Онлайн живи — онлайн учись, или как мы усовершенствовали вышкинскую Smart LMS
ЗаказчикНациональный исследовательский университет «Высшая школа экономики» (НИУ ВШЭ)ЗадачаМодернизация и переосмысление интерфейса образовательного вышкинского сервиса Smart LMS в пользу удобства и нативности, проработка кастомного UI/UX решения на основе API Moodle
Мы не впервые сталкиваемся с диджитальными проектами Вышки, однако Smart LMS (Learning Management System) стал для нас настоящим вызовом. В теории это многофункциональная онлайн-платформа для студентов предоставляет повсеместный доступ к образовательным курсам, личной документации, оценкам и разным сервисам, обеспечивает постоянную связь между участниками учебного процесса: студентами, преподавателями, модераторами и администраторами. В общем, всесторонняя помощь и уменьшение бумажной волокиты в пользу онлайна.
Звучит очень современно и круто, но на практике LMS выглядел весьма аскетично и непривлекательно, а о запутанной структуре и постоянных багах сервиса ходили целые легенды (можно даже глянуть комичное видео одного из вынужденных пользователей). Все студенты хоть пару раз за время обучения обязаны повзаимодействовать с сервисом, например отправлять через него курсовые и письменные работы на проверку, записываться на межфакультетские курсы и проходить обязательную студенческую оценку преподавания.
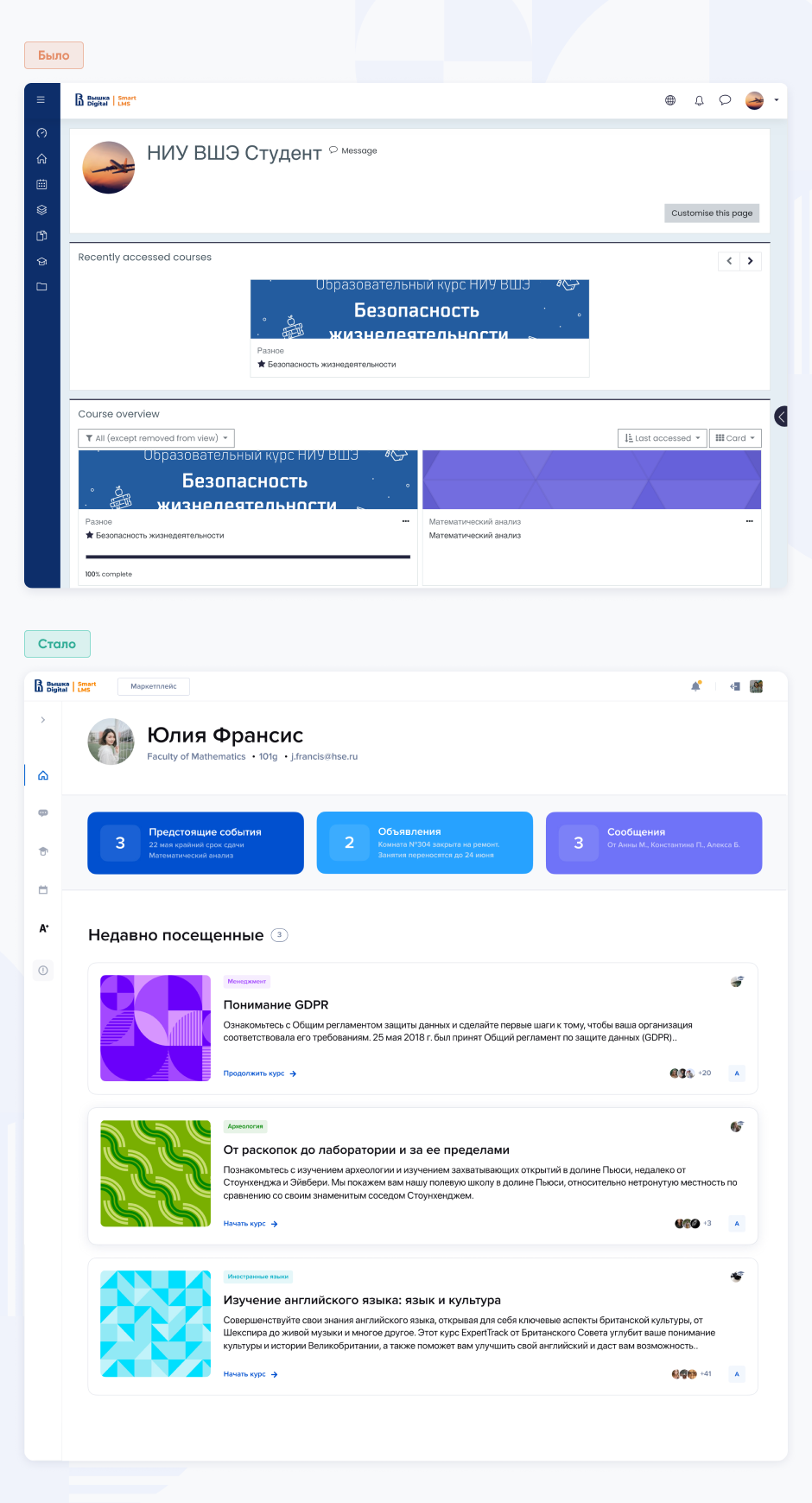
После подробного исследования особенностей Moodle, мы приступили к разработке бренд нью LMS. Предлагаем вам посмотреть этот впечатляющий рехаб древней системы в современный и адаптивный сервис как снаружи, так и внутри.

Проблема: API Moodle — глобальный образовательный сервис, виртуальная обучающая среда, на ее основе работают многие университеты по всему миру. Главным образом Moodle выбирают из-за его расширенного функционала, заточенного конкретно под потребности образовательных учреждений (возможность проведения семинаров, выставление оценок, формирование курсов). Все это постоянно расширяется и улучшается. Однако Moodle был разработан в 2002 году и его интерфейс с тех пор изменился незначительно — внутри сервиса отсутствуют разграничения фронта и бэка, заметен устаревший UI и слабая проработка кастомного решения. Студенты плюются от анахроничного интерфейса и постоянных багов, а университеты лишь разводят руками, выбирая лучшее по функционалу предложение на рынке.
