Сайт детской медклиники "До 16-ти"
Когда ребёнок заболел, родители волнуются и ждут его выздоровления как можно скорее. Сегодня они вправе рассчитывать на частичное решение связанных с этим проблем через сайт, а значит, он должен быть быстрым, простым и удобным.
Над этим мы, компания ADCI Solutions, работали и продолжаем работать для нашего клиента — омского медицинского центра «До 16-ти». Центр существует уже 10 лет и имеет в городе три филиала. В 2016 году один из наших сотрудников нашёл сайт центра, когда выбирал клинику для своего ребёнка. Так он понял, что, во-первых, это одна из самых известных клиник для детей в городе, а во-вторых, что качество онлайн-сервиса может быть лучше, а число клиентов — больше.
Мы предложили центру помощь в создании удобного инструмента, который позволит врачам сконцентрироваться на своей работе и делать её больше и лучше, а клиентам центра — легко записать ребёнка на приём и быстро узнавать результаты анализов и стоимость услуг. Нужно было иметь в виду, что основные посетители сайта — люди в возрасте от 35 лет и выше, в том числе пожилые. Поэтому сайт должен быть простым и интуитивно понятным для тех, кто плохо знаком с компьютером и интернетом.
Старый сайт был сделан на CMS Drupal 6. Это только подгоняло начать работу быстрее: разработка сайтов на Drupal — наша основная специализация с 2007 года. Мы понимали, что шестая версия морально устарела, не поддерживалась сообществом и обновлений безопасности получать не будет. Сайт нужно было переносить на Drupal 7, которая была свежей по состоянию на 2016 год.
Чего клиент достиг за 4 года работы с нами:
- среднемесячное число записей на приём через сайт выросло со 193 до 1623;
- число активных пользователей, заходивших за год 1 раз и больше, выросло с 10 500 до 19 300;
- общее число пользователей выросло с 28 600 до 45 000.
Но перед этим нам предстояло:
- перенести сайт с Drupal 6 на Drupal 7,
- перенести контент,
- сделать новый дизайн и улучшить пользовательский опыт,
- интегрировать сайт с внутренней информационной системой центра,
- внедрить новую функциональность,
- улучшить старую функциональность,
- сделать административную панель удобной.
Дизайн и UI
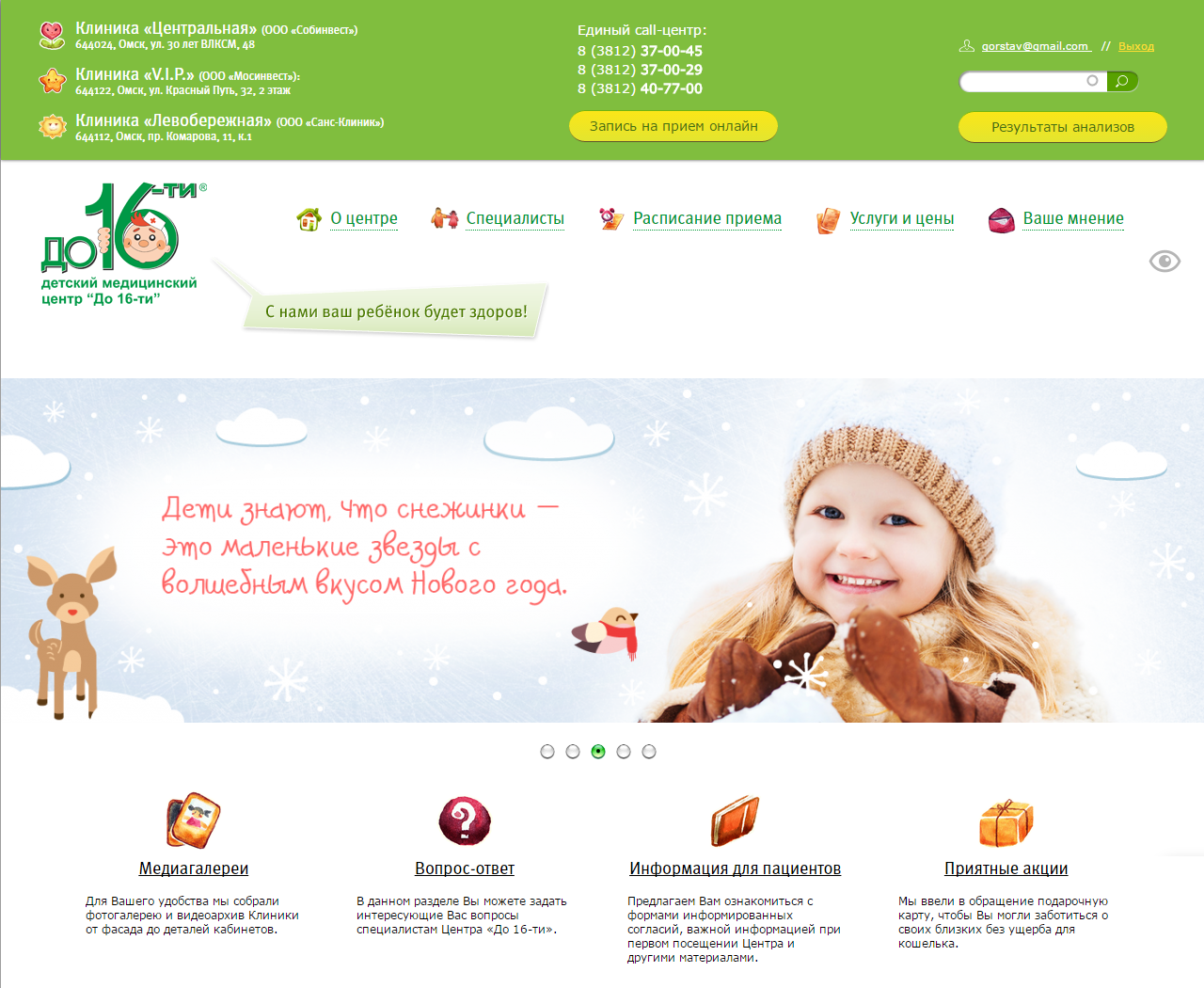
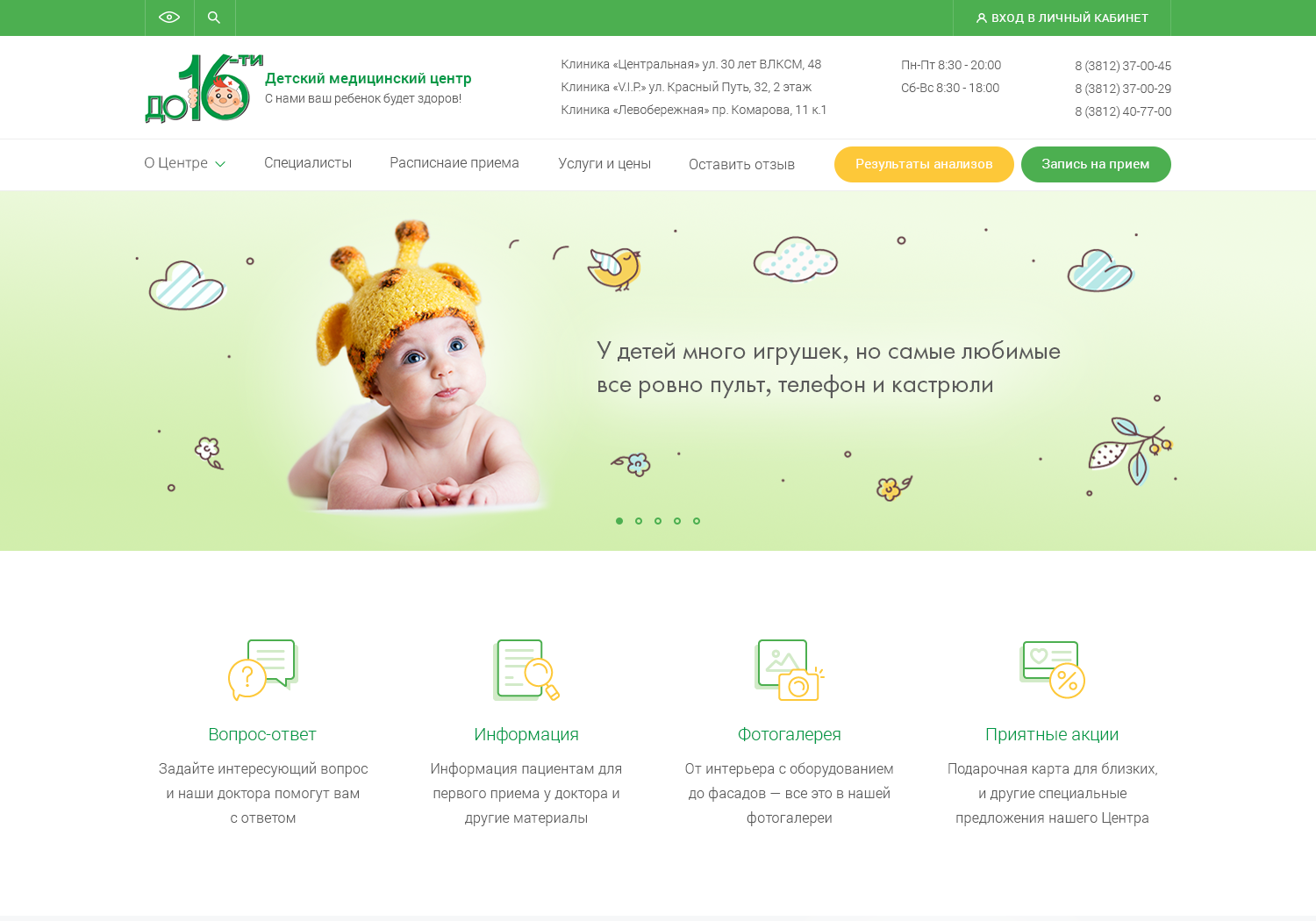
Главная страница — это лицо сайта, и оно выглядело отнюдь не презентабельно. Сохранив структуру страницы и цветовую палитру, лежащую в основе айдентики продукта, мы сделали её аккуратнее и воздушнее, ностальгические клип-артовые иконки поменяли на минималистичные, а зелёно-оранжевую палитру разбавили новыми оттенками.
