Плоский дизайн и формы
05.09.2014 | Автор: Джессика Эндерс (Jessica Enders), перевод: Proactivity 

Эта статья посвящена двум важным понятиям, начинающимся на букву Ф: «флэт» и «формы».
Хотя многие считают, что плоские интерфейсы — всего лишь дань моде или предсказуемое отклонение маятника в сторону от сквевоморфизма, многие дизайнеры приняли новую концепцию, поскольку лаконичное визуальное оформление (отказ от градиентов, теней и рамочек) делает интерфейса более простым и опрятным.
Проблема в том, что в большинстве плоских интерфейсов акцент делается на подачу контента, а операционным компонентам (т.е. формам) уделяется совсем мало внимания. Что происходит, когда встречаются плоский дизайн и формы? Неудачный пользовательский опыт.
Формы имеют значение Под словом «форма» я понимаю любое взаимодействие, в процессе которого происходит обмен информацией и получение продукта или услуги пользователем. Список примеров бесконечен: от интернет-банкинга до мобильных магазинов, от регистрации в новом сервисе для планшетов до простого поиска в интернете.
Требования, предъявляемые пользователями к контенту, могут заметно отличаться от их потребностей в отношении форм. Ниже приведена таблица, которая иллюстрирует эти отличия:
Формы
Контент
Завершение задачи
Исследование и завершение задачи
Внимание пользователей сосредоточено на полях
Внимание пользователей не сосредоточено на полях
Зачастую существует лишь одна точка входа и одна точка выхода
Несколько точек входа и выхода могут существовать одновременно
Понятия «успех» и «провал» однозначны.
«Успех» или «провал» могут определяться по-разному, в зависимости от обстоятельств.
Как правило, заполняется лишь однажды
К нему обращаются множество раз
Формы напрямую связаны с завершением задач. Уверена, что людей, заполняющих формы ради интереса, найдётся совсем немного — все здравомыслящие люди заполняют их для того, чтобы зарегистрировать машину или купить те крутые блестящие ботинки. Но когда речь заходит о контенте, завершение задачи — едва ли не последнее, о чём думают пользователи. Иногда мы просто бесцельно бродим по сети. (Википедия, я смотрю на тебя.)
К завершению задачи люди подходят иначе. Понаблюдайте за человеком, заполняющим форму, и вы увидите, что он сосредотачивает внимание поочерёдно на полях, и их названиях, подсказках, вопросах. Здесь существует определенный порядок: начало операции и её конец, и в точке выхода пользователи как правило уже знают, справились они с задачей или нет.
В отличие от форм, контент может иметь множество точек входа с разных ресурсов, поэтому поведение и работа внимания пользователей здесь также отличаются. Идея завершения задачи по-прежнему актуальна, но успех можно трактовать по-разному — в зависимости от условий использования.
Кроме того, концентрация на выполнении задачи означает, что пользователь, скорее всего, заполнит форму лишь однажды, хотя связанный с ней контент может быть просмотрен множество раз. Соответственно, скорее всего, пользователь не успеет освоить визуальный язык формы (например, отсутствие кнопок, присутствие только ссылок).
Плоский дизайн = меньше информации Итак, формы существенно отличаются от контента. Как это связано с плоским дизайном?
Дело в том, что в погоне за простотой плоский дизайн заходит слишком далеко. Для контента тени, градиенты и рамки — не более чем бесполезные «украшения». Когда мы читаем новостную статью из нескольких страниц механизм перехода на другую страницу — кнопка это или ссылка — не имеет большого значения. Для формы это критично.
Рассмотрим действия «Подтвердить» и «Отменить» внутри формы. Совершенно очевидно, что эти действия будут иметь различный результат, а мы хотим, чтобы пользователи как можно быстрее достигли своей цели. Вот почему я и многие другие специалисты, включая знаменитого Люка Вроблевски (Luke Wroblewski), рекомендуем оформлять первые элемент («Подтвердить») в виде кнопки, а второй («Отменить») — в виде ссылки. Визуальный дизайн играет не только эстетическую роль, он подчёркивает функционал и устанавливает приоритеты.
