Новая реальность в поиске: JSON-LD, Mobile-First, "Палех"

Осенние нововведения поисковых систем, а также рекомендации для владельцев сайтов.
Дата публикации: 14.12.2016 
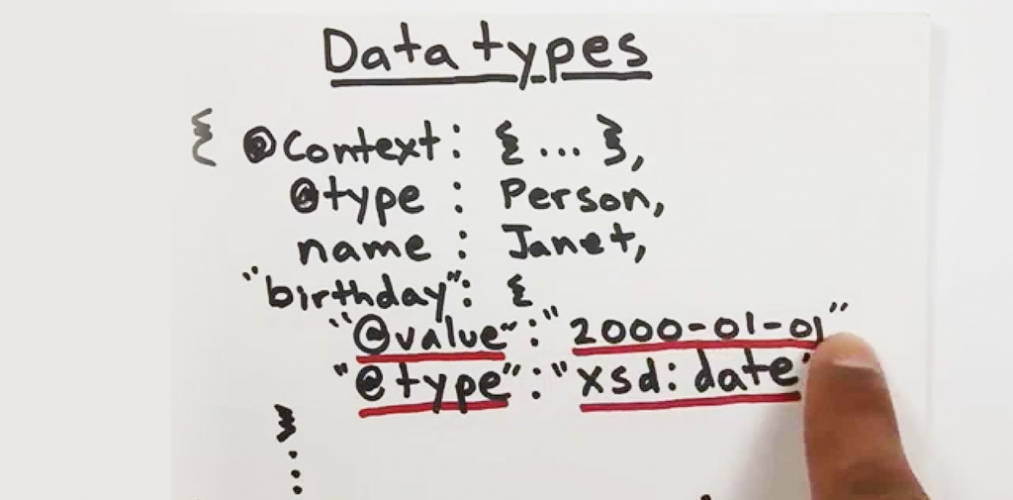
В конце октября — начале ноября 2016 года крупнейшие поисковики сообщили о нескольких нововведениях, которые взбудоражили околосеошную тусовку. Речь идет о тестировании Mobile-First индекса Google, запуске алгоритма «Палех» «Яндексом», а также о симпатиях Google к формату микроразметки JSON-LD. Кроме традиционных «Яндекс отстой» и «Google чудак», в сообществах оптимизаторов появились другие сообщения. Их суть можно свести к названию знаменитого романа Николая Чернышевского.
Кстати, у постоянных читателей блога «Текстерры» вопрос «что делать» в связи с последними нововведениями поисковиков не возник. «Яндекс» и Google совершенствуют поиск в направлении, о котором мы говорим не один год. Это значит, что у вас было много времени и достаточно инструментов, чтобы подготовить маркетинговую стратегию в целом и сайты в частности к новой реальности.
Если вы по каким-то причинам не успели этого сделать, не переживайте. Ниже вы найдете информацию о важных изменениях в работе крупнейших поисковиков, а также рекомендации для владельцев сайтов.
|
Джейсон отправляется в Палех с мобильным |
 |
Google предпочитает JSON-LD
Это сообщил в конце октября 2016 года специалист по работе с вебмастерами крупнейшего поисковика в мире Джон Мюллер. Дословно господин Мюллер сказал так: «Мы видим, что многие специалисты используют JSON-LD, поэтому данный формат нравится нам немного больше других. Google учитывает все остальные типы структурированных данных и все форматы их передачи».
Джон Мюллер предполагает, что однажды Google назовет JSON-LD рекомендованным в первую очередь форматом для передачи структурированных данных. По словам эксперта, новые типы разметки, которые появятся в будущем, будут учитываться только при передаче с помощью JSON-LD. Но в данный момент владельцы сайтов могут использовать разные форматы и комбинировать их.
Джон Мюллер подчеркнул, что в настоящее время нет нужды переходить на JSON-LD, если вы уже используете микроформаты или другой тип разметки. «Если с помощью какого-то инструмента вы разметили страницу и получили расширенные сниппеты, не нужно переключаться на JSON-LD», — сказал представитель Google.
Спустя несколько недель Мюллер подтвердил, что владельцы сайтов могут использовать на одной странице разные типы разметки.
Что нового сказал Джон Мюллер
Ничего. Google по-прежнему понимает и принимает все типы разметки. Это значит, что вы можете получить расширенный сниппет с помощью уже приглянувшихся вам инструментов. Например, вы можете внедрить разметку Review Schema.org с помощью формата микроданных. Если ваш сайт покажется Google подходящим, вы получите дополнительный бонус в поисковой выдаче: расширенный сниппет в виде звездочек.
Review Schema.org можно внедрить с помощью JSON-LD. Вы получите те же звездочки в сниппете, как и в случае использования формата микроданных.
