Революция на logema.org, или — зачем разработчикам понадобился блог и причем тут вакансии
ЗаказчикКомпания «Логема«ЗадачаПодключить WordPress для публикации контента и вакансий. Создать кастомные блоки для WP.
В мире IT-разработки каждый день что-нибудь происходит: деплоятся новые проекты, объявляется срочный сбор резюме, появляются поводы для гордости, о которых хочется рассказать широкой аудитории. В компании «Логема» для этих целей мы используем три раздела: Блог, Проекты, Вакансии. Раньше публикация материалов занимала неприлично много времени — на весь процесс создания страницы статьи/кейса/вакансии могло уходить до 40+ часов!
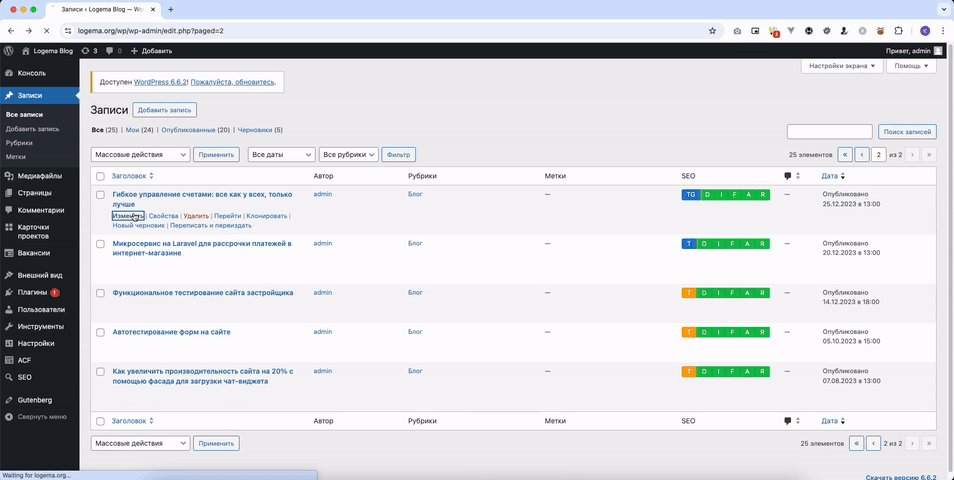
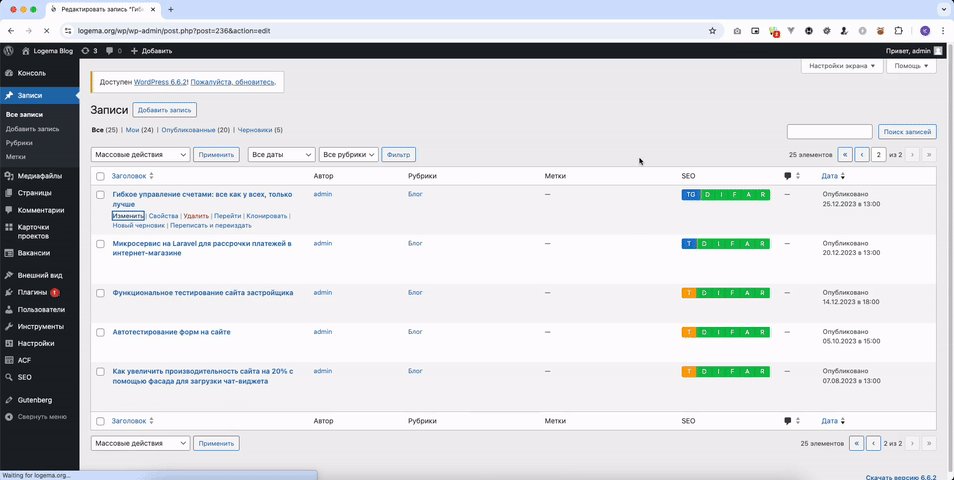
Мы решили, что пора что-то менять: нужно было сделать так, чтобы контент-менеджер мог быстро добавлять любые материалы в блог, тратя на это не более 1 часа. Попутно придумали, как можно ускорить работу с разделом вакансий на сайте и создать кастомные блоки для WP. В кейсе разбираемся, какие метаморфозы произошли на сайте, зачем все это было нужно и причем тут WordPress (WP).

