Разработка модуля "Благотворительность" для британского эко-маркетплейса
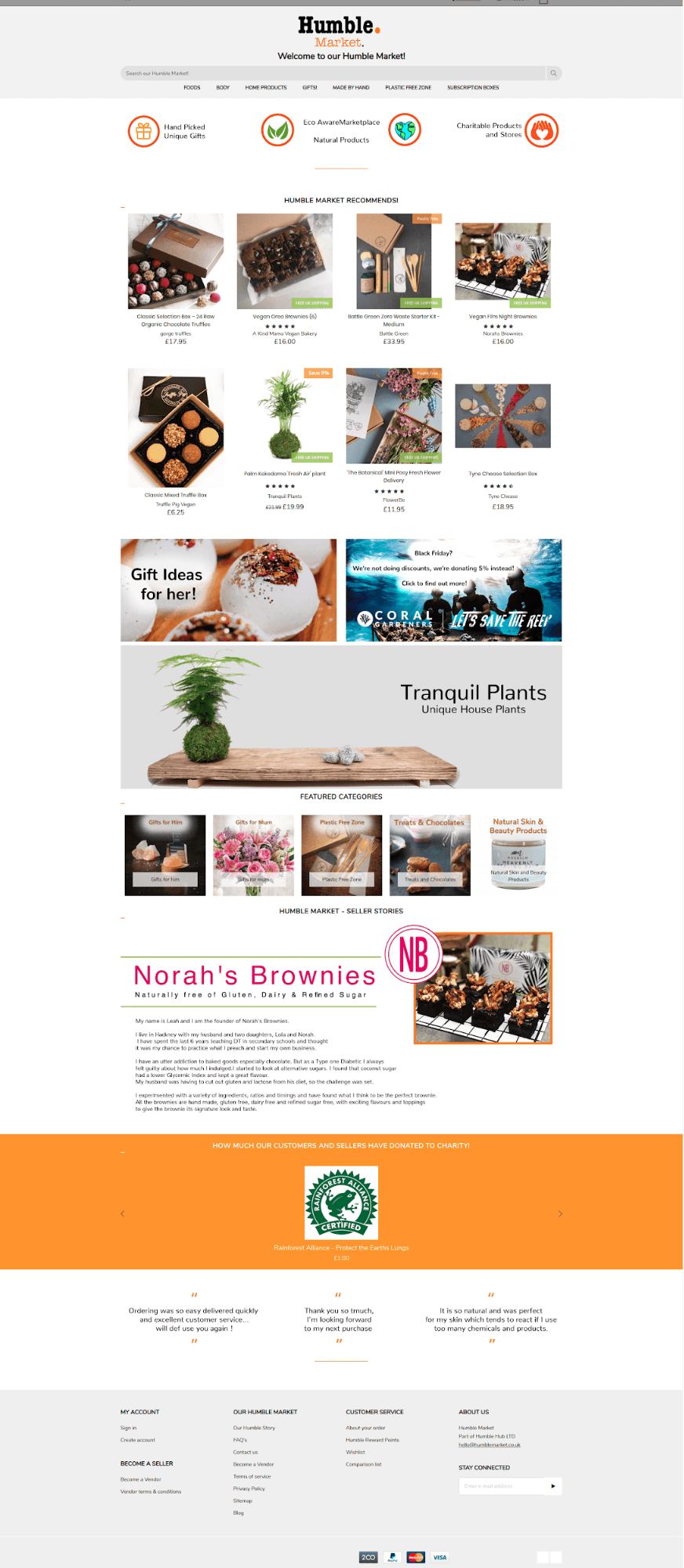
Humble Market создан на платформе Multi-Vendor. Он объединяет продавцов, обеспокоенных проблемами окружающей среды. Веб-сайт наполнен современным функционалом, чтобы помочь покупателям, заботящимся о своем здоровье и выступающим за сохранение окружающей среды, приобретать товары самым комфортным способом.
Разработчики Simtech Development учли каждый шаг пользователя на сайте, чтобы покупатели могли наслаждаться своевременно доставленной свежей едой, напитками или букетом цветов, экономить деньги с бонусной системой, участвовать в благотворительных программах или объединяться с единомышленниками в сообщества на сайте. Наша команда с большим удовольствием приняла участие в реализации ярких идей собственника. Это именно тот случай, когда гениальные идеи заказчиков попадают в умелые руки разработчиков.
