Составляем UI kit для веб-проекта: пошаговая инструкция
UI kit помогает упорядочить используемые в веб-проекте элементы, цвета и типографику, а также привести интерфейс к единому стилю, благодаря чему улучшается восприятие проекта пользователем.
UX-/UI-дизайнер ИТ-компании HTDev Алина Спиридонова рассказывает, что такое UI kit, как его создать и как он повышает эффективность работы дизайнеров и разработчиков. Материал больше пригодится веб- и UX-/UI-дизайнерам, которые хорошо знают графические редакторы и имеют опыт в проектировании интерфейсов.

Алина Спиридонова
UX-/UI-дизайнер компании HTDev
Что такое UI kit
User Interface Kit — UI kit, или UI-кит — представляет собой набор для проектирования пользовательского интерфейса. Этот набор состоит из элементов интерфейса: кнопки, поля ввода, переключатели, списки, иконки, таблицы, — и правил использования шрифтов, цветовой палитры, отступов, сеток и эффектов.
UI kit — это библиотека используемых в проекте компонентов, с которой сверяются дизайнеры и разработчики.
Дизайнеры используют UI kit, чтобы отрисовывать новые макеты страниц или добавлять новые элементы на сайт. Разработчики — чтобы наглядно увидеть, как выглядит каждый элемент и как он должен работать в разных состояниях.
UI kit облегчает работу как со сложными многостраничными сайтами, так и с лендингами, которые содержат большое количество элементов.
В крупных проектах элементы с различной функциональностью повторяются на большом количестве страниц. И UI kit позволяет сэкономить время, поскольку не нужно каждый раз отрисовывать новый макет — шаблонные элементы всегда находятся под рукой.

В небольших лендингах также встречается различная функциональность: кнопки, формы захвата, поля ввода, списки. И несмотря на небольшой размер UI-кита, он поможет разработчику легко сверстать страницу, а дизайнеру — быстро внести правки в существующий макет или создать на его основе новые типовые страницы.

Зачем нужен UI kit
Увеличивается скорость выполнения проекта
UI kit призван упорядочить все элементы проекта и оптимизировать трудозатраты: дизайнеру не нужно каждый раз отрисовывать новый элемент и его состояния. В результате проект выполняется в более короткий срок и без потери качества работы.
Измеримых показателей для оценки эффективности нет: все проекты уникальны, начиная от цели разработки и пожеланий заказчика до количества используемого текстового и визуального контента.
Каждый элемент можно использовать на большом количестве страниц, и в случае объёмного проекта UI-кит просто необходим. Например, если на сайте используются кнопки, меню, формы обратной связи и футер, которые повторяются на каждой странице проекта, — всё это можно показать в UI kit.
Повышается качество коммуникации внутри проектной команды
UI kit помогает выстраивать совместную работу дизайнеров и разработчиков, делая её более продуктивной. При необходимости внести правки от заказчика разработчик, имея доступ к документу со всеми элементами, сможет воспользоваться UI-китом и выбрать требуемый элемент без привлечения дизайнера.
Конечный продукт воспринимается как единое целое
UI kit помогает целевой аудитории правильно воспринимать проект: корпоративный сайт, интернет-магазин, блоги и новостные сайты, веб- и мобильные приложения.
Например, повторно взаимодействуя с одной и той же кнопкой, пользователь заранее ожидает, какой результат последует от его действия. Если на разных страницах будут использованы элементы в разных стилях, единого понимания функциональности и нужной степени вовлечённости достигнуть не удастся — пользователь может покинуть ресурс и начать искать у конкурентов то, что ему нужно.
Разрозненность стилей, используемых на сайте или в бизнес-системе, может стать в том числе причиной негативных отзывов.
Развиваются скиллы дизайнера
При отрисовке каждого элемента дизайнеру необходимо погрузиться в задачи элемента и понять, как он может вести себя в работе. В результате дизайнер получает дополнительный опыт, развивает аккуратность и самое главное — учится глубокому пониманию функциональности в широком понимании слова.
Как создать UI kit
Поскольку UI-кит — это библиотека элементов, у него должна быть структура. Упорядочить элементы можно разными способами: к примеру, распределить по стилям, элементам интерфейса, изображениям и иконкам.
Чтобы проект получился цельным и не пришлось всё перерисовывать несколько раз, лучше начинать с образующих элементов, плавно переходя к отрисовке страниц.
К образующим элементам относятся:
- Стилеобразующие элементы: цветовая палитра, типографика, модульные сетки, тени, скругления.

- Элементы интерфейса: кнопки, формы, списки, переключатели.

- Изображения: иконки, иллюстрации, аватары, фото.

Шаг 1. Выбираем инструмент и полезные функции
В первую очередь стоит определиться с инструментом для создания интерфейсов. В HTDev мы используем Figma, поэтому в статье будут упоминаться функции этой программы. Но похожий инструментарий есть и в Sketch, и в Adobe XD — можно выбрать любую удобную программу.
Рассмотрим функции Figma, которые упростят работу и ускорят создание UI-кита.
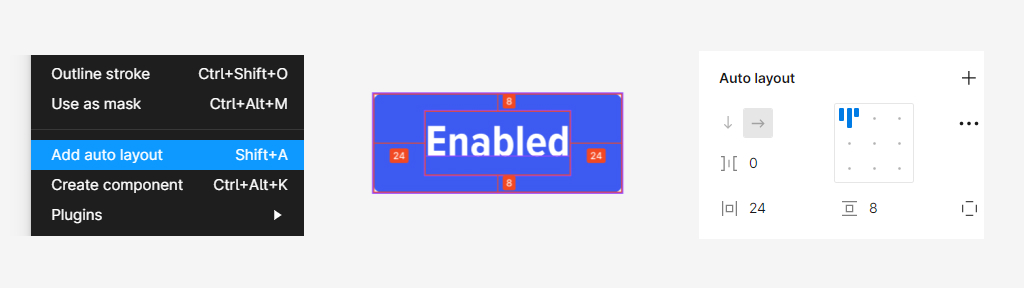
Auto layout
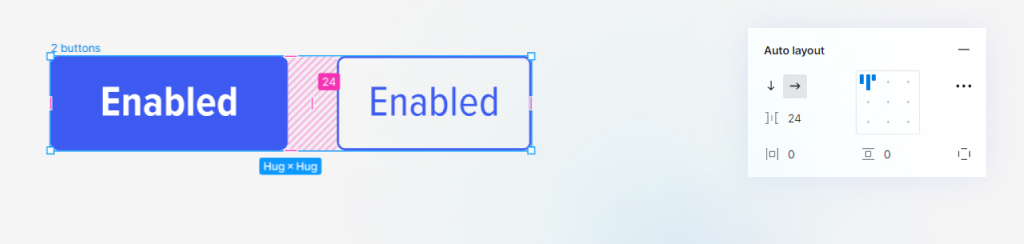
С помощью инструмента auto layout — автоматической компоновки — можно задать отступы и выравнивание в рамках одного элемента и относительно нескольких.
Например, отрисовывая кнопку с помощью auto layout, можно менять текст в кнопке — ширина кнопки будет меняться автоматически в соответствии с заданными параметрами отступов от текста. Также, если в проекте планируется использовать стоящие рядом две кнопки и у одной из кнопок меняется ширина, auto layout автоматически сохраняет нужный отступ.