Google говорит, что JSON-LD ему больше нравится. Значит ли это, что сайты с данным форматом получат преимущество в индексе? Нет, в данный момент поисковики не используют микроразметку в качестве сигнала ранжирования. Хотя примерно год назад тот же Джон Мюллер не исключал, что когда-нибудь семантические данные могут стать фактором ранжирования.
Если Google предпочитает JSON-LD, может ли сайт за счет этого формата быстрее получить расширенный сниппет? Иначе говоря, может ли поисковик не дать расширенный сниппет сайту, на котором Schema.org реализована через микроданные, но дать его такому же сайту с реализацией Schema через JSON-LD?
Это было бы абсурдом. Google поддерживает все заявленные способы передачи семантических данных. Поэтому он должен отображать расширенный сниппет независимо от формата разметки.
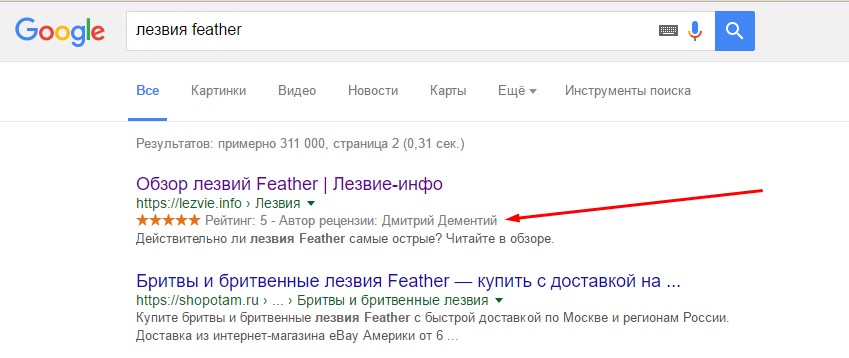
И он отображает. Вот доказательства: поисковик показывает звездочки для страницы экспериментального ресурса, на которой разметка Review Schema.org реализована с помощью JSON-LD.
|
Расширенный сниппет получен с помощью Review Schema.org, внедренной в формате JSON-LD |
 |
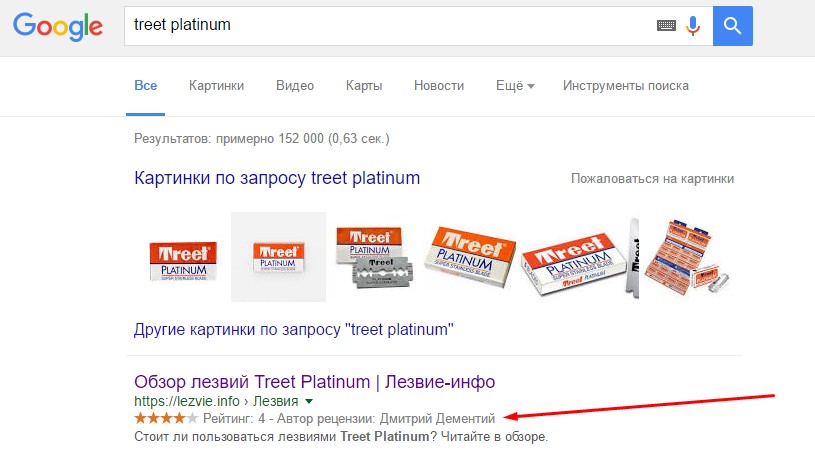
А вот расширенный сниппет для другой страницы этого же ресурса. Здесь микроразметка Review Schema.org реализована в формате микроданных.
|
На этой странице разметка реализована в формате микроданных |
 |
В чем практическая ценность формата JSON-LD
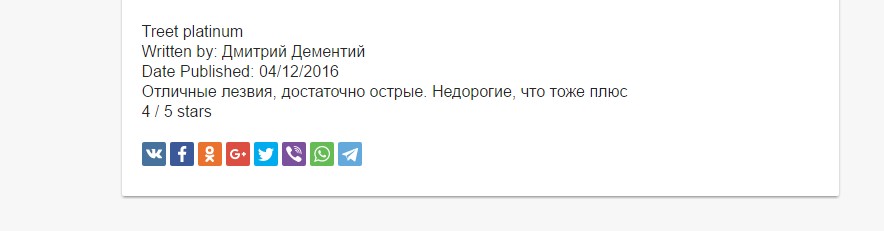
Об этом мы писали почти два года назад. Чтобы внедрить разметку в формате микроданных, необходимо указать ее в HTML-коде. Из-за этого семантические данные видны пользователям сайта. Пример можно увидеть на иллюстрации ниже.