Местоположение клиента: Великобритания
Сфера деятельности клиента:
- Экологичные подарки
- Экологически безопасные бытовые принадлежности
- Персонализированные товары для дома
- Натуральные чистящие средства
- Бакалея, изготовленная вручную
- Здоровая еда и напитки
- Косметика безотходного производства
- Бижутерия из переработанных материалов
Задачи:
-
Разработать модуль «Благотворительность»
-
Добавить новые вкладки на странице товара
-
Доработать функционал модуля «Расчет стоимости доставки»
-
Кастомизировать дизайн
-
Модифицировать домашнюю страницу и карточку товара
Выполнение проекта
Модуль «Благотворительность»
Изменения в панели администратора Специально для проекта был разработан модуль «Simtech Development: Charity/Благотворительность». На этапе создания категорий в панели администратора стала доступна новая категория «Donation Category/Пожертвования». В эту категорию можно добавлять только те товары, которые участвуют в благотворительной программе. Обычные товары в эту категорию добавлять нельзя.
Также на страницу со списком товаров мы добавили кнопку «Add donation product/Добавить благотворительный товар». Нажатие на кнопку открывает упрощенную страницу создания товара, где необходимо указать только название товара, категорию, стоимость и описание. В панели администратора на странице продавца создана новая запись, отображающая информацию о том, какая сумма от общей стоимости заказа будет зачислена на счет администратора. На панель добавлена форма с кнопкой «Donate/Пожертвовать». Теперь продавец сам решает, с каких заказов он хочет сделать пожертвование. Дополнительно была разработана настройка «Donation percentage/Процент на благотворительность» в виде области ввода Величина в поле означает процент от общей суммы, который продавец может пожертвовать со своих заказов. Например, если в поле введена величина »5», то продавец может пожертвовать 5% от суммы заказа. Также мы добавили столбец «Donated/Отчислено», где указан факт списания.
Изменения на витрине Благотворительный товар является особой позицией в магазине и не отображается на витрине как другие товары. Товар можно просмотреть только по прямой ссылке. Мы разработали новый блок с кнопкой «Add donation/Пожертвовать» на странице «View cart/Просмотр корзины». Нажатие на кнопку активирует всплывающее окно с доступными благотворительными товарами. Покупатель может выбрать товар и добавить его в корзину.
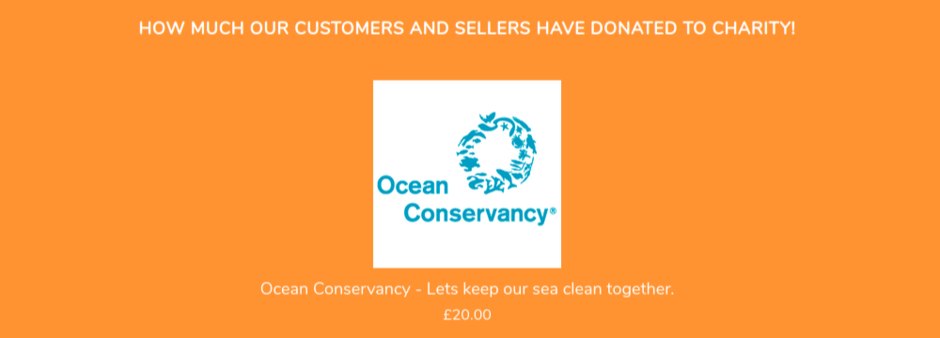
Слайдер благотворительности Мы также создали новый блок «Our donations/Наши пожертвования» на домашней странице, позволяющий продавцам и покупателям делиться информацией о сумме пожертвований. В блоке отображается общая сумма пожертвований по каждой категории товаров. Блок реализован в виде горизонтальной прокрутки.


