Megahab
Megahab
О клиенте: «Мегахаб» — проект, цель которого стать одним из ведущих дистрибьюторов ресторанных принадлежностей и оборудования. Компания доставляет расходные материалы для отелей, ресторанов и кафе (сегмент HoReCa). Обеспечивает всем необходимым для приготовления блюд, их подачи, доставки и хранения.
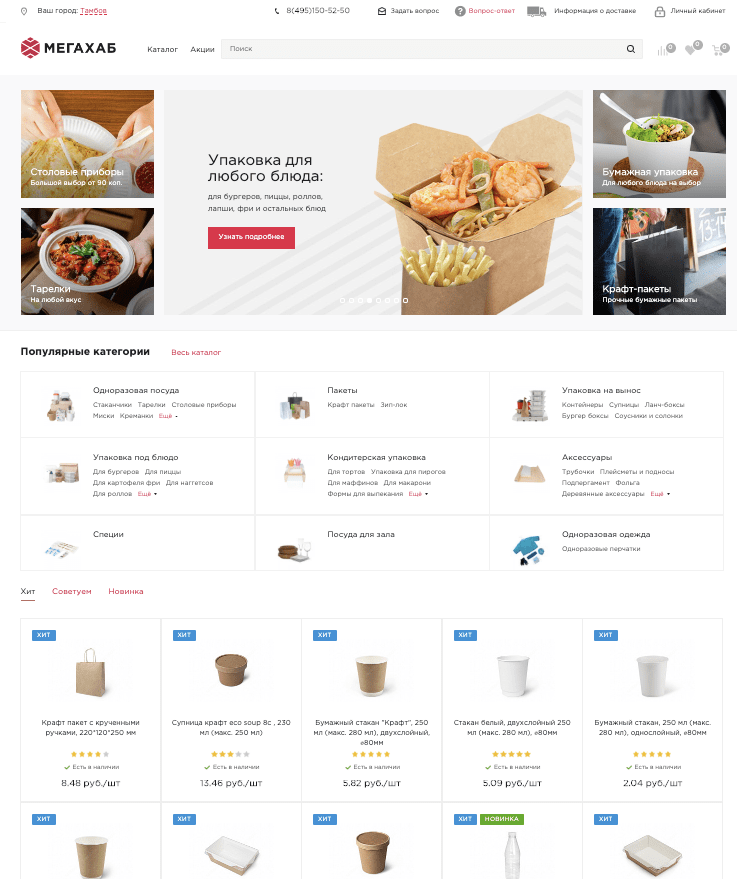
На момент обращения в студию сайт клиента был сделан на основе шаблона и выглядел так:

«Мы будем агрегировать огромное количество клиентов, производителей и поставщиков, а также склады, пункты выдачи заказов и водителей с собственным грузовым транспортом по всей России».
«Мегахаб» строит бизнес, полагаясь на IT-решения и системный подход. Главным преимуществом считает низкую торговую наценку на товары. Сохранить конкурентную стоимость позволит тотальная автоматизация большинства бизнес-процессов: маршрутизации водителей, работы с поставщиками, распределительной логистики между хабами-складами.
- 50 000 артикулов ассортимента
- 15 регионов страны
- 1 000 импортеров и поставщиков
- 100 000 клиентов
- 1 млн посетителей сайта в месяц
Особенности проекта: У «Мегахаба» нет офлайн-точек продаж, поэтому сайт выступит единственным источником заказов и стартом всех бизнес-процессов компании. Главная задача интерфейса — снизить нагрузку на кол-центр и перевести продажи в онлайн, исключив при этом телефонную коммуникацию. Важно сохранить принцип интернет-витрины, предоставить детальный контент о каждом товаре и обеспечить удобство использования сервиса с любого устройства. Стартуем Работа над проектом началась со страницы товара. Это связано с осторожностью заказчика, у которого в прошлом был негативный опыт с разработкой и масса нереализованных попыток сделать удобные интерфейсы.