|
Разметка Schema.org Review отображается на сайте |
 |
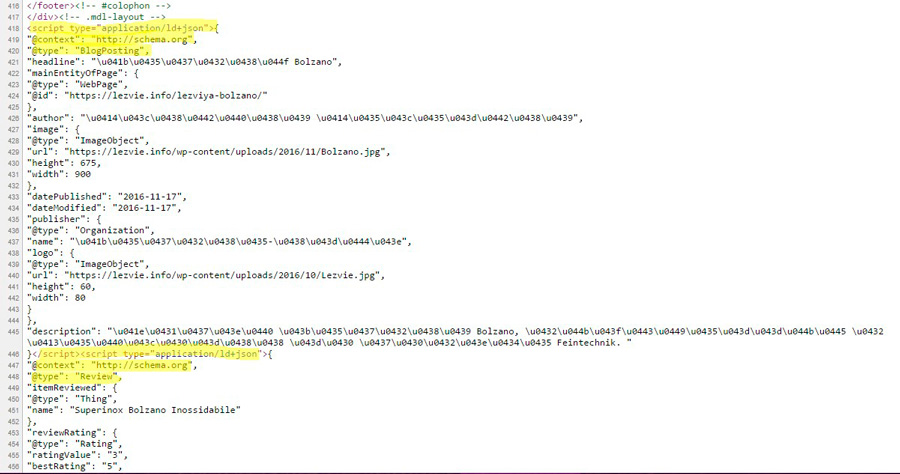
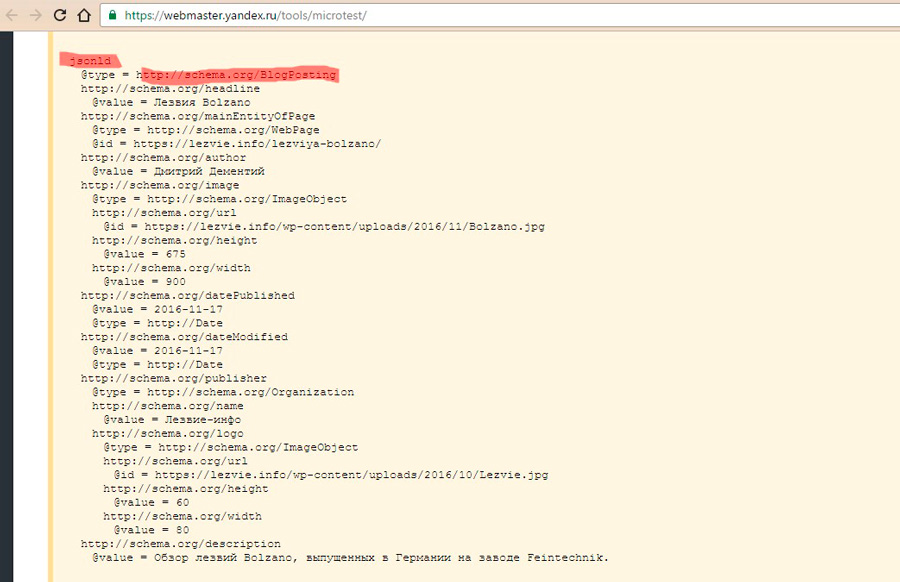
Формат JSON-LD позволяет указать данные в скрипте. Благодаря этому разметку видят только поисковые роботы, для которых она и предназначена. На иллюстрации ниже можно увидеть код страницы, на которой с помощью формата JSON-LD внедрены типы разметки BlogPosting и Review Schema.org.
|
Разметку можно увидеть только в коде страницы |
 |
Некорректно говорить, что JSON-LD лучше Schema.org. Условно выражаясь, JSON-LD — это язык, с помощью которого передаются семантические данные Schema.org. Правильнее сравнивать друг с другом два языка, например, JSON-LD и микроданные.
Как внедрить семантические данные с помощью JSON-LD
Самый простой и быстрый способ внедрения микроразметки с помощью JSON-LD — использование генераторов кода и плагинов для CMS. Вот несколько инструментов, которые можно применять без привязки к конкретному движку:
Обратите внимание на последний инструмент. Базовую веб-версию генератора можно использовать бесплатно. Также вы можете воспользоваться платным плагином для WordPress или API для реализации разметки через Google Tag Manager для любой CMS. Главное преимущество генератора от SchemaApp — поддержка большого количества разных типов Schema.org.
