Мобильное приложение "Мой Перекресток" 2.0
История взаимоотношений
С 2016 года мы занимались развитием и поддержкой одного из онлайн продуктов компании — мобильного приложения «Мой Перекресток». За это время нам удалось глубоко понять бизнес клиента, построить эффективную совместную команду и подойти к решению сложной и амбициозной задачи.
Требования
- Удобство
пользователь должен был получить продукт, помогающий быстро совершать покупки и эффективно расходовать средства с помощью программы лояльности - Преемственность
нам предстояло сохранить в новой версии все полюбившиеся покупателю функции - Инновации
мы должны были интегрировать в приложение множество нововведений, которые должны сделать работу с приложением еще удобнее и проще
Команда
Команду под проект была собрана «с нуля». Сперва мы проводили внутренний отбор и только после того, как убеждались в том, что сотрудник хорошо проявит себя на проекте, проводили знакомство с Product Owner. Обязательным критерием было знанием методик SCRUM: до начала работы новый сотрудник проходил краткий инструктаж о сути проекта и обязательно читал ScrumGuide.
Этапы работы
Аналитика
Мы провели опрос на этапе тестирования приложения. Так мы выяснили, что большинство использует мобильное приложение не потому, что забывают пластиковую карточку дома, а просто потому, что так удобнее и современнее. Также мы получили сценарии, которые можно было использовать при юзабилити-тестировании.
Для разметки нового приложения использовалась App Metrica. Этот инструмент позволил нам собирать «сырые» данные и отдавать их бизнес-аналитикам для дальнейшей работы.
Мы выявили наиболее популярные разделы приложения и результаты взаимодействия пользователей с ними.

Проектирование
- Вначале мы выбрали две приоритетные группы пользователей с двумя ключевыми сценариями: первый вход в приложение и использование приложения постоянным пользователем.
- Второй этап включал расширение пользовательских сценариев и определение исключений, которые нужно обрабатывать для хорошего функционирования приложения.
- Финальная работа проектной группы проводилась уже на стадии дизайна и ранней сборки, когда мы могли свежим взглядом опробовать решения, принятые до этого, и обсудить отдельные сценарии с группой пользователей.
Дизайн
Вся поверхность — экран, и на этом экране главная навигация расположена внизу. Поэтому мы провели важную унификацию: нижнее меню версии для iOS теперь органично вписывается в Android. Результаты тестирования показывают, что унификация дизайна не вызывает затруднений. Пользователи легко ориентируются в новой навигации, и, наоборот, она стала проще и понятнее. Мы руководствовались принципом: меньше тапов — больше пользы.
Разработка
Одновременно велась разработка как бэкэнда на python, так и приложения под мобильные платформы iOS и Android. Мы провели масштабную работу и добавили множество улучшений, не заметных невооруженным глазом:
- Внедрили кэширование и тем самым снизили нагрузку на сервер. Это позволило клиенту сократить затраты на закупку дополнительных мощностей;
- Поработали над обратной совместимостью, чтобы пользователи при переходе на новую версию не испытывали проблем с сохранением данных;
- Провели рефакторинг кода: теперь он работает быстрее и с меньшими ошибками, а значит пользователь не ждет отклика и обработки запроса;
- Обработали и дописали все коды ошибок. В свою очередь, описание ошибок стало информативным для пользователей: теперь на экране отображается причина ошибки и подсказка, как ее устранить (например, плохое соединение с интернетом);
- Внедрили логирование и стали использовать его на всех платформах, сделав его доступным для всей команды. Это позволило быстро локализовывать ошибки;
- Использовали микросервисы и теперь поломка чего-то одного не влияет на работоспособность в целом и система остается стабильной;
- С помощью JSON Web Token решили проблему разлогина, оптимизировали работу приложения с медленным интернетом или вообще без интернета.
Тестирование
Было написано несколько сотен тест-кейсов, которые охватили почти все варианты взаимодействия пользователя с приложением.
- Первыми с новыми фичами знакомилась команда проекта и сотрудники AGIMA. Это была группа альфа-тестировщиков, которые отсекали наиболее критичные баги.
- После этого приложение попадало к бета-тестировщикам — специально подготовленные пользователи, которые знали, что именно надо проверить.
- Получив обратную связь мы начинали показывать приложение ограниченному кругу пользователей. Первой тысяче, второй, третьей…
- Плавная раскатка позволила устранить серьезные проблемы до того, как все пользователи получали в руки новый продукт. И как только мы видели проблему, то мы тут же приостанавливали распространение, пока проблема не решалась.
Эксплуатация
Для разработки и доставки приложения мы использовали систему контейнеризации Docker — это позволило быть уверенным в том, что на всех этапах производства система будет работать корректно. За счет оперативного анализа, мониторинга и аудита мы могли заранее предугадывать, когда серверы перестанут справляться с нагрузкой, и своевременно увеличивать ресурсы для бесперебойной работы сервиса. Мы следили за работой приложения 24/7 и оперативно реагировали на возникающие проблемы, обеспечивая непрерывную доступность сервиса

