Манипуляции восприятия в инфографике: видим то, чего нет
Роман Егоров, аспирант направления «Дизайн» в Нетологии, написал для блога статью о том, как визуальные искажения графиков и диаграмм обманывают наше восприятие.
Чтобы сделать полезную и сильную инфографику, нужно соблюдать законы и правила визуализации данных. Некоторые нарушают эти законы и используют незаметные искажения, чтобы манипулировать восприятием пользователей. Рассказываем о самых распространённых манипуляциях на наглядных примерах и учимся визуализировать данные без искажений.
Изменение минимальных значений по оси Y
Цель: визуально преувеличить масштаб изменений.
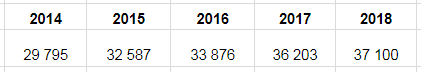
Чем больше минимальное значение по оси Y, тем более масштабно выглядит график. Например, возьмём значения средней зарплаты по России за 2014–2018 годы и проиллюстрируем их рост разными способами.

Средняя зарплата в России за 2014–2018 годы. Источник

По оси Y поставили минимальное значение — 27 500, из-за чего визуально кажется, будто с 2014 года средняя зарплата выросла более чем в 2 раза

Снизили минимальное значение по оси Y до нуля — и рост зарплат визуально стал не таким значительным
Когда допустимо: если часть массива показателей ниже определённого значения редко встречается в реальности. К примеру, вес взрослого мужчины не бывает ниже 30 кг, а значит, для отображения статистики по весу можно проигнорировать нижние показатели.

Пример столбчатой диаграммы, где минимальное значение по оси Y — 30
Несоответствие данных масштабам иллюстрации
Цель: манипуляция наглядностью.
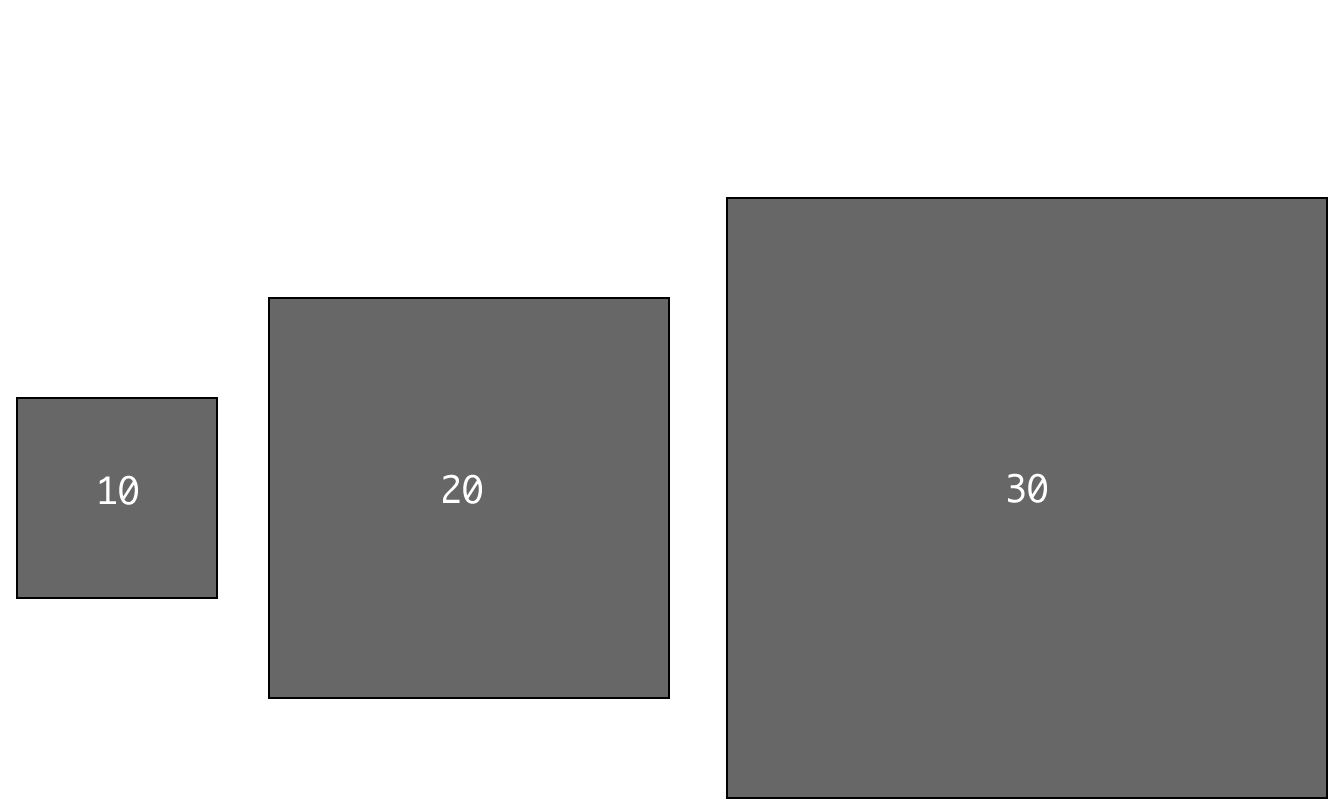
Если для наглядного сравнения двух значений использовать размеры фигур, нужно учитывать соотношение их площади. Если вместо площади используется, например, высота или ширина фигуры — это искажает данные. В примере ниже сравниваются три квадрата: хотя последнее число больше первого всего в 3 раза, площадь последнего квадрата больше первого почти в 9 раз, а всё потому, что при сравнении использована высота квадрата, а не площадь.