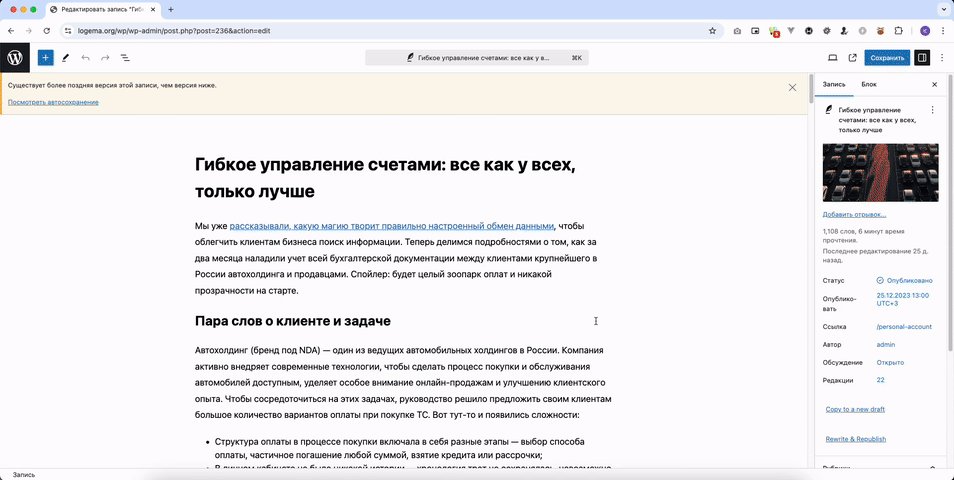
«Решение оптимизировать работу с блогом стало для нас стратегическим шагом. В какой-то момент мы столкнулись с тем, что времени на публикацию контента на сайте требовалось много и нам хотелось ускорить этот процесс. Мы задумались о том, что было бы здорово уйти от привычной работы с макетами в Figma и фронтенд-разработки. Наличие готового текста и графики достаточно, чтобы опубликовать новую статью. В дальнейшем мы применили такой подход в работе с кейсам — это тот самый контент, который помогает отделу продаж продавать больше и повышать лояльность клиентов. Трансформация logema.org потребовала переосмысления структуры сайта и подхода к управлению контентом: обеспечить гибкость процесса публикации и сохранить целостность существующей архитектуры. Решение этой задачи помогло нам по-новому взглянуть на процесс производства контента.»
Сергей Горелов,
генеральный директор в компании «Логема»
Оптимизация работы с контентом для контент-менеджера
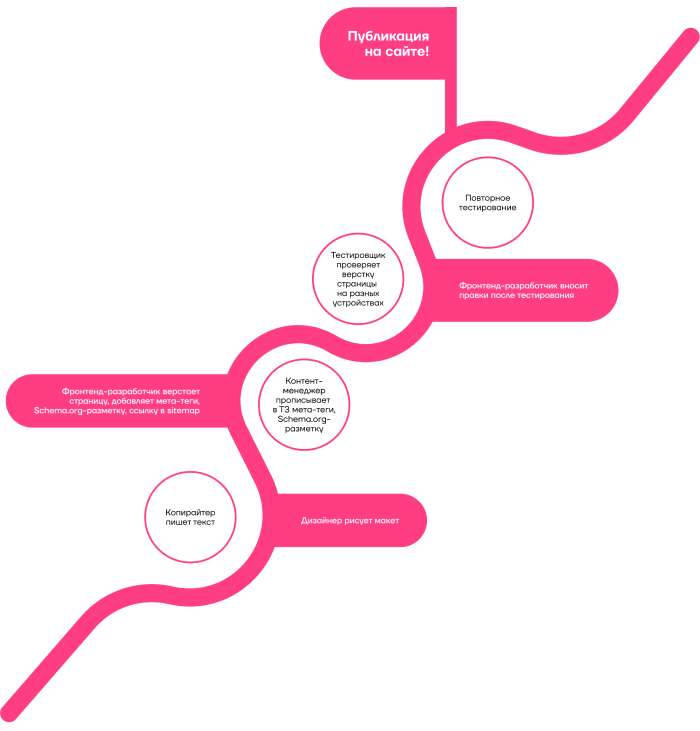
До внедрения нового решения создание и публикация одной статьи могла отнимать 3–6 дней и включать отрисовку макетов, верстку, тестирование и сам деплой. И это без учета времени на создание текстового материала и графики!

