Проектируйте планшетные интерфейсы под горизонтальную прокрутку

Пользователь настольного компьютера листает страницу вниз, а обладатель планшета — вбок. Значит, для последнего нужен специальный интерфейс.
29.10.2014 | Автор: Энтони Тсенг (Anthony Tseng), перевод: Proactivity 
Число пользователей планшетов растет в геометрической прогрессии. Согласно одному исследованию, к 2014 году планшеты будут использовать 90 миллионов американцев. [1] На фоне подобной статистики понимание принципов проектирования планшетных интерфейсов приобретает невиданное ранее значение. По данным другого исследования, взаимодействие пользователя с интерфейсом планшета существенно отличается от взаимодействия с интерфейсом настольного компьютера. Пользователи последних машинально листают страницу вертикально вниз. А при использовании планшета они машинально пытаются пролистывать контент горизонтально. Пользователи по-разному работают с настольными и планшетными интерфейсами, и подходы к их проектированию должны учитывать эту разницу.
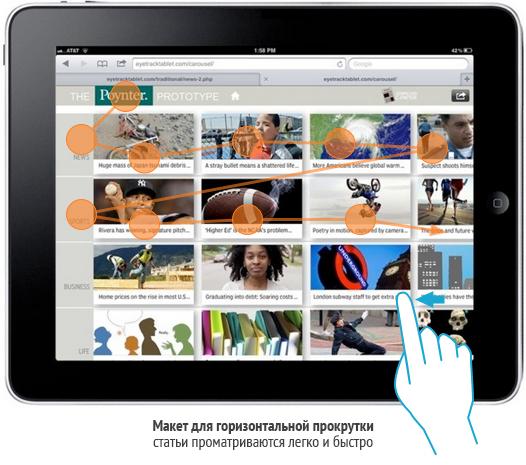
Инстинкт горизонтального пролистывания Исследование с отслеживанием взгляда пользователей показало, что люди «имеют непреодолимый инстинкт пролистывать фотографии в галерее, открытой на весь экран, горизонтально». [2] Это наблюдение должно повлиять на дизайн насыщенных визуальным контентом интерфейсов. Дальнейшие тестирования показали, что «испытуемые, которым давали iPad в альбомной ориентации, в 93% случаев пролистывали страницы горизонтально. Держа планшет в книжной ориентации, они прибегали к горизонтальному пролистыванию в 82% случаев. Статистика убедительно говорит о том, что пользователи склонны к горизонтальному свайпингу, и выбор направления прокрутки вовсе не случайность». [2] Независимо от ориентации планшета, пользователи предпочитают просматривать визуальный контент, прокручивая страницу горизонтально.
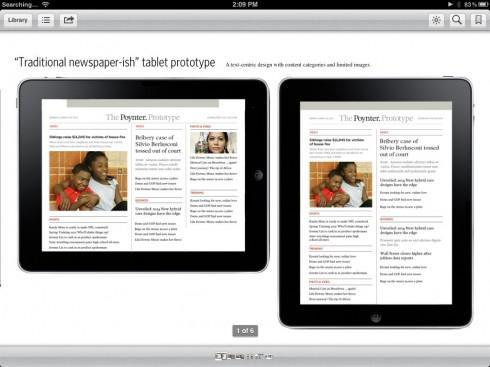
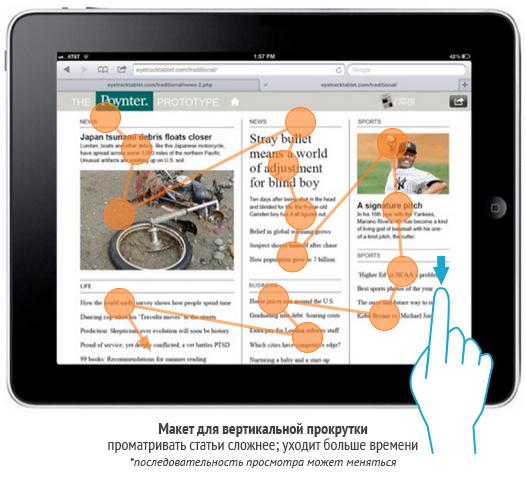
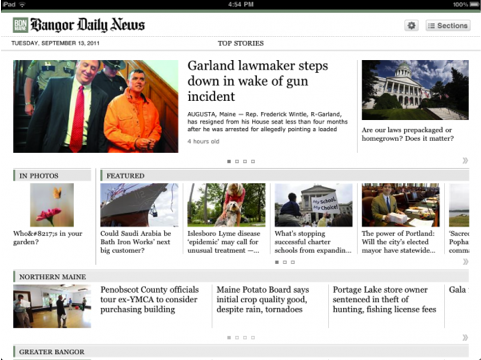
Результаты тестирования трех макетов Исследователи протестировали три макета для планшетов с различным расположением текстового и визуального контента. Первый образец был близок к традиционному интерфейсу, хорошо знакомому всем пользователям настольных компьютеров. Контент поделили на колонки — вариант, наиболее удобный для вертикального скроллинга. Заголовки одних статей были крупнее, других — мельче, одни содержали иллюстрации, другие — нет.
По данным итогового опроса, лишь »35% пользователей предпочли традиционный макет» [3].
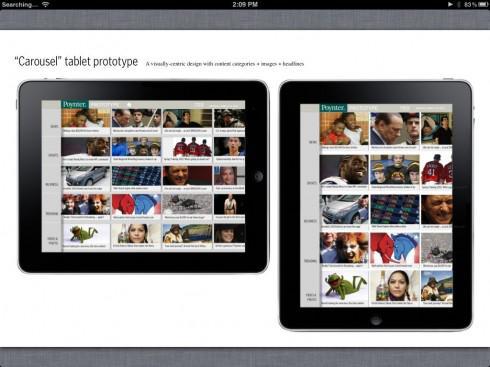
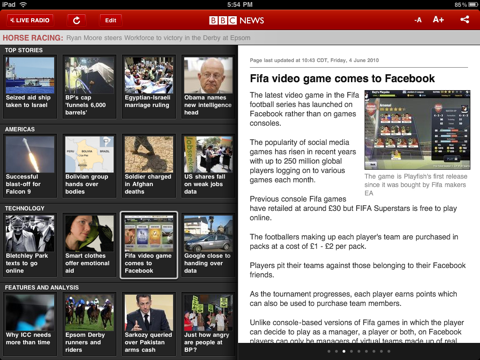
 Во втором макете контент разместили в несколько рядов. Интерфейс представлял собой карусель, при прокручивании которой на странице появлялись новые материалы. Названия категорий были выровнены по вертикали, заголовки материалов — по горизонтали.
Во втором макете контент разместили в несколько рядов. Интерфейс представлял собой карусель, при прокручивании которой на странице появлялись новые материалы. Названия категорий были выровнены по вертикали, заголовки материалов — по горизонтали.
Согласно красноречивым данным итогового интервью,»50% читателей отдали предпочтение интерфейсу в виде карусели». [3]
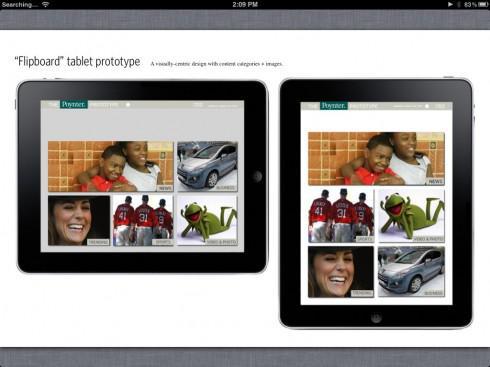
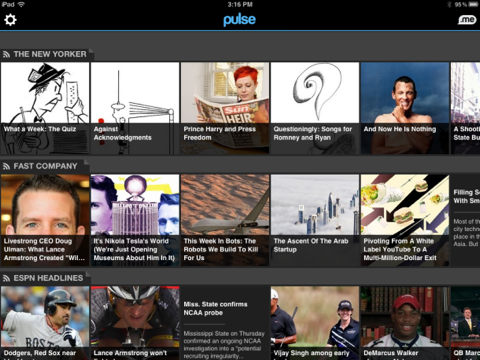
 В третьем макете контент был представлен в виде плиток разного размера и на экране доминировали изображения. Пользователи могли видеть только названия разделов: чтобы увидеть заголовки статей, надо было сначала выбрать категорию.
В третьем макете контент был представлен в виде плиток разного размера и на экране доминировали изображения. Пользователи могли видеть только названия разделов: чтобы увидеть заголовки статей, надо было сначала выбрать категорию.
По данным выходного интервью, только »15% пользователей понравился формат с плитками». [3]
 Почему пользователи предпочли макет с каруселью
Из трех прототипов самым удобным для горизонтального прокручивания и самым эффективным для поиска материалов оказался прототип с каруселью. Пользователям не приходилось напрягать глаза при чтении названий категорий или заголовков статей: они были выстроены вдоль одной линии. Пользователи просматривали один столбец, чтобы найти нужную категорию, и одну строку — чтобы найти нужную статью. Они могли пролистывать страницу по горизонтали и просматривать все статьи в категории, не отрывая глаз и не перескакивая по странице. Переключиться на другую категорию было так же легко.
Почему пользователи предпочли макет с каруселью
Из трех прототипов самым удобным для горизонтального прокручивания и самым эффективным для поиска материалов оказался прототип с каруселью. Пользователям не приходилось напрягать глаза при чтении названий категорий или заголовков статей: они были выстроены вдоль одной линии. Пользователи просматривали один столбец, чтобы найти нужную категорию, и одну строку — чтобы найти нужную статью. Они могли пролистывать страницу по горизонтали и просматривать все статьи в категории, не отрывая глаз и не перескакивая по странице. Переключиться на другую категорию было так же легко.
При горизонтальном перелистывании пользователи могут сохранять последовательную и эффективную модель просмотра от страницы к странице.
 При работе с традиционным макетом пользователям приходится напрягать глаза, так как страница не предполагает чёткой и строгой последовательности просмотра разделов и заметок. Напротив, названия категорий и заголовки беспорядочно разбросаны по странице, и, чтобы изучить её содержимое, пользователю приходится постоянно переводить взгляд от одной колонки к другой. Из-за разнообразия размеров шрифтов и изображений читатель может легко потерять нужный заголовок, отвлекшись на более яркий элемент.
При работе с традиционным макетом пользователям приходится напрягать глаза, так как страница не предполагает чёткой и строгой последовательности просмотра разделов и заметок. Напротив, названия категорий и заголовки беспорядочно разбросаны по странице, и, чтобы изучить её содержимое, пользователю приходится постоянно переводить взгляд от одной колонки к другой. Из-за разнообразия размеров шрифтов и изображений читатель может легко потерять нужный заголовок, отвлекшись на более яркий элемент.
Заголовки с изображениями привлекали к себе больше внимания независимо от того, были ли их темы интересны испытуемым или нет.
 Макет с плиткой был самым наглядным, но крупные изображения порой заставляли пользователей отвлекаться на контент, который был им мало интересен. Отсутствие подписей к изображениям затрудняло выбор категории, так как так как порой оставалось неясно, какой контент скрывается за той или иной иллюстрацией. Такой макет вынуждал пользователей часто нажимать на кнопки: прежде чем они могли увидеть хоть какой-то контент, нужно было выбрать категорию, а чтобы просмотреть содержимое других разделов, каждый раз приходилось возвращаться назад к списку.
Макет с плиткой был самым наглядным, но крупные изображения порой заставляли пользователей отвлекаться на контент, который был им мало интересен. Отсутствие подписей к изображениям затрудняло выбор категории, так как так как порой оставалось неясно, какой контент скрывается за той или иной иллюстрацией. Такой макет вынуждал пользователей часто нажимать на кнопки: прежде чем они могли увидеть хоть какой-то контент, нужно было выбрать категорию, а чтобы просмотреть содержимое других разделов, каждый раз приходилось возвращаться назад к списку.
Проектирование интерфейсов для горизонтальной прокрутки Не все интерфейсы подходят для горизонтального перелистывания. Но если сайт для планшетов предполагает обилие изображений, названий разделов и статей, его следует разрабатывать с расчётом на горизонтальный свайпинг. Ниже приведены несколько рекомендаций и примеров — они подскажут, с чего начать.
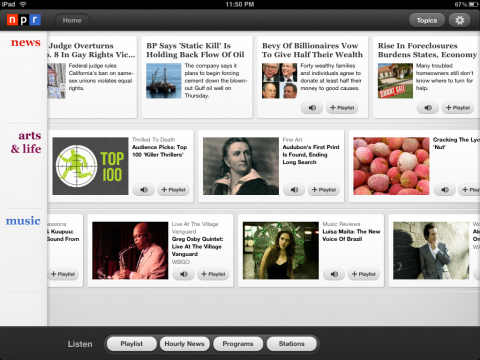
Разбейте контент на горизонтальные ряды Первая задача — определиться с размером и организацией текста и изображений, так, чтобы они помещались в content box. В данном случае отдельным сontent box«ом будет ряд каждой категории. Элементы с текстом и изображениями можно организовать динамически, тогда страница будет выглядеть более привлекательно. Например, NPR разместили заголовки статей в первом ряду над миниатюрами, чтобы акцентировать на них внимание читателей.
Во втором и третьем рядах внимание пользователей сразу захватывают крупные изображения.
 Разделяйте заголовки в разных категориях
Иногда пользователя интересует контент из одной конкретной категории. Если заголовки в пределах этой категории сложно отличить от заголовков из другого раздела, пользователю сложно искать статьи.