Решение: Вышка пришла к нам уже с готовой системой Smart LMS на основе Moodle. Вначале мы предлагали написать заново собственный образовательный сервис, но заказчик наотрез отказался, мотивируя это тем, что уже давно привык к удобной системе администрирования. К тому же, у Вышки есть и другие сервисы, работающие на той же платформе, и создание нового стоило бы на порядок дороже. Пришлось работать с тем, что есть.
Заказчик прислал нам 1800 страниц технической документации, написанную очень скверно и непонятно, так что нашим разработчикам пришлось самостоятельно вникать в особенности программирования Moodle.
Скоро мы нашли одну лазейку, которая помогла бы нам создать собственный интерфейс и буквально «надеть» его сверху на Moodle, создать сайт внутри сайта, обернуть высококачественный функционал в привлекательную обертку современного и яркого интерфейса.
Такой лазейкой стал API — возможность привязать мобильное приложение к системе для отображения данных из Moodle в кастомном мобильном интерфейсе. Для веб версий такой возможности не предусмотрено. Поэтому мы стали подробно изучать инструменты интеграции с мобильным приложением, чтобы позже применить их к созданию десктопной версии LMS. Как оказалось, большой разницы в подходах нет, и через месяц мы уже имели развернутое исследование по методам интеграции данных из Moodle на веб приложение. До нас этого еще никто не делал.
Так как Moodle универсальная платформа, то и наше исследование можно применить к разным проектам, а не только к LMS. По мере изучения инструментов интеграции мы создали почти что отдельный мануал по разработке внешнего интерфейса, которым активно делились с другими разработчиками вышкинских сервисов, заметно упрощая им работу. Также эти скрипты можно будет использовать в готовом виде при разработке любой другой платформы на основе Moodle.
Теперь нам нужно было разработать сам внешний интерфейс.
