокое качество образования в цифровой мир будущего.

Проблема: Необходимо не только разработать современный сервис, но и придать ему «диджитальный» образ, отображающий инновационный и высокотехнологичный характер самого Цифрового Центра НИУ ВШЭ
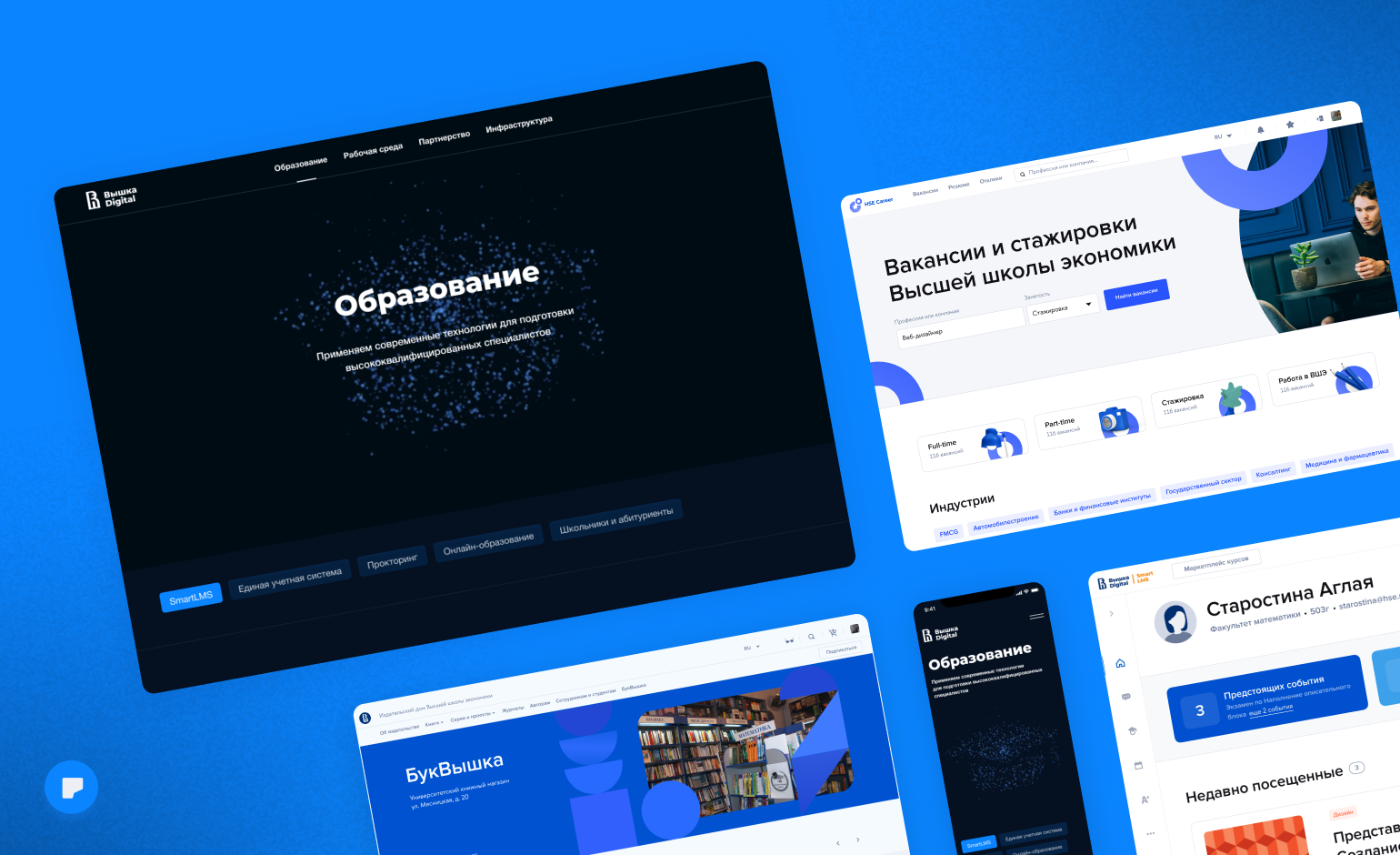
Решение: При разработке имиджа бренда мы решили опираться на популярные темы в современном дизайне. Центральным в нашей концепции стал точечный паттерн — множество точек в хаотичном движении создают на стартовой странице Вышки.Digital объемный образ цифровой сферы, напоминающий то ли глобальную информационную сеть, то ли экран диспетчера аэропорта.