Кроме того, этот инструмент просто необходим при создании мобильной версии сайта. При адаптации шрифтов и размеров элементов под нужный размер экрана все вертикальные отступы между блоками автоматически сохраняются. А элементы, сгруппированные в auto layout в горизонтальном направлении, легко переставить в вертикальное направление.

Стили
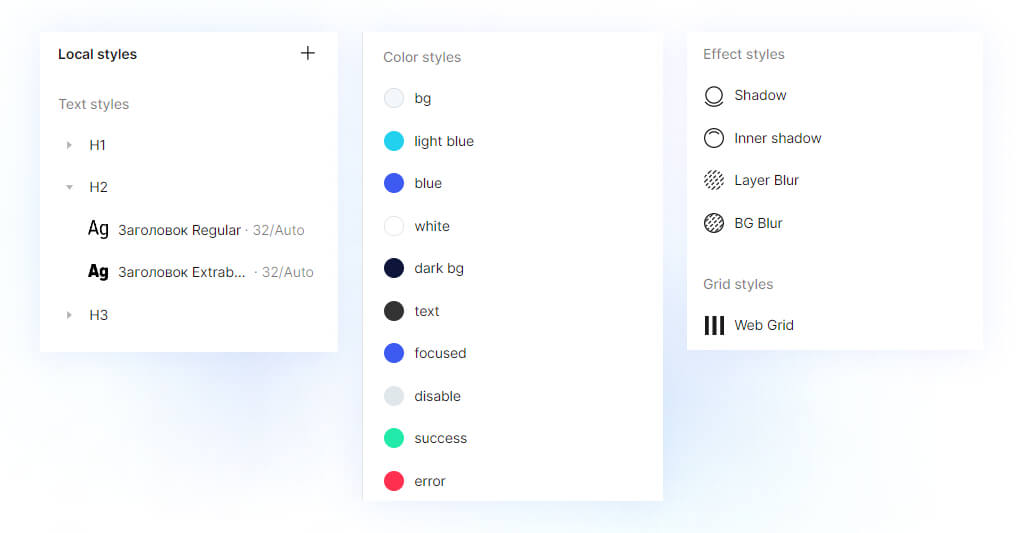
В Figma можно создавать стили для шрифтов, цветов, модульных сеток и эффектов — например, тени и эффект размытия. Поскольку эти свойства могут повторяться в проекте много раз, использование стилей значительно ускорит работу.
Стили расположены в правой панели Figma. Чтобы их сгруппировать, нужно указать «Название раздела / Название стиля». Например, для цвета: Buttons / Primary blue, для текста: Headings / H1. Слово, стоящее перед »/», станет названием папки.
Названия лучше присваивать на английском языке. Так для многих дизайнеров более привычно, а для разработчиков удобнее.

Компоненты и варианты
В Figma очень удобно систематизировать элементы с помощью компонентов и вариантов. Например, нарисовать кнопку, превратить её в компонент и использовать на всех страницах макета. Если внести изменения в главный компонент, его копии изменятся автоматически во всём макете.
Ещё больше упрощают жизнь дизайнера варианты. В продолжение примера с кнопкой можно, находясь в пределах одного компонента, показать несколько вариантов этой кнопки. Например, её состояния: обычное, при наведении, неактивное. Во время работы с макетом можно переключаться между вариантами состояний, просто выбирая их в выпадающем списке. Список находится в правой панели инструментов, когда выбран компонент. Это поможет, если, например, нужно согласовать разные состояния элементов с заказчиком или показать прототип.
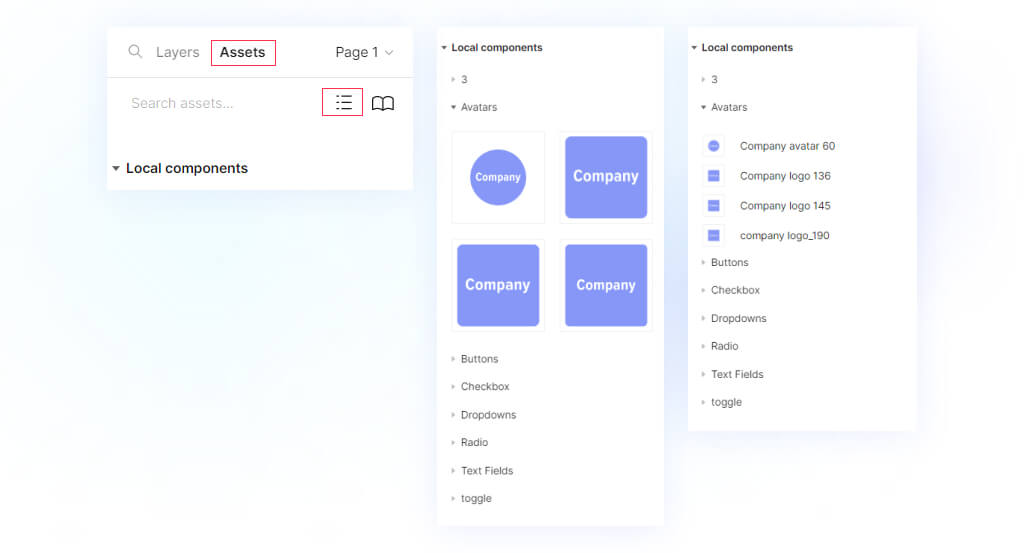
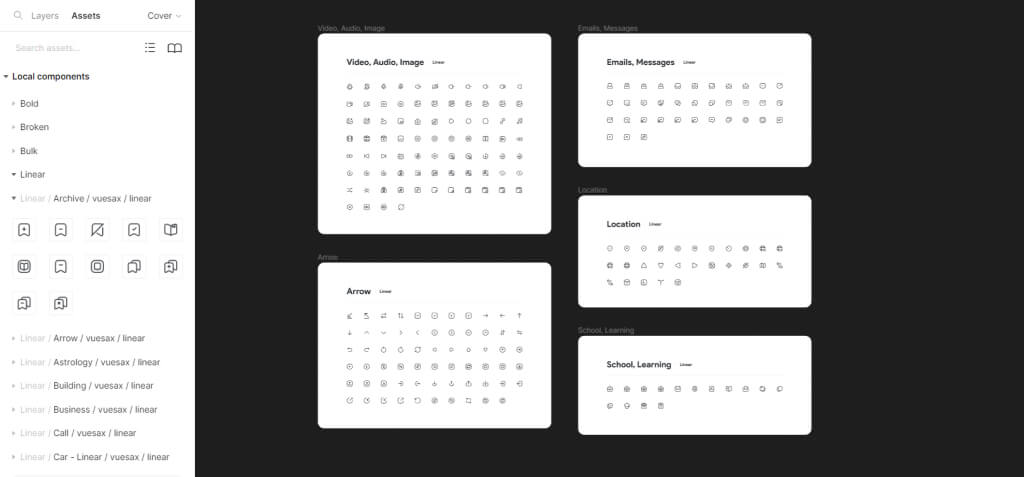
Все созданные компоненты находятся во вкладке Assets. Чтобы работать с компонентами было удобнее, их лучше упорядочить. Сделать это легко: при создании нового компонента указать «Название раздела / Название компонента». Например, Buttons / Button Medium, Buttons / Button Small. Слово, стоящее перед »/», станет названием папки.