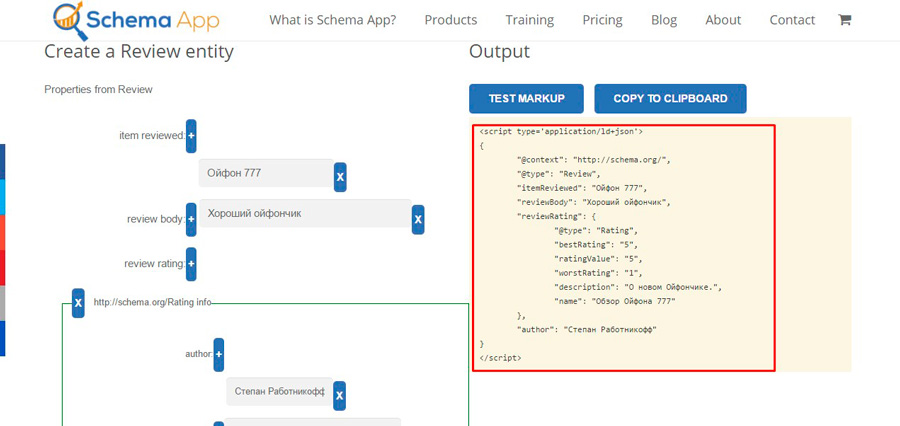
Представьте, что вам нужно реализовать с помощью JSON-LD тип разметки Review. Соответствующий генератор находится в разделе Creative Work — Review. Укажите значения в полях формы генератора. В правой части экрана сервис соберет код микроразметки.
|
Код микроразметки готов |
 |
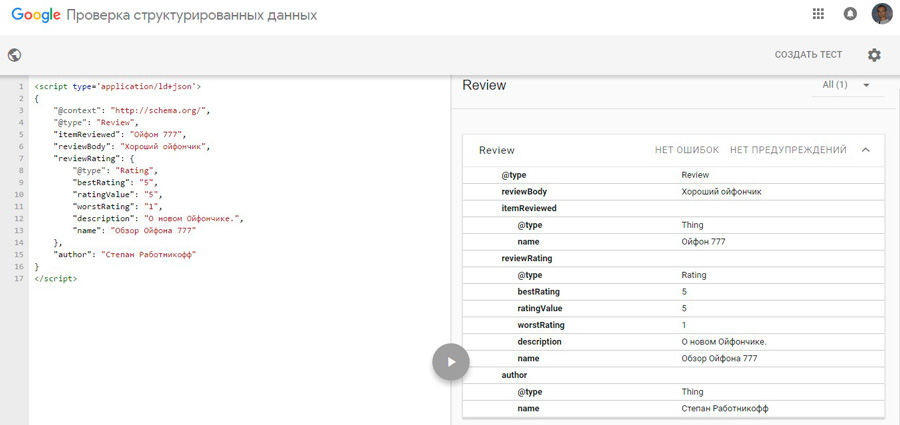
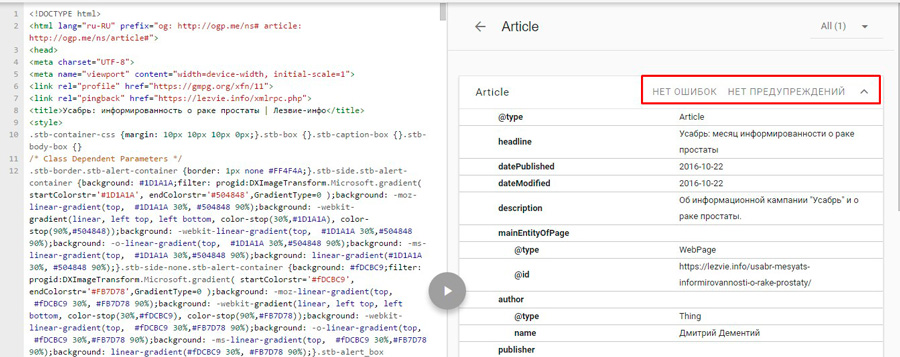
Перед публикацией вы можете проверить корректность кода с помощью соответствующего инструмента Google. Для этого нажмите кнопку Test Markup.
|
Проверка пройдена, ошибок нет |
 |
Скопируйте код и вставьте его на соответствующую страницу сайта между тегами и . Если ваш ресурс работает на WordPress, быстро вставить скрипт в хэдер отдельной страницы можно с помощью Per page add to head или аналогичных плагинов.