Sphere HSE from Proscom on Vimeo.
Динамичная форма сферы задает пространству глубину и объем, который поддерживается с помощью плавных переходов разных оттенков синего и голубого цветов, а также их насыщенности.
Такие переходы не только качественно улучшают пользовательский опыт за счет ощущения глубины пространства, но и позволяют выделять основную информацию — небольшие элементы ярко голубого цвета акцентируют внимание на заголовках и ссылках, при этом визуально подчиняются доминирующему темно-синему.
2 Scroll from Proscom on Vimeo.
Рассчитана возможность переключения ночного и дневного режимов. В светлой теме сохраняются те же схемы поведения цветов и их насыщенности, что и в темной, только тут фоновый синий заменен на белый цвет, также подчеркивающий объемность пространства.
Кнопка переключения режимов обыграна в теме смены времени суток — круглое белое солнышко уступает место молодому месяцу со звездочками.
3 B_W Modes from Proscom on Vimeo.
Все эти элементы направлены на погружение пользователя в цифровую атмосферу сервиса, созданную с помощью игры цвета в пространстве и цифрового паттерна.
Проблема: Специализация Вышки.Digital весьма широкая, представленные направления имеют мало общих смысловых образов, а потому их визуальное объединение в рамках одного сервиса вызывает определенные трудности
Решение: Вышка.Digital разделена на 4 раздела: «Образование», «Рабочая среда», «Партнерство» и «Инфраструктура» — отдельные специализации, имеющие мало смысловых и визуальных пересечений.
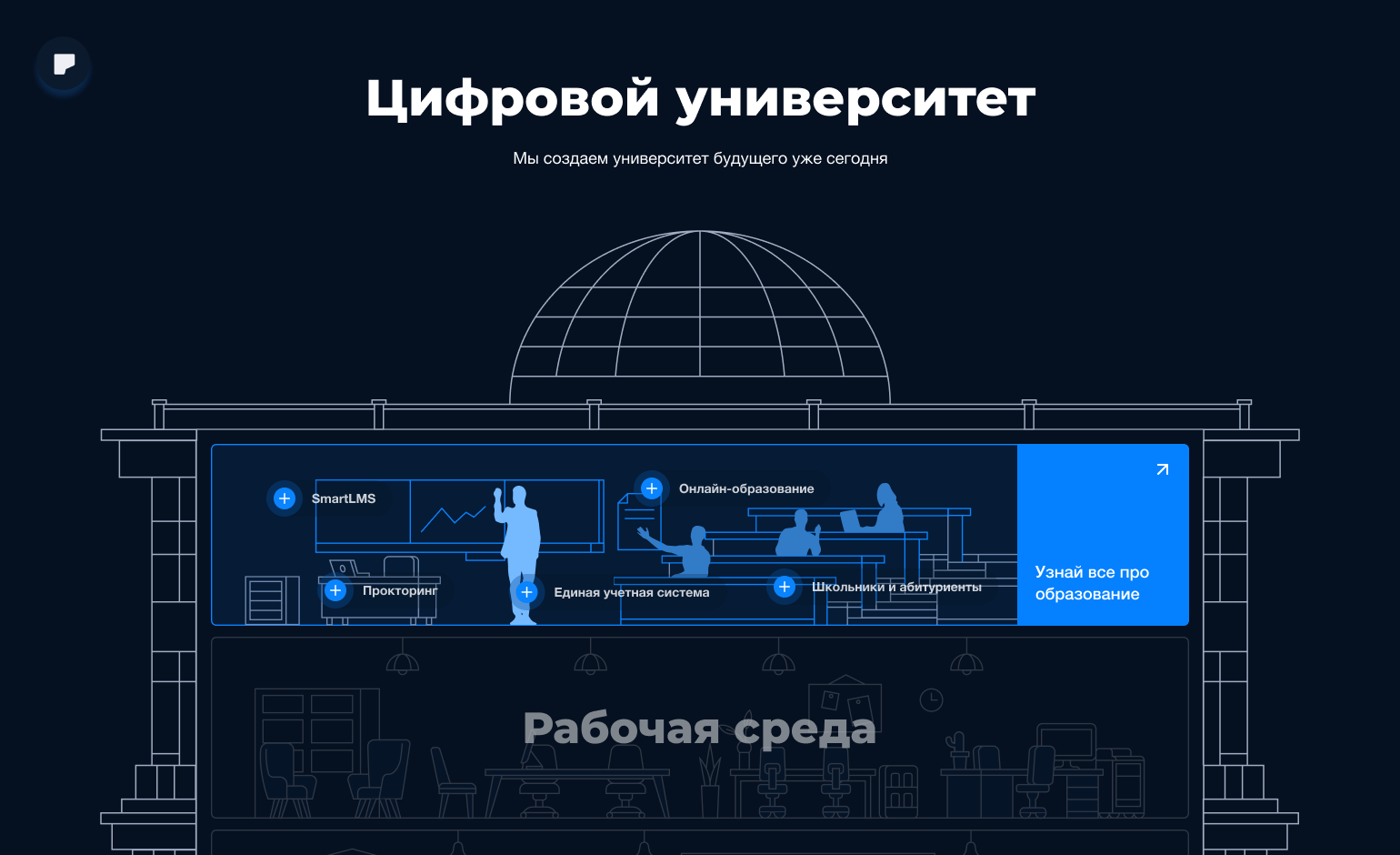
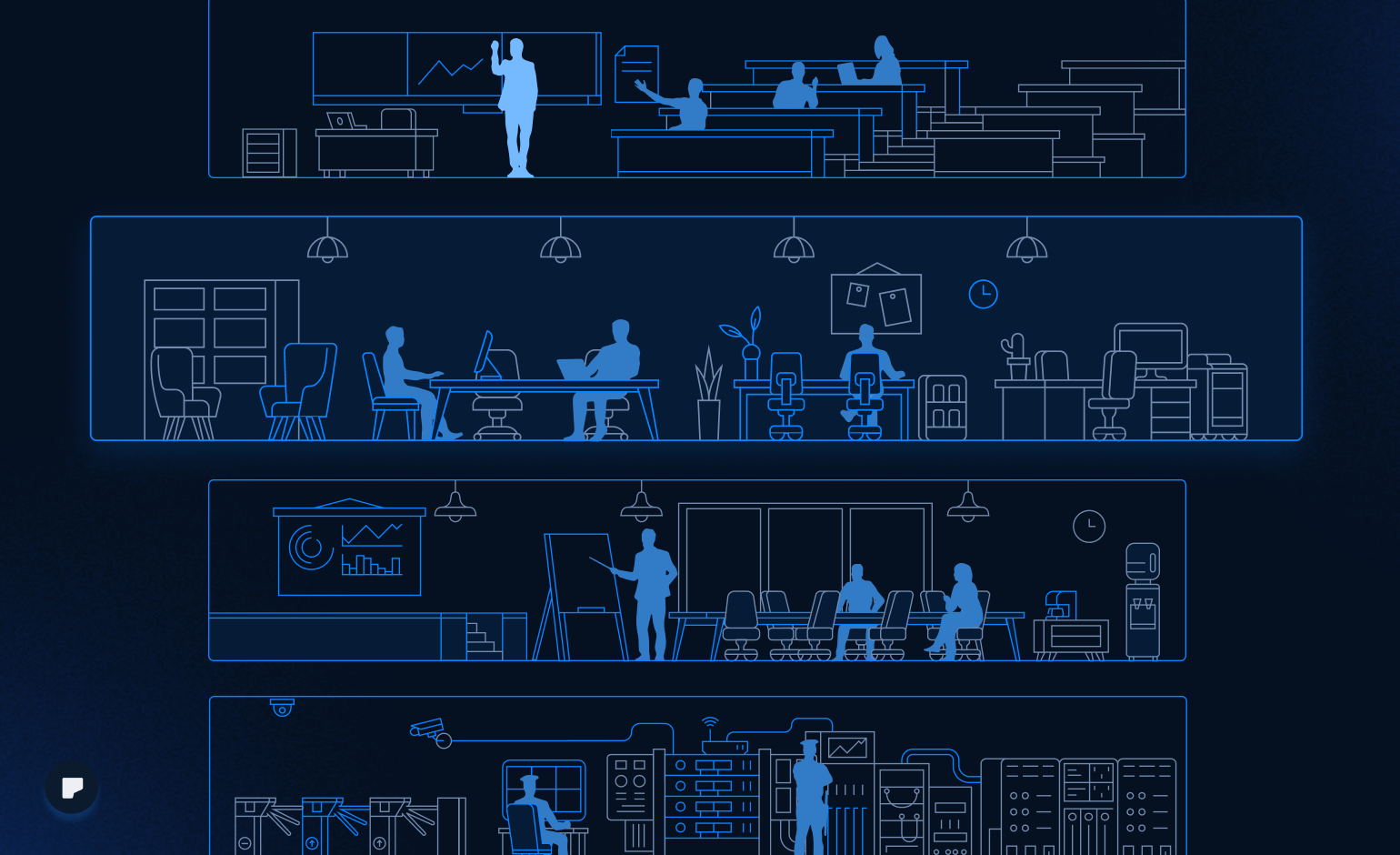
Тогда на главной странице мы создали настоящий кукольный домик, на каждый этаж которого мы поселили таких разных соседей. За прототип мы взяли здание главного корпуса Вышки на Покровке, визуально обозначив основные элементы (главным из которых, конечно же, является купол).

Каждый из этажей содержит множество детально прорисованных графических элементов, ассоциативно отсылающих к тому или иному направлению: на этаже «Инфраструктуре» вы найдете турникеты, камеры и сервера, в «Образовании» — парты, доску и и стол преподавателя, а в «Рабочей среде» — библиотечные стеллажи и лабораторные приборы.
Но это не все. При наведении курсора на каждый из этажей, помимо цветового выделения, возникнут и статичные силуэты разных персонажей — преподавателя, студентов, охранников, менеджеров программ и других сотрудников.
Схема — не простое изображение, она функциональна, на каждом этаже есть ссылки на конкретные элементы того или иного направления, предлагаемые Цифровым Центров — «Прокторинг», «Мобильные приложения», «Образовательные платформы», «SmartSecurity»^ «SmartLMS» и т.д.

Тут же нам помогла и динамичная цифровая сфера с главной страницы — на вкладке каждого из направлений она преобразуется и создает визуальный образ, который воплощает основной посыл каждого направления. Для «Рабочей среды» — это портфель, для «Образования» — академическая шапочка, а в «Партнерстве» точки сложатся в силуэт головы.
4 Figure from Proscom on Vimeo.
Так, сервис пронизан перманентной динамикой единообразных элементов, анимацией и ассоциативными образами, которые визуально помогают объединить направления в рамках данной структуры.
