Создание экосистемы порталов для отдыха в Крыму
ЗаказчикПляжи.ру — это агрегатор пляжей и сопутствующих услуг, который поможет туристам спланировать отдых в Крыму. Проект был создан и развивается при участии Mriya Resort & SPA — одного из лучших отелей мира.ЗадачаПродолжить развитие проекта и разработать агрегатор пляжей, а со временем объединить сервисы в локальную экосистему, которая закроет все потребности туристов по организации отдыха в Крыму.
Антон Федянин, менеджер проектов AIR Production
С чем к нам пришел клиент и каких целей хотел достичь?
До нашего сотрудничества у Mriya Resort & SPA уже была платформа для подбора отелей в Крыму. Задачей было продолжить развитие проекта и разработать агрегатор пляжей, а со временем объединить сервисы в «локальную экосистему», которая закроет все потребности туристов по организации отдыха в Крыму. В будущем также планируется запустить агрегаторы авиабилетов и отелей, b2b-маркетплейс и др.

Цели проекта
- Создать сервис, который станет частью будущей экосистемы интернет-порталов по организации отдыха в Крыму;
- Развить бренд Крыма с помощью современной платформы и привлекать больше туристов в регион;
- Предоставить туристу полноценный инструмент и путеводитель для планирования отдыха.
Задачи
- Исследовать аудиторию и построить Customer Journey Map;
- Провести анализ агрегаторов и предложить решения по структуре и функционалу сервиса, которые побудят пользователей зарегистрироваться, оставлять отзывы и тэгать сервис с социальных сетях;
- Интегрировать сайт с метеорологическими сервисами с моментальным обновлением данных: температуры воздуха, воды, времени рассвета и заката.
Почему изменилась первоначальная концепция и было решено разработать более сложный и разветвленный сервис?
Существует много сервисов для туризма, удобных и не очень. Но даже если все сервисы хороши, то для пользователя это головная боль: скачивать временные приложения на телефон или постоянно собирать информацию из разрозненных источников, где не всегда бывают актуальные данные. Это не самые приятные моменты отдыха.