Увидеть изменения можно, сравнив скриншоты старой и новой главной страницы сайта соотвественно.


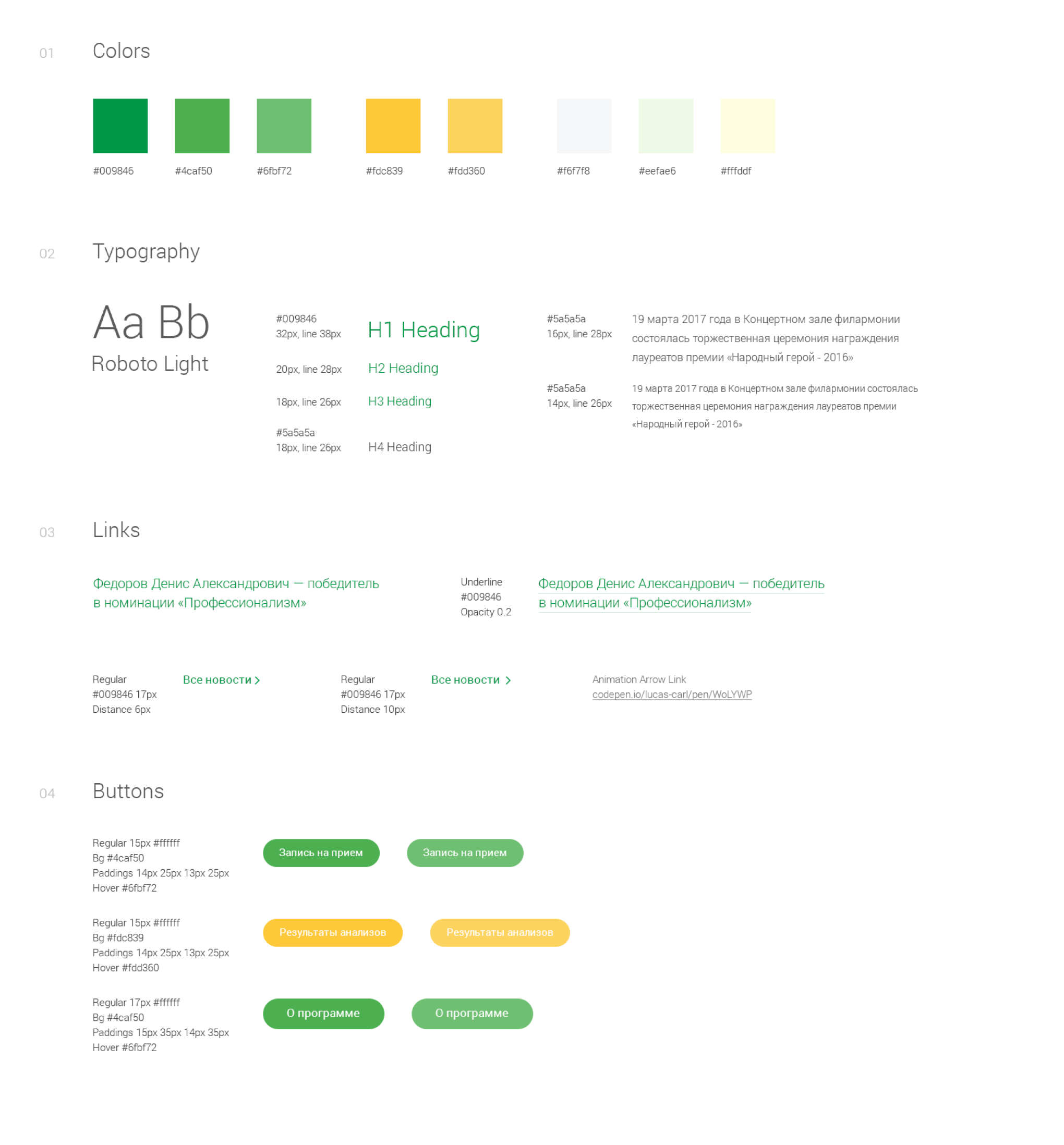
Разработку сайта облегчил и ускорил UI-кит — инструкция от дизайнера для фронтенд-разработчика, собравшая все интерфейсные решения: шрифты для основного текста, ссылок и заголовков, кнопки и их состояния, используемые цвета и т. п.