Шаг 2. Создаём стилеобразующие элементы
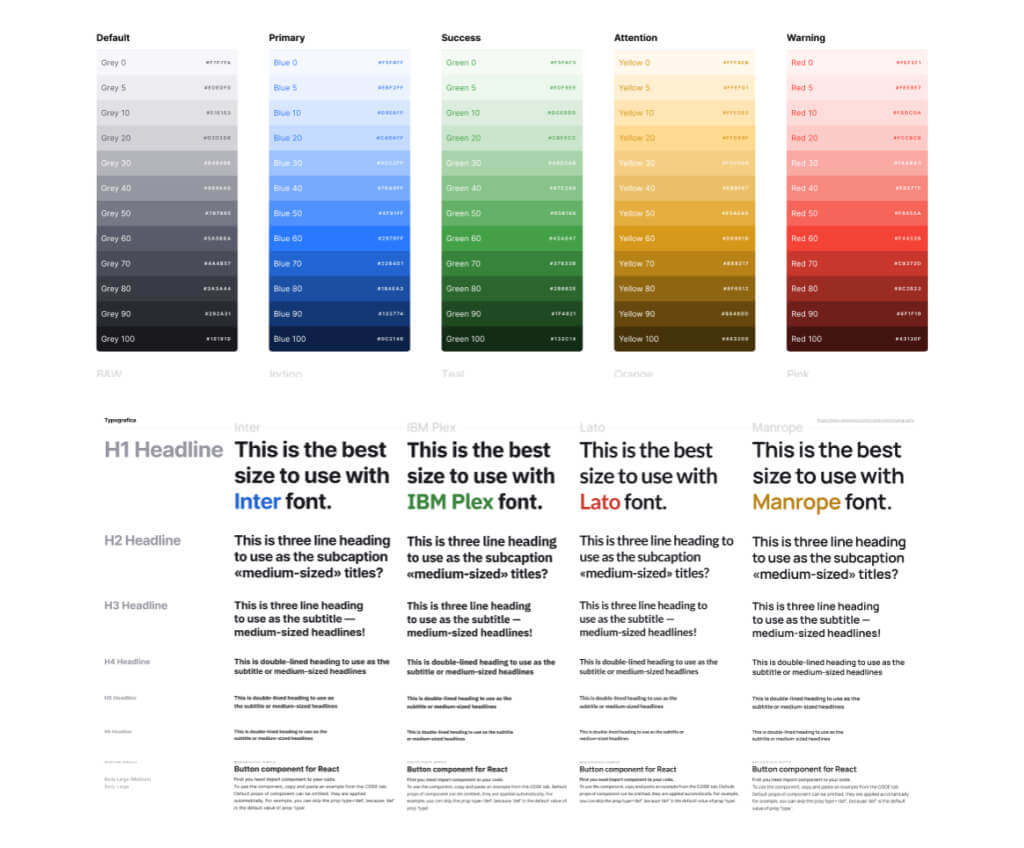
Цветовая палитра
При выборе цветовой палитры стоит отталкиваться от фирменных цветов бренда и функциональности интерфейса: показать предупреждение и ошибку, иерархию, различные графики.
Лучше всего начать с одного-двух цветов бренда и добавить те, которые необходимы для функций. Задачи проекта могут быть разными, поэтому приведём популярные примеры в выборе цвета.
Для палитры нужно определиться с цветами элементов:
- Основной (primary) — здесь можно выбрать основной цвет бренда.
- Дополнительный (secondary) — второй цвет бренда или, например, более бледный вариант основного. Зависит от дизайна.
- Для успешного действия (success) — обычно это оттенки зелёного. Например, для оповещений «Заявка отправлена», «Email-адрес скопирован».
- Для ссылок (info/links) — обычно используют оттенки синего и голубого, но можно и любой другой.
- Для предупреждения системы или сервера (warning) — обычно это жёлтые оттенки. Например, для оповещения «Загрузка занимает больше времени, чем обычно. Пожалуйста, подождите или попробуйте зайти в систему позднее».
- Для ошибок (danger) — чаще всего красный.
- Для текста — серый или чёрный, но возможны любые оттенки в зависимости от дизайна.
- Для фона.
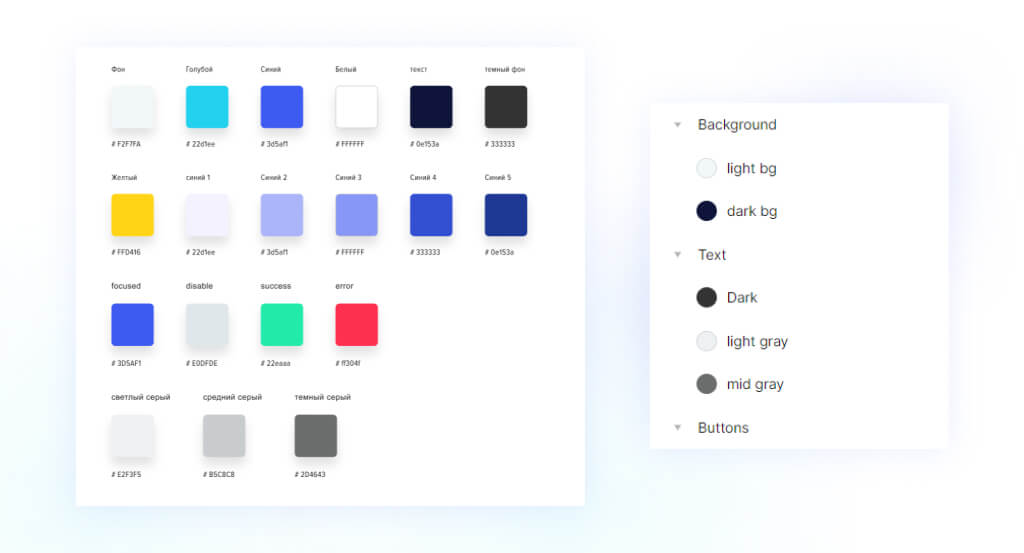
Палитру можно отрисовать в квадратах, дать названия и подписать цветовой код. Затем загнать в цветовые стили Figma.
Для наиболее удачной структуры лучше использовать подстили, указывая названия через слэш. Например: Text / Light gray, Text / Dark gray или Buttons / Light blue, Buttons / Primary blue.

Типографика
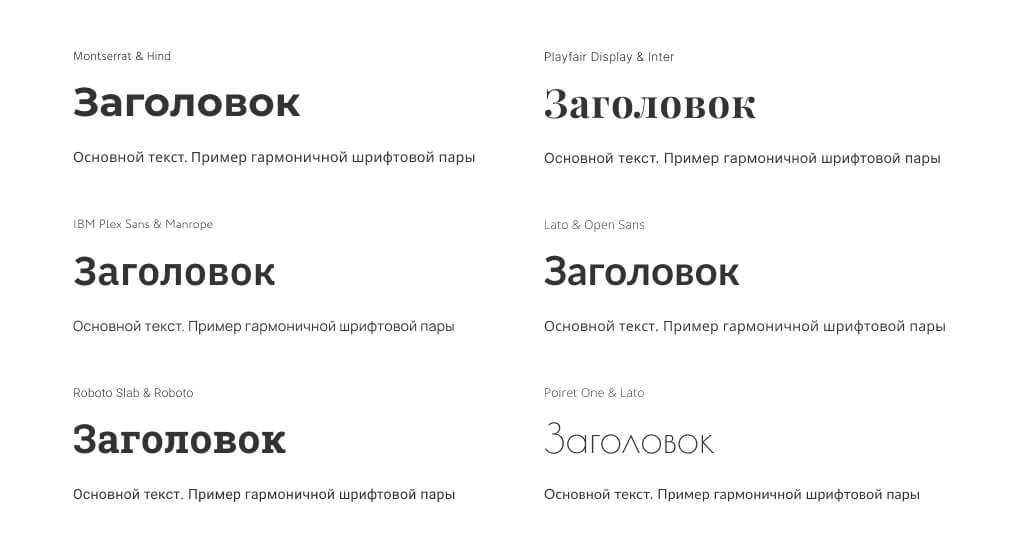
Дальше все используемые шрифты раскладываются на стили. Для гармоничного восприятия лучше использовать ограниченное количество шрифтов: обычно используют 1–2.

