"Улучшения" на сайте, которые убивают конверсию

Улучшение сайта — это тонкая настройка, а не накрутка опций. Добавлять «полезный» функционал может быть вредно для конверсии. Разберем на примерах.
12.11.2014 | Автор: Артем Овечкин, Matik (Директор по развитию) 
В погоне за конверсией мы продолжаем «улучшать» свои сайты, не думая о последствиях. Точнее говоря, нам кажется, что последствия по умолчанию позитивные, ведь мы добавляем новый функционал. Наша задача в том, чтобы посетитель активнее взаимодействовал с сайтом. Разве это может помешать?
Может! Я приведу 4 примера «улучшений», которые «по умолчанию» должны поднимать конверсию, а в реальности ее убивают.
Для статьи были специально отобраны популярные в Рунете «улучшалки», которые часто встречаются в интернет-магазинах и корпоративных сайтах:
Окно CallBackHunter (хит 2014 года). Слайдеры и баннеры Кнопки социальных сетей Отзывы CallBackHunter «Тяжеловес» 2014 года, поскольку стал встречаться довольно часто. По заявлению создателей, сервис увеличивает конверсию на 50–150%.
Реклама CallBackHunter:
 Тогда почему мне хочется закрыть не только назойливое всплывающее окно, но и сайт, который настырно просит оставить номер телефона? Один из наших клиентов, известная клиника пластической хирургии, тоже поддался моде и установил у себя CallBackHunter. Провисев менее 3 месяцев, сервис исчез, потому что не принес нужных результатов, только утомив посетителей сайта.
Тогда почему мне хочется закрыть не только назойливое всплывающее окно, но и сайт, который настырно просит оставить номер телефона? Один из наших клиентов, известная клиника пластической хирургии, тоже поддался моде и установил у себя CallBackHunter. Провисев менее 3 месяцев, сервис исчез, потому что не принес нужных результатов, только утомив посетителей сайта.
Я не хочу сказать, что сервис бесполезен. Наверняка есть примеры успешных внедрений. Но реализация хромает на обе ноги.
Заходим на сайт CallBackHunter, и настойчивый вопрос не заставляет себя ждать.
 Неважно, какой из вариантов будет выбран. Результаты похожи.
Неважно, какой из вариантов будет выбран. Результаты похожи.
 Пока вы разбираетесь с этими окнами и благополучно отделываетесь от них, проходит 1 минута и 16 секунд. И вот, здравствуйте, вторая серия.
Пока вы разбираетесь с этими окнами и благополучно отделываетесь от них, проходит 1 минута и 16 секунд. И вот, здравствуйте, вторая серия.
 Результат тот же: независимо от выбора, «выкручивание рук» и навязывание звонков.
Результат тот же: независимо от выбора, «выкручивание рук» и навязывание звонков.
На сайте CallBackHunter в числе клиентов перечислены именитые компании, такие как Бинбанк, TezTour и другие. Я специально зашел на их сайты и провел там несколько минут. Окна так и не появились: либо клиенты поступили таким же образом, как клиника пластической хирургии, либо я серфил по сайтам недостаточно долго (я провел там ориентировочно 10 минут).
Главная проблема CallBackHunter не в идее, а в реализации. Неправильно сбивать посетителя с толку на первых минутах визита — такое окно следует показывать тем, кто провел на сайте хотя бы 4–5 минут. Я считаю, что правильнее демонстрировать окно при выходе с сайта, в остальных случаях оно может снижать, а не увеличивать конверсию. Во-первых, не всем удобно разговаривать по телефону прямо сейчас, ведь основная доля посещений сайтов приходится на рабочее время (мы не любим в этом признаваться). Во-вторых, общение с сейлзами — будем честными — не всем нравится. В-третьих — не каждый готов оставлять свой телефон направо и налево из-за опасений ненужных звонков и смс-спама.

Баннеры и слайды Баннеры и слайды превратились в органичную часть дизайна. Однако некоторые компании используют их, как мартышка очки: вещь, вроде, полезная, но как ее применить — неведомо. Вот и получается, что данные элементы исполняют, скорее, декоративную, чем коммерческую функцию.