Проблема: сервис Moodle постоянно обновляется, добавляются новые функции и совершенствуются старые. Мы никак не можем предугадать, где и когда появится новые плагины, так что при разработке внешнего интерфейса была велика опасность быть догоняющими, то есть всегда оставаться в стадии разработки и отрисовки интерфейса для все новых фичей. В такой ситуации мы просто никогда бы не смогли реализовать готовый проект.
Решение: мы совместили две версии — наш интерфейс отображается там, где он уже отрисован и функционирует, а те сервисы и вкладки, где дизайн еще не готов, отображаются отдельными элементами внутри нашего UI в оригинальном мудловском виде.

Такая хитрая схема, созданная в iFrame, функционирует как сайт внутри сайта — навигация синхронизирована между внутренним мудловским сервисом и нашим интерфейсом, при переходе на отрисованную готовую часть LMS мы перехватываем пользователя и перекидываем на нашу версию, а то, что еще не готово, показано юзеру в подлинном виде, но врезанном в наш интерфейс (например, навигация, поля и окружающие элементы).
Поэтому сервисом можно пользоваться уже сейчас, он всегда будет обновленный, а новые элементы обрабатываются постепенно и добавляются по мере готовности, и это не мешает актуальному функционированию LMS.
Помимо этого мы продумали систему быстрого тестирования отдельных элементов дизайна. Для того, чтобы не тратить время на согласование и внедрение новых частей интерфейса со стороны вышкинских разработчиков, мы запустили зеркальный сайт, копию LMS в Moodle, где стоит перехватывающая программа запроса, с помощью которой можно имитировать внесенные правки на сайте и тестировать их. Это позволяет нам проверять новый функционал без долгих согласований со стороны заказчика и отправлять на внедрение в актуальный LMS только проверенные готовые элементы.
Когда мы решили все технические сложности, связанные с Moodle, осталось главное — проработать собственный дизайн интерфейса.
Проблема: главной проблемой при работе пользователей с LMS оставался устаревший UI, непроработанный и несовременный дизайн, user-unfriendly интерфейс, который значительно усложнял процесс взаимодействия и не соотносился с позиционированием Вышки как самого технологичного и современного российского вуза. Это была главная боль заказчика.
Решение: во-первых, мы начали прорабатывать единый визуальный стиль LMS, созданный в рамках вышкинской дизайн-системы (ее тоже разрабатывали мы, можно почитать тут). Система отступов, цветовое решение в рамках брендовых цветов вышки, разработка логотипа — все эти и другие элементы позволили нам визуально приобщить LMS к семейству вышкинских онлайн-продуктов.

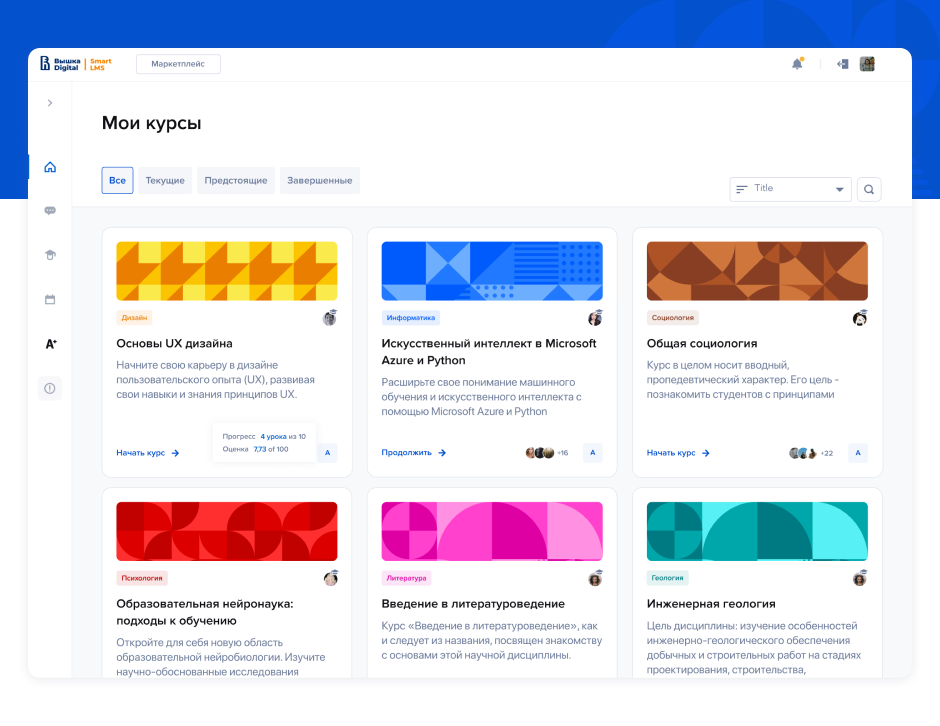
Помимо этого нужно было найти оригинальное решение, которое отличало бы LMS от других сервисов. Таким решением стал генератор изображений, включающий 10 цветов и 25 текстур, который автоматически создает для каждого учебного курса (например, Английский язык, Бизнес-информатика, БЖД или История Северной Америки) собственный визуальный паттерн, формирующийся в зависимости от профиля и направления обучения.