Вкладки на странице товара
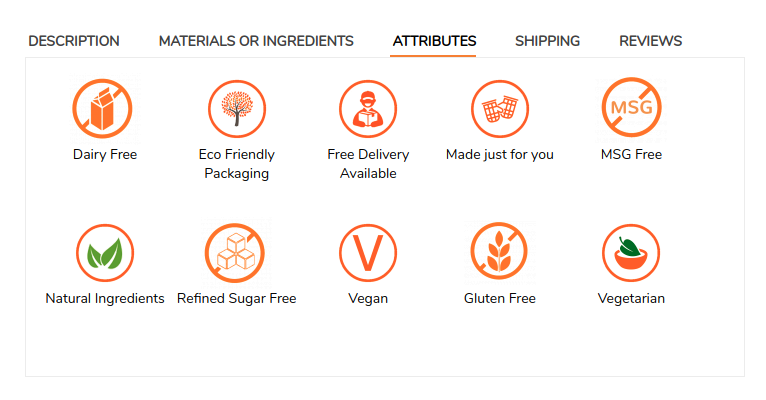
Вкладка «Attributes/Параметры»

Дэрил, собственник маркетплейса, обратился к нам с идеей по улучшению вкладки характеристик товара, предложив добавить поле, отображающее параметры товара. Потрясающая и в то же время простая идея, помогающая визуализировать характеристики в виде иконок. Замена слов на графические элементы ускоряет и упрощает восприятие продукта. Концепция сама по себе многообещающая. Разработчики с энтузиазмом приступили к делу. Мы создали новое поле загрузки изображения на странице создания/редактирования характеристик на вкладке «General/Общие» в «Products>Features/Товары>Характеристики». Администратор и продавцы могут выбрать характеристику на странице редактирования товара, которая будет отображаться на соответствующей вкладке на карточке товара. В результате продавец может выбирать до 20 иконок для визуализации характеристик товара.
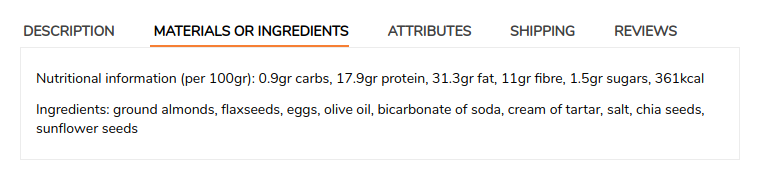
Вкладка «Materials or Ingredients/Материалы и ингредиенты» Мы создали вкладку «Materials or Ingredients/Материалы и ингредиенты» на странице товара, позволяющую продавцам демонстрировать особенности товара, а покупателям принимать более обдуманные решения. У продавцов появилась возможность размещать сведения о пищевой ценности продуктов, что определенно оценят люди, заботящиеся о своем здоровье.


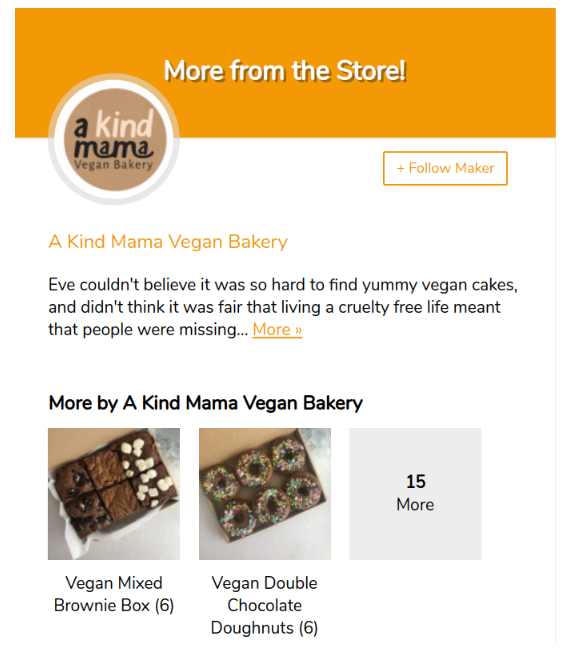
Вкладка «More from the Store/Другие товары этого продавца»

Вкладка «More from the Store/Другие товары этого продавца» стала еще одной отличной идей Дэрила. Эта вкладка позволяет продавцу рассказать больше о своей компании, чтобы развеять сомнения будущих покупателей. На детальную страницу товара в правом углу мы добавили логотип вендора, краткое описание и ссылки на другие товары этого продавца.
