Как избежать падения web-проекта на самое дно? Инструкция для думающего дизайнера

Приёмы, которые помогут пережить самый ужасный проект по созданию web-продукта
27.07.2016 | Авторы: Вероника Лушникова, BeaversBrothers (Art Director), Павел Приходько, BeaversBrothers (Technical Lead) 
Рассказывать про идеальный web-проект крайне скучно. Обычно такой рассказ — обман. Настоящие проекты никогда не проходят безупречно. Всегда есть внешние и внутренние проблемы, которые мешают рабочему процессу. Сейчас мы вместе с вами переживём самый ужасный проект по созданию web-продукта и попробуем избежать падения на самое дно. Помогут нам в этом приёмы, которые мы применяем у себя в BeaversBrothers.
Вы продали идею, но не смогли её осуществить

С чего начинается ужасный проект? С продажи!
Команда придумывает яркую идею анимации или ключевой визуальной фишки сайта. Менеджер показывает клиенту референсы с крутых сайтов иностранных компаний. На них всё красиво и эффектно.
Клиенту все нравится и он соглашается на проект. Далее команда уходит в разработку и начинается тихая возня между дизайнерами, верстальщиками и менеджерами. А потом внезапно приходит дедлайн… Проект в спешке доводится до финала. Клиент смотрит на результат и понимает, что это совсем не то, что ему обещали. Задача не реализована. Клиент расстроен и страшно недоволен.
Что пошло не так?

Фокус команды был только на необходимом функционале.
Команда решает делать проект в 2 этапа: сначала воплотить в жизнь весь необходимый функционал сайта, а фишки и анимации прикрутить позже. На первом этапе разработки все полны энтузиазма, и для решения задач требуются минимальные усилия. Все довольны своей работой в проекте и подталкивают друг друга к результату.
Энтузиазм команды упал в финале проекта. Сил на воплощение визуальных идей не хватило.
На последних этапах проекта энтузиазм команды всегда падает. Разработчикам становится всё сложнее вносить новые правки и допиливать оставшийся функционал. Темп работы сильно замедляется, задачи длятся бесконечно долго, и возникает ощущение, что конца проекта не предвидится. К тому же, начинает поджимать дедлайн… В итоге, визуальные фишки и анимации web-проекта остаются нереализованными.
Что делать?
Делайте визуализацию вашей идеи/концепта в начале проекта!
Сделайте придуманные в начале проекта визуальные идеи частью основного функционала.
Реализуйте их в самом начале, пока у команды есть силы.
Визуализируйте свои идеи и держите их в фокусе на протяжении всего проекта.
При таком подходе, у всей команды сохраняется одинаковое видение сайта. Вы сможете запустить самый необходимый функционал, который сразу заработает с задуманными идеями. Существует масса способов визуализировать идею: сделать анимацию в After Effects, составить гифки в Principle или Photoshop, спроектировать анимированные прототипы в Webflow или Tilda.
Держите фокус всей команды на концепте на протяжении всего проекта!
Сделайте концепт быстро и наглядно в самом начале проекта и реализуйте в нем самую главную визуальную идею продукта.
Далее составляйте Motion Kit — документ, который опишет анимацию всех элементов на странице. Его можно дорабатывать на протяжении всего проекта, но бОльшая его часть должна быть сделана вначале. Это позволит задать общие визуальные принципы web-продукта и поддерживать их в команде на протяжении всего проекта.
Произошла смена дизайнера на проекте