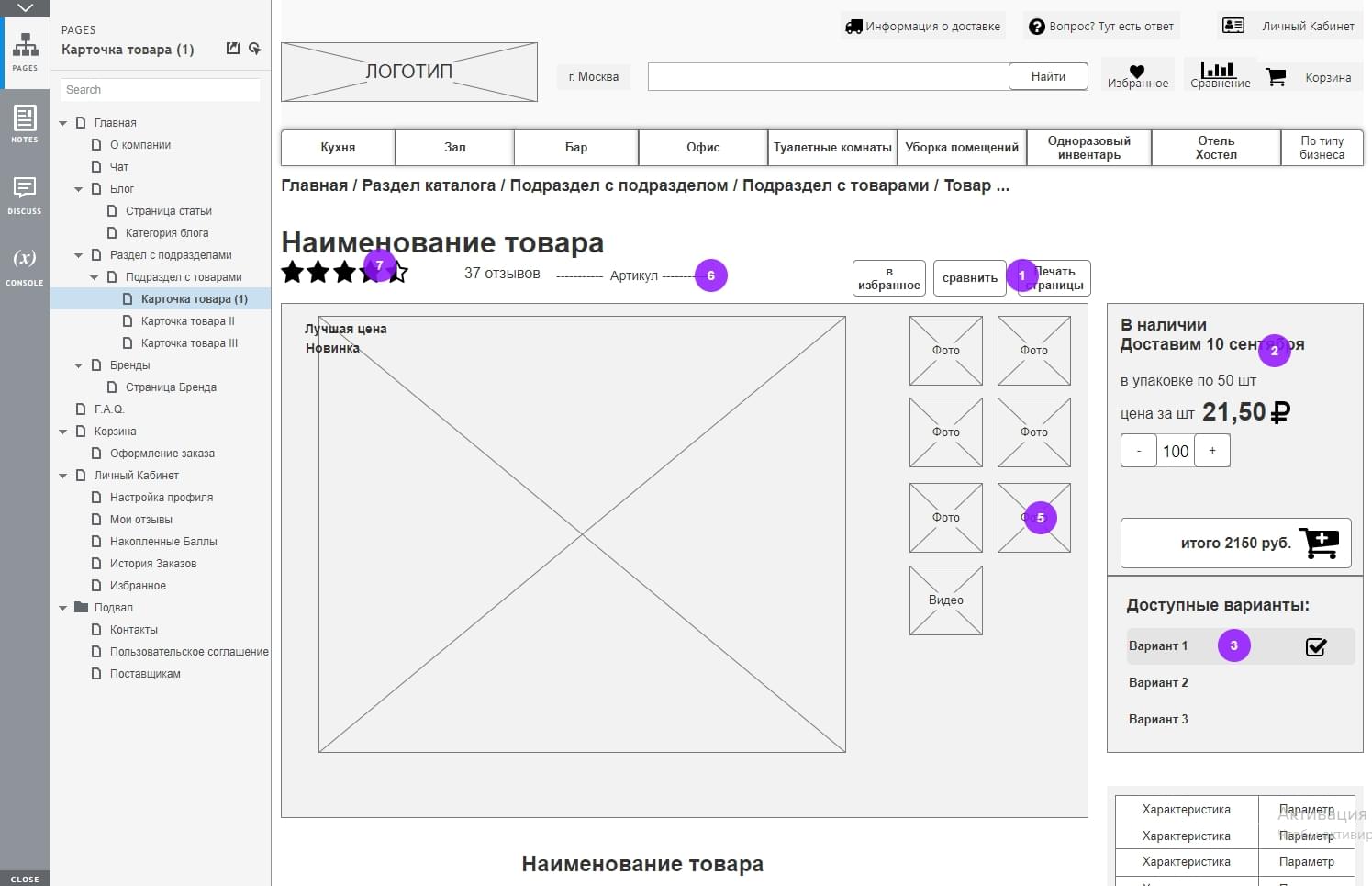
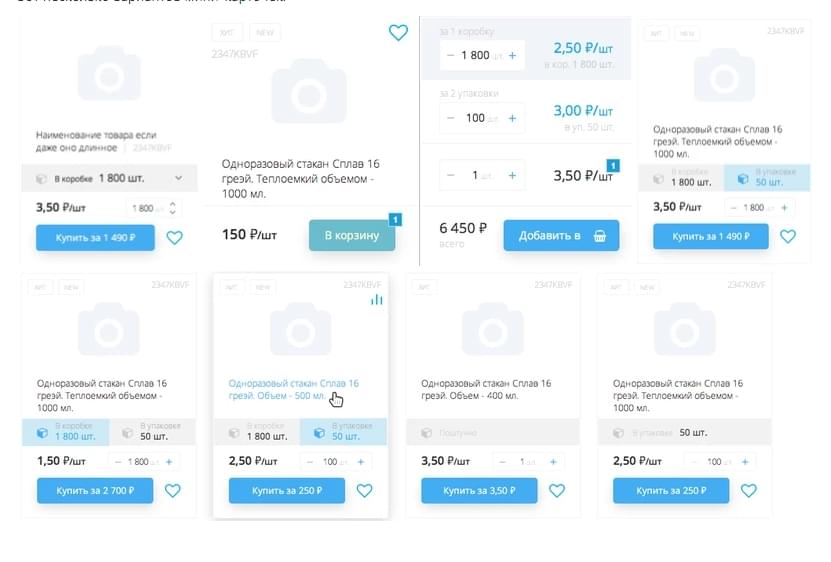
Карточка товара состоит из множества элементов, характеристик и других деталей. Она должна быть информативной и учитывать обширный набор маркетинговых инструментов. Соответственно, ключевая задача — не перегрузить страницу.