До внедрения WP. Наиболее трудоемкими этапами были: создание макетов (3–8 часов), верстка (8–35 часов) и тестирование (1–5 часов)

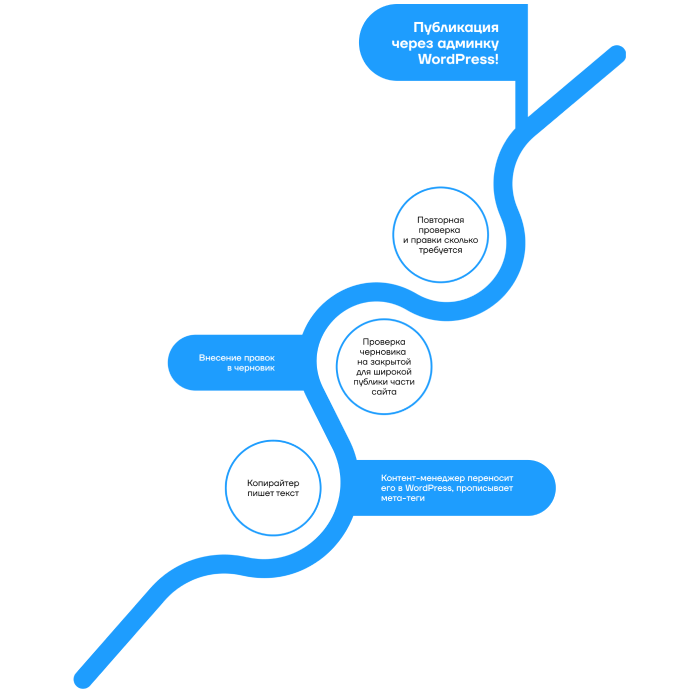
После внедрения WP. Публикация кейса и статья занимает 1–2 часа, изменение контента — 10–15 минут
Весь процесс для разделов «Блог» и «Проекты» был пересмотрен, поскольку они обновлялись чаще всего. Таким образом, весь процесс должен был сократиться с 3–5 рабочих дней до одного.
Для реализации этой задачи мы решили использовать связку WordPress (WP) и NuxtJS — теперь публикация контента происходит через админку WP, интерфейс которой интуитивно понятен и прост.
Ключевые аспекты решения:
- Текст, графику, метатеги и JSON-разметку добавляет контент-менеджер в режиме «единого окна», а не фронтенд-разработчик.
- Добавление ссылок в sitemap и создание разметки Schema.org в формате JSON-LD происходит автоматически при публикации.
- Использование стандартизированных блоков в WordPress исключает необходимость создания макетов в Figma для каждой статьи/кейса.
- Предварительно созданные блоки в WordPress значительно уменьшили объем ручной верстки и позволили сохранить единый стиль с остальными страницами сайта на NuxtJS.
- Адаптивность страниц и стандартизация процесса публикации позволили исключить этап тестирования при размещении контента.

«При выборе системы для управления контентом блога и проектов рассматривались два варианта: Filament и WordPress. Мы остановились на WordPress по нескольким причинам. Во-первых, это проверенное решение в сообществе PHP-разработчиков, и у нас уже был опыт работы с этой платформой на проекте «МТС Линк». Во-вторых, WordPress предложил почти готовое решение, тогда как для адаптации Filament пришлось бы писать больше кода —, а мы хотели сэкономить время и усилия, не теряя в качестве.
Так как наш фронтенд уже был реализован на NuxtJS, мы решили использовать WordPress как headless CMS: то есть за администрирование и редактирование контента отвечает WordPress, а NuxtJS через REST API забирает данные и интегрирует их в наше приложение.
Для упрощения процесса управления контентом мы активно используем плагин Advanced Custom Fields (ACF), который позволяет добавлять необходимые поля без программирования. Например, если нам нужно добавить заголовок для страницы с проектами, мы просто создаем это поле через ACF, получаем данные через API, и задача решена.»
Кирилл Пермяков,
fullstack-разработчик в компании «Логема»
Новый подход принес существенные улучшения как с точки зрения разработки, так и с позиции бизнеса: удалось значительно сократить время на создание новых страниц (с 40+ часов до одного часа) и снизить затраты на разработку/дизайн за счет автоматизации рутинных задач.