Визуальный концепт готов, дизайнер спокойно работает над сайтом. Ничего не предвещает беды. Но неожиданно приходит злодей-менеджер и забирает нашего трудягу-дизайнера на новый, более значимый проект. Происходит смена главного исполнителя.
Так как мы рассматриваем сценарий самого худшего проекта, пусть это будет своенравный новичок. После подключения к проекту, новый дизайнер тратит время на вникание в задачу, работает в другом темпе (в нашем примере — медленнее), выдает результат другого качества (хуже), спорит по мелочам, реализует в проекте свои фантазии, вместо того, чтобы работать по задаче. В результате сдвигаются сроки, теряется качество и стиль продукта, возникают конфликты в команде.
Что делать?
Систематизируйте информацию по проекту!
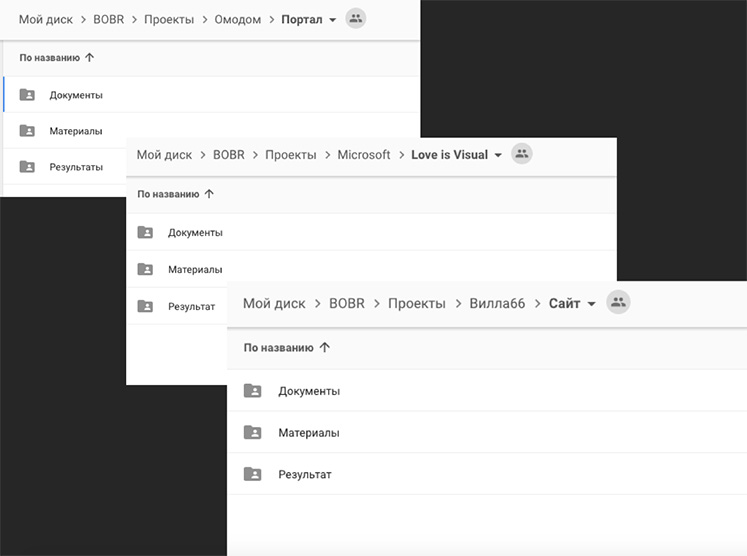
Выработайте единую систему хранения информации проекта и соблюдайте её.
Описание проекта, техническое задание, макеты — всё должно храниться в едином формате.
Доступ к материалам должен быть у всей команды проекта.

Сформируйте единый формат хранения информации!
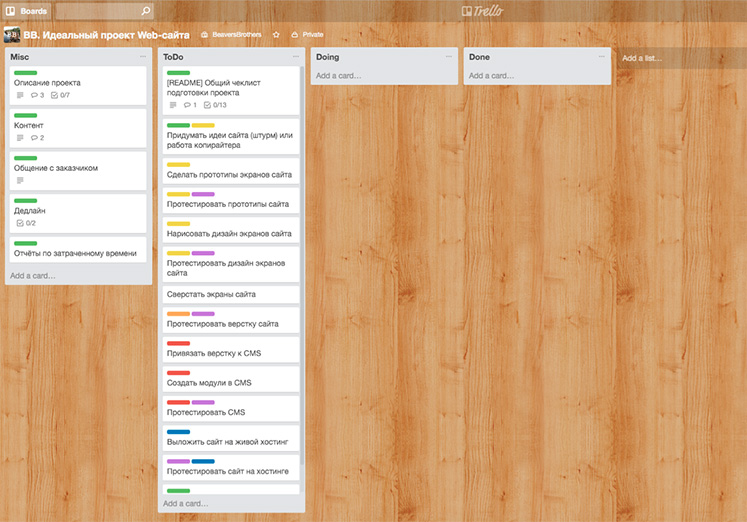
Дополнительно создайте в вашем тасктрекере шаблоны для разных типов проектов, которые будут копироваться менеджерами для быстрого старта работ. Например, шаблон для проекта по разработке сайта.

Менеджеру достаточно заполнить простой чеклист, и проект в нужном формате готов к работе.
Благодаря этому, новый человек быстро ориентируется в задачах и файлах при подключении к новому проекту.

Задача с вниканием решена, но как побороть вольнодумство в проекте? На помощь приходит человек-евангелист. Кто он? Есть человек-кнут в виде клиента или менеджера, который подгоняет по срокам. Есть человек-пряник — товарищ, который зовет в клуб вечером. А есть человек-евангелист. У него в арсенале — мефрил, терпение и дар нативной пропаганды.
Станьте евангелистом на проекте!
Евангелист знает всё о проекте, он вводит в курс дела новых участников команды, следит за стилем и ходом всей работы, борется с вольнодумством, по-отцовски воспитывает и, при необходимости, физически воздействует на отдельных исполнителей. Роль евангелиста может на себя взять менеджер проекта, арт-директор или старший дизайнер.
Как это работает?
В начале работы евангелист даёт дизайнеру бриф с информацией о задаче (концептом, гайдами, описанием проекта и т. д.). Необходимо обсудить все эти основные моменты ещё раз, чтобы избежать дальнейших вопросов и непонимания. Далее начинаем давать задачи небольшими порциями, чтобы дизайнер привык к стилю и к самому проекту.
Что делать, если у вас на проекте нет евангелиста? Станьте им!
Тащите проект на себе, даже если вас переключили с него. Потому что только вы знаете проект от начала и до конца. Это тяжелая задача, но она того стоит, ведь в итоге получится нереально крутой сайт, за который вам не будет стыдно. К тому же, получится воспитать в себе качества менеджера и лидера, что поможет вам стать более универсальным дизайнером в будущем. Именно такие люди востребованы сегодня на рынке.
Дизайнеры дали разработчикам PSD / Дизайнер не участвует в процессе разработки