Пользователи самой популярной CMS в мире могут быстро внедрить JSON-LD с помощью плагинов:
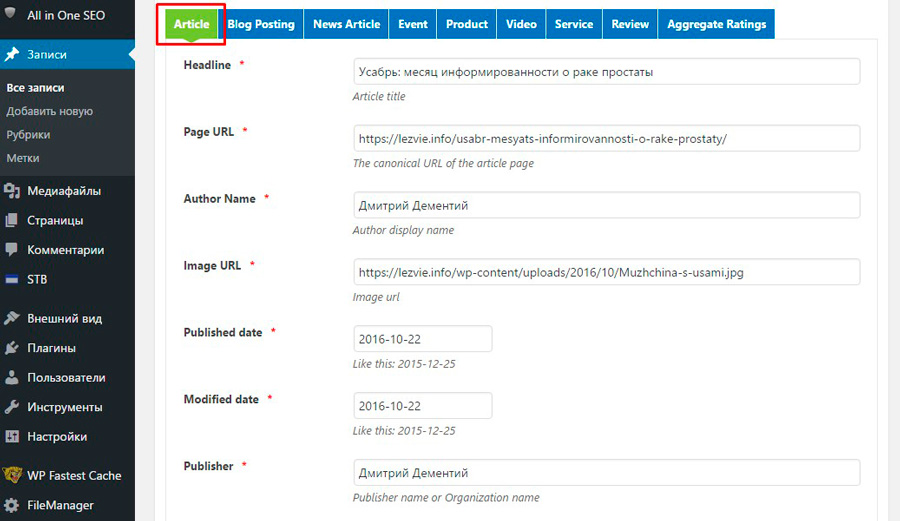
Плагин WP SEO Structured Data Schema добавляет на страницу редактирования записей форму генерации микроразметки. Чтобы добавить структурированные данные, во время публикации поста просто укажите нужную информацию в соответствующих полях.
|
Указываем данные в форме генератора микроразметки |
 |
После публикации поста проверьте корректность разметки с помощью инструмента Google.
|
Микроразметка проходит валидацию |
 |
А как же «Яндекс»
Все еще крупнейший поисковик рунета понимает формат передачи данных JSON-LD и даже использует их в «Яндекс.Почте». В поисковой выдаче сведения, размеченные с помощью данного синтаксиса, пока не используются.
Нужно отметить два момента. Первый: валидатор микроразметки «Яндекса» распознает микроразметку JSON-LD. Пример на иллюстрации.
|
Валидатор «Яндекса» видит микроразметку JSON-LD |
 |
Второй момент: рано или поздно «Яндекс» научится использовать полученные с помощью синтаксиса JSON-LD сведения в поиске. Откуда такая уверенность? «Яндекс» точно хочет остаться лидером поискового рынка рунета. Поэтому ему придется учитывать удобный и популярный формат разметки.
Промежуточный вывод: если вы уже внедрили микроразметку, ничего менять не надо. Если структурированных данных на вашем сайте нет, стоит это немедленно исправить. Воспользуйтесь связкой «Schema.org + JSON-LD».
Да, «Яндекс» пока не использует JSON-LD в выдаче. Поэтому вы не получите расширенный сниппет, если реализуете разметку Schema.org Review в этом формате. Но не факт, что в SERP «Яндекса» рядом со ссылкой на ваш сайт появятся звездочки, если вы используете для разметки отзыва микроданные.
Можно рассуждать так: живым пользователям удобнее, если разметка реализована с помощью JSON-LD. Пусть «Яндекс» считается с этим.
Мобильный индекс стал основным
В начале ноября 2016 года Google сообщил о тестировании mobile-first индекса. Поисковик аргументировал решение доминированием мобильных запросов над десктопными. Проще говоря, в глобальных масштабах пользователи чаще пользуются Google с мобильных устройств, чем со стационарных компьютеров.
Раньше крупнейшая поисковая система в мире для формирования мобильной поисковой выдачи анализировала контент основной версии сайта и степень пригодности ресурса к использованию через девайсы с маленькими экранами. Теперь Google будет сразу анализировать версию сайта, которую видят пользователи смартфонов и планшетов. Полученные данные будут использоваться для формирования выдачи как для мобильных, так и для стационарных устройств.
Что случилось? Пришло время напрячься владельцам сайтов, которые не прислушивались к рекомендациям Google и W3C.
Для справки: Google называет responsive design рекомендованным способом адаптации сайта под мобильный трафик. Консорциум всемирной паутины (W3C) говорит, что пользователи десктопов и мобильных устройств при посещении сайта должны получать одинаковые данные (об этом можно почитать здесь и здесь). Кстати, в блоге «Текстерры» адаптивный дизайн тоже назывался оптимальным способом адаптации ресурса к нуждам мобильных пользователей.
Кому из владельцев сайтов нужно задуматься? Тем, кто считал, что у пользователей десктопов и смартфонов разные потребности. И кто из-за этого предлагал посетителям разный контент в зависимости от их девайсов. Речь идет о заблуждениях, которые можно условно объединить в один тезис: мобильные пользователи не читают. Из-за него некоторые мобильные версии сайтов имеют ограниченную информационную ценность по сравнению с полными версиями.
Представьте, что вы опубликовали подробное руководство на основном сайте. А посетителям мобильной версии вы предложили кастрированную версию контента: только тезисы и номер телефона отдела продаж. Раньше Google давал вам посетителей, так как оценивал основную страницу. Теперь поисковик в первую очередь обратит внимание на сокращенную версию, информационная ценность которой невысока.
