Второй выпуск спецпроекта "SEO на конструкторах"

Сравниваем удобство работы с конструкторами сайтов: оформление страниц, работа с контентом и формами, интеграция приложений
Дата публикации: 27.07.2016 
В предыдущей статье мы коротко описали первые впечатления о конструкторах. Этот выпуск мы посвящаем удобству работы в них. Рассмотрим, насколько комфортно оформлять страницы, добавлять контент, а также внедрять дополнительные инструменты — поиск по сайту, чаты, онлайн-консультанты и т.д.
В конце статьи — табличка со сравнением семи конструкторов.

Плеханов Александр
Wix
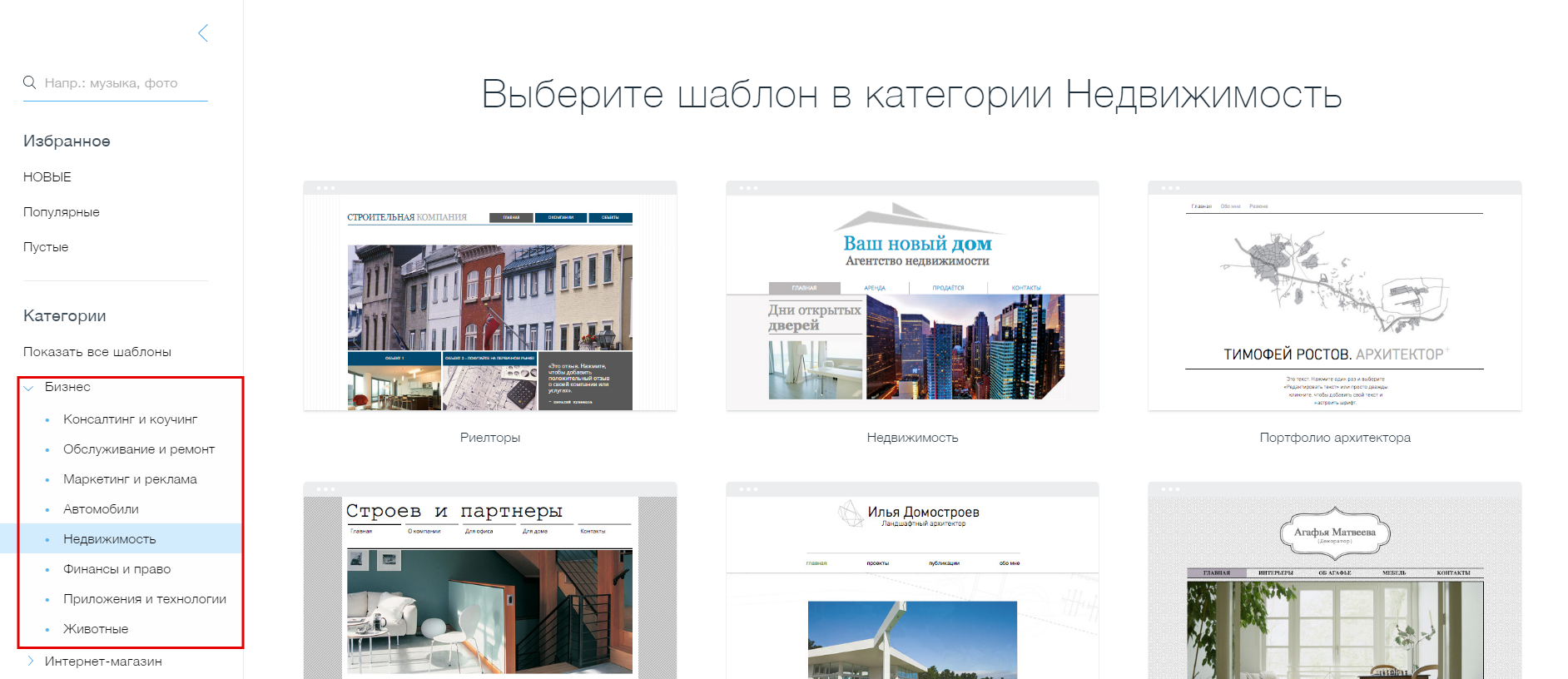
После простой регистрации Wix предлагает выбрать шаблон будущего сайта. Шаблонов много, к счастью, они разделены на несколько тематических разделов. Каждый можно предварительно посмотреть — есть, где разгуляться.

Редактирование первого экрана
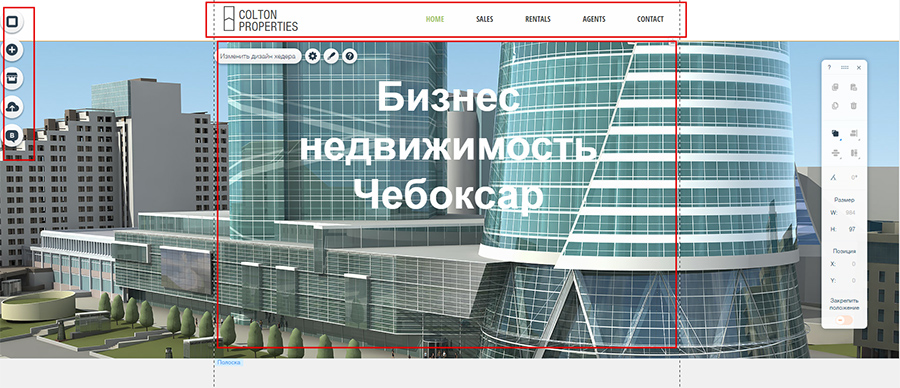
Рабочая страница выглядит лаконично и понятно.

Страница разбита на области. Чтобы внести изменения, достаточно щелкнуть мышкой на нужный объект.
Например, добавим название компании в шапку сайта. Можно разместить логотип или текст. Я выбрал второй вариант. Щелкаем на панели на иконку текстового блока, переносим ее в хэдер и редактируем содержимое, применяя различные стили.
Логотип добавляется по той же схеме, но на этот раз выбираем «Изображение». На панели инструментов есть кнопка добавления ссылки.

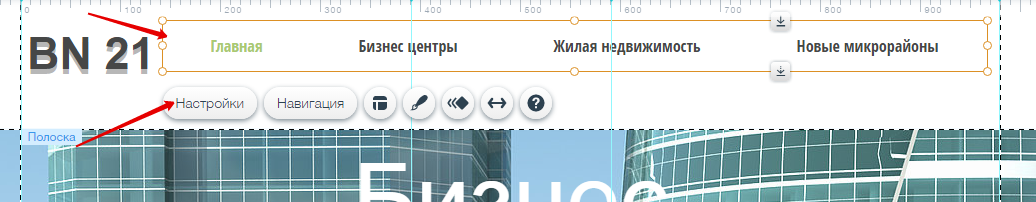
Меню сайта можно отредактировать, щелкнув на «Настройки».

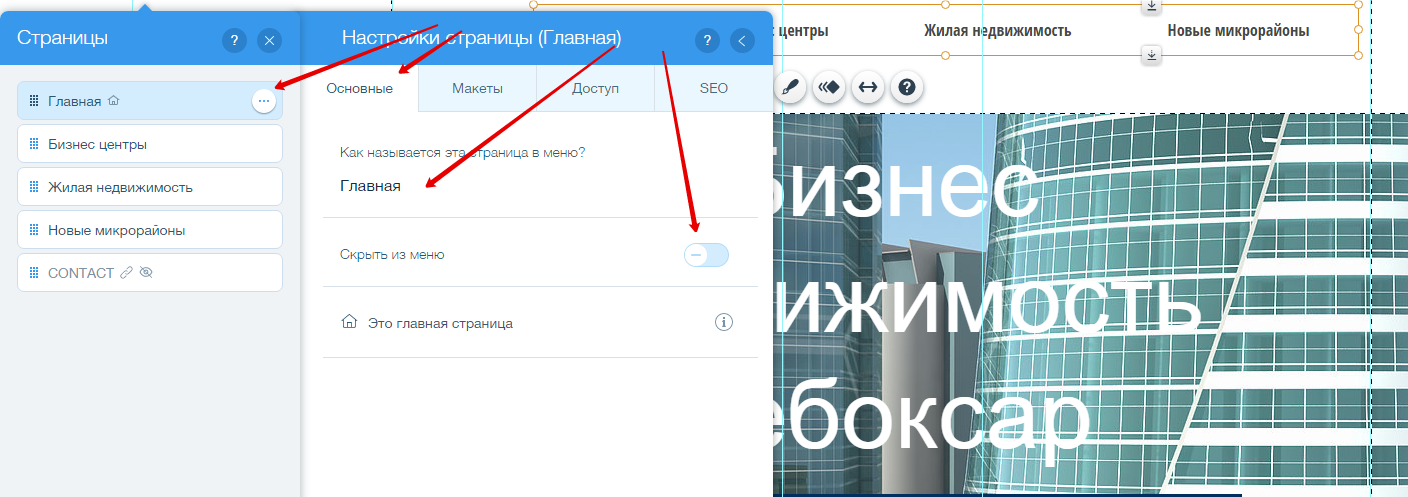
Выбираем нужный пункт меню, нажимаем на многоточие, а затем на «Основные настройки». Здесь же можно поменять название пунктов, а также скрыть временно ненужные страницы.

Поверх фонового изображения на главный экран можно добавить дополнительные картинки и элементы. В моем случае в этом нет необходимости, поэтому просто поменяем фон.
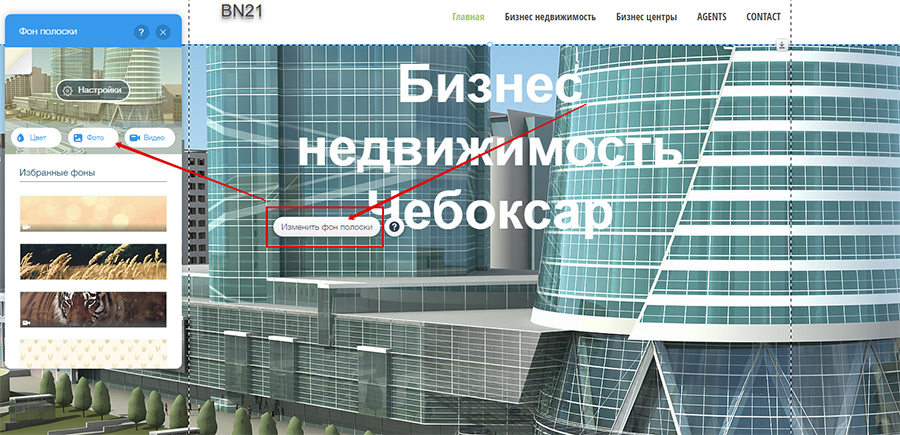
Для этого кликаем по изображению и нажимаем на кнопку «Изменить фон полоски». В появившееся окно можно загрузить свое изображение или выбрать одно из предложенных системой.

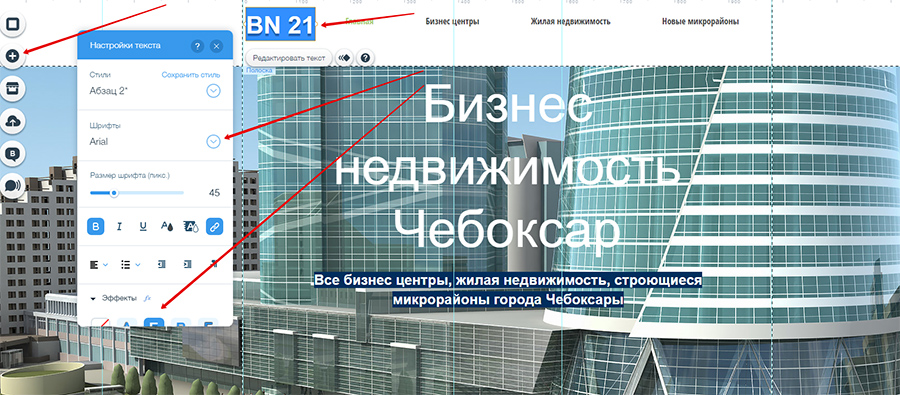
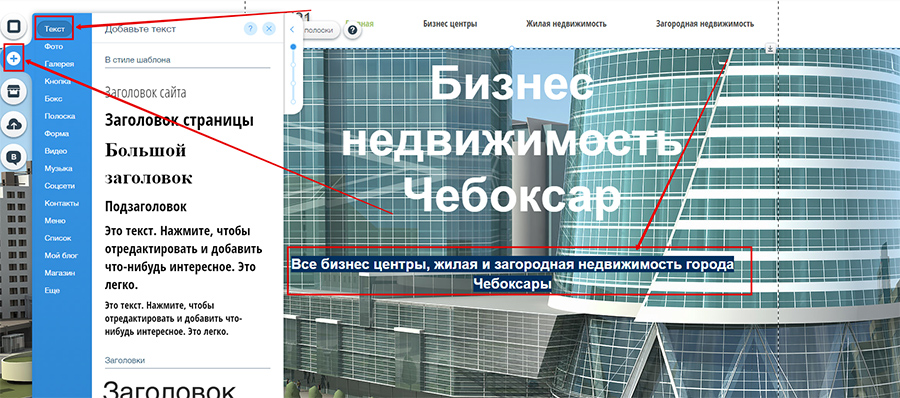
Под основным заголовком можно добавить описание страницы. Для этого кликаем по соответствующей кнопке и добавляем необходимый элемент.

Работа с телом страницы
Прежде всего нужно определиться, что будет в теле страницы. Конструктор позволяет не ограничиваться в выборе: можно размещать видео, создавать галереи изображений, добавлять формы и т.д.
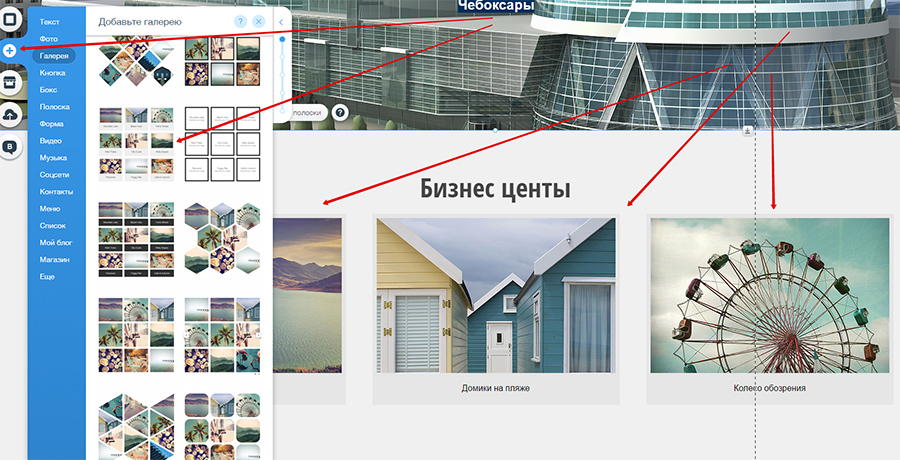
В первую очередь я решил разместить изображения со ссылками на некоторые бизнес-центры. Для этого я щелкнул на «Галерею» и выбрал наиболее подходящий блок.