Дизайнер заканчивает рисовать и с чистым сердцем передает разработчику PSD, UIKit и прочее нужное. Он спокойно берётся за новый проект, ожидая крутой продукт на выходе и радуясь завершённой работе. Но сайт неожиданно получается ужасным: нет анимаций, функционал работает совершенно не так, как надо. Оказывается, разработчики вообще не открывали ваши модные киты.
Почему так происходит?
В то время, как дизайнер придумывал идеи, анимации и прототипы, верстальщик и разработчик трудились над другими срочными и важными задачами. Им было не до вас, а вы их не контролировали. Это частое и естественное явление. Получив файлы, разработчики сделали функционал без анимации, потому что им непонятны комментарии дизайнера. А еще, как оказалось, вам достались верстальщики другой культуры, которые не воспринимают дизайн как данность:)
Что делать?
Планируйте время на общение разработчиков с дизайнерами!
Основная проблема в том, что дизайнер и верстальщик мало общались на проекте и не обсуждали идеи. Общение — простая и важная вещь, которую легко упустить при постоянной мощной загрузке дизайнеров и верстальщиков. Как минимум 3 раза в ходе проекта дизайнеры и разработчики должны обсудить задачи: на этапе анализа проекта, при проектировании и при передаче дизайна в верстку. Имейте в запасе хотя бы полчаса в день для общения с разработчиками.
Предоставляйте разработчикам как можно более подробный пакет документов по проекту!
В этот пакет документов должны входить:
-
кликабельный прототип web-продукта;
-
UI, Motion Kit;
-
дизайн всех состояний продукта;
-
техническое задание с правками после этапа дизайна;
-
карта будущего сайта.
Контент не встал в макеты