Эта идея вызвала некоторые технические сложности — Moodle не дает интегрировать картинки, поэтому мы написали скрипт (исключительно на фронте), который автоматически генерирует картинки на основе ID курса, заложенного в Moodle.
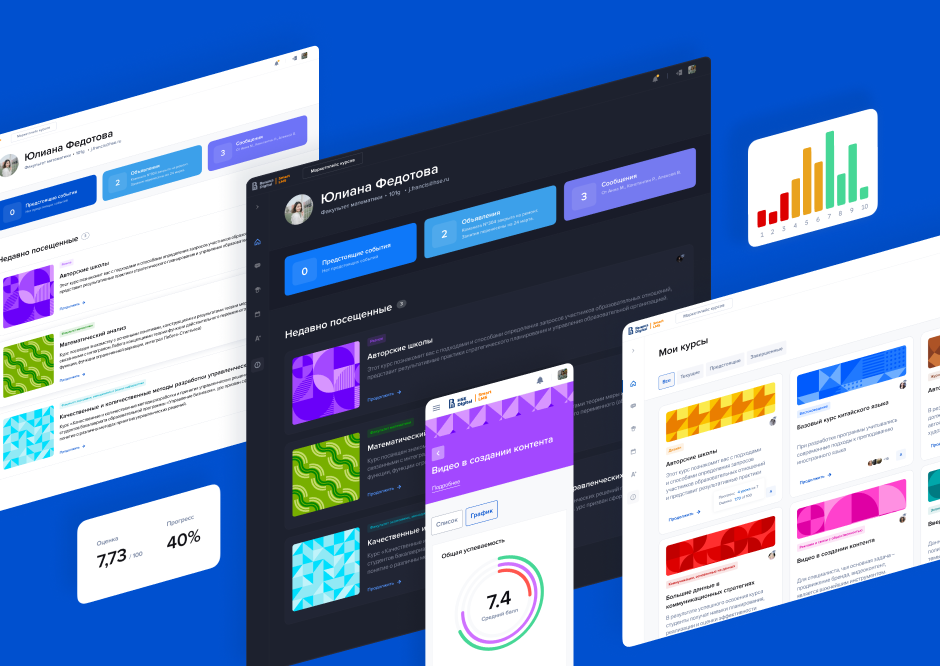
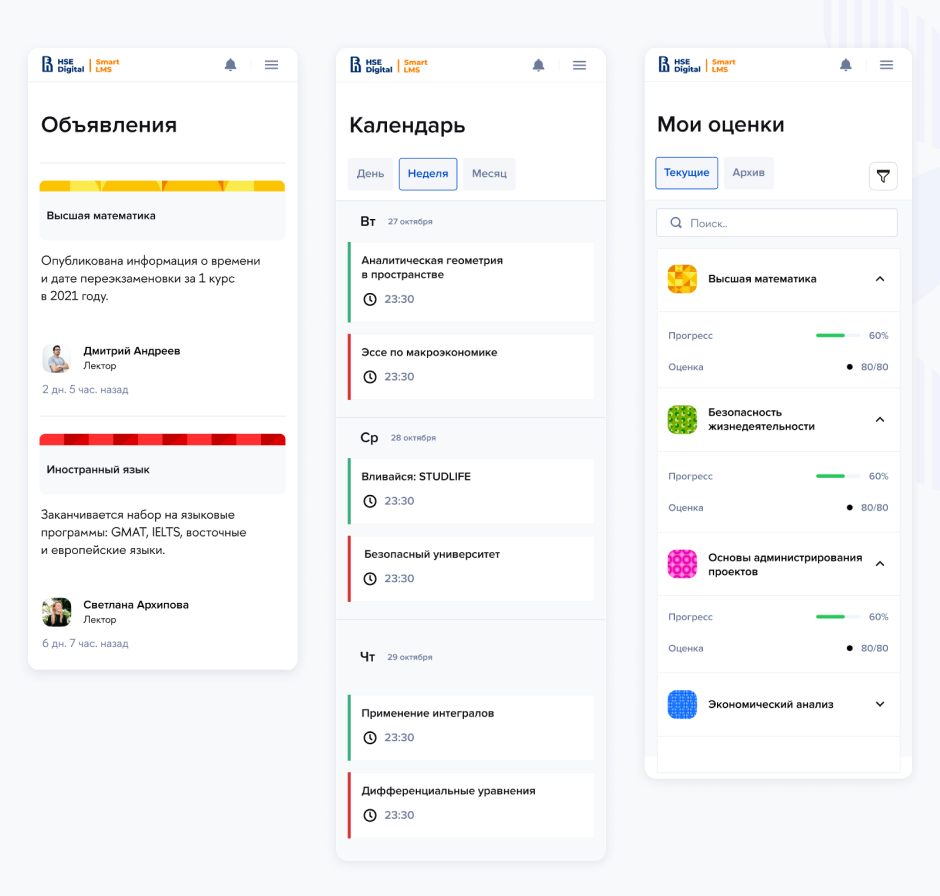
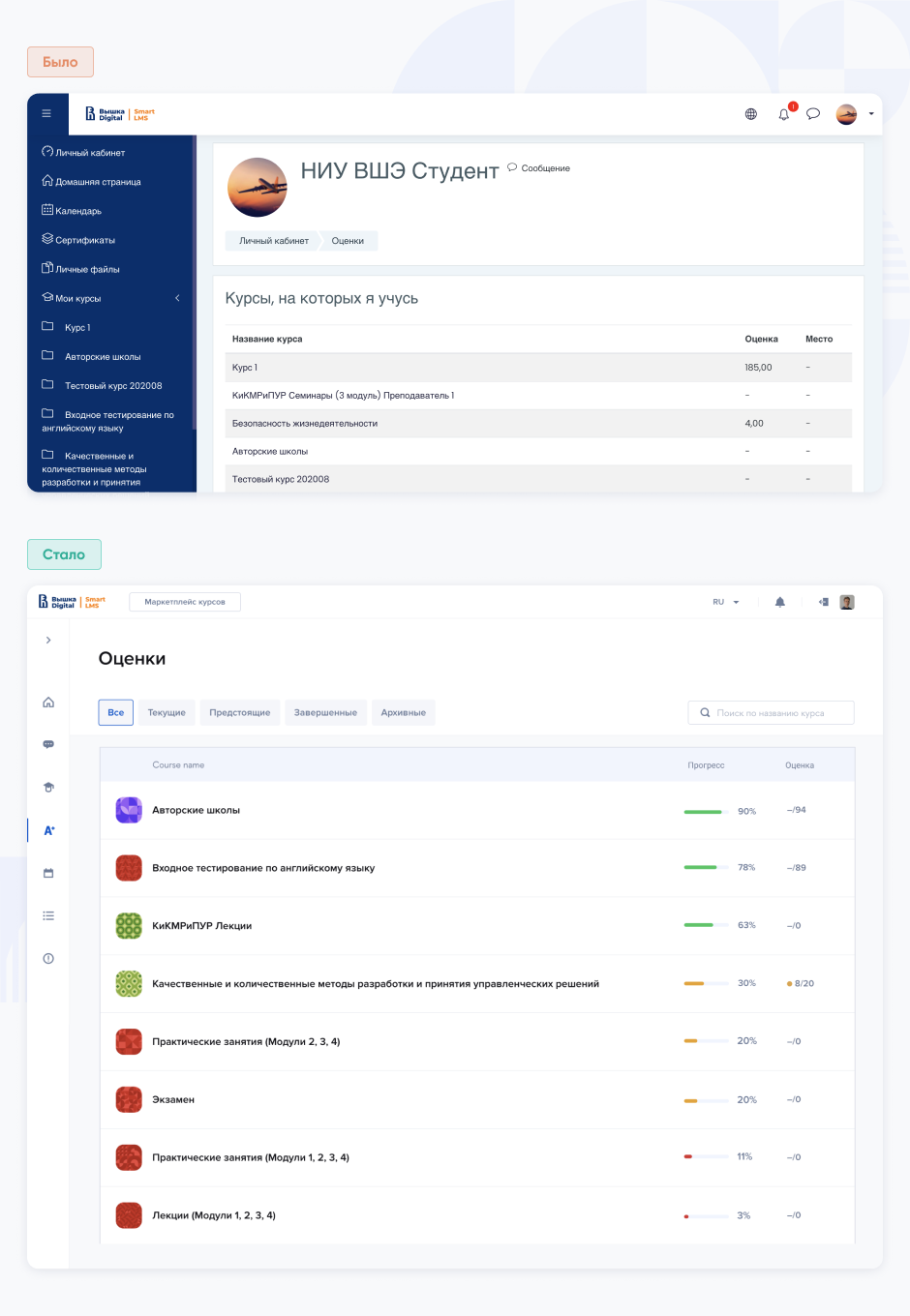
Такие цветовые идентификации отображаются на всех страницах, связанных с