Мобильное приложение для сети зоомаркетов Ле'Муррр
Заказчик«Ле'Муррр» — одна из крупнейших российских специализированных сетей. ЗадачаСеть магазинов «Ле«Муррр» к 25-летию объединила 200 зоомаркетов в 43 городах. Реализация e-com приложения — логичный шаг развития сети.
Решение
В первичные цели вошли написание технического задания, реализация дизайна и нативная разработка на платформы iOS и Android. Мы решили использовать продуктовый подход — создать не набор функций, а цельный и ценный продукт, полезный для целевой аудитории, и потом постепенно добавлять в него новые возможности.
Совместно с командой заказчика мы определились с MVP: ключевая задача — красивый, яркий и простой интерфейс, удобный путь пользователя к покупкам, легкое оформление заказа.

 Основные критерии, которые использовались для реализации приложения: — Обоснованность. В приложении используются элементы, которые несут в себе уникальность и ценность для пользователей. Каждый созданный нами стиль, компонент, блок, объект на экране обоснованы и протестированы.
Основные критерии, которые использовались для реализации приложения: — Обоснованность. В приложении используются элементы, которые несут в себе уникальность и ценность для пользователей. Каждый созданный нами стиль, компонент, блок, объект на экране обоснованы и протестированы.
— Удобство и простота. Понятный интерфейс, который помогает выбрать нужный товар и облегчить этап оформления заказа.
— Продуманный UI и UX. Каждое решение и переход по экранам предсказуемы и понятны покупателю.

 Решенные задачи: Самым сложным вызовом при разработке была реализация логики, связанной с покупкой товара, т.е. добавление товара, корзина, оформление заказа, обновление счетчиков продукции.