Источник — flowingdata.com
Когда допустимо: если выражаем изменение значения в виде изменения площади фигур. Это единственный корректный вариант.
Использование 3D-диаграмм и иллюстраций
Цель: визуально увеличить или уменьшить необходимые значения.
Когда допустимо:
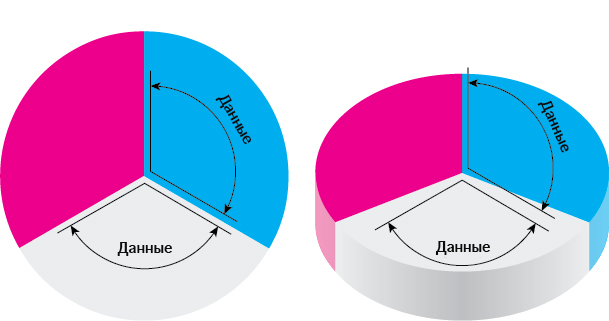
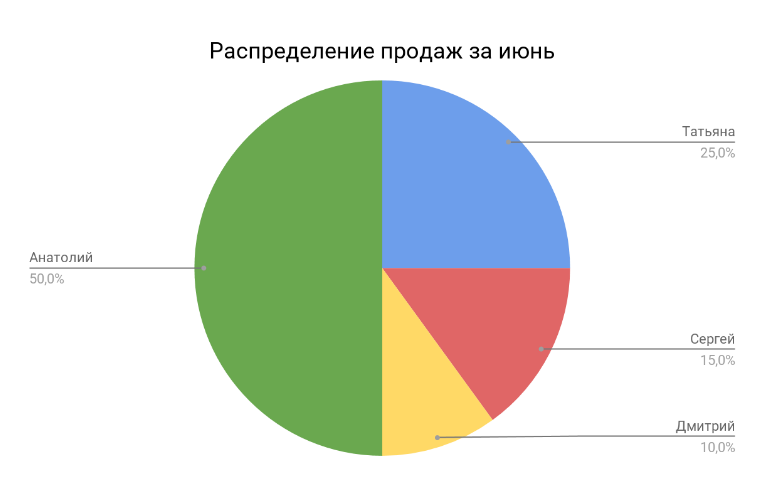
1. Если каждый «кусок» пирога при переводе в объём не потеряет истинные пропорции:

Источник
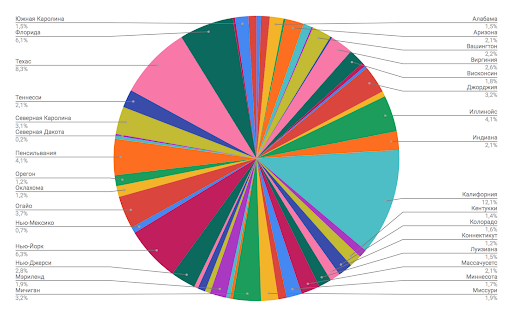
2. Если используем два-три значения. При большом количестве значений настанет апокалипсис визуала:

Источник
3. Если указаны значения в процентах:

Если можете, всегда старайтесь заменить круговую диаграмму на более наглядный и точный способ визуализации данных.
Манипуляции с выборкой
Цель: представить только позитивную часть тренда.
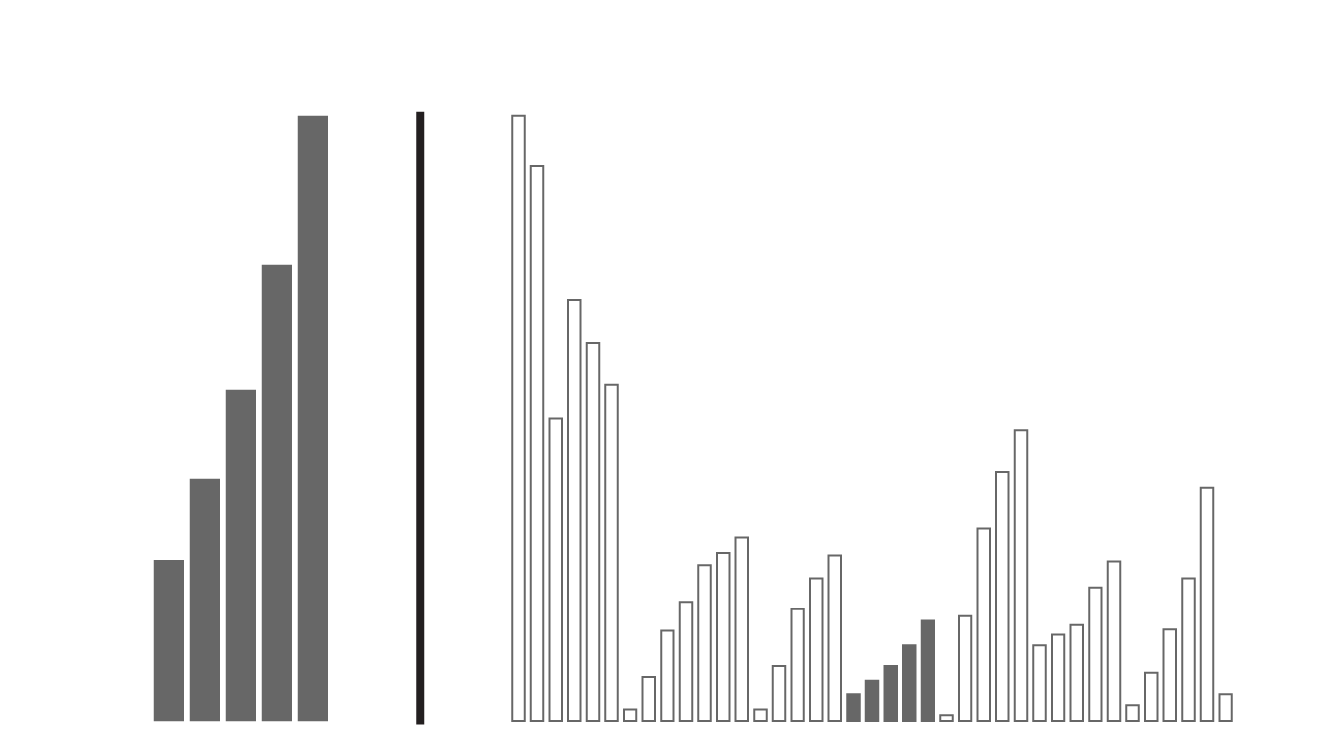
Пример игры с гистограммами: в коротком временно́м срезе (слева) кажется, что график растёт, но если увеличить временной промежуток (справа), в контексте общей динамики рост окажется незначительным:

Источник
Когда это допустимо: если у значения позитивная динамика за всё время наблюдений и нам просто показывают конкретный период.
Искажение причинно-следственных связей при сравнении трендов
Цель: выявить влияние трендов друг на друга.
Когда допустимо:
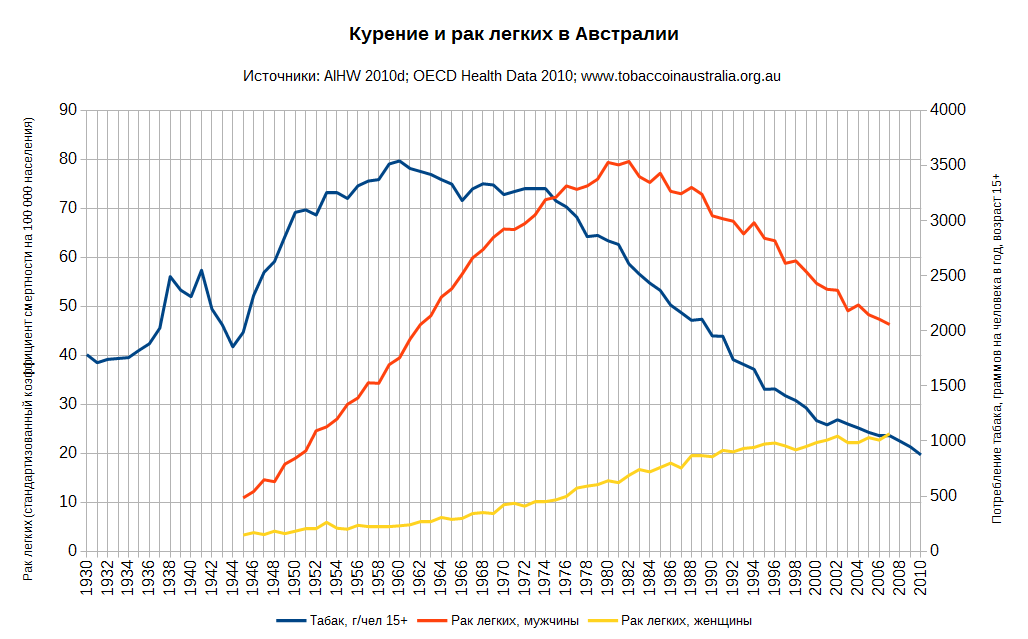
1. Если тренды связаны между собой и логика связи считывается в первые секунды. Например, число камер на дорогах Москвы и количество штрафов.

Взаимосвязь курения и рака лёгких в Австралии
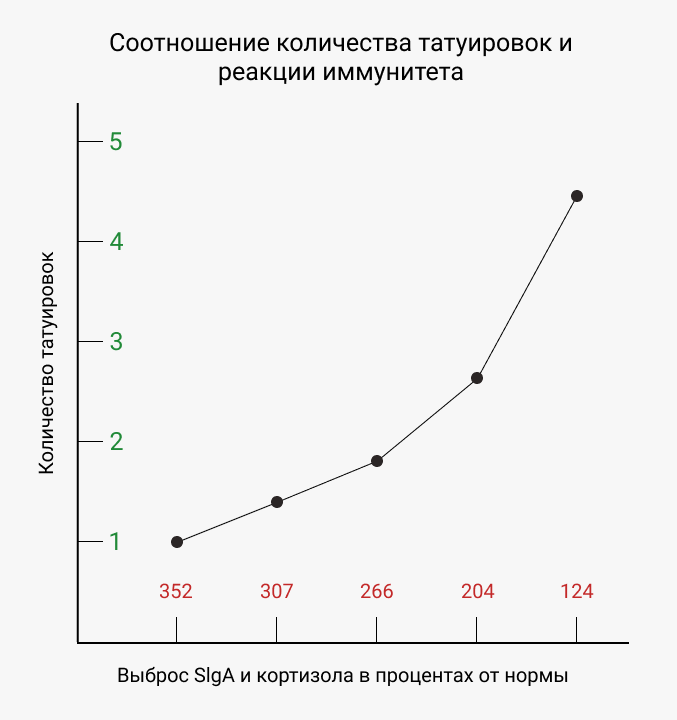
2. В сложных взаимосвязях, если приводятся научные обоснования, почему два тренда могут быть связаны.

3. Если открыто указано, что данные — это только предположение автора, а не точный факт.
Писатель Тайлер Виген издал книгу с подборкой самых нелепых трендовых совпадений. Теперь вы знаете, что потребление моцареллы влияет на количество докторов наук, а чем меньше едят маргарина в американском штате Мэн, тем меньше там разводов:

Создаём корректную инфографику без искажений
Чтобы научиться создавать сильную инфографику и правильно визуализировать данные, прочитайте другие статьи блога Нетологии:
- »11 правил визуализации данных»
- «Как сделать инфографику для статьи: 3 простых способа»
- «Визуализация данных: как подавать статистику широкой аудитории»
- »5 бесплатных сервисов для создания инфографики»
- «Как визуализировать данные: типы графиков»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Полный текст статьи читайте на Нетология