образовательным курсом — на главной странице курса и в личном кабинете, внутри модулей, в разделах «Календарь», «Оценки». Такие индивидуальные цветовые маячки помогут пользователю быстро находить нужную вкладку в листе по визуальным признакам и добавляют эстетичности и дружелюбности в эмоциональный образ продукта.

Во-вторых, мы подробно остановились на разработке нативного UI и UX и детально проработали основные страницы в LMS, сделав их удобнее и оперативнее.
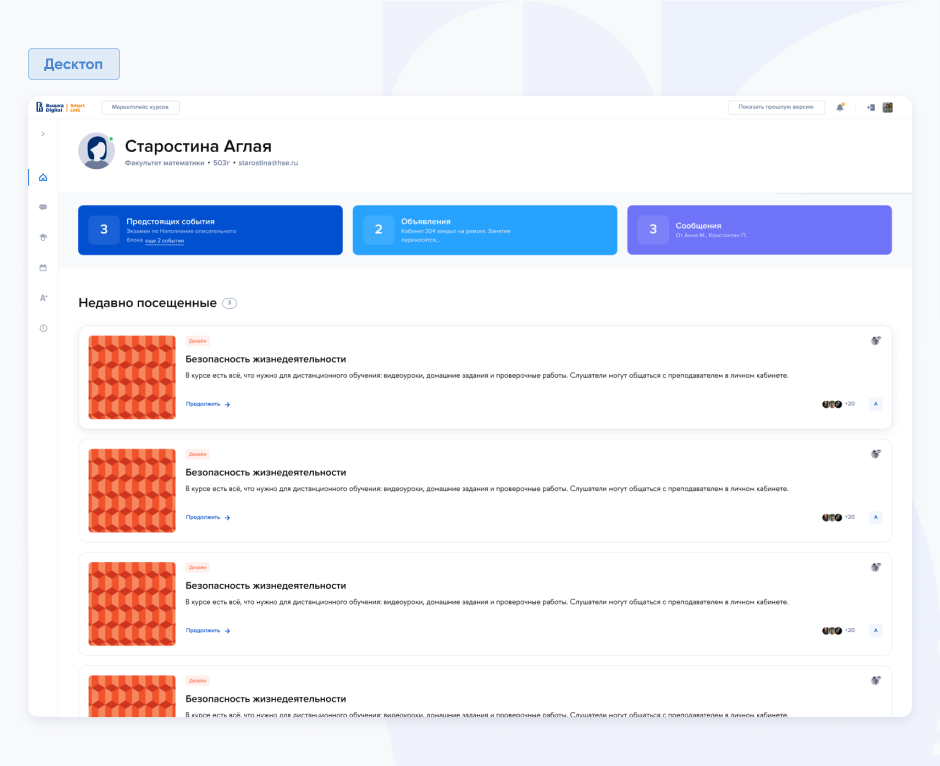
Личный кабинет мы значительно упростили. После персональной информации студента следуют доминирующие карточки, которые с ходу погружают пользователя в приоритетные события и объявления, а прелоадеры карточек помогают понимать юзеру состояние интерфейса, делают взаимодействие более комфортным. За карточками идет лист недавно посещенных курсов.
