Верстка сайтов для людей с ограниченными возможностями

Исследование о современных возможностях интерфейсов сайтов «для всех»
Дата публикации: 02.03.2017 
До недавнего времени версии сайтов для людей с ограниченными возможностями были только у ресурсов государственных и муниципальных структур. К тому их обязывал Федеральный Закон «Об обеспечении доступа к информации…». К счастью, забота о доступности предоставляемой информации всем категория граждан стала нормой — компании изучают вопрос о возможности совмещения хорошего дизайна с реализацией сайтов и сервисов «для всех».
Мы подготовили исследование о современных возможностях подобных интерфейсов и решили опубликовать в виде серии статей.
Мы расскажем о дополнительном функционале, правилах верстки, удобстве визуальной среды и прочих аспектах, требования к которым отражены в стандартах. А также попытаемся объяснить, как это поможет людям с различными ограничениями с легкостью работать в интернете.
В этой статье начнем с обзора лучших мировых практик.
За стандарты разработки сайтов для людей с ограниченными возможностями отвечает WCAG (Web Content Accessibility Guidelines), т.е. рекомендации по доступности содержимого веб-ресурсов. Последняя версия появилась в декабре 2008 года в рамках Инициативы по обеспечению доступности W3C и включила в себя требования не только к сайтам, но и ко всем веб-платформам в целом.
Руководство дает рекомендации, как сделать контент интернет-ресурса доступным пользователей с инвалидностью различных типов: ограничения по зрению, слуху, опорно-двигательной системе, ограничения речи, ментальной сферы и пр.
Согласно WCAG, доступность веб-ресурса определяется следующими четырьмя принципами: воспринимаемость, управляемость, понятность и надежность. Каждый из них подразумевает свою цепочку правил. В зависимости от качества выполнения этих условий, сайты подразделяются на несколько уровней доступности:
Стоит сказать, что совместить все требования стандартов с крутым дизайном, отлаженным функционалом и кроссбраузерностью практически невозможно. Соблюдение всей строгости правил может в значительной мере повлиять на фирменный стиль компании, на удобство интерфейса для среднестатистического пользователя, на способ подачи информации и многое другое.
Стандарт следует воспринимать не как строгий гайдлайн, но как рекомендацию, которая значительно расширяет аудиторию ресурса.
1
Цвет
-
Не рекомендуется использовать цвет в качестве единственного визуального средства передачи информации или обозначения действия
Вероятно, немногие знают, что около 8% мужчин и 0.5% женщин на планете страдают различными видами цветовой слепоты. Люди с таким заболеванием воспринимают цвета иначе. Именно поэтому они могут легко запутаться в обозначениях, которые задаются только с помощью цвета. Ведь, скажем, отличить предупреждение от успешно совершенного действия по цветному кружку или полоске окажется неразрешимой задачей.
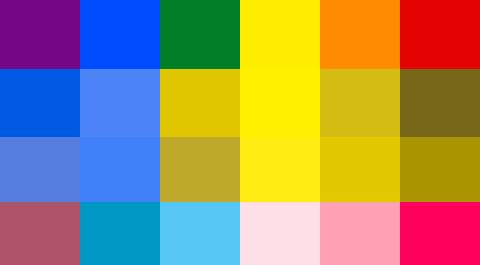
На рисунке изображена стандартная палитра цветов для людей с различными отклонениями в восприятии цвета. Согласитесь, что отличить красный от зеленого становится довольно сложно.
- Нормальное зрение
- Протанопия
- Дейтеранопия
- Тританопия

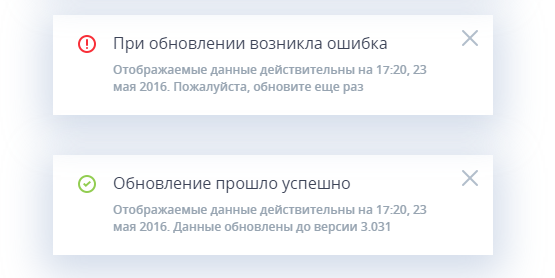
Именно поэтому, в процессе дизайна стоит комбинировать цвет с другими идентификационными знаками. В пример приведу инфографику с сайта ВТБ24, где характер уведомления передается не только цветом, но и соответствующим символом, а также пояснительным текстом.

- Пример неудачного переключателя. Можно исправить, добавив описание состояния выключателя (off/on).

-
Цвет текста и фона могут быть выбраны пользователем
Как было сказано ранее, некоторые пользователи имеют проблемы с цветовосприятием. Поэтому возможность индивидуальной настройки цветов оказывается очень важной. В то же время, ее интеграция в интерфейс не является технически сложной, что существенно упрощает процесс внедрения данной опции в любой сайт.
