Спроектировали и разработали приложение для маркетплейса Flawery
ЗаказчикFlawery — интернет-площадка, где представлены лучшие цветочные магазины РоссииЗадачаКлиент обратился к нам с запросом разработать новое мобильное приложение. Задача звучала примерно так: «У вас нет никаких ограничений. Давайте с нуля придумаем идеальный сервис по доставке цветов».
Задача: создать удобное мобильное приложение для заказа цветов.
Наш клиент — цветочный маркетплейс Flawery. Пару лет назад он запустил мобильное приложение. Оно давно не обновлялось, и в нём отсутствовала большая часть функционала, реализованного в веб-версии. Выбирая между приложением и сайтом, пользователи отдавали предпочтение последнему. Именно через сайт оформлялась основная часть заказов.
Клиент обратился к нам с запросом разработать новое мобильное приложение. При этом задача звучала примерно так: «У вас нет никаких ограничений. Давайте с нуля придумаем идеальный сервис по доставке цветов».

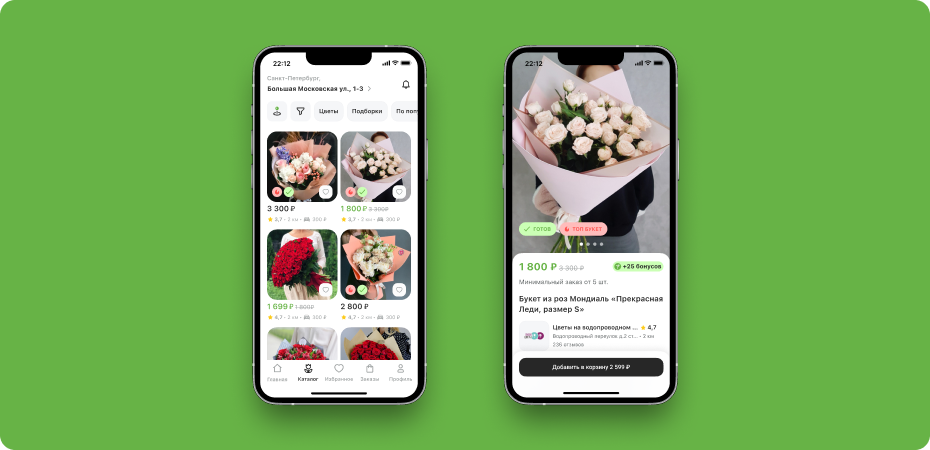
Цветочный маркетплейс в действии
Решение: Разработали приложение с дружественным интерфейсом, который учитывает запросы пользователей.
Мы проработали ключевые сценарии использования приложения. А также позаботились о комфорте пользователей и сделали так, чтобы им приходилось совершить как можно меньше действий и быстрее получить желаемый результат.
Начали с проектирования
Наш клиент давно в цветочном бизнесе, у него большая экспертиза и насмотренность. И ему было важно найти не просто подрядчика, а настоящего партнёра, который будет готов разобраться в специфике ниши и дополнить его знания свежими идеями и инсайтами. Поэтому на этапе проектирования над приложением параллельно работали две команды: мы и ещё одна студия. Клиент осознанно решил удвоить затраты, чтобы посмотреть, кто и как мыслит, понять, чей подход ему ближе.
В конце 2022 года мы представили дизайн-концепцию и проектирование. Такие же артефакты клиент получил от другой студии и ушёл думать. А в январе 2023 вернулся с обратной связью и сообщил, что ему понравилось работать с нашей командой. После мы вместе приступили к разработке приложения.

От выбора букета до оформления заказа всего пара шагов
Секрет нашего успеха — качественная аналитическая работа
Доставка цветов — довольно нишевый рынок. Чтобы разобраться во всех нюансах, мы начали с исследования. Составили список вопросов, отобрали респондентов и провели анкетирование. В совокупности опросили более ста человек из разных регионов России, проанализировали их ответы и начали формировать первые гипотезы. А дополнительно провели ещё несколько глубинных интервью.