Создание кастомных блоков для WP
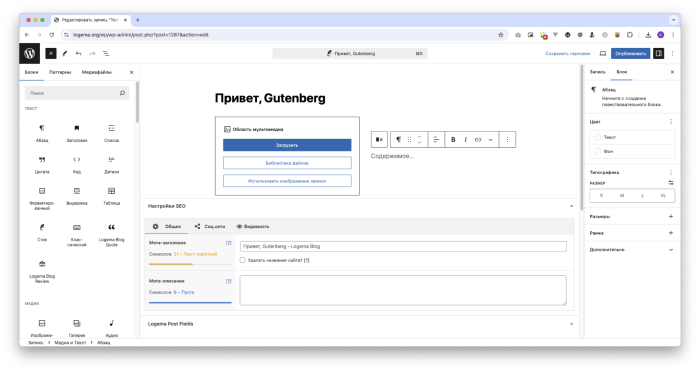
В дополнение к уже существующим блокам встроенного в WordPress редактора Gutenberg мы реализовали еще два кастомных блока — «Отзыв клиента» и «Цитата». Обязательное условие — верстка и визуальное сходство этих блоков на WP с аналогичными на NuxtJS.

Gutenberg хорошо документирован и приветлив к начинающим разработчикам. Для разработки блока необходимы базовые знания PHP и React. Ознакомиться с возможностями и попробовать Gutenberg можно на официальном сайте.

«Для создания административного интерфейса управления вакансиями мы использовали стандартный функционал WordPress — создали новый тип контента «Вакансия», добавили туда необходимые блоки, и подключили все это дело в NuxtJS — так же, как и до этого подключали блог и проекты с помощью WordPress REST API.
На мой взгляд, WordPress сейчас — лучшее open-source решение для быстрого создания контентных сайтов. У этой CMS низкий порог входа для разработчиков и контент-менеджеров, она хорошо документирована и имеет классный, легко расширяемый API.
Конечно, можно было использовать Filament или внедрить TinyMCE/CKEditor –, но все эти решения в бесплатной версии имеют существенное количество ограничений. В последние несколько лет создатели WordPress проделали серьезную работу над редактором Gutenberg, который обладает обширным функционалом, открыт для разработчиков и хорошо выглядит для контент-менеджеров. К тому же, он очень похож на полюбившийся многим Notion — так что у контент-менеджеров не будет проблем с освоением этого редактора.»
Кирилл Пермяков,
fullstack-разработчик в компании «Логема»
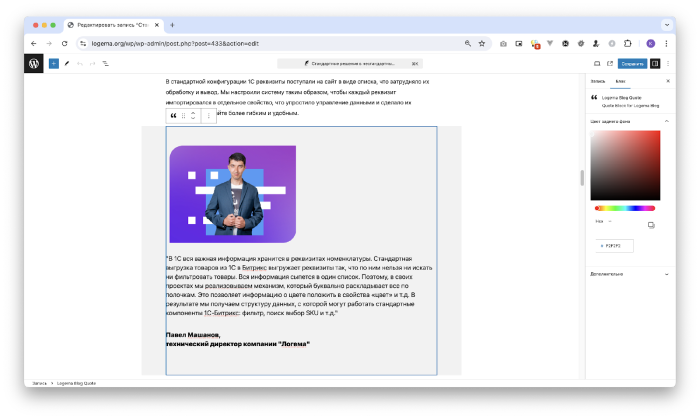
Так выглядит блок в редакторе WordPress — здесь применяется верстка на React и используются компоненты WordPress для создания интерфейса, позволяющего интерактивно редактировать данные в блоке.