К примеру, сайт строительной компании. Огромную площадь занимает баннер, суть которого — красивые фотографии каких-то вилл и домов. Даже на моем 28″ мониторе «Услуги» скрыты за границей экрана.
 Что это: пример из портфолио или картинка из фотостока? Что предлагает баннер? Куда кликать?
Что это: пример из портфолио или картинка из фотостока? Что предлагает баннер? Куда кликать?
По своему назначению баннеры — это элементы для повышения конверсии. Они призваны акцентировать внимание пользователей на главных предложениях или преимуществах, своего рода реклама, которая при клике ведет на целевую страницу. В этом примере, а также в сотнях других — баннеры всего лишь «делают вам красиво».
Другой пример, баннер на сайте кейтеринговой компании. Тут он более конкретен и как-бы намекает, что фирма способна обслужить крупные мероприятия.
 Намеком дело и ограничивается. Броский слоган лишен конкретики, и нет ссылки на целевую страницу с подробным описанием услуги.
Намеком дело и ограничивается. Броский слоган лишен конкретики, и нет ссылки на целевую страницу с подробным описанием услуги.
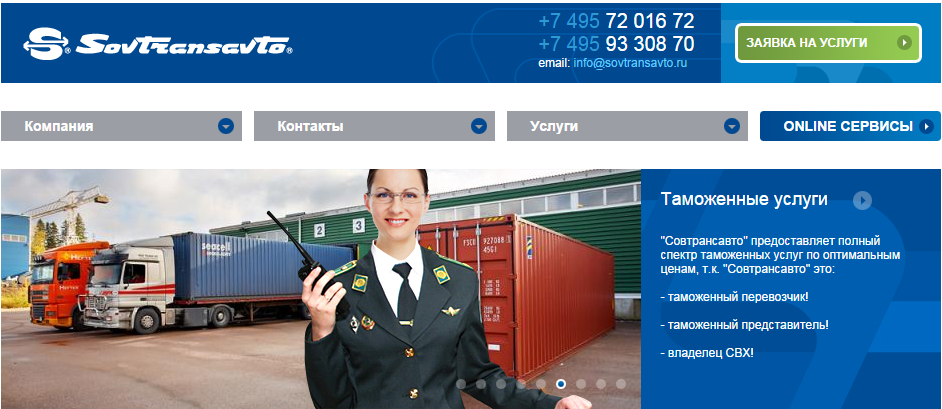
Обратим внимание еще на один баннер. Здесь нет слоганов, а изображение довольно простое. Зато сделан акцент на новой услуге компании, на страницу которой баннер и ведет.
 Отдельная тема — баннеры-слайды. При любом раскладе слайд должен содержать не более 3-х страниц. С увеличением количества страниц падает эффективность каждой из них.
Отдельная тема — баннеры-слайды. При любом раскладе слайд должен содержать не более 3-х страниц. С увеличением количества страниц падает эффективность каждой из них.
В сентябре, проводя аудит интернет-магазина, мы наткнулись на любопытный образец непродуманной «слайдомании». Компания занимается продажами радиоуправляемых моделей. В карточках товаров есть традиционный блок «Рекомендуемые товары». Но он очень странный и по содержанию, и по исполнению. Случайный набор не очень интересных аксессуаров (одинаковый для всех страницы сайта) движется сам собой, им невозможно управлять ни вправо, ни влево. Остается закидывать курсор, словно удочку, вылавливая подходящие товары. Понятное дело, что никто, кроме аудитора, не станет тратить свое время на такую «рыбалку». Абсолютно бессмысленный слайд!