Часто используемые стили:
- Заголовки (H1, H2, H3).
- Подзаголовки (subtitle).
- Основной текст (body large, medium, small).
- Ссылки (links).
- Подсказки (caption).
- Списки (list).
Стоит учитывать жирность шрифта, межстрочное и межбуквенное расстояние и применять текстовые стили. Удобнее называть стили так, чтобы было понятно, для чего они используются. Например, Headings / H1 Regular, Headings / H1 Bold.
Если ведётся работа над веб-проектом, который будет адаптироваться для планшета и мобильной версии, сразу создаём стили для адаптивов.
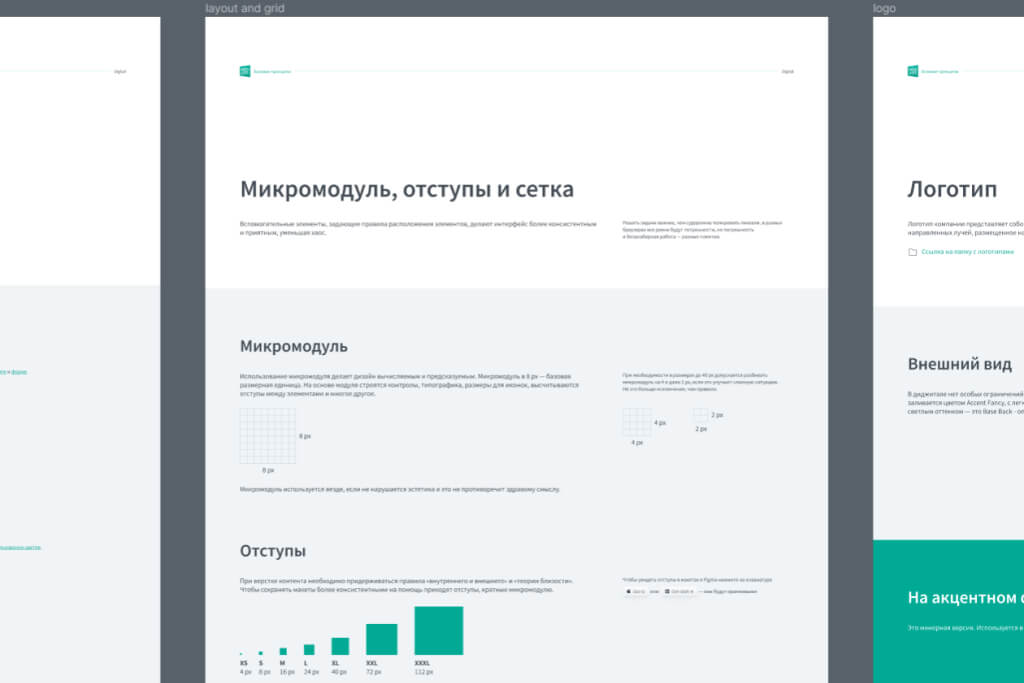
Модульные сетки
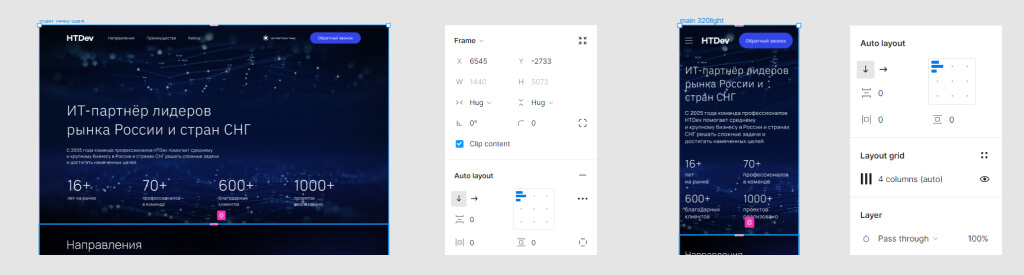
С помощью модульной сетки, основанной на колонках, рядах и отступах, макет выглядит упорядоченным и организованным. Размер макета и колонок зависит от целей проекта: для десктопной и мобильной версии сайта или мобильного приложения можно использовать разные размеры.
Для десктопной версии веб-сайта обычно выбирают ширину макета часто используемых разрешений: например, широкий экран компьютера — 1920 и больше, маленький экран — 1024. Также можно учесть размер для планшета. При наличии данных, с каких устройств чаще смотрят сайт, лучше ориентироваться на них.
Самое удобное количество колонок для дизайна десктопной версии сайта — 12.
Какие параметры задать для создания сетки:
- Ширина колонки.
- Ширина между колонками.
- Отступы слева и справа.
- Тип выравнивания колонок: по центру, слева и справа — колонки будут выровнены относительно выбранного значения, а также Stretch — в этом случае колонки будут подстраиваться под ширину макета.

Ширина макета для мобильных устройств может быть разной — единого размера нет.
Если это приложение для Android или iOS, можно выбрать наименьший или самый популярный используемый размер. При этом стоит договориться с командой, какие размеры использовать. Наименьший размер для iOS — iPhone SE 320×568 px, один из популярных — iPhone 13 393×851 px. Для Android — 360×800 px.
Для веб-дизайна также можно выбрать наименьший или самый популярный размер.
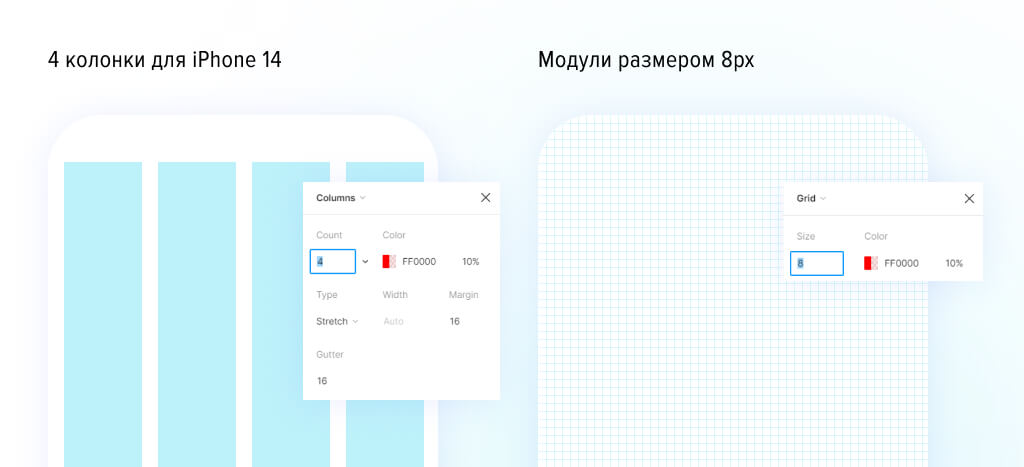
Для мобильной версии 12 колонок не подойдёт:
- Для адекватного распределения элементов делаем меньшее количество колонок: 2, 3, 4, 6.
- Используем модульную систему: модули размером 8 или 10 пикселей.

