Редизайн сайта шинной тематики
Tyreplus.ru — интернет-магазин франшизной сети TYREPLUS, принадлежащей компании Мишлен. Сайт работает по модели торговой площадки B2C, где официальные дилеры TYREPLUS предлагают оформить заказ на шины и записаться на сервисы в профессиональных шинных центрах.
Предыстория
Франшиза TYREPLUS приняла решение сменить фирменные цвета с синих на зеленые, что послужило хорошим поводом для редизайна сайта. В то же время аналитика показывала рост посещений с мобильных устройств — почти половина всего трафика. Учитывая эти 2 фактора, было решено объединить задачи и сделать редизайн с оптимизацией под мобильные девайсы. В кейсе я опишу редизайн основных страниц сайта.
Цель проекта
Повысить конверсию и увеличить объемы продаж за счет улучшения юзабилити и привлечения дополнительного трафика с мобильных устройств.
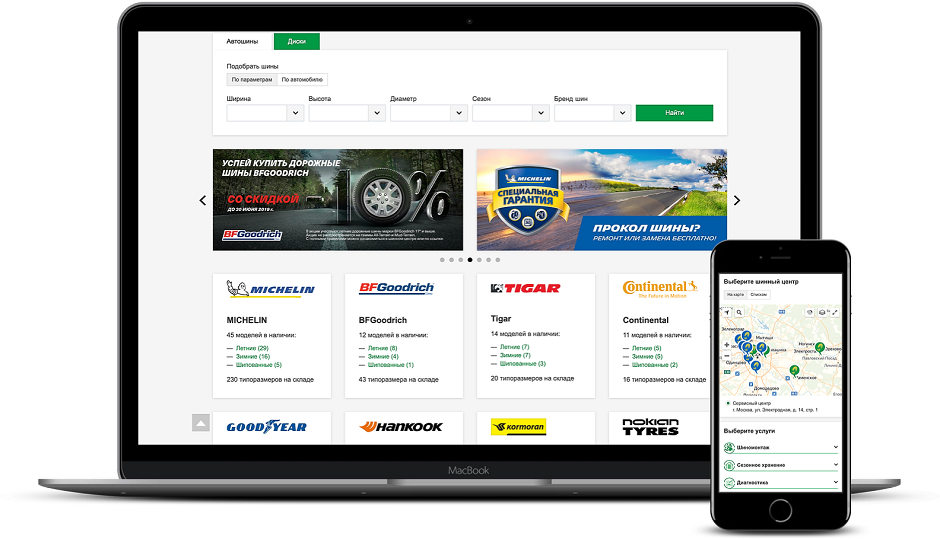
Главная страница
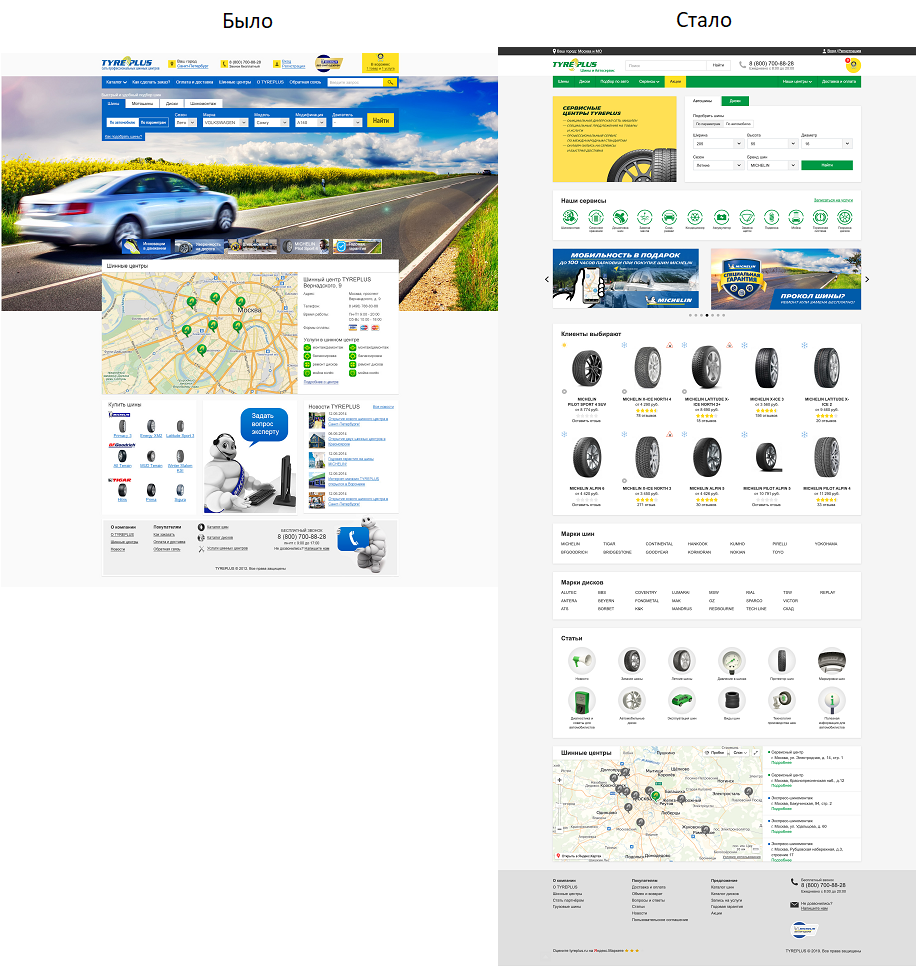
К проекту приступили с главной страницы и десктоп версии.