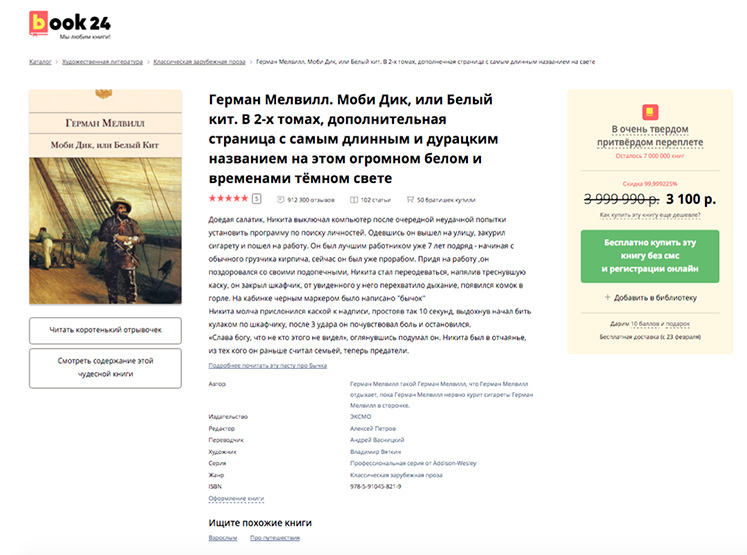
Макеты успешно сверстаны. Клиент присылает контент, но ВНЕЗАПНО выясняется, что всё очень плохо: текст не встаёт в верстку, его объём не такой, как заложено в макетах. Картинки также другого качества: разрешение оказывается значительно ниже, чем задумал дизайнер. Фотографии собирал главбух с идеальным чувством прекрасного.
Это типичная ситуация, когда заказчик обещал прислать информацию к определенному сроку, а потом из-за череды накладок сроки предоставления сильно сдвинулись.
Пока клиент не спешил с контентом, дизайнеру приходилось самому выдумывать текст и подбирать подходящие фотографии. Он рисует образцовый макет с идеальным расположением элементов, совершенными картинками в высоком разрешении, которые хорошо подобраны и кадрированы, текст откорректирован, заголовки выглядят красиво. Но это всё — рафинированный неживой контент.
Что делать?
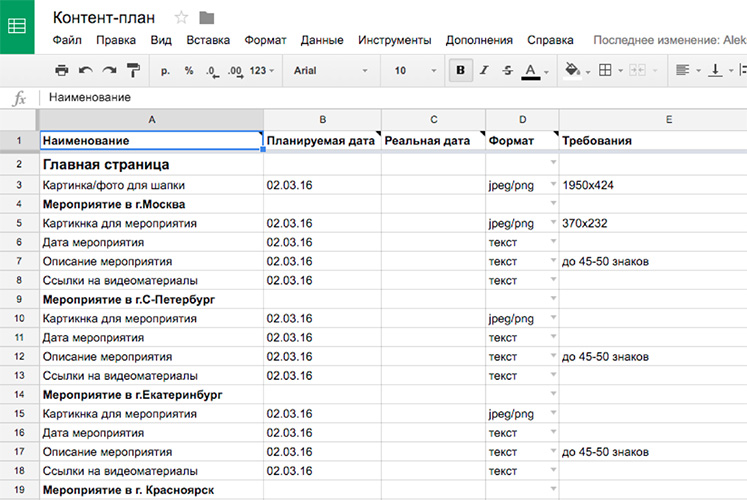
Составляйте план получения контента от клиента!
После разработки прототипов составляйте совместно с клиентом план получения контента.
В плане получения контента обязательно укажите: какой контент, какого качества и в каком объеме необходим для каждого блока по датам.
Чем больше конкретики вы опишете (количество символов, минимальное разрешение, формат файла и т. д.), тем больше вы себя подстрахуете. Согласуйте с заказчиком сроки получения каждой части контента, чтобы задать темп и вписаться в дедлайн проекта.

Используйте фото из фотобанка клиента!
Используйте в макетах картинки из фотобанка заказчика, если он у него есть. Если фотобанка нет — согласуйте с клиентом картинки из фотостоков. При необходимости вставить какой-то контент от заказчика (например, фотографии с производства), покажите в макетах худший вариант развития событий.
Вставляйте вариации самого ужасного контента!
Тестируйте контент на этапе прототипов и макетов. Избегайте идеального контента: покажите, как будет выглядеть заголовок в 30 символов без пробелов или кнопка, в которой поменяли Call to Action на фразу в 3 раза длиннее, чем задумывалось изначально.

Корректируйте тексты клиента, дорабатывайте все сами!
Дизайнер и копирайтер могут самостоятельно откорректировать присланный контент, при условии, что клиент дал на это согласие. Сделайте для заказчика чуть больше, чем описано в техническом задании и смете, если вам важен финальный результат.
Подведём итоги…
Даже самый ужасный web-проект с большой вероятностью можно превратить в конфетку при грамотной работе дизайнера. Отрасль требует от него постоянного профессионального роста не только в сфере дизайна, но и в коммуникациях, управлении знаниями и проектном менеджменте.
Кроме умения красиво рисовать и круто проектировать, современному дизайнеру необходимо уметь:
-
планировать (писать контент-планы, декомпозировать задачи, выделять время на общение и т. д.);
-
организовывать рабочее пространство: держать в порядке не только слои в макетах, но и правильно хранить информацию на проекте;
-
вдохновлять и мотивировать команду, быть евангелистом;
-
развиваться в сторону управления проектами и самосовершенствоваться.
Дизайнер, помни! Ведущая роль в web-проектах сегодня ложится на твои плечи! Интересных вам бездонных проектов и отличных дизайнеров в команде!

Полный текст статьи читайте на CMS Magazine