Google дал рекомендации в связи с внедрением mobile-first индекса. Вот краткая суть:
-
Если вы используете адаптивный дизайн или динамический показ, расслабьтесь и выпейте чаю.
-
Если вы используете мобильную версию сайта и предлагаете владельцам десктопов и смартфонов разный контент, а поисковым системам разные структурированные данные, придется поработать:
-
Убедитесь, что вы разметили как стационарную, так и мобильную версию сайта.
-
Проверьте, разрешена ли индексация мобильной версии.
-
Убедитесь, что на сайте корректно указаны канонические URL. При этом вам не надо их менять.
-
-
Добавьте мобильную версию сайта в Search Console.
-
Не используйте незаконченную или некорректно работающую мобильную версию сайта. До запуска полноценного мобильного сайта предлагайте всем пользователям полную версию ресурса.
О чем забыл сказать Google? Если вы действительно предлагаете десктопным и мобильным пользователям разный контент, убедитесь, что он имеет одинаковую информационную ценность.
Кстати, внедрение mobile-first индекса — хороший повод пересмотреть стратегию и отказаться от создания разного контента для пользователей мобильных девайсов и десктопов. Вместо этого создавайте адаптивный контент, который удобно потреблять с помощью устройств всех типов.
В середине ноября появилась информация, что Google не рассматривает ускоренные мобильные страницы в качестве альтернативы мобильной версии сайта. Если у вас есть десктопная версия и AMP, для mobile-first Google проиндексирует версию ресурса для десктопов.
Палех: «Яндекс» учится работать с длинным хвостом
Сообщение о новом алгоритме появилось в блоге «Яндекса» в начале ноября. «Палех» предполагает использование нейронных сетей для обработки длиннохвостых запросов пользователей. Например, новый алгоритм поможет лидеру поискового рынка рунета качественнее обрабатывать запросы типа «книга про собаку, которая служила в танковых войсках».
Информацию о работе нового алгоритма можно найти в упомянутой выше публикации в блоге «Яндекса» или в посте Александра Сафронова на «Хабре». На что стоит в первую очередь обратить внимание владельцам сайтов, блогерам и другим практикам интернет-маркетинга?
В алгоритме «Палех» нет ничего нового для вебмастеров. Поэтому работайте над своими проектами так, как делали это раньше.
Здесь нужна небольшая поправка. Ничего принципиально нового не произошло для специалистов, которые следят за поисковыми технологиями и фокусируются на добавленной ценности для пользователя, а не на поиске брешей в алгоритмах. Они подготовились к внедрению «Палеха» примерно три года назад, а теперь получат бонусы от «Яндекса».
Теперь подробности. Google использует то, чем начал заниматься «Яндекс», как минимум три года. Осенью 2013 года крупнейший поисковик мира анонсировал запуск «Колибри». Специалисты называли обновление алгоритма крупнейшим за десятилетие.
С помощью Hummingbird Google улучшил качество обработки длинных поисковых запросов. Поисковик использовал технологии deep learning и knowledge graph, чтобы обрабатывать сформулированные по-человечески запросы так, как это делает человек. Иными словами, после запуска «Колибри» Google для определения релевантности веб-страниц пытается понимать их содержание, а не считать показатели типа TF-IDF.
В 2015 году Google сообщил о появлении RankBrain. Эта надстройка для «Колибри» работает благодаря технологиям машинного обучения. Она делает то же, что и «Палех»: помогает поисковику понимать длиннохвостые запросы.
«Палех» фактически повторяет «Колибри» и RankBrain Google. Речь не о технологиях, а о направлении развития поиска и практических последствиях для владельцев сайтов. О каких последствиях идет речь?
О ключевых словах можно забыть
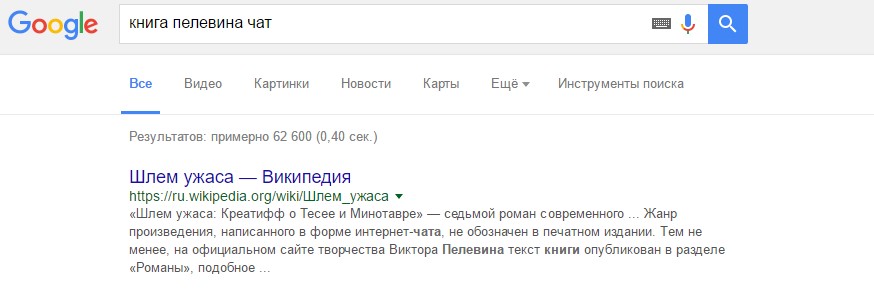
Забудьте о вписывании ключей в title и description, поисках оптимальной частотности, создании отдельных страниц под близкие по смыслу ключи и других манипулятивных практиках. Лидеры поискового рынка учатся понимать смыслы, а не определять релевантность по совпадению фраз. Google уже неплохо справляется с этой задачей.
|
Поисковик правильно определил потребность пользователя, хотя в запросе не было ни одного слова из названия романа |
 |
Компания Searchmetrics еще в 2014 году зафиксировала низкую корреляцию между использованием ключевых слов в заголовках, подзаголовках и в описаниях страниц с их позицией в выдаче Google. Дальновидные специалисты давно отказываются от оптимизации контента под поисковые запросы в пользу предоставления аудитории исчерпывающей информации по тому или иному вопросу.