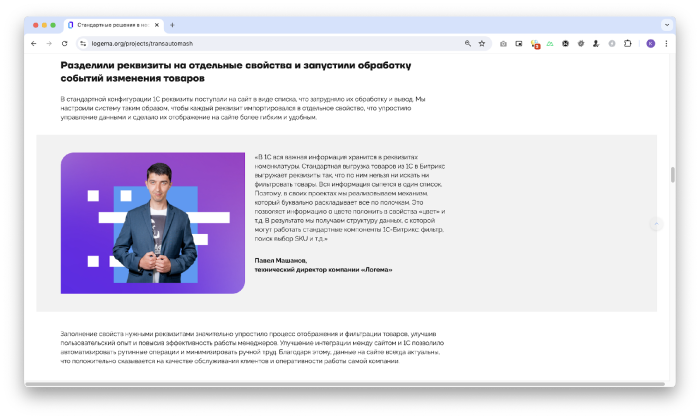
Так выглядит блок в приложении на NuxtJS. Фреймворк через API забирает HTML-верстку (которую WordPress генерирует силами PHP) и встраивает ее на страницу.

Ключевые аспекты решения:
- Выбор пал на Gutenberg из-за хорошей документации и дружелюбности к начинающим разработчикам.
- Для создания редактируемых блоков в Gutenberg используется React. Он позволяет видеть результат редактирования блоков «на лету», а также гибко настраивать функциональность и внешний вид блоков.
- Разработанное решение позволяет NuxtJS через API получать HTML-верстку, сгенерированную WordPress, и встраивать ее на страницу.
- За счет этого обновления удалось упростить добавление/изменение существующих отзывов и цитат. Теперь контент-менеджер может самостоятельно добавлять и редактировать эти блоки без участия разработчиков и использовать мгновенный предпросмотр внесенных изменений.

«WordPress оказался удобным инструментом: больше не нужно ждать несколько дней, пока новый кейс или статья появится на сайте. Процесс публикации готового материала сократился до 1–2 часов. Работа с контентом стала более гибкой и удобной — чтобы добавить новые блоки или поменять их порядок (обновить текст, добавить ссылку на другой релевантный контент), достаточно 5–10 минут, и не нужно привлекать фронтенд-разработчика.
Думаю, это первый шаг к переносу остальных блоков с контентом на WordPress. В будущем мы планируем внедрить использование этого решения и для других страниц, например, где нужно регулярно обновлять контент «в моменте». Или, если нужно быстро создать посадочные страницы услуг и протестировать спрос. Теперь доработки, направленные на увеличение лидгена стали менее трудозатратными и стрессовыми.»
Анастасия Шевчукова,
специалист по интернет-маркетингу в компании «Логема»
Оптимизация размещения новых вакансий для удобства HR-менеджера
В «Логеме» мы стараемся оптимизировать процесс работы для сотрудников, предоставив им все необходимые инструменты для решения задач. Одна из ключевых задач HR — оперативно размещать информацию о вакансиях. Если с HH.ru все понятно, то на сайте компании сделать это быстро было невозможно. Требовался фронтенд-разработчик, что занимало время, а нам хотелось, чтобы все происходило быстро как на HH.ru. Скорость анонса вакансии влияет на эффективности ее закрытия!
Мы решили применить подход в духе ИТ-компании — предоставить возможность HR самостоятельно размещать вакансию через админку WP.
Предыстория: у нас была страница вакансии на NuxtJS, мы перенесли ее структуру в WP, создали шаблон. Шаблон можно было скопировать, если нужно было создать новую страницу вакансии. HR по сути оставалось только поменять текст внутри блоков страницы и добавить название вакансии в метатеги (title, description, keywords), чтобы заголовки страниц и описание были уникальными — для SEO.
Нашей задачей было сделать так, чтобы страница выглядела профессионально и привлекательно для потенциальных кандидатов. Как это стало возможным? Мы создали интерфейс в WordPress для управления актуальными вакансиями на сайте и разграничили права пользователей: редакторы имеют доступ к редактированию статей, HR — к редактированию страниц с вакансиями и списка вакансий, а администраторы — имеют полный доступ ко всем разделам админки WP.