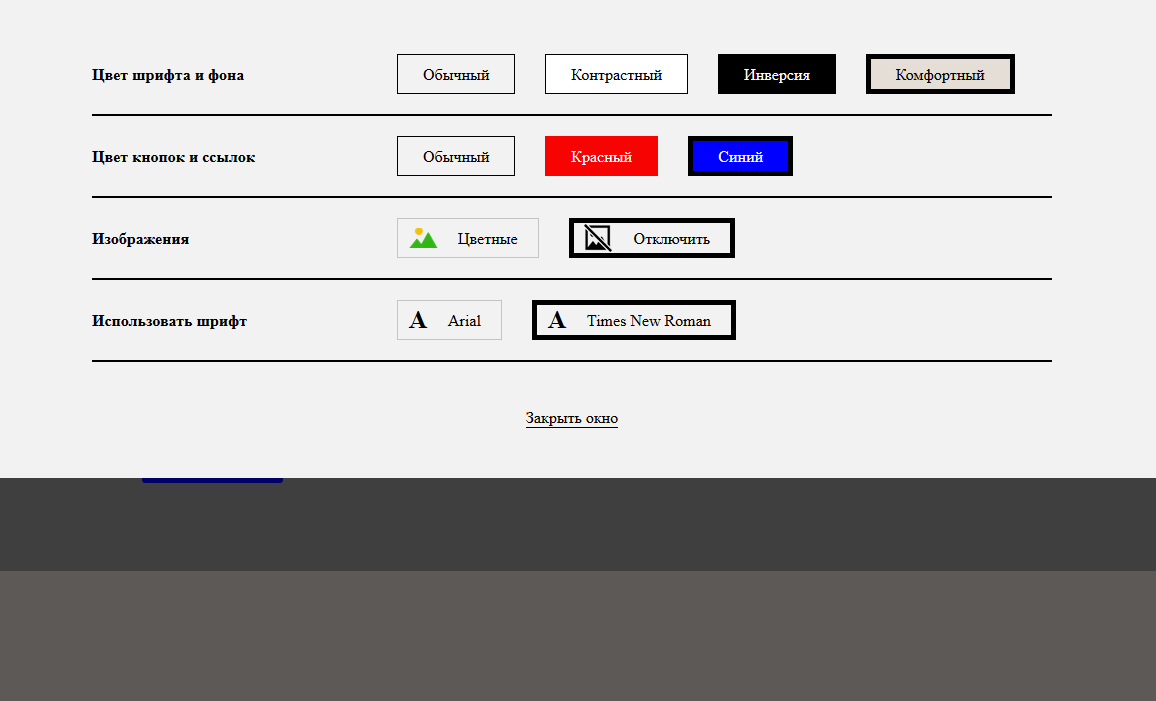
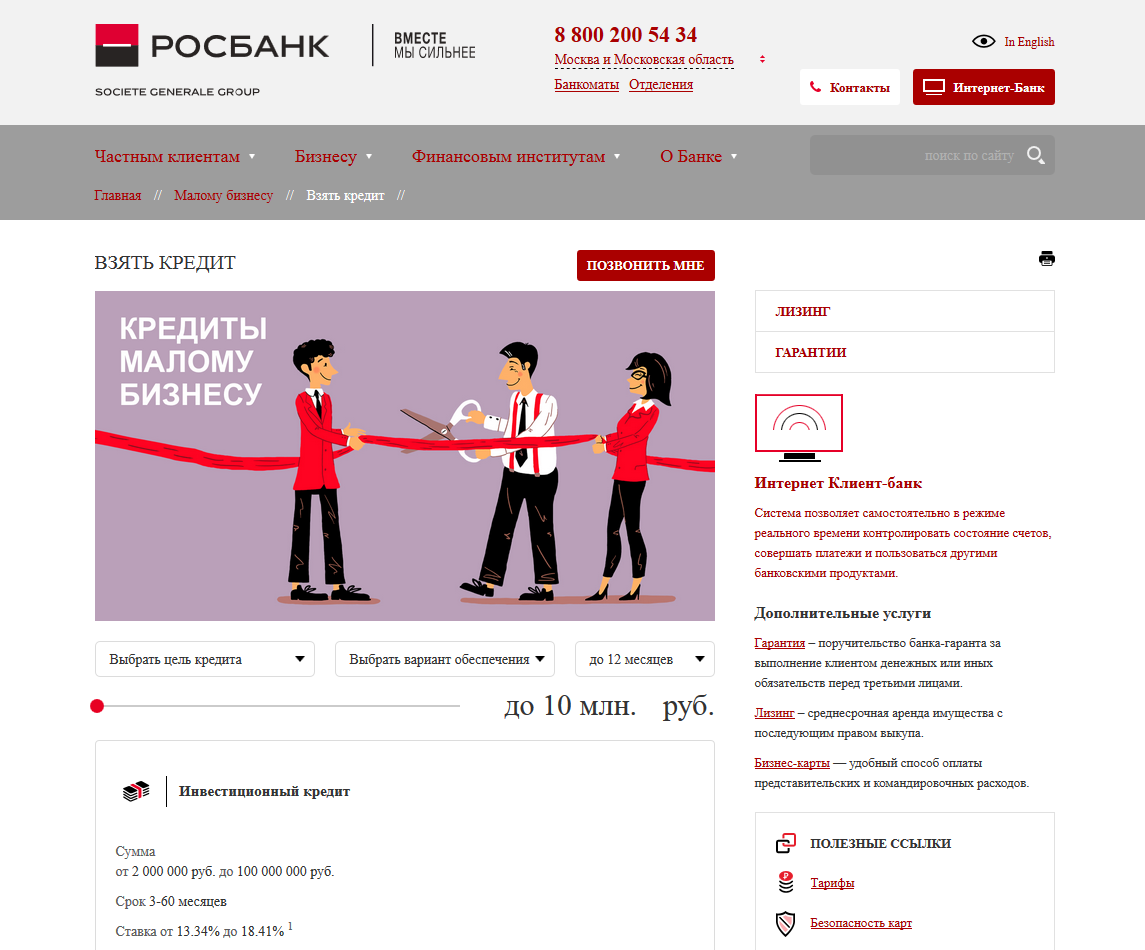
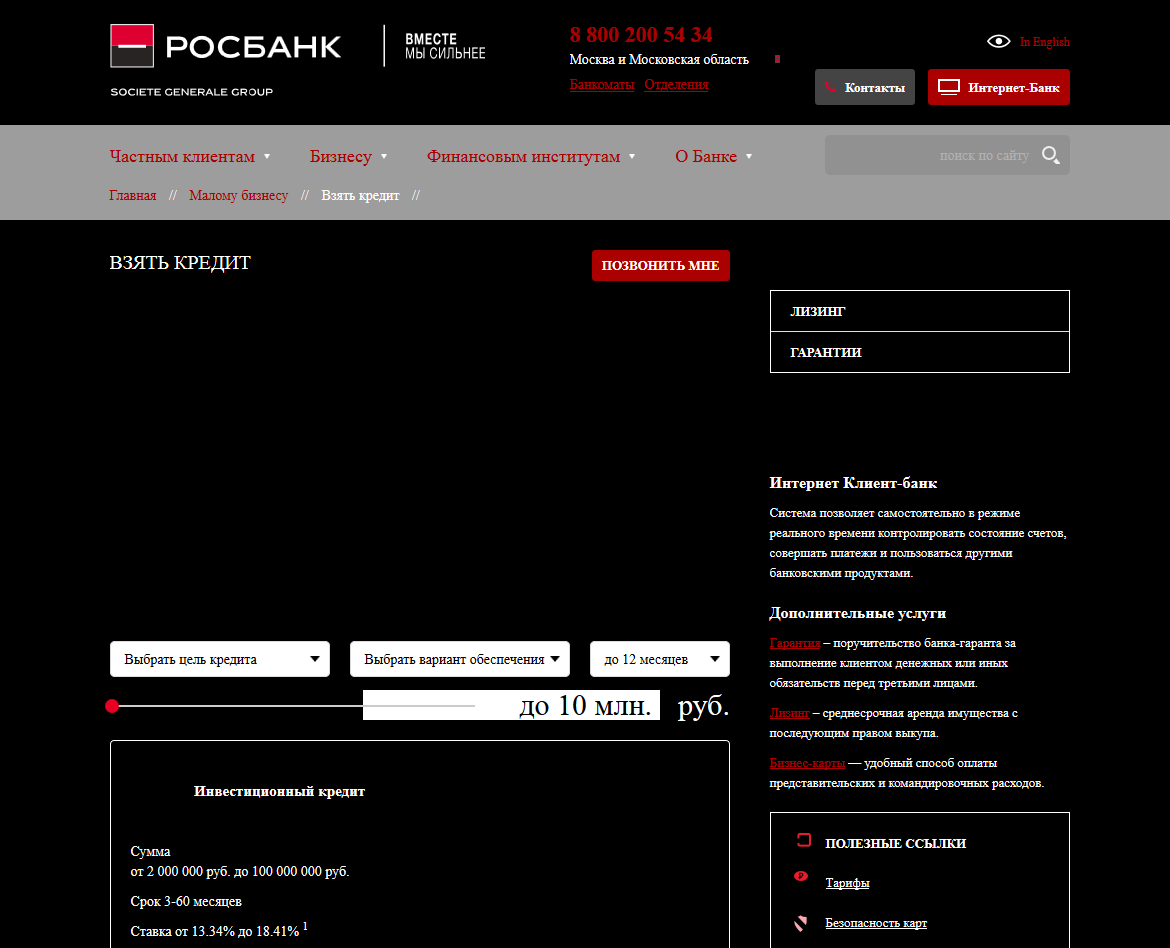
В качестве примера хотелось бы привести сайт РосБанка, с довольно гибкими настройками стиля страницы: можно изменить цвет фона и текста, изменить настройки контрастности, включить/отключить изображения.