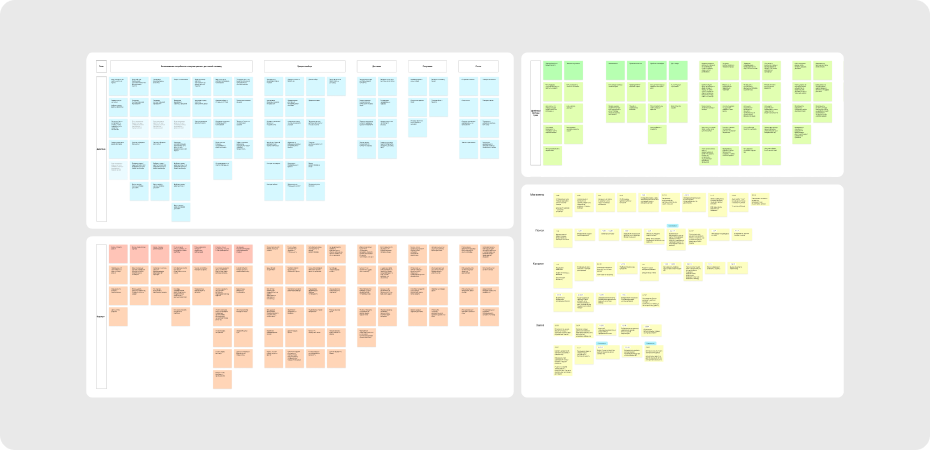
На их основе подготовили подробные CJM, составили список фичей, а затем рассортировали их на три группы: must have, nice to have и backlog.

Исследовательские артефакты: CJM и фич-лист
Разумеется, не обошлось без анализа конкурентов
Мы старались смотреть шире просто цветочных приложений и заимствовать лучшие практики из разных сервисов.
Мы изучили, как работают сервисы доставки и в России, и в мире. Из российских проанализировали сервисы Яндекса, Dodo Pizza, Ozon и еще около десятка прямых и косвенных конкурентов. Из европейских — Glovo, Wolt и Instacart. Если говорить о масштабе, то смотрели и на гигантов рынка, и на довольно нишевые решения. В совокупности это помогло глубже погрузиться в сферу и понять, что и как мы будем делать в своём продукте.
Глеб Гусько
Аналитик
Проработали ключевые сценарии.
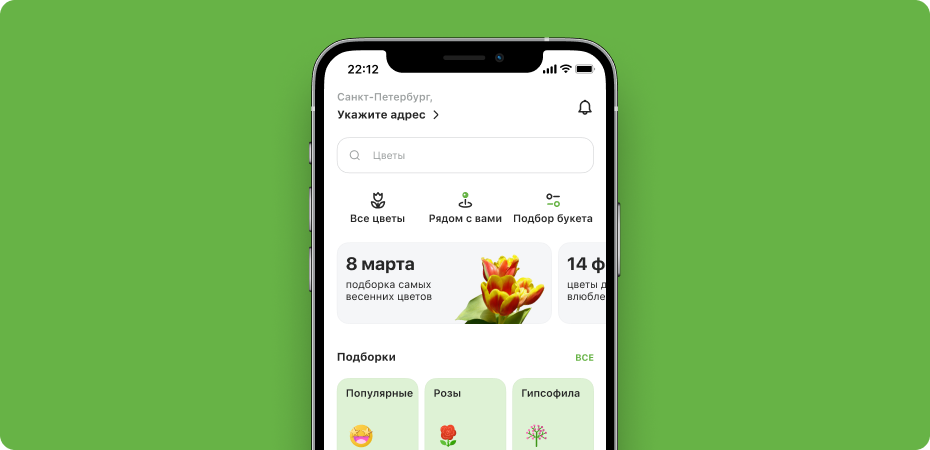
Главный экран — железнодорожный вокзал, а пользователь сам выбирает, куда отправиться
В ходе исследования мы поняли, что люди покупают цветы очень по-разному. Казалось бы, цель у всех одна — зайти в приложение и заказать букет. Но кто-то подходит к выбору более педантично и выставляет все фильтры: цену, цвет, размер и др. Кто-то смотрит варианты из ближайших магазинов для самовывоза. А кто-то оформляет доставку, и здесь тоже разные сценарии — заказать на свой адрес, чтобы затем подарить лично, или отправить курьера с цветами конечному получателю.