Мы хотим освободить приезжающих в Крым туристов от этой рутины с помощью единого сервиса и без необходимости постоянно искать недостающую информацию или звонить в администрации пляжей, баров, отели, ресторанов и искать отзывы самостоятельно.
Какие функции представлены на сайте? Были ли нетипичные решения, которые предложила команда проекта?
Одним из условий было найти оригинальные решения, которые не используются на рынке и которые привлекут внимание пользователя. На предпроектном этапе мы проанализировали опыт крупных агрегаторов: Airbnb, Booking и западного аналога Пляжи.ру — Beach-Inspector и многих других. На основе исследования разработали структуру проекта, а также предложили внедрить несколько дополнительных блоков:
- среднегодовой график температуры воды и воздуха;
- места поблизости;
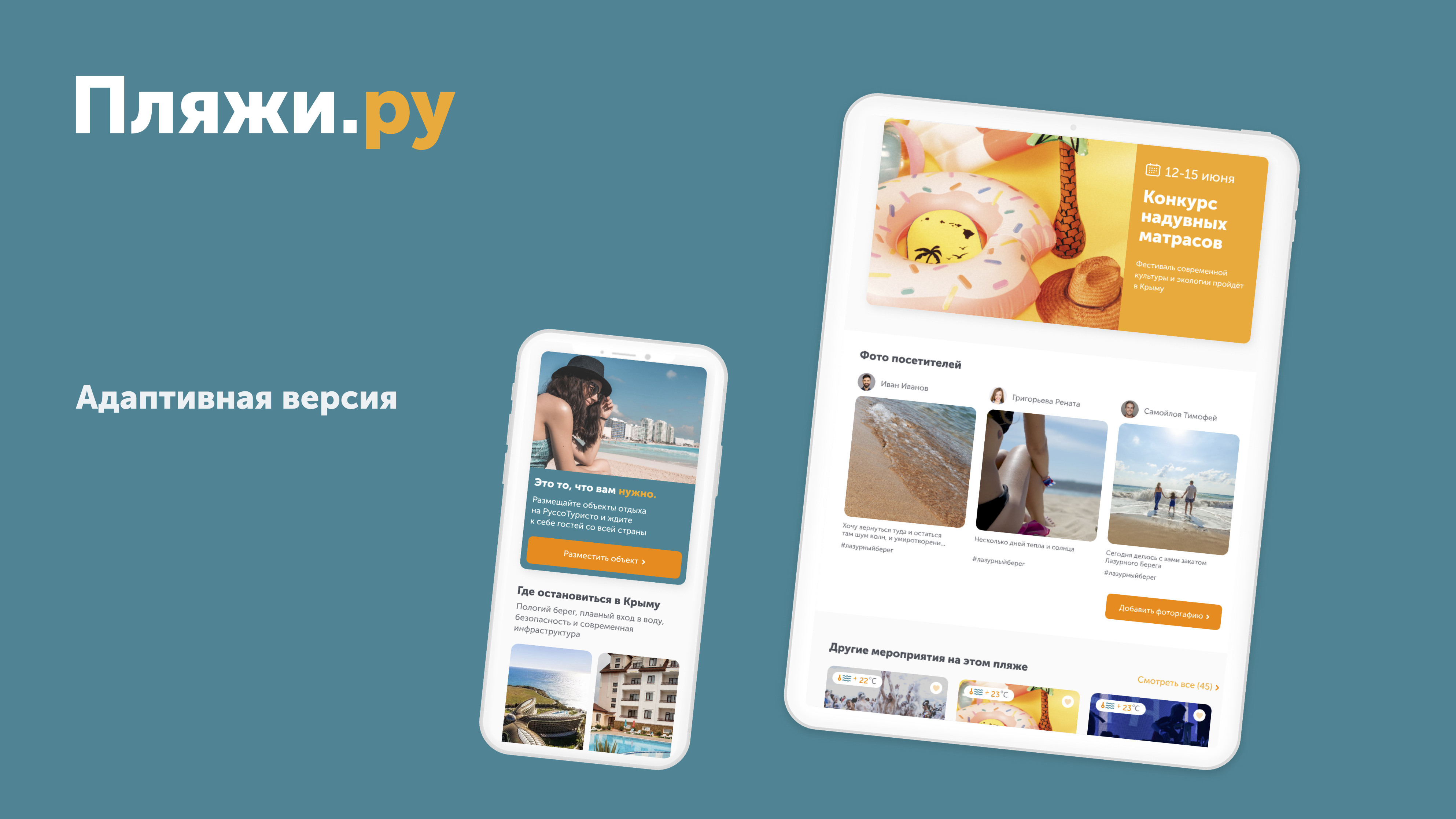
- блок с пользовательскими фотографиями;
- указание наличия парковки;
- возможность построения маршрута до пляжа, чтобы пользователю не пришлось переходить в приложение навигатора;
- карта с контурами пляжа;
- соцдем и интересы посетителей пляжа;
- «спрятанные пляжи»;
- советы инсайдеров о пляжах и прилегающих территориях.
Мы также предусмотрели функцию свободного ввода для поиска пляжа. Это удобно для тех пользователей, которые не знают конкретных мест в Крыму, но могут сказать, в каком городе искать и какой тип пляжа их интересует. Система, видя запросы вроде «Ялта песчаный пляж» или «пляж для серфинга» сразу предлагает туристу конкретные локации.

Есть возможность найти локацию и более привычным способом, с помощью фильтра. Помимо обычных параметров вроде цены, города или режима работы, мы добавили дополнительные: наличие водных активностей, пунктов медицинской помощи, баров, душевых кабин, остановок общественного транспорта, парковки и т.п. Все это помогает посетителям выбирать, куда съездить и заранее отмести нерелевантные варианты.
Какие интеграции были проведены, чтобы все это корректно работало?
Их было несколько:
- С Instagram — отсюда мы загружаем фото. Изображения для сайтов готовят профессионалы, но для людей бОльшую ценность представляют фото от обычных пользователей соцсетей. Они подтягиваются по хэштегам, и после премодерации появляются на странице отеля.