Модификация модуля «Расчет стоимости доставки»
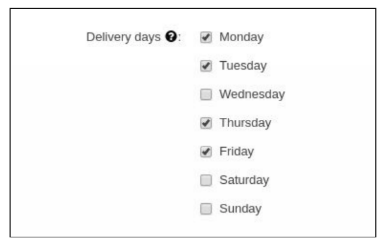
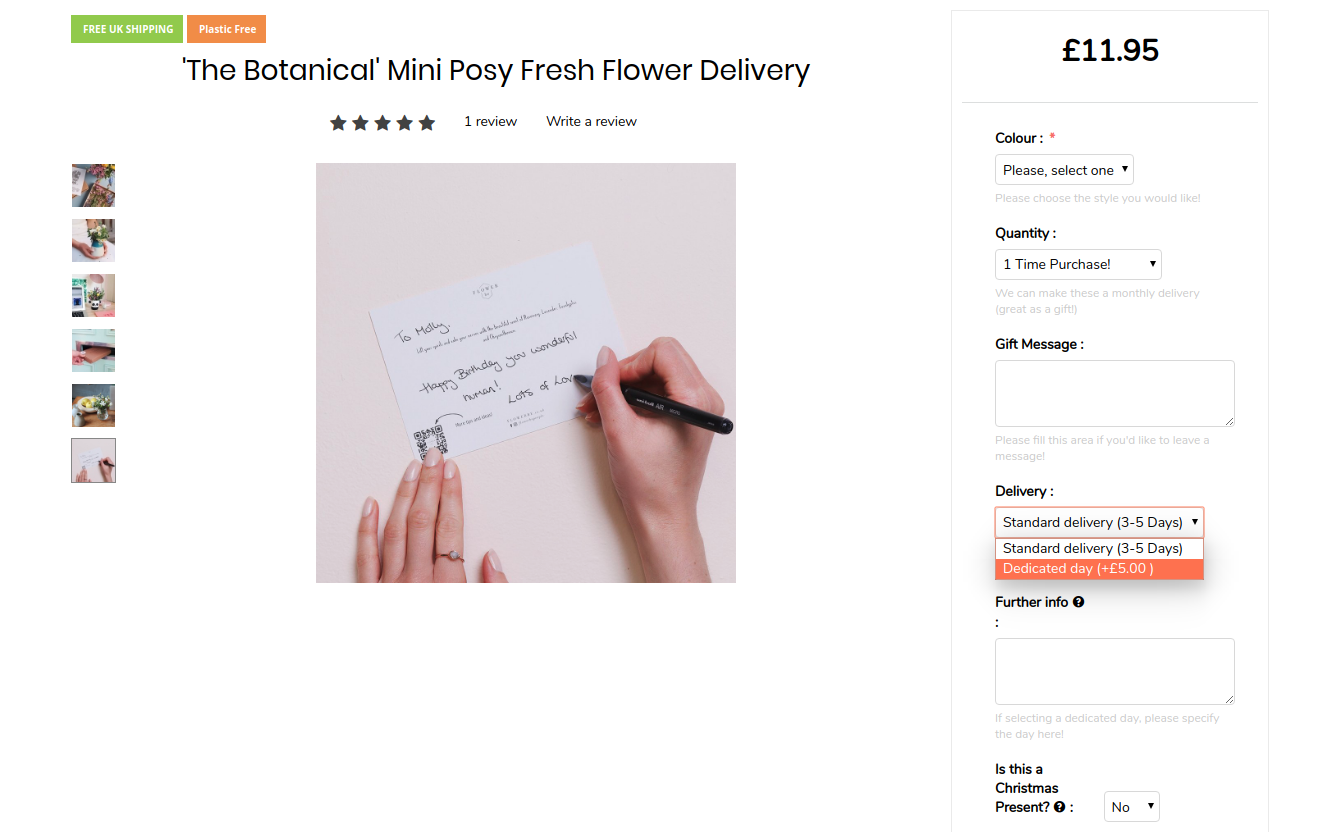
В рамках проекта мы использовали готовый модуль «Simtech Development: Shipping estimate/Расчет стоимости доставки», модифицировав его под требования заказчика. Собственник маркетплейса попросил отобразить дату и стоимость доставки на странице товара. Отображение даты доставки не входило в штатный функционал модуля. Поэтому мы доработали наш модуль «Расчет стоимости доставки», добавив настройку «Delivery days/Дни доставки» и соответствующие кнопки-флажки на странице создания/редактирования способа доставки.

Также мы изменили логику расчета сроков доставки. Сроки доставки, указанные в настройках способа доставки, могут быть увеличены на количество дней в настройке «Delivery days/Дни доставки». Для примера, если в настройке способа доставки указан срок 3–5 дней, а в настройке «Дни доставки» указаны понедельник, вторник и пятница, то общий срок доставки считается как 8 дней. Отмеченные выходные дни также учитываются при расчете сроков доставки в рамках текущего способа доставки.