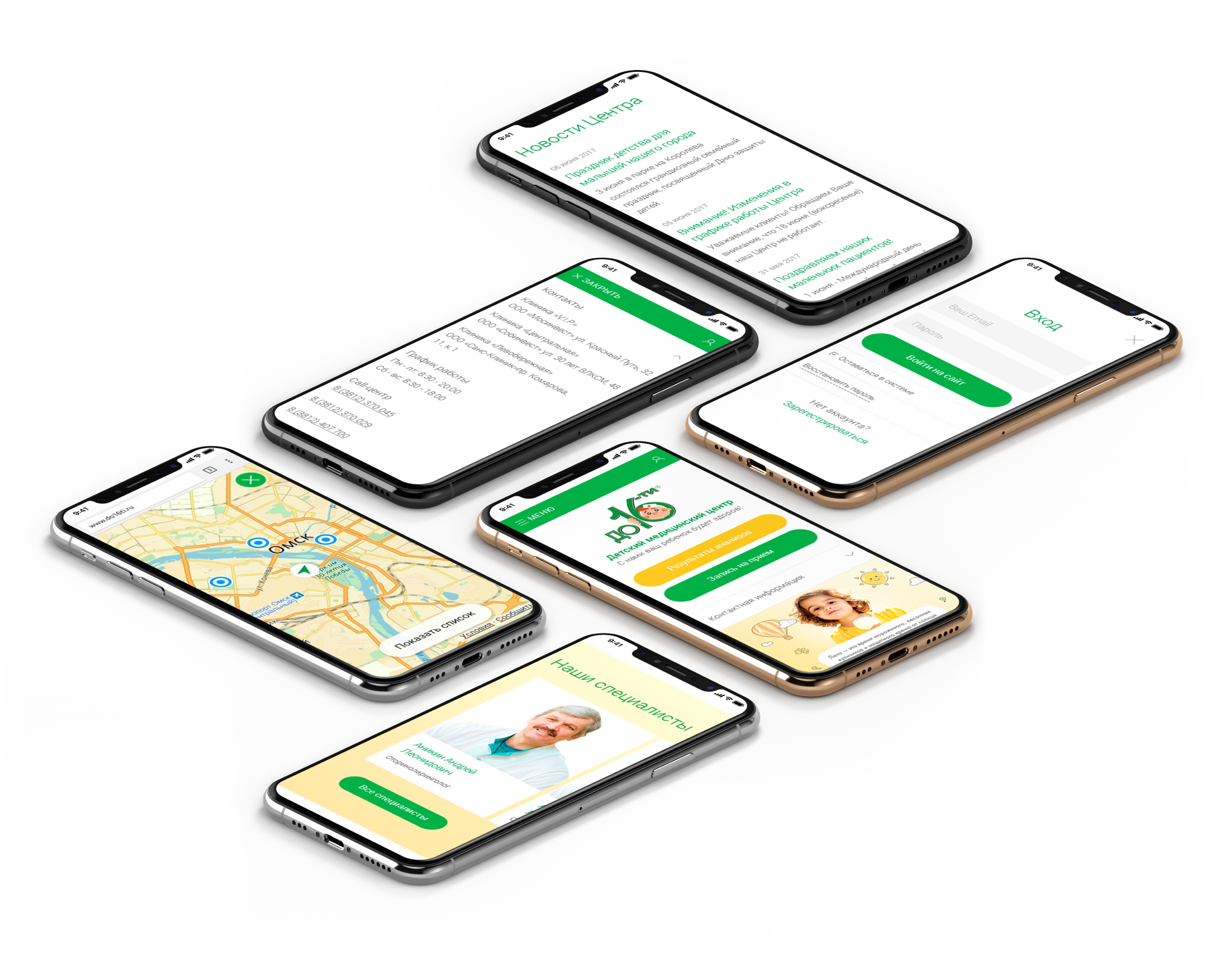
Из года в год мобильных пользователей становится больше. Поэтому дизайн сайта сделан адаптивным и хорошо смотрится на разных размерах экранов. Основная функциональность мобильной версии интуитивно понятна даже пользователям с маленьким опытом работы с устройствами.

Главная функциональность
Сайт нуждался в новых возможностях: онлайн-записи на приём, истории посещений, персональном аккаунте пользователя, корзине, проверке баланса на карте и колл-центре. Но перед этим нужно было облегчить структуру, архитектуру и кодовую базу сайта. На заре его существования Drupal был в таком состоянии, что не мог дать нужную функциональность из коробки, поэтому прежние разработчики её программировали. Drupal 7 в этом плане оказался гибче и дружелюбнее: дефолтные возможности стали шире, а менеджмент контента — проще, поэтому лишний код мы убрали.
У пользователей сайта может быть две роли: зарегистрированный и незарегистрированный. Первый может записываться на приём к врачу, смотреть результаты анализов своего ребёнка, скачивая их в jpg или pdf, смотреть историю посещений и баланс карты. Второй может записаться на онлайн-консультацию и по номеру телефона и карты посмотреть результаты анализов, если у него есть карточка в клинике.