Мы стремились сделать так, чтобы человеку приходилось совершить как можно меньше действий и быстрее получить желаемый результат. В итоге главный экран приложения превратился в разводящую страницу. С неё, как с «железнодорожного вокзала», человек может сразу уехать в нужном направлении.
Три точки входа под разные запросы пользователей
- Все букеты: если человек хочет посмотреть весь ассортимент всех магазинов. Он нажимает кнопку «Все цветы», попадает в общий каталог и ищет нужный букет — самостоятельно или с помощью фильтров.
- Рядом с вами: если человек хочет оформить самовывоз. Он нажимает кнопку «Букеты рядом» и может посмотреть, какие цветочные композиции есть в ближайших к нему салонах.
- Подбор букета: если человек хочет заказать цветы, но не знает какие. Он нажимает кнопку «Подбор букета», отвечает на несколько вопросов, после чего приложение составляет для него подборку из четырёх букетов. Пользователь может выбрать один из предложенных вариантов либо обновить подборку.

Проработали ключевые сценарии, чтобы пользователю приходилось совершить как можно меньше действий и быстрее получить результат
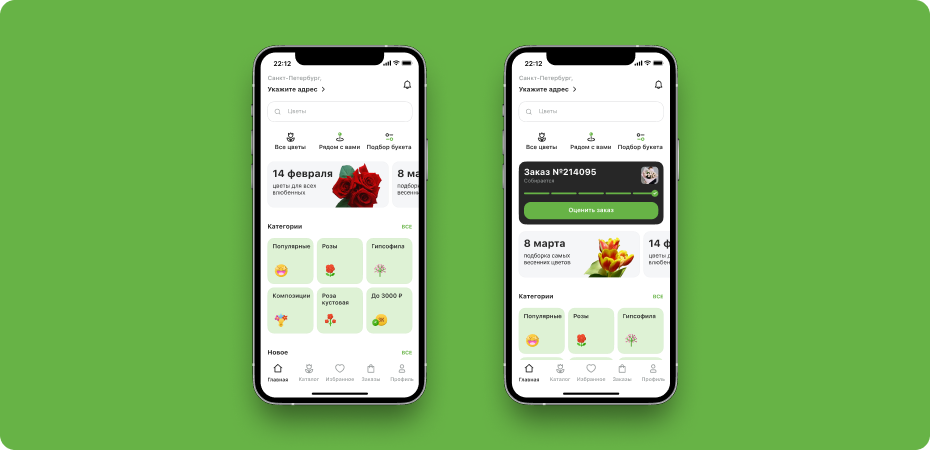
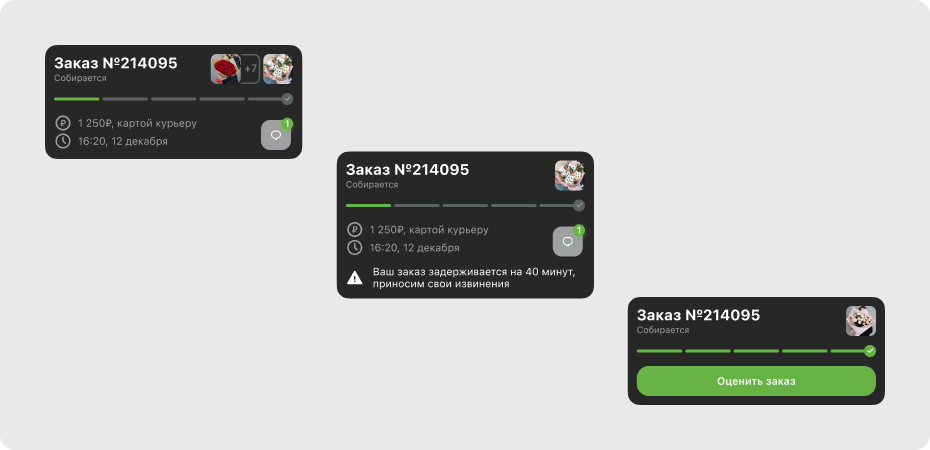
Мы также постарались сократить путь пользователя, когда он хочет узнать статус заказа. Для этого на главный экран вывели специальные карточки. Открывая приложение, человек может сразу увидеть актуальную информацию по текущему заказу.