Сеошные заголовки перестанут работать
Это частность предыдущего пункта. Например, ключи «укрощение строптивого смотреть онлайн» или «скачать укрощение строптивого» в тайтлах становятся необязательными. С помощью «Палеха» поисковая система уже сегодня находит верный ответ на запросы типа «фильм где челентано давит виноград» или «фильм где челентано рубит дрова».
Это не значит, что страницы можно называть как попало. Это значит, что страницы можно называть по-человечески. Сеошные заголовки с точным вхождением ключей больше не дают преимуществ в ранжировании. Зато людям нравятся естественные названия публикаций.
Теперь и в «Яндексе»: качество контента станет определяющим фактором
Поисковые системы видят качественный контент. Благодаря машинному обучению они с каждым днем лучше справляются с этой задачей. Алгоритм «Палех» — еще один маленький шажок «Яндекса» в направлении лучшего понимания потребностей и степени удовлетворенности пользователей. Говоря иначе, «Яндекс» учится понимать, какой контент качественнее удовлетворяет аудиторию.
Почему маленький и почему шажок? Алгоритм «Палех» пока использует для обработки длиннохвостых запросов только заголовки страниц.
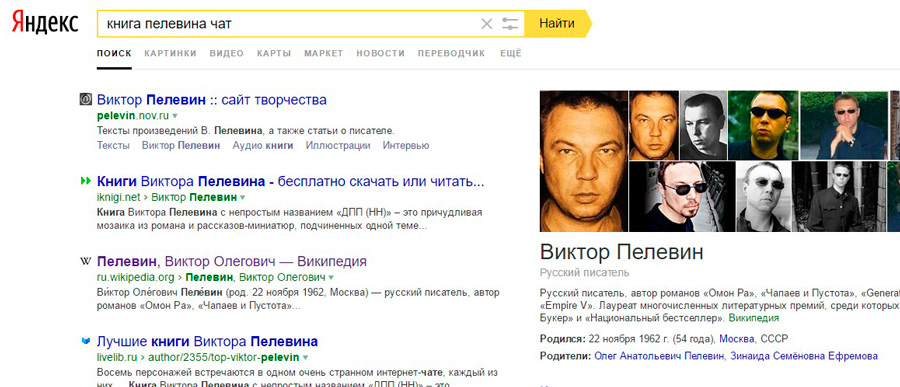
Например, чтобы ответить на вопрос «книга Пелевина чат», лидер поискового рынка рунета анализирует только заголовки веб-документов. Робот находит релевантные по его данным страницы, отдает их пользователям и анализирует удовлетворенность аудитории с помощью поведенческих метрик. Он накапливает данные и улучшает качество выдачи. Так в упрощенном виде происходит машинное обучение.
«Яндексу» еще учиться и учиться: верного ответа на человеческий запрос он пока не нашел.
|
Человек искал «Шлем ужаса» — роман в формате интернет-чата |
 |
Почему Google нашел верный ответ, а «Яндекс» нет? «Колибри» анализирует содержание документов целиком, а «Палех» пока ограничивается заголовками. В посте на «Хабре» Александр Сафронов прямо пишет, что научить машину понимать документы полностью — нетривиальная задача. Ее решение требует времени и ресурсов.
Но «Яндекс» хочет остаться лидером поискового рынка рунета. Поэтому «Палех» очень скоро будет анализировать документы целиком. Это поможет ему еще лучше определять потребности пользователей и их удовлетворенность.
Как работать в новой реальности
Так же, как раньше. Создавайте информативный и полезный для пользователей контент без оглядки на «Палех», RankBrain и «Колибри» с «Матрикснетом». Все существующие и будущие алгоритмы «Яндекса», Google и других поисковиков решают одну задачу. Они стараются понять нужды пользователя и предоставить ему лучший ответ на запрос.
У вас есть преимущество перед роботами. Вы понимаете аудиторию и можете удовлетворять ее информационные запросы. Совершенствование алгоритмов всегда будет в вашу пользу.
Адаптируйте сайт к нуждам мобильной аудитории. Применяйте responsive design или динамический показ. Это даст вам возможность работать без оглядки на тип гаджетов, которые используют посетители сайта.