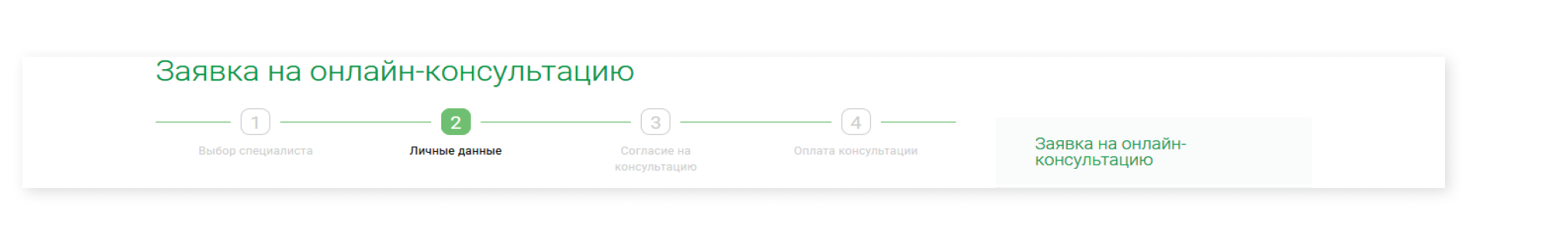
Одна из главных новых функций — это возможность для незарегистрированного пользователя записаться на онлайн-консультацию. Мы разбили онлайн-запись к врачу на четыре шага — информация, поданная порциями, лучше усваивается. Шаг за шагом пользователь:
- выбирает отделение, специалиста, дату и время. Расписание докторов составлено на две недели вперёд;
- указывает данные ребёнка, свои данные и мессенджер, через который ему предпочтительнее общаться;
- принимает условия оказания медицинских услуг;
- проверяет данные и переходит к оплате.

С момента запуска функции на онлайн-консультацию записалось 264 человека.
Запись на приём доступна только зарегистрированным пользователям и проходит в три шага.
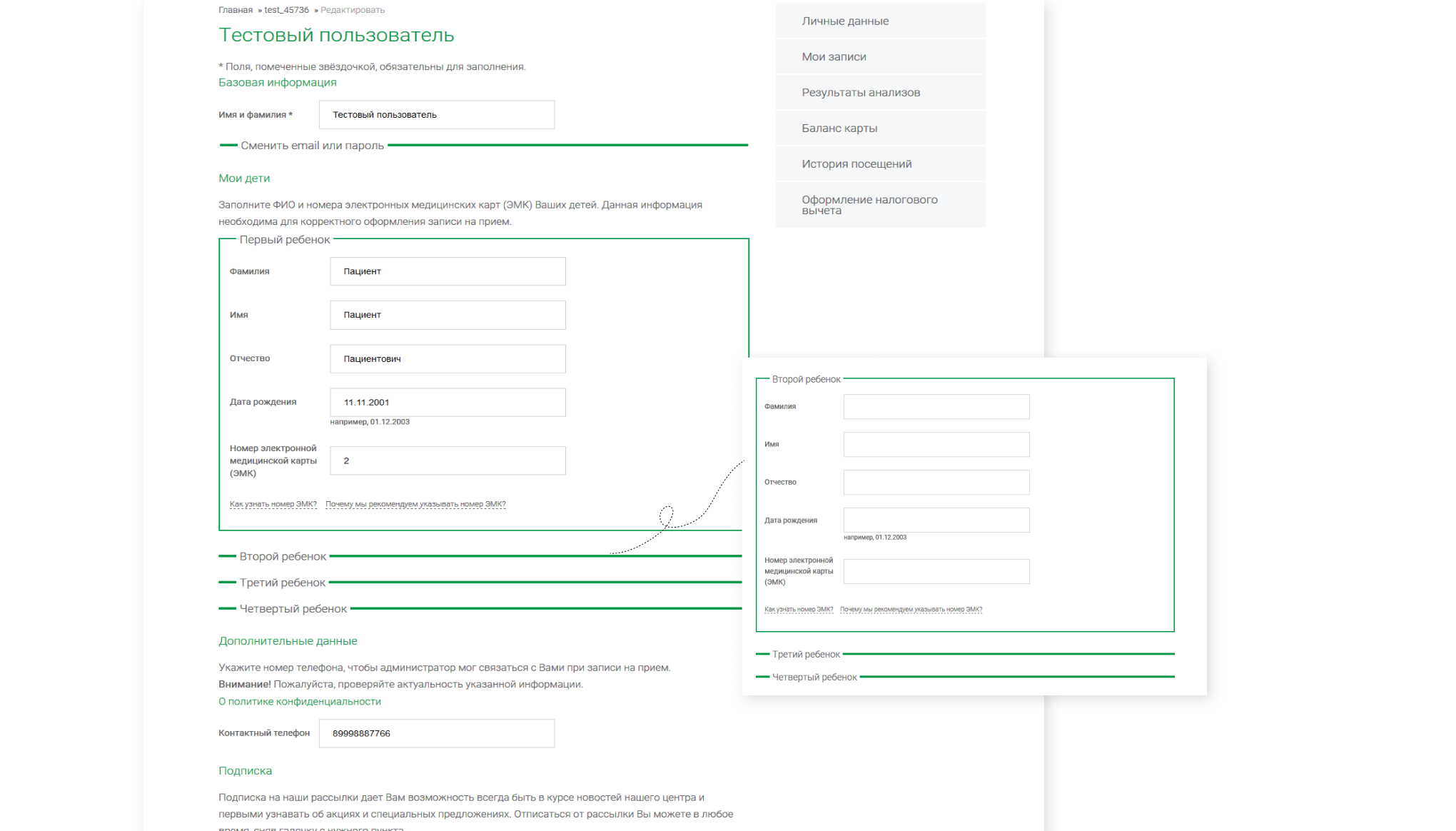
Персональный аккаунт доработан так, что теперь пользователь сайта может:
- добавлять и редактировать личную информацию,
- добавлять и редактировать информацию о ребёнке,
- смотреть результаты анализов онлайн,
- смотреть историю посещений,
- проверять баланс на подарочной карте,
- подписаться на ленту новостей,
- подать заявку на оформление налогового вычета,
- оплатить программу годового медицинского обслуживания.