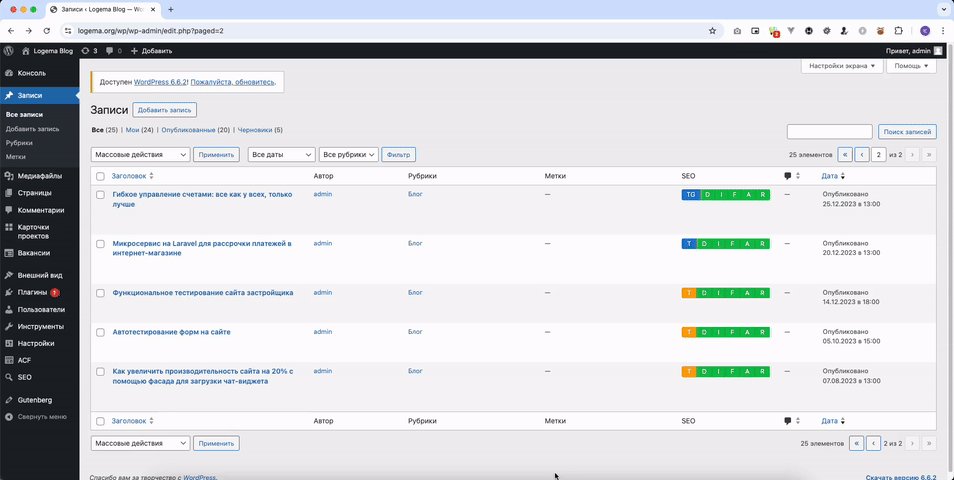
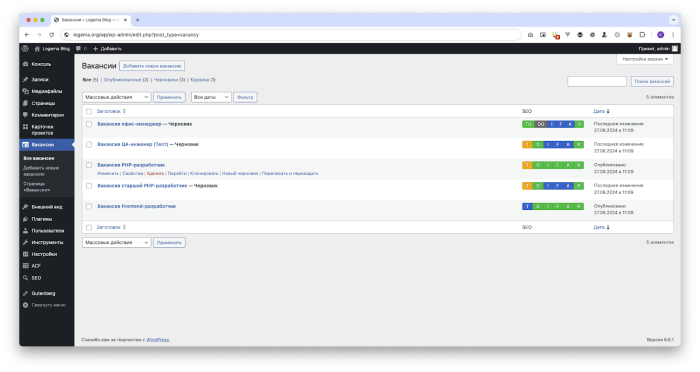
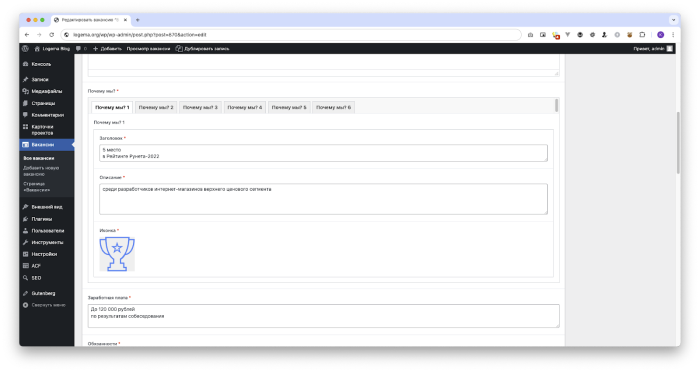
Интерфейс управления вакансиями в админке. Список вакансий.

Интерфейс управления вакансиями в админке: редактируем блок «Почему мы?»