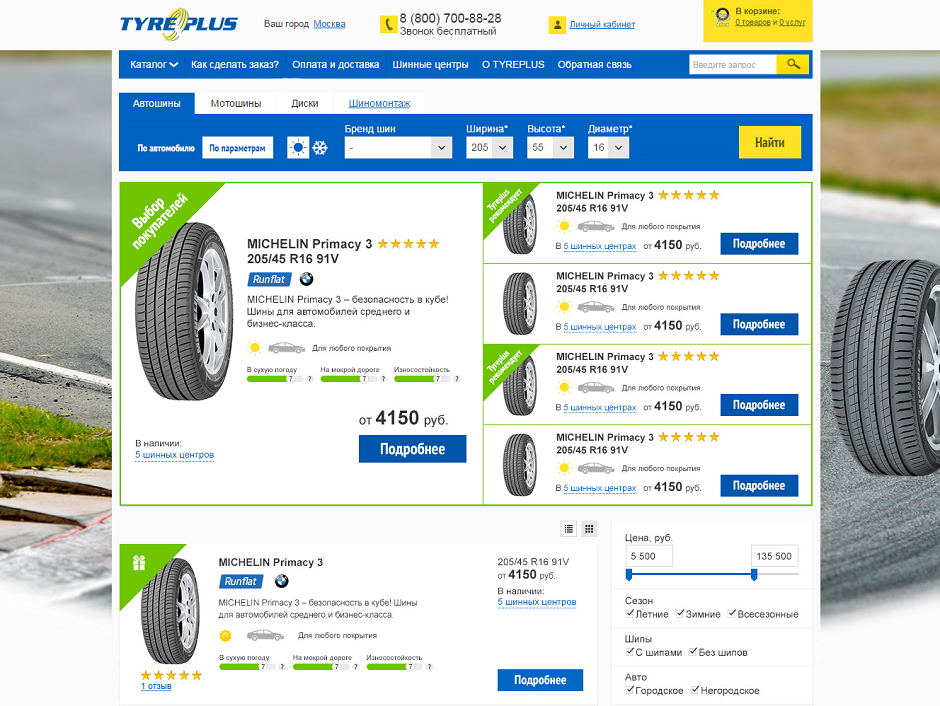
Исходные данные: основные элементы первого экрана — горизонтальный подборщик товаров и большой блок с баннерами промоакций.
Проблема: гигантский баннер занимает весь первый экран и несет минимум полезной информации для пользователя. Второй экран тоже недостаточно информативен: карта, блок с шинами группы Мишлен, которые каждый сезон менялись вручную, баннер с обратной связью, блок с новостями.
Задача: увеличить полезность первого экрана, помочь пользователю начать взаимодействовать с сайтом.
Решение: сделать промоблок и подборщик шин компактнее, поместить на первый экран больше информативных блоков. Слева добавляем баннер с позиционированием бренда. Справа располагаем подборщик шин и дисков в более компактном исполнении. Под ними блок с услугами, на которые можно записаться прямо на сайте. Ниже слайдер с промоакциями.
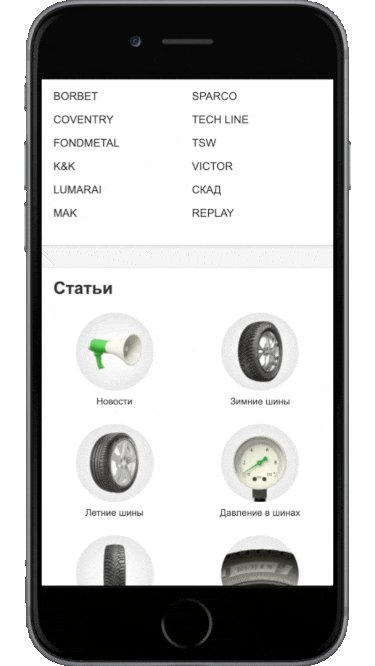
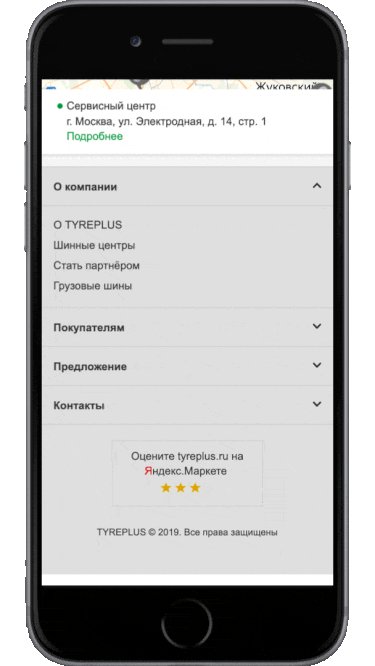
Выводим динамический блок с популярными товарами, основанный на реальной статистике заказов пользователей, и блоки с брендами, продаваемыми на сайте. Вместо блока с неструктурированными ссылками на новости делаем блок «Статьи», в котором разделяем информацию на разделы. Карта с шинными центрами переезжает вниз.