Панель управления изображением на сайте www.rosbank.ru.
Без изменений.

Инвертированный фон с отключенными картинками и измененным цветом заголовков.

2
Текст
Для людей с близорукостью маленький шрифт становится размытым, если же у него низкая контрастность, то прочесть текст его не представляется возможным вовсе. Это не единственная причина, почему на шрифт нужно обращать внимание.
Около 7% людей на Планете страдают дислексией — заболеванием, при котором произношение слов и быстрое чтение вызывают затруднения.
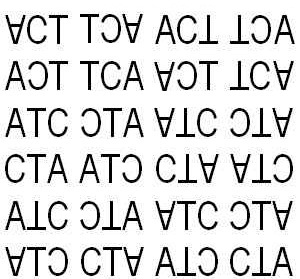
Для ясности, пример. У людей с дислексией буквы при прочтении могут переворачиваться.
|
 |
Именно поэтому, стоит помнить о следующих правилах:
-
Обычный текст и текст на картинках должен иметь контрастность не менее 7:1
-
Должна предоставляться возможность изменения размера шрифта (кроме титров и изображений текста) в пределах до 200% без потери контента и функциональности
-
Цвет текста и фона должны иметь гибкие настройки, которые пользователь может менять сам
-
Строка не должна быть длиннее 80 символов
-
Запрещено выравнивание по ширине
-
Минимальный межстрочный интервал — не менее 1,5 интервалов, а интервал между абзацами — минимум в 1,5 раза больше
-
Текст на изображениях должен использоваться только для оформления
-
Текст кнопок и ключевых элементов должен быть информативным
-
Все поля ввода должны иметь осмысленные текстовые метки
-
Шрифт должен быть разборчивым
|
 |
|
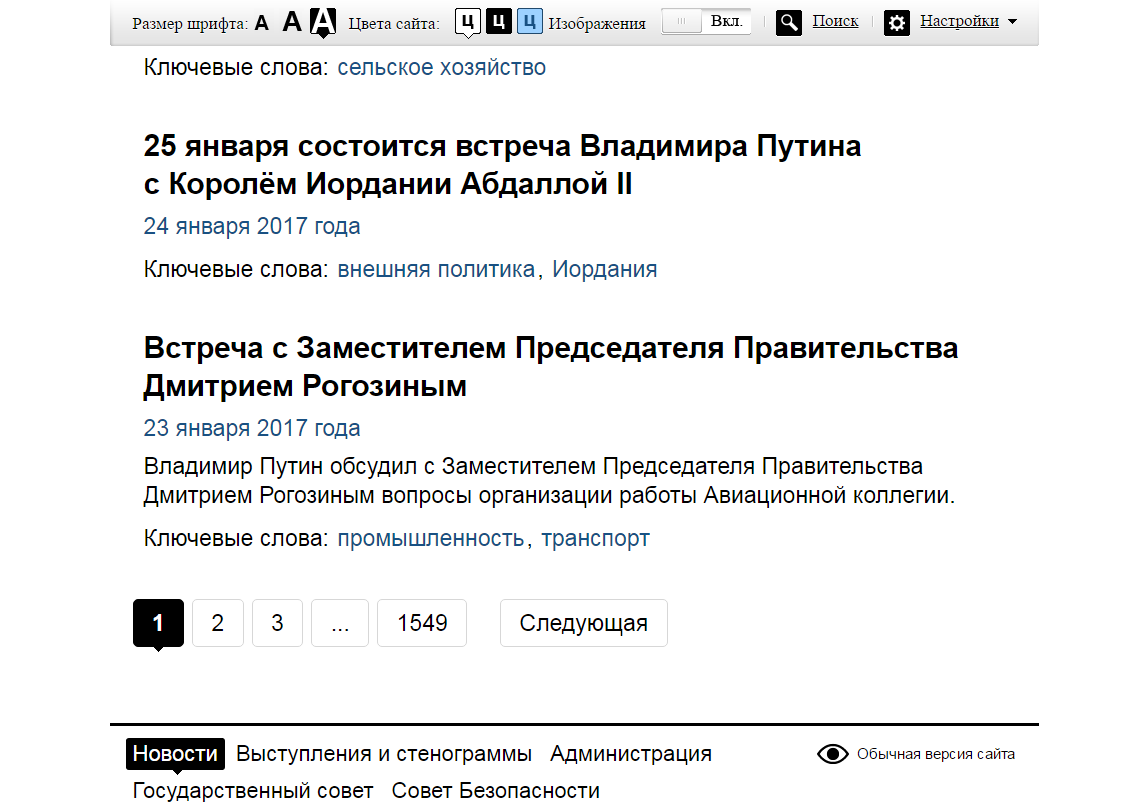
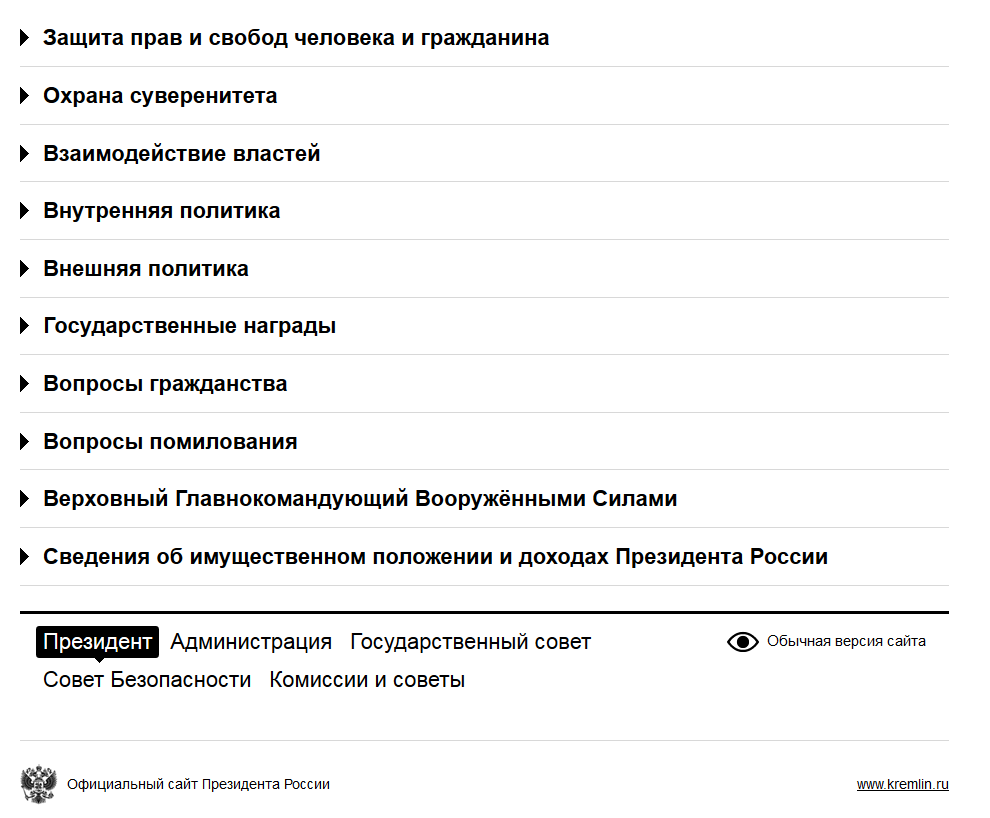