- С сервисами, которые передают информацию о температуре воды и воздуха. Внедрили четыре показателя: температура воды и воздуха в режиме реального времени и среднее значение по месяцам. Сейчас на рынке нет сервиса, который мог бы предоставлять всю эту информацию. Поэтому мы добавили интеграцию с Яндекс.Погодой и Watsen.info.
- С Яндекс.Картами — на главной странице есть карта всех пляжей Крыма, а в карточке каждого и на карте обозначена инфраструктура и там же можно проложить до него маршрут.
- С существующим агрегатором отелей.
Как шла работа над дизайном?
Мы подготовили 2 концепции на этапе прототипирования. Одна была выдержана в стиле мондрианизма: острые углы, четкие линии, раскладка ломаной сеткой, монохром. Дизайн был направлен на то, чтобы не отвлекать внимание пользователя от фотографий курортов.
Вторая концепция представлена в теплой цветовой гамме, которая соответствует тематике проекта: белый, лазурный, цвет пены и т.д. Здесь мы избегали заостренных линий, отдав предпочтение закругленным формам для блоков. Тут также основной акцент сделан на фотографиях, чтобы пользователи могли визуально познакомиться с пляжами, оценить их.
Что представляет из себя главная страница?
Главная страница представляет из себя совокупность блоков-выборок: например, блок «Популярные пляжи» может вести как на отдельную страницу с ними, так и на страницу конкретной локации.
Так как блоки идут один за другим, мы задали различные размеры карточек, чтобы они визуально не сливались для пользователя в один большой блок. Также на главной реализована карта с температурой воды на пляжах, которая работает в онлайн-режиме и постоянно обновляет данные. Можно посмотреть и более подробный график температуры, отсортировав ее по месяцу и по городу.

Какие решения по дизайну напрямую влияют на монетизацию проекта?
Мы предусмотрели несколько решений. Для начала — блоки с ресторанами и барами поблизости пляжа, где могут размещаться заинтересованные партнеры. Следующая идея — добавить информацию о наличии парковки вблизи пляжа как рекомендацию на странице поиска. Это также привлечет рекламодателей в лице владельцев парковок или администрации территорий для отдыха. А главное — человеку не нужно будет звонить в администрацию или искать информацию в интернете о том, сможет ли он оставить машину.

Также можно размещать рекламные баннеры на главной и на страницах пляжей.
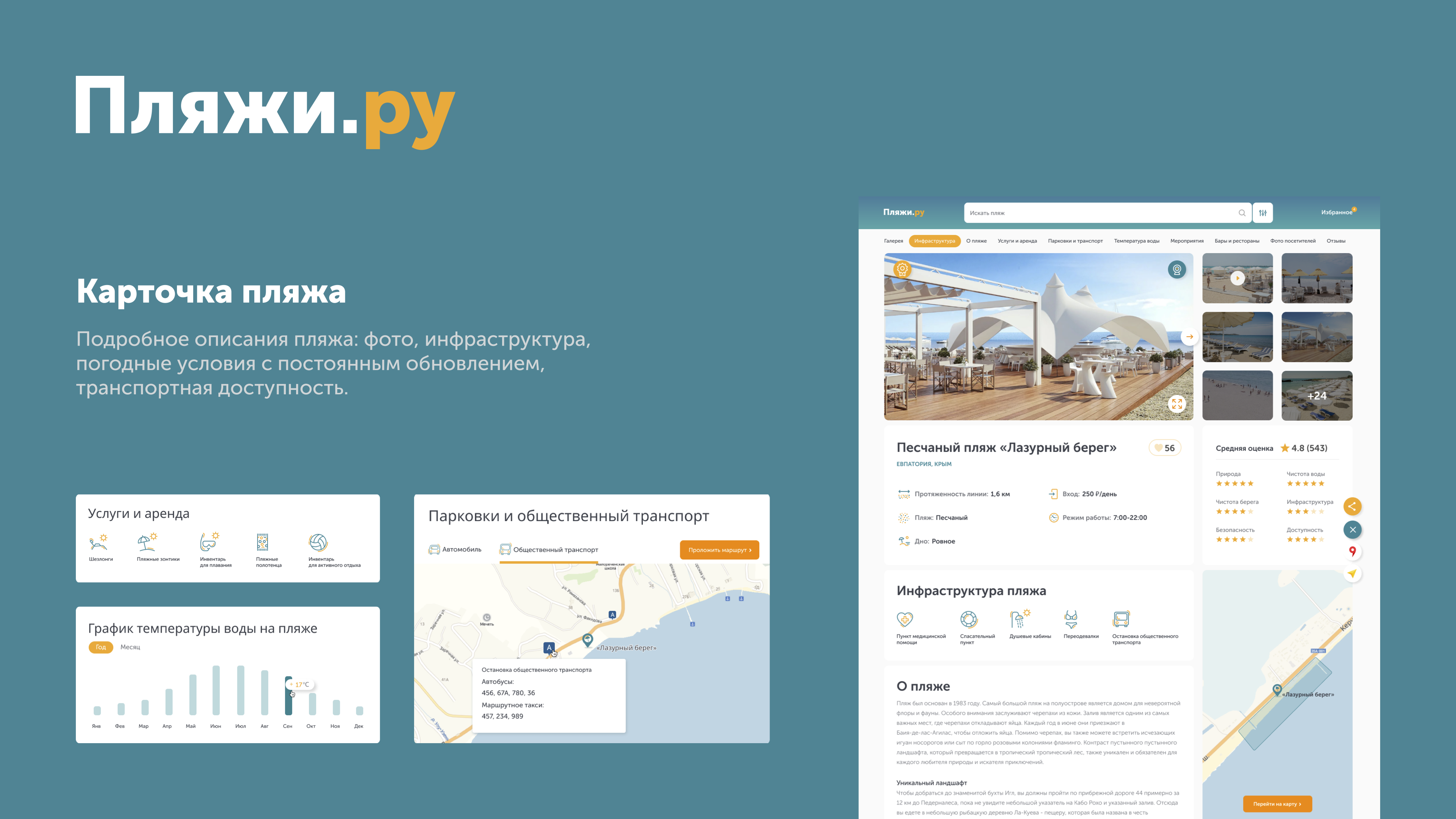
Что представляют собой страницы пляжей?
Они содержат информацию о каждой отдельной территории: протяженность и описание пляжа, режим работы, график температуры воды и воздуха, рассвета и заката солнца, карты с указанием остановок общественного транспорта, парковки. Информация об инфраструктуре пляжа вынесена в отдельный блок с иконками. Также есть возможность построить маршрут до конкретного пляжа прямо на сайте, без переадресации на приложения карт. Так как на странице пляжа довольно много информации, мы добавили закрепленное меню-слайдер, которое помогает пользователю быстро переключаться между блоками.

Какие еще есть возможности у пользователей?
Чтобы сделать портал более привлекательным для пользователей, мы добавили дополнительные функции:
- На странице сайта можно почитать отзывы отдыхающих, мнение местных жителей, посмотреть пользовательские фото, добавить свои. Также на странице пляжа выводится его рейтинг — среднее значение пользовательских оценок состояния природы, чистоты берега и воды, инфраструктуры, доступности и безопасности. Все это формирует доверие со стороны пользователя.
- Есть возможность добавлять пляжи и мероприятия в «избранное» — они сохраняются в истории браузера на устройстве пользователя. На этой странице впоследствии можно отметить места, которые удалось посетить.
- Отдельный раздел с календарем мероприятий: на сайте можно посмотреть, где пройдут фестивали, концерты, пенные вечеринки, и выбрать пляж по интересам.
Какую методологию мы использовали на проекте?
Мы двигаемся по методологии Scrum, используя двухнедельные спринты.
Какой технологический стек применялся на проекте?
Backend портала мы разрабатывали на 1С: Битрикс, а для фронтенда выбрали Vue.js — прогрессивный JavaScript-фреймворк.
Результат
Сайт «Пляжи.ру» избавил сотни тысяч туристов от необходимости искать информацию в разных сервисах.
- Придумали и внедрили дополнительную функциональность для пользователей на основе анализа лучших решений на рынке агрегаторов;
- Каждый месяц сервис привлекает ~45 000 новых пользователей;
- За первые 3 месяца после запуска более 500 пользователей оставили отзывы о пляжах.

Перейти на сайт
Полный текст статьи читайте на CMS Magazine