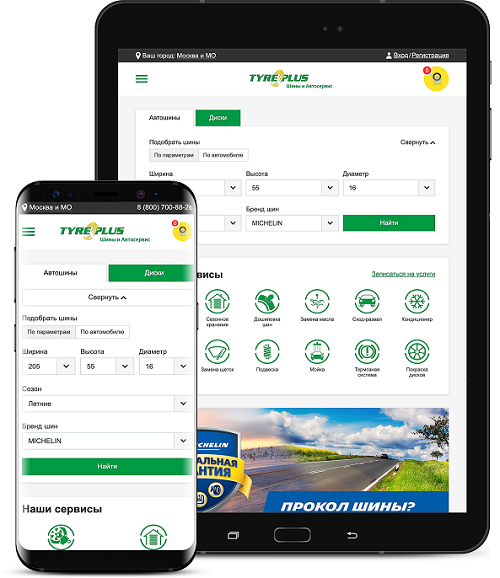
Адаптив: желтый баннер было решено скрыть для мобильных и планшетных разрешений, иначе он занимает весь первый экран. Результат:


Основа готова. Создана главная страница, хедер, футер, адаптивное меню.
Страница листинга
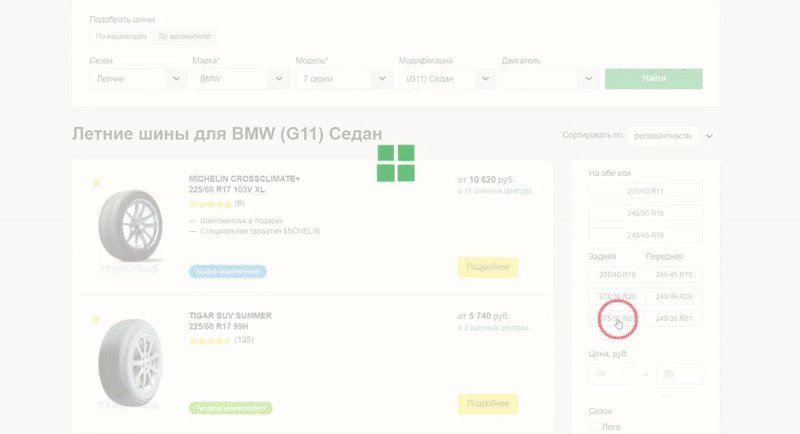
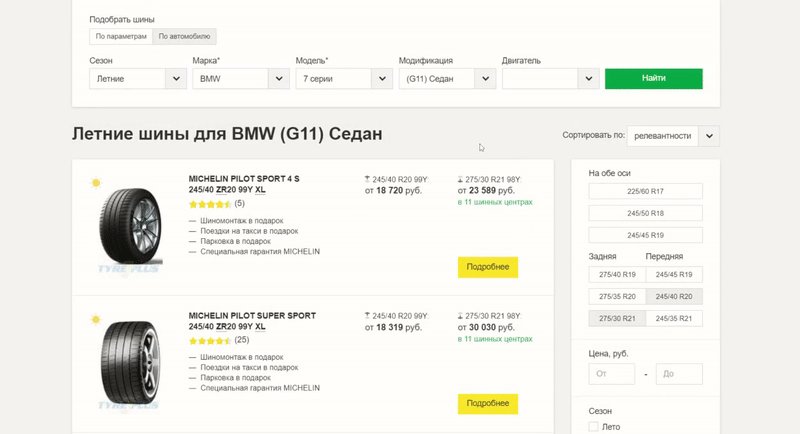
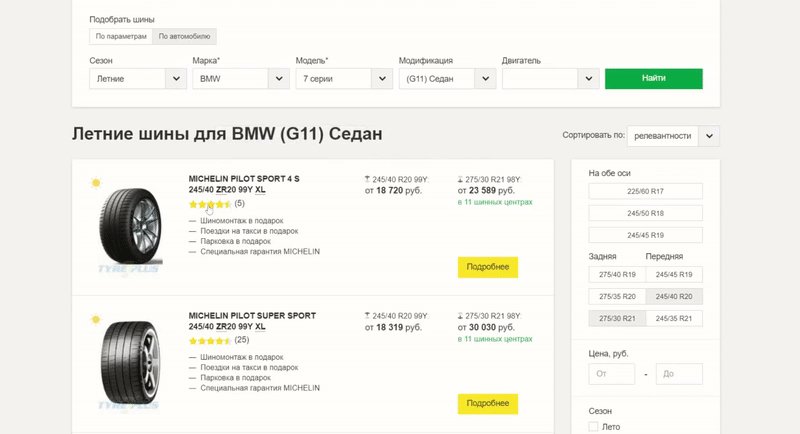
Основная проблема: На первом экране располагается приоритетная выдача товаров: «Выбор покупателей», «Выбор Typeplus», «Выгодное предложение» и т.п. Далее обычный каталог, плашки товаров в котором выглядят достаточно перегруженными:

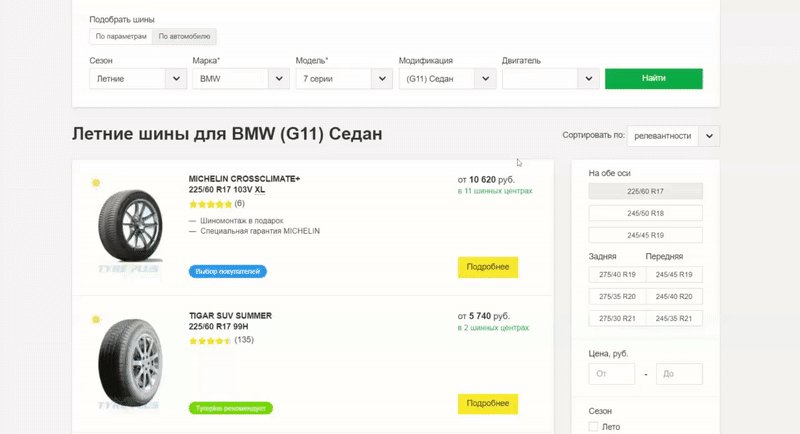