Стандартный вид блока — плитки 3×3, однако в настройках можно поменять количество изображений как по горизонтали, так и по вертикали. Также можно поменять ширину блока. Все просто и понятно. Каждый элемент можно редактировать.

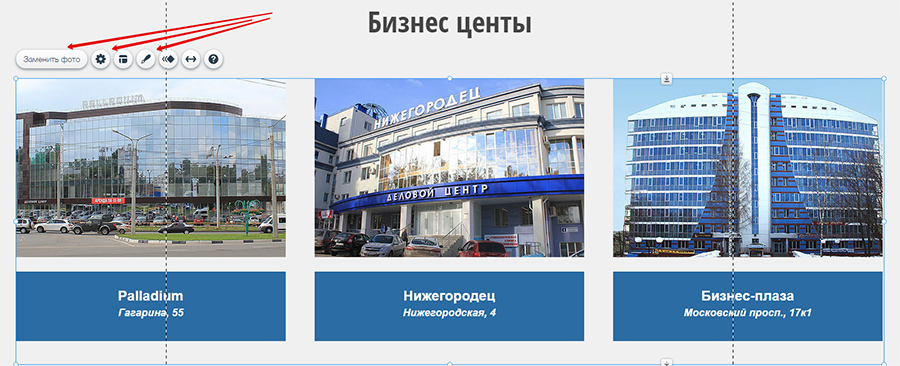
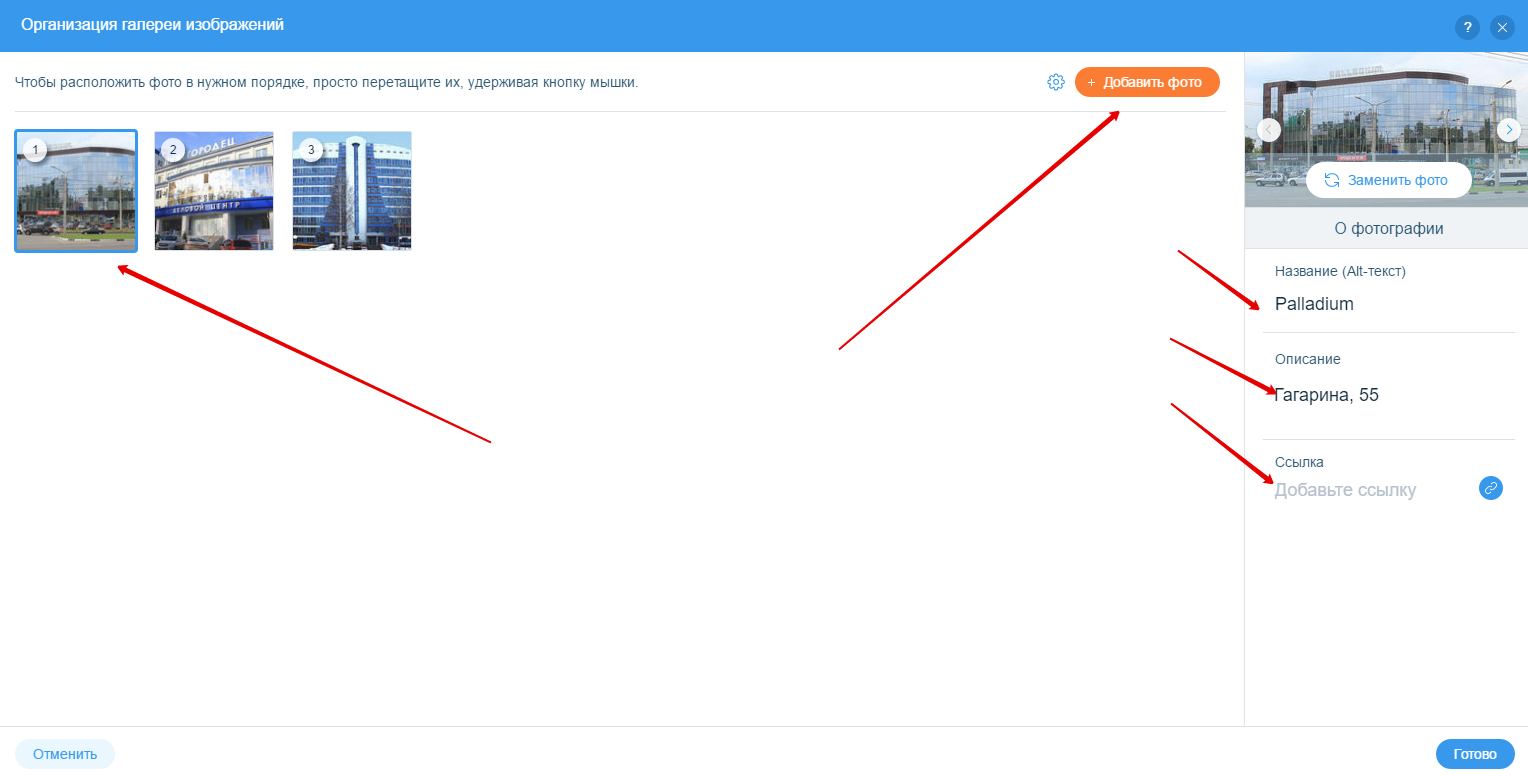
Чтобы заменить изображение, кликаем по блоку и выбираем первый пункт в открывшемся меню. Добавляем фотографию, пишем заголовок и описание, если нужно, указываем ссылку.

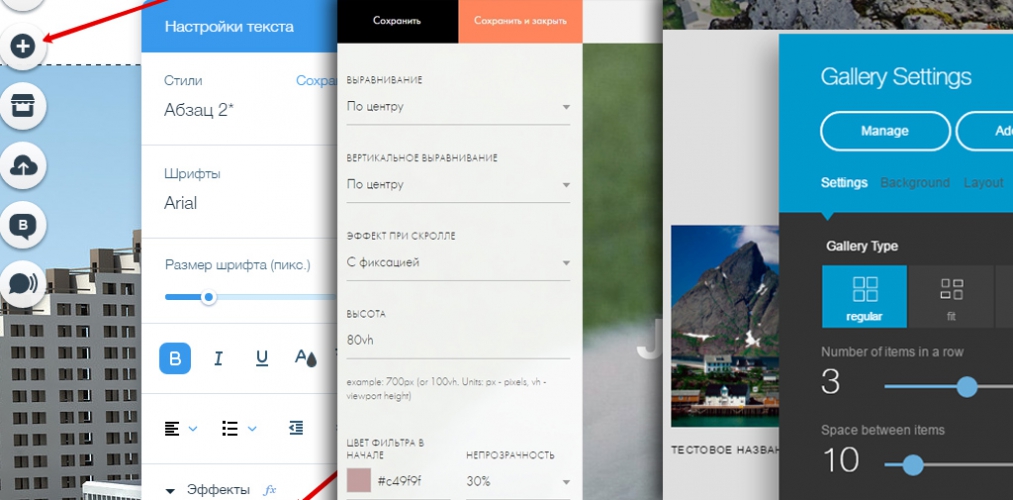
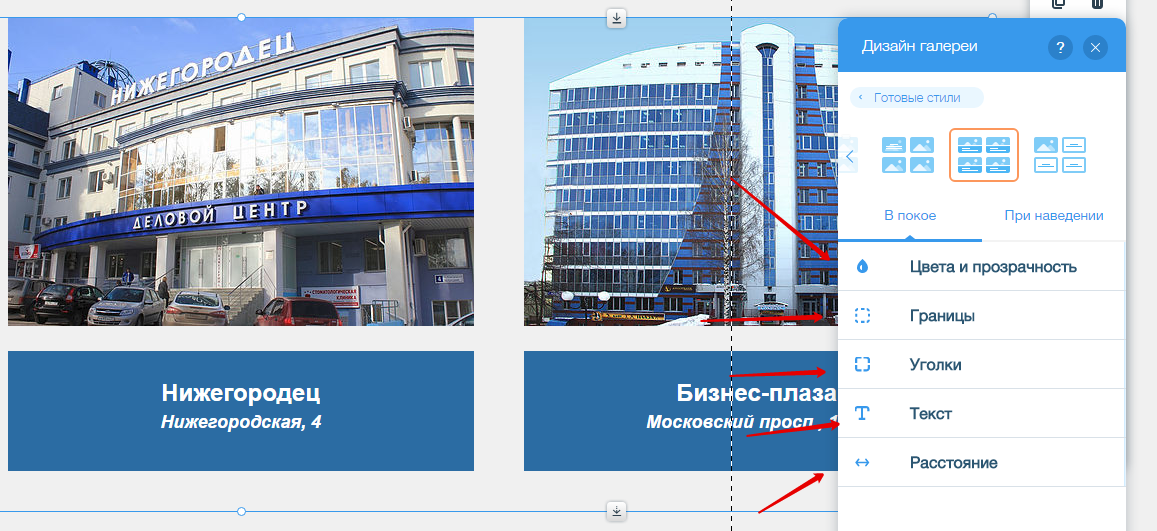
Подпись к изображению можно оформить как душе угодно. Конструктор позволяет увеличить поле для ввода текста, шрифт, цвет, размер и даже фон плашки. Для этого кликаем по иконке кисти, которая находится рядом с кнопкой «Заменить фото» и жмем на «Настроить дизайн».

Эту операцию я проделал много раз, поскольку на моем сайте несколько однотипных разделов: «Бизнес-центры», «Жилая недвижимость», «Загородная недвижимость».
Создание футера
Футер создается по аналогии с хэдером. Просто переносим нужные элементы в соответствующее поле.

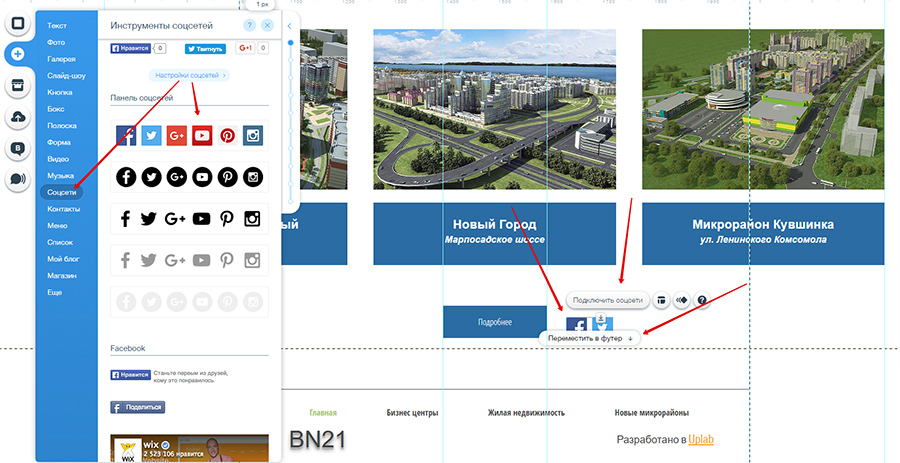
Кроме меню и логотипа я добавил в футер кнопки социальных сетей. Подходящую иконку можно найти на панели в разделе «Соцсети». Перетаскиваем ее в нижнюю часть страницы и появляется кнопка «Переместить в футер». Кликаем на нее и наслаждаемся нашим мастерством.
Через «Настройки» можно удалить из футера ненужные иконки. Я оставил только Facebook и Twitter.

По аналогии с главной можно создавать остальные страницы. Просто добавляем необходимые блоки.
Особенность
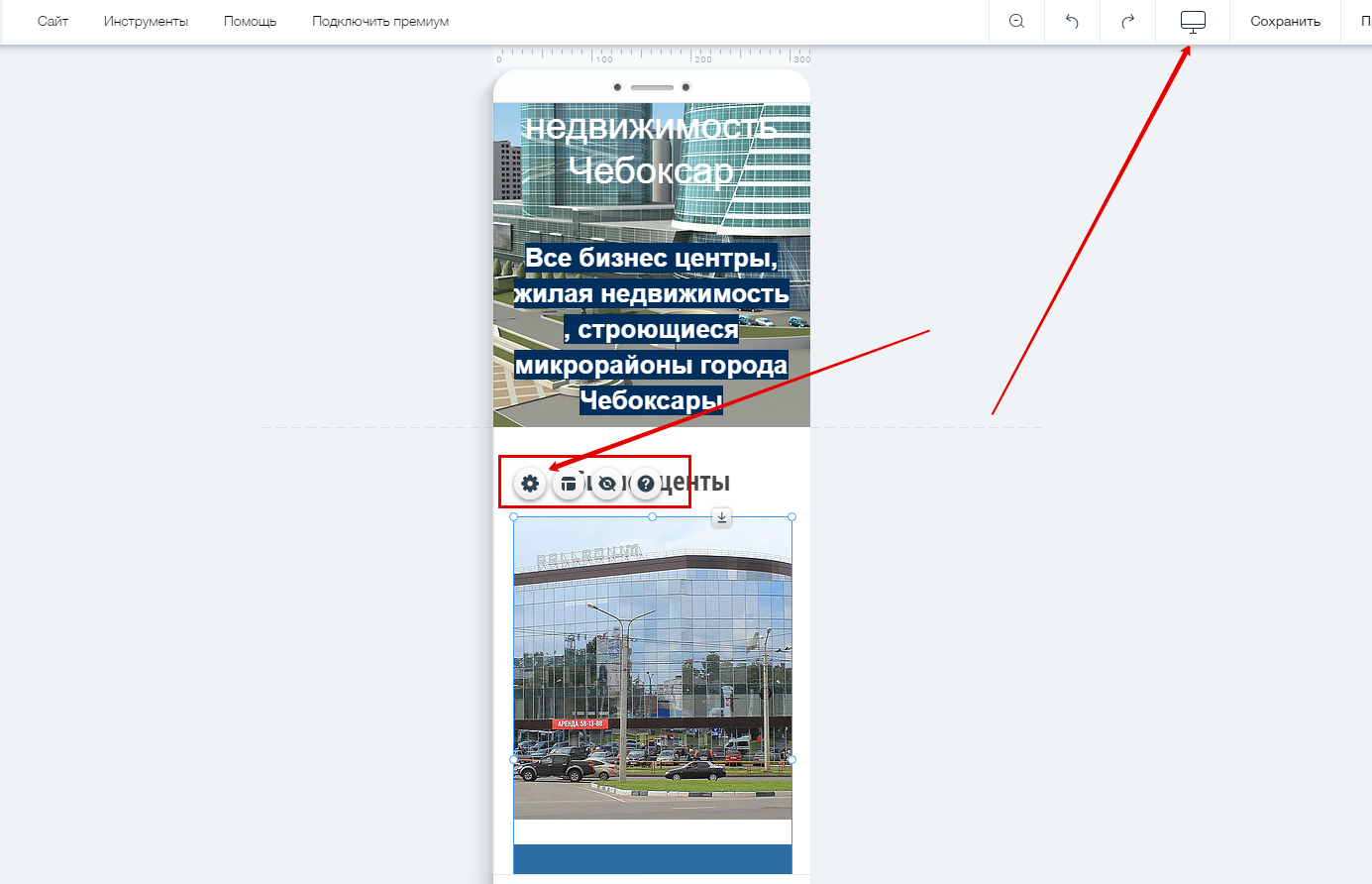
Преимущество конструктора — возможность настройки мобильной версии. Для этого нужно нажать на иконку телефона в верхнем меню и отредактировать сайт, чтобы им было комфортно пользоваться со смартфона. При изменении мобильной версии, десктопная не меняется.