Стили колонок и сеток в Figma — так же как цвета и типографику — можно сохранить в виде стилей. Например, стиль для десктопной версии, планшета и мобайла.
 Профессия
Профессия
UX/UI-дизайнер
Узнать больше
- Овладеете дизайнерскими инструментами и программами на продвинутом уровне
- Получите разносторонние экспертные знания от ведущих дизайн-студий и узнаете, как лидеры рынка работают с дизайн-проектами
- Соберёте портфолио минимум из 9 проектов и сможете брать заказы уже во время обучения
Шаг 3. Работаем с изображениями
В проекте могут использоваться иконки — стрелки — для навигации, различные предупреждения и ошибки, элементы для выделения информации.
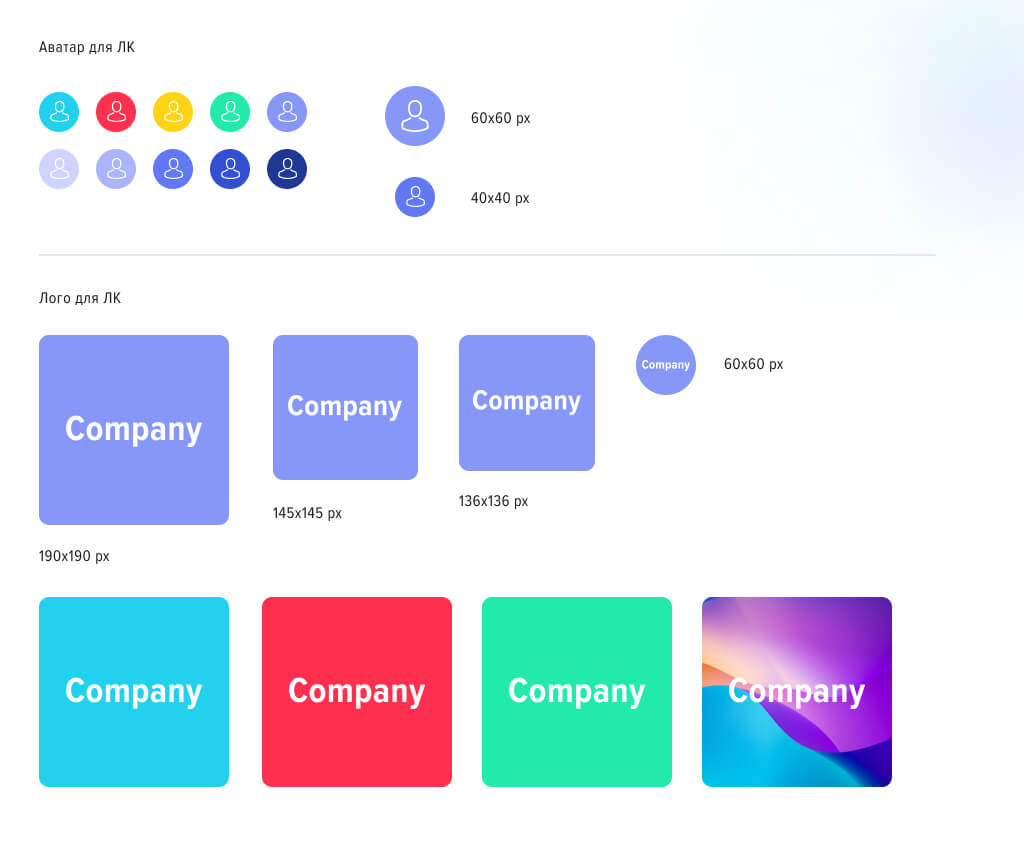
Для разных функций могут использоваться иконки разных размеров — стоит сразу определиться с размером и для удобства использования загнать их в компоненты.

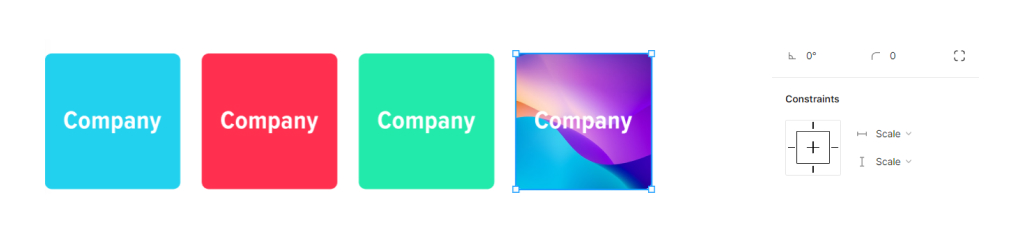
Если в проекте есть аватары, стоит показать чередование их размеров и отрисовать примеры заглушек до загрузки фотографий.
Если уже известно, какие фото будут добавлены в проект, их также можно показать в необходимых размерах. Для удобства при адаптации макетов стоит назначить им параметр Scale во вкладке Constraints.