Задача: сделать каталог легче, акцентировать внимание на важных деталях, убрать лишнее. Предусмотреть функционал для удобного поиска шин для автомобилей с двойными типоразмерами.
Решение: избавляемся от блока с приоритетной выдачей, товары из нее выводим наверх и помечаем бейджами. Убираем лишнюю информацию из плашки товара — полное описание будет на странице продукта. Специальные предложения прописываем текстом, так они воспринимаются лучше, чем иконки. Добавляем фильтр по типоразмеру задней и передней оси. Добавляем расшифровку маркировок шин в тултип.

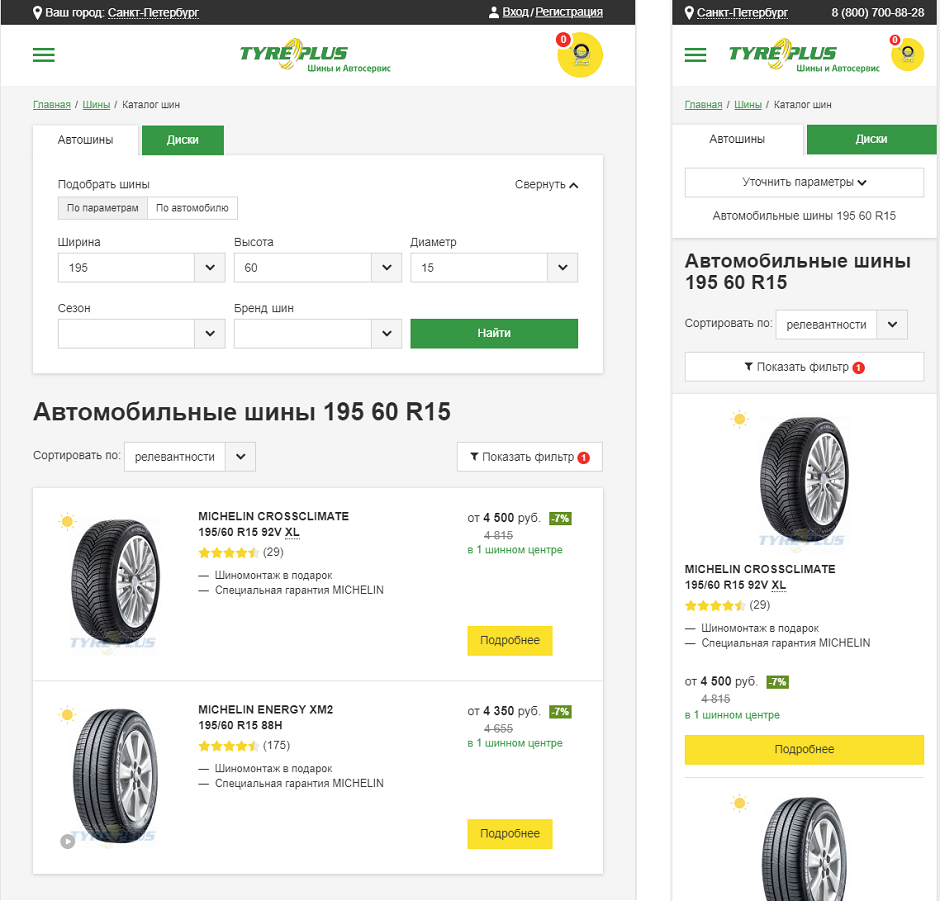
Адаптив: Добавляем кнопку «свернуть» подборщик, чтобы не мешал при пагинации. Дополнительные параметры прячем в фильтр.

