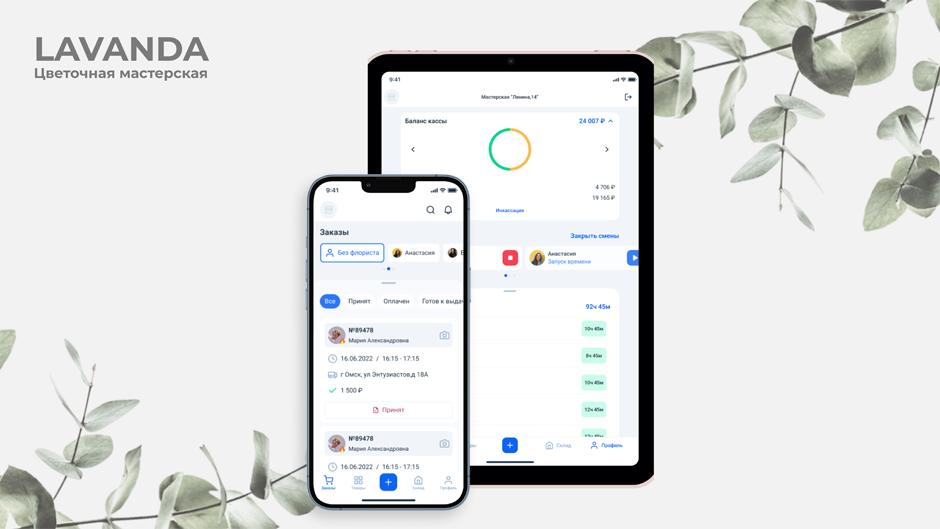
Мобильное приложение Saastra для сотрудников сети цветочных салонов Lavanda
ЗаказчикLavanda — cеть цветочных мастерских премиум-сегмента, состоящая из семи торговых точек в Омске.ЗадачаРазработать кроссплатформенное мобильное приложение с функциями CRM/ERP-системы, представляющее из себя рабочее место продавца-флориста цветочного магазина.
Среднему бизнесу в регионах сложно масштабироваться. Как только он хоть сколько-нибудь разрастается, сотрудники начинают «захлебываться» от рутины. А собственнику становится все сложнее и сложнее управлять процессами и контролировать сотрудников.
Так было и у нашего клиента — сети цветочных мастерских премиум-сегмента Lavanda. На момент начала сотрудничества сеть состояла из семи торговых точек в Омске.

Задача
Перед нами в Terabit Digital стояла задача разработать кроссплатформенное мобильное приложение с функциями CRM/ERP-системы, представляющее из себя рабочее место продавца-флориста цветочного магазина.
Мобильное приложение должно было сократить время на выполнение рутинных операций в работе флориста, таких как:
- обработка заказов и продажа цветов;
- ведение складского учета;
- оформление поставок и списаний;
- логирование своего рабочего времени;
- использования онлайн-кассы.
А для собственника бизнеса — стать инструментом обеспечивающим прозрачность рабочих процессов и контроль за сотрудниками.
Сложностей добавляло то, что выпустить приложение объемом в 80 экранов требовалось в срок 3 месяца.
Аналитика и проектирование
Заказчик пришел к нам с уже готовым дизайном мобильного приложения и backend-частью. Нам предстояло разработать frontend-часть и интегрировать ее с backend-ом. Требовалось уложиться в срок три месяца при том, что само приложение должно было быть достаточно объемным — около 80 экранов!
Данил Губайдулин, руководитель проектного офиса Terabit Digital:
«Работу мы начали с исследования дизайна заказчика. На наш взгляд, он частично не соответствовал современным трендам мобильной разработки, поэтому мы дали рекомендации, основанные на гайдлайнах мобильных платформ. В диалоге с командой заказчика внесли необходимые изменения: устранили ошибки в логике, навигации пользователей, ошибки интерфейса».
Параллельно с этим исследовали бизнес-процессы заказчика. Нам было важно максимально проникнуться его внутренней кухней, так как команда проекта не была глубоко знакома с цветочным бизнесом. Уточняли, как все происходит «as is», то есть как работают флористы прямо сейчас, чтобы построить модель «to be».
Прототипирование
На основе дизайна сформировали прототип приложения, который заполнили данными-заглушками. Это помогло нам окончательно синхронизироваться с ожиданиями заказчика. Получить подтверждение с его стороны, что мы верно поняли, как именно все должно в конечном итоге выглядеть и работать.
Задача усложнялась тем, что backend на стороне заказчика был не документирован и отчасти не готов — приступать к разработке сразу было очень рискованно. Мы провели большую работу по составлению технической документации для backend-а на стороне заказчика, описанию его архитектуры, а также формированию технического задания на разработку мобильного приложения. Только после этого приступили к разработке и интеграции.
Разработка
Руководствуясь документацией, разработчики писали модули интеграции приложения с backend-частью. Все разделы, которые до этого были заполнены тестовыми данными, начинали обращение к базам данных и серверам заказчика, получали заказы/товары и другие «боевые» данные, которые отображались в приложении.
Разработка велась поэтапно, где этапами стали разделы бизнес-логики приложения. Каждый этап завершался тестированием и демонстрацией рабочего функционала заказчику.
Николай Коледин, tech lead Terabit Digital
«Проводить демонстрации нового функционала в приложении было решено не реже одного раза в неделю. Еженедельные демонстрации продукта заказчику требовали от команды точного планирования и держали в напряжении. Мы должны были заранее понимать, какой функционал мы можем полностью закончить и протестировать за отчетный период».
Менеджмент проекта велся по методологии Kanban. Поэтому процесс работы над задачами был максимально прозрачным и понятным.
Какие задачи решает приложение?
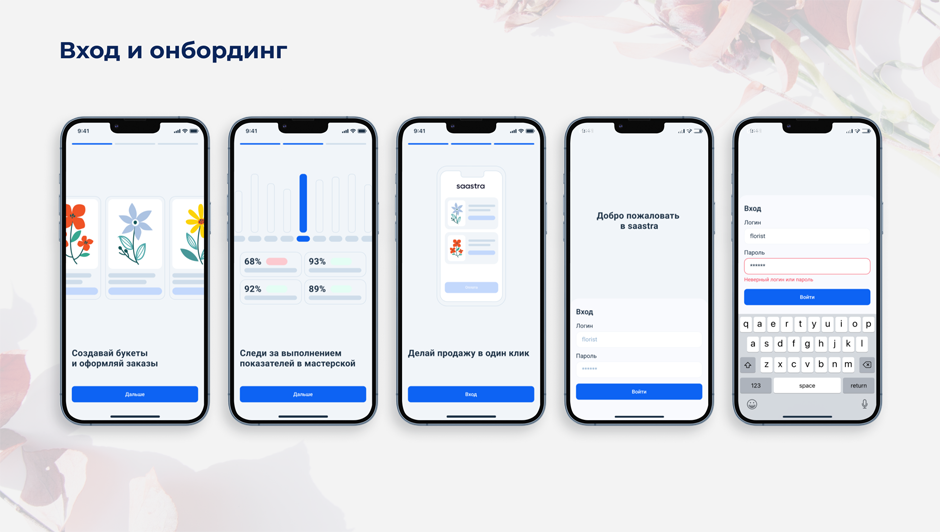
- Авторизованный доступ и обеспечение безопасности данных
Заказчику было важно, чтобы пользоваться приложением могли только флористы Lavanda. Поэтому авторизация происходит с помощью заранее созданной учетной записи, а для части операций требуется использовать личный пин-кода сотрудника.
Чтобы рассказать о возможностях приложения при первичном входе предусмотрены экраны онбординга.

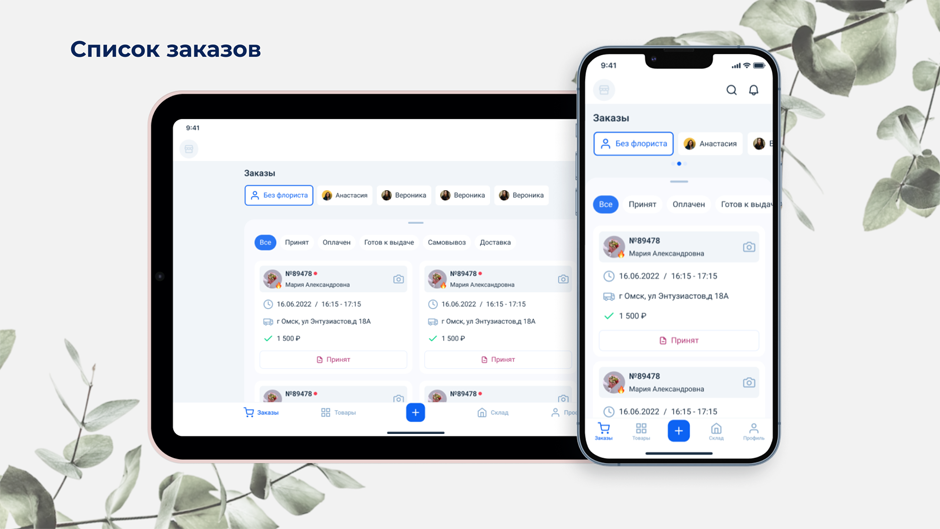
- Обработка заказов и продажа
Раздел «Заказы» автоматизирует взаимодействие с покупателями и курьерами. Здесь размещаются все заказы, полученные от покупателей как онлайн, так и офлайн. Во втором случае флорист сам формирует в приложении заказ покупателя, который пришел в магазин или оставил его по телефону.

В карточку заказа загружаются все метаданные: состав заказа, информация о заказчике и получателе, данные для самовывоза, если он предполагается, итоговая стоимость заказа и выбор способа оплаты. На основе карточки флорист собирает заказ и отпускает его покупателю или передает курьеру на доставку.
Также настроена возможность сортировки заказов по флористу и по статусу заказа.
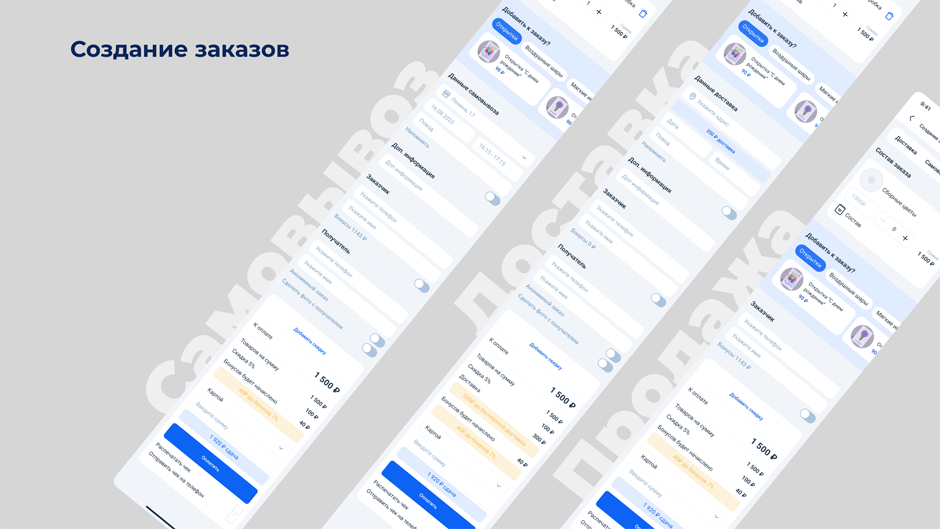
- Создание заказа
Для создания заказа флорист вводит свой уникальный пин-код. В карточку заказа он добавляет все необходимые позиции, указывает данные заказчика и способ оплаты. В случае самовывоза оплатить товар можно сразу или при получении.

В разделе можно просматривать историю заказов и их статус: оплаченные или нет, для выдачи курьеру или заказчику. Для работы с курьером выделен отдельный блок. Там флорист указывает данные курьера и может указать дополнительные требования для отправки, такие как анонимность доставки или необходимость сделать фото с получателем.
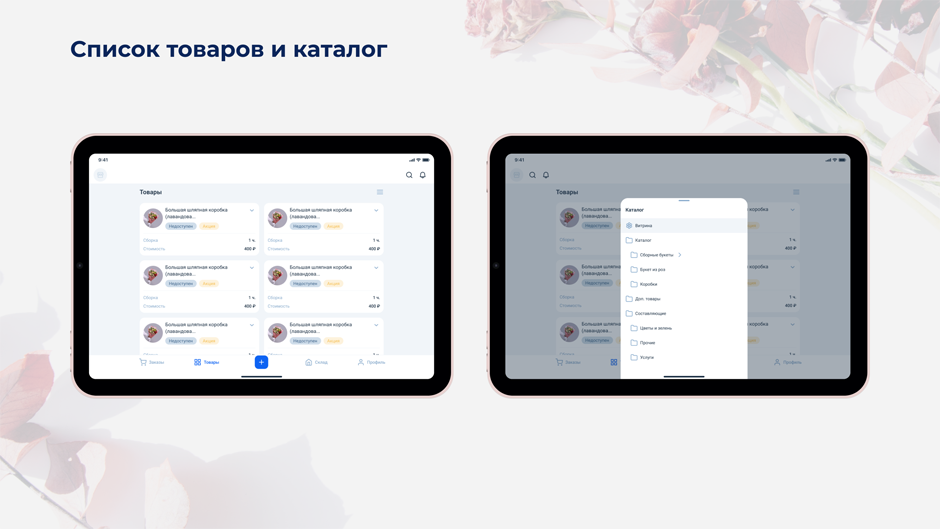
- Оформление витрины
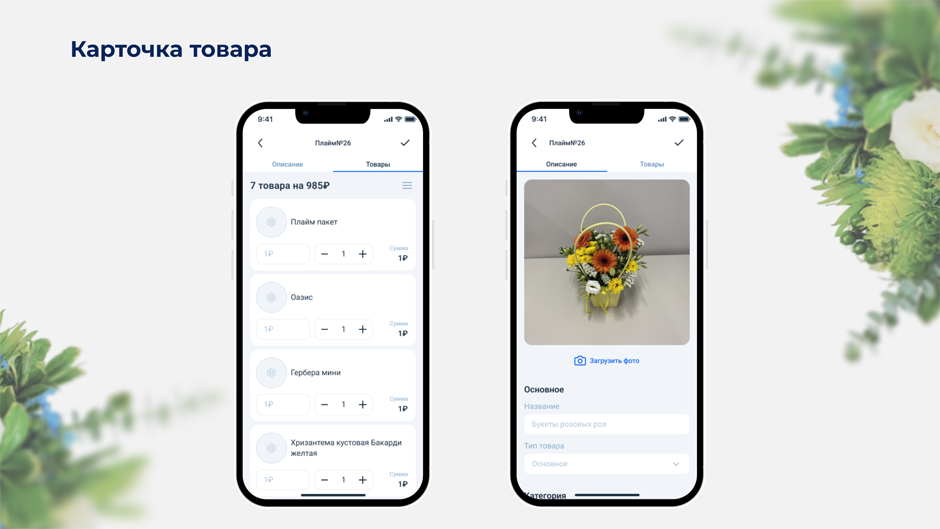
Представляет собой каталог из всех возможных товаров магазина: отдельные цветы, букеты, композиции и подарки.

У каждого товара своя карточка с фото и описанием детального состава, в случае если это букет или композиция, а также отметкой о наличии товара. Предусмотрен удобный поиск нужного товара по разделу.

Флорист может самостоятельно добавлять товары в каталог, указывая доступен ли он для покупки и показывать ли его на сайте.
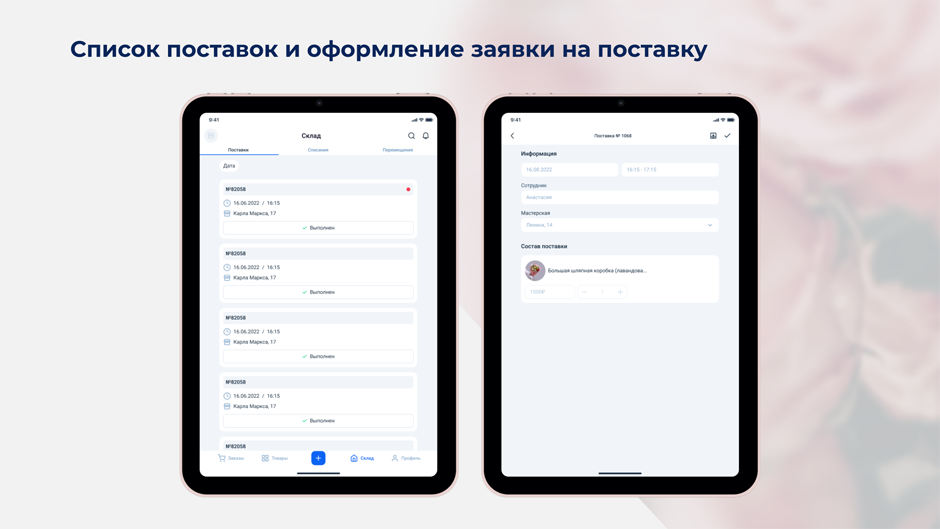
- Складской учет и управление поставками
Позволяет осуществлять управление поставками. Используя интерфейс приложения, флорист может сформировать заказ на поставку со склада, в котором указывает состав поставки, дату и время поставки, какой сотрудник будет ее принимать, в какую мастерскую доставить.

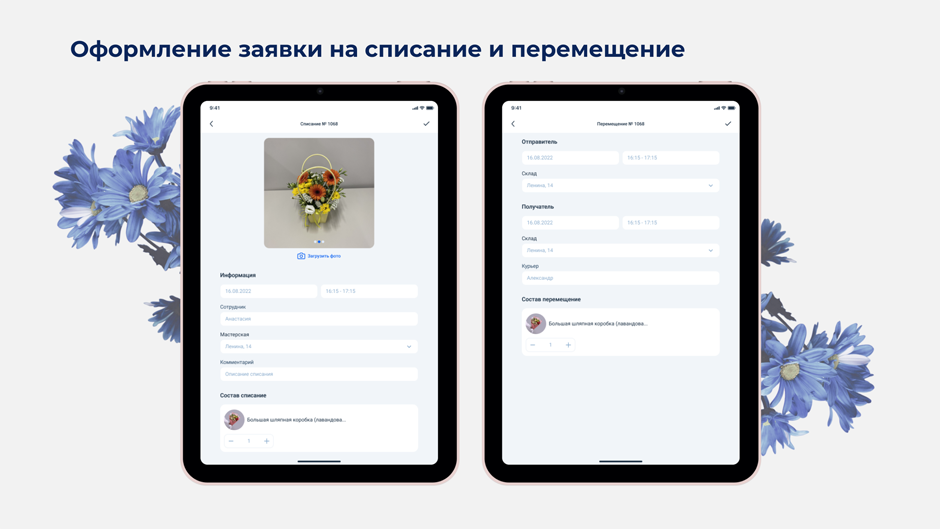
Также интерфейс используется для описания полученной поставки и управления списаниями и перемещениями.

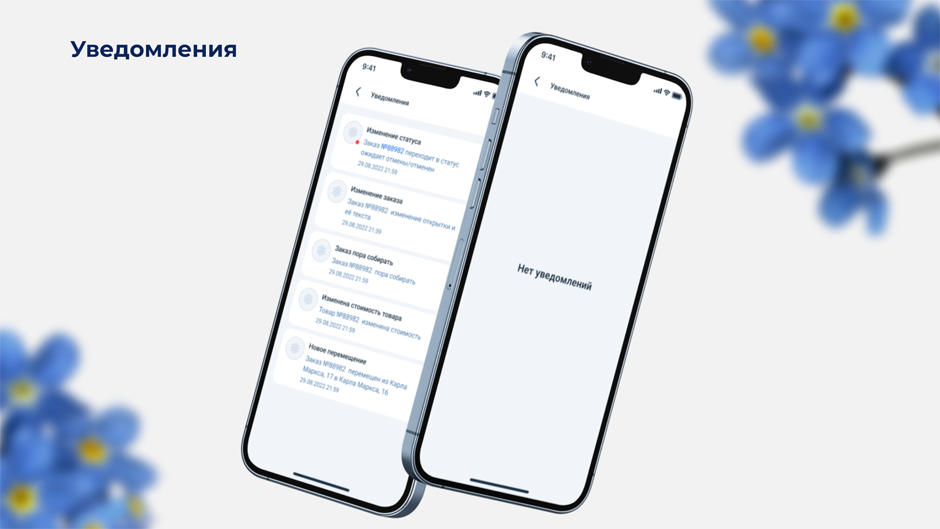
- Уведомления
Сервисный раздел, который напоминает флористу о заказах, которые пора собирать, а также уведомляет о новых заказах, изменении их статусов, а также перемещении товаров между складами.

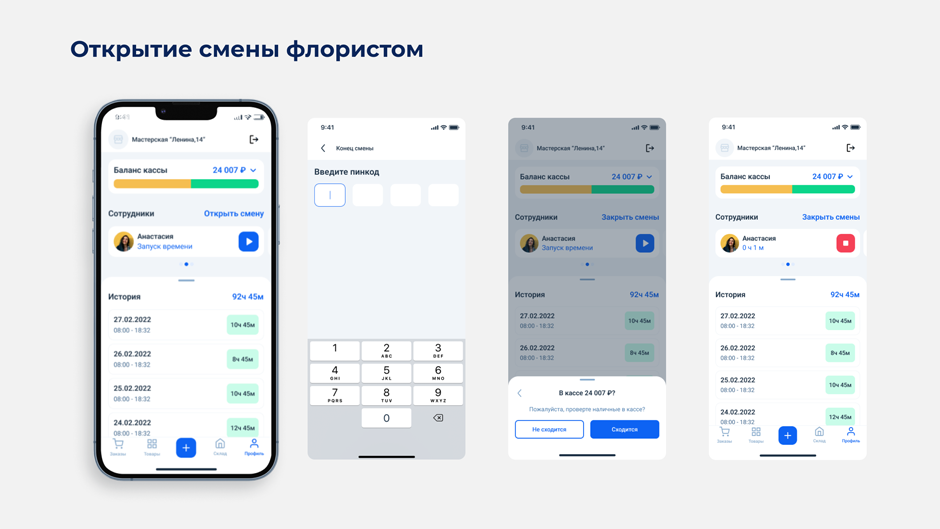
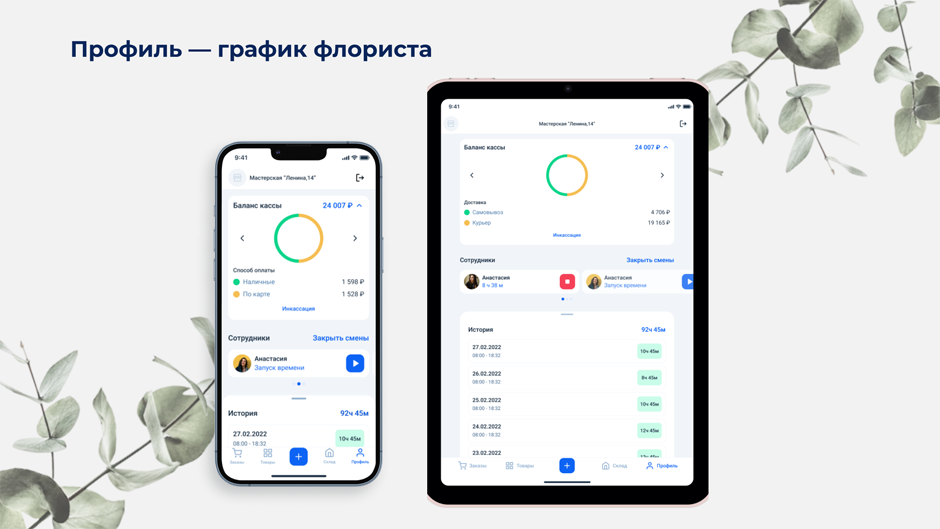
- Запуск смены и логирование рабочего времени
В разделе «Профиль» приложения флорист осуществляет открытие и закрытие смены.
Открывая смену каждый сотрудник сверяет баланс с кассой и отвечает на вопрос: сходиться он или нет? Если не сходится — отправляется соответствующее уведомление.
Учет рабочего времени флориста ведется с момента открытия смены и до ее закрытия.

История рабочих смен демонстрирует сколько по времени работал конкретный флорист в тот или иной день.

