Оцифровать Верховную Раду: кейс-стади по редизайну сайта Парламента Украины
Предыстория
Представьте ситуацию: новостной ресурс написал про принятый законопроект, и вы захотели прочесть первоисточник на сайте Парламента. Со страницы на вас сразу же вывалилось мракобесие информации. Многоуровневая навигация и хаотичная вёрстка сайта вселили лёгкую тревогу, но Гугл научил вас верить в силу поиска. Вы надеялись быстро найти нужную информацию и вернуться к своим делам. Но в этот раз не сложилось. Результаты поиска по ключевому слову показали ноль совпадений. Вы расстроились.
«Сайт Верховной рады — недолугий и устаревший» — заключили вы, гордо удалившись на Лигу: Закон или любой другой коммерческий ресурс. С сайтом Верховной Рады у вас не сложилось и давать ему второй шанс вы, скорее всего, не будете.
На сегодняшний день это — самый реальный сценарий того, как сайт Парламента мог бы появиться в жизни обычного украинца. Новости о правительстве люди узнают из источников вроде AIN.UA, ЛІГА.net и Цензор.НЕТ. Даже чей-то записи в фейсбуке или твиттере мы привыкли доверять больше, чем государственному ресурсу.
Но тогда встаёт вопрос, что не так с государственными онлайн-представительствами в Украине и как этому помочь?
Зачем мы в это ввязались? Короткий ответ: потому что нам не всё равно. Мы решили создать новый веб-сайт, который будет понятен для различных аудиторий: избирателей, СМИ и общественных организаций. Приоритет был отдан прозрачности и доступности информации внутри онлайн-сервиса.
Это была внутреняя инициатива внутри агентства, а не государственный заказ. Для домашних проектов в Nextpаge есть отдельные правила. Самый ценный ресурс — это время, поэтому на реализацию UX-концепта мы дали себе не больше четырёх месяцев.
Как работали?
Команда собралась специально под проект и работала итерационно, каждый над своей частью. Мы встречались два раза в неделю для дебрифинга и обсуждения дальнейших шагов.
Изначально была цель посеять информацию о нашей дизайн-инициативе в СМИ, и остро стоял вопрос параллельной подготовки спецпроекта. Мы вели сотрудничество с Ain.ua, вместе работая над дизайном и текстовым материалом, подробно раскрывающим основные проблемы внутри существующего сайта Верховной Рады.

первая итерация спецпроекта с ain.ua
На чём основывались? Перед тем как приступить к дизайну, мы посвятили время изучению контента сайта Верховной Рады и аналогичным ресурсам во всём мире. Нас особенно вдохновил опыт Британии и их единого портала GOV.UK, который объединил в себе 1800 государственных сайтов.
Амбиции постоянно твердили, что Украина достойна самого лучшего сайта Парламента, и что нам по силам предложить достойное во всех смыслах решение.
Концепт сайта, который мы разработали, основывается на четырёх принципах UX-проектирования. Мы не открыли Америку. Что мы сделали — это предложили применить принципы дизайн-мышления в новом для Украины контексте и взглянуть на сайт Верховной Рады как на полноценный онлайн-сервис.
Принцип №1 — В начале было слово
Сценарии — неотъемлемая часть дизайн-подхода, который ставит человека во главе угла. Они важны, так как гарантируют, что дизайнеры действуют в интересах пользователей. Это возможность убрать догадки и учиться на ошибках, которые появляются в процессе проверки гипотез. Мы разработали сценарии для трёх групп пользователей и предложили фокус группе протестировать их в нашем присутствии.
Согласно нашему сценарию, Адвокат должен был прояснить пару моментов в Кодексе Украины о процедурах банкротства. Его таск был — найти историю документа на сайте Верховной Рады.
Задание Журналиста — написать новость о соглашении о свободной торговле между Украиной и Израилем. Мы попросили её найти на сайте закон о ратификации договора: его точное название, номер, и сколько проголосовало депутатов.
Предприниматель «хотел» знать, должен ли он создать украинскую версию своего сайта. Его задачей было найти точный текст законопроекта об обеспечении функционирования украинского языка как государственного.
Принцип №2 — Работать только с реальными проблемами
Чарльз Кеттеринг, знаменитый изобретатель и глава отдела исследований General Motors, однажды сказал: «Хорошо сформулированная проблема — это половина решения».