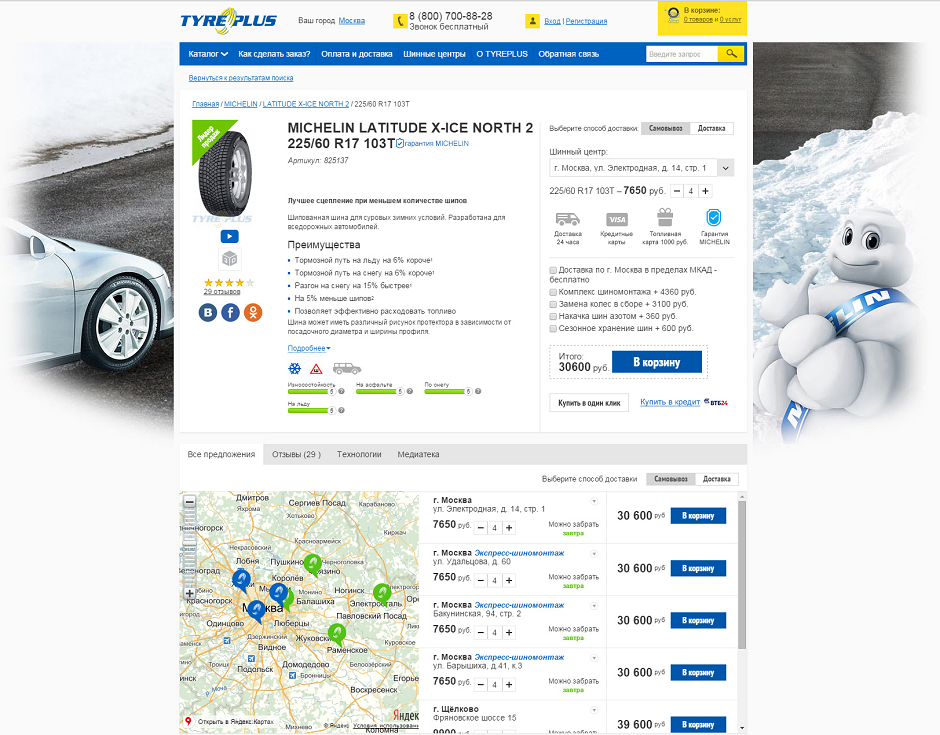
Карточка товара
Шинные центры предлагают один и тот же товар на разных условиях. В системе реализован мультисток, где мы храним цены, остатки и параметры доставки товаров для каждой точки продаж. При этом у дилера может быть несколько точек продаж.
Основная проблема: присутствует двойной выбор шинного центра. В селекте на первом экране и во втором экране с картой. Фактически это бесполезное дублирование функционала. Страница выглядит перегруженной.

Решение: избавляемся от селекта в первом экране. Вместо него выводим предложение от премиум шинного центра. Сейчас приоритетный центр определяется вручную, но в дальнейшем рейтинг шинных центров планируем рассчитывать автоматически по ряду критериев (предлагаемый ассортимент, актуальность остатков, качество обслуживания и т.д.). Выводим характеристики шины таблицей, карту прячем в поп-ап, а описание в отдельную вкладку. Сопутствующие сервисы будем предлагать в поп-апе добавления в корзину и в самой корзине.