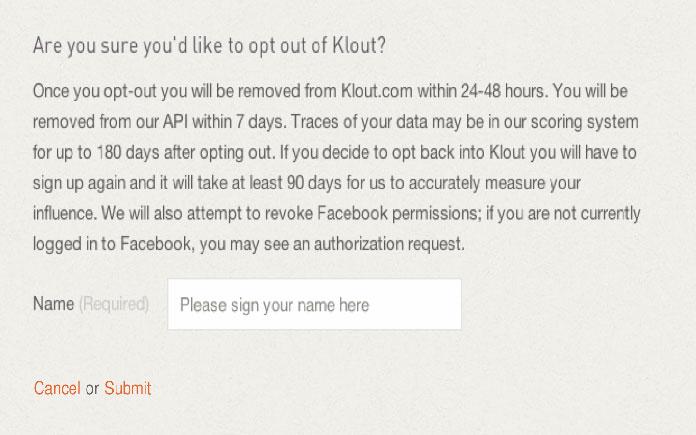
Ниже — пример нарушения этого правила.
Форма Klout страдает от потери информации, которая часто случается в плоских интерфейсах.
 Порядок расположения элементов «Отменить» и «Подтвердить» — приём из арсенала «тёмного» дизайна, но не в этом суть. Плоский дизайн предполагает оформление и главных, и второстепенных действий в виде ссылок с одинаковым цветом текста и фоном. В результате пользователям приходится дольше всматриваться в опции, прежде чем совершить нужное действие.
Порядок расположения элементов «Отменить» и «Подтвердить» — приём из арсенала «тёмного» дизайна, но не в этом суть. Плоский дизайн предполагает оформление и главных, и второстепенных действий в виде ссылок с одинаковым цветом текста и фоном. В результате пользователям приходится дольше всматриваться в опции, прежде чем совершить нужное действие.
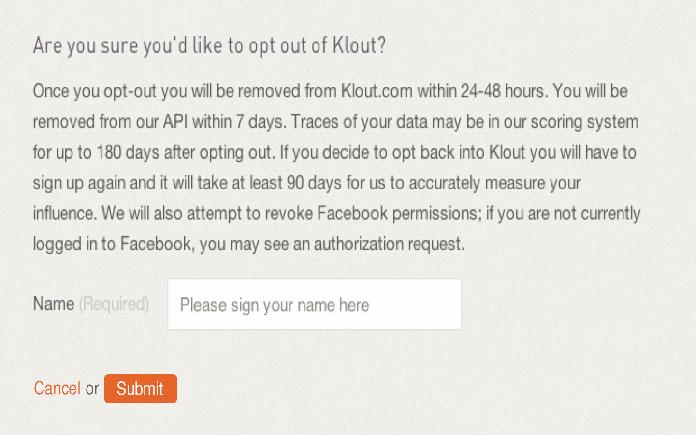
Представьте, насколько удобнее была бы эта форма, если бы дизайн подчёркивал разницу двух действий (опять-таки, я не беру в расчёт порядок действий):
 Три главные проблемы плоских форм
Пример Klout демонстрирует три самых распространенных недостатка плоского дизайна, которые мешают создавать удобные интерфейсы:
Три главные проблемы плоских форм
Пример Klout демонстрирует три самых распространенных недостатка плоского дизайна, которые мешают создавать удобные интерфейсы:
Отсутсвие аффордансов (аффорданс — это «приглашение» к использованию физического или цифрового объекта, в котором заложена информация о его функции — например, стул, который вызывает желание присесть). Нивелировка отличий между элементами (например, полями и названиями полей, между инструкциями и кнопками). Невыразительность иерархии внутри отдельной категории формы (например, кнопки основных действий выглядят так же, как и второстепенные). Элементы «Отменить» и «Подтвердить» в форме Klout ничего не говорят о своём назначении — их дизайн не приглашает к взаимодействию. Имей они форму кнопки (в конце концов, это действия) или, по крайней мере, будь они подчеркнуты (традиционный аффорданс для ссылок в сети), они бы выглядели кликабельными.
Кроме того, действия недостаточно выделяются на фоне окна: единственное, что визуально отличает кликабельные ссылки от некликабельного текста — это цвет.
В отношении иерархии пример Klout особо интересен. Поскольку элемент «Отменить» расположен раньше элемента «Подтвердить», он оказывается более приоритетным действием (в этом и есть суть «тёмного» дизайна — пользователи воспринимают первое действие как более популярное, а этого-то разработчикам и надо). Больше элементы ничем не отличаются. При этом — рассматриваете вы их с точки зрения Klout или с точки зрения пользователя — они не равнозначны.
Как же избежать подобных ошибок в рамках плоского дизайна? Надо уделить достаточно внимания оформлению: обеспечить объектам аффорданс, подчеркнуть их назначение и отразить иерархию. Этого можно добиться, сосредоточившись на важнейших элементах формы: полях и кнопках, которые и обеспечивают взаимодействие.
Настройка оформления полей и кнопок Форма станет удобной для пользователей, если кнопки будут выглядеть выпуклыми, а поля будут похожи на прорези. Такие элементы приглашают к взаимодействию и помогают отличить один функциональный элемент от другого.
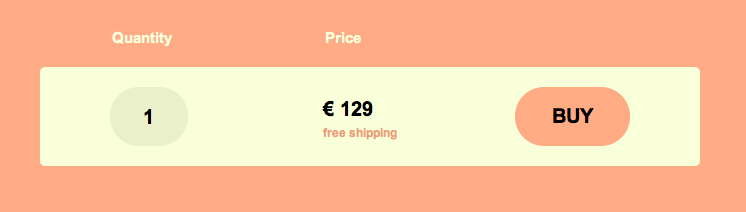
Скриншот формы заказа динамика Lowdi демонстрирует, как выглядит окно, спроектированное вопреки этому закону.
Поле с количеством товаров и кнопка «Купить» настолько плоские, что, кажется, не подразумевают никакого взаимодействия.
 Невнимательный пользователь и не догадается, что количество товаров можно изменить, и растеряется, прежде чем увидит кнопку, которую надо нажать для продолжения.
Невнимательный пользователь и не догадается, что количество товаров можно изменить, и растеряется, прежде чем увидит кнопку, которую надо нажать для продолжения.
Выделить поля и кнопки и сделать их интуитивно понятными можно следующим образом:
Цель
Как её достигнуть
Сделать поля «вдавленными»
Выделите поле с помощью рамки или внутренней тени, даже если её ширина будет не больше 1 пикселя. Цвет поля не должен повторять цвет формы.
Сделать кнопки выпуклыми
Используйте падающие тени, скругленные углы, градиент или рамку, хотя бы едва заметную.
Цвет кнопки не должен совпадать ни с цветом окна, ни с цветом полей.
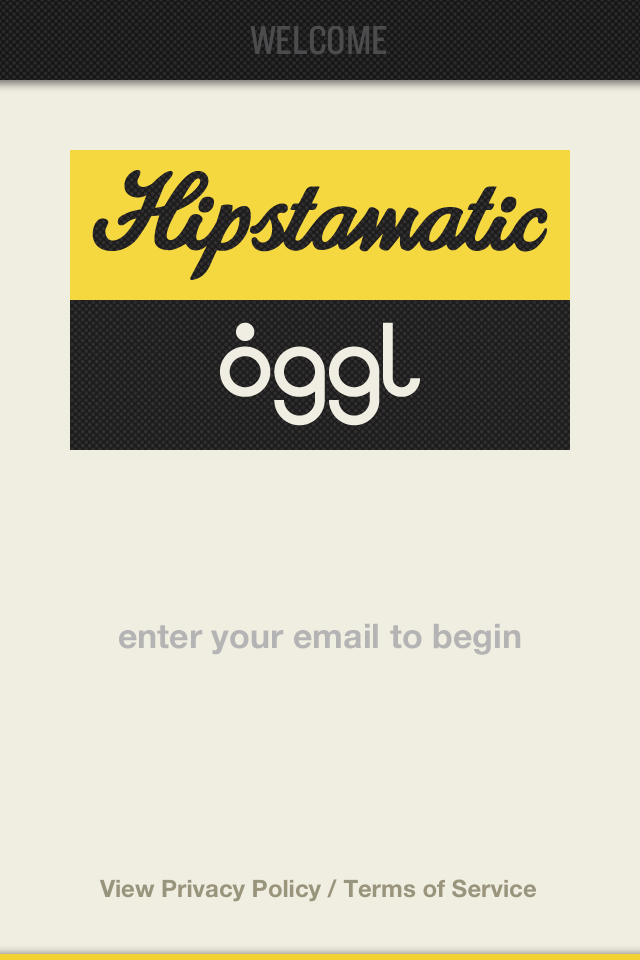
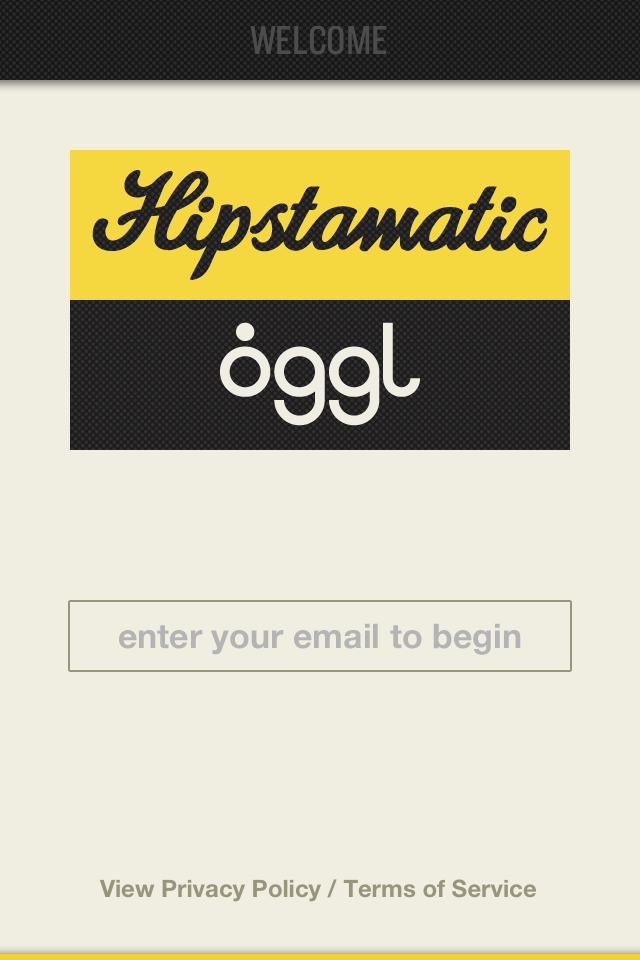
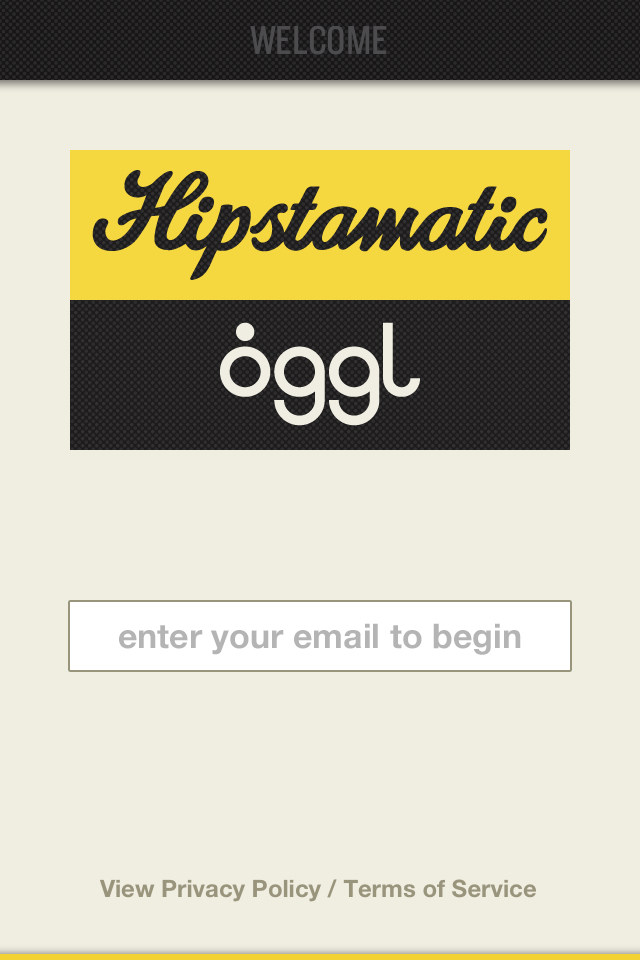
Оформление полей Обратимся к формату «до — после» и поговорим о полях. Форма подписки на мобильную версию Ogglот Hipstamatic начинается с окна, показанного внизу (первый скриншот). Поиск поля для ввода электронного адреса похож на поиск пасхальных яиц, но, в отличие от последнего, совсем не приносит радости. Теперь посмотрите на предложенные мной альтернативы. На втором скриншоте я добавила лишь рамку вокруг поля, выделив таким образом самостоятельный элемент. На третьем изображении я добавила рамку и убрала цвет окна. Заполнить такую форму кажется намного проще. Оба варианта имеют плоский дизайн, но обладают большим аффордансом, особенно последний.



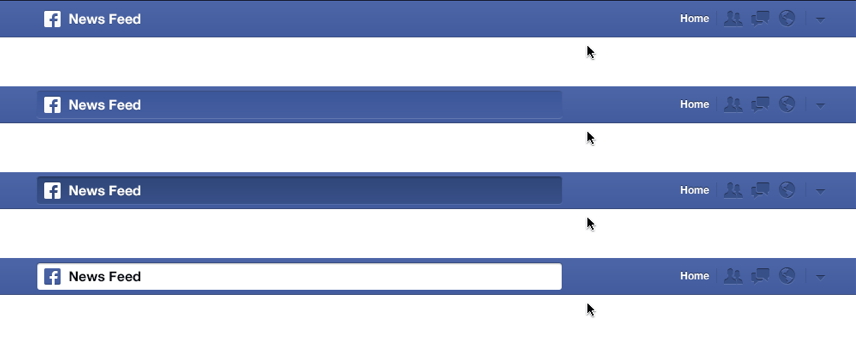
Когда в Facebook объявили о релизе социального поиска, в компании быстро поняли, как важно, чтобы поля выглядели как прорези. Изначально поле поиска не имело собственного фона (т.е. оно было таким же синим, как и вся строка). Результат? Многие пользователи не заметили новую опцию.
Протестировав несколько вариантов, в Facebook обнаружили, что белый фон и легкая внутренняя тень, т.е. поле, похожее на прорезь, работает лучше всего.
 Оформление кнопок
Ещё один пример «до и после», теперь для кнопок.
Оформление кнопок
Ещё один пример «до и после», теперь для кнопок.
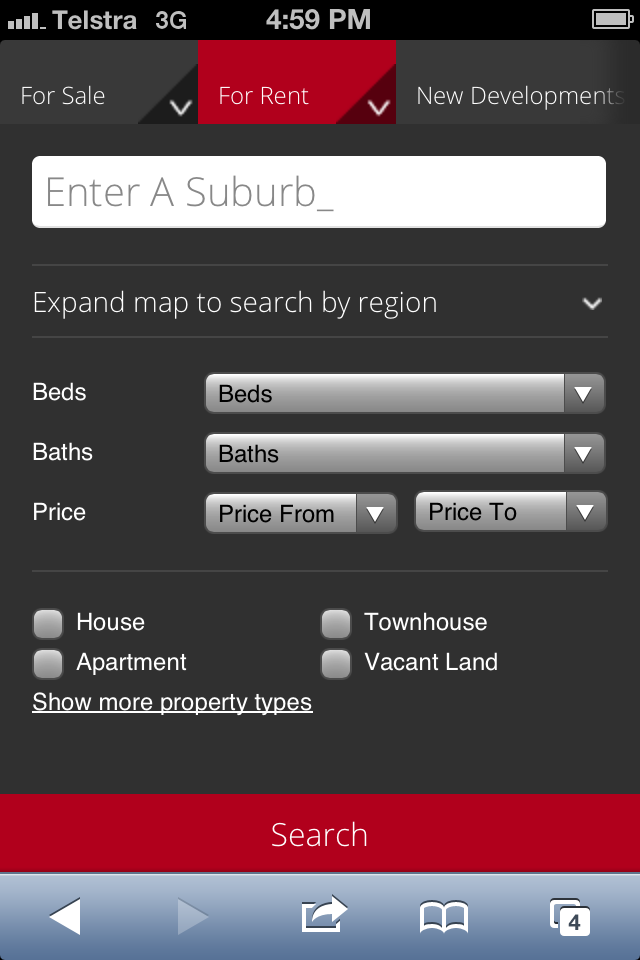
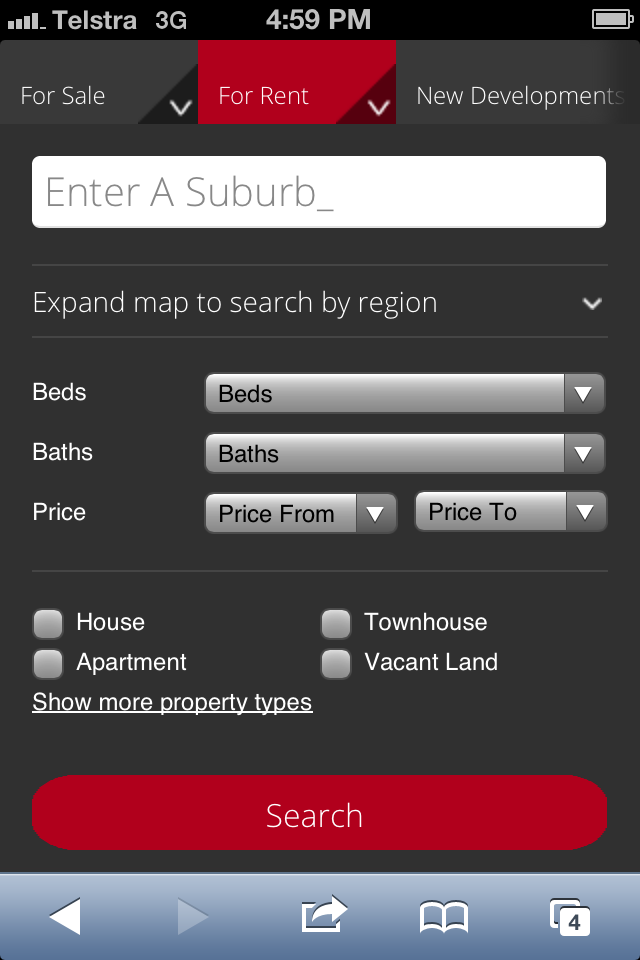
Ниже представлены оригинальный дизайн сервиса для поиска недвижимости и альтернативный вариант, который кажется мне более удобным.