В процессе проектирования и более глубокого погружения в бизнес клиента появился ряд важных деталей, требующих решения. Например, многие товары на сайте продаются поштучно, упаковками или коробками с разными ценами. Требовалось найти решение, которое позволит использовать единую структуру страницы для разных видов товаров.
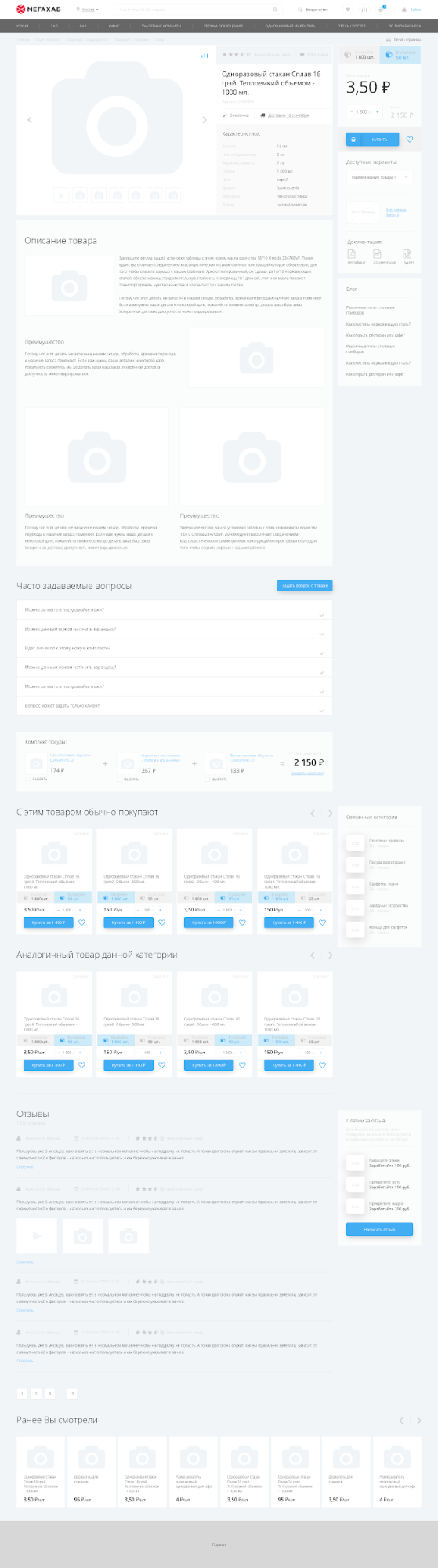
Мы спроектировали удобный модуль выбора фасовки, который позволяет наглядно увидеть разницу в упаковке товара и изменение стоимости. Универсальное решение также подходит для продажи товара поштучно — в этом случае заказ коробки просто не активен.

Первый прототип страницы и итоговый вариант с ценовым модулем
Презентация прототипа прошла успешно, и мы начали работу над всем проектом. Нам предстояло проделать большую работу: исследовать рынок, более подробно изучить бизнес-процессы компании и конкурентную среду; создать информационную архитектуру сайта, прототипы и дизайн.

Собираем требования
Нам очень повезло с клиентом. Он с самого начала понимал важность двусторонней работы над проектом и показал нам собственное видение через наброски структуры страниц. Там же он отметил ключевые проблемы, которые требовали решения.