Интеграция дизайна
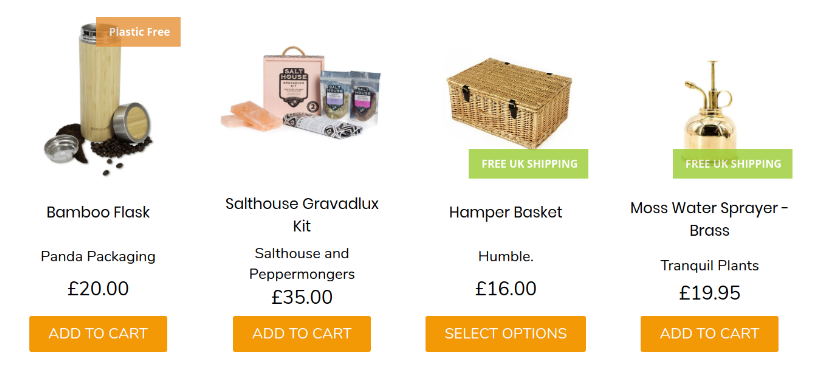
В качестве шаблона темы сайта маркетплейс humblemarket.co.uk использует тему «Simtech Development: Rome Theme Front Pack». Однако штатный функционал темы не покрывал всех потребностей заказчика. Для улучшения пользовательского интерфейса мы адаптировали витрину для отображения на мобильных устройствах. На домашней странице в блоке товаров мы также добавили по центру ссылку на продавца с целью привлечь больше трафика, вовлечь покупателей и повысить осведомленность о производителях товара.

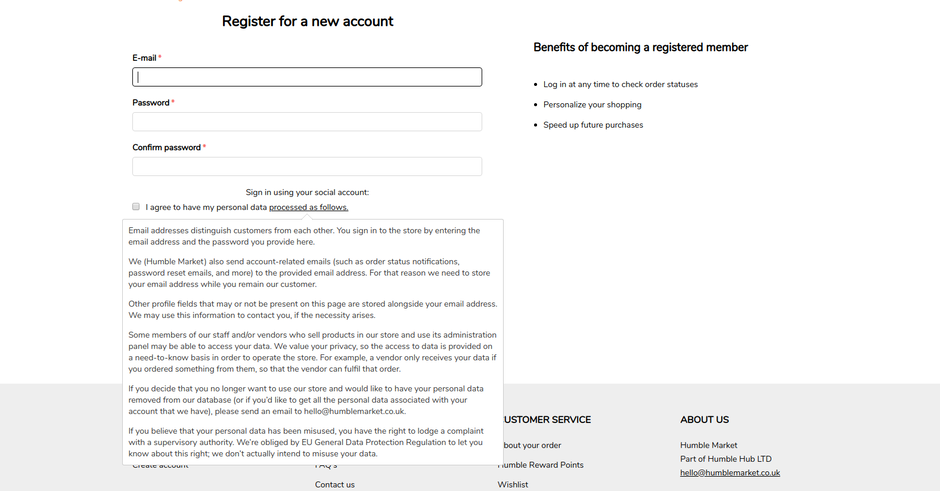
Также мы встроили всплывающую подсказку «GDPR agreement/Соглашение о защите персональных данных», открывающуюся нажатием кнопки «Proceed as follows/Продолжить» на чекауте и на странице регистрации. Была ограничена высота окна и добавлена прокрутка. Мы также отключили автоматический выбор «I agree/Согласен» на чекауте и на странице регистрации, чтобы покупатели принимали более осознанные решения во избежание дальнейших недоразумений.

Результат
Кастомизированный маркетплейс с удобным выбором доставки, информативными баннерами, улучшенной панелью продавца и функционалом для благотворительности — все элементы маркетплейса выглядят так же естественно, как и товары, представленные на нем.
«Великолепно, спасибо за быстрое исполнение. Решение выглядит отлично, давайте скорее запускать его», — сказал как-то Дэрил, принимая очередную модификацию. Мы надеемся и дальше продолжать реализовывать яркие идеи владельца маркетплейса, настолько мы вдохновлены его миссией, которая эффективно воплощается в электронной коммерции.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine