Кейс Школа: Как создать уникальный книжный интернет-магазин на основе шаблона
О клиенте:
Издательский дом «Школа» занимается выпуском и реализацией детской, учебной и художественной литературы с 2002 года. За это время «Школа» выпустила несколько десятков серий и более 500 наименований книг на украинском, русском и английском языках.
Задачи:
Требовалось создать простой по функционалу книжный интернет-магазин, который будет интегрирован с 1С. При этом использовать стилистику рекламной продукции, созданную графическими дизайнерами издательства.

Страница каталога, с которым должен был перекликаться дизайн сайта Для того, чтобы сократить сроки на разработку и сэкономить бюджет, мы решили разработать интернет-магазин на базе стандартного шаблона CMS Битрикс.
Целевая аудитория:
Родители, учителя, оптовые покупатели
Два взгляда на одну дизайн-задачу
Работая над созданием книжного интернет-магазина, UX/UI дизайнеры нашей студии сконцентрировались на решении бизнес-задач и предлагали лаконичные дизайн-решения. Дизайнеры издательства были больше сосредоточены на визуальной составляющей. В этом и состояла основная сложность работы над проектом — найти компромисс между двумя различными взглядами на будущий интерфейс. Мы искали баланс между функциональностью и красивой картинкой.
Первым вариантом был простой минималистичный интерфейс с понятной структурой, который мы дополнили небольшим количеством забавных персонажей из печатного каталога. Все изображения были растровые, т.е. неотделимыми от общей картинки, поэтому UI-дизайнеру пришлось рисовать большинство элементов от руки, вплоть до пунктирных линий.

Клиент посчитал данный макет излишне сдержанным Такой «строгий», лаконичный дизайн заказчик попросил разбавить большим количеством сложных графических элементов, иллюстраций и персонажей. Необходимо было отрисовать отдельные плашки, добавить интерактивные элементы.
При следующих итерациях мы добавили больше смелых решений на сайт, проработали детали и интерактивные элементы.

Анимации сопровождают каждую страницу интернет-магазина «Школа»
В результате совместных усилий компромисс между красотой и эффективностью сайта, шаблонным решением и уникальностью, был найден.
Детали редизайна ключевых страниц сайта
Рассмотрим страницы интернет-магазина «Школа» и определим преимущества нового интерфейса над старым.
1. Главная страница
Главная страница старого сайта издательства была перегружена хаотичным набором изображений с плохо структурированной информацией. Сбивало с толку множество call-to-action таких как: вход в интернет-магазин, корзина, поиск, скачать прайс-лист.
 Старый дизайн главной страницы
Старый дизайн главной страницы
На главной странице нового сайта мы собрали только необходимый минимум:
Меню
Здесь сосредоточены основные точки входа на другие страницы — каталог, акции, доставка и оплата.

Так выглядит главная страница нового интернет-магазина «Школа» Баннер Этот интерактивный элемент дизайна привлекает внимание к акциям, презентует новую продукцию, служит дополнительной точкой входа на другие страниц сайта.

Интерактивный баннер интернет-магазина «Школа» Точки входа на другие страницы Мы расположили на странице два слайдера — новые поступления и рекомендации. Благодаря тому, что Битрикс из коробки интегрируется с 1С, эти блоки отображают товары, указанные в административной панели. При поступлении новых книг достаточно занести информацию в 1С и она автоматически обновится на сайте.
Блок новостей
При размещении новых публикаций они автоматически подтягиваются в ленту.
2. Выдача товаров и карточка товара
В старом дизайне сайта компании страница выдачи и карточка товара были объединены. К небольшому изображению товара прилагалось краткое описание серии, автора и размера книги. Страница была перегруженной, что усложняло процесс выбора продукции. Внимание пользователя рассеивалось, поиск и ориентирование на сайте занимали много времени.