Разделяйте заголовки в разных категориях
Иногда пользователя интересует контент из одной конкретной категории. Если заголовки в пределах этой категории сложно отличить от заголовков из другого раздела, пользователю сложно искать статьи.
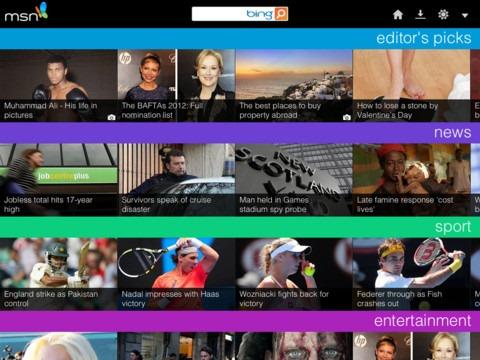
Например, MSN использует для разделения категорий средства типографики и яркие цвета.
 Используйте частично скрытый контент как указатель направления прокрутки
Пользователи не догадаются о горизонтальной прокрутке, если не указать им на неё заранее.
Используйте частично скрытый контент как указатель направления прокрутки
Пользователи не догадаются о горизонтальной прокрутке, если не указать им на неё заранее.
Покажите, что на сайте есть другие материалы, разместив на краю страницы контент, частично скрытый за ее пределами.
 Не размещайте на странице другие элементы типа карусель
В макете, рассчитанном на горизонтальный свайпинг, пользователи ожидают, что проведя по экрану, они перелистнут страницу.
Не размещайте на странице другие элементы типа карусель
В макете, рассчитанном на горизонтальный свайпинг, пользователи ожидают, что проведя по экрану, они перелистнут страницу.
Не вводите пользователей в заблуждение, размещая на странице для горизонтальной прокрутки несколько разных каруселей.
 Исследование показало, что «пользователям мешала неоднозначность жестового управления, при которой на одной странице двигалось несколько лент. В приложениях, рассчитанных на горизонтальное пролистывание как на основной механизм просмотра, карусели часто становились причиной проблем». [4]
Исследование показало, что «пользователям мешала неоднозначность жестового управления, при которой на одной странице двигалось несколько лент. В приложениях, рассчитанных на горизонтальное пролистывание как на основной механизм просмотра, карусели часто становились причиной проблем». [4]
Подумайте над компоновкой, упрощающей возврат к перечню статей Каждый раз, когда пользователь прочитал статью и хочет найти другую, ему приходится возвращаться назад к списку.
Предложив пользователю совмещенный вид со списком материалов с одной стороны и выбранной статьёй с другой, вы упрощаете навигацию между материалами и избавляете его от необходимости каждый раз нажимать кнопку «Назад».
 Пользователи предпочитают альбомную ориентацию
Результаты исследования говорят о том, что пользователи планшетов склонны пролистывать контент по горизонтали. Интересно, что »70% респондентов отметили в итоговом интервью, что они предпочитают держать планшет горизонтально, в альбомной ориентации». [3] Такое расположение устройства идеально для горизонтального перелистывания, так как ширина экрана позволяет размещать на странице больше контента. Учитывая, что большинство пользователей держат планшет, как альбом, кажется целесообразным проектировать интерфейсы для горизонтального перелистывания. Число пользователей планшетов растет, но мы только начинаем понимать, как пользователи взаимодействуют с ними.
Пользователи предпочитают альбомную ориентацию
Результаты исследования говорят о том, что пользователи планшетов склонны пролистывать контент по горизонтали. Интересно, что »70% респондентов отметили в итоговом интервью, что они предпочитают держать планшет горизонтально, в альбомной ориентации». [3] Такое расположение устройства идеально для горизонтального перелистывания, так как ширина экрана позволяет размещать на странице больше контента. Учитывая, что большинство пользователей держат планшет, как альбом, кажется целесообразным проектировать интерфейсы для горизонтального перелистывания. Число пользователей планшетов растет, но мы только начинаем понимать, как пользователи взаимодействуют с ними.
Источники [1] http://www.emarketer.com/Article/One-Three-Online-Consumers-Use-Tablet-by-2014/1008701
[2] http://www.poynter.org/how-tos/digital-strategies/171368/poynter-eyetrack-tablet-research-shows-horizontal-swiping-instinct-for-photo-galleries/
[3] http://www.poynter.org/how-tos/newsgathering-storytelling/visual-voice/191875/new-poynter-eyetrack-research-reveals-how-people-read-news-on-tablets/
[4] http://www.nngroup.com/articles/ipad-usability-year-one/
Полный текст статьи читайте на CMS Magazine