Шаг 4. Собираем элементы интерфейса
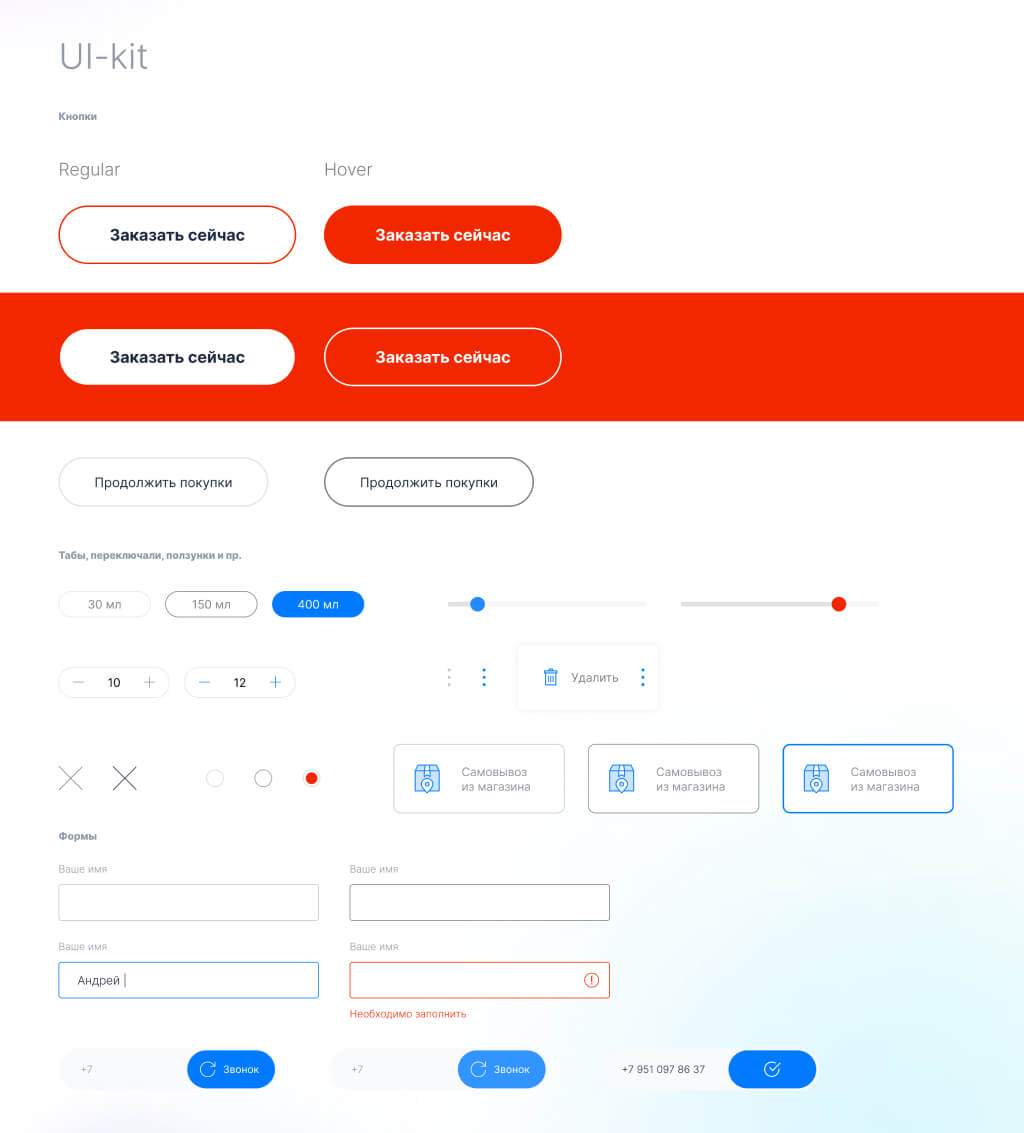
Кнопки
Какие бывают кнопки:
- Текстовые.
- Текст + иконка.
- Кнопка-иконка.
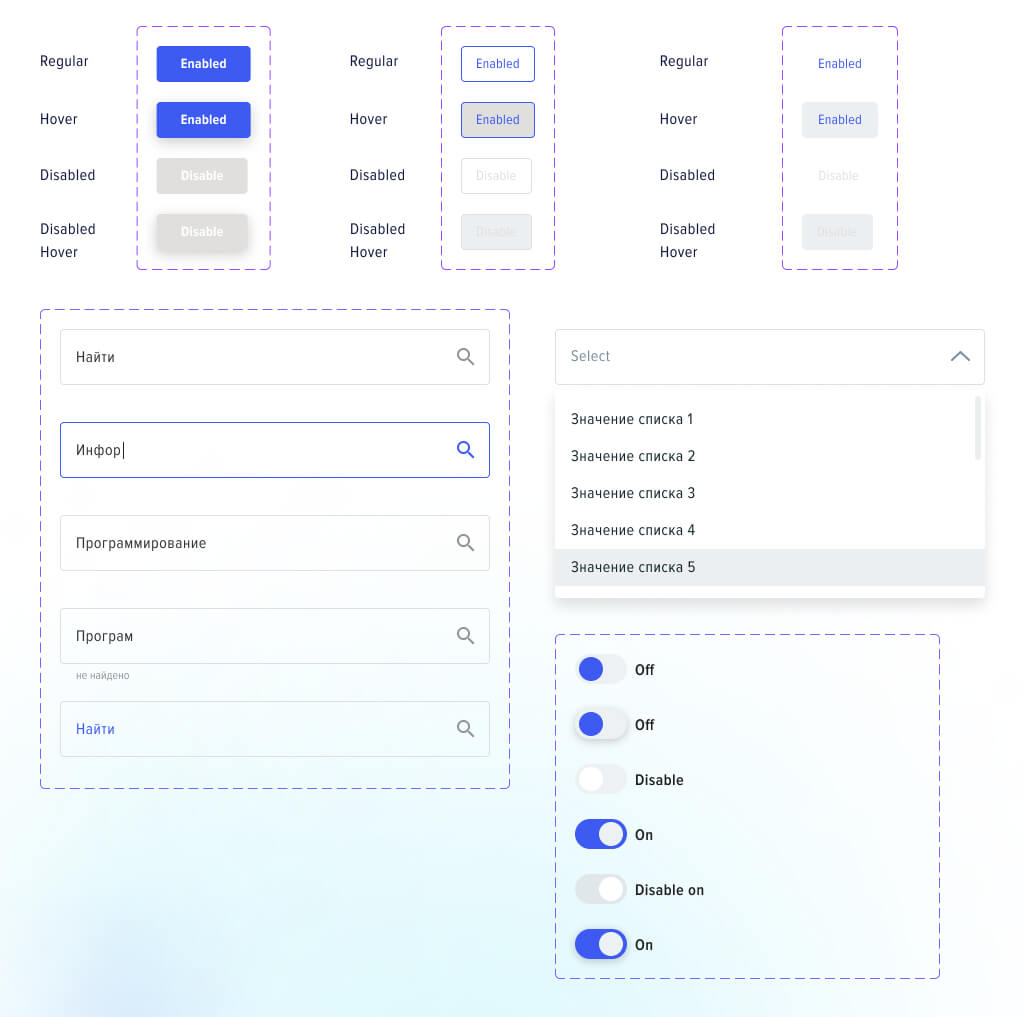
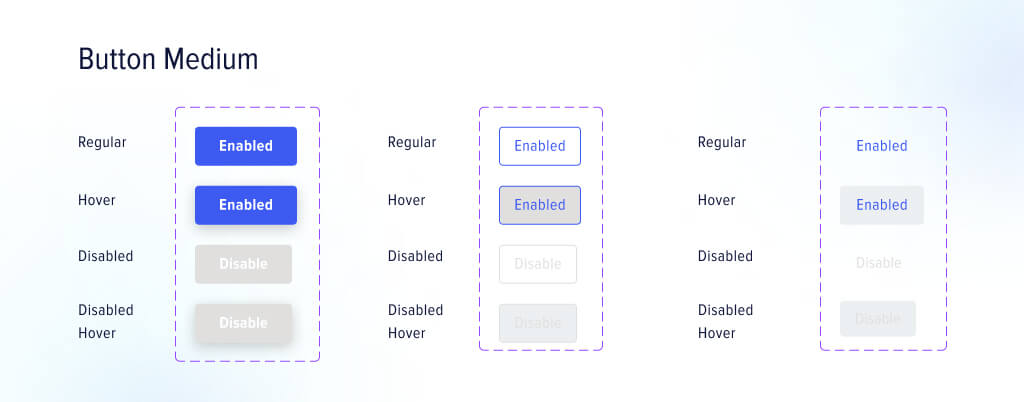
При работе с кнопками нужно учесть как можно больше состояний:
- Спокойное состояние (default, regular).
- При наведении (hover).
- Нажатое (pressed).
- Неактивное (disabled).

Следует учесть различные размеры одной кнопки. Для разных функций может быть большой, средний и маленький размеры. Если продукт используется и в десктопе, и в мобильной версии, стоит показать, как меняются размеры кнопки.
Кнопку лучше всего рисовать с помощью auto layout. Нужно учесть поля вокруг текстовой части и расстояние между элементами по горизонтали в случае комбинации «текст + иконка».