Страница выдачи старого сайта интернет-магазина «Школа» В новой версии мы знакомим пользователей с основной информацией об ассортименте на странице выдачи, а подробное описание предлагаем уже в карточке товара.
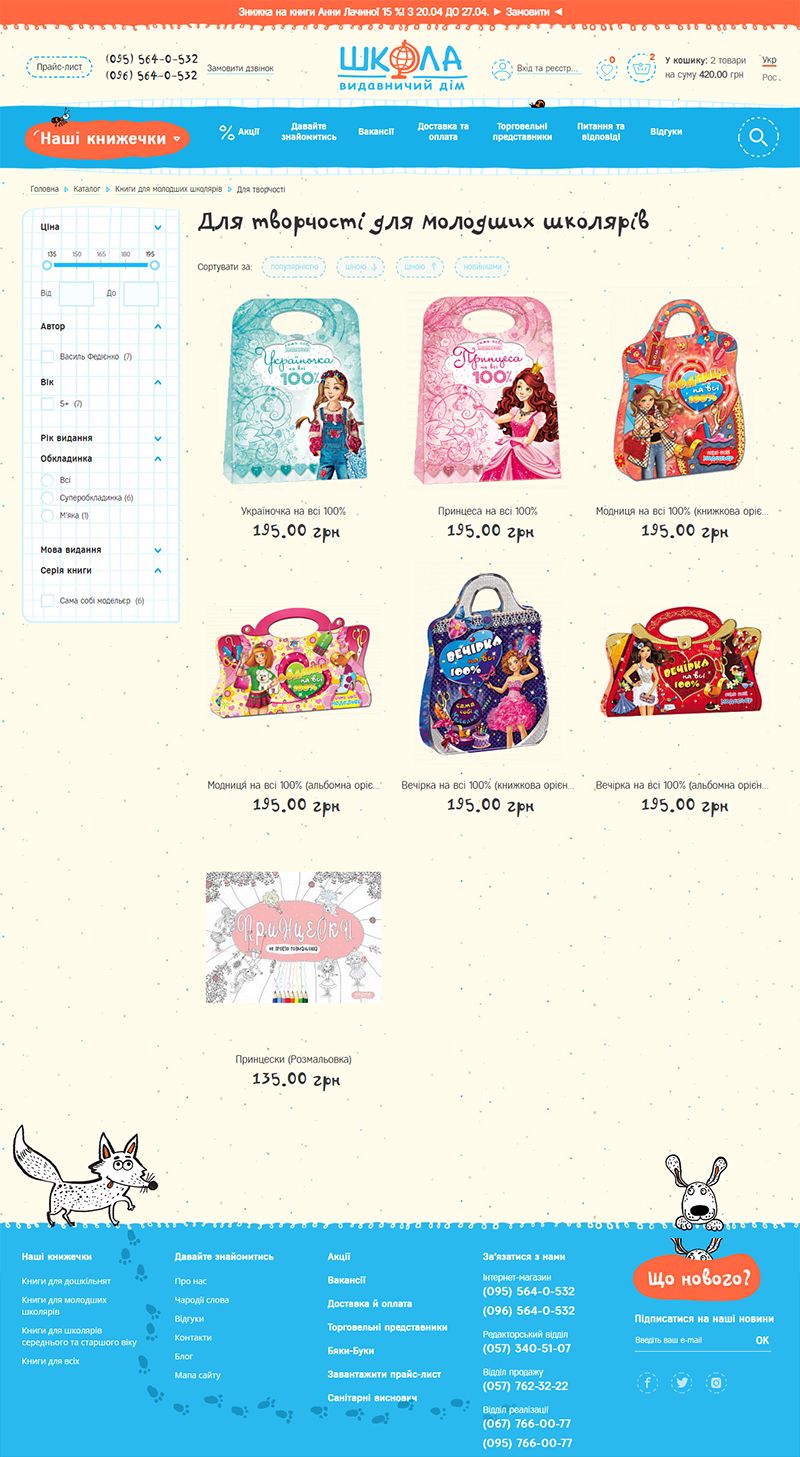
Страница выдачи товара оформлена в виде плитки с указанием только наименования и цены.

Так выглядит страница выдачи в новом дизайне интернет-магазина «Школа»
В новом дизайне есть левое боковое меню с фильтрами, перечень которых можно менять.
Чтобы была возможность найти автора не только по фамилии, но и по имени, мы доработали алфавитные фильтры.

Расширенный алфавитный фильтр авторов Со страницы выдачи пользователь может сразу добавить товар в корзину или отправить в избранное. Также реализовали возможность поделиться ссылкой на товар в социальных сетях.
В рамках технической поддержки сайта мы продолжаем совершенствовать интерфейс интернет-магазина «Школа». Например, пользователям было не ясно, почему похожие книги в выдаче стоят 30 грн. и 650 грн. Возникла необходимость выделить визуальными элементами книги большого формата, чтобы обосновать их цену.
Для этого в левом верхнем углу плитки добавили лейбы, которые указывают на особенности формата конкретной книги.

При наведении на лейбу появляется информация о формате книги Яркие маркеры считываются пользователем быстрее, чем стандартная текстовая информация о размерах книги в описании.
Карточка товара
Страница товара содержит подробное описание книги, ее характеристики, фотографии в различных ракурсах, в том числе и разворотов.

Страница товара интернет-магазина «Школа»
В карточке товара разработали баннер, на котором можно размещать информацию о специальных акциях. Такое решение позволяет мотивировать клиентов на дополнительные действия. Например, «Закажи на 300 грн — доставим бесплатно».
Под блоком разместили инструменты cross-sell и upsell:
В блок «С этим товаром обычно покупают» выводятся те товары, основанные на анализе заказов пользователей; В блок «Книги из этой серии» также автоматически подтягивается информация из административной панели. Оба эти решения при разработке были реализованы одним и тем же компонентом, что позволило сэкономить время и бюджет на их внедрение.
Таким образом в карточке товара мы использовали простые мотивационные приемы для увеличения среднего чека.
3. Корзина
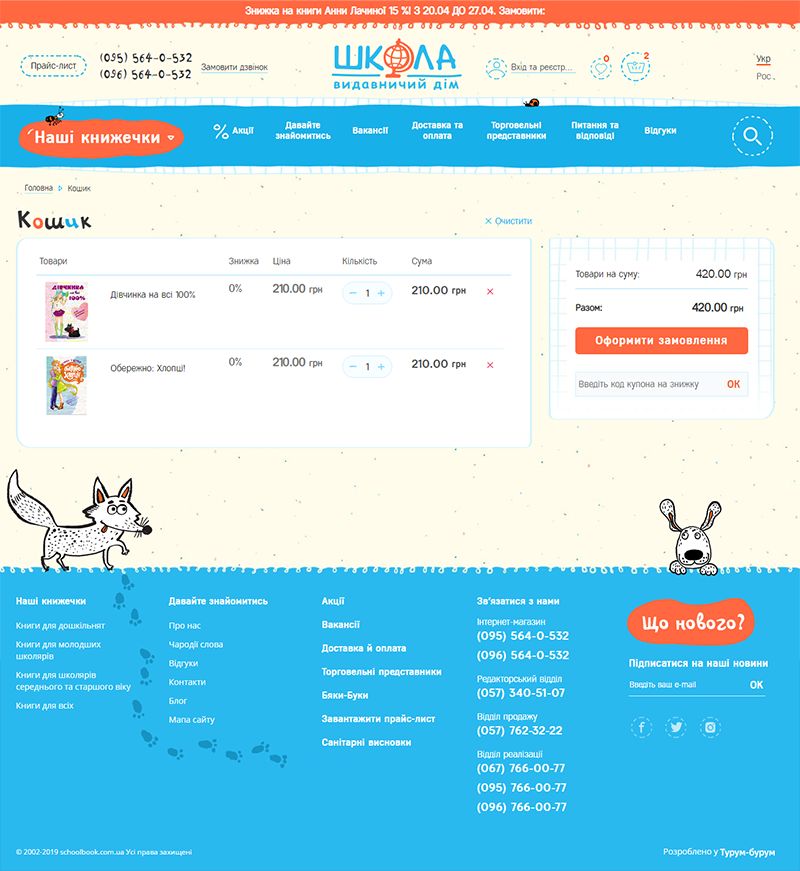
Страница корзины выполнена крайне минималистично, чтобы ничего не отвлекало от основного действия. Пользователь видит акцентную кнопку «Оформить заказ» и основную информацию о своем заказе. Также предусмотрено поле для ввода номера скидочного купона.
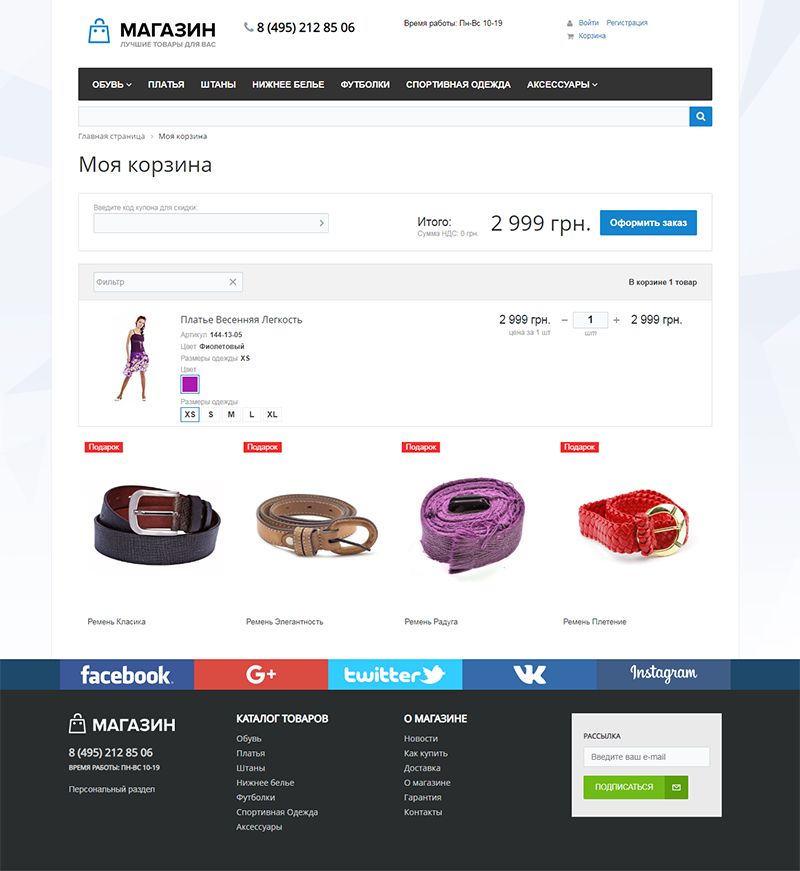
Далее вы можете сравнить, как дизайн страницы корзины выглядел в стандартном шаблоне Битрикс и каким стал новый уникальный дизайн этой страницы:


Стандартный дизайн корзины шаблона Битрикс VS новый уникальный дизайн, созданный на основе этого решения.
Время разработчика, потраченное на внедрение этой страницы было минимальным. В этом преимущество работы с готовыми решениями. Основное время на создание этой страницы ушло у дизайнера и верстальщика, чтобы добиться уникальности и соответствия стилистике каталога издательства.
Этот пример хорошо иллюстрирует идею о том, что даже на базе шаблона можно создать оригинальный продукт.
4. Чекаут
Страница оформления заказа разбита на 3 блока:
Личные данные. Новому пользователю предложено заполнить краткую форму, а постоянному — авторизоваться через e-mail и пароль. Доставка. Реализовали возможность доставки Укрпочтой или Новой Почтой. Оплата. Вывели возможные способы расчета. 
Так выглядит страница оформления покупки на сайте «Школа» С целью минимизации разногласий по вопросам доставки и оплаты товаров добавили специальную страницу с подробным описанием условий продажи.
Особенности разработки в рамках шаблона Битрикс
SEO умного фильтра
При создании книжного интернет-магазина мы заранее подумали о его продвижении и внедрили модуль SEO умного фильтра. Этот инструмент позволяет пользователям при вводе запроса в браузере сразу попадать на нужный раздел каталога. При этом создаются оригинальные страницы с релевантными заголовками и контентом. Это упрощает процесс продвижения сайта и генерирует трафик без дополнительных финансовых затрат.
Накопительная скидка
Внедрили функционал предоставления накопительной скидки для постоянных клиентов в зависимости от объема их покупок.

Выводим процент накопительной скидки в личном кабинете клиента Заходя в личный кабинет, пользователь видит размер полученной скидки и условия ее использования.
Использование двух языков
В шапке сайта закрепили для пользователя возможность выбора языка сайта: русский или украинский.