В процессе конкурентного анализа мы быстро поняли, что всех игроков рынка отличала сложнейшая навигация. Казалось, что на сайтах с огромным количеством категорий, подкатегорий и ассортимента почти невозможно ничего упростить. Казалось кому угодно, но только не нам :)

Проектируем
Целевая аудитория — предприниматели, администраторы, управляющие бизнеса. Их интересует в первую очередь быстрый поиск и покупка товаров, сравнение цен и мониторинг спецпредложений.
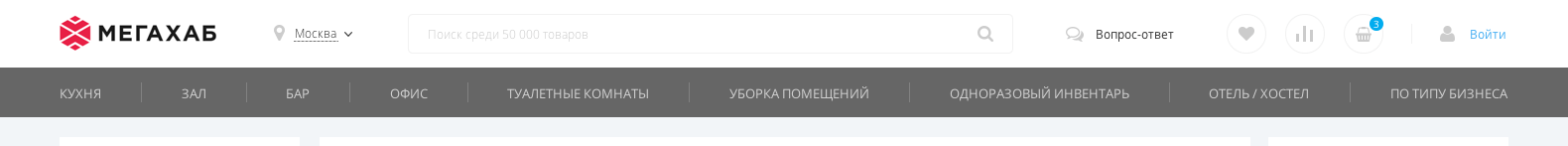
Мы выделили основные сценарии взаимодействия пользователя с ресурсом, прописали каждый из них и начали проектировать главную страницу. Ее задача — маршрутизация трафика. Мы спроектировали три вида навигации, разместили в простом горизонтальном меню девять основных разделов каталога. Умышленно отказались от меню-бургера, чтобы сэкономить один клик пользователю. Дополнительно сделали раскрывающееся мегаменю со списком всех категорий товара. Им удобно пользоваться с любой внутренней страницы сайта.