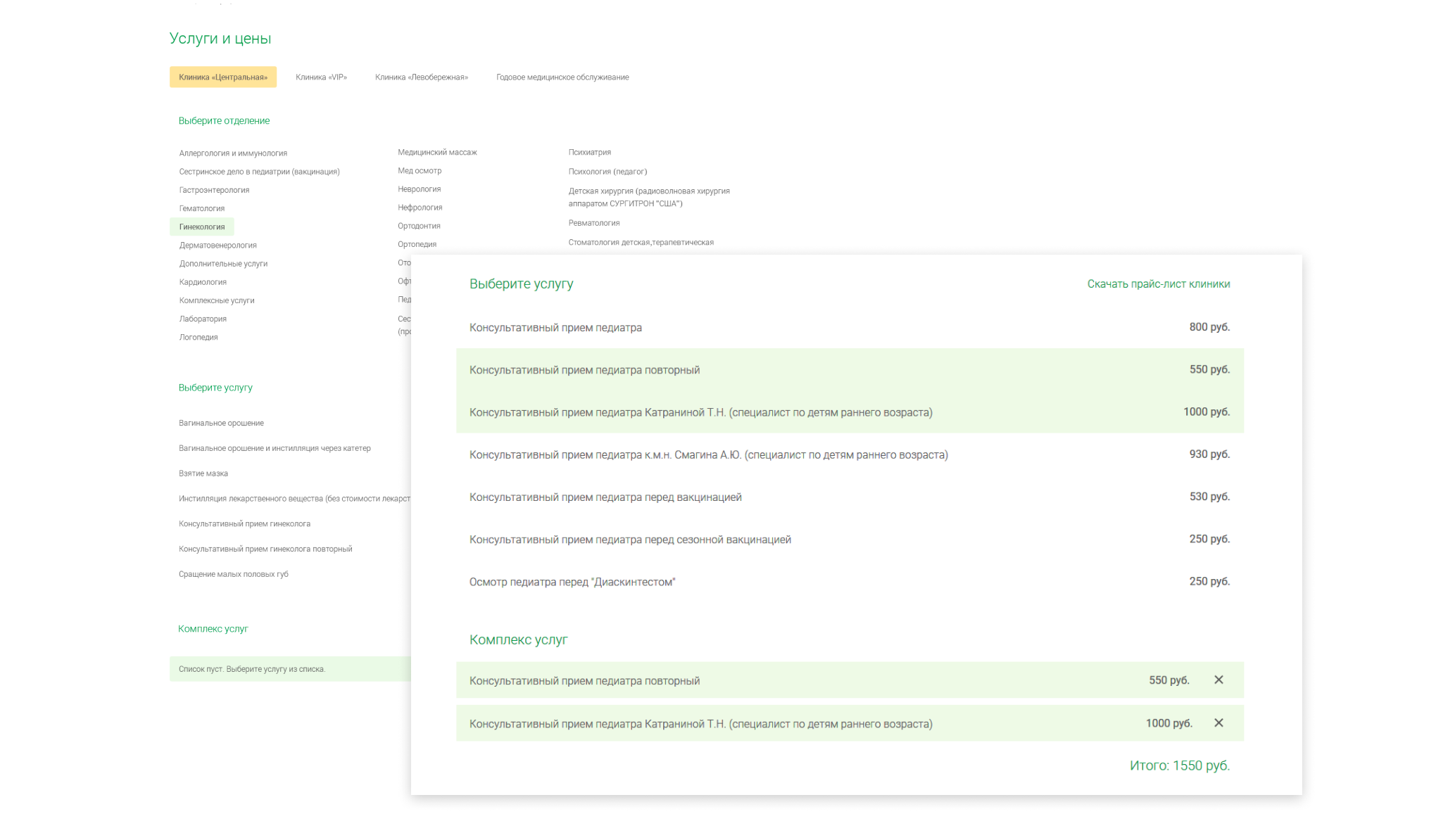
Интерфейс раздела «Услуги и цены» сложнее, чем остальные. Здесь пользователь рассчитывает суммарную стоимость услуг по разным направлениям медицины, и для этого было нужно что-то больше, чем Drupal. До нас раздел был написан на библиотеке jQuery, но нормально расширять и поддерживать его такое решение не позволяет, поэтому мы всё переписали на Angular.