Минусы слайдов:
Любые слайды-«самоходы» не дают пользователям контролировать просмотр. У них нет времени даже прочесть написанное: все мигает и перемещается слишком быстро. Слайды замедляют сайт, что плохо для SEO и конверсий (каждая секунда задержки при загрузке снижает конверсию на 7%). Они размазывают фокус внимания, когда на каждом слайде представлены разные предложения. Если вы имеете представление о конверсии, вы, наверное, знаете, что лучше иметь одну цель конверсии на страницу. В большинстве случаев, по слайдам кликает не более 1% посетителей, просматривая, как правило, только 1 слайд. Слайды сдвигают контент страницы вниз. После недавнего обновления Google относительно выкладки контента, это может помешать вашим SEO планам, поскольку на сайте нет соответствующего контента на определенном уровне страницы. Итог сказанного: посетители включают визуальное блокирование и игнорируют слайды.
Я бы ранжировал перечисленные элементы в следующем порядке (по мере падения конверсии):
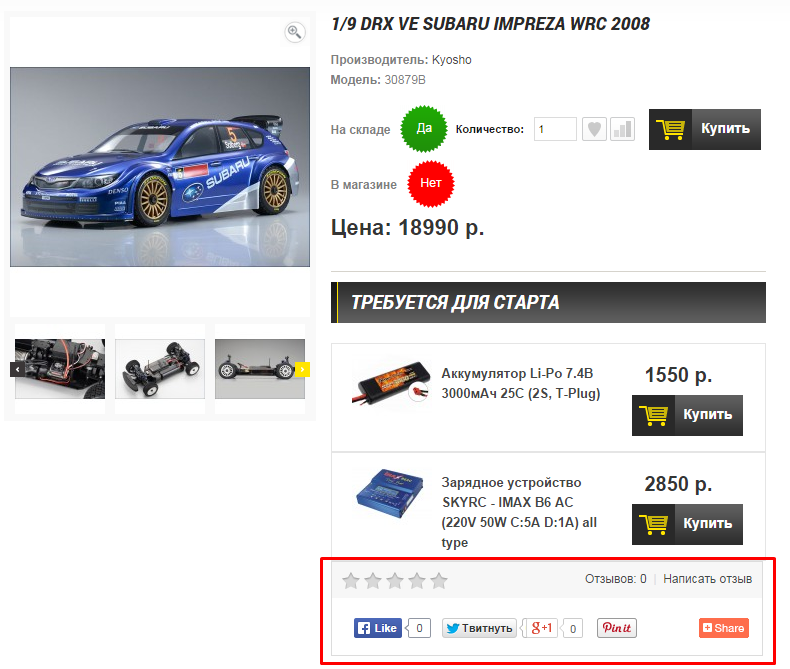
Баннеры. Слайды с ручным управлением Слайды-«самоходы» Кнопки социальных сетей В карточках товаров стало модным размещать кнопки социальных сетей. Возьмем скриншот со страницы интернет-магазина:
Что предлагается «твитнуть», «лайкнуть» и «запинить»? Аккумулятор с зарядным устройством или машинку Subaru?
 В любом случае, это неважно, потому что никто так не делает. Практика показала, на коммерческих сайтах посетители не пользуются такими кнопками. Социальные плагины «расшаривания» в большей степени уместны на контентных сайтах, а в карточке товара они перетягивают внимание, которое должно быть полностью сосредоточено на кнопке «Купить».
В любом случае, это неважно, потому что никто так не делает. Практика показала, на коммерческих сайтах посетители не пользуются такими кнопками. Социальные плагины «расшаривания» в большей степени уместны на контентных сайтах, а в карточке товара они перетягивают внимание, которое должно быть полностью сосредоточено на кнопке «Купить».

Знаете, где могут быть уместны «твитнуть» и «лайкнуть»? На странице «Спасибо за покупку». Я купил классную вещь и хочу поделиться новостью с друзьями.
«Нулевые» показатели соцплагинов оказывают вашему сайту плохую услугу. Они как-бы намекают, что на сайте мало посетителей, никому ничего не нравится, «тут жизни нет». То же самое замечание касается блока «Отзывы» без единого отзыва. Популярные товары и услуги обязательно должны сопровождаться 5–10 отзывами. Пишите их сами, если они не приходят самостоятельно.