Во время интервью все из фокус группы навели нас на интересные инсайты, которые позволили нам сформулировать «правильные» проблемы.
«Главная страница Рады для меня «мертва». 80% трафика от юристов — это каталог законов. Я захожу на сайт только для того, чтобы быстро что-то найти, так как портал мало весит и быстро загружается. В других случаях я иду на коммерческие площадки для адвокатов».
Мы также услышали четкую позицию относительно эффективности инструмента поиска. Он вызывает множество проблем и требует обходных решений.
«Поиск Google работает лучше, чем поиск на сайте Рады. Поэтому я ищу ключевые слова в гугле, а уже он подтягивает нужную страницу в Раде».
Все были единодушны по поводу отсутствия лояльности к разделу новостей.
«Новости на правительственном портале пишутся правительственными журналистами на канцелярском языке; я не верю, что найду там критику или полезное для себя мнение».
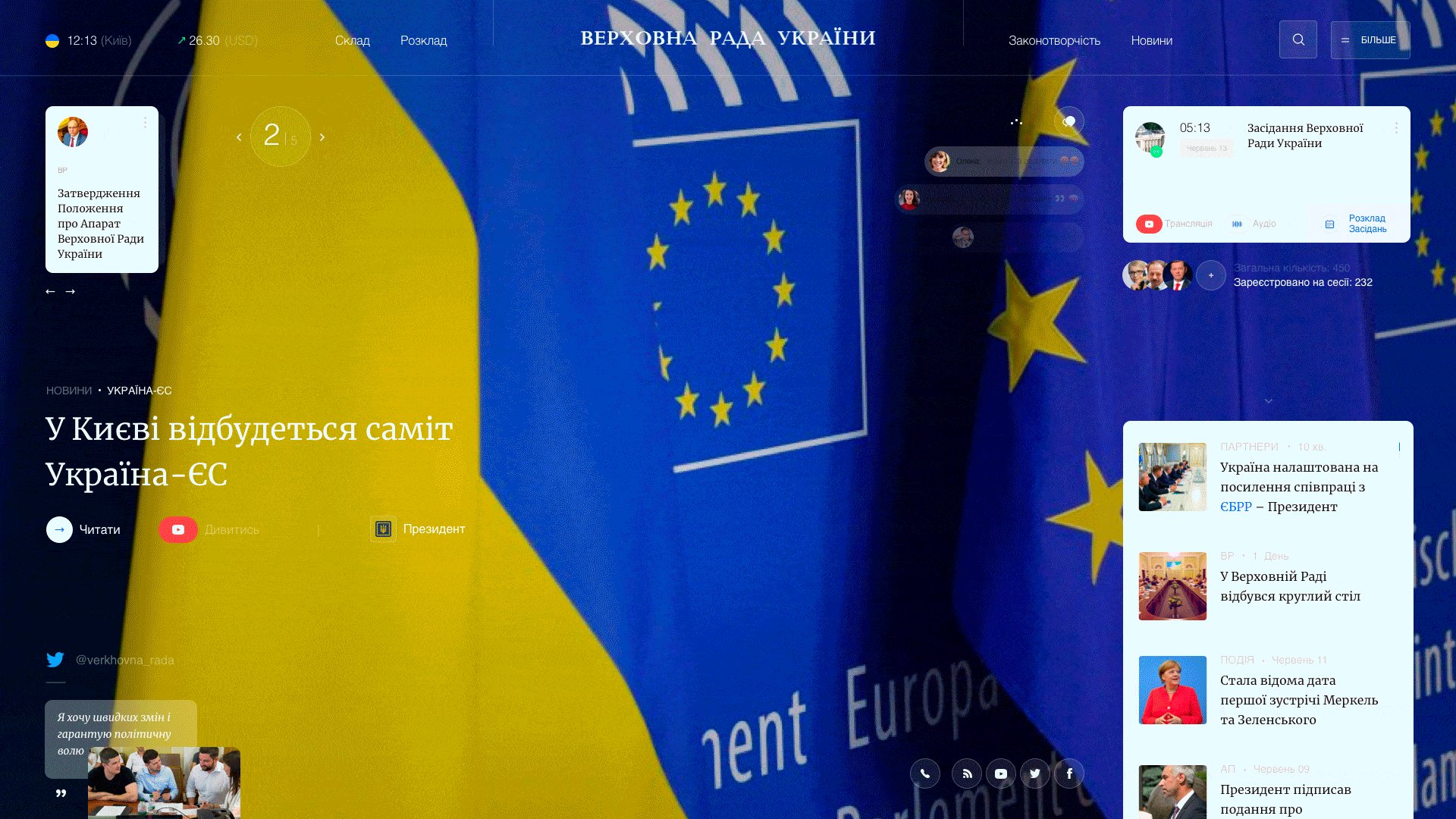
Это подтвердило наши предположения о необходимости создания полноценного пресс-центра на сайте Верховной Рады. Портал должен вызывать доверие и быть авторитетным источником информации для разных групп пользователей.