На сайте президента РФ есть версия для людей с ограниченными возможностями. Интерфейс предлагает изменения размера и разрядки (расстояния между буквами) шрифта, а строки не превышают 80 символов. |
 |
Однако шрифт в интерфейсах данного класса не всегда нужно менять. В ряде случаев в этом нет необходимости. Например, для текстов с большим кеглем (чаще всего заголовки первого уровня в основном контенте и наименования промобаннеров) минимально допустимый уровень контрастности снижается до соотношения 4.5:1. Второстепенный текст, несущий только декоративную функцию, также можно не изменять ни по размерам, ни по контрастности. Все логотипы и торговые марки, в символике которых присутствует текст, сохраняют свою первоначальную форму и контрастность.
3
Не текстовый контент
До этого мы говорили о частичных нарушениях зрения, теперь рассмотрим интерфейсные решения, которые делают возможной работу в интернете для слепых пользователей. Неверно считать, что они не пользуются интернетом, просто их опыт отличается — они слушают сайты.
Это становится возможным благодаря специальным программам, которые называются скринридеры. Они зачитывают всю текстовую информацию, представленную на веб-странице. Но как быть с мультимедийной частью — видео и картинками? Очевидно, весь не текстовый контент должен иметь текстовый эквивалент.
Мы обозначили основные правила подкрепления мультимедийного контента текстовым эквивалентом, а также подобрали ряд примеров, демонстрирующий их выполнение:
-
Элементы управления должны иметь описание назначения.