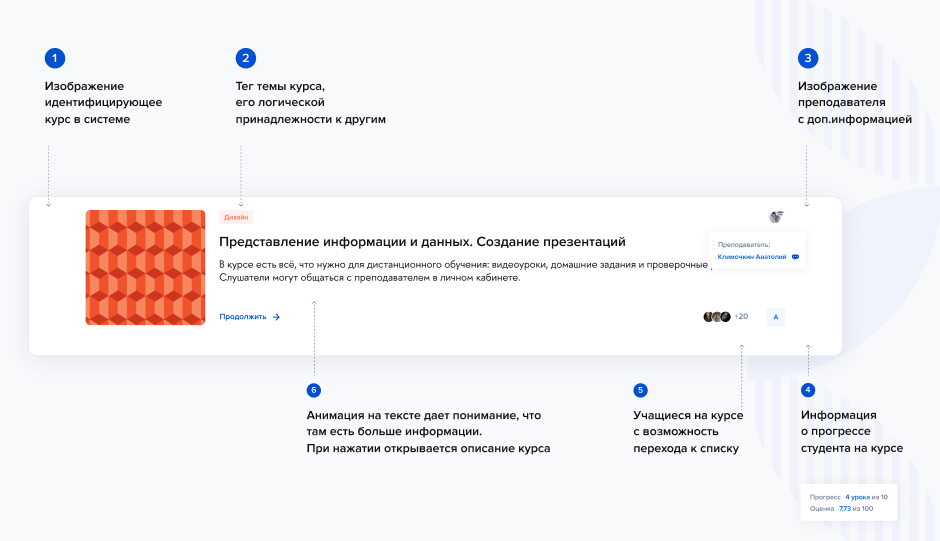
Окна курсов емко отражают актуальную информацию в разных визуальных образах: оценка, теги, фото преподавателя и лист участников с возможностью быстрого перехода к более полной информации. Дополнительная анимация улучшает пользовательский опыт. Эти функции были доступны и в старой версии Moodle, но требовали дополнительных действий и переходов на разные страницы, теперь же мы собрали главное в одном экране.

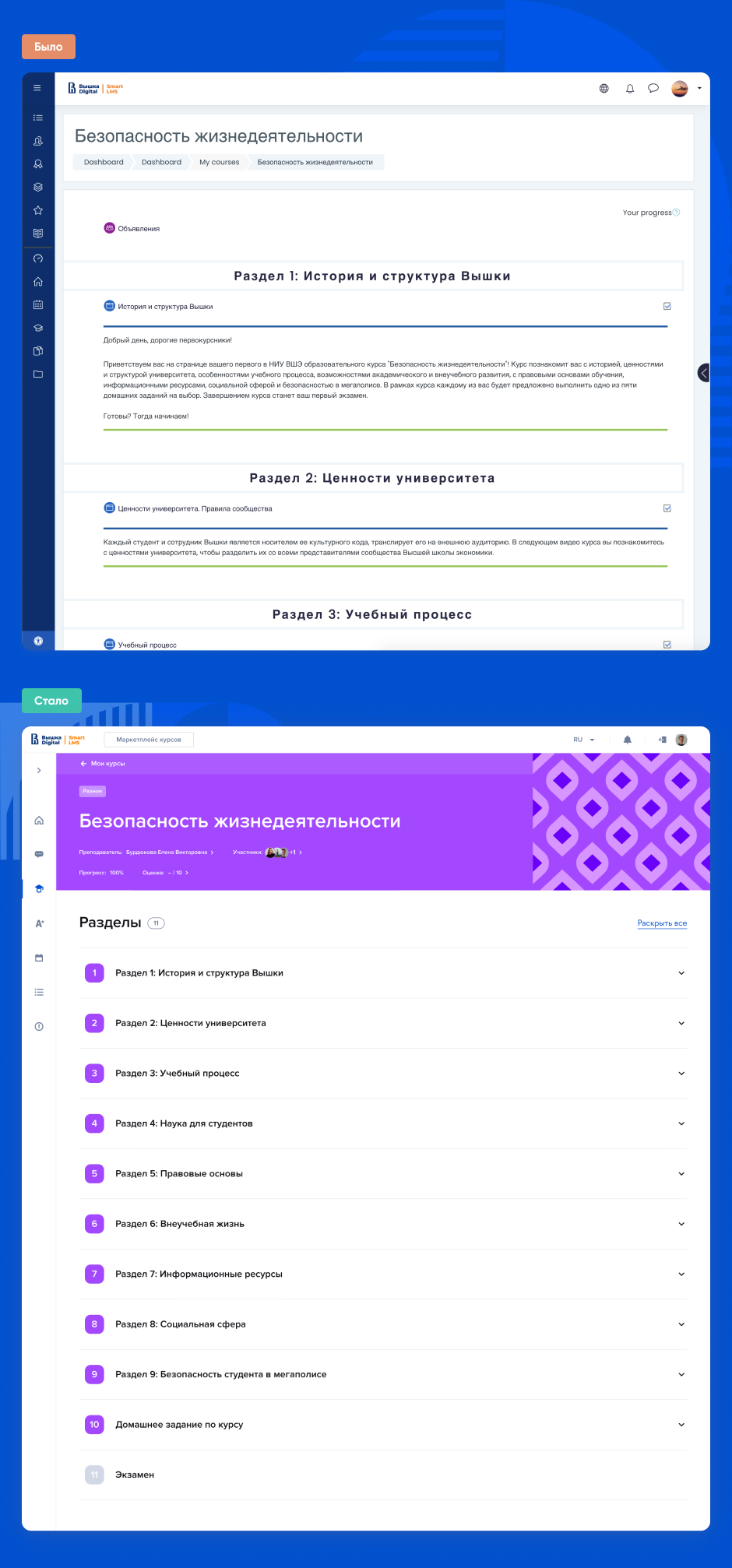
Следующий раздел — страница курса, которая снабжена визуально структурированной информацией о преподавателях и участниках в форме современного модального окна с возможностью сразу же связаться с однокурсником или руководителем, не выходя за пределы вкладки.

Информация на странице курса, также, как и в личном кабинете, распределена по приоритетности. Во вкладках присутствуют только самые нужные данные, более подробно обо всем можно узнать дополнительно. Так, интерфейс не засоряется неинформативными разделами, которые скрыты в отдельных страницах. При желании их можно развернуть или включить в расширенных настройках фильтра.

Наши дизайнеры проработали все цветовые детали, чтобы пользователь мог легко и быстро считывать информацию, не вчитываясь в текст — закрепленные материалы и объявления окрашены в синий системный цвет и позволяет логически отделить их от разделов курса, выделенных красным. Каждый модуль имеет иконку, которая визуально информирует о типе модуля.

Smart LMS пока работает в тестовом режиме, но первые запуски показали, что наш кастомный веб интерфейс отлично работает на инструментах, созданных на базе API Moodle. Мы один из первых провернули такую авантюру, и в качестве бонуса у нас осталось универсальное исследование, которое можно применить для создания интерфейса на базе Moodle и для других вузов и образовательных организаций. Кроме того, мы сделали все, чтобы данные из образовательного сервиса отображались максимально корректно и оперативно.
С другой стороны, детально продуманное и красочное визуальное оформление LMS сделали интерфейс более привлекательным, а это в перспективе значительно продвинет имидж университета в глазах студентов и станет дополнительным плюсом для абитуриентов при выборе НИУ ВШЭ.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