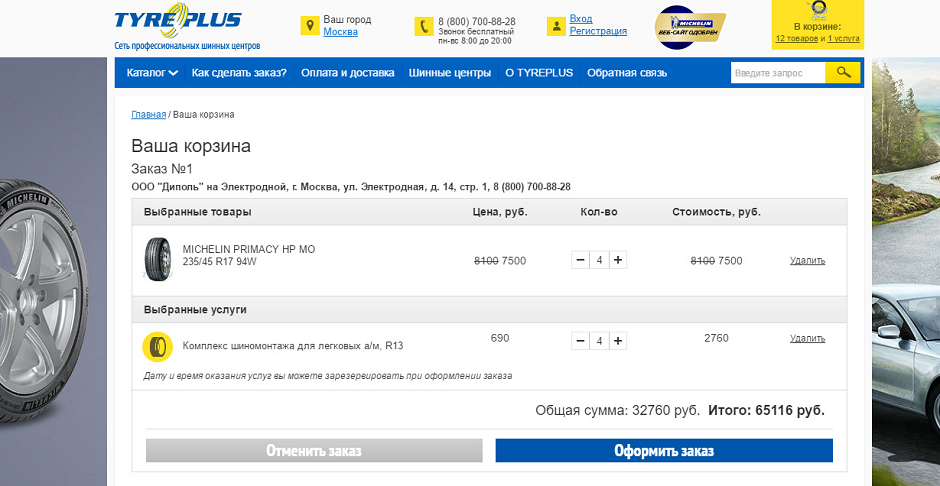
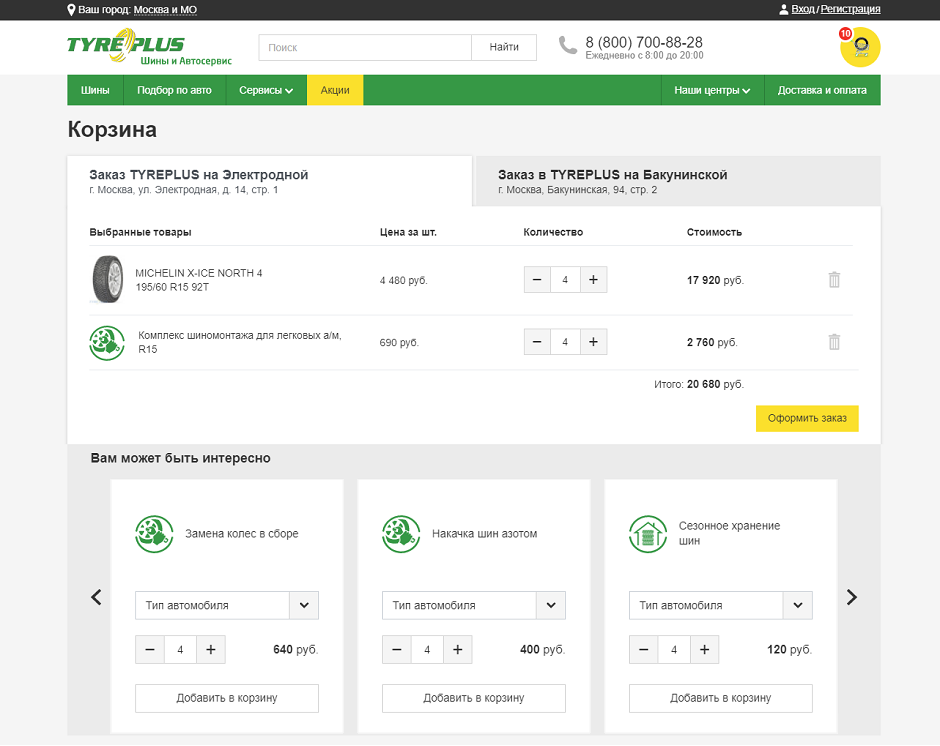
Корзина
Основная проблема: Очень путаная формулировка (общая сумма, рядом «Итого»). Возможность заказа в разных ШЦ приводит к нагромождению корзин (скрин всей страницы, к сожалению, не сохранился, но корзины располагались одна под другой)

Задача: сделать таблицу с товарами чуть менее «табличной», разместить предложение заказать и добавить в корзину сервис (предлагать сервисы, которых в корзине нет).
Решение: разбиваем заказы в разных точках продаж на вкладки. Делаем допродажи в корзине путем добавления блока «Вам может быть интересно». Избавляемся от кнопки «Отменить заказ»

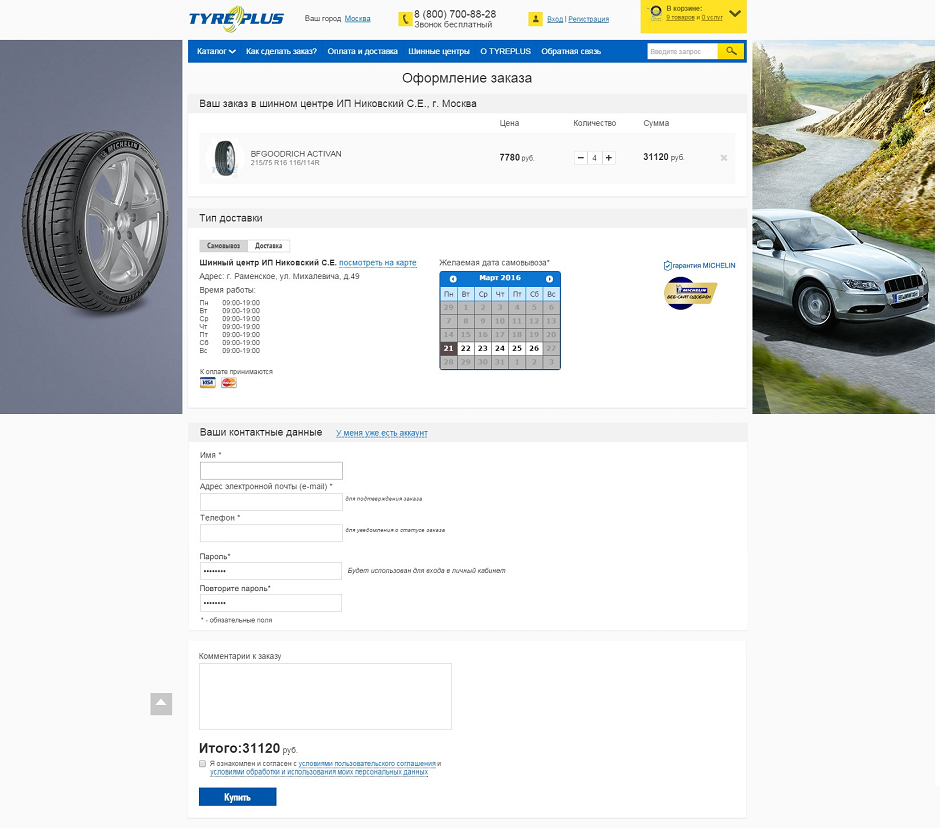
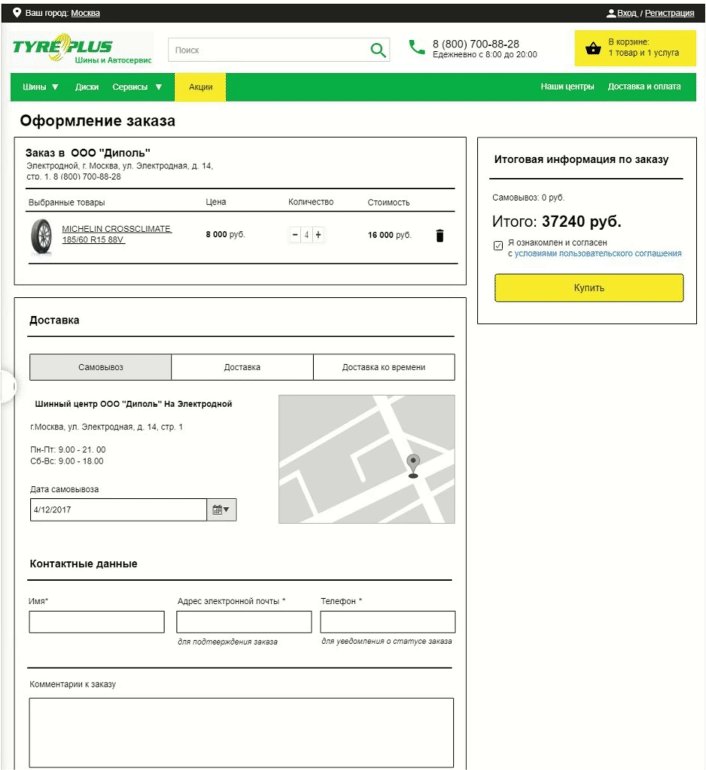
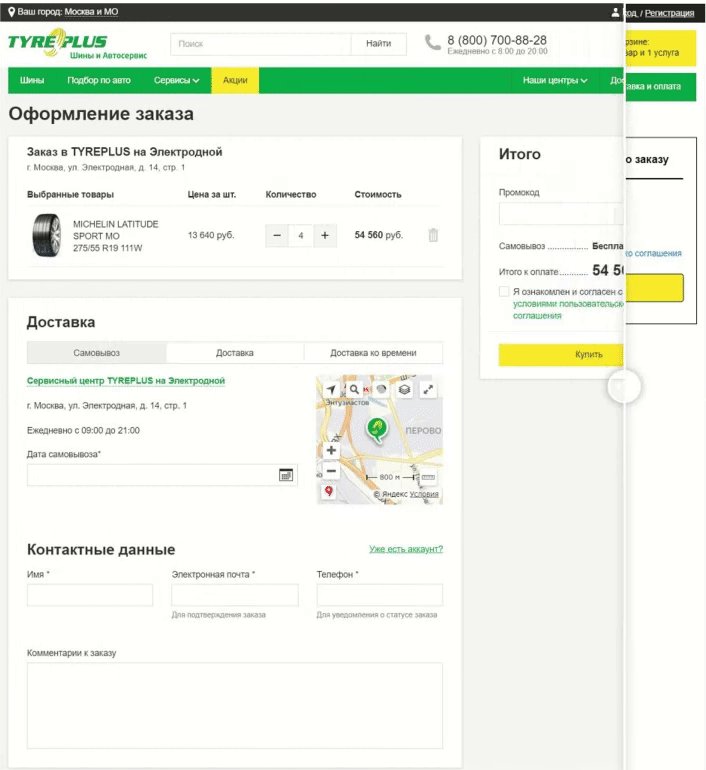