По запросу SEO-специалистов мы разработали решение, которое автоматически исключало из переведенных страниц определенные части текста с названиями книг. Это позволило выводить в поисковую выдачу более релевантные страницы с ключевыми словами, т.к. большинство названий книг пользователи ищут в оригинальном названии.
Индивидуальный дизайн + шаблон. Для кого подходит такое решение?
Использование готового шаблона не значит, что проект нельзя сделать уникальным на выходе.
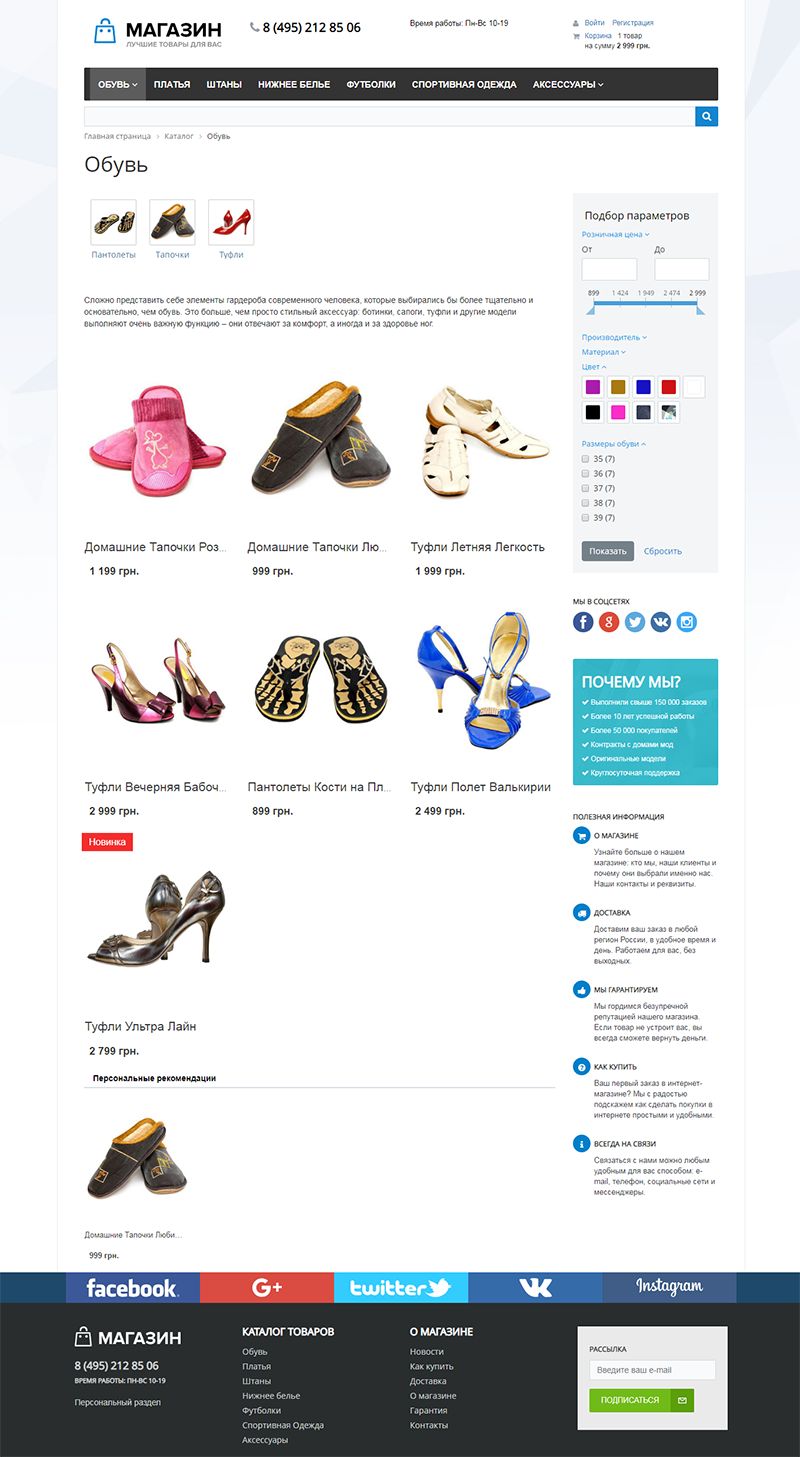
Сравните дизайн страницы выдачи в стандартной теме Битрикс и уникальный дизайн страницы выдачи, который был создан на основе этого шаблона:


Разница между дизайном шаблона Битрикс и дизайном интернет-магазина Школа, созданным на его основе.
На странице поменялось расположение фильтров, совершенно по-другому выглядит форма подписки на новости и общая стилистика. Участие разработчика при этом было минимальным, но активное участие дизайнера и верстальщика позволило создать совершенно не похожий на шаблонную тему магазин.
Подобное решение подойдет для проектов с ограниченным бюджетом:
- для магазинов с небольшим ассортиментом
- для сайтов, у которых нет необходимости внедрять функционал торговых предложений (ассортиментных позиций)
- для ресурсов, которым не требуется сложный индивидуальный функционал и подходят стандартные решения. Например, магазин музыкальных инструментов, продажа цветов, кондитерская.
В результате создания книжного интернет-магазина «Школа» мы получили:
индивидуальный дизайн, соответствующий стилистике издательства сайт полностью интегрированный с 1С бюджетный проект, т.к. использование готового шаблона, позволило сократить затраты на разработку упрощенный процесс продвижения сайта за счет модуля SEO умного фильтра инструменты cross-sell, upsell продаж и персональные скидки — для допродаж на странице товара и в личном кабинете. Сайт сдан по мониторингу качества, который осуществляет компания Битрикс для всех своих партнеров. Мониторинг представляет собой комплекс автоматических тестов, которые анализируют работоспособность сайта, и опрос удовлетворенности заказчика.
Мы продолжаем оказывать техническую поддержку для интернет-магазина «Школа» и поддерживать баланс между красотой сайта и решением бизнес-задач.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