В целом, верстать в Wix комфортно. Изменить внешний вид шаблона и добавить дополнительные элементы на страницу можно буквально в один клик. Функционал богатый — руки не связаны. Для тех, кто не хочет ничего кардинально менять, — большой выбор готовых блоков, которые можно детально настроить.
Конструктор интересный. Я обнаружил много полезных функций, но об этом — в следующей статье. Всем хороших сайтов на конструкторах! :)
Общая оценка
|
Разнообразие шаблонов |
5 |
|
Удобство верстки |
4 + |
|
Приложения |
4 + |

Юлия Богачева
Ucoz
После регистрации через почту или социальную сеть, подтверждения номера телефона и установки секретного вопроса для безопасного пользования системой переходим к созданию сайта. Первым делом конструктор просит придумать домен в зоне ucoz.net. Поскольку мой сайт посвящен SaaS-решениям, так его и назовем. Затем переходим к выбору шаблона дизайна.

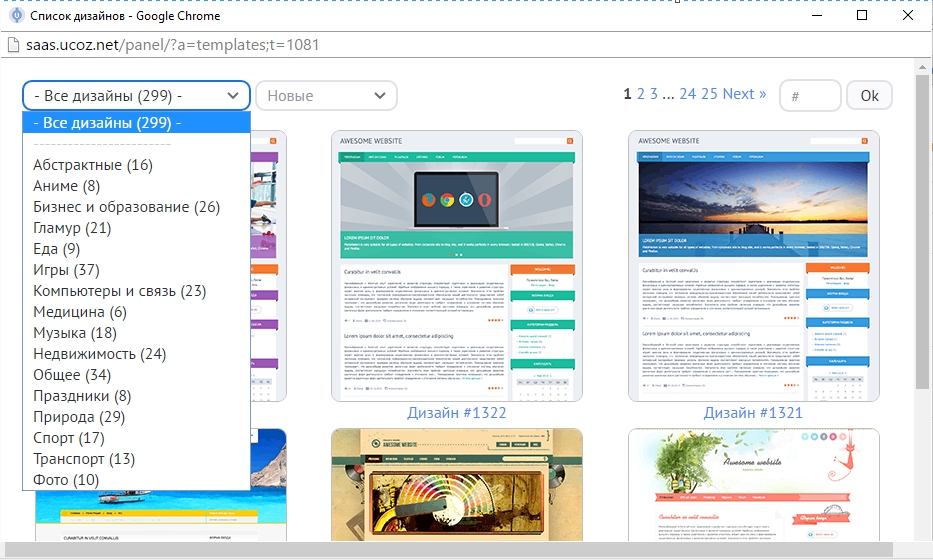
На выбор — 299 шаблонов, разбитых по тематике. Каким образом присваивались тематика, непонятно. На превью особых отличий по структуре не видно. Меняется только шапка, цвет фона и шрифт. Увеличить превью, чтобы разглядеть сайт лучше, нельзя. При клике шаблон выбирается.
В меню моего сайта будет 5 страниц: «Каталог», «О проекте», «Контакты», «Блог» и «Обратная связь». Среди шаблонов ничего подходящего не вижу, но выбираю дизайн № 651. Потом можно поменять.
Указываю, что сайт будет на русском языке и перехожу к выбору необходимых модулей.

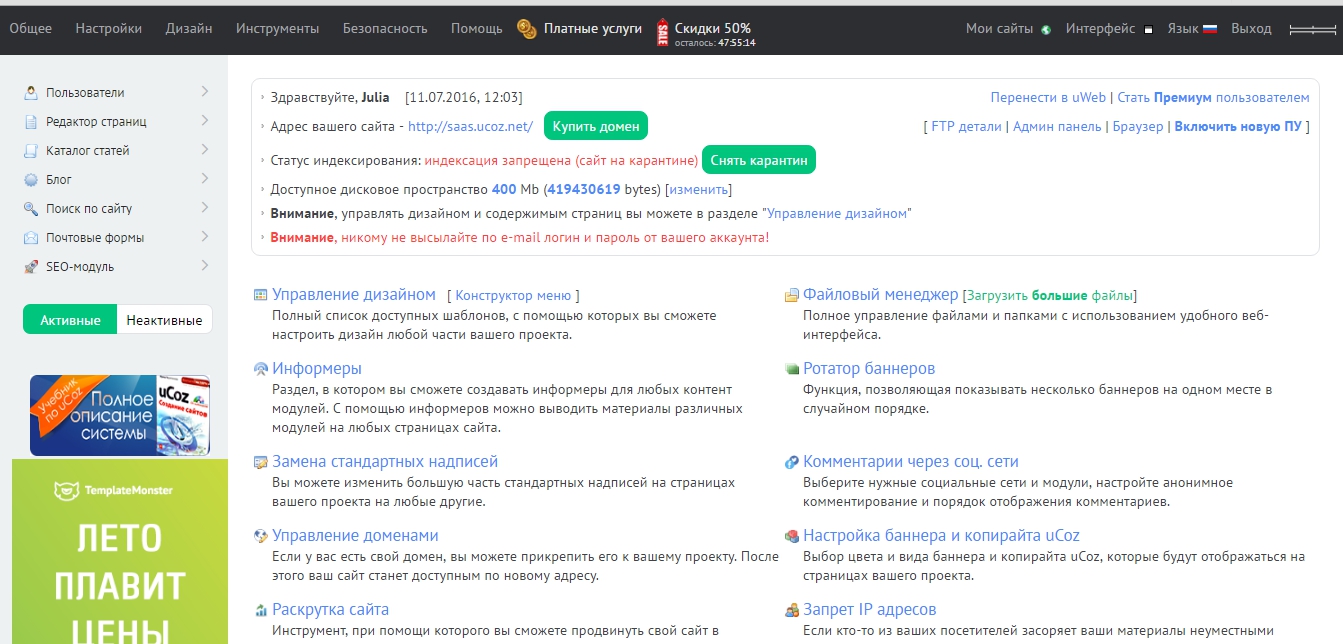
Выбираю, подтверждаю и попадаю в панель управления. Ура!

Дизайн
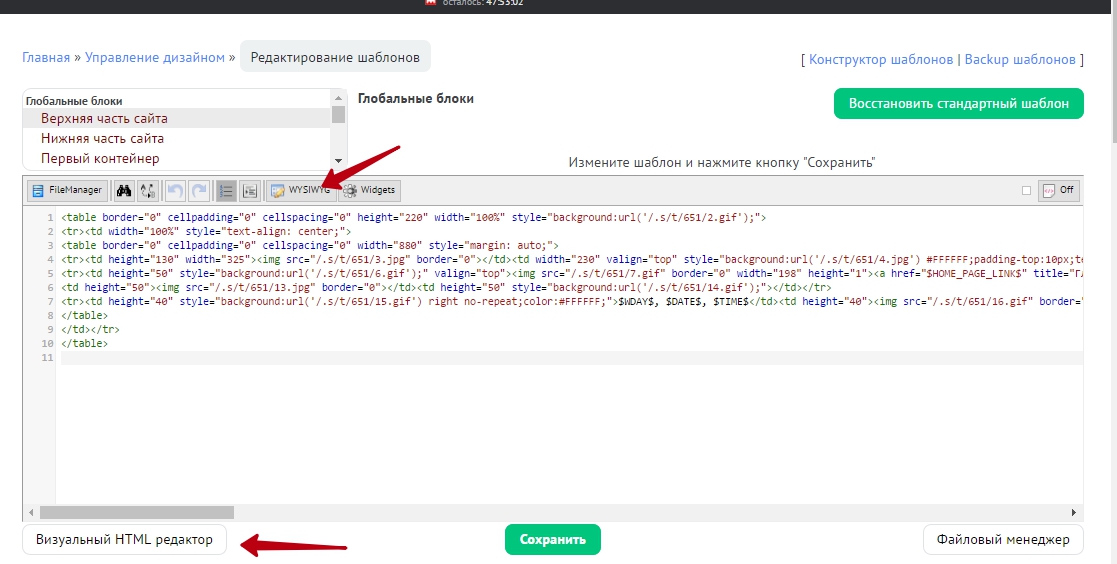
При нажатии на «Управление дизайном», открывается панель с предложением выбрать из текстового блока часть страницы и изменить ее.
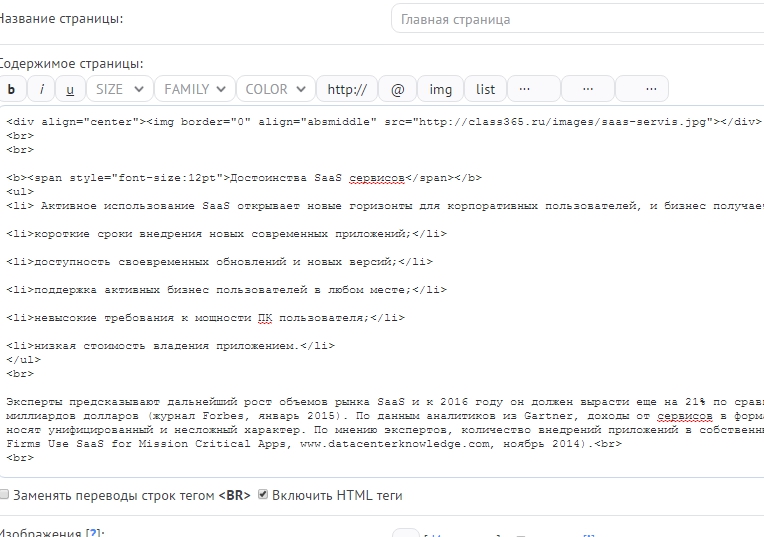
Выбираю верхнюю часть. Открывается страница с кодом. Дважды предлагают выбрать визуальный редактор и вносить изменения там.
Все действия предлагается делать в обычных диалоговых окнах без дизайна.

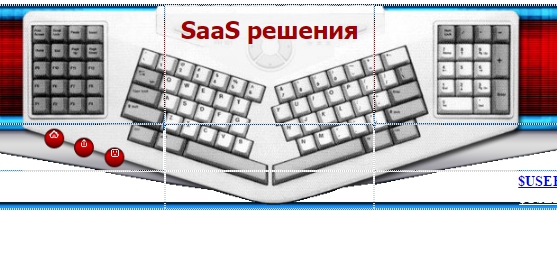
Открывается шапка сайта, в которой вроде бы можно что-то менять. Эту клавиатуру на картинке я никуда деть не могу. Максимум — удалить ее части, но центральная все равно останется. По сути можно поменять только надпись.

Изучила настройки шаблонов. Где поменять цвет фона и шрифт, непонятно. Скорее всего через html-код. В настройках есть пункт «Общие стили CSS», но я не профи, поэтому туда не полезу.
После всех манипуляций решаю посмотреть, что я наделала, и вижу, что сайт не изменился. А еще вижу, что со страницы saas.ucoz.ru можно попасть в альтернативный редактор страниц.
Все это время меня не покидает чувство, что я в лихих 90-х и передо мной предок Народа.ру.

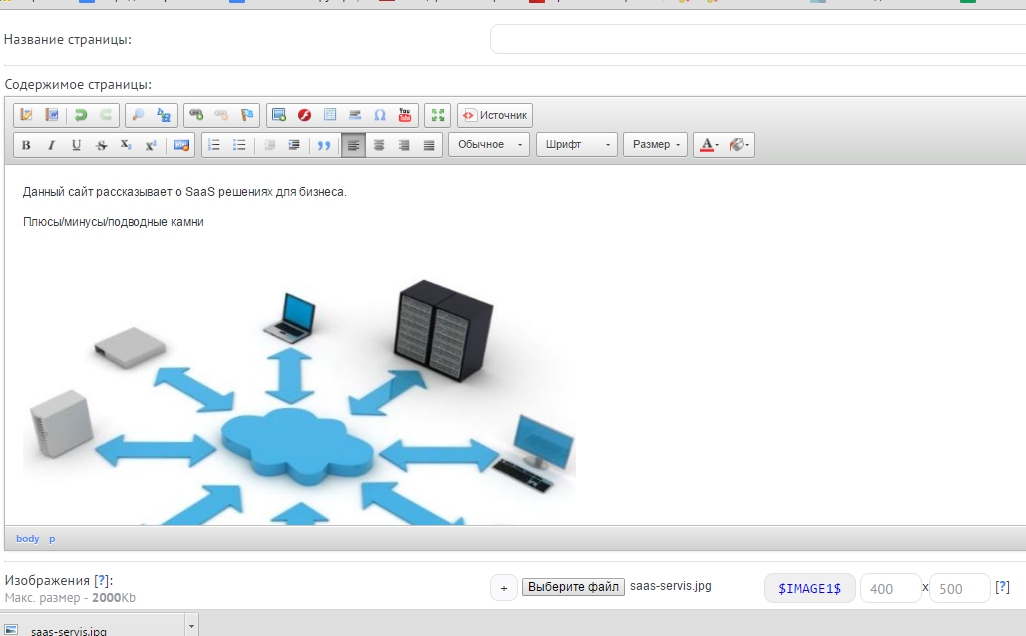
Размещаю текст и картинку. Жму «Сохранить». Но контент появляется не там, где я выбрала, а на новой странице.
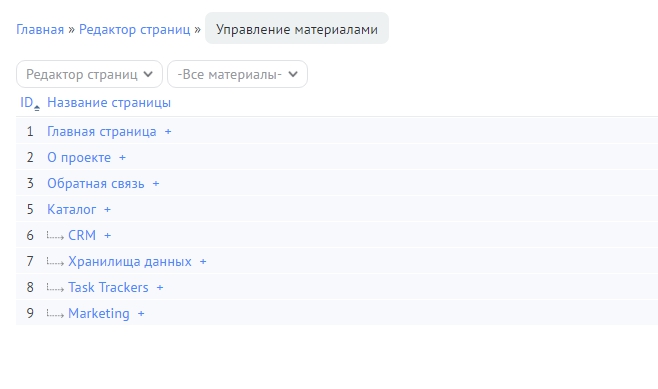
В конце концов через модуль в админке мне удается создать страницы моего будущего сайта и даже придать структуру каталога.

Однако, на самом сайте мои вложенные страницы отображаются просто пунктами меню. Также присутствуют страницы, которые я ранее удаляла.

Проверяю через админку, написано: Страница CRM — родительская категория «Каталог».
Ладно, пусть будет так.
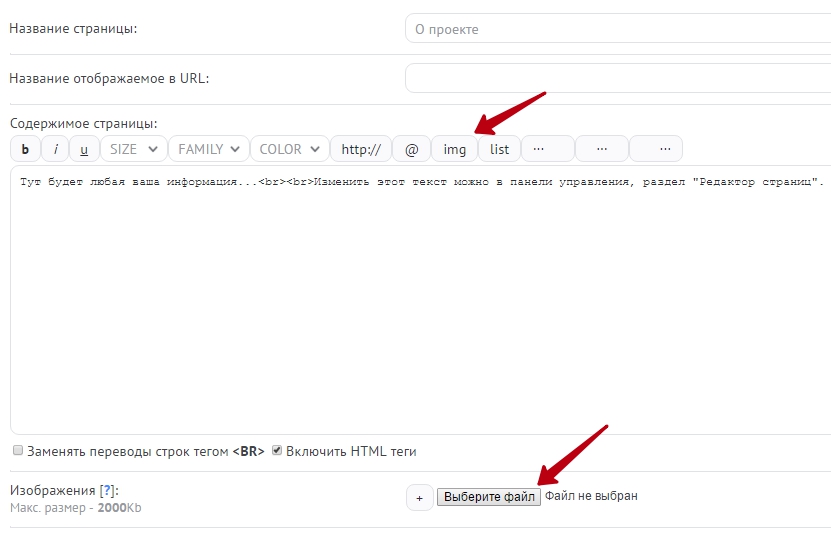
Работа с телом страницы
Через панель управления (я уже знаю где!) можно вносить изменения в тело страницы.
При этом, если выбираешь визуальный редактор и вставляешь туда текст, он все равно загружается без редактирования.

Добавление изображений
Есть 2 варианта загрузки изображений — с компьютера и по ссылке.

При этом добавление с компьютера не работает, увы.
Приложения
Выбор дополнительных инструментов небогат, но и на том спасибо.

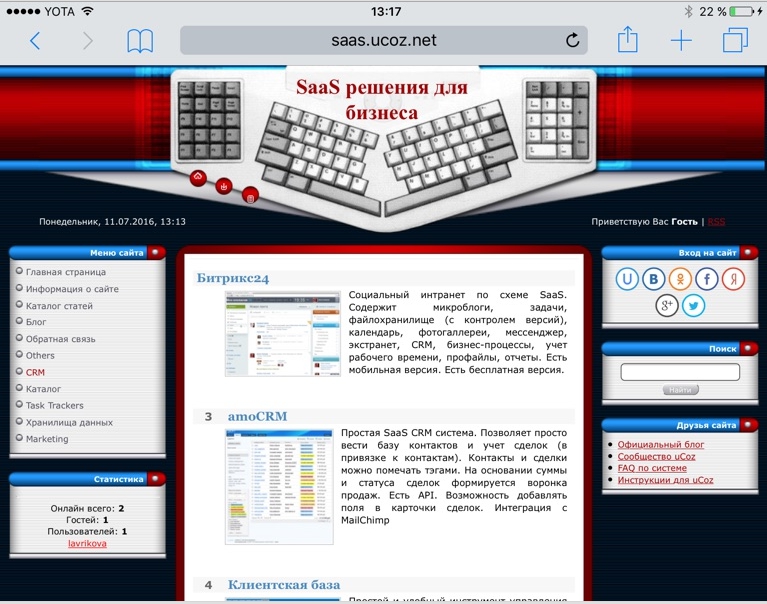
Отображение сайта на смартфоне
Несмотря на непродуманный и не совсем рабочий функционал CMS, на мобильных устройствах сайт выглядит неплохо. Понятно, что ни о какой мобильной версии речи не идет, но верстка ведет себя достойно.

Мне кажется, этот сайт должен хорошо индексироваться, хотя бы в знак уважения к тому, что он до сих пор может существовать в таком виде, словно он ровесник Яндекса.
Если нет, то его существование ничем не может быть оправданно :)
Общая оценка
|
Разнообразие шаблонов |
1 |
|
Удобство верстки |
1 — |
|
Приложения |
1 |

Щербаков Дмитрий
IM creator
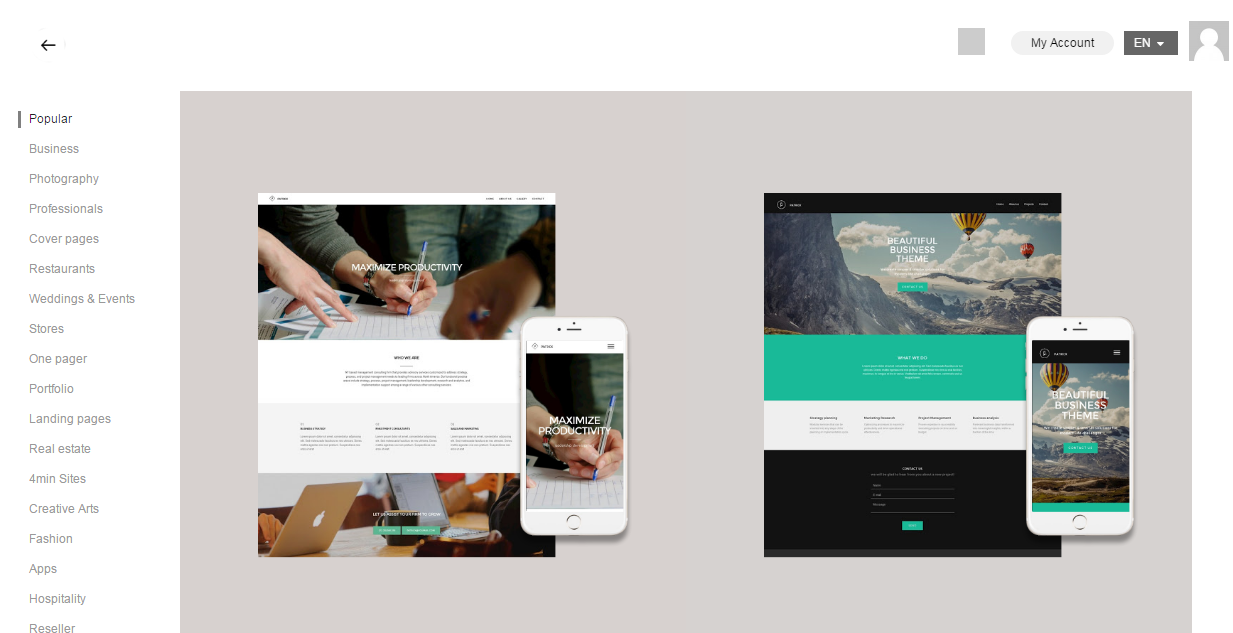
Как и в случае с другими конструкторами, работа в IM creator начинается с выбора шаблона сайта. Превью довольно крупная — не приходится ее увеличивать, чтобы разглядеть детали.

Мне показалось, что большинство тем заточены под одностраничники. Тем не менее это не мешает создать полноценный сайт. Шаблон можно дополнить различными модулями, например, каталогом товаров или блогом. Для этого нужно выбрать модуль из списка при добавлении нового блока.

Редактирование первого экрана
Определившись с шаблоном, мы попадаем на страницу с инструментами для редактирования.

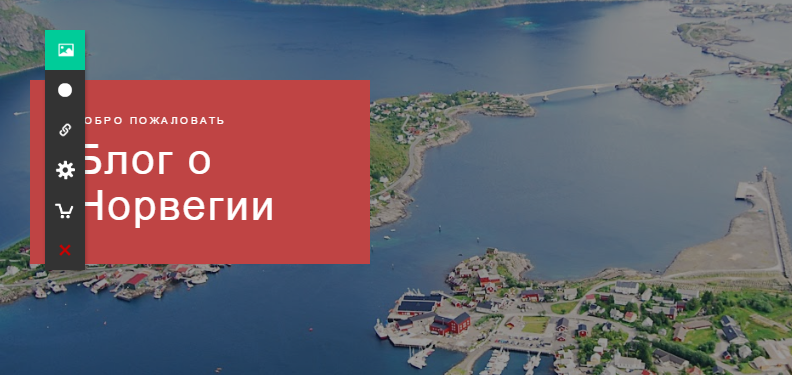
Преимущество IM creator — в том, что редактировать можно каждый элемент. В первую очередь я решил сменить фоновое изображение. Сделать это просто: кликаем мышкой по картинке и выбираем верхнюю иконку в открывшейся панели.
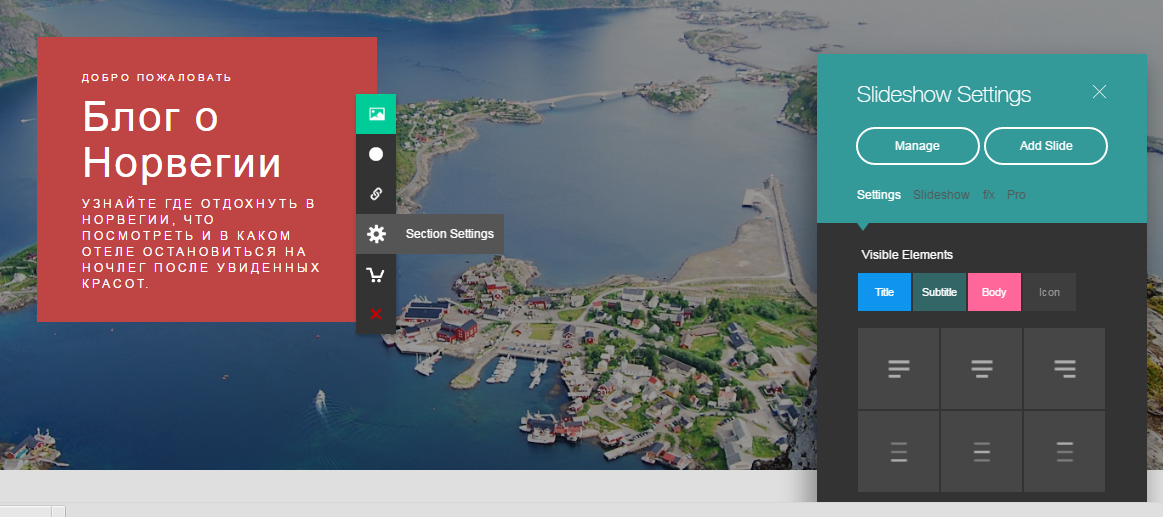
Чтобы поменять текст под заголовком, нужно активировать раздел «Body» в настройках блока.

Работа с телом страницы
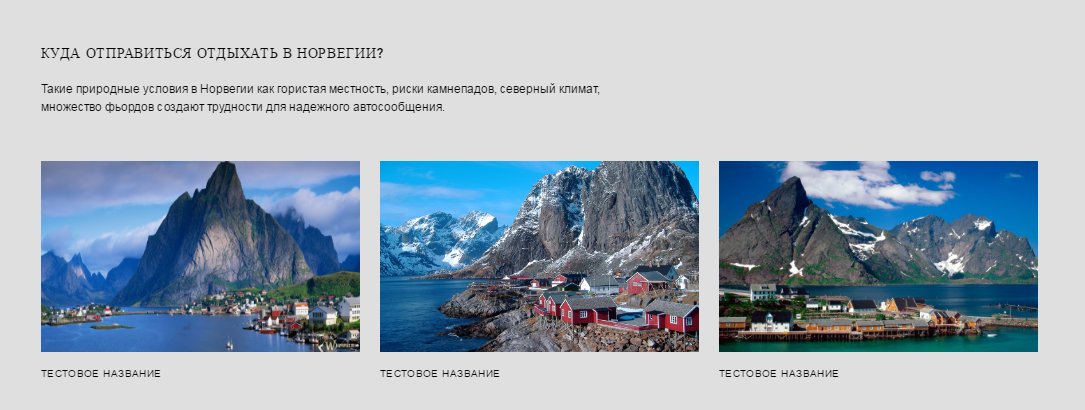
Работать с телом страницы так же легко. Все элементы поддаются изменению — достаточно только щелкнуть по нужному блоку.

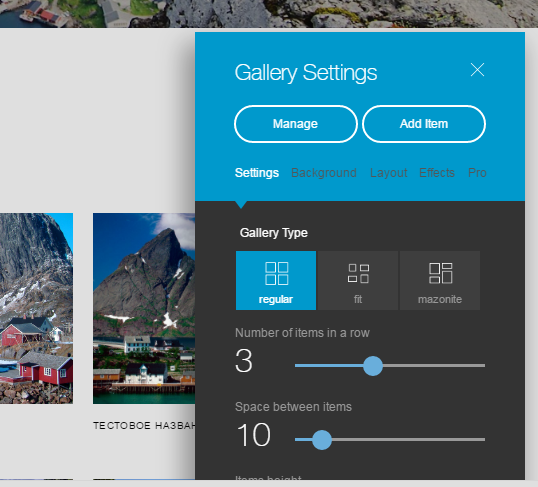
При необходимости можно изменить размер сетки изображений и ее вид на сайте. Для этого нажимаем на блок и переходим к настройкам секции.

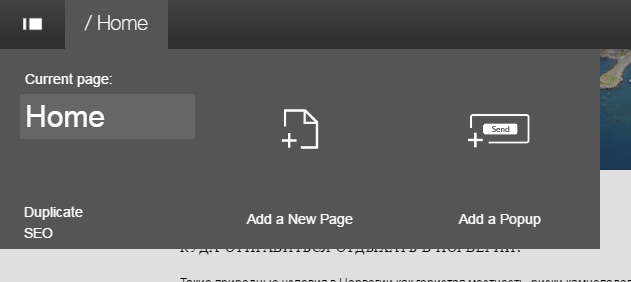
Чтобы создать дополнительные страницы на сайте, наводим на меню в шапке и нажимаем в появившемся окне на «Add a New Page».

Вид на мобильных устройствах
Конструктор позволяет посмотреть, как сайт будет выглядеть на ПК, смартфонах и планшетах.

Так сайт выглядит на экране смартфона:

Приложения
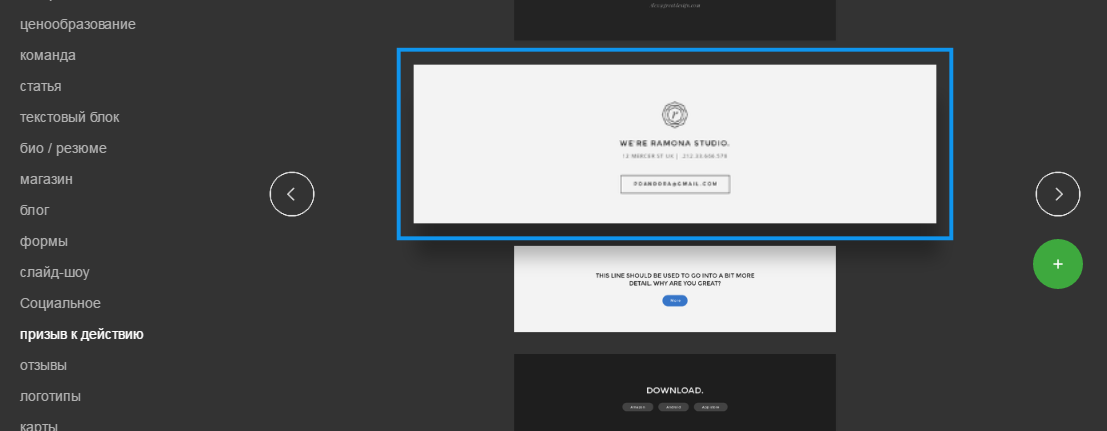
Как я уже говорил, разнообразие модулей в IM creator более чем широкое. Выбранный шаблон можно изменить до неузнаваемости. Модули разбиты по категориям и имеют разнообразные пресеты, например, кнопки CTA.

Если в библиотеке модулей ничего не подошло, можно внедрить свой html-код.
IM creator — конструктор с массой дополнений. Сперва может показаться, что функционал у него не столь богат как у конкурентов, однако, копнув глубже, вы заметите мощные возможности. Но недочеты все же есть.
Например, я отметил довольно медленную работу конструктора. Бывает, что сайт не моментально реагирует на вносимые изменения.
Общая оценка
|
Разнообразие шаблонов |
4 — |
|
Удобство верстки |
4 + |
|
Приложения |
5 |

Макарова Анастасия
Weebly
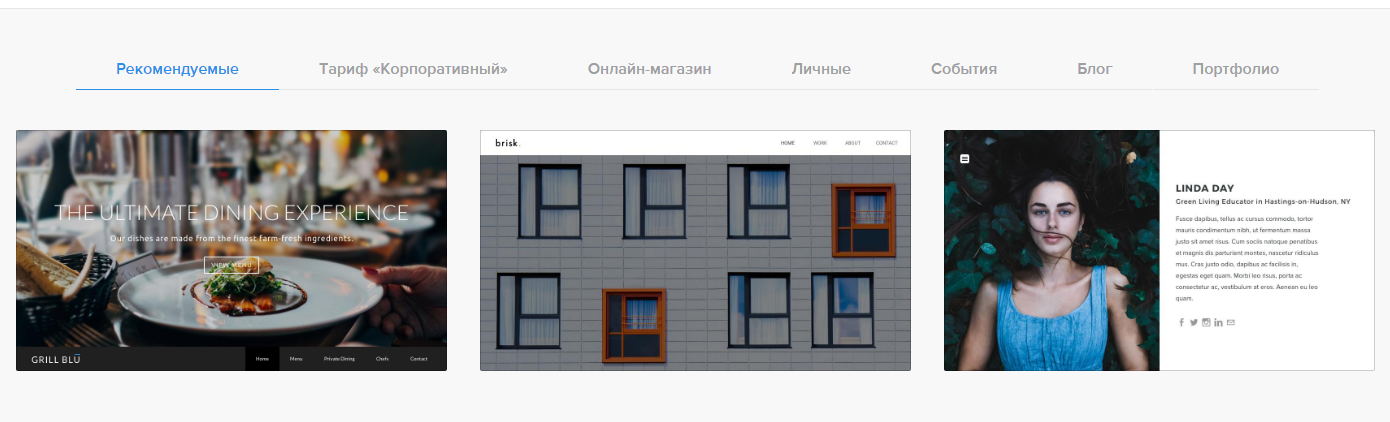
За шаблоны ставлю Weebly твердую 5. Темы разнообразные, можно выбрать на любой вкус и для любых целей. Все удобно расформированы по вкладкам.

Очень порадовало, что шаблоны довольно современные и красивые. Видно, что дизайнеры следят за тенденциями. Нет допотопных неудобных тем, которые предлагают большинство бюджетных конструкторов.
Для предварительного просмотра доступен только первый экран страницы. Дальнейшее наполнение можно продумать самостоятельно или выбрать один из вариантов компоновки блоков на этапе редактуры.
Я выбрала такой шаблон. Потом можно будет сменить.

Верстка
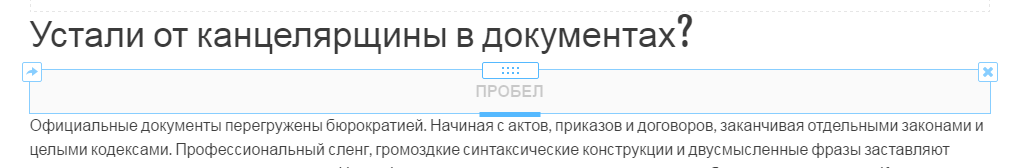
В целом создавать страницу несложно: выбираешь блок, ставишь его на нужное место. Единственный минус — нельзя управлять размером блоков. Если хочется, например, увеличить расстояние между заголовком и текстовым блоком, нужно выбрать специальный элемент в редакторе — «Пробел».

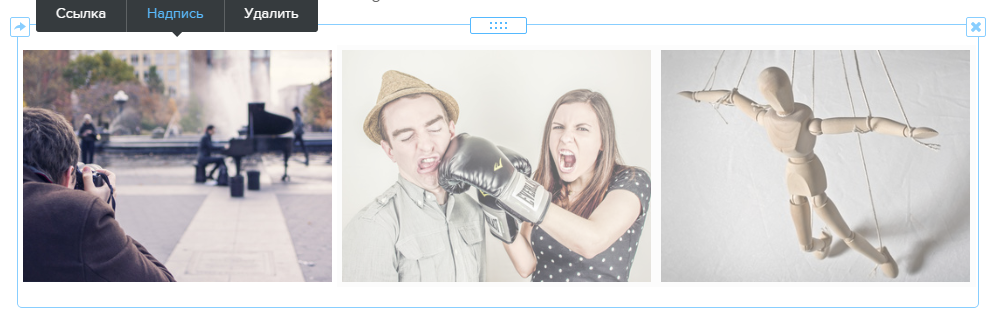
Чтобы сделать карточки-ссылки на другие страницы сайта, много времени тратить не нужно. Щелкаем на «Галерею», выбираем нужное количество изображений в строке, подписываем и устанавливаем ссылку. Ничего сложного.

В целом функционал довольно богатый. Можно формировать галереи и слайд-шоу, загружать аудио и видео (в том числе из YouTube), создавать карточки товара и опросы, устанавливать строку поиска и внедрять свой html-код.
Если бы ко всему этому можно было увеличивать ширину блоков, я была бы счастлива.
Формы
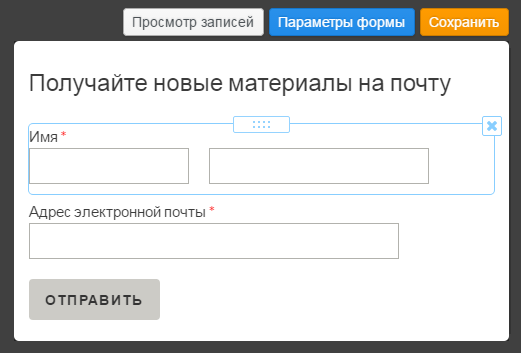
Формы реализованы неудобно. Всего их две — для подписки на информационную рассылку и для обратной связи. Обе мне пришлось редактировать. В первой по умолчанию всего одно поле — e-mail. Хочется, чтобы пользователь еще и указал, как его зовут. Пригодится, если в будущем захочу запустить рассылку.
В форме обратной связи в поле «Имя» 2 строки. Я так понимаю, для имени и фамилии. Мне хочется изменить ее, но убрать вторую строку нельзя. Только удалить поле полностью. Оказывается, усовершенствовать форму можно, но о том, как это сделать, я догадалась позднее.

Я, как человек, привыкший к тому, что редактор не меняется при клике на разные элементы страницы, не сразу поняла, что искать способ добавления нового поля в форму нужно именно там. В итоге ненужное поле с двумя строками удалила, поставила новую — с одним полем.

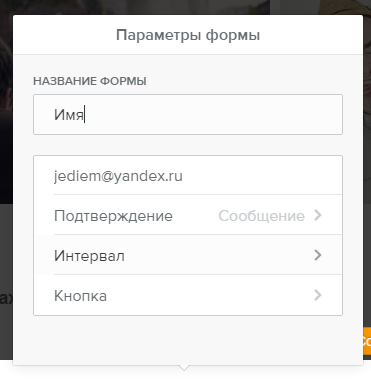
Второе мое разочарование — формы довольно скучные и это не исправить. Нельзя поменять цвет фона — по крайней мере я не заметила такой возможности. Настройка формы выглядит так:

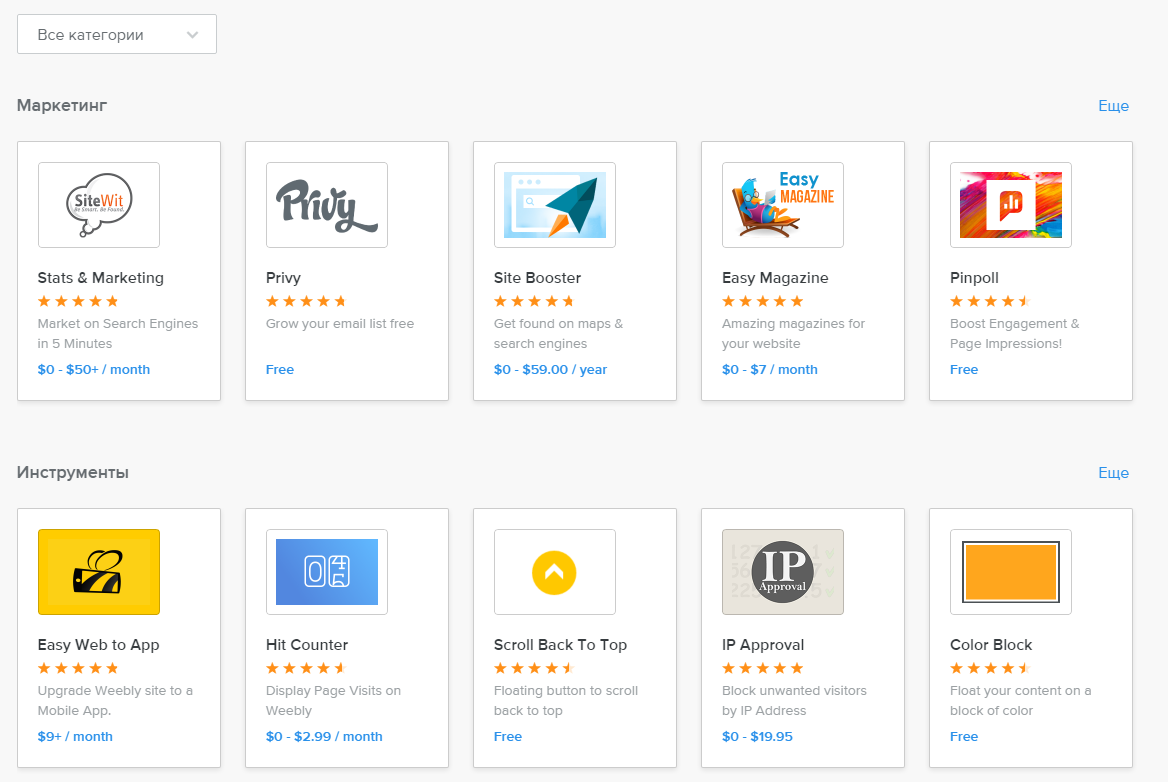
Плагины
У Weebly свой центр приложений. Найти здесь можно практически что угодно. Плагины разбиты на 5 категорий:
— Маркетинг
— Инструменты
— Общение
— eCommerce
— Социальные сети

Пока я установила один — LiveChat. Бесплатный, отзывы хорошие. Протестировать пока не могу — для этого сайт нужно опубликовать.
Общая оценка
|
Разнообразие шаблонов |
5 |
|
Удобство верстки |
4 — |
|
Приложения |
5 |

Радикова Анастасия
uKit
После выбора шаблона я приступила к созданию структуры сайта. Как создать новую страницу, интуитивно понятно. Выбираем в правом меню пункт «Страницы» и нажимаем на кнопку «Добавить страницу».

Затем щелкаем на любое место вне окна. Изменения сохранятся, и новая страница появится с автоматически созданным url-адресом. Но есть недостаток — при дублировании страницы и изменении ее названия, адрес остается старым. Название на него никак не влияет.
Текстовые блоки
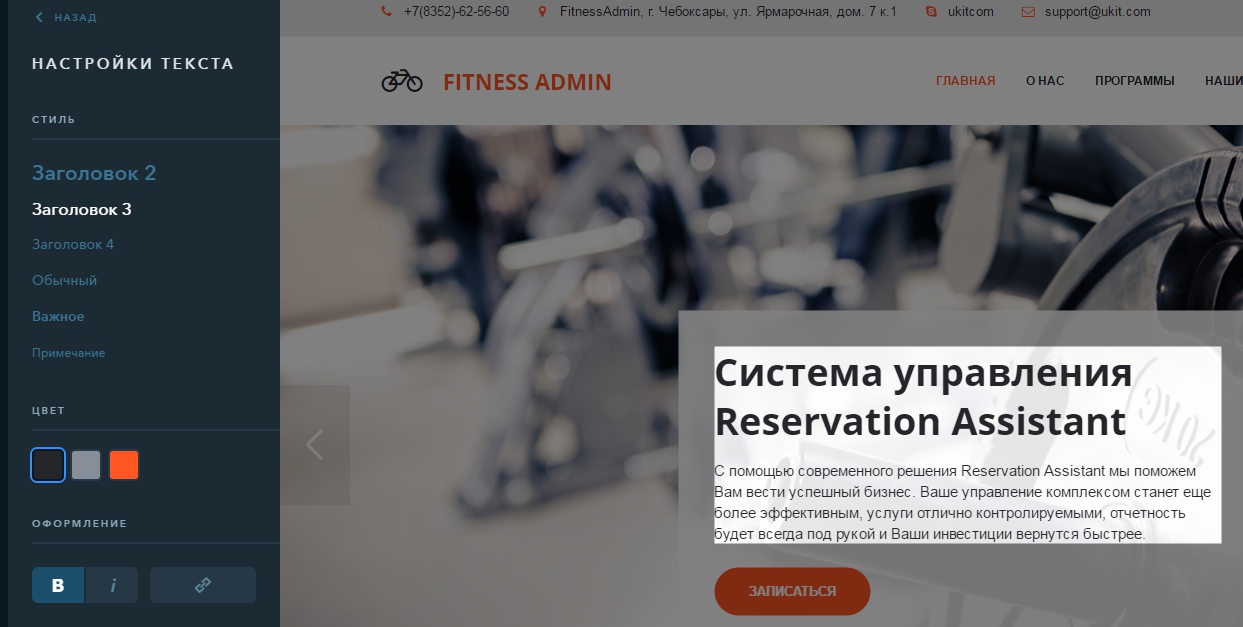
Текст на странице редактировать легко. Чтобы удалить стандартный и написать новый, достаточно просто нажать на область с текстом.

Можно менять размер шрифта, цвет и вставлять в текст ссылки.

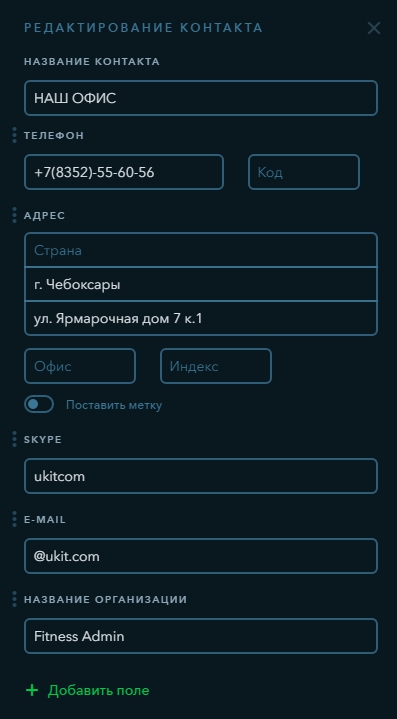
Первым делом я изменила шапку сайта: написала название компании и указала контактную информацию. Чтобы добавить контакты, нужно заполнить данные в отдельном окне.

Если вы вносите правки только на одной странице, контактная информация меняется на всем сайте: в шапке, подвале и на странице «Контакты». Такой возможности я не встречала у других конструкторов. Это большой плюс: экономится время, не нужно редактировать одну и ту же информацию несколько раз. Изменения сохраняются автоматически, кнопки «Сохранить» в uKit нет.
Добавление изображений и кнопок
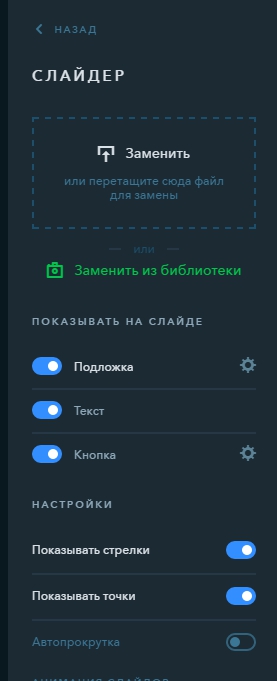
Чтобы сменить картинку в слайдере, нужно нажать на него. В правом появившемся окне можно загрузить новую картинку, поменять подложку, выбрать анимацию слайдов.

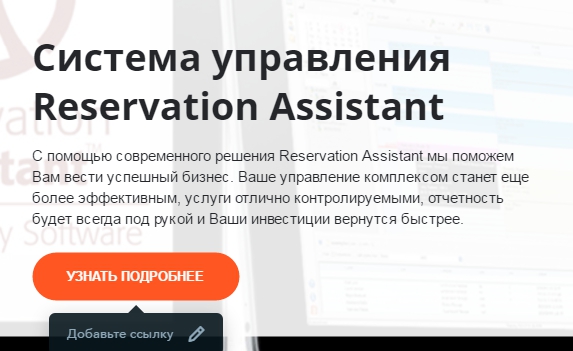
На сайт можно добавлять кнопки. Чтобы изменить стандартное название, просто щелкаем на кнопку и пишем, что нужно. На каждую кнопку можно поставить внешнюю или внутреннюю ссылку. Для этого нажимаем на иконку карандаша.

Работа с новыми блоками
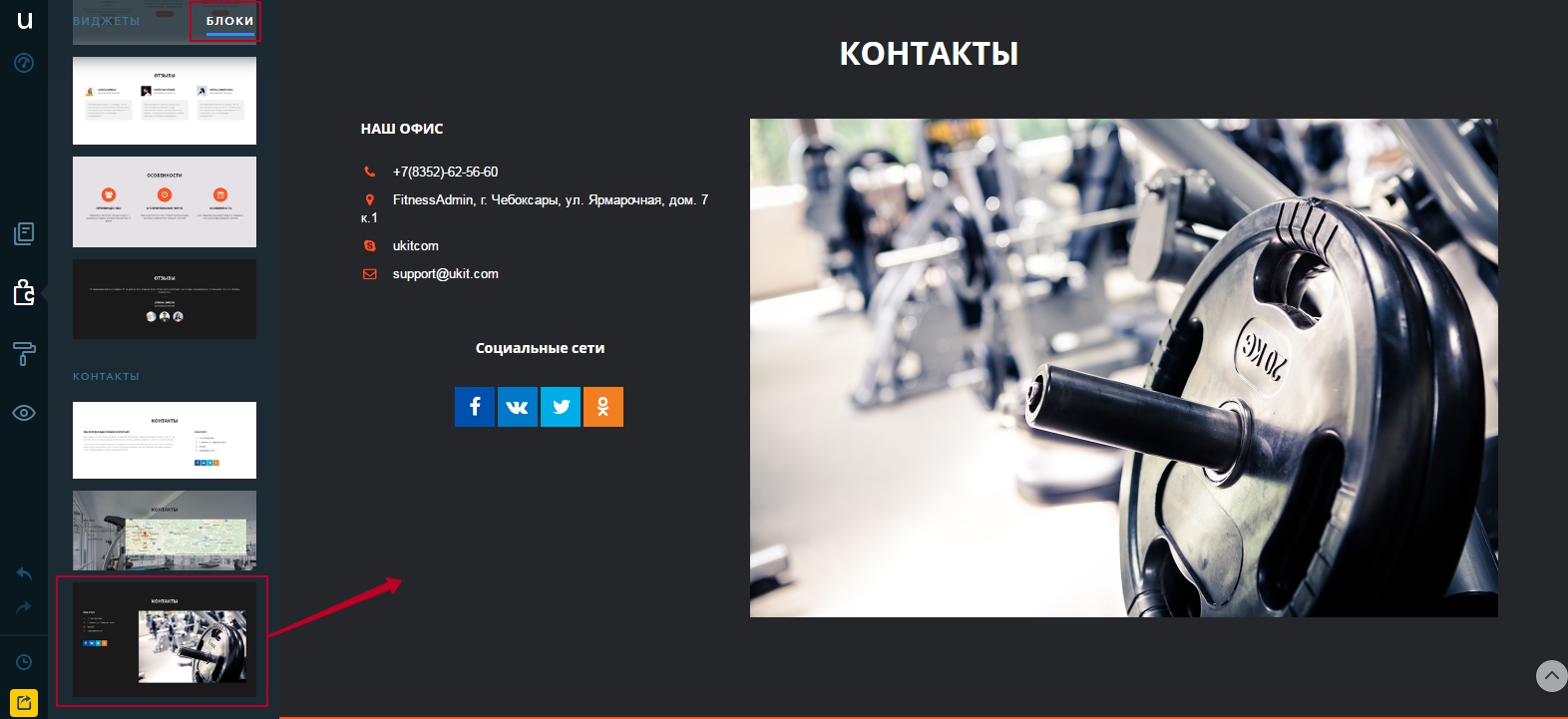
Чтобы удалить ненужный блок, нажимаем на крестик в правом верхнем углу. Чтобы добавить новый, выбираем в меню раздел «Блоки», щелкаем на нужный элемент и перетаскиваем его на страницу. Все блоки можно дублировать и перемещать.

Дополнительные возможности
На страницу можно добавлять дополнительные элементы:
-
Файлы, презентации, музыку, видео.
-
Онлайн-чаты и консультанты LiveChat, Jivosite, LiveAgent.
-
Блок с сообщениями из социальной сети Twitter, фотографиями из Instagram и подписчиками странички в ВКонтакте.
-
Поисковую строку Yandex или Google.
Также можно интегрировать сервис e-mail рассылок MailChimp.
В целом, работать в конструкторе легко. Но все же в глаза бросается ряд минусов.
Так, например, при редактировании одной из страниц передо мной появилось окно с неизвестной ошибкой. Пришлось перезагружать страницу. К счастью, все внесенные изменения сохранились.
Еще один недостаток — страницы нельзя редактировать в формате html. Конечно, тот, кто не знает язык, не испытает никаких потерь. Но все-таки хочется видеть эту функцию, ведь конструктором пользуются не только новички, но и профессионалы.
Общая оценка
|
Разнообразие шаблонов |
5 |
|
Удобство верстки |
3 |
|
Приложения |
5 |

Липатов Максим
Tilda Publishing
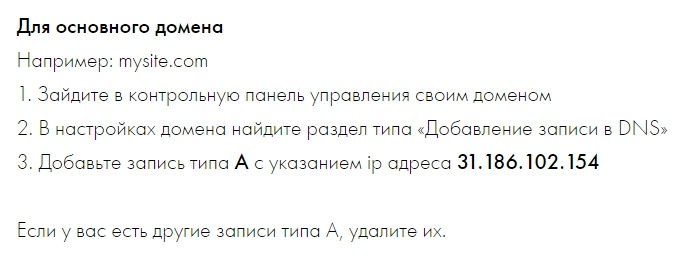
Для тех, кто работает с конструктором впервые, команда «Тильды» подготовила отличные инструкции. Вот, например, по подключению домена — help-ru.tilda.ws/customdomain. Сам бы я ни за что не разобрался.

Начало работы
Tilda Publishing сразу проявляет заботу и предлагает посмотреть ролик, как работать с конструктором. Правда, на английском языке.

Конечно, можно повозникать. Но конструктор простой и интуитивно понятный, поэтому разобраться во всем можно и без ролика.
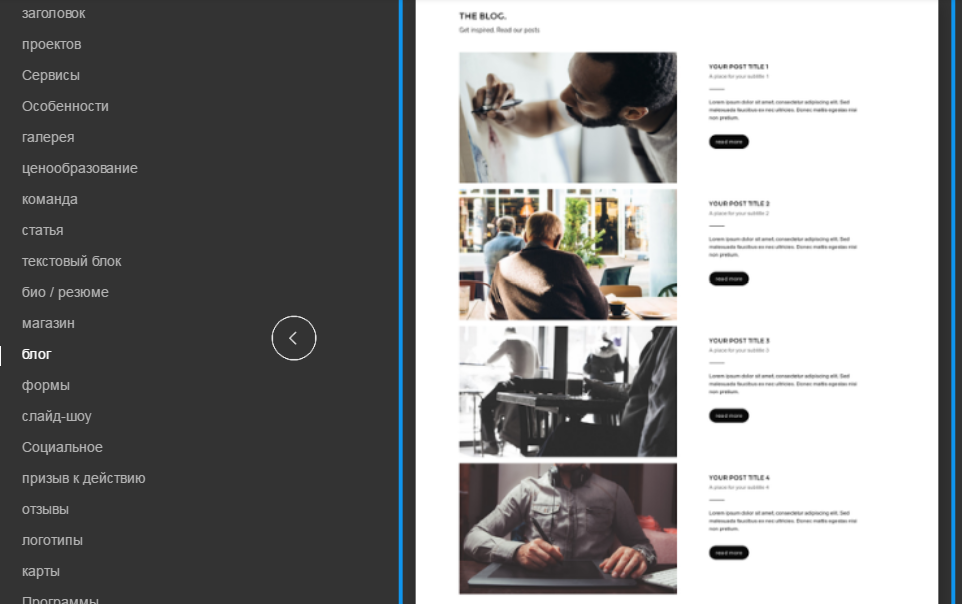
Конструктор блоков
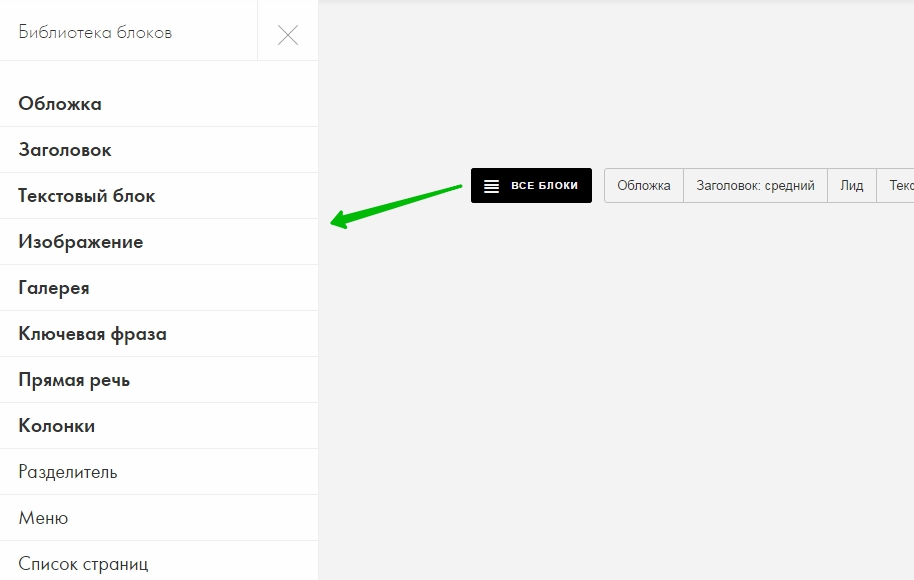
В Tilda Publishing отсутствуют как таковые шаблоны страниц. Точнее, шаблон (как общее стилевое решение) один. Меняются на нем только блоки. Я решил отказаться от готовых решений и начал создавать страницу с нуля. Выглядит это примерно так: выбираешь нужные блоки и последовательно заполняешь страницу контентом.

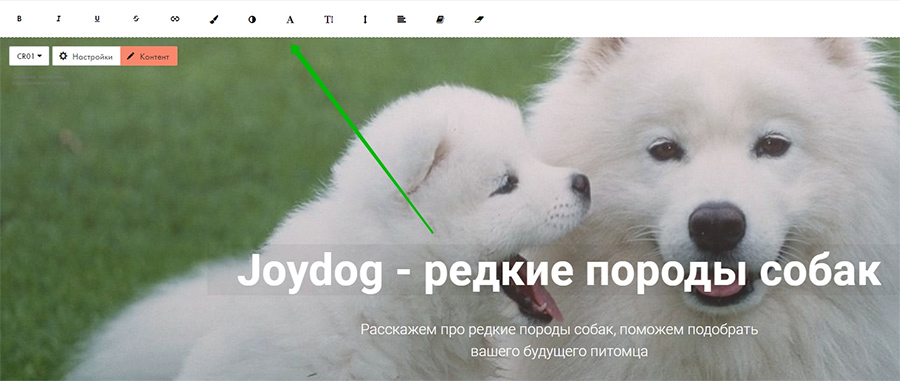
Блоки можно свободно перемещать по странице. На каждом из них присутствуют две кнопки: «Настройки» и «Контент».

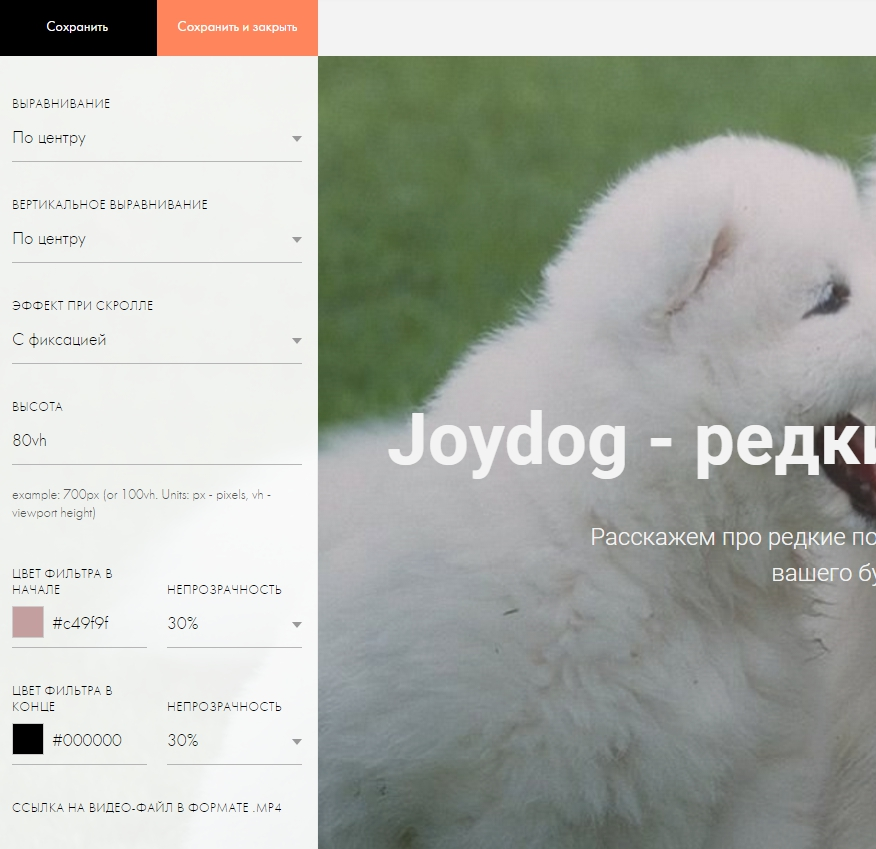
Рассмотрим на примере первого экрана — обложки. В «Настройках» можно изменить положение блока, отступы, размер, выравнивание текста и т.д.

Раздел «Контент» предназначен для редактуры текста и изображений. Есть бесплатная библиотека изображений с подкачкой из Unsplash, Google картинок (причем все фтографии с лицензией CCA — свободное использование, в том числе коммерческое) и Lineo.

Чтобы править контент, необязательно заходить в редактор. Можно просто щелкнуть по тексту.

Блоки можно свободно перемещать по странице, копировать, скрывать от отображения и удалять.

Если вы разобрались с одним блоком, сможете свободно работать с остальными. Функционал одинаковый.
Приложения
Приложений много, вроде бы работают стабильно. Команда регулярно добавляет новые сервисы и анонсирует их в блоге.

Конструктор страниц
Tilda Publishing — инструмент для создания крутых лонгридов. Шрифты, отступы между блоками, сочетание разных типов контента — все отшлифовано до блеска. Видно, что у разработчиков отличный вкус и глубокое понимание дизайна. Лонгриды получаются потрясающие.
На данном этапе «Тильда» — очень продвинутый конструктор, однако скорее отдельных страниц, чем сайтов. Создать полноценный веб-ресурс, заточенный под SEO, можно, но сложно. Беглым взглядом оценил возможности оптимизации сайта — небогатые. Хотя команда проекта работает над этим. Подробнее о SEO — в следующий раз.
Общая оценка
|
Разнообразие шаблонов |
5 |
|
Удобство верстки |
5 + |
|
Приложения |
4 + |

Петрова Анна
Setup
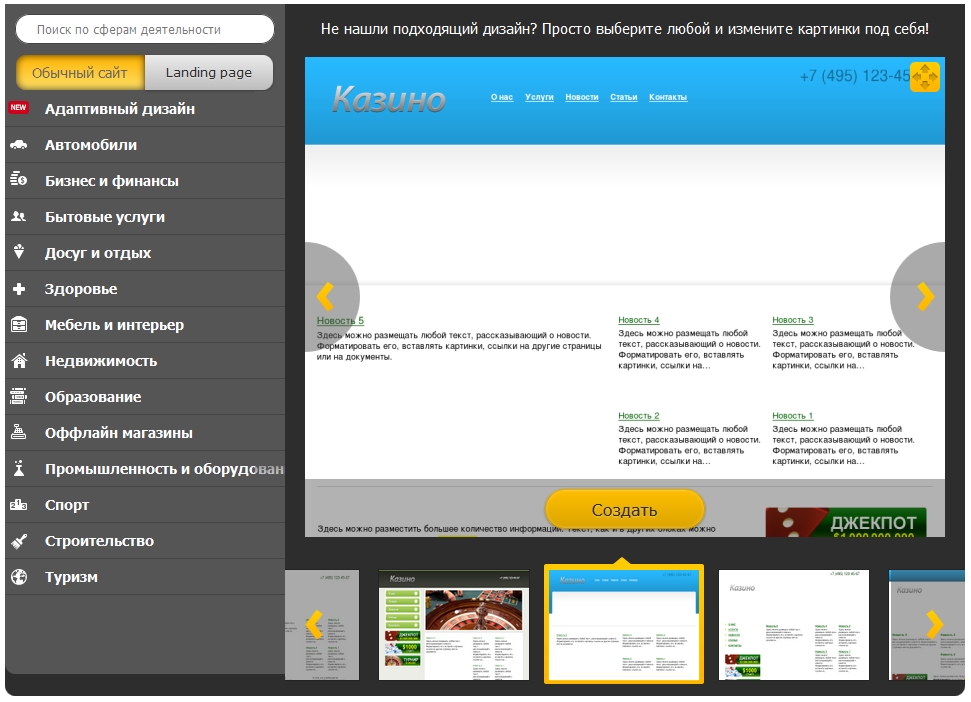
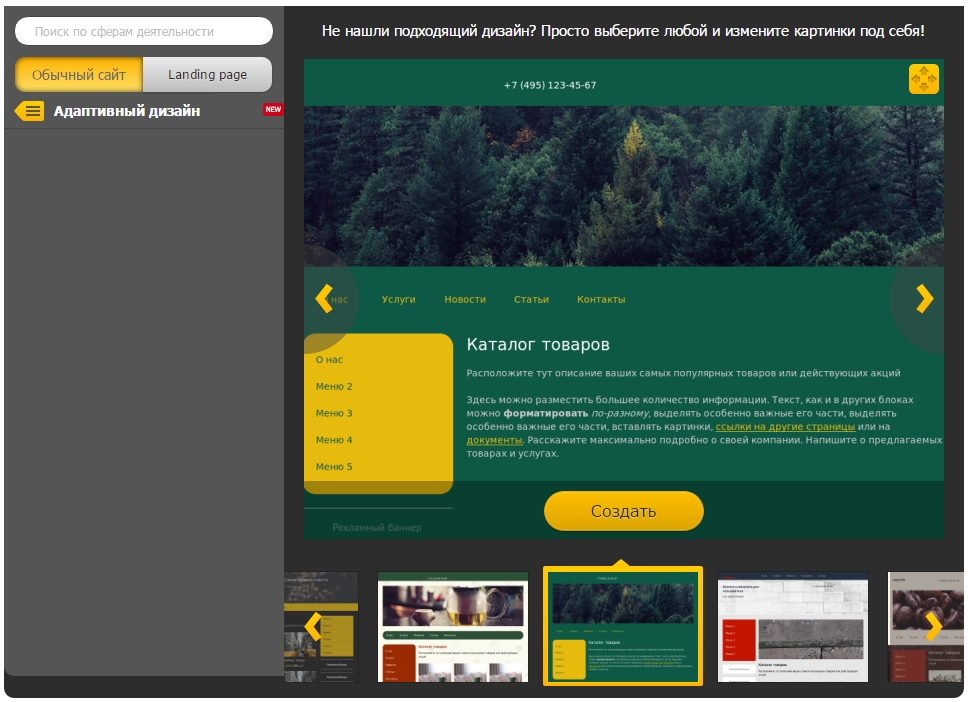
Кликнув на кнопку «Создать сайт» на главной странице конструктора, мы попадаем в раздел с шаблонами, разбитыми на тематические группы.

Шаблоны выглядят довольно просто и в этом есть плюс — их легко адаптировать под сайт любой тематики.
Кнопка «Создать сайт» отправляет на страницу регистрации, а кнопка со стрелками позволяет внимательно рассмотреть дизайн будущего ресурса.

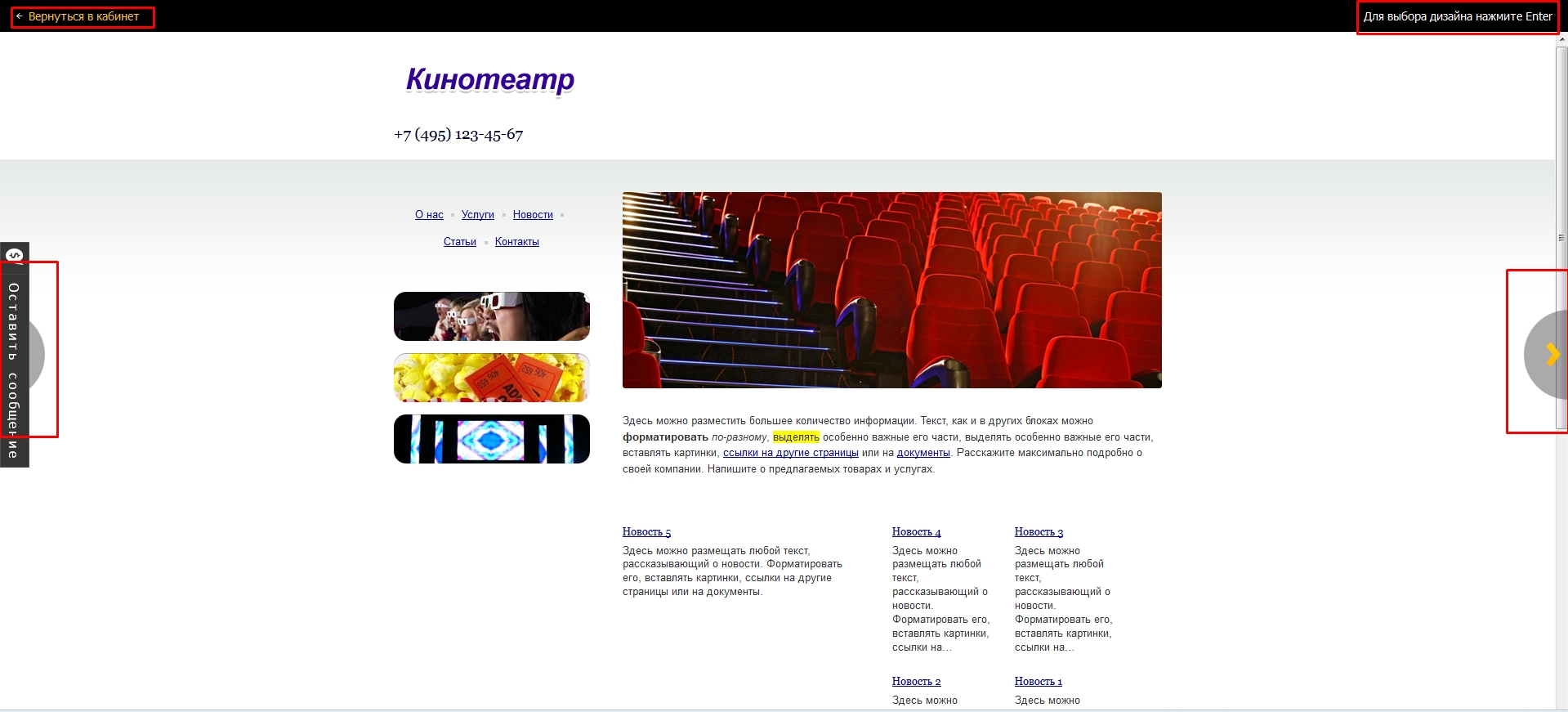
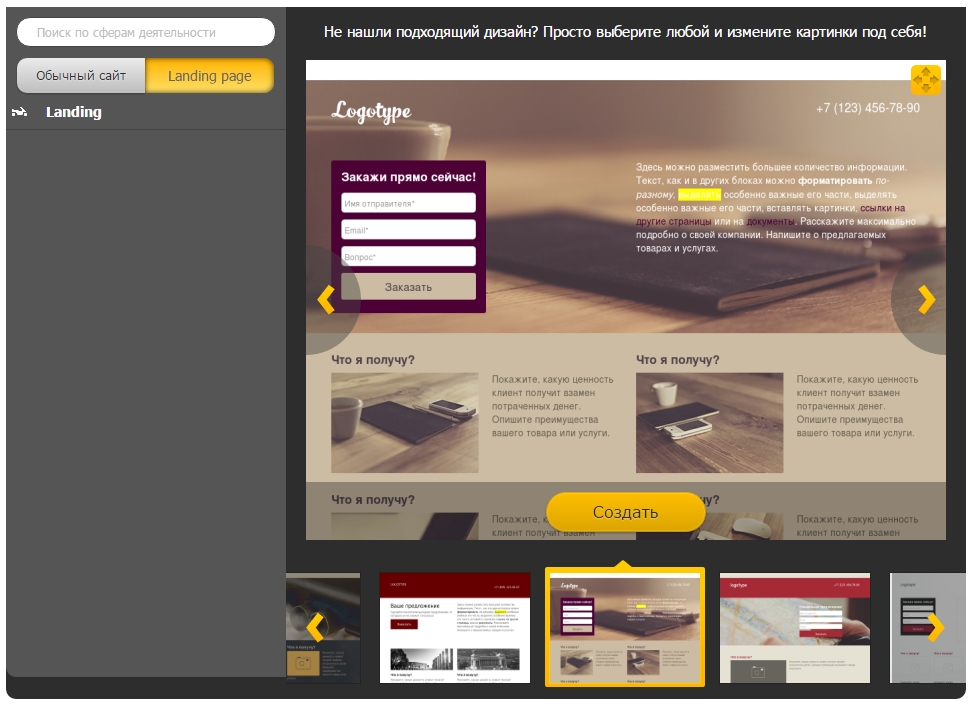
Вот так выглядит окно предпросмотра шаблона:

С помощью стрелок можно рассмотреть все шаблоны в выбранной категории. Если какой-то шаблон понравился, просто нажимаем на клавиатуре клавишу «Enter». Конструктор предлагает выбрать адаптивный дизайн, чтобы было удобно пользоваться сайтом с мобильных устройств.