Результаты
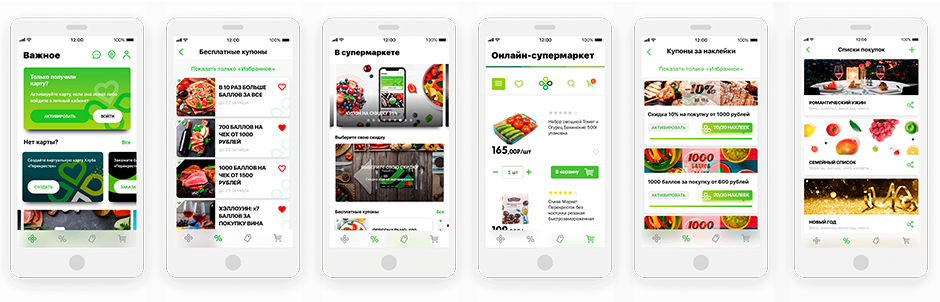
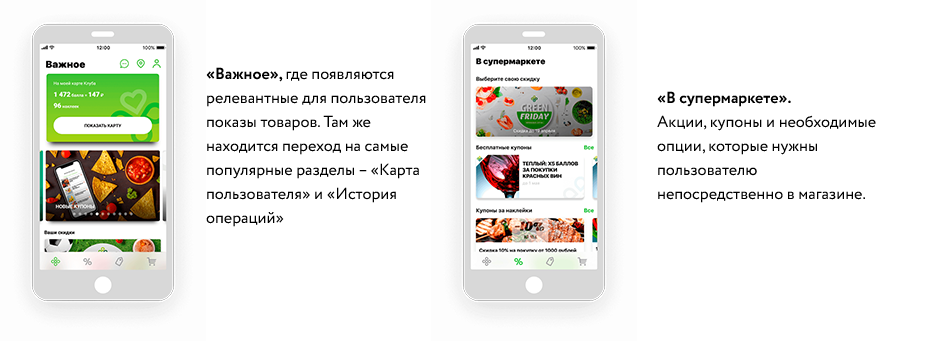
- Обновлена навигация и логика главного экрана. На главной странице показываются релевантные для каждого пользователя товары — что он чаще лайкает; пользователь сам формирует главный экран, добавляя товары по акции/купоны в избранное.
- Система авторизации/регистрации карты значительно упрощена: теперь не нужно вспоминать свой пароль, а достаточно просто ввести код из СМС. Оформление карты не занимает много времени: мы изменили экранные формы, убрав лишние для пользователя поля.
- Легкость и скорость: приложение стало «легче» в два раза за счет оптимизации кода; благодаря этому приложение работает быстрее и стабильнее.
- Устранили критические баги. Например, теперь не происходит разлогина и пользователю не приходится заново входить в приложение в самый неподходящий момент.
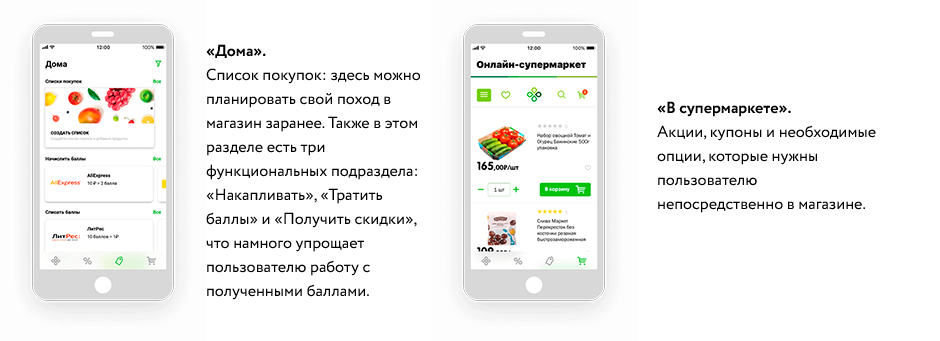
- Новая концепция навигации: 4 больших раздела.


Полный текст статьи читайте на CMS Magazine