Карточки позволяют быстро узнать, что сейчас с заказом
В дизайне придерживались принципов простоты и удобства
В ходе анализа конкурентов мы поняли, что частая проблема сервисов доставки — перегруженная главная страница. На ней пытаются отразить все возможности, которые есть в приложении. Но пользователь, видя это многообразие, быстро утомляется и уходит.
Мы старались избежать избыточности фичей, чтобы упростить взаимодействие. В рамках нашей концепции каждый экран отвечает за определённый сценарий. И, даже используя приложение первый раз, человек не теряется и быстро понимает, что делать.
Основной целью было подсветить уникальные возможности каждого экрана. Чтобы, попадая на страницу, пользователь чётко понимал, где он находится, что может делать, и куда нужно нажать для возврата обратно или переключения на другой сценарий. Мы ориентировались на простоту понимания и легкость взаимодействия с приложением.
Женя Свавильнов
Дизайнер
Нашли решение, которое помогло уменьшить смету на разработку
У клиента была определённая сумма, выделенная на проект. И разработка двух нативных приложений для iOS и Android выходила за её пределы. Предстояло найти решение, которое бы позволило уменьшить смету и уложиться в бюджет.
Самым простым вариантом было бы отказаться от части фичей, но это не устраивало заказчика. Тогда мы предложили внедрить Kotlin Multiplatform Mobile — технологию, которая позволяет использовать единую базу кода для бизнес? логики приложений.
Если объяснять простым языком, KMM работает примерно так: Android? команда пишет стандартное мобильное приложение, но при этом учитывает логику iOS? приложения. iOS? команде остаётся сверстать экраны и подключиться к логике Android. Мы не тратим время на разработку отдельной логики для iOS, но всё равно получаем приложение с нативным поведением.
Для наглядности: первую версию iOS-приложения мы сделали за 2,5 месяца, в то время как на Android? разработку потребовалось 5. Мы сократили часы работы iOS? команды, за счет чего и произошло уменьшение сметы.
Дмитрий Ванин
Руководитель проекта
Работали в связке с backend? командой
Backend был на стороне клиента — им занималась внутренняя команда. Мы выстроили с ней хорошие взаимоотношения и вместе вершили великие дела. У нас был общий чат, где мы общались задавали вопросы и обменивались идеями. Такое тесное взаимодействие сильно помогало в работе.
Проводили тестирование на реальных данных
На настройку тестового окружения пришлось бы потратить много времени и ресурсов, поэтому мы выбрали стратегию тестирования на реальных данных. Работали с настоящими магазинами и букетами. Но, конечно, для проверки фичей, связанных с покупкой и оплатой, создали демо-город.
Для более полной картины качества проекта мы использовали Charles. Это инструмент для сниффинга трафика, который позволяет смотреть, уходят ли запросы с мобильного клиента, с какими параметрами они отправляются и как отвечает backend.
А что самое главное — редактировать ответы backend. Без Charles тестирование заняло бы сильно больше времени. А так мы могли самостоятельно симулировать нужные ситуации и ускорять процессы.
Евгения Лозовская
QA engineer
Сейчас продолжаем держать руку на пульсе
После релиза работа над приложением не заканчивается. Какие-то мелкие «шероховатости» могут оставаться, поэтому очень важно найти способ держать руку на пульсе и отслеживать, что происходит у пользователей.
В этом плане мы хорошо подготовились и настроили систему уведомлений об ошибках. Она помогает отслеживать любое неожиданное для нас поведение приложения, оперативно предпринимать меры и выпускать обновления. Скажем, если вдруг перестанет работать эквайринг, мы тут же об этом узнаем. И информации будет достаточно, чтобы понять, в чём проблема и как всё исправить.
Артур Артиков
Android Lead MobileUp
Итог: разработали удобное приложение для заказа цветов
Нам удалось реализовать весь функционал, заложенный на этапе проектирования. Приложение Flawery добавлено в App Store и Google Play — пользователи активно заказывают цветы и радуют близких с его помощью.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