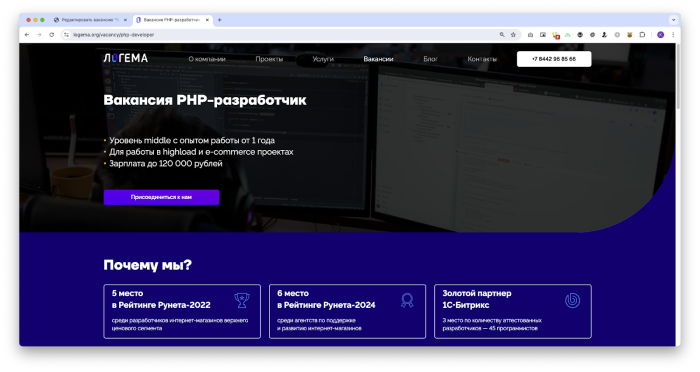
Получаем на выходе готовую страницу
Кроме того, мы решили еще один небольшой, но важный блок вывести в WP, предварительно подняв его выше — теперь кандидатам удобнее следить за списком открытых вакансий на странице. В работе с этим блоком все просто: достаточно добавить список актуальных вакансий и ссылки на них на сайте.
Ключевые аспекты решения:
- Ранее блоки страницы, связанные с публикацией и оформлением вакансий были в NuxtJS, а теперь мы перенесли их на WP.
- Разработанное решение позволило реализовать отправку HTML-верстки, сгенерированной в WordPress, прямо в NuxtJS через API:

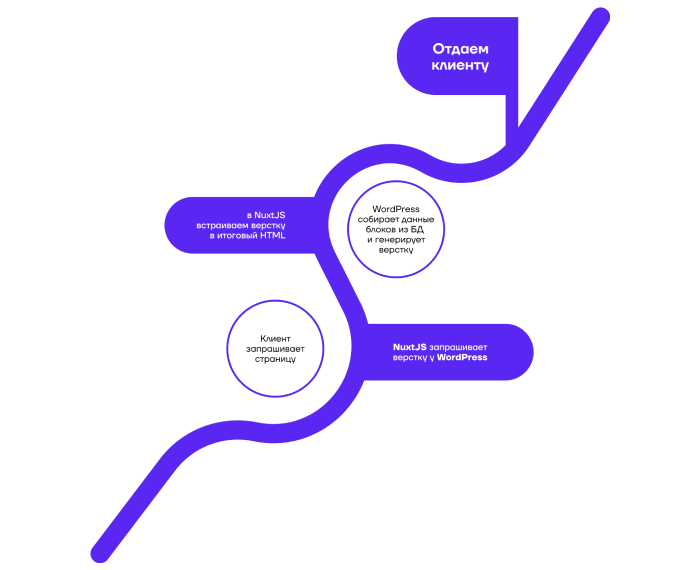
Как теперь публикуется контент на сайте logema.org

«WordPress — это удобный инструмент, который позволяет мне самостоятельно управлять вакансиями на сайте без необходимости обращаться к разработчикам. Особенно удобно, когда нужно быстро внести изменения или добавить новую вакансию.
Это экономит время и помогает сосредоточиться на поиске лучших специалистов для компании.»
Олег Пучков,
HR-менеджер в компании «Логема»
Что в итоге?
Нередко к нам обращаются клиенты с запросом на подбор удобного, интуитивно-понятного решения для работы с контентом. Теперь нам есть что рассказать. Например, что внедрение автоматизации для публикации контента и вакансий на сайте значительно упростило работу нашим контент- и HR-менеджерам. Сейчас новая статья или кейс публикуются за пару часов, новая вакансия — за 10–15 минут, не нужно привлекать фронтенд-разработчика к рутине или лишним тестам!
Вот так у нас получилось оптимизировать работу блога, убрав из процесса публикации контента трудозатратные этапы и рутину:
- мы отказались от макетов в Figma и добавили возможность работать с разными блоками (от текста до метатегов) в одном окне;
- разработали кастомные блоки для отзывов и цитат, которые сможем в будущем переиспользовать на других страницах, созданных на WP;
- оптимизировали процесс размещения новых вакансий, сделав его более автономным.
Проверка гипотезы о том, насколько удобно работать в админке в WP, если вы не разработчик, а контент-менеджер или HR, прошла успешно! Хотите также? Приходите в «Логему» за разработкой подобного гибкого решения на WordPress.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