 В оригинальном дизайне кнопка была настолько плоской, что её можно было принять и за заголовок, и за футер, и за другой блок контента. Укоротив её и скруглив углы, мы пригласили пользователей к взаимодействию, оставив достаточно места для касания.
В оригинальном дизайне кнопка была настолько плоской, что её можно было принять и за заголовок, и за футер, и за другой блок контента. Укоротив её и скруглив углы, мы пригласили пользователей к взаимодействию, оставив достаточно места для касания.
Разделение действий на главные и второстепенные Наконец, не забывайте о том, что главные и второстепенные по значению действия должны быть оформлены по-разному. Существует два способа их разграничить:
Использовть для основных действий кнопки, а для второстепенных — ссылки.
Оформить их единообразно, но кнопки основных действий сделать более выразительными.
Отличный пример — использование ссылок для второстепенных действий в форме регистрации Fiverr.
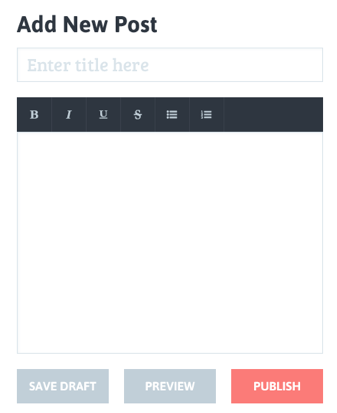
 Если пойти ещё дальше, то вот пример шаблона для блога от Рикки Тэнона (Riki Tanone) на Dribbble, где он демонстрирует, как эффективно разделять основные и второстепенные действия.
Если пойти ещё дальше, то вот пример шаблона для блога от Рикки Тэнона (Riki Tanone) на Dribbble, где он демонстрирует, как эффективно разделять основные и второстепенные действия.
Шаблон для блога от Рикки Тэнона
 Больше информации — доступнее сервис
Больше информации — доступнее сервис
Как вы могли заметить, что более удобные и интуитивно понятные формы обладают некоторой избыточностью визуального языка. Разницу элементов показывает более, чем один элемент (например, цвет) — цвет и форма, цвет и размер.
Эта «избыточность» делает интерфейс доступным более широкому кругу пользователей, поскольку не требует от них обязательного восприятия или понимания конктретного признака, указывающего тип взаимодействия.
Яркий пример — цвет. Около 12% населения Земли не различает тот или иной цвет. Если кликабельные элементы выделены только цветом (как на примере Klout), 12% оказываются лишены возможности работать с формой.
Вспомните рекомендации, которые я, Люк Вроблевски (LukeWroblewski) и другие специалисты дают по поводу обязательных для заполнения полей. Мы рекомендуем помечать их цветными звёздочками (как показано слева). В этом случае информацию передают и цвет, и форма, поэтому поля удобны для заполнения даже теми, кто не различает тот или иной цвет (они увидят форму, как показано справа).
Лучший из миров Каждый дизайнер стремится спроектировать прекрасный пользовательский опыт, сделать его простым и понятным.
Что значит простой и понятный? Это значит, что пользователь знает, что ему нужно сделать, и как это сделать без лишних усилий. Создать такой опыт — значит найти баланс. Плоский дизайн ради плоского дизайна — путь в никуда.
Разрабатывая формы, использование которых даже в лучших условиях вызывает определённые трудности, важно не забывать: меньше — не всегда значит проще.
Автор: Джессика Эндерс (Jessica Enders), перевод: Proactivity
Полный текст статьи читайте на CMS Magazine