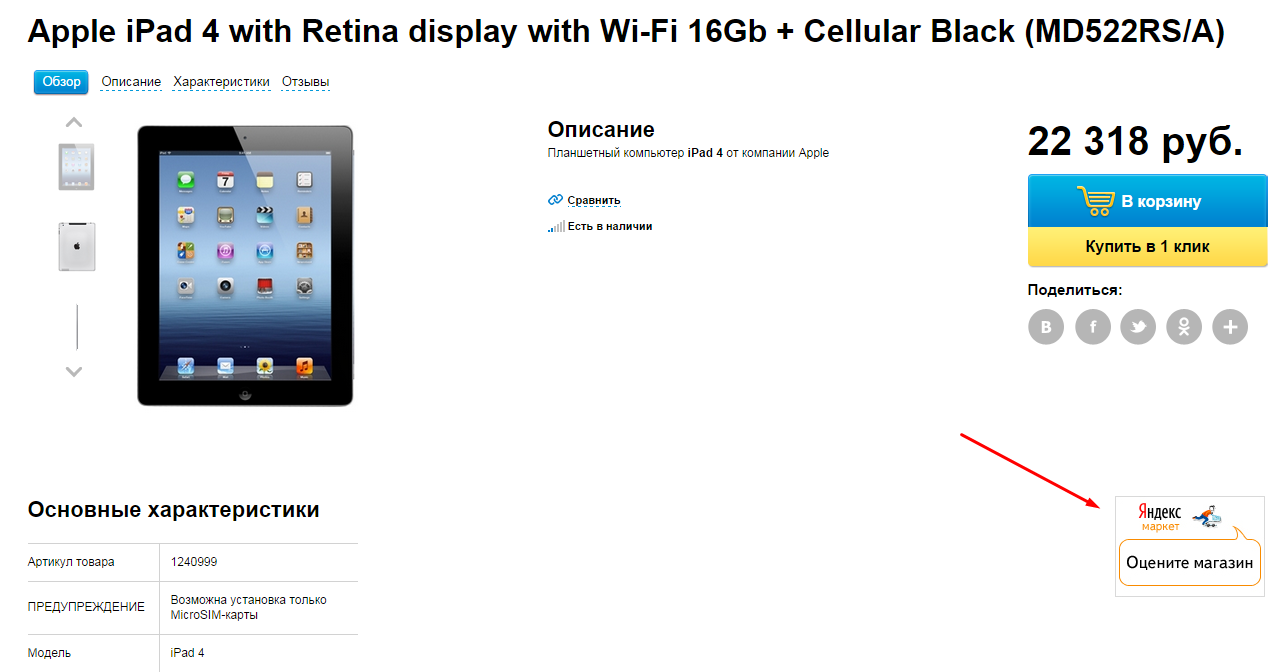
Отзывы Еще раз посмотрим на предыдущую страницу в чуть более расширенном варианте.
Тоскливый призыв оценить магазин не услышан покупателями. Да и по ссылке мы натыкаемся на грустную пустошь.


Отзывы на сайте — это тот случай, когда, сказав «А», нужно тут же сказать и «Б». Иначе ваше «А» так и останется одиноким печальным стоном. Еще раз повторюсь: отзывы нужно писать самим, не дожидаясь милости от покупателя. Проектируя сайт, поручите написание 10 отзывов, регулярно добавляя от 3–4 отзывов в месяц. Тексты не должны быть исключительно хвалебными — по данным исследований, негатив удерживает внимание посетителя, а конверсия повышается, когда отзывы выглядят объективными. Из 10 отзывов 3 должны содержать упоминания не слишком важных минусов. Еще 4 должны быть положительными, но сдержанными с обязательным разбором подробностей. И только 3 могут хвалить компанию от всей души и без конкретики.
Для меня, как маркетолога, улучшение сайта — это тонкая настройка, а не накрутка опций. Сайт не смартфон, где «на всякий случай» есть фонарик и компас. Сайт — это дорога из пункта А в пункт Б, на которой не должно быть посторонних ответвлений, непонятных знаков и препятствий.
Полный текст статьи читайте на CMS Magazine