Дополнительно сделали раскрывающееся мегаменю со списком всех категорий товара. Им удобно пользоваться с любой внутренней страницы сайта.
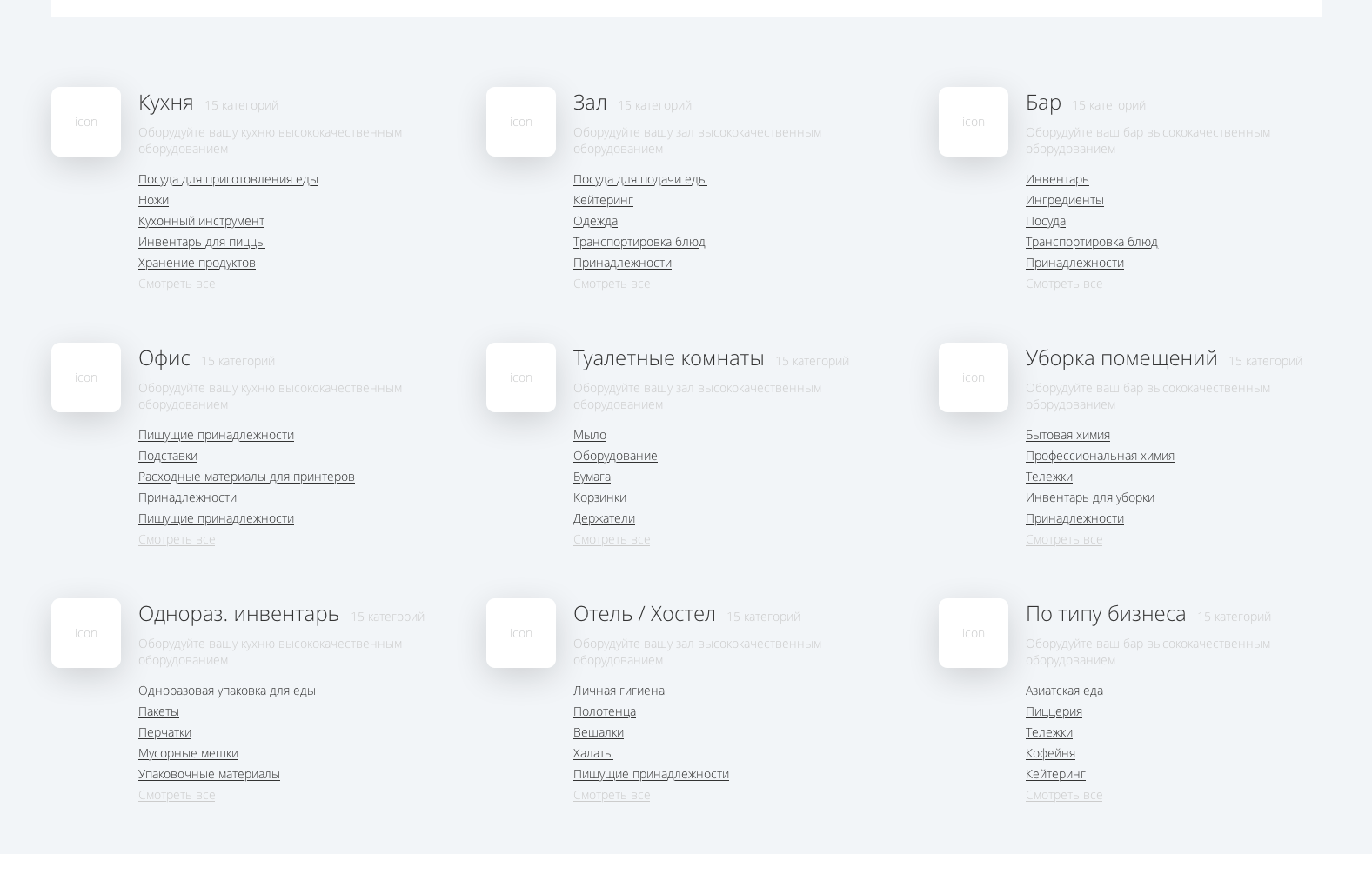
Помимо основной навигации на главной странице расположен удобный рубрикатор для быстрого доступа к конкретным подкатегориям.

Итоговый прототип главной страницы
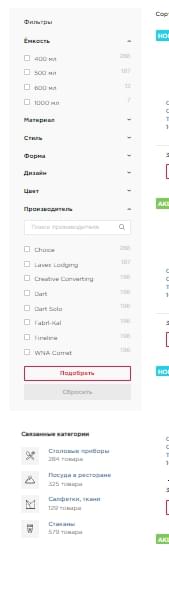
Так как основная задача — минимизировать участие сотрудников кол-центра в процессе продаж, мы спроектировали многофункциональный фильтр подбора товаров и добавили обширный блок вопросов-ответов (предварительно собрав информацию с сотрудников клиента). Кроме того, сделали подборку самой запрашиваемой информации по товарам и компании и разместили ее в сценариях, где она может понадобиться. Например, актуальные статьи из блога, отзывы по товарам, сертификаты соответствия и вся необходимая документация.