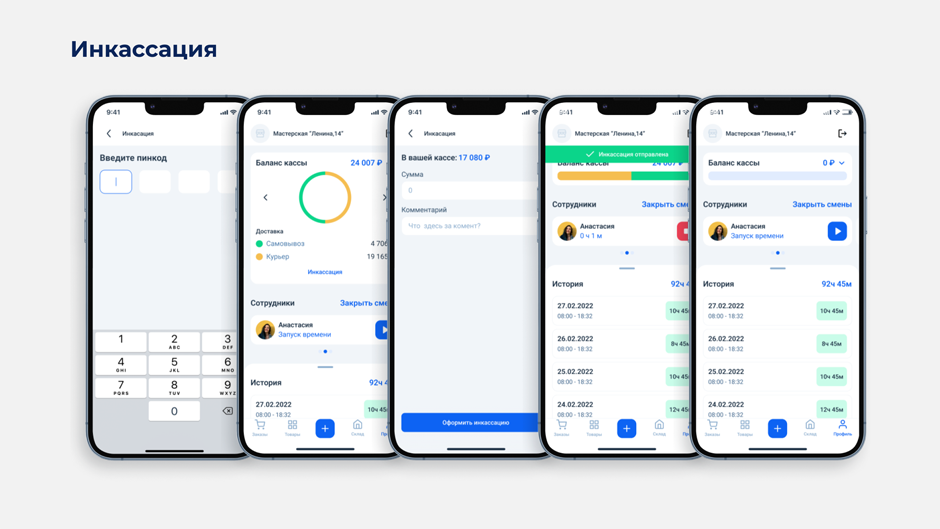
- Инкассация
В любой момент времени есть возможность оформлять инкассацию — сверку денег в кассе. Можно провести инкассацию по балансу кассы. Также можно посмотреть сколько в разрезе было продано — на самовывоз, курьеру.

Как ускорили разработку?
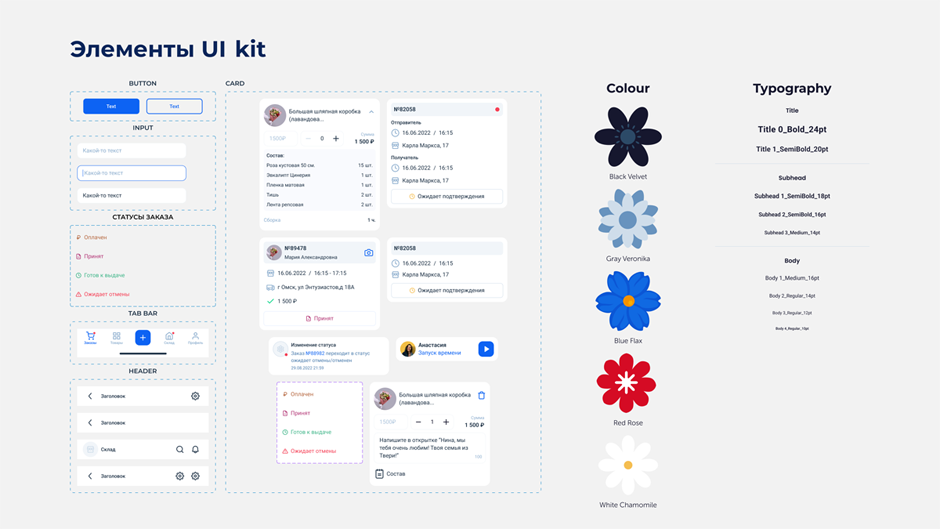
Благодаря созданию UI kit мы смогли ускорить процесс сборки экранов приложения.
Была сформирована библиотека визуальных элементов: кнопок, поп-апов, форм для ввода текста, которые имеют одинаковый вид между экранами. Используя эту библиотеку, разработчик мог создавать какое угодно количество экранов, не делая одну и ту же работу дважды.

Ускорить процесс разработки и тестирования нам помогло использование СI/CD — комбинации непрерывной интеграции и непрерывного развертывания программного обеспечения в процессе разработки.
На финальном этапе размещения приложения в сторах тоже пришлось повозиться. Возникли сложности с публикацией приложения: так как мы были разработчиками из России, нас упорно не хотели регистрировать. На общение с менеджерами поддержки Apple ушло около месяца и приложение в конечном итоге удалось опубликовать.
Результат
Разработали мобильное приложение для сети цветочных мастерских премиум-сегмента Lavanda. В рамках работы над проектом провели:
- бизнес-аналитику;
- формирование технической документации и технического задания;
- разработку frontend-части и сборку приложения, а также интеграцию с CRM/ERP-системой заказчика.
Благодаря мобильному приложению удалось автоматизировать бизнес-процессы сети и повысить их эффективность. Приложение значительно упростило выполнение рутинных операций флористами, а для собственника стало удобным инструментом, обеспечивающим прозрачность бизнес-процессов и контроль над ними.
Полный текст статьи читайте на CMS Magazine