Переезд с Drupal 6 на Drupal 7
Провести эту процедуру предстояло деликатно: на кону — пользовательские данные, пароли и URL-адреса страниц.
Сайт клиента попал к нам с почти 30 тысячами активных пользователей. У каждого из них есть логины, пароли, медицинские карты, результаты анализов и прочий контент. И самое важное при переносе сайта на другую версию Drupal — не потерять всё это по дороге.
Как это делается? Данные на старом сайте структурированы в виде полей. Мы создали такую же структуру на новом сайте, только лучше, и запустили механизм миграции: контент из поля на старом сайте переносится в идентичное поле на новом сайте, а что-то выбрасывается. Механизм построен на специальных модулях от Drupal.
С возможностями Drupal нам удалось сохранить старые пароли от аккаунтов. У каждой версии Drupal свои алгоритмы хэширования, и Drupal 7 предоставляет специальную функцию, которая позволяет сгенерировать новый хэш — user_hash_password.
При миграции контента самое страшное — это потерять позиции сайта в поисковой выдаче и вести пользователей на страницу с ошибкой 404. Этого не случится, если сохранить прежние URL-адреса страниц.
Одной из проблем была разница в правилах транслитерации: то, что правильно для Drupal 6, неправильно для Drupal 7. Скажем, в одной из них аналогом буквы «ж» является z, а в другой — zh. Нам нужно было отследить эти отличия и поправить так, чтобы адреса страниц остались теми же. В этом нам помогла самописная надстройка над модулем, отвечающим за транслитерацию названий.
Административная панель
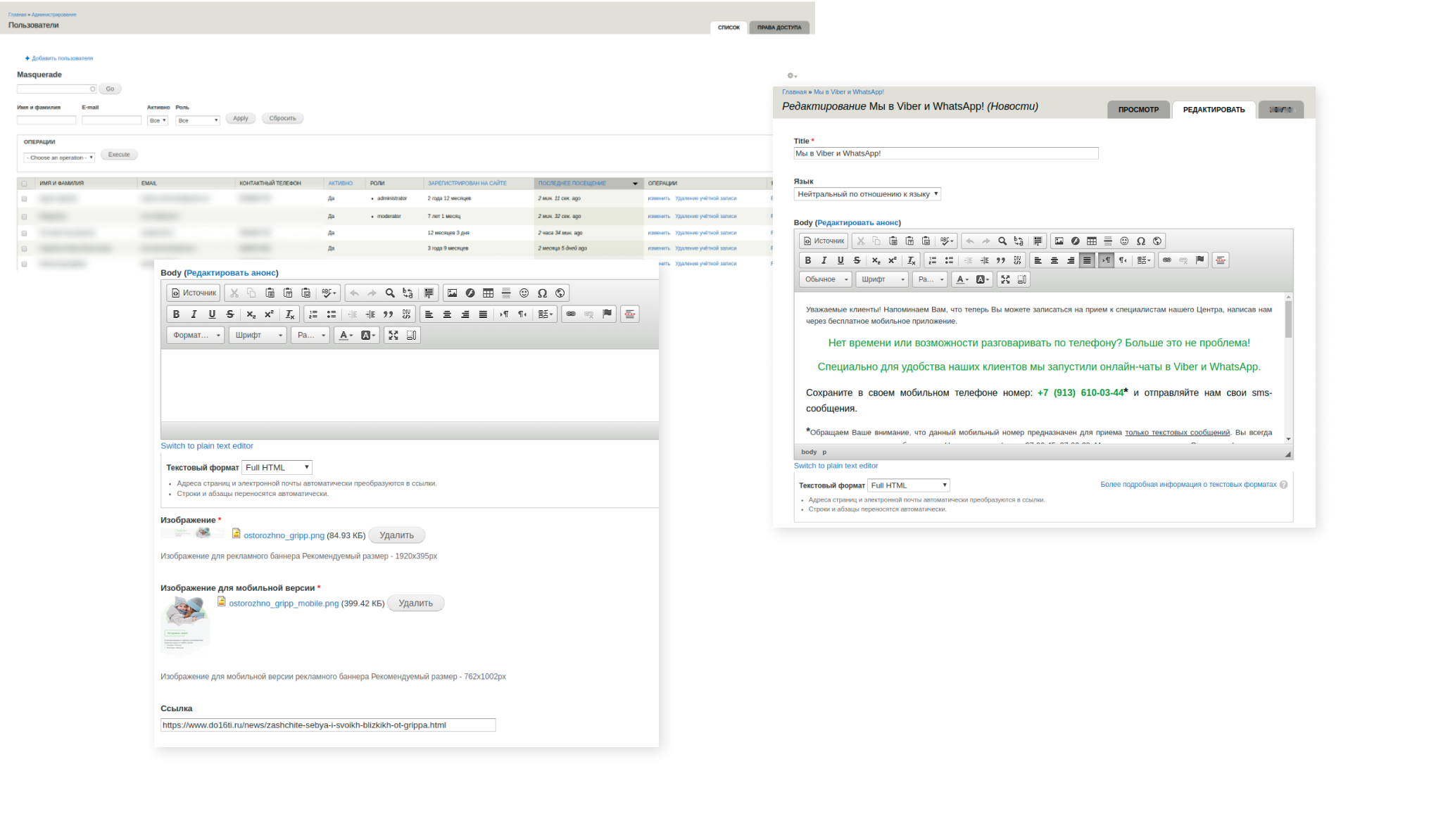
Мы разбили обязанности по администрированию сайта на три группы:
- менеджер контента добавляет новости, информацию об услугах, баннеры и иллюстрации, модерирует отзывы и т. д.;
- оператор управляет записями на приём онлайн: контролирует поступающие заявки, фиксирует оплату услуги, уточняет время посещения по телефону и выставляет статусы заявок;
- бухгалтер следит за передвижением денег.