Принцип №3 — Опираться на существующий пользовательский опыт
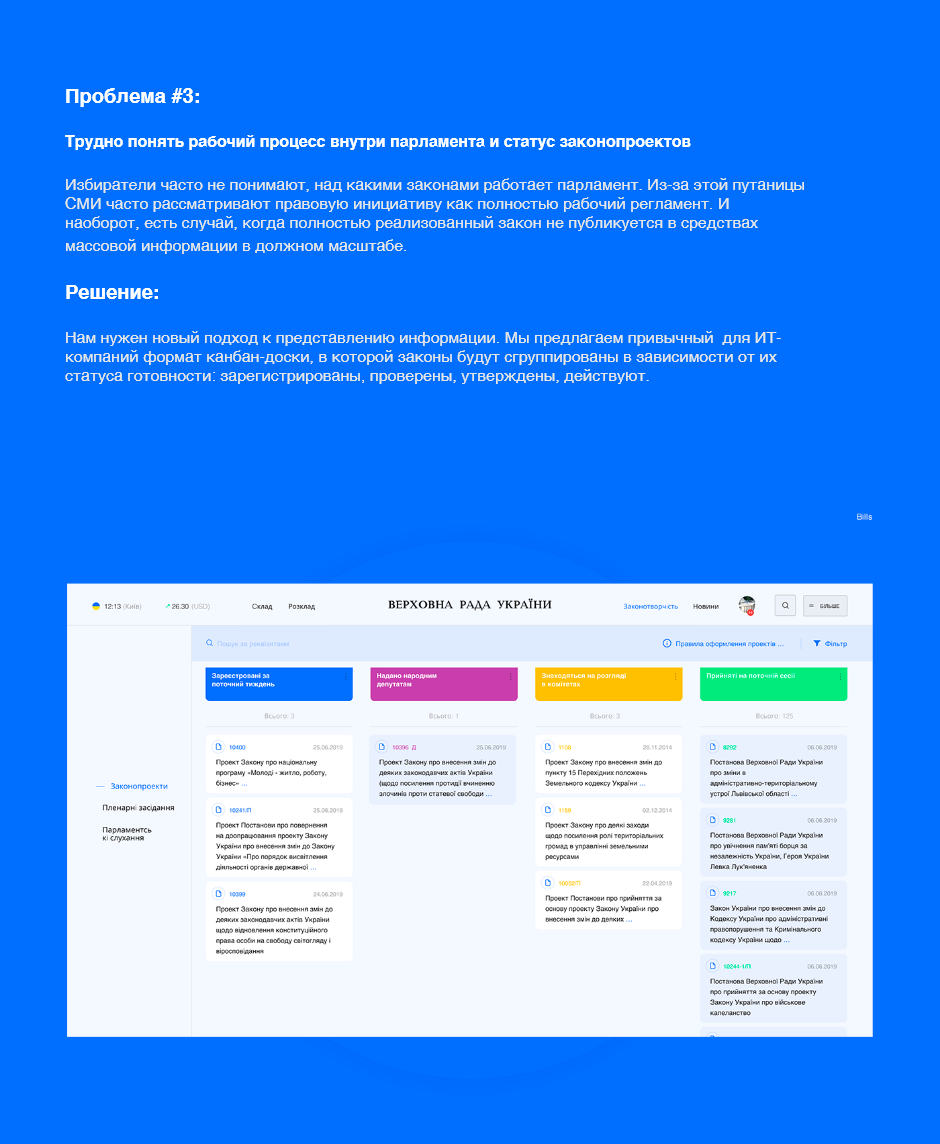
Тысячу раз дизайнеров просили не изобретать колесо. Нет смысла проектировать новое решение под каждый отдельный случай. Хорошие UX-решения почти всегда можно успешно использовать в разных контекстах. Продуманный дизайн — последователен и постоянен. Когда пользователь удачно применяет уже знакомый ему опыт при работе с новым сайтом, это вселяет в него уверенность в собственных действиях. Ему нравится пользоваться продуктом, он даже может почувствовать себя умнее.