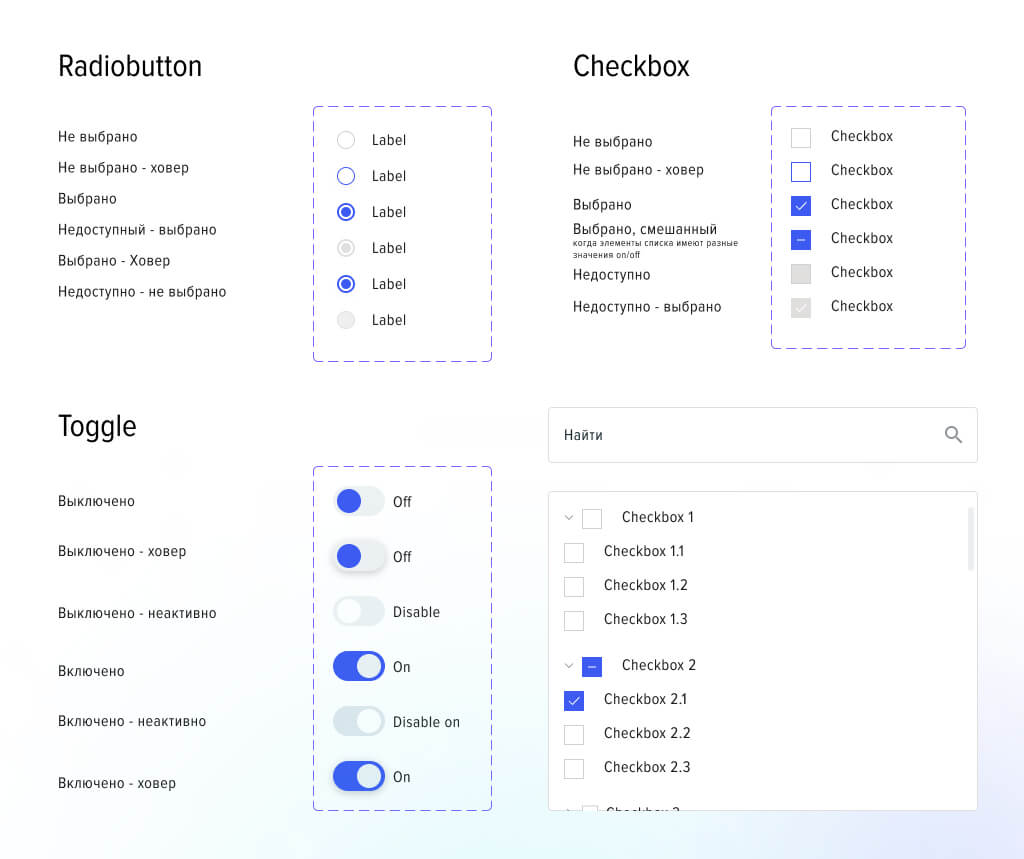
Радиокнопки, чекбоксы и переключатели
Радиокнопки используются в списке, где можно выбрать только один вариант, а чекбоксы — где вариантов может быть несколько. Переключатели позволяют выбрать значение On или Off.

Элемент должен быть такого размера, чтобы его было удобно кликать. Необходимо учесть расстояние между элементом и текстом, показать список и то, какое расстояние будет между элементами.
Общие требования к состояниям для элементов:
- Не выбрано.
- Не выбрано — состояние при наведении (hover).
- Выбрано.
- Выбрано — состояние при наведении (hover).
- Неактивно: выбрано / не выбрано.
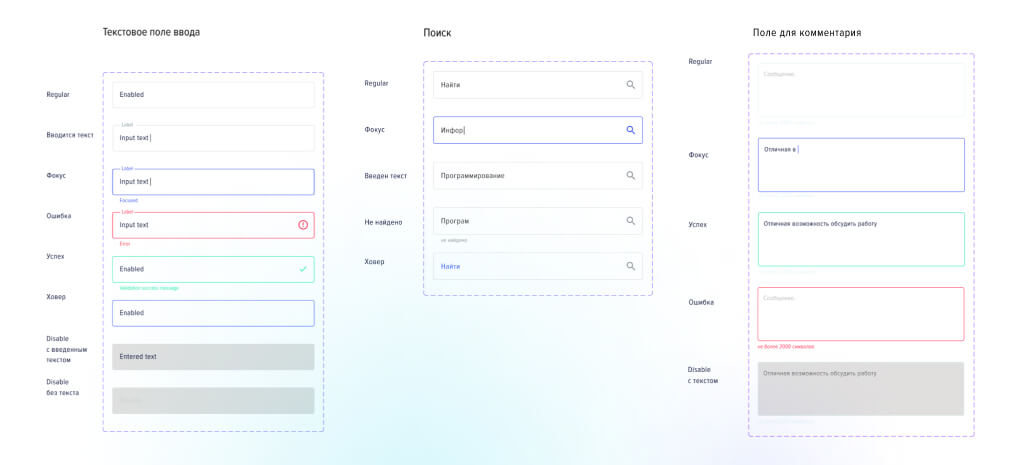
Поля ввода
Они бывают:
- Текстовые — логин, email и другие данные с небольшим количеством текста.
- Форма-маска телефона.
- Для пароля.
- Большие поля для комментариев и сообщений.
- Для поиска.
При разработке форм нужно учесть состояния:
- При наведении.
- Фокус.
- Неактивно.
- Текст вводится.
- Успех.
- Ошибка.

Для поля с паролем стоит показать превью с кружочками или звёздочками, когда пароль замаскирован, и иконку глаза, с помощью которой переключается состояние «видно / не видно» введённых символов.
У большинства полей следует учитывать подсказку внизу, состояние ошибки в случае неправильного заполнения поля или превышения количества возможных символов — обычно в таком случае идёт подсветка красным цветом.
Поле рисуется так же, как кнопка — в auto layout, однако выравнивание ставится по левому краю и сразу устанавливается максимальная длина текста в поле. Внизу с помощью auto layout стоит добавить подсказку. Но для некоторых состояний её можно скрыть.