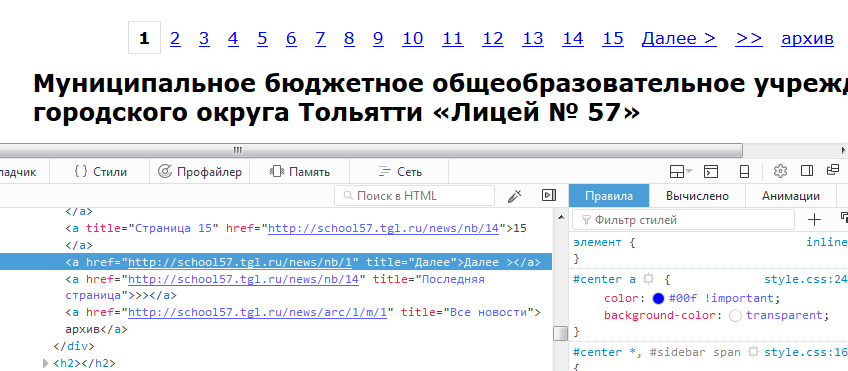
Продемонстрируем это на примере сайта МБУ «Лицей № 57» г.о. Тольятти school57.tgl.ru, являющегося победителем Общероссийского рейтинга школьных сайтов. У каждой ссылки на другую страницу есть альтернативное описание «Страница n»

-
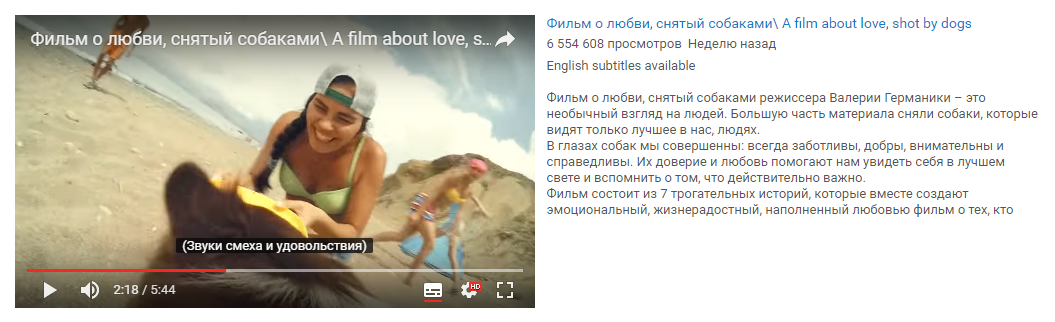
Медиаконтент, а также контент для создания специфического восприятия должен иметь краткое описание содержания. Медиаконтент должен сопровождаться синхронизированными титрами.
На видео-ресурсе youtube.com к кажому видео прикладывается его краткое описание. Видеозаписи снабжены субтитрами, которые можно перевести на различные языки. Субтитры не только передают прямую речь, но и описывают фоновую музыку и сопутствующие звуки.

-
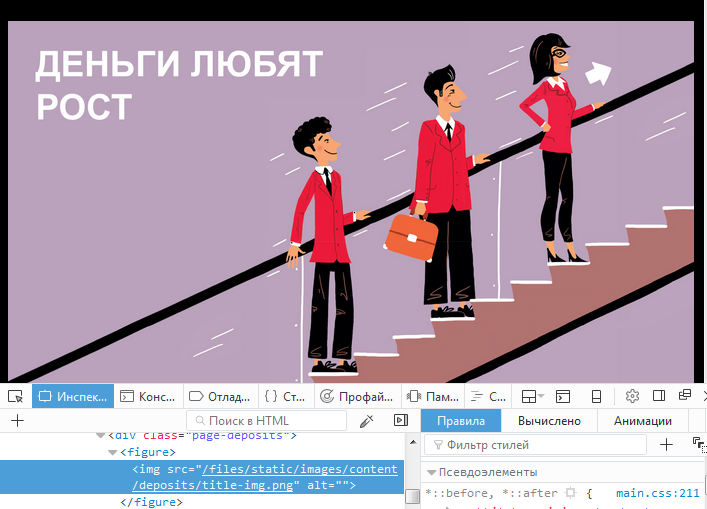
Контент, созданный в целях оформления, должен игнорироваться скринридерами
На сайте Росбанка в некоторых продуктовых разделах есть картинки, не несущие смысловой нагрузки. У этих картинок есть атрибут
alt=''. Он оставлен пустым, чтобы скринридеры его игнорировали.
-
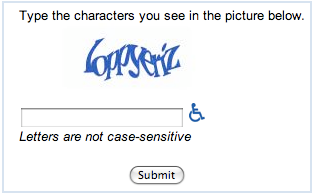
Для капчи должна описываться ее цель. Кроме того, должны быть предоставлены альтернативные формы капчи, доступные для других типов восприятия, помимо визуального.
Одной из самых доступных является CAPTHA от Google.

Чаще всего для проверки по слову используются изображения, но есть и аудиоверсия, предназначенная для слабовидящих пользователей (её можно вызвать, кликнув иконку кресла на колесах). Альтернативный текст для изображения: «Послушайте запись и введите числа, которые были названы». К сожалению, такая CAPTCHA не подходит для слепоглухих людей.
-
Картинки и ссылки должны иметь альтернативное описание (
alt="")На сайте ранее описанного лицея у всех картинок, несущих смысл, есть альтернативное описание.
- Логотип лагеря «Артек».

- Победитель среди школьных сайтов.