Хотите обеспечить мобильным пользователям дополнительные удобства? Сделайте ускоренные мобильные страницы. Если ваш сайт работает на WordPress, это займет минуту. Установите и активируйте плагин AMP. Больше никаких действий не нужно, на вашем сайте теперь есть ускоренные мобильные страницы.
Возможно, стоит поменять привычки в связи с симпатиями Google к JSON-LD. Размечайте новые страницы с помощью этого формата. Используйте онлайн-генераторы кода или плагины для популярных CMS.
А вы что-то предприняли в связи с последними нововведениями поисковиков? Расскажите в комментариях.
 |
Комментарий: Евгений Рудаков, руководитель отдела интернет-маркетинга компании R52.RU |
|
Относительно предпочтений Google к JSON-LD: мы работаем в российском сегменте интернета и, соответственно, должны учитывать особенности не только Google, но и Яндекса. В основном, микроразметка используется нами для получения расширенного сниппета и более высокого, чем у конкурентов, CTR на выдаче. Яндекс, в данный момент, не поддерживает передачу и использование микроразметки в формате JSON-LD в поисковой выдаче, и когда он начнёт это делать — неизвестно. Так что данная рекомендация от Дмитрия имеет смысл для компаний, у которых Google является основным, либо единственным, источником органического трафика. Рекомендации автора относительно алгоритма Палех от Яндекса и Hummingbird от Google, в которых говорится о ключевых словах и сеошных заголовках, вызывают только улыбку. Чем больше оптимизаторов будут придерживаться подобных рекомендаций, тем проще нам будет работать на рынке. Если говорить серьёзно, то лично мне кажется, что у обеих ПС алгоритм анонсирован, но не работает в полную силу. Даже если взять пример, который приводится в статье, и проверить текст, то в нём есть вхождения всех слов из запроса. А это уже само по себе говорит о текстовой релевантности, если не углубляться в анкоры ссылок, которые стоят на эту страницу и вполне могут содержать в себе слова из примера. Палех и Hummingbird — это наше ближайшее будущее, но пока не настоящее. |
 |
Комментарий: Мария Тюхтина, руководитель отдела интернет-маркетинга агентства Bquadro |
|
Действительно, все «нововведения», описанные в статье, не так уж и новы для тех, кто давно занимается поисковой оптимизацией. Расскажу немного нашей практике в отношении описанных алгоритмов. Вопросы корректного отображения сайтов на мобильных устройствах мы с нашими клиентами обсуждаем уже несколько лет. Если ещё годах в 2013–2014 было не совсем очевидно, что лучше: мобильная версия или адаптивный дизайн, то сейчас мы с уверенность говорим об адаптивном дизайне и про отдельный сайт на поддомене уже практически не вспоминаем. Что касается практических наблюдений результатов внедрения адаптивного дизайна, то могу отметить существенный прирост трафика на тех проектах, где адаптив был внедрён. Особенно заметна положительная динамика именно в поиске Google. Хотя в этом году и Яндекс начал рассылать «письма счастья» владельцам интернет-сайтов с неадаптивным дизайном. В этой поисковой системе пока нет такой очевидной реакции оптимизацию сайта для мобильных устройств. Что касается разметки структурированных данных, то тут мы не настолько согласны с Google, как в в вопросах адаптивной версии :) Достаточно часто выгоднее использовать формат schema.org. Всё-таки такому формату явно больше «симпатизирует» Яндекс (достаточно посмотреть, сколько страниц в хелпе уделено вопросам внедрения schema.org и сколько сказано про JSON-LD). Да, возможно, в вопросе отзывов не имеет смысла показывать семантические данные конечным пользователям. Но вот, например, внедряя структурированные данные для карточек товара в интернет-магазине, очень удобно внедрить микроразметку в текущий html-код. Использовать в связке schema.org и скрипт JSON-LD я всё-таки считаю избыточным: одни и те же данные будут подгружаться дважды. Зачем увеличивать нагрузку, если Google прекрасно поймет и Schema? Введение алгоритма «Палех» в целом пока ничего критичного в процесс поисковой оптимизации не привнесло (в отличие, например, от скандального Минусинска, когда сотни сайтов ушли под фильтр из-за некачественных ссылок). Утверждение, что «сеошные заголовки перестанут работать», конечно, на данный момент весьма спорно. Во-первых, спамные заголовки с перечислением ключевых слов через запятую уже в принципе уходят в небытие. Во-вторых, исходя из статьи в блоге Яндекса, можно говорить о том, что на данный момент алгоритм работает именно с заголовками веб-страниц. В целом как и всегда: продолжаем делать сайты для людей — юзабильные, с качественным контентом и грамотным кодом. Работаем, господа оптимизаторы! :) |
Полный текст статьи читайте на CMS Magazine