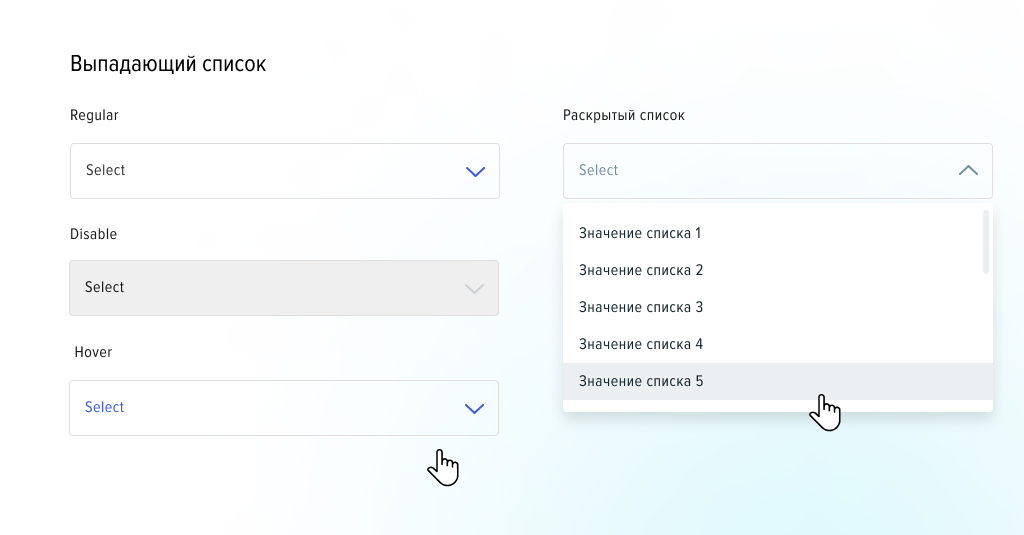
Выпадающие списки (dropdowns) используются, когда значений много, например список городов.
Для полей выбора стоит отрисовать состояние, когда активен выпадающий список.
Для самого списка также нужно учитывать состояния:
- При наведении.
- Фокус.
- Выбрано.
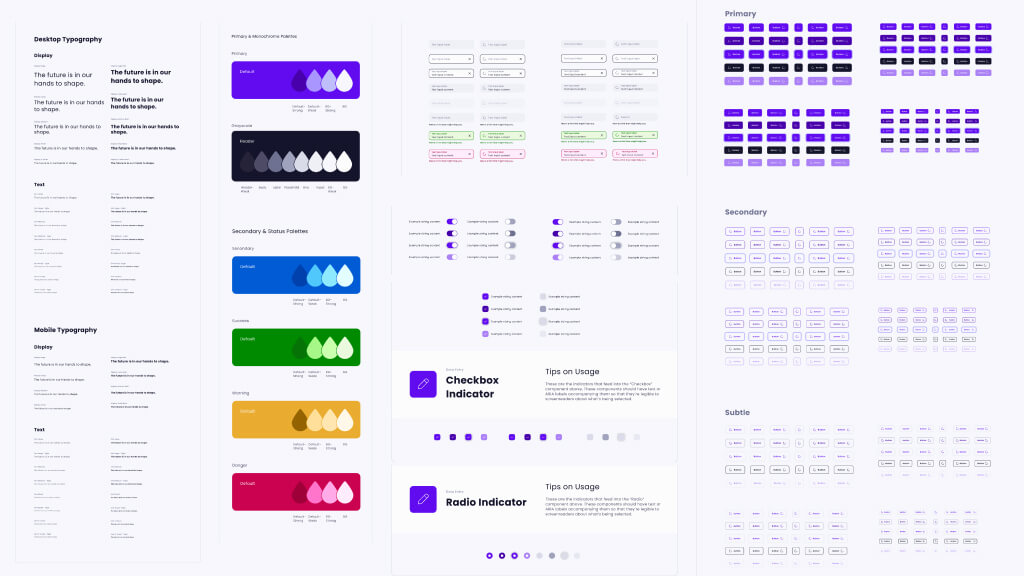
Примеры UI kit
UI kit Mediascope
Предусмотрены все используемые в проекте элементы. Отличная структура. Чётко прописанные правила использования.

VK UI
Это целая дизайн-система VK, где можно подсмотреть, как работают отдельные компоненты и шаблоны ВКонтакте.

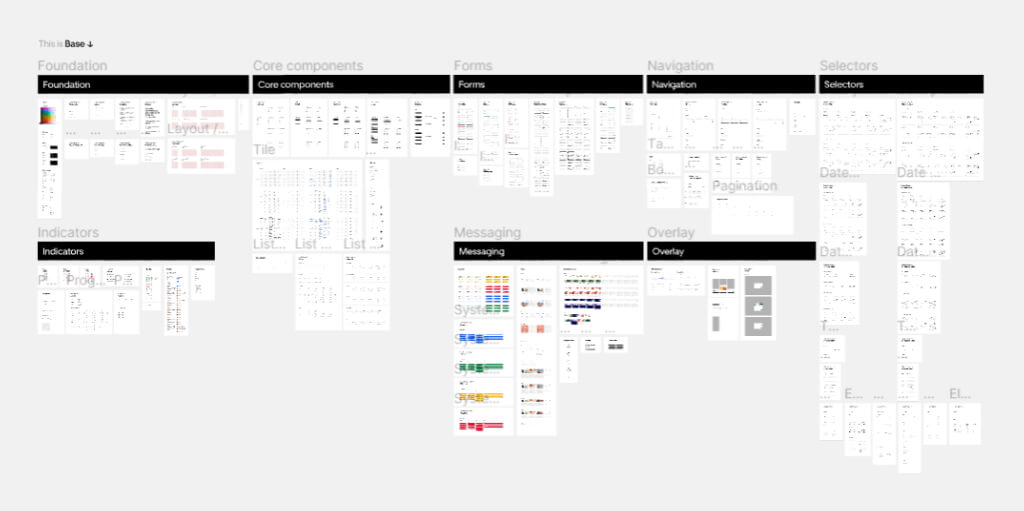
Base by Uber
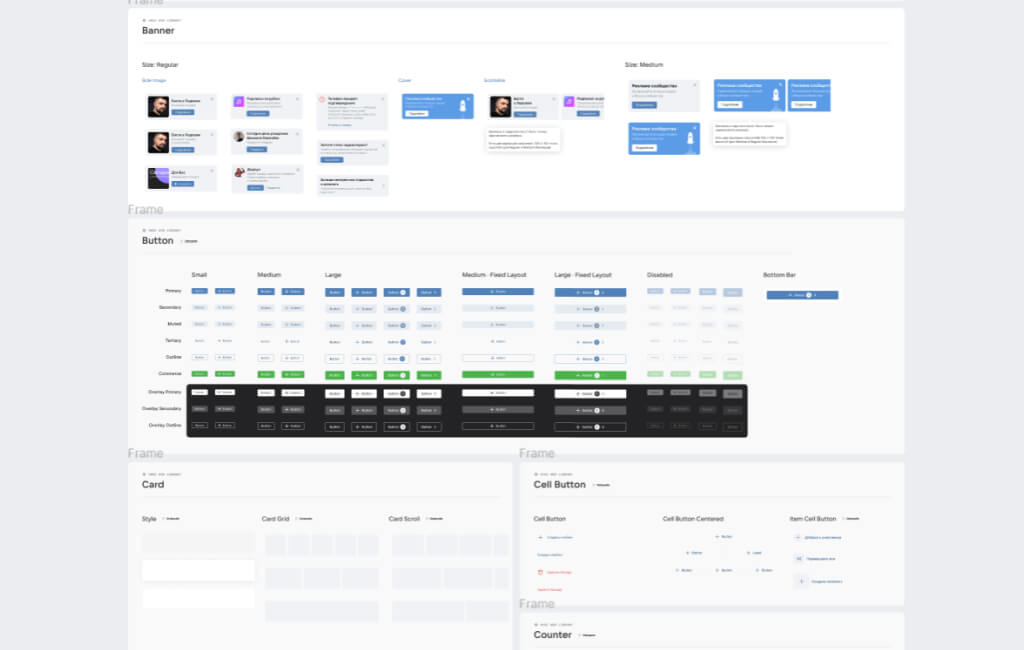
Отличный пример удобной структуры. Показаны компоненты и шаблоны в различных состояниях — для версий Android, iOS и Web.

Что в итоге
С помощью UI kit веб- или мобильный проект будет не только восприниматься более целостно, но и позволит проще и предсказуемо взаимодействовать с функциями интерфейса.
Кроме того, при грамотном подходе, понятной структуре и использовании инструментов, ускоряющих отрисовку элементов, создание UI-кита значительно упростит работу дизайнера, а полноценное создание библиотеки элементов — разовьёт его навыки.
Читать также
 Как выстроить эффективный процесс работы с UX-редактором
Как выстроить эффективный процесс работы с UX-редактором
 «Как я влюбился в UX и бросил маркетинг»: история выпускника Нетологии
«Как я влюбился в UX и бросил маркетинг»: история выпускника Нетологии
 Частые ошибки веб-дизайнеров с точки зрения разработки сайтов
Частые ошибки веб-дизайнеров с точки зрения разработки сайтов
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

Алина Спиридонова
UX-/UI-дизайнер компании HTDev
The post Составляем UI kit для веб-проекта: пошаговая инструкция first appeared on Медиа Нетологии.
Полный текст статьи читайте на Нетология