Если весь контент на сайте будет правильно структурирован и описан, все элементы, предназначенные только для визуального восприятия, будут заменены текстовым объяснением. Сайты станут доступны даже для полностью незрячих людей, которые используют планшеты и телефоны со шрифтом Брайля.

4
Управление
Движения, требующие определенной точности, такие как: наведение мыши на маленькую область, клик по иконке, перетаскивание карточки — могут быть непосильной задачей для людей с нарушениями опорно-двигательного аппарата.
Для данной категории пользователей предусмотрено управление с помощью клавиатуры. Оно должно отвечать следующим условиям:
-
отсутствие ограничений по времени нажатия на клавишу
-
возможность ввода информации другими способами
-
в случае использования нестандартного перевода курсора и фокуса предлагается описание метода его перемещения
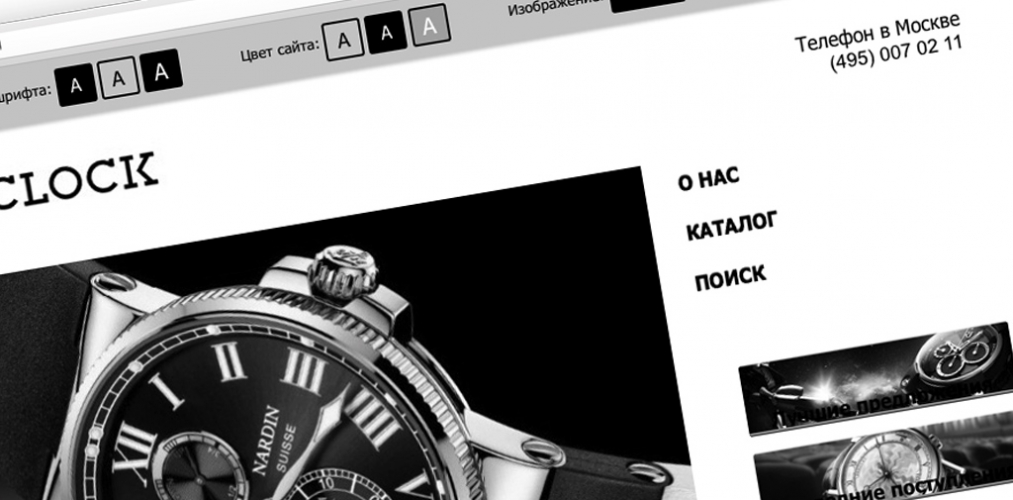
На сайте московского банка «Легион» также присутствует версия для слабовидящих людей. Здесь пользователям помимо удобной панели настройки предоставляется и исчерпывающая справка по управлению функциональностью сайта с помощью клавиатуры. При этом не ограничен доступ ввода с помощью мыши.
5
Опасность для психики
Часть людей страдает нервными и психическими расстройствами. Резкие звуки, частая смена кадров, неожиданные вспышки — все это может вызвать непредсказуемую реакцию, вплоть до истерии и приступа эпилепсии. В связи с этим, нельзя использовать опасные для психики элементы дизайна и аудиосопровождения. Ни один элемент не должен менять свое состояние более 3 раз в секунду (особенно касается вспышек).

Что касается звукового сопровождения, стоит исключить появление неожиданных, излишне резких и чересчур громких звуков (что, кстати говоря, может испугать даже психически здорового человека).
Фоновый звук должен либо полностью отсутствовать, либо должна быть возможность его отключения. В случае наличия фоновых звуков, они должны быть тише, чем звук голосового контента переднего плана минимум на 20 дБ (примерно в 4 раза), за исключением отдельных звуков продолжительностью не более 1–2 с.
6
Семантика разметки
Для того, чтобы скринридеры (о которых упоминалось ранее) могли зачитывать контент сайта в правильной последовательности, а также делать акценты в нужных местах, важно правильно построить всю семантику верстки сайта.
Навигация на сайте должна быть однообразной и предсказуемой в рамках одной группы страниц. Касательно информационных блоков стоит придерживаться единообразия в наименовании и расположении.

При верстке элементов, имеющих особое назначение, таких как: списки, таблицы, заголовки и т.п. следует использовать соответствующие теги.
Ниже приведены основные из них.