Для каждой группы придумана своя пользовательская роль с разными правами доступа к функциональности админки. Но самое приятное в том, что каждый из пользователей работает без помощи разработчика.
Бэкенд
Базовые бэкенд-функции Drupal заложены в нём самом. Но у нас особый случай: с одной стороны — медицинский центр с внутренней информационной системой, с другой — сайт, с которым её нужно интегрировать.
Информационная система хранит электронные медицинские карты и расписание врачей. Сайт должен принимать из этой системы данные о записи на приём и отправлять данные обратно. Наши базы данных конфликтовали друг с другом: их база написана на Microsoft SQL, а база сайта — на MySQL. Для корректной передачи и приёма данных от одной базы к другой мы написали прослойку на PHP. Код предыдущих разработчиков мы удаляли или рефакторили, по сути делая какую-то функциональность с нуля. Это было дешевле и проще, ведь разработчик подрядчика, занимавшегося сайтом до нас, не оставил документации — максимум комментарии в коде.
Другая проблема поджидала нас на онлайн-оплатах. У центра много клиентов из Казахстана. Каждый платёж с карт казахстанских банков заканчивался для пациентов сообщением в духе «Оплата не прошла, попробуйте позже». В документации «Сбербанка», чей платёжный шлюз используется на сайте для оплаты, не было сказано, что делать в таких случаях. Тщетные эксперименты привели нас в техподдержку банка, где нам объяснили, как настроить платежи из другой страны. Лучше бы мы дошли до этого быстрее, поэтому пожалуйста, не повторяйте наш сценарий: в подобной ситуации напишите поддержке «сбера», прежде чем искать проблемы на своей стороне. Этот опыт пригодится нам в будущем — кто знает, из каких стран у центра будут клиенты.
Также мы помогли клиенту перейти на новую фискальную систему, требующую указывать в чеке определённый тип услуги, чтобы не заработать штрафы. От клиента этот момент ускользнул, но мы следим за такими вещами и понимаем их важность.
Работа с обратной связью
Аудитория сайта очень живая и влияет на продукт: задаёт вопросы, просит что-то улучшить, оставляет отзывы.
Для связи с ней через сайт есть два раздела: «Ваше мнение» для размещения отзывов о работе центра и «Вопрос-ответ». Разница в том, что вопросы проходят премодерацию, а мнение появляется на сайте сразу.
Если мы вводим новую функциональность, то администратор пишет об этом новость на сайте и просит клиентов клиники давать фидбэк. Люди звонят в клинику, говорят, что у них не получается, и консультант клиники либо помогает им справиться сам, либо отправляет к нашим разработчикам.
Врачи тоже улучшают сайт. Хотя они не имеют к нему прямого доступа, как администраторы, они собираются и обсуждают, какой функциональности не хватает.
Планы
Согласно текущей статистики около 70% посетителей сайта заходят на него через телефоны и планшеты. Поэтому в первую очередь мы будем работать над мобильной версией и улучшать её на основе аналитики взаимодействия пользователей и сайта.
Изменения будут связаны с аудиторией, для которой интерфейс сайта может показаться сложным: это мамы, бабушки и дедушки. Одна из проблем — запись на приём: пользователи думают, что уже это сделали, выбрав врача и время, но на самом деле они просто добавили элемент в корзину. Среди других плохих юзкейсов — неправильный ввод даты рождения и номера телефона.
Мы подключим вебвизор и будем смотреть, как используются разные устройства и экраны и удобно ли нажимать на элементы. Новая функциональность будет тестироваться на реальных пользователях.
Большого массива жалоб на дизайн пока нет, но мы сами понимаем, что с точки зрения принципов Accessibility Design у сайта ещё есть над чем поработать. Например, сделать элементы контрастнее и улучшить опцию для слабовидящих.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