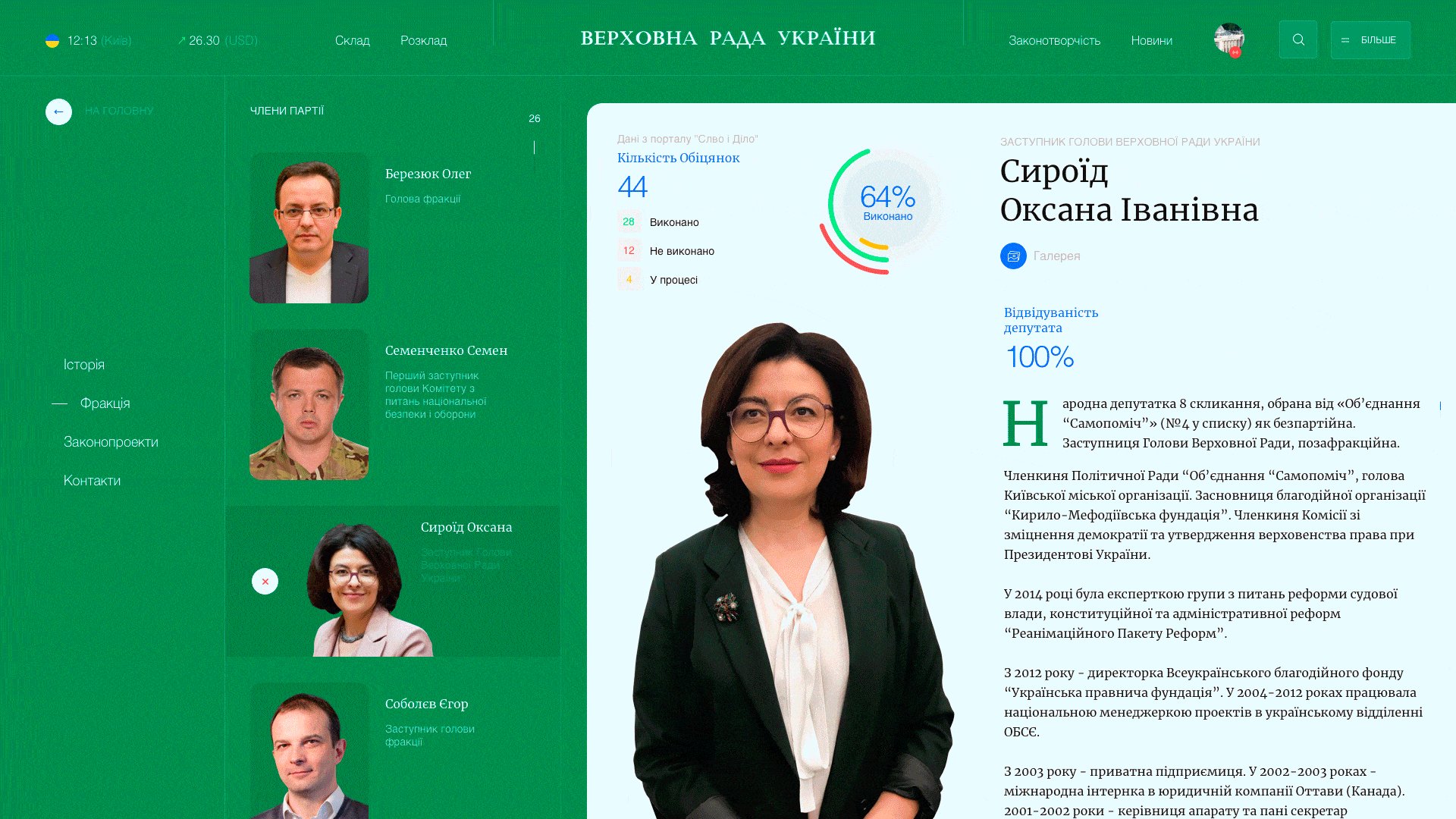
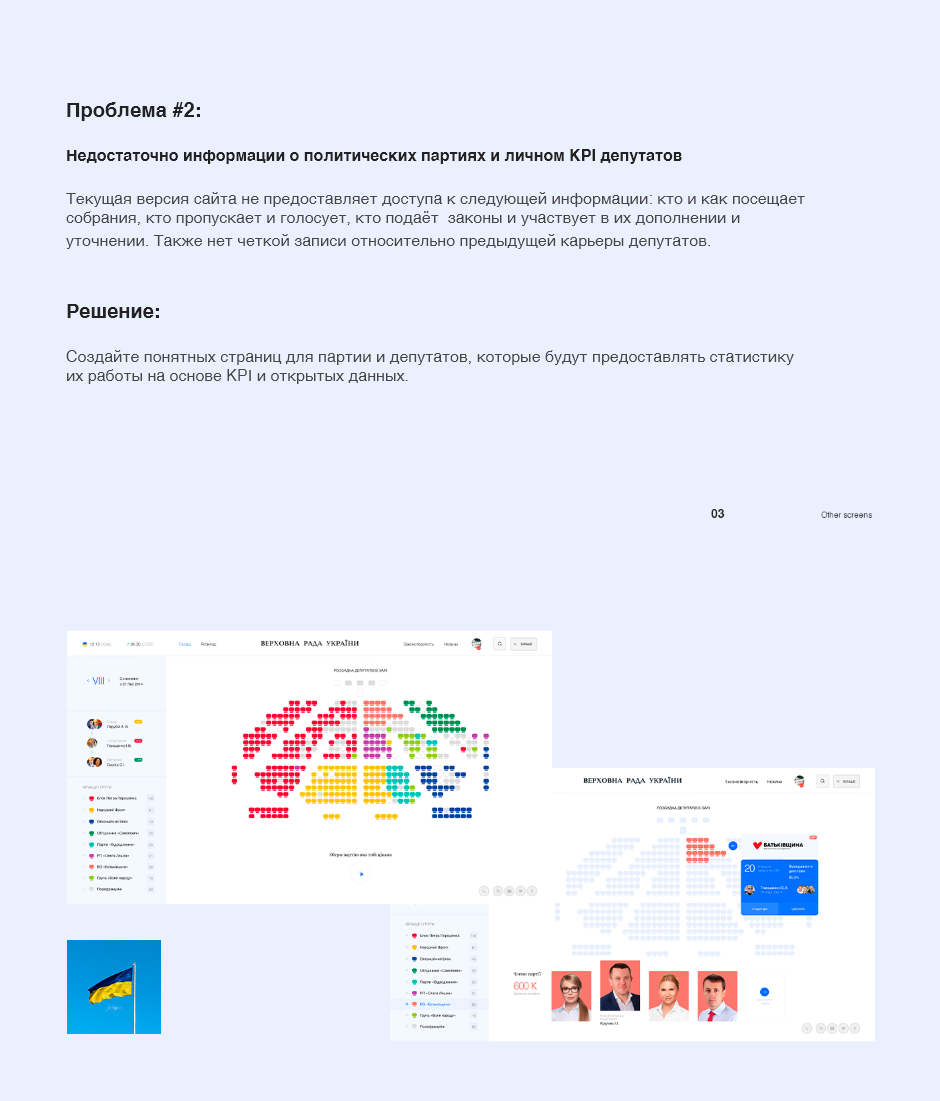
Мы использовали представления и ожидания людей о чатах, социальных сетях, схемах рассадки в кинотеатрах, информационных карточках и усилили их понятным копирайтингом. Принцип согласованности применим как к опыту, который пользователь получит во время взаимодействия, так и к единству внутри визуальных компонентов.