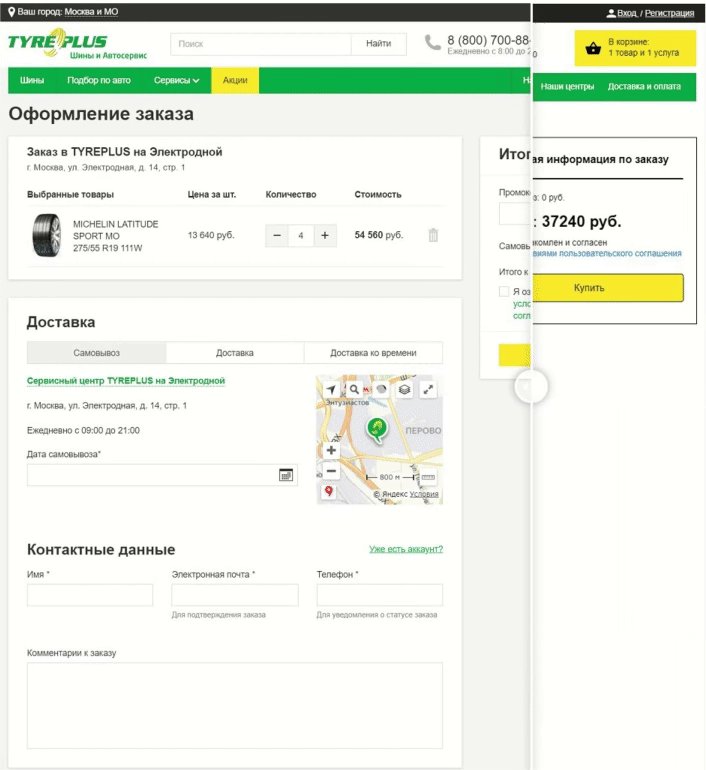
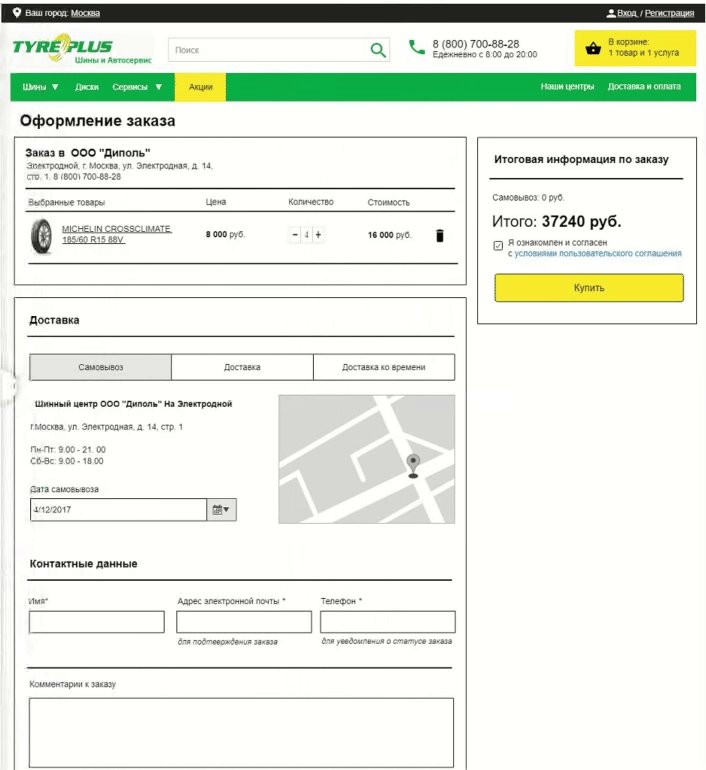
Чекаут
Основная проблема: здесь не было выраженной проблемы, хотелось сделать дизайн более свежим и удобным.

Задача:
- Упростить оформление заказа.
- Разбить чекаут на логические блоки:
- заказанные товары
- доставка
- контактные данные
- комментарий к заказу
- итоговая информация по заказу
Решение: разделяем блоки, выносим «Итого» в отдельный блок справа. Для простоты оформления заказа убираем поле «Пароль» и регистрируем пользователя автоматически. Данные авторизации пользователь получает в отдельном письме вместе с подтверждением заказа. На гифке превращение прототипа в дизайн:

Продолжение следует…
Помимо редизайна и адаптивной версии также была спроектирована более эффективная структура сайта для SEO и настроен модуль полностраничного кэширования для быстрой загрузки страниц, что в совокупности привело нас к ожидаемому результату. Некоторые страницы все еще требуют редизайна и мы продолжаем развивать и дорабатывать сайт, делая его более удобным.
Итоги
Новый дизайн в связке с остальными манипуляциями дал прирост 51% к мобильному трафику. Конверсия смартфонов и планшетов поднялась на 31%. Общий трафик магазина прирос на 92%, в основном за счёт мобильных устройств, в результате чего выросли объемы продаж. Цель достигнута.

Дизайн и разработка «Аталан»
Более 18 лет на рынке веб-разработки. Создаем красивые и функциональные интренет-магазины, корпоративные сайты, лендинги.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