В Setup можно создавать как многостраничные сайты, так и лендинги.

Верстка
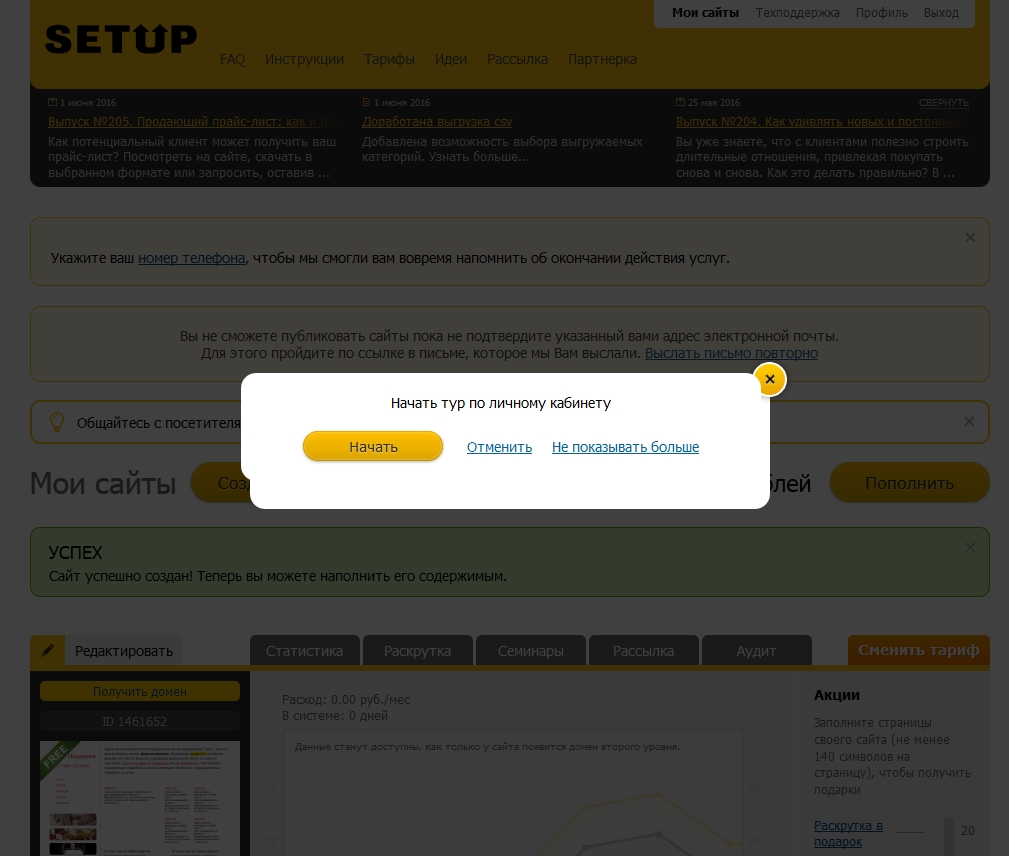
После выбора шаблона и регистрации конструктор предлагает отправиться в тур по личному кабинету. Подсказки помогают понять, что из себя представляет каждый раздел.

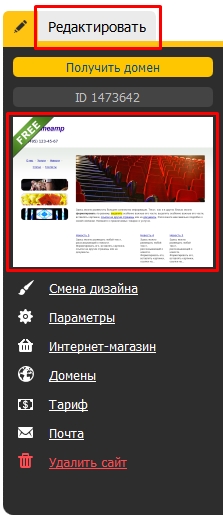
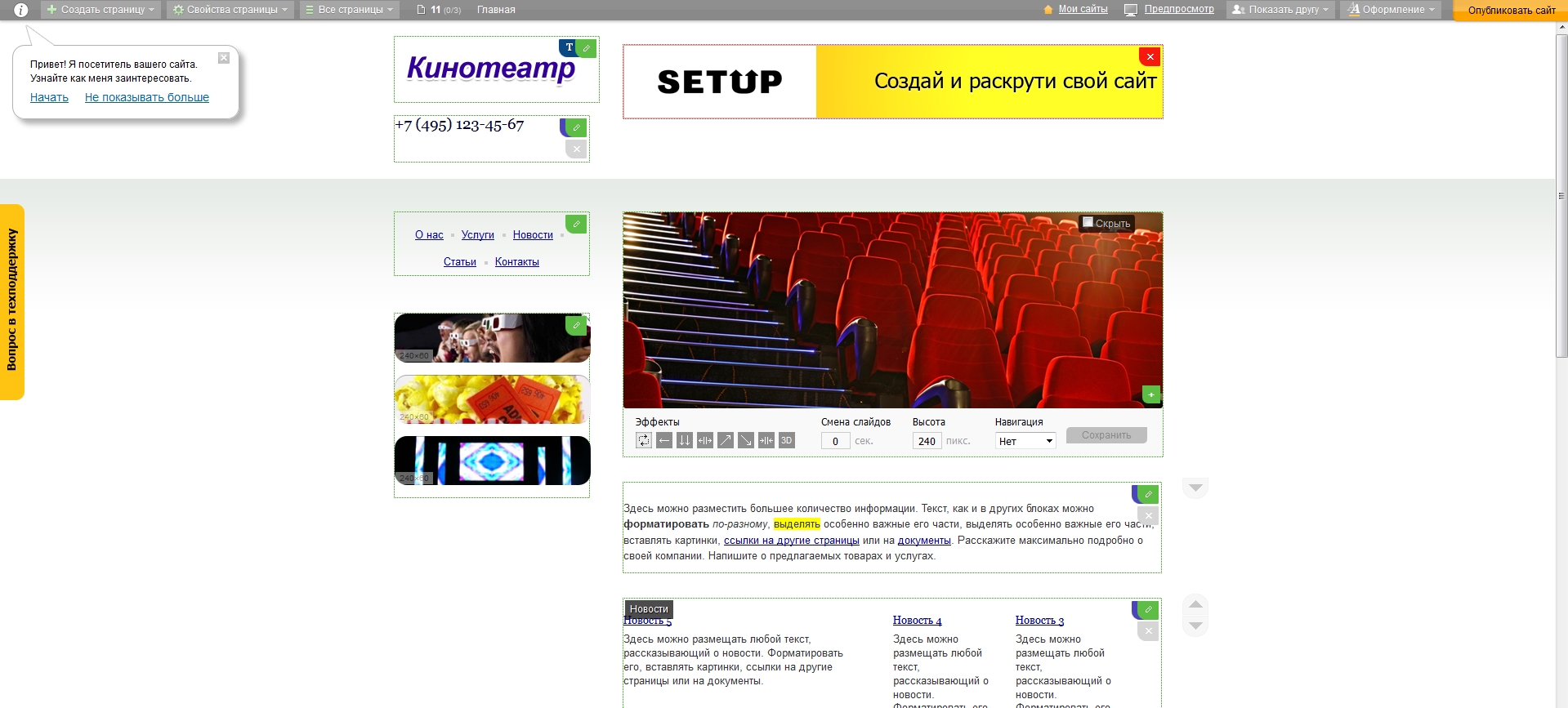
Далее можно приступать к наполнению сайта. Для этого нажимаем на кнопку «Редактировать» или щелкаем на превью шаблона.

При первом входе в режим редактирования появляются подсказки системы, объясняющие, для чего нужен тот или иной блок.

Показано, что и куда написать / загрузить. Удобно для новичков в создании сайтов.


Система подсказывает, как настроить блоки. Например, чтобы поменять их местами, нужно воспользоваться стрелочками.

Работа с телом страницы
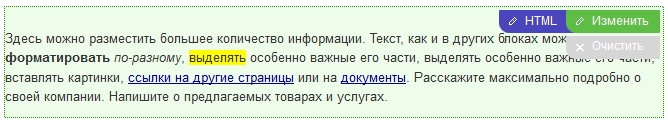
Каждая страница состоит из блоков. Блоки, доступные для редактирования, выделены зеленым пунктиром.

Недоступные для редактирования помечаются красным. Это рекламные блоки, они исчезают при переходе на платный тариф.

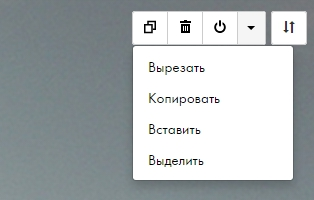
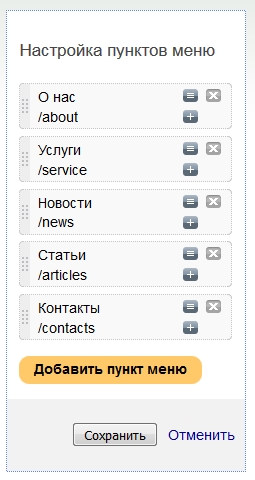
У каждого блока — свои настройки. Например, в «Меню» можно редактировать названия разделов, добавлять ссылки, менять пункты местами, удалять и добавлять новые.

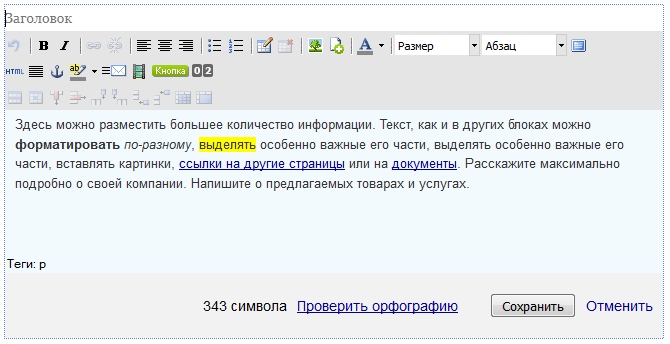
Текстовые блоки можно редактировать в html (в платном режиме) или визуальном редакторе. Очистить содержимое текстового блока можно, кликнув на соответствующую кнопку.


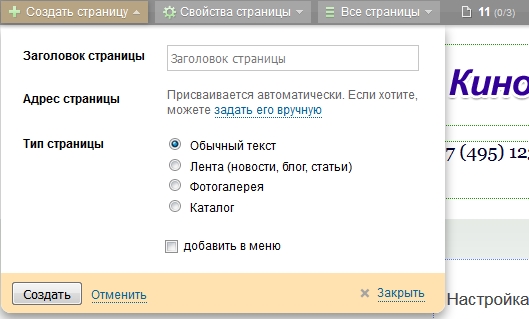
Чтобы блок перестал отображаться на сайте, достаточно очистить его содержимое. Создаются и настраиваются страницы через панель в верхней части окна. Там же отображается количество созданных страниц.

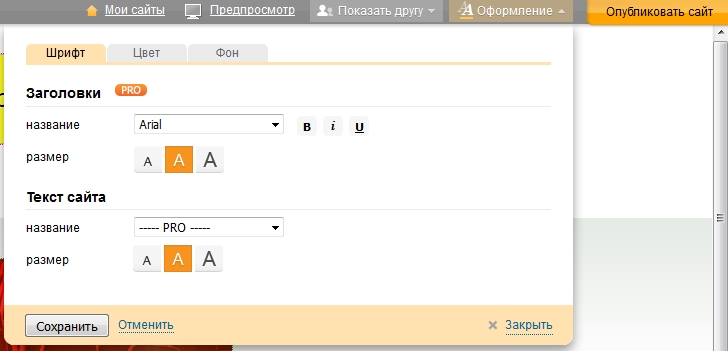
На этой же панели находятся настройки оформления, выход в режим предпросмотра и кнопка, позволяющая отправить ссылку на неразмещенный сайт другу.

Приложения
Конструктор позволяет внедрить поиск по странице, онлайн-консультанта, счетчик лайков и несколько других полезных «фишек». Но все же сервисов маловато.

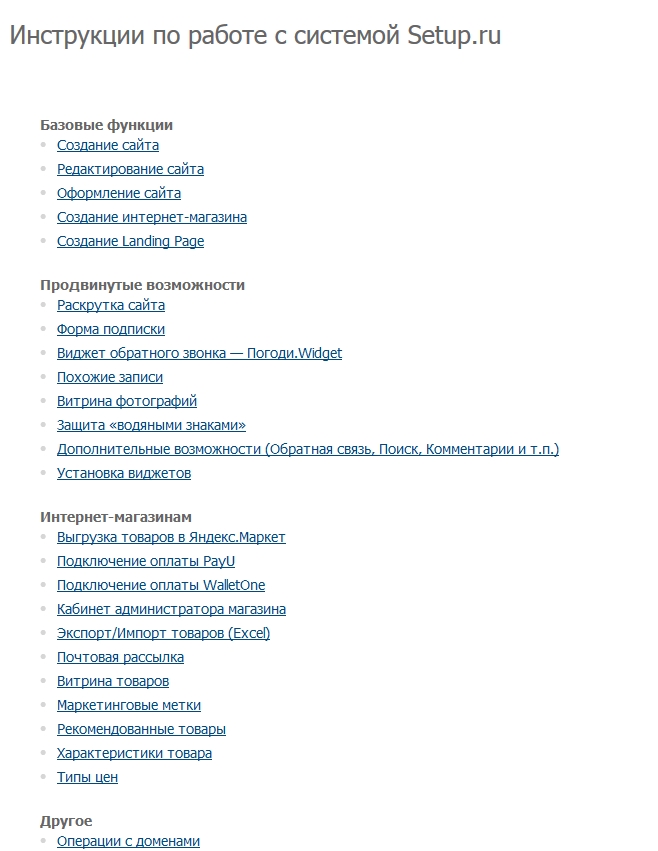
Для тех, кто не разобрался в конструкторе после ознакомительного тура, есть подробные инструкции и кнопка для связи с техподдержкой.

Самый большой плюс — то, что конструктором можно пользоваться абсолютно бесплатно. Правда, придется смириться с ограниченным функционалом, рекламой и небольшим дисковым пространством (100 Мб).
А еще Setup радует очень полезным подарком. Готовый сайт, прошедший модерацию, может получить доменное имя. Бесплатно на год.
Общая оценка
|
Разнообразие шаблонов |
3 |
|
Удобство верстки |
4 |
|
Приложения |
3 |
Итог
Оценка конструкторов по 5-бальной шкале.
|
Разнообразие шаблонов |
Удобство верстки |
Приложения |
|
|---|---|---|---|
|
Wix |
5 |
4 + |
4 + |
|
uCoz |
1 |
1 – |
1 |
|
IM creator |
4 – |
4 + |
5 |
|
Weebly |
5 |
4 – |
5 |
|
uKit |
5 |
3 |
5 |
|
Tilda Publishing |
5 |
5 + |
4 + |
|
Setup |
3 |
4 |
3 |
В следующем выпуске расскажем о SEO. Оставайтесь с нами!
Полный текст статьи читайте на CMS Magazine