|
Тэги и атрибуты |
Назначение |
||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
Ненумерованные списки Нумерованные списки Элемент списка Атрибут назначения Нельзя разбивать список на несколько только для красивого отображения. Это затруднит прочтение страницы с помощью скринридера. |
||||||||||
|
Таблица Заголовок таблицы Строка таблицы Заголовок столбца Столбец таблицы Атрибут назначения Стоит помнить, что заголовки с colspan применяются для каждой нижестоящей ячейки. Нельзя разбивать для отображения (аналогично спискам). Детализированная информация Заголовок детализированной информации Рекомендуется оформлять кнопки кликабельными элементами. Кнопка Ссылка с назначением кнопки Инпут кнопочного типа Менее желательно использование некликабельных элементов с использованием: Атрибут назначения Последовательность перехода между элементами по нажатию на TAB Обработка события с клавиатуры при нажатии на enter Для семантических областей и наименования информационных блоков используются следующие теги и атрибуты. Заголовок первого уровня Чаще всего встречается на странице один раз и поясняет суть странички. В случае структуры Landing Page его используют для наименования каждой из секций ( Заголовки 2–4 уровней Отделяют информационные блоки друг от друга Разметка семантических областей Весь контент на странице должен принадлежать определенной семантической зоне. На практике это реализуется с помощью атрибутов role. Например: Если зоны с одинаковым атрибутом Стоит использовать ссылки для пропуска одинаковых блоков (навигации, баннеров) и перехода к блоку 7
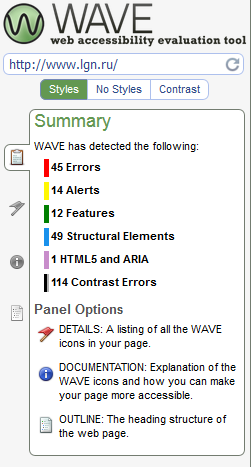
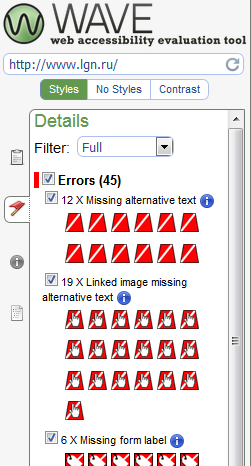
Ниже приведен ряд валидаторов, которые показались самыми удачными в плане интерфейса и работоспособности. Проверить сайт на общую валидность html можно с помощью классического валидатора. С помощью WAVE и расширения WAVE Evaluation Tool для Chrome можно проанализировать любой ресурс на наличие основных ошибок. Ресурс любезно предоставит перечень выявленных ошибок и даст справку по их исправлению, подсветит синтаксис и атрибуты Найти ошибки в логике применения атрибутов aria поможет AInspector Sidebar for Firefox. Он также выдаст список проверок, которые рекомендуется сделать вручную. Разумеется, сообщения об ошибках, выдаваемые различными валидаторами, не представляют из себя жесткий критерий несоответствия WCAG, а несут рекомендательный характер. Решения по ним должны приниматься, исходя из требований и конечных целей проекта. Стоит упомянуть и о том, что далеко не все проблемы выявляются с помощью валидаторов. Для 100%-й уверенности в удовлетворении верстки стандартам понадобится ручное тестирование в т.ч. с применением экранных чтецов. Эти программы довольно специфичны, но к их использованию удается быстро привыкнуть. Самой легкой в настройке является бесплатная программа чтения экрана — NVDA. Программы экранного доступа довольно специфичны для тех, кто с ними сталкивается впервые, однако к пользованию ими можно относительно быстро привыкнуть. Пример работы этого скринридера можно посмотреть здесь. Освоить программу на уровне краткой инструкции (см. ниже) рекомендуется всем фронт-энд разработчикам и тестировщикам. Это не займёт много времени. Для этого рекомендуем вам ознакомиться со справкой. Стандарты выдвигают большое количество требований. Многие, такие, как наличие текстового эквивалента мультимедийному контенту, управление с клавиатуры, настройка размера шрифта и разрядки — осуществимы без ущерба дизайну. Однако, если речь о цветах, формах, размерах и инфографике, — дизайнерское видение чаще всего идет вразрез с требованиями стандартов. Ведь любому дизайнеру хочется не только правильно расставить информационные блоки, сделать удобную навигацию и хороший UX, но и создать особую атмосферу сайта, привлечь внимание пользователя, добавить уникальности продукту. Естественно, многие дизайнерские решения не вмещаются в рамки стандартов. Разумеется, можно делать отдельную версию для людей с ограниченными возможностями, но заказчика такой вариант чаще всего не устраивает. Он хочет все, сразу и в одном продукте. Поэтому задача разработки гибкого (во всех смыслах) веб-ресурса ложится на плечи всех членов рабочей группы: менеджеров, дизайнеров, проектировщиков, разработчиков, аналитиков и даже самих заказчиков. Ведь проектируя сайт, нужно сразу продумывать иерархию смыслов, удобство навигации, популярность тех или иных разделов, функциональное назначение всех элементов, логику расположения инфоблоков. Помимо этого, стоит также учитывать техническую и финансовую грамотность населения, возраст целевой аудитории, ориентированность на платформу и пр. Не стоит недооценивать сложность проектирования действительно удобного и функционального сайта «для всех», ведь в процессе важно учесть не только видимую часть, но и всю семантику веб-ресурса. Это требует больше ресурсов — временных, денежных, профессиональных. Но если задаться такой целью, то на выходе получится продукт, который смело можно будет назвать первоклассным. Полный текст статьи читайте на CMS Magazine |