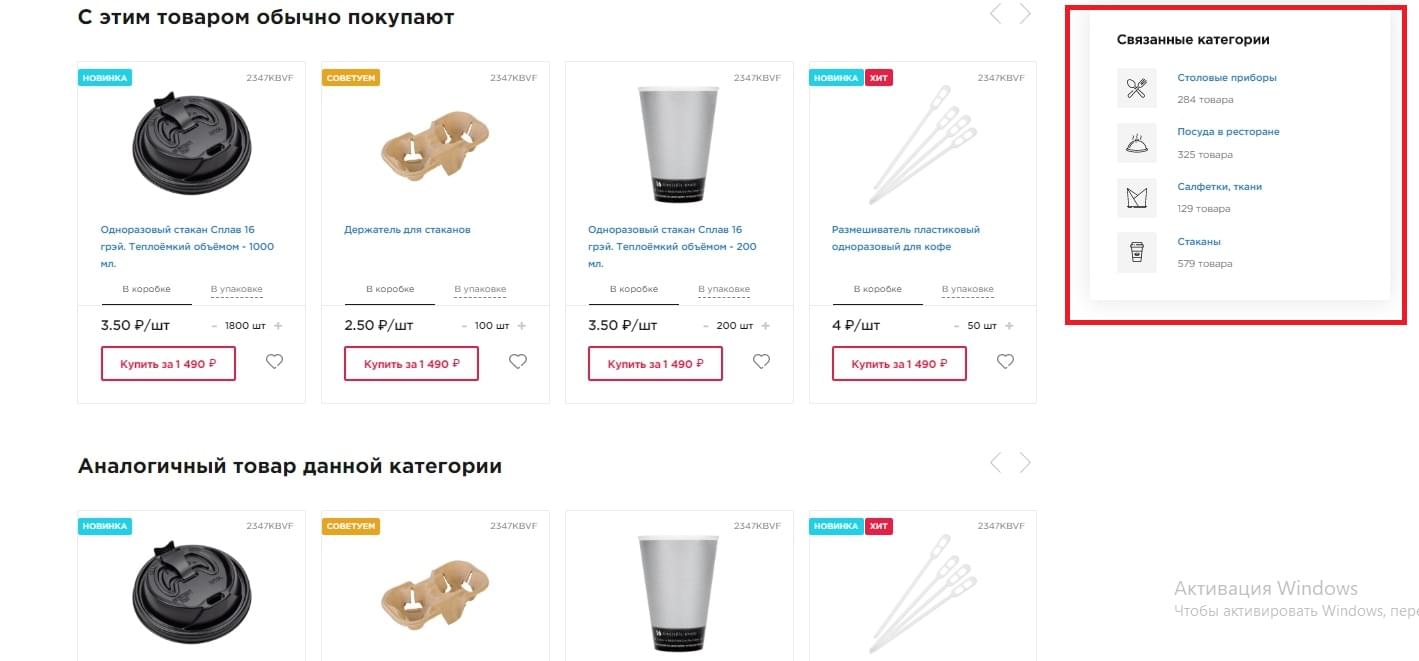
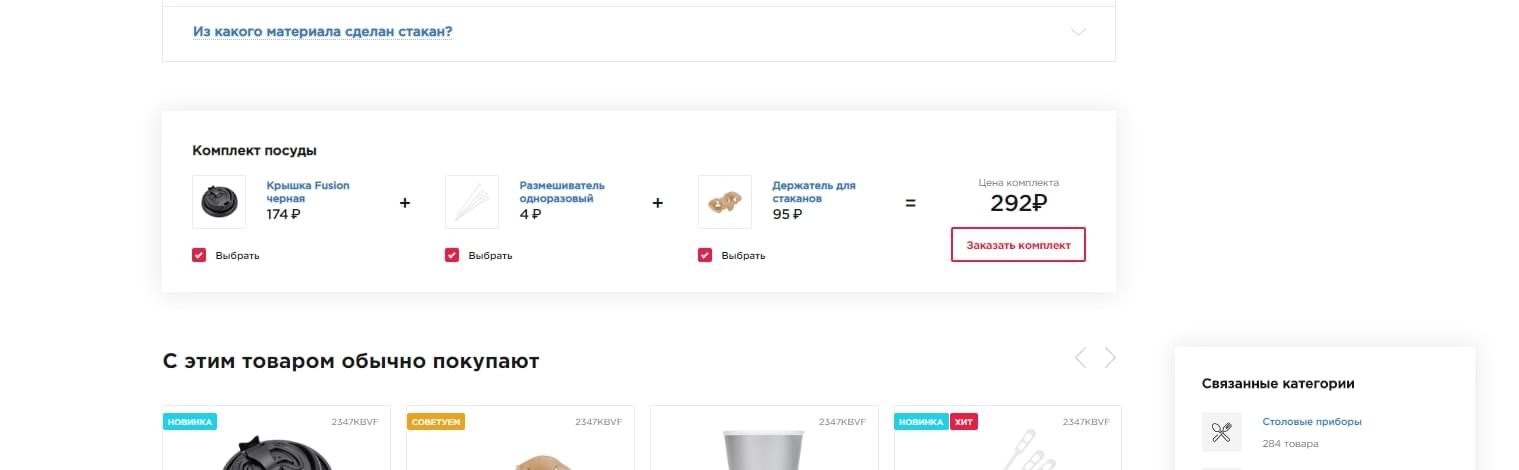
Одним из инструментов для увеличения среднего чека стал модуль «Связанные категории» на странице товара, который перемещается по мере прокрутки страницы и всегда под рукой, — это помогает не забыть о недостающих принадлежностях. Еще одно решение — «Товарные комплекты»: экономит деньги клиента и избавляет от необходимости искать все товары по отдельности. Также мы добавили блок с бонусами за покупку от трех товаров как часть программы лояльности.


Самые жаркие споры вызвало обсуждение организации вывода информации о товаре. Довольно сложно показать на карточке три цены без нагромождения.
Тут пришлось перепробовать массу вариантов.

Показ цены на ховере не позволял быстро сравнивать цены. Вариант с персонализацией физических и юридических лиц тоже не подошел, так как важно единообразие интерфейса и прозрачность ценообразования.
Клиент настаивал, что все элементы важны и должны присутствовать в мини-карточке товара, поэтому мы не могли их сократить. При этом удалось организовать информацию вполне логично:
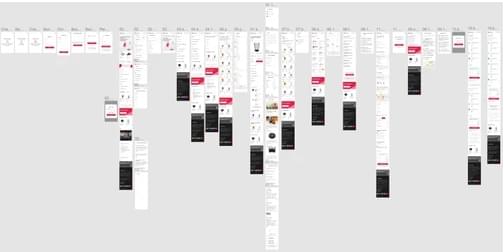
Прототипы внутренних страниц: 
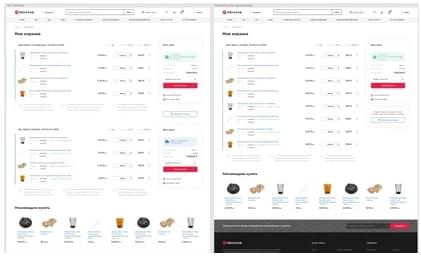
Сложности возникли со страницей «Корзина». В отличие от других интернет-магазинов, где доставку согласовывает оператор после оформления заказа, «Мегахаб» планирует сразу предоставлять точную информацию о сроках поставки товара на склад и дате отгрузки клиенту благодаря точной логистике и налаженной работе с поставщиками.
Оплачивая заказ, пользователь сможет увидеть, когда привезут товар, даже если его еще нет на складе. Он может запланировать две доставки: быструю (товары в наличии) и отложенную (до момента пополнения товара на складе).
Поэтому мы решили разграничить интерфейс корзины по статусу доставки. Первая часть — в наличии и доступна сейчас, вторая — товары под заказ, будут доставлены позже. Для того чтобы пользователь понимал, по какому принципу его заказ разделили, он сначала видит общий список товаров и понимает, с чем связана разная дата доставки. Пользователь делит заказ, если часть товара нужна ему раньше, либо дожидается доставки товара целиком.

Дизайним
Логотипом компании является яркий и лаконичный шестиугольник, состоящий из множества маленьких стрелочек, символизирующих разные направления работы. Он объединяет разные структуры в единую цепочку доставки, а отсутствие лишних деталей ассоциируется с прагматичным подходом к бизнесу.
Фирменный стиль отразился в дизайне интерфейса. Страницы товаров мы сделали минималистичными и воздушными, чтобы акцентировать внимание на самом товаре, а линии и стрелки использовали как фирменный паттерн, в разных проявлениях пронизывающий весь дизайн интерфейса.

Учитывая сжатые сроки на реализацию дизайна, над макетами внутренних страниц и адаптациями работали три дизайнера одновременно под руководством арт-директора Константина Ершова.

Итоги:
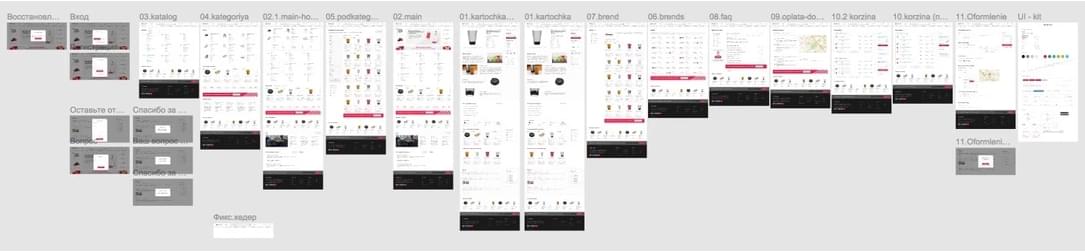
— 11 прототипов основных страниц;
— 24 макета для desktop-версии;
— 46 макета для mobile-версии;
— больше 450 часов работы.
Нам удалось упаковать огромное количество бизнес-процессов, тотальную автоматизацию и логистику в простой интерфейс, тем самым облегчая жизнь пользователю. Мы собрали все частые вопросы и дали ответы на них в интерфейсе, структурировали и распределили по разным частям сайта огромные массивы данных.
Все это поможет разгрузить кол-центр и сократить расходы на его содержание.
После запуска сайта планируем заняться развитием проекта: веб-аналитикой, генерацией и проверкой гипотез, а/б-тестированием и дизайн-поддержкой. Таким образом, шаг за шагом эффективность сайта будет постоянно расти.
Хотим поблагодарить «Мегахаб» за возможность реализовать интересный проект и активное участие в процессе.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