Решенные задачи: Самым сложным вызовом при разработке была реализация логики, связанной с покупкой товара, т.е. добавление товара, корзина, оформление заказа, обновление счетчиков продукции.
Методы API для корзины и оформления товара были реализованы не так, как мы ожидали, а также вносились изменения в уже готовые методы. В связи с этим, для принятия решения по логике работы корзины и оформления заказа было организовано несколько собраний, на которых присутствовали полные составы команды разработки iOS и Android.
Данный проект был очень гибким, внесено много изменений от первоначального варианта, кроме перестройки логики работы с методами для оформления заказа мы добавили локальную генерацию QR-кодов, подсказки адресов с помощью MapKit, фильтрацию по алфавиту на экране поиска, доработали логику авторизации пользователя с помощью локальной генерации ID.
Результатом стали:
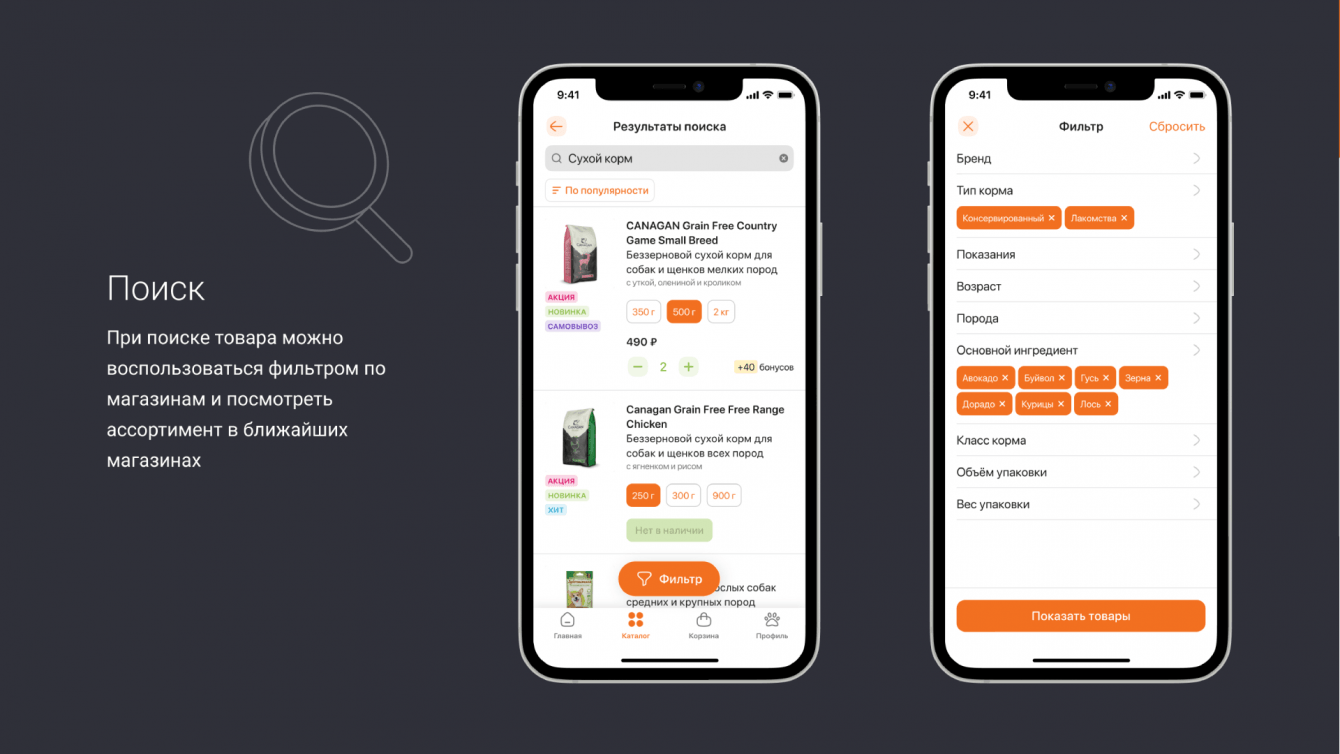
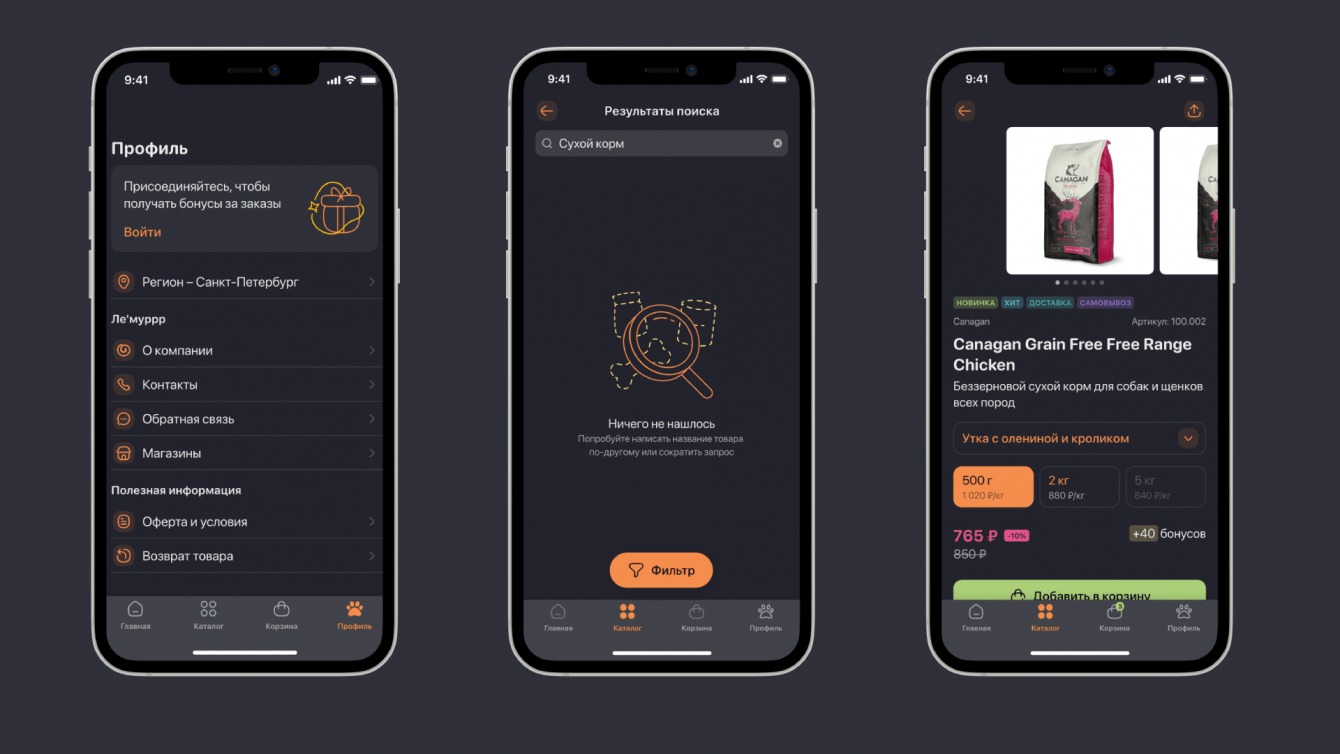
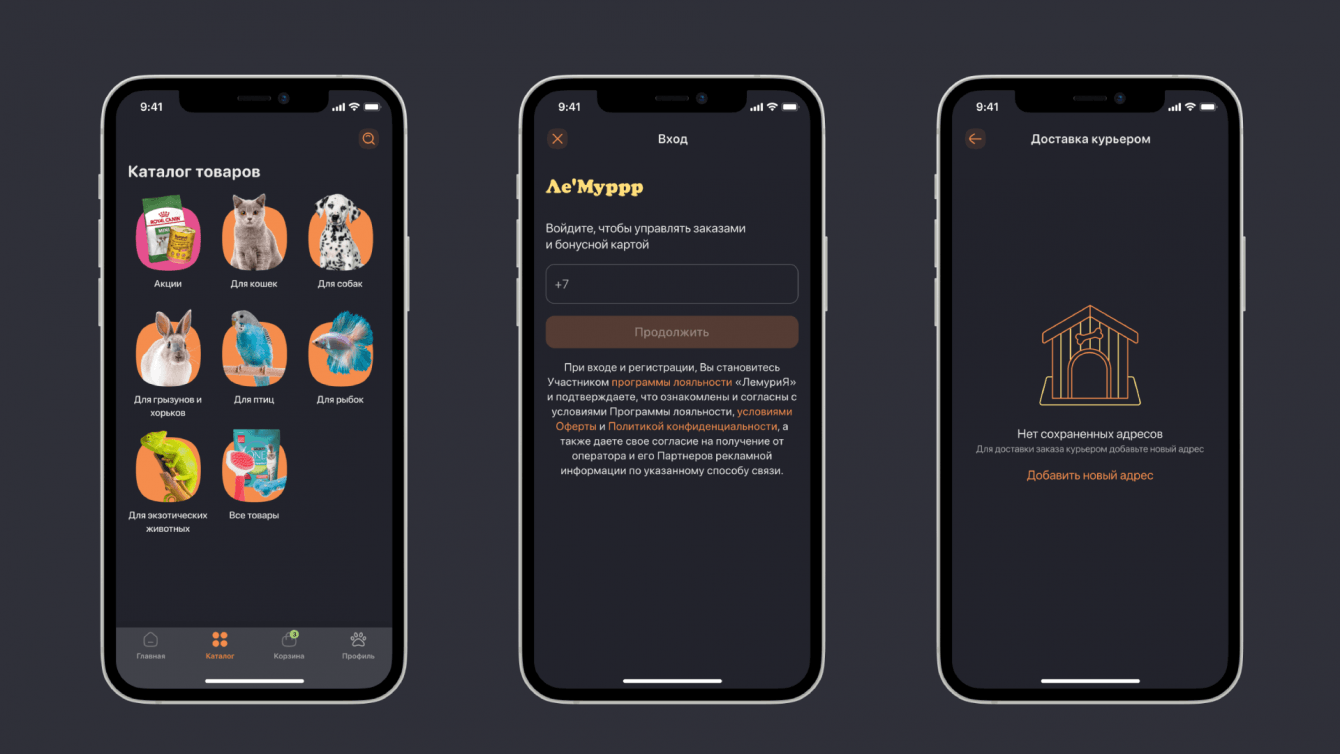
— Удобный каталог для покупателей с возможностью фильтрации по различным параметрам и поиском;
— Выбор вкусов и фасовок на экране раздела и продукта;
— Вся необходимая информация о товаре, характеристиках и составе;
— Акции и скидки с полным описанием;
— Возможность поделиться с друзьями товарами и акциями;
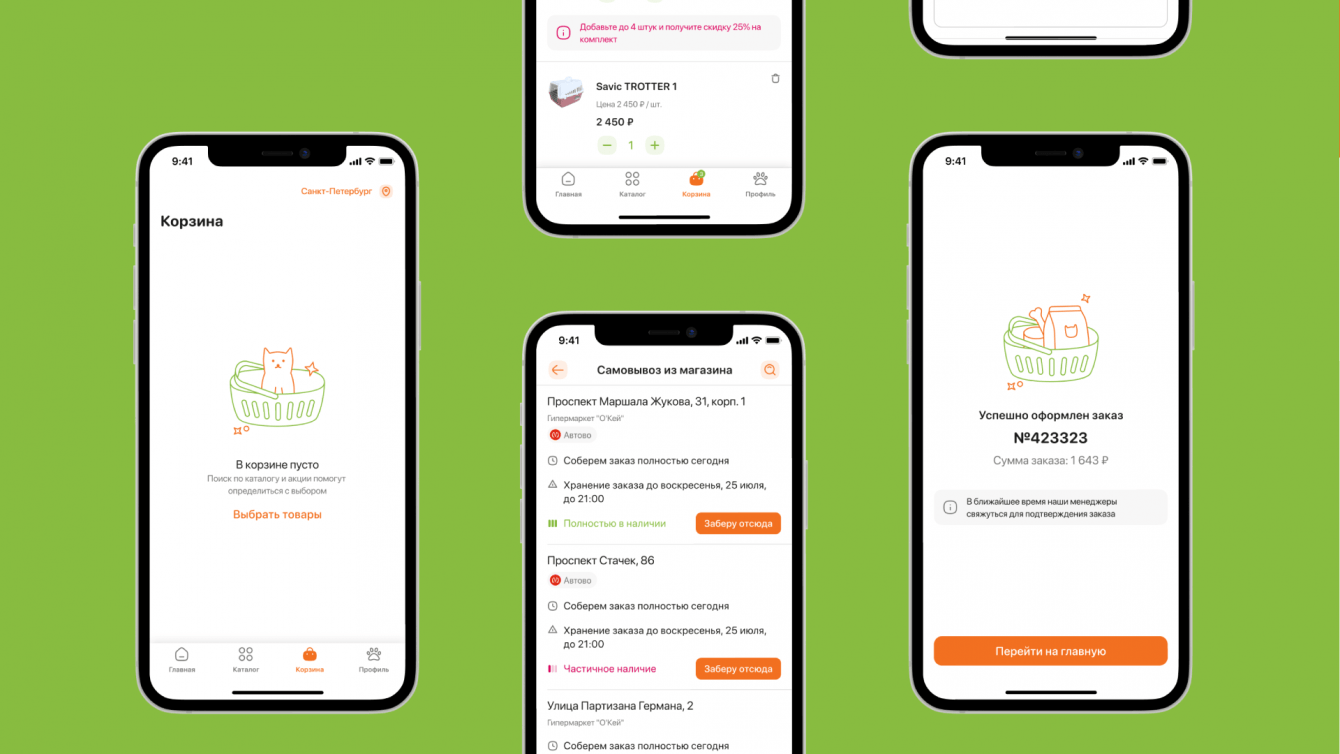
— Выбор интервалов для доставки и самовывоза;
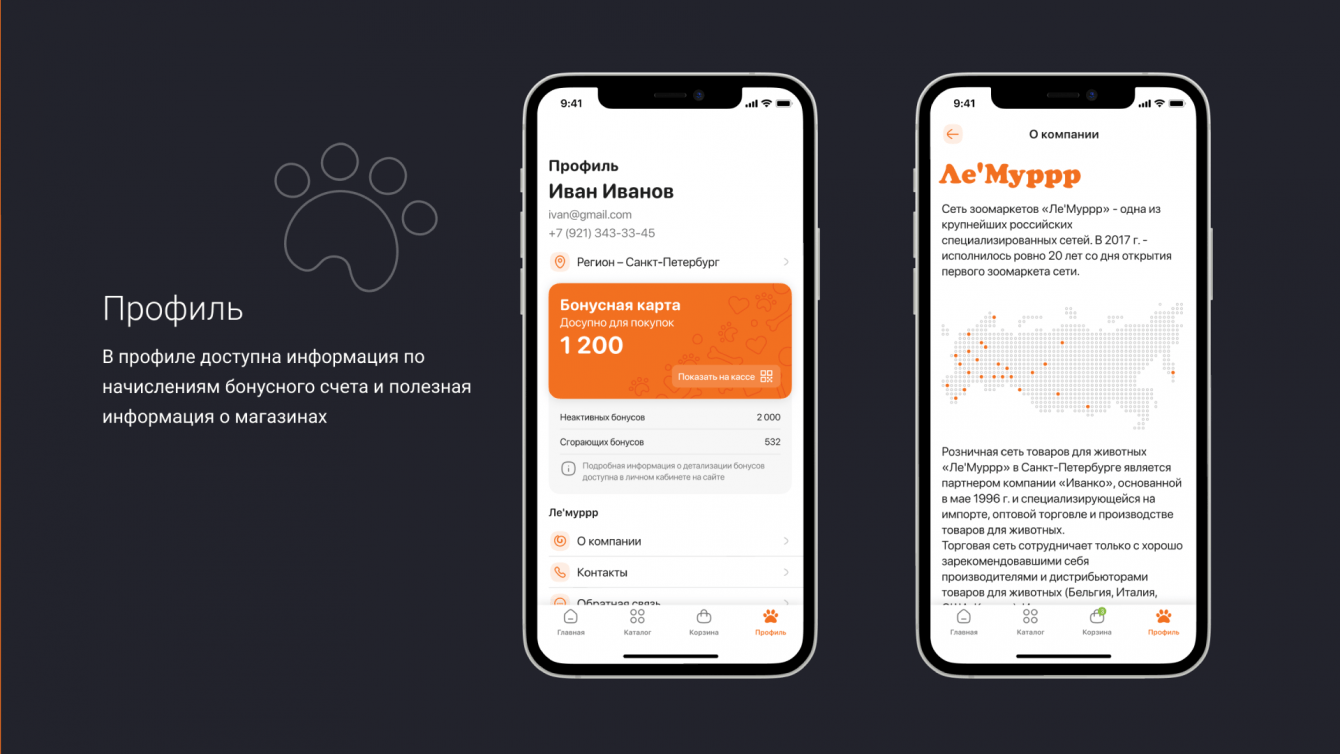
— Использование карты лояльности в виде QR- кода для участия в бонусной системе;
— Промокоды.
Проект в цифрах:
— 2 платформы: iOS и Android;
— 5 месяцев работы команды до запуска;
— 13 человек в команде проекта;
— 11 000 товаров в каталоге с подробными карточками;
Взаимодействие на проекте с бэкендом, заказчиками и внутри команды было отличным, у нас сложилась приятная атмосфера сплоченности и отлаженная организация всех процессов.
Кроме отличной командной работы проект запомнился красочным ярким дизайном приложения, который сразу понравился заказчикам, большим количеством изменений методов API, быстрым реагированием и адаптацией под изменившиеся условия, использованием новых технологий и тщательным тестированием с раннего этапа разработки, что помогло создать качественный продукт.

 Стек технологий
Стек технологий
Kotlin Язык программирования
Swift Язык программирования
Xcode Среда разработки
Полный текст статьи читайте на CMS Magazine