Проблема: Сервису необходим ярко выраженный визуальный акцент на принадлежности к семейству Вышки, однако в рамках разработанной концепции цифровой экосистемы это вызывает некоторые сложности
Решение: Чтобы визуально выделить принадлежность Цифрового центра к вышкинскому семейству, мы, во-первых, разработали логотип сервиса, используя основные элементы оригинального университетского логотипа. Мы немного поправили его, сделали чуть более «диджитальным».

В цветовом оформлении сервиса были использованы брендовый синий цвет Вышки и его оттенки, а также шрифт HSE Sans.
Для создания более четких структурных ассоциаций, мы использовали элементы швейцарской верстки, характерные для интерфейсов ВШЭ — флаговый набор, выравнивание по левому краю.
Благодаря таким ненавязчивым, но очевидным структурным и визуальным элементам нам удалось сохранить семейное родство Цифрового Центра и других сервисов университета.
Вот так, сохраняя преемственность, но развивая уникальную и свежую концепцию, мы создали довольно футуристичный образ для Вышки.Digital, который уже введен в строй — по ссылке вы можете прогуляться по этажам нашего здания и выяснить, во что же перевоплощаются точки во вкладе «Инфраструктура».
Главной целью нашей трансформации было создание визуально увлекательного динамичного дизайна, максимально комфортного для восприятия. Мы добились таких эффектов благодаря взаимодействию цвета, пространства и графических образов. Эти паттерны качественно улучшают пользовательский опыт и превращают рутинный скроллинг в мини-игру.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