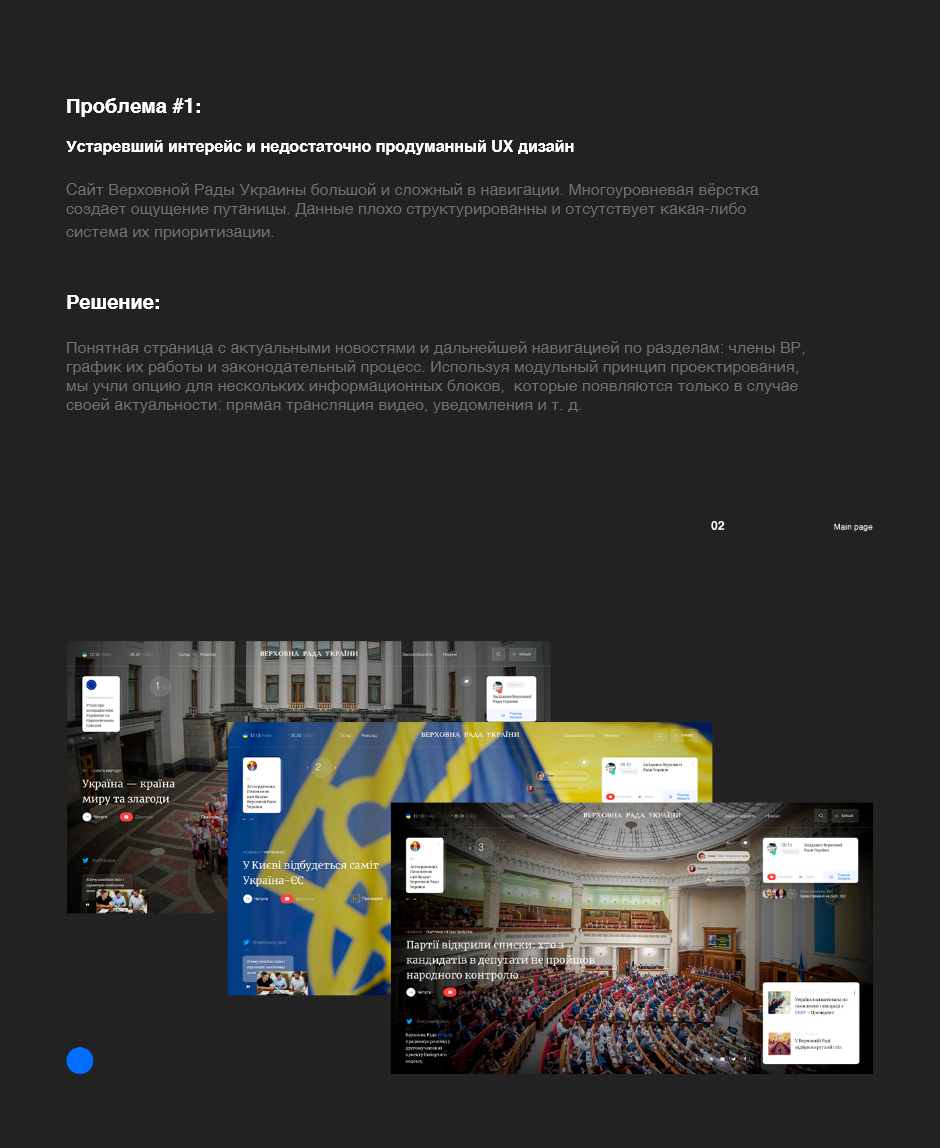
Принцип №4 — Сделать акцент на приоритизации контента
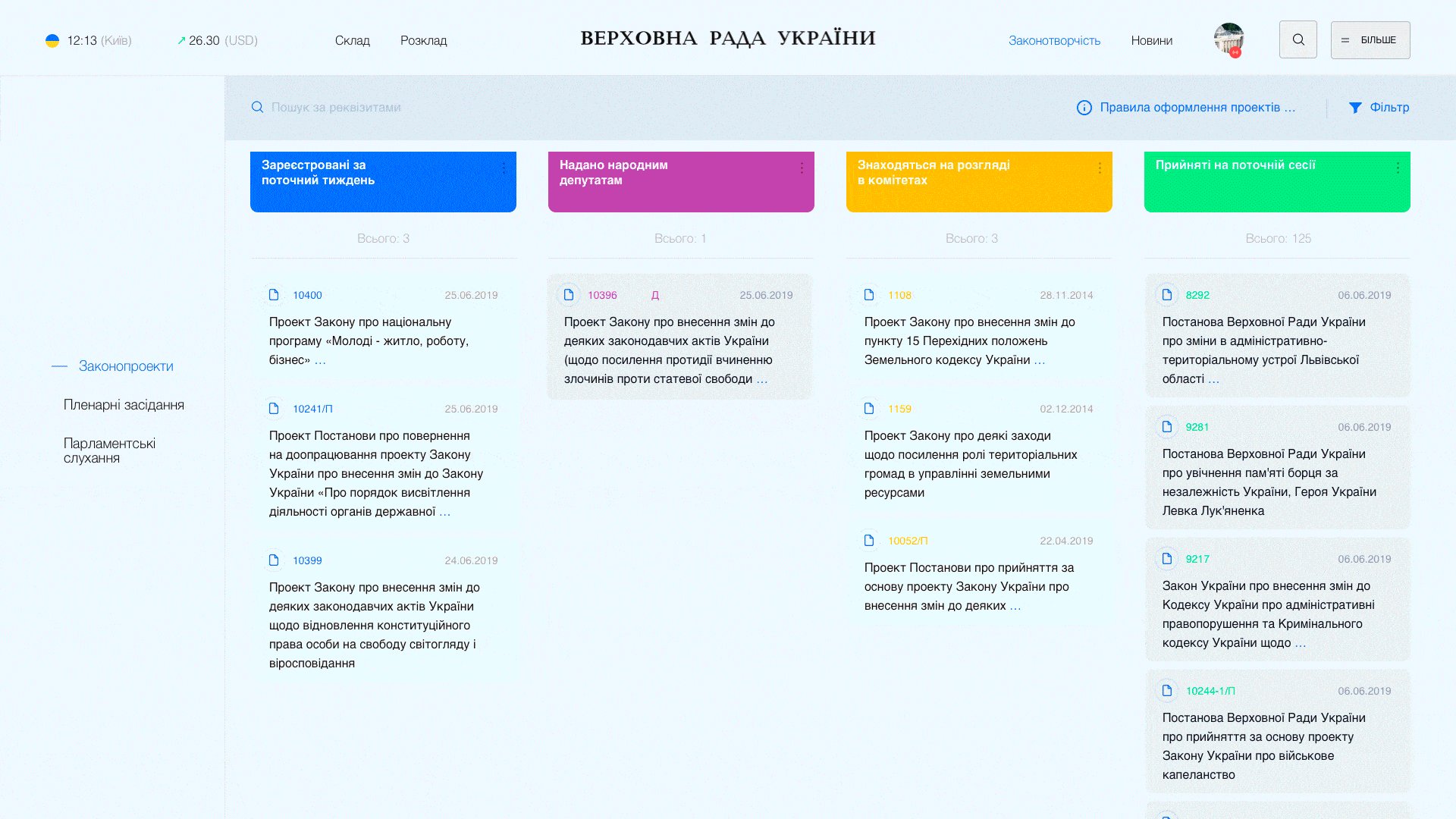
На сайте большое количество информации и многоуровневая навигация. Нашей целью было предложить такую навигационную систему и вёрстку, которые позволили бы снизить когнитивную нагрузку на пользователя.
В качестве первого шага мы определили основные типы контента и собрали их в отдельные модули.
Нужную информацию про пользователей мы собрали ещё на этапе интервью. Нас интересовали:
- «персонажи», которые взаимодействуют с сайтом;
- страницы, с которыми они взаимодействуют;
- контекст использования (какая у них цель);
- основные действия, которые они выполняют;
- как часто они это делают.
Собранные нами портреты легли в основу информационных блоков. Они нужны для последующего построения модулей.
Согласно нашей стратегии проектирования система должна состоять из относительно небольших и автономных блоков. В таком случае, администратор сайта может заменить или добавить любой компонент в зависимости от его приоритета, не затрагивая остальную часть системы.

Что получилось
UX-концепт хорошо приняли в СМИ и дизайн-комьюнити.
Через месяц после релиза поток из разных социальных сетей можно обобщить следующим образом:
Финальная мысль
Примерно через два месяца после того, как мы начали работать над проектом, в Интернете появился ряд советов и принципов для разработки украинских правительственных сайтов. На сегодняшний день они не утверждены государством как официальные. Конечно, нам было бы интересно принять их во внимание, но мы решили не отходить от уже намеченной ранее стратегии дизайна. Возможно, мы обратимся к ним в будущих итерациях.
Создание государственных сайтов — это всегда хлопотно. Велика вероятность наткнуться на окостеневшие реакции вроде: «слишком новомодно», «слишком дорого» или «слишком смело». Но работать в этом направлении жизненно необходимо.
Прозрачные, подотчетные и простые в использовании государственные онлайн-представительства — необходимый шаг в развитии демократии. Сайт Рады должен быть понятен каждому избирателю в независимости от того, насколько комфортно он себя чувствует в мировой паутине. Наш концепт — ни в коем случае не финальная версия. Это лишь первый маленький шаг в сторону цифровой демократии и государства будущего.





Перейти на сайт
Полный текст статьи читайте на CMS Magazine